Nous avons constaté que la définition d'images mises en avant de secours pour les catégories WordPress est un énorme gain de temps, en particulier pour les blogs avec un grand volume de contenu.
Si vous avez des articles qui n'ont pas d'image mise en avant, ou si vous souhaitez que tous les articles d'une catégorie aient des miniatures similaires, vous pouvez définir une image de secours pour chaque catégorie.
De cette façon, vous pouvez vous assurer qu'aucun article de blog ne sera laissé sans image mise en avant et vous n'aurez pas à les assigner manuellement à chaque publication.
Dans cet article, nous vous montrerons comment définir les images mises en avant de secours par défaut pour des catégories spécifiques dans WordPress.

Pourquoi ajouter une image mise en avant de secours pour une catégorie de publication ?
Disons que vous avez un blog WordPress où vous assignez une seule catégorie à chaque publication. Vous pouvez assigner à toutes les publications de cette catégorie l'affichage de la même image de secours si elles n'ont pas d'image mise en avant pour une raison quelconque.
Un autre avantage d'ajouter une image de secours pour une catégorie de publication est que si vos pages d'archives de catégories reçoivent beaucoup de trafic de recherche, cela les rend plus engageantes et attrayantes.
Cela dit, voyons comment vous pouvez ajouter une image de secours basée sur la catégorie de publication à l'aide d'un plugin WordPress et de code personnalisé.
- Définir une image mise en avant de secours dans WordPress à l'aide d'un plugin
- Définir une image par défaut pour les catégories dans WordPress sans plugin (code personnalisé)
Définir une image mise en avant de secours dans WordPress à l'aide d'un plugin
Par défaut, WordPress n’offre pas d’option pour ajouter des images aux pages de catégories de vos articles. Cependant, vous pouvez facilement définir une image par défaut pour les catégories d’articles à l’aide d’un plugin WordPress.
Tout d’abord, vous devrez installer et activer le plugin Category and Taxonomy Image. Pour plus de détails, veuillez consulter notre guide sur comment installer un plugin WordPress.
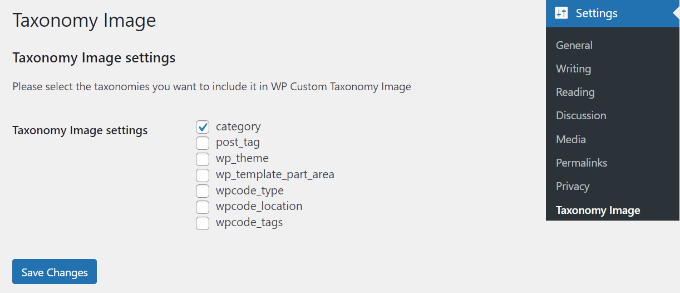
Après l’activation, vous pouvez accéder à Paramètres » Image de taxonomie depuis le panneau d’administration de WordPress. Ensuite, vous pouvez cocher la case « catégorie » pour inclure des images de taxonomie dans vos catégories d’articles comme image par défaut.

N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » lorsque vous avez terminé.
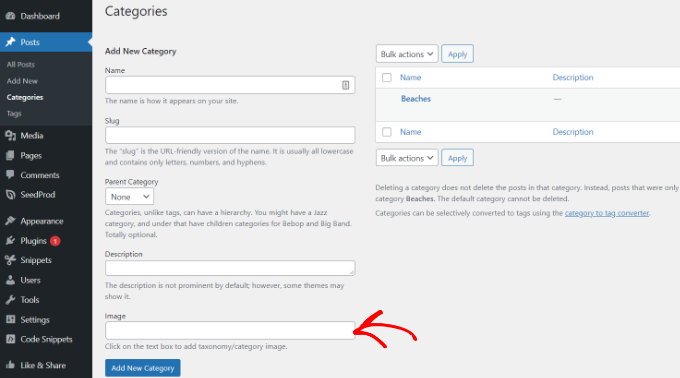
Après cela, vous pouvez aller dans Articles » Catégories depuis votre tableau de bord WordPress. Vous verrez un champ « Image » apparaître lors de l’ajout d’une nouvelle catégorie ou lors de la modification d’une catégorie existante.

Entrez simplement une URL d’image que vous souhaitez ajouter à votre catégorie WordPress. Pour plus de détails à ce sujet, veuillez consulter notre guide sur comment obtenir l’URL des images que vous téléchargez dans WordPress.
Désormais, lorsque vous publiez un article de blog sans image mise en avant attribuée, WordPress utilisera l'image que vous venez de définir pour votre catégorie.
Voici un aperçu de l'image que nous avons utilisée sur notre site de démonstration.

C'est tout ! Vous avez maintenant ajouté avec succès une image de secours basée sur la catégorie de l'article.
Définir une image mise en avant de secours dans WordPress sans plugin
Vous pouvez également configurer une image de secours pour les catégories d'articles sans utiliser de plugin WordPress. Cependant, cette méthode n'est pas recommandée pour les débutants car elle implique des extraits de code.
La première chose à faire est de créer des images pour vos catégories WordPress. Utilisez le slug de la catégorie comme nom de fichier de votre image et enregistrez-les toutes dans le même format, comme JPG ou PNG.
Ensuite, vous pouvez téléverser vos images de catégorie sur votre site WordPress depuis Média » Ajouter.

WordPress stockera vos images de catégorie lors du téléchargement et créera des tailles d'images définies par votre thème.
Après avoir téléchargé les images de catégorie, vous devez les déplacer vers un répertoire différent. Connectez-vous simplement à votre site Web à l'aide d'un client FTP et accédez au dossier /wp-content/uploads/.

Les images de catégorie que vous avez téléchargées seront stockées dans le dossier du mois, par exemple /uploads/2022/08/.
Ouvrez le dossier de ce mois-ci.

Vous pouvez consulter notre guide sur où WordPress stocke les images sur votre site pour plus d'informations.
Ensuite, créez un dossier sur le bureau de votre ordinateur et nommez-le category-images. Maintenant, téléchargez toutes vos images de catégorie et toutes les tailles que WordPress a créées pour elles dans ce nouveau dossier sur votre bureau.
Une fois le téléchargement terminé, vous devez télécharger le dossier category-images dans votre répertoire /wp-content/uploads. Cela vous permettra d'avoir toutes les tailles d'images de catégorie dans un dossier séparé, facile à appeler dans votre thème.
Pour plus de détails, veuillez consulter notre guide sur comment utiliser FTP pour téléverser des fichiers sur WordPress.
Afficher l'image de catégorie comme image mise en avant de secours par défaut
Ensuite, nous vous montrerons comment afficher l'une de ces images comme image mise en avant de secours lorsqu'un article d'une catégorie n'en a pas.
Cette méthode implique de copier-coller du code, et nous ne recommandons normalement pas aux utilisateurs de modifier les fichiers de leur thème. De petites erreurs peuvent causer de gros problèmes sur votre site.
Une façon plus simple d'ajouter du code à votre site est d'utiliser WPCode. C'est le meilleur plugin de snippets de code WordPress, vous permettant de gérer votre code personnalisé en toute sécurité et facilement sur votre site.
Tout d'abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus de détails, veuillez consulter notre guide sur comment installer un plugin WordPress.
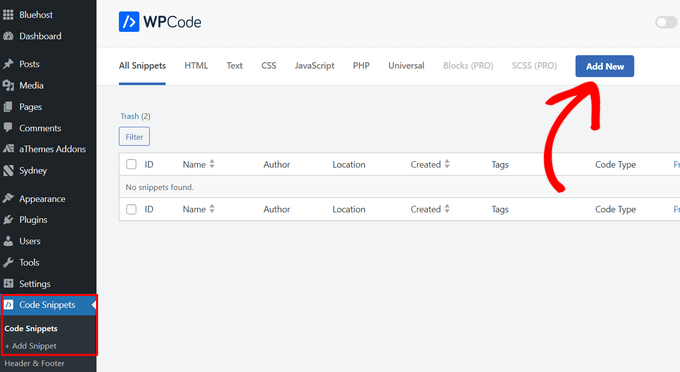
Ensuite, vous pouvez aller dans Snippets de code » + Ajouter un snippet dans votre panneau d'administration WordPress pour ajouter un nouveau snippet. Cliquez ensuite sur le bouton « Ajouter un nouveau ».

Après cela, vous pouvez soit ajouter du code personnalisé, soit utiliser un snippet de la bibliothèque WPCode.
Pour cela, vous utiliserez votre propre code personnalisé, alors survolez l'option « Ajouter votre code personnalisé (nouveau snippet) » et cliquez sur le bouton « + Ajouter un snippet personnalisé ».

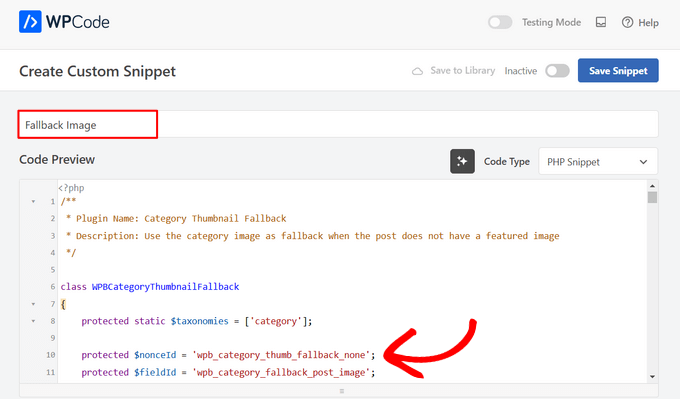
Ensuite, vous devez sélectionner « Extrait PHP » comme type de code dans la liste des options qui apparaissent à l'écran.

Ajoutez maintenant un nom pour votre snippet, qui peut être n'importe quoi pour vous aider à vous souvenir de l'utilité du code.

Après cela, copiez simplement le snippet de code suivant et collez-le dans le champ « Aperçu du code ».
/**
* Plugin Name: Category Thumbnail Fallback
* Description: Use the category image as fallback when the post does not have a featured image
*/
class WPBCategoryThumbnailFallback
{
protected static $taxonomies = ['category'];
protected $nonceId = 'wpb_category_thumb_fallback_none';
protected $fieldId = 'wpb_category_fallback_post_image';
public $taxonomy;
protected function __construct($taxonomy)
{
$this->taxonomy = $taxonomy;
}
public static function init()
{
foreach (static::$taxonomies as $taxonomy) {
$_self = new self($taxonomy);
add_action('admin_enqueue_scripts', [$_self, 'scripts']);
add_action("{$taxonomy}_add_form_fields", [$_self, 'add']);
add_action("{$taxonomy}_edit_form_fields", [$_self, 'edit'], 99, 2);
add_action("created_{$taxonomy}", [$_self, 'saveTerm'], 10, 2);
add_action("edited_{$taxonomy}", [$_self, 'editTerm'], 10, 2);
add_filter("get_post_metadata", [$_self, 'fallback'], 99, 5);
}
}
public function scripts($hook_suffix)
{
if (in_array($hook_suffix, ['term.php', 'edit-tags.php'])) {
$screen = get_current_screen();
if (is_object($screen) && "edit-{$this->taxonomy}" == $screen->id) {
wp_enqueue_media();
wp_add_inline_script('media-editor', $this->inlineScript());
}
}
}
public function add()
{
?>
<div class="form-field upload_image-wrap">
<label for="upload_image">Image</label>
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value=""/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
<p>Enter a URL or upload an image</p>
</div>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function edit($term, $taxonomy)
{
$value = get_term_meta($term->term_id, $this->fieldId, true);
$image = wp_get_attachment_image((int)$value);
?>
<tr class="form-field upload_image-wrap">
<th scope="row"><label for="name">Image</label></th>
<td>
<label for="upload_image">
<input id="upload_image" type="hidden" size="36" name="<?php
echo esc_attr($this->fieldId)
?>" value="<?php
echo esc_attr($value)
?>"/>
<div id="wpb-category-image-preview" style="max-width: 150px; max-height: 150px;"><?php
echo $image;
?></div>
<input id="upload_image_button" class="button" type="button" value="Upload Image"/>
</label>
<p class="description">Enter a URL or upload an image</p>
</td>
</tr>
<?php
wp_nonce_field($this->nonceId, $this->nonceId);
}
public function saveTerm($term_id, $tt_id)
{
$data = array_filter(wp_unslash($_POST), function ($value, $key) {
return in_array($key, [$this->nonceId, $this->fieldId]);
}, ARRAY_FILTER_USE_BOTH);
if (
empty($data) ||
empty($data[$this->nonceId]) ||
! wp_verify_nonce($data[$this->nonceId], $this->nonceId) ||
! current_user_can('manage_categories')
) {
return null;
}
if (empty($data[$this->fieldId]) || empty(absint($data[$this->fieldId]))) {
return delete_term_meta($term_id, $this->fieldId);
}
$value = absint($data[$this->fieldId]);
return update_term_meta($term_id, $this->fieldId, $value);
}
public function editTerm($term_id, $tt_id)
{
$this->saveTerm($term_id, $tt_id);
}
public function fallback($null, $object_id, $meta_key, $single, $meta_type)
{
if (
$null === null &&
$meta_key === '_thumbnail_id'
) {
$meta_cache = wp_cache_get($object_id, $meta_type . '_meta');
if ( ! $meta_cache) {
$meta_cache = update_meta_cache($meta_type, [$object_id]);
$meta_cache = $meta_cache[$object_id] ?? null;
}
$val = null;
if (isset($meta_cache[$meta_key])) {
if ($single) {
$val = maybe_unserialize($meta_cache[$meta_key][0]);
} else {
$val = array_map('maybe_unserialize', $meta_cache[$meta_key]);
}
}
if (empty($val)) {
$fallbackImageId = $this->getPostFallbackImageId($object_id, $single);
if ( ! empty($fallbackImageId)) {
return $fallbackImageId;
}
}
return $val;
}
return $null;
}
public function getPostFallbackImageId($postId, $single)
{
$terms = get_the_terms($postId, $this->taxonomy);
if (empty($terms) || is_wp_error($terms)) {
return null;
}
foreach ($terms as $term) {
$fallbackIdFromCategoryId = get_term_meta($term->term_id, $this->fieldId, $single);
if ( ! empty($fallbackIdFromCategoryId)) {
return $fallbackIdFromCategoryId;
}
}
return null;
}
public function inlineScript()
{
return "jQuery(document).ready(function ($) {
var custom_uploader;
$('#upload_image_button').click(function (e) {
e.preventDefault();
//If the uploader object has already been created, reopen the dialog
if (custom_uploader) {
custom_uploader.open();
return;
}
//Extend the wp.media object
custom_uploader = wp.media.frames.file_frame = wp.media({
title: 'Choose Image',
button: {
text: 'Choose Image'
},
multiple: true
});
//When a file is selected, grab the URL and set it as the text field's value
custom_uploader.on('select', function () {
console.log(custom_uploader.state().get('selection').toJSON());
attachment = custom_uploader.state().get('selection').first().toJSON();
var thumbUrl = attachment && attachment.sizes && attachment.sizes.thumbnail && attachment.sizes.thumbnail.url
? attachment.sizes.thumbnail.url
: attachment.url;
$('#wpb-category-image-preview').html('<img src=\"'+ thumbUrl +'\">');
$('#upload_image').val(attachment.id);
});
//Open the uploader dialog
custom_uploader.open();
});
});";
}
}
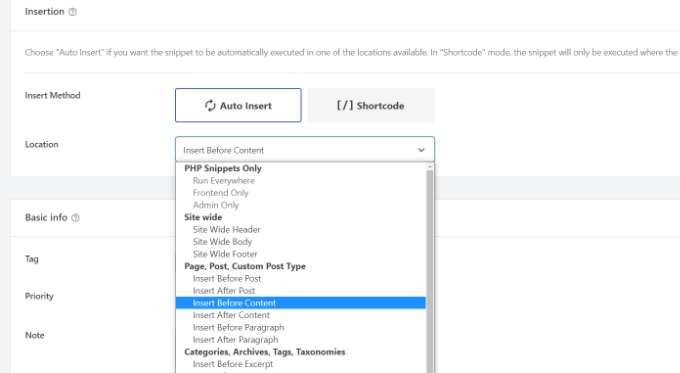
Ensuite, vous pouvez faire défiler vers le bas jusqu'à la section « Insertion » et choisir « Insertion automatique » pour laisser le plugin gérer le placement pour vous.
Ensuite, choisissez l'option « Insérer avant le contenu » dans la section « Page, Article, Type d'article personnalisé » du menu déroulant « Emplacement ».

Vous pouvez ensuite revenir en haut de la page et faire passer le commutateur de « Inactif » à « Actif ».
Une fois que vous aurez cliqué sur le bouton « Enregistrer le snippet » en haut, votre image de secours sera en place.

Vous voudrez peut-être aussi consulter notre guide sur comment ajouter des extraits de code personnalisés dans WordPress.
Remarque : cet extrait de code ne fonctionnera qu'avec la taxonomie « category ». Cependant, vous pouvez ajouter d'autres taxonomies en ajoutant leur nom à la liste dans la classe suivante du code et en changeant le terme entre crochets par « tag » ou « post », par exemple.
protected static $taxonomies = ['category'];
Lorsque vous avez terminé, visitez simplement votre site Web pour voir l'image de secours.

Nous espérons que cet article vous a aidé à ajouter une image mise en avant de secours basée sur la catégorie de l'article. Vous pouvez également consulter notre guide sur comment ajouter une barre de progression dans les articles WordPress et notre sélection d'experts des meilleures alternatives à Canva pour les graphiques de site Web.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
Je pense qu'il y a un problème avec l'extrait WPCode dans l'article, il affiche des numéros de ligne qui se chevauchent dans la colonne de gauche.
Support WPBeginner
C'est dû au fait que notre CSS limite actuellement les numéros à une colonne d'un caractère.
Admin
Nicola
Le plus intéressant serait d'avoir un hook pour remplacer la miniature à utiliser dans les fonctions, afin de ne pas avoir à la remplacer partout où elle est utilisée.
Sohail
Thank you. This works like a charm
Alors que l'image mise en avant de secours s'affiche dans l'article ; avez-vous des idées sur la façon dont je pourrais les afficher dans les pages de catégories/archives, ou là où les articles sont affichés sur la page d'accueil ?
Deepak
avons-nous maintenant un plugin pour cette même exigence ? ou devons-nous toujours utiliser la méthode manuelle ?
tina
Bonjour !
Veuillez montrer comment les articles sont affichés dans la section « EN SAVOIR PLUS SUR L'ACTUALITÉ WPBEGINNER » ci-dessus ?? un modèle Wordpress
Merci
David
I turned off the organize posts by date month in settings/media, and changed url to reflect uploads directory specifically – that way I can avoid the extra step. I’m hoping this won’t cause issues with my host but it certainly makes life a little easier for me. Thank you so much for sharing this info, I have been searching for a looooong time and it’s finally how I want it
Rashid khan
bonjour,,, je veux ajouter une image dynamique sur ma page d'accueil WordPress. où 5 images sont déjà définies à différents endroits..
je veux juste les remplacer et ajouter une nouvelle photo par article et catégories…
s'il vous plaît aidez-moi
j'ai essayé mais sans succès
j'ai utilisé la fonction post by thumbian
Richard Stewart
C'est super, mais j'ai lamentablement échoué en essayant d'implémenter l'affichage de l'image de catégorie comme image de secours par défaut dans mon thème de petites annonces. Il utilise des catégories différentes de celles des articles 'stock' et l'auteur refuse d'aider.
Offrez-vous des services techniques, payants ou autres, où vous pouvez m'aider à implémenter l'affichage de l'image de catégorie comme image de secours par défaut dans mon thème ?
Matt Cromwell
C'est vraiment génial, une astuce très utile dans mon cas. Le seul problème est que le premier code ci-dessus est incomplet. Heureusement, je n'avais pas besoin de la partie "if", donc je l'ai simplement retirée et tout allait bien.
Merci pour ces astuces assez avancées sur votre site "pour débutants". Continuez comme ça !
Support WPBeginner
@Matt merci de nous avoir informés, nous l'avons corrigé.
Admin
Damien Carbery
Une autre idée pourrait être de définir l'image mise en avant de l'article lors de sa sauvegarde. L'avantage de la solution ci-dessus est que l'image mise en avant de la catégorie est facilement modifiable.