Vous souhaitez modifier vos publications et pages WordPress directement depuis votre site ? Vous pouvez facilement ajouter un lien “edit post” à vos publications et pages, afin de pouvoir effectuer rapidement des modifications sans passer par le tableau de bord de WordPress.
C’est quelque chose que nous faisons à WPBeginner pour enregistrer le temps et rationaliser notre flux de travail. Il permet à nos rédacteurs de peaufiner et de mettre à jour instantanément leurs articles depuis le front-end du site.
Dans cet article, nous allons vous afficher comment vous pouvez ajouter un lien modifier l’article à vos pages et publications WordPress.

Pourquoi ajouter un Link de modification des publications aux articles et pages de WordPress ?
L’ajout d’un lien “Modifier l’article” aux articles et pages de WordPress vous permet d’apporter rapidement et facilement des modifications à votre contenu.
Au lieu de rechercher vos articles et pages dans votre tableau de bord WordPress, vous pouvez simplement cliquer sur le lien “Modifier l’article” sur l’interface publique de votre site. Cela ouvrira directement l’écran de l’éditeur de publication/éditrices de page.

Note : Le lien modifier la publication sera uniquement visible par les utilisateurs/utilisatrices qui sont connectés et qui ont le rôle et les droits d’utilisateur appropriés.
Beaucoup de thèmes WordPress ont cette fonctionnalité, mais parfois elle est retirée par les développeurs/développeuses. Si votre thème n’a pas cette fonctionnalité, alors vous devrez l’ajouter manuellement.
Comment ajouter un lien Modifier la publication aux articles et pages de WordPress ?
Pour ajouter un lien de modification des publications à WordPress, vous devez ajouter un code à vos fichiers WordPress.
Nous allons vous afficher deux méthodes différentes pour ajouter le code à votre site :
La première méthode est très simple et ne nécessite aucune expérience en matière de codage. Cependant, elle ne fonctionne pas avec tous les thèmes et vous n’aurez pas le contrôle sur l’endroit exact où le lien apparaît.
La seconde méthode est plus technique et vous devrez avoir quelques connaissances en PHP pour savoir où placer le code. Cependant, elle vous permettra de contrôler exactement l’endroit où le lien de modification apparaît.
Ceci étant dit, nous allons afficher comment ajouter un lien de modification aux publications et pages WordPress.
Méthode 1 : Ajouter un lien Modifier la publication dans WordPress en utilisant WPCode (Recommandé)
Pour cette méthode, vous devrez ajouter un extrait de code en modifiant le fichier functions.php de votre thème ou en utilisant une extension d’extraits de code.
Vous pouvez consulter notre guide sur la façon de coller des extraits du web dans WordPress pour des instructions plus détaillées.
Pour ce tutoriel, nous utiliserons l’extension WPCode au lieu de modifier le fichier functions.php.

Nous recommandons toujours d’utiliser WPCode parce qu’il est gratuit, facile à utiliser et qu’il n’endommagera pas votre site en cas de problème.
Pour Premiers, vous devez installer et activer l’extension gratuite WPCode. Vous pouvez consulter notre guide sur l ‘installation d’une extension WordPress pour obtenir des instructions étape par étape.
Note : La version gratuite de WPCode contient tout ce dont vous avez besoin pour ajouter du code personnalisé à WordPress. Cependant, si vous voulez des fonctionnalités plus avancées comme les extraits planifiés, les pixels de conversion, et plus encore, vous pouvez mettre à niveau vers WPCode Pro.
Une fois l’extension activée, un nouvel élément de menu libellé ” Extraits de code ” sera ajouté à votre barre d’administration WordPress. Lorsque vous cliquez dessus, il vous affichera une liste de tous les extraits de code personnalisés que vous avez enregistrés sur votre site. Comme vous venez d’installer l’extension, votre liste sera vide.
Cliquez sur le bouton “Ajouter une nouvelle” pour ajouter votre extrait de code.

Vous accédez alors à la page Ajouter un extrait. À partir de cette page, vous pouvez choisir un extrait de code dans la bibliothèque intégrée ou ajouter votre propre code personnalisé.
Dans ce cas, accédez à l’option ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” + Ajouter un extrait personnalisé ” situé en dessous.

Ensuite, sélectionnez “PHP Sélectionné” comme type de code dans la liste d’options qui apparaît à l’écran.

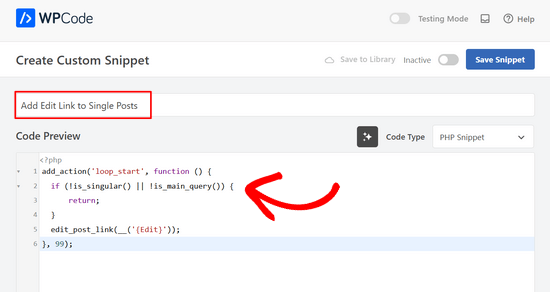
Ensuite, vous devez nommer votre extrait (nous avons appelé le nôtre “Add edit link to single posts”), puis copier et coller le code suivant dans le champ “Prévisualisation du code” :
1 2 3 4 5 6 | add_action('loop_start', function () { if (!is_singular() || !is_main_query()) { return; } edit_post_link(__('{Edit}'));}, 99); |
Cet extrait de code ajoutera le lien modifier aux publications uniques et aux pages.

Si vous défilez vers le bas jusqu’à la section Insertion, assurez-vous que la méthode d’insertion est “Insertion automatique” et que l’Emplacement est “Exécuter partout”.
Il suffit ensuite de permuter le commutateur de “Inactif” à “Actif” et de cliquer sur le bouton “Enregistrer l’extrait” en haut de la page.

Désormais, lorsque vous voyez une publication de blog, vous devriez voir un lien “Modifier” en haut de la page.
Voici à quoi ressemble le nôtre :

Nous utilisons le thème Astra sur notre site de test, et voici où apparaît notre lien de modification. Il est possible qu’il apparaisse différemment sur votre site en fonction de votre thème WordPress.
Méthode 2 : Ajouter un lien Modifier la publication en modifiant manuellement les fichiers de votre thème
Vous pouvez modifier directement les fichiers de thème individuels ou créer un thème enfant pour surcharger ces fichiers de thème.
Nous vous recommandons de créer un thème enfant, afin de ne pas perdre les modifications que vous avez apportées lorsque vous mettez à jour votre thème. Pour plus de détails, consultez notre guide du débutant sur la création d’un thème enfant WordPress.
Que vous modifiiez directement les fichiers du thème ou que vous créiez un thème enfant, vous devez copier et coller le code suivant et l’ajouter au fichier single.php, post.php, index.php ou à d’autres fichiers de modèles de contenu de votre thème.
1 | <?php edit_post_link(__('{Edit}')); ?> |
Ce code ajoute simplement un lien pour modifier les publications dans vos publications et pages WordPress. Vous pouvez modifier le texte ‘{Edit}’ en fonction de ce que vous voulez que le lien dise.
Pour la plupart des thèmes, vous voudrez ajouter ce code à l’intérieur de la boucle de publication, directement après les métadonnées de la publication.
Par exemple, voici à quoi ressemblerait le code à la fin des métadonnées de la publication d’un thème.
1 | By <?php the_author_posts_link(); ?> on <?php the_time('F jS, Y'); ?> in <?php the_category(', '); ?> <?php edit_post_link(__('{Edit}'), ''); ?> |
Vous pouvez également ajouter ce code à n’importe quel endroit de votre thème où vous souhaitez que le lien modifier la publication s’affiche. Par exemple, vous pouvez l’ajouter au bas du contenu de votre publication.
Une fois que vous avez ajouté le code et enregistré le fichier, vous devez le téléverser dans le répertoire de votre thème dans votre compte d’hébergement WordPress.
Pour ce faire, vous pouvez utiliser un client FTP ou l’option de gestion de fichiers dans le panneau de contrôle de votre hébergeur WordPress.
Si vous n’avez jamais utilisé le protocole FTP, vous pouvez consulter notre guide sur l’utilisation du protocole FTP pour téléverser des fichiers sur WordPress.
Désormais, lorsque vous êtes connecté à WordPress et que vous voyez une publication ou une page sur l’interface publique, il vous suffit de cliquer sur le lien “Modifier” pour accéder à l’écran de l’éditeur/éditrices de la publication.

Nous espérons que cet article vous a aidé à apprendre comment ajouter un bouton d’édition rapide aux publications et aux commentaires WordPress. Vous pouvez également consulter notre guide sur la façon de réorganiser facilement les publications sur WordPress et nos choix d’experts des meilleures extensions d’articles populaires pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





DD
I used Method 1, but the Edit link shows three times in a row as “EditEditEdit”
WPBeginner Support
That is quite strange, did your theme already include an edit link at the top of the page for one possibility?
Admin
Seon Noh
Hi, Thank you for sharing this. one question from here, is it possible to that edit button on the post lead to a form of editing from the frontend? i want a user who generate the post to be able to update the post using this button on the post using the form, not in wordpress dashboard.
WPBeginner Support
Not at the moment, if we find a plugin with that feature that we would recommend, we will be sure to share!
Admin
Josef Maria Wagner
Thanks, it works in posts but not in pages. My theme is Blocksy. How to enable it on pages?
WPBeginner Support
It would depend on the method being used, if it is the first method then you would want to modify the template your theme is using for pages. You can see our guide on the template hierarchy to help select the correct template in our guide below:
https://www.wpbeginner.com/wp-themes/wordpress-template-hierarchy-explained/
Admin
Josef Maria Wagner
Thanks and greetings from Munich
Tosunkaya
Thanks, really helped saving time. After used a new theme on one of my site, i missed this feature which exist other site’s themes, i quickly added.
WPBeginner Support
Glad our guide was helpful
Admin
Armando E. Torre Puerto
What’s “anywhere inside the loop”? Under waht line is that?
Tom Farrell
The idea of adding the Quick Edit to posts is great, but can I also add it to Links. I have a large number of links that need to be re categorised and Quick edit would be a great help.
SS Kuruganti
I know this is an old post, but I really needed to thank you for this. You instructions were simple to follow (and understand) and solved my problem perfectly! =)
melissa
Searched all over for instructions that made sense. Yours did. Thanks!
Matthias
Thank you for this post! I’ve accidentally deleted this code-snipplet from my WooThemes-Theme