Récemment, un utilisateur nous a demandé des conseils pour optimiser les performances de son site WordPress. L'une de nos suggestions était de remplacer le script jQuery par défaut de WordPress par jQuery des bibliothèques hébergées par Google.
WordPress inclut jQuery avec le logiciel de base par défaut. Cependant, nous avons constaté que le remplacer par la dernière version de jQuery de la bibliothèque Google peut améliorer les performances.
Dans cet article, nous vous montrerons comment remplacer facilement le script jQuery par défaut de WordPress par la bibliothèque Google pour améliorer les performances et la vitesse.

Pourquoi et quand devriez-vous remplacer le jQuery par défaut de WordPress
jQuery est une bibliothèque JavaScript populaire utilisée par les développeurs pour créer de belles applications web. Elle est très souvent utilisée dans WordPress pour ajouter des fonctionnalités telles que des sliders, des popups, et bien plus encore.
WordPress inclut une bibliothèque jQuery empaquetée avec le logiciel WordPress de base. De nombreux plugins WordPress les plus populaires et la plupart des thèmes WordPress les plus populaires s'appuient sur cette bibliothèque pour des fonctionnalités essentielles.

Cependant, charger jQuery sur un serveur d'hébergement mutualisé peut être gourmand en ressources et ralentir votre site, surtout si vous utilisez des thèmes ou des plugins WordPress mal codés qui ne suivent pas les meilleures pratiques de WordPress.
Un autre problème avec l'utilisation de la version de jQuery incluse avec WordPress est qu'elle ne sera pas mise à jour à moins que WordPress ne la mette à jour. Il pourrait y avoir de nouvelles versions de jQuery avec des correctifs de performance ou de sécurité, mais vous n'y aurez pas accès tant qu'elles ne seront pas incluses dans une mise à jour WordPress.
Il existe quelques solutions de contournement pour résoudre ce problème. Par exemple, vous pouvez charger jQuery via les serveurs Google ou le CDN officiel de jQuery.
Google Hosted Libraries est un bon choix car leurs serveurs sont stables, mis à jour et hautement optimisés pour la vitesse, ce qui permet à jQuery de se charger beaucoup plus rapidement sur votre site WordPress.
Cela dit, examinons comment remplacer facilement le jQuery WordPress par défaut par la bibliothèque Google.
Remplacer le jQuery WordPress par défaut par la bibliothèque Google
WordPress est livré avec une méthode intégrée pour ajouter facilement des scripts et des feuilles de style. Cela vous permet également de supprimer en toute sécurité tous les scripts ou feuilles de style qui sont chargés en utilisant la méthode intégrée.
Nous utiliserons cette méthode pour d'abord désactiver le jQuery par défaut de WordPress. Après cela, nous indiquerons à WordPress de charger jQuery via la bibliothèque Google.
Vous devrez ajouter le code suivant au fichier functions.php de votre thème, à un plugin spécifique au site, ou à un plugin d'extraits de code.
function wpb_modify_jquery() {
//check if front-end is being viewed
if (!is_admin()) {
// Remove default WordPress jQuery
wp_deregister_script('jquery');
// Register new jQuery script via Google Library
wp_register_script('jquery', 'https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js', false, '3.6.0');
// Enqueue the script
wp_enqueue_script('jquery');
}
}
// Execute the action when WordPress is initialized
add_action('init', 'wpb_modify_jquery');
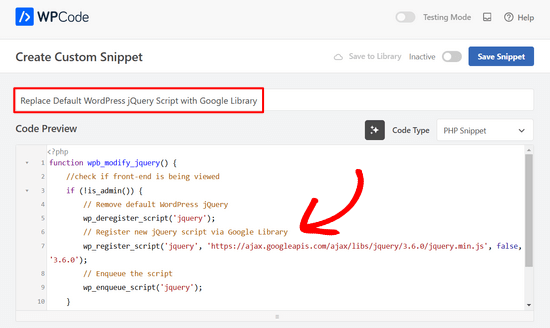
Nous vous recommandons d'utiliser le plugin d'extraits de code WPCode pour ajouter ce code dans WordPress. Il est gratuit, facile à utiliser et ne cassera pas votre site web en cas de problème.
Note : Il existe également une version premium de WPCode qui offre des fonctionnalités avancées telles que les révisions de code, les pixels de conversion automatiques, les snippets planifiés, une bibliothèque cloud privée, et plus encore.
Pour commencer, vous devrez installer et activer WPCode. Si vous avez besoin d'aide, consultez notre guide sur comment installer un plugin WordPress.
Une fois le plugin activé, naviguez vers Snippets de code » Ajouter un snippet depuis votre tableau de bord WordPress.
À partir de là, trouvez l'option « Ajouter votre code personnalisé (Nouveau snippet) » et cliquez sur le bouton « + Ajouter un snippet personnalisé » en dessous.

Ensuite, vous devez sélectionner un type de code parmi la liste d'options qui apparaissent à l'écran.
Pour ce tutoriel, choisissez « Snippet PHP ».

Ensuite, vous pouvez ajouter un titre à votre snippet de code. Cela peut être n'importe quoi pour vous aider à vous souvenir de l'utilité du code.
Après cela, collez simplement le code ci-dessus dans la boîte « Aperçu du code ».

Enfin, basculez le commutateur de « Inactif » à « Actif » et cliquez sur le bouton « Enregistrer l'extrait ».

C'est tout ! WordPress remplacera maintenant le jQuery par défaut et le chargera via la bibliothèque Google à la place.
Note : Cette méthode continuera à charger la version de jQuery mentionnée dans l'URL. À l'avenir, vous devrez peut-être modifier l'URL de la bibliothèque Google pour utiliser une version plus récente de jQuery.
Google ne mettra pas automatiquement à jour le numéro de version pour vous, car cela pourrait causer des problèmes de compatibilité si votre thème ou vos plugins dépendent d'une version différente.
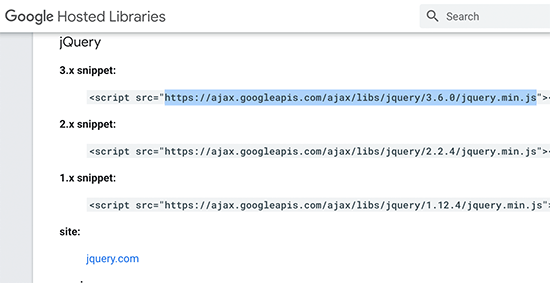
Vous pouvez trouver la dernière URL en visitant le site web Bibliothèques hébergées par Google.

À partir de là, vous pouvez également trouver les URL des anciennes versions de jQuery que vous pouvez utiliser pour le dépannage si nécessaire.
Remplacement des autres bibliothèques jQuery par défaut
Outre la bibliothèque jQuery principale, WordPress inclut également un tas d'autres scripts jQuery. Certains de ces scripts, comme jQuery Mobile et jQuery UI, sont hébergés sur la bibliothèque Google.
Pour les autres bibliothèques, vous pouvez utiliser les propres serveurs CDN de jQuery pour les charger beaucoup plus rapidement. Dans l'exemple suivant, nous avons remplacé le script jquery-ui-core de WordPress par la version officielle de jquery-ui.
function wpb_modify_jquery_ui() {
if (!is_admin()) {
wp_deregister_script('jquery-ui-core');
wp_register_script('jquery-ui-core', 'https://code.jquery.com/ui/1.12.1/jquery-ui.min.js', false, '1.12.1');
wp_enqueue_script('jquery-ui-core');
}
}
add_action('init', 'wpb_modify_jquery_ui');
Tout comme les bibliothèques Google, vous devrez remplacer l'URL après un certain temps pour utiliser la dernière version du script.
Désactiver complètement jQuery dans WordPress
En raison de son utilisation généralisée, nous ne recommandons pas de désactiver complètement jQuery sur votre site Web WordPress. Même si votre thème WordPress n'utilise pas jQuery, de nombreux plugins WordPress populaires en ont encore besoin.
Cependant, si vous êtes certain que votre site Web n'a pas besoin de jQuery, vous pouvez le désactiver en toute sécurité.
Ajoutez simplement le code suivant au fichier functions de votre thème, à un plugin spécifique au site ou à un plugin d'extraits de code comme WPCode.
if ( !is_admin() ) wp_deregister_script('jquery');
C'est tout. Ce code désactive simplement le chargement du script jQuery sur le front-end de votre site Web WordPress.
Dépannage des problèmes liés à jQuery dans WordPress
Les nouvelles versions de jQuery peuvent parfois déprécier ou supprimer d'anciennes méthodes et fonctions. Si un plugin WordPress sur votre site Web utilise une méthode plus ancienne, cela pourrait potentiellement causer des problèmes.
Vous pourriez remarquer des avertissements dans la zone de la console de l'outil Inspecter, ou vous pourriez remarquer que certaines fonctionnalités ont simplement cessé de fonctionner.
WordPress utilisait auparavant un script appelé jQuery-migrate pour assurer la compatibilité rétroactive avec les anciennes versions de jQuery. Cependant, depuis WordPress 5.5, ce script a été retiré de WordPress.
Si vous souhaitez réintégrer le script jQuery-migrate ou résoudre les problèmes entre différentes versions de jQuery, vous pouvez essayer la méthode suivante.
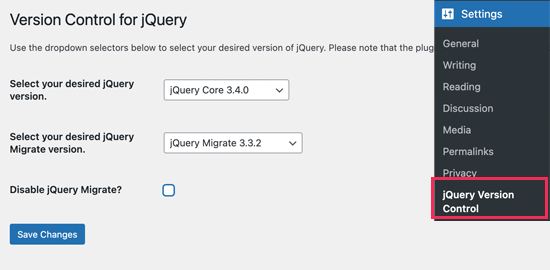
Installez et activez simplement le plugin Version Control for jQuery. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Après l'activation, vous devez visiter la page Paramètres » Contrôle de version jQuery. À partir de là, vous pouvez choisir la version de jQuery que vous souhaitez utiliser.
Le plugin chargera automatiquement cette version depuis le CDN officiel de jQuery.

Le plugin chargera également le script jQuery migrate. Si vous le souhaitez, vous pouvez le désactiver lors du dépannage.
N'oubliez pas de cliquer sur le bouton « Enregistrer les modifications » pour sauvegarder vos changements.
Nous espérons que cet article vous a aidé à apprendre comment remplacer la bibliothèque jQuery par défaut de WordPress par celle de Google. Vous pourriez également vouloir consulter ces tutoriels jQuery utiles pour les utilisateurs de WordPress, ou consulter notre guide complet sur l'optimisation des performances de WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Mrteesurez
Lors du remplacement manuel alors que WordPress pourrait publier de nouvelles mises à jour de la version de Wordpress et je pense que toutes les mises à jour nécessaires auraient dû être effectuées avant de la publier, ou y a-t-il un fait à ce sujet ?
De plus, dois-je désactiver totalement jQuery comme vous l'avez indiqué dans cet article avant d'utiliser celui de la bibliothèque Google, car vous avez dit que celui intégré pourrait ralentir le site web, surtout sur un hébergement mutualisé ?
Support WPBeginner
WordPress pourrait également publier une mise à jour, mais cela dépend des besoins individuels si l'on souhaite avoir une version plus récente de jQuery.
Si vous suivez les étapes de cet article, nous vous recommandons de désactiver l'ancienne version pour éviter que plusieurs versions de jQuery ne soient exécutées en même temps et ne provoquent un conflit.
Admin
Mrteesurez
Merci. J'apprécie votre réponse et vos conseils. Je n'avais même pas pensé au conflit, je pensais si les deux en même temps ne ralentiraient pas totalement un site. Je suivrai vos instructions lors de l'exécution. Merci d'avoir pris le temps de répondre.
ALEX
Bonjour,
Nous avons un serveur en Chine, et toutes les ressources de Google sont bloquées par le pare-feu du gouvernement chinois.
Mais, les ressources Jquery et Fonts sont chargées depuis Google sur Wordpress par défaut maintenant, et le site est sérieusement ralenti.
Alors, y a-t-il un moyen de forcer le chargement des ressources Js ou CSS depuis le serveur local s'il vous plaît ?
Merci
Support WPBeginner
Si vous avez une adresse web pour les fichiers jquery sur un serveur local, vous changeriez l'URL dans l'extrait pour pointer vers l'emplacement de jquery.
Admin
Wilbur
Hey, sorry for haling this post out of the grave… How relevant is this still? In Terms of the latest P Core versions?
How relevant is this still? In Terms of the latest P Core versions?
Merci
Jorge
Bonjour,
Voici une implémentation plus avancée :
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Où « cdn.yourdomain.com » doit être remplacé par le chemin du fichier, en utilisant un CDN pour un meilleur résultat.
Cordialement,
Jorge Ortiz
Simon
La solution du post et celle-ci cassent mon site
Plato39
Le code de Jorge a fonctionné pour moi – mais les guillemets doivent être remplacés. Essayez ceci :
add_action( ‘wp_enqueue_scripts’, ‘register_jquery’ );
function register_jquery() {
if (!is_admin()) {
wp_deregister_script(‘jquery-core’);
wp_register_script(‘jquery-core’, ‘https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js’, true, ‘1.11.3’);
wp_enqueue_script(‘jquery-core’);
wp_deregister_script(‘jquery-migrate’);
wp_register_script(‘jquery-migrate’, ‘http://cdn.yourdomain.com/wp-includes/js/jquery/jquery-migrate.min.js’, true, ‘1.2.1’);
wp_enqueue_script(‘jquery-migrate’);
}
}
Plato39
OK – c’est cette page web qui ajoute les guillemets fantaisistes. Faites simplement un « rechercher et remplacer » dans votre éditeur de texte (ou remplacez manuellement les guillemets par des guillemets simples) et le code fonctionnera dans le fichier functions.php de votre thème.
Shaurya
que dois-je mettre dans l'URL si je n'ai pas de CDN ?
will
salut
merci beaucoup pour votre post, j'ai essayé de le changer et je ne sais pas si je l'ai bien fait car mon site web est maintenant 2 secondes plus lent
Comment puis-je vérifier si je l'ai bien fait et si j'utilise les bibliothèques Google ?
Ihsan
J'ai testé le code ci-dessus et j'ai remplacé la dernière ligne par ceci pour que cela fonctionne et soit mieux
add_action( ‘wp_print_scripts’, ‘modify_jquery’, 100 );
Alejandro
Salut, Merci pour vos conseils. Je ne sais pas pourquoi, en utilisant cette fonction, le jquery de Google se charge deux fois, je veux dire, j'ai deux requêtes HTTP au lieu d'une. Voici le test : http://tools.pingdom.com/fpt/#!/dROQaF/http://elbauldelprogramador.com.
Avec jquery.easing, la même chose se produit, mais cette fois avec 3 requêtes HTTP pour le même fichier.
Des idées ? J'ai regardé le code mais je n'ai pas trouvé de duplication de wp_enqueue_script(”);
Merci d'avance
Alejandro
Je viens de remarquer que lorsque je suis connecté, jquery de Google n'est chargé qu'une seule fois.
Mathieu
Merci ! Le jQuery qui cassait ma fonctionnalité d'administration est maintenant résolu.
Mitch
Merci beaucoup, j'apprécie.
Joseph Chambers
Et si je veux charger HTTP ou HTTPS en fonction de ce que le visiteur est en train de visiter sur notre page ?
pour la plupart des choses, nous pouvons changer : http://ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js -> //ajax.googleapis.com/ajax/libs/jquery/1.8.1/jquery.min.js et ça marche. Cependant ; quelque chose dans wp_register_script() provoque une erreur (page blanche avec le mot : Erreur) lorsque je change cela. Des idées, des solutions ?
Sajid Iqbal
Merci Syed pour ce super article. M'a fait gagner beaucoup de temps.
Matt Ogborne
Très utile, merci !
Matt
Riversatile
Bonjour,
Voici la dernière version du fichier jquery de l'API Google.
Lorsque vous copiez/collez le code ci-dessus, n'oubliez pas de remplacer l'URL de jquery par celle-ci :
http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js
Remplacez ensuite « 1.4.4 » par « 1.6.2 »
Comme ça :
//Chargement de jQuery via l'API Googlefunction modify_jquery() { if (!is_admin()) { // commentez les deux lignes suivantes pour charger la copie locale de jQuery wp_deregister_script(‘jquery’); wp_register_script(‘jquery’, ‘http://ajax.googleapis.com/ajax/libs/jquery/1.6.2/jquery.min.js’, false, ‘1.6.2’); wp_enqueue_script(‘jquery’); }}add_action(‘init’, ‘modify_jquery’);
vnu
Quelqu'un pourrait-il me dire si je dois modifier (!is_admin) en une capacité « minimum » si j'utilise un plugin comme les onglets et accordéons de thethefly. Ainsi, les onglets créés sur les pages sont visibles par tout le monde ?
Merci !
Melissa Cleaver
Merci beaucoup pour le code, mais quand j'ai essayé de l'utiliser dans mon fichier functions.php, j'ai eu une erreur fatale, peu importe où je le mettais dans le code. Est-ce que je fais quelque chose de mal ?
Personnel éditorial
Essayez le nouveau code que nous venons de publier.
Admin
swanie
Question : la bibliothèque Google fait-elle un bon travail pour extraire les informations des balises alt de la médiathèque ? … J'ai plusieurs thèmes professionnels qui utilisent un curseur jQuery sur la page principale, mais ils n'extraient pas la balise alt … ainsi, le code source ressemble à : alt= » » … ce qui, bien sûr, est une erreur de référencement. Je n'ai jamais utilisé le script Google Library … je serais curieux de savoir comment cela fonctionne. Quelle est votre expérience ?
Personnel éditorial
Balise alt pour quoi ? Ceci ne fait que remplacer le javascript…
Admin
swanie
OK… Je parle spécifiquement des sliders jQuery… J'ai acheté plusieurs thèmes professionnels avec un slider jQuery sur la page principale… en voici un : http://coloradospringsautomechanics.com… si vous regardez le code source, il récupère les images, mais pas les balises alt… la balise alt est vide.
Je suppose qu'en lisant cet article, cette approche de la bibliothèque Google pourrait potentiellement résoudre ce problème.
Une autre solution pourrait être de décompresser les fichiers du plugin et d'ajouter à la balise alt, donc je devrais avoir :
img src=”file.jpg” alt=”” title=””
Je me demande juste pourquoi ces sliders jQuery ne récupèrent pas les balises alt. Est-ce que cela a du sens ? Suis-je hors sujet ?
Vous assurez, au fait.
Aamir Rizwan
Votre site web est signalé comme « malware » par Google.
Geraldo
//Hors sujet
@Swanie
Allez voir ici : http://sitecheck.sucuri.net/results/coloradospringsautomechanics.com/
Rapport de sécurité (Avertissements trouvés) :
erreur Mis sur liste noire : Oui
erreur Probablement compromis : Oui
//Dans le sujet
Nous ne pouvons pas : « regrouper » tous nos scripts JQuery ? Devons-nous faire un appel pour chaque script séparément ?
Support WPBeginner
@Geraldo : vous pouvez résoudre les dépendances. Par exemple, si vous chargez un script jQuery, il aura évidemment besoin de jQuery, donc vous l'ajoutez comme dépendance et WordPress l'enqueued pour vous.