Par défaut, WordPress affiche les liens vers les publications précédentes et suivantes au bas de chaque publication pour aider à la navigation.
L’ajout de miniatures à ces liens peut faire une grande différence pour l’expérience utilisateur de votre blog WordPress. Cette simple modification peut attirer l’attention de votre lecteur et le faire rester plus longtemps sur votre site.
Dans ce guide, nous allons vous afficher étape par étape comment ajouter des miniatures aux liens des publications précédentes et suivantes dans WordPress – aucune compétence en codage n’est nécessaire ! 🚀

Pourquoi afficher des miniatures avec les liens des publications précédentes et suivantes ?
Votre blog WordPress offre quelques fonctionnalités utiles pour aider les internautes à trouver du nouveau contenu et à naviguer sur votre site. Ces fonctionnalités incluent :
Une autre fonctionnalité de navigation utile se trouve avant chaque publication en avant d’un blog WordPress. Vous y trouverez des liens vers les publications précédentes et suivantes de votre site.

Ces liens renforcent l’engagement des utilisateurs/utilisatrices, car lorsque les internautes ont fini de lire un article de blog, ils peuvent chercher quelque chose d’autre à lire. Toutefois, si vous ajoutez des miniatures, les liens paraîtront plus interactifs.
C’est également un excellent moyen d’attirer l’attention sur vos publications de blog les plus performantes ou les plus populaires.
Par exemple, vous pouvez avoir un contenu pilier qui génère déjà une tonne de trafic et convertit ces lecteurs en abonnés/abonnés e-mail. L’ajout de miniatures avec des liens de publication vous aiderait uniquement à construire votre liste d’e-mails et à développer votre petite entreprise.
Dans cette optique, nous allons vous afficher comment ajouter des miniatures aux liens de la publication précédente et de la publication suivante dans WordPress. Voici tous les sujets que nous allons aborder dans cet article :
Premiers pas !
Utilisation de miniatures avec les liens des publications précédentes et suivantes dans WordPress
Pour ajouter des miniatures aux liens de vos publications précédentes et suivantes, vous devrez ajouter du code aux fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Ajout de code à l’aide de WPCode
La première étape consiste à ajouter l’extrait de code suivant à l’aide de WPCode, la meilleure extension d’extraits de code. Il vous permet d’ajouter du code sans casser votre site et est livré avec de nombreux modèles prêts à l’emploi, de sorte que vous n’avez pas besoin d’écrire du code à partir de zéro.
💡 Nous utilisons WPCode pour créer et gérer des extraits de code personnalisés. Il a incroyablement bien fonctionné pour nous. Vous pouvez consulter notre Avis WPCode terminé pour découvrir ses fonctionnalités !
Pour Premiers pas, vous devrez installer et activer l’extension WPCode. Si vous avez besoin d’aide, vous pouvez consulter notre article sur l ‘installation d’une extension WordPress.
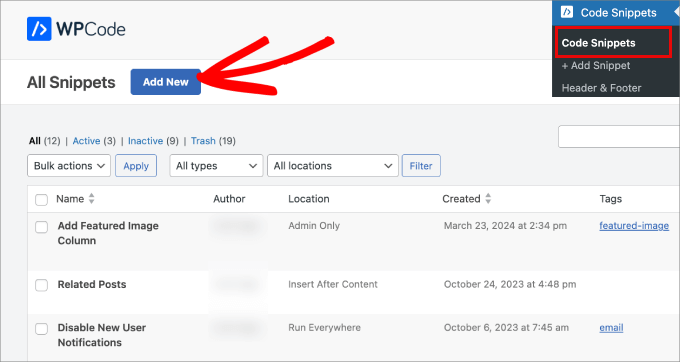
À partir de là, allez sur la page Extraits de code “ + Ajouter un extrait. Cliquez ensuite sur “Ajouter une nouvelle”.

Vous accéderez à une bibliothèque d’extraits de code, où vous pourrez choisir parmi une grande variété de modèles prédéfinis.
Cependant, pour ajouter des miniatures aux liens des publications précédentes et suivantes, nous allons téléverser une chaine de code personnalisé. Cliquons donc sur “Utiliser l’extrait” sous “Ajouter votre code personnalisé”.

✋ Vous pouvez utiliser la version gratuite de WPCode pour ajouter un extrait personnalisé, mais passer à WPCode Pro vous donne accès à l’historique complet des révisions du code et aux fonctionnalités de planification.
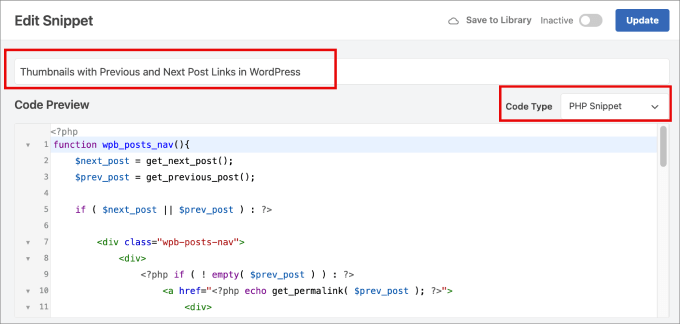
L’étape suivante consiste à donner un nom à l’extrait de code afin de pouvoir y faire référence ultérieurement.
Ensuite, il suffit de copier le code suivant dans l’éditeur de texte WPCode. Confirmez-vous que vous avez sélectionné “PHP Sélectionné” comme “Type de code”.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | function wpb_posts_nav(){ $next_post = get_next_post(); $prev_post = get_previous_post(); if ( $next_post || $prev_post ) : ?> <div class="wpb-posts-nav"> <div> <?php if ( ! empty( $prev_post ) ) : ?> <a href="<?php echo get_permalink( $prev_post ); ?>"> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__prev"> <?php echo get_the_post_thumbnail( $prev_post, [ 100, 100 ] ); ?> </div> </div> <div> <strong> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M13.775,18.707,8.482,13.414a2,2,0,0,1,0-2.828l5.293-5.293,1.414,1.414L9.9,12l5.293,5.293Z"/></svg> <?php _e( 'Previous article', 'textdomain' ) ?> </strong> <h4><?php echo get_the_title( $prev_post ); ?></h4> </div> </a> <?php endif; ?> </div> <div> <?php if ( ! empty( $next_post ) ) : ?> <a href="<?php echo get_permalink( $next_post ); ?>"> <div> <strong> <?php _e( 'Next article', 'textdomain' ) ?> <svg viewBox="0 0 24 24" width="24" height="24"><path d="M10.811,18.707,9.4,17.293,14.689,12,9.4,6.707l1.415-1.414L16.1,10.586a2,2,0,0,1,0,2.828Z"/></svg> </strong> <h4><?php echo get_the_title( $next_post ); ?></h4> </div> <div> <div class="wpb-posts-nav__thumbnail wpb-posts-nav__next"> <?php echo get_the_post_thumbnail( $next_post, [ 100, 100 ] ); ?> </div> </div> </a> <?php endif; ?> </div> </div> <!-- .wpb-posts-nav --> <?php endif;} |
Une fois l’extrait saisi, vous pouvez faire passer le bouton de “Inactif” à “Actif”.
Il devrait ressembler à ceci.

Cela permettra au code de fonctionner.
Il vous suffit ensuite de cliquer sur le bouton “Mettre à jour”.

Maintenant, nous devons retourner à la page “ +Ajouter un extrait de code “.
À nouveau, sous l’option “Ajouter votre code personnalisé”, vous sélectionnerez “Utiliser un extrait” et lui donnerez un nom afin de pouvoir vous y référer ultérieurement.

Ensuite, vous pouvez copier le code suivant et le coller dans l’éditeur/éditrices de texte WPCode. Confirmez vous aussi que vous avez sélectionné “PHP Sélectionné” dans le menu déroulant “Type de code”.
1 | wpb_posts_nav(); |
Ce code indique à WordPress où afficher la navigation avec la mise en avant de l’image.

Défilez ensuite jusqu’à la section “Insertion” et cliquez sur le menu déroulant situé à côté de “Emplacement”.
À partir de là, allez dans “Page-Specific” et choisissez “Insert After Post” (Insérer après la publication). Ainsi, les miniatures apparaîtront correctement à côté des liens.

Enfin, vous pouvez commuter sur “Actif” et cliquer sur “Mettre à jour”.
Après avoir enregistré vos modifications, vous pouvez utiliser cette fonction dans le Modèle où vous souhaitez afficher les liens des publications précédentes et suivantes avec des miniatures.

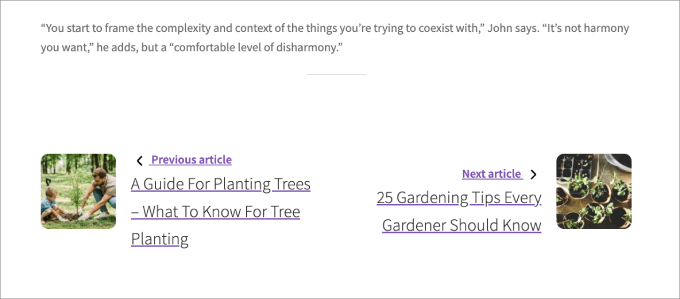
Et voilà, vous avez ajouté et configuré vos miniatures de publication précédente et suivante !
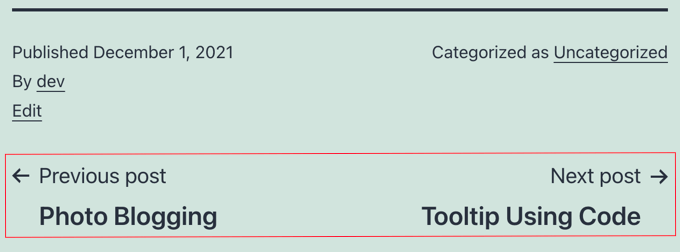
Désormais, lorsque vous consultez une publication sur votre site, vous verrez que les liens précédent et suivant au bas de la publication comportent désormais des miniatures.

Note : Si l’une des publications liées n’a pas déjà une image mise en avant, vous ne verrez pas de miniature. Pour savoir comment ajouter des miniatures à un article, vous pouvez consulter notre guide sur l ‘ajout d’images mises en avant ou de miniatures d’articles dans WordPress.
Alternative : Affichage des publications les plus populaires avec des miniatures
Une autre façon de susciter l’intérêt de vos lecteurs après la lecture d’une publication est d’afficher une liste de publications populaires après chaque article. Cela permettra à vos lecteurs de voir votre meilleur contenu plutôt que les articles publiés précédents et suivants.
Vos publications les plus populaires contiennent vos contenus les plus réussis. En les affichant à vos internautes, vous renforcez la confiance, améliorez la preuve sociale et faites en sorte que vos visiteurs restent plus longtemps sur votre site.
En consultant la première méthode de notre guide sur l ‘affichage des publications par vues dans WordPress, vous découvrirez à quel point il est facile d’ajouter des publications populaires à l’aide de l’extension MonsterInsights.
📈 Chez WPBeginner, nous utilisons MonsterInsights pour garder un œil sur les performances de notre site. Vous pouvez consulter notre Avis complet sur MonsterInsights et voir pourquoi c’est notre outil de prédilection pour prendre des décisions basées sur des données !
Le widget Popular Posts de MonsterInsights offre une large plage de thèmes attrayants et de nombreuses options de personnalisation.

Vous pouvez également consulter notre guide sur l ‘ajout de widgets personnalisés après l’article dans WordPress, où vous apprendrez à ajouter différents types de contenu à la fin de chaque publication de blog.
Nous espérons que ce tutoriel vous a aidé à apprendre comment utiliser les miniatures avec les liens des publications précédentes et suivantes dans WordPress. Ensuite, vous pouvez également apprendre à recadrer et modifier les miniatures des publications ou consulter notre guide sur l ‘ajout de miniatures de vidéos avant sur WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Atesz
Hello,
thnak you for this code. I would like to add the post navigation in the middle of my page as a block. So I tried to create a shortcode calling the wpb_posts_nav funtion:
add_shortcode( ‘custom-post-nav’, ‘wpb_posts_nav’ );
but if I use the shortcode [custom-post-nav] in the block editor, I cannot publish the post and I get the following: “Updating failed. The response is not a valid JSON response”
The post nav still appears but only If I paste the code at the end of the page and then they go to wrong place (to the top).
Do you know where is the problem?
Thank you in advance!
WPBeginner Support
For your JSON response error, we would recommend going through our troubleshooting guide below!
https://www.wpbeginner.com/wp-tutorials/how-to-fix-the-invalid-json-error-in-wordpress-beginners-guide/
Admin
Sekh Sahajahan
Hello sir have you any solution to remove the 3 line navigation bar from menu bar because it automatically added.
Markus Martin
Hi Syed. Does this still work especally with the new version of wordpress?
patricia
Hello! How would I do, if i want to use this for custom post type? thanks
MarykeVanRensburg
I got it to work. It seems the } in this “<?php } ?>” was the problem. I removed it and it works. Now just to figure out how to only show next and previous in same category. Thanks
bowetech
HOw would i set it up so that it will actually get the next post from its current category ?
Japh
Nice and simple solution, I really like it. Great answer for your Facebook asker
Wordpress Themes Labs
nice guide
MarykeVanRensburg
Can you tell me how to only show previous and next in the same category? Thanks for this code. I’m going to try it.
wpbeginner
@MarykeVanRensburg I think the TRUE variable there means in category browsing.
MarykeVanRensburg
@wpbeginner I used the code, but it doesn’t work in an Artisteer created theme. The code in my theme is as follows:
‘next_link’ => theme_get_previous_post_link(‘« %link’), ‘prev_link’ => theme_get_next_post_link(‘%link »’),
and I need to change it to show a thumbnail and only a certain category. Thanks.
wpbeginner
@MarykeVanRensburg AFter the link area just add ,true
our code above will do only category browsing. Unfortunately we do not provide support for specific frameworks.
Sugeng Santoso
I love this.
Dragon Blogger
Really cool, I do think using thumbnails with latest/next post may be overkill if you already use it with “related posts” there is limited real estate which is especially true for the growing trend of mobile browsing.
wpbeginner
@Dragon Blogger That is only if you are assuming that the site has related posts. Some may not. We are using it on our List25 site which is relatively new site, so related articles is not very helpful at the time. That is why we are using single post navigation.
Dragon Blogger
@wpbeginner @Dragon Blogger
Dragon Blogger
@wpbeginner your are right and make a good point about newer sites without enough content to do images for related content.