Nous utilisons les shortcodes dans les thèmes WordPress depuis des années, et ils sont devenus une partie intégrante de la façon dont nous construisons des sites.
Ils résolvent un problème simple : comment ajouter la même fonctionnalité à plusieurs endroits sans dupliquer de code ou rendre vos fichiers de thème plus difficiles à gérer.
Les shortcodes vous permettent de créer des extraits de code simples et réutilisables qui fonctionnent n'importe où sur votre site.
Que vous ayez besoin d'afficher du contenu personnalisé, d'ajouter des formulaires ou de créer des éléments interactifs, les shortcodes offrent un moyen propre d'ajouter cette fonctionnalité et de l'utiliser partout où elle est nécessaire.
Dans ce guide, nous vous montrerons comment utiliser les shortcodes dans vos thèmes en utilisant différentes méthodes.

💡 Réponse rapide : Comment ajouter des shortcodes aux fichiers de thème
Si vous recherchez le moyen le plus rapide d'ajouter des fonctionnalités à votre thème, voici un aperçu rapide des méthodes que nous allons aborder :
- Méthode 1 : Éditeur complet du site. Idéal pour les utilisateurs de thèmes modernes basés sur des blocs (comme Twenty Twenty-Four). Aucune connaissance en codage requise.
- Méthode 2 : Modification des fichiers de thème. Idéal pour les développeurs ou les utilisateurs avancés utilisant des thèmes classiques. Nécessite la modification de fichiers PHP.
- Méthode 3 : SeedProd Theme Builder. Idéal pour les débutants qui souhaitent un design personnalisé sans écrire de code.
Pourquoi utiliser des shortcodes dans vos thèmes WordPress ?
Les shortcodes vous permettent d'ajouter de nombreuses fonctionnalités différentes à votre site Web sans écrire de code complexe. Voici quelques-unes des utilisations les plus courantes :
- Galeries d'images : Affichage de photos dans une grille ou un curseur.
- Formulaires : Ajout de formulaires de contact, de formulaires de paiement ou d'enquêtes.
- Flux sociaux : Affichage de vos derniers articles d'Instagram, Facebook ou Twitter.
- Boutons d'appel à l'action : Création de boutons pour lier vers d'autres pages.
WordPress est livré avec quelques shortcodes intégrés. De plus, les plugins WordPress populaires fournissent leurs propres shortcodes pour vous aider à afficher du contenu.
However, sometimes, you may want to use a shortcode inside your WordPress theme files.
This allows you to add dynamic elements to areas you can’t edit using the standard WordPress post editor, such as your archive page. It’s also an easy way to use the same shortcode on multiple pages.
For example, you might add a shortcode to your theme’s Page or Post template.
With that in mind, let’s see how you can use shortcodes in your WordPress theme. Simply use the quick links below to jump straight to the method you want to use:
- Method 1: Using the Full-Site Editor (Block Themes Only)
- Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
- Method 3: Adding Shortcode With a Page Builder (Custom Themes)
- Questions fréquemment posées sur les shortcodes WordPress
Method 1: Using the Full-Site Editor (Block Themes Only)
La manière la plus simple d'ajouter un shortcode à votre thème est d'utiliser l'éditeur de site complet. Cela vous permet d'ajouter un bloc Shortcode à n'importe quelle partie de la mise en page de votre site.
Cependant, cette méthode ne fonctionne qu'avec les thèmes basés sur des blocs comme Twenty Twenty-Five.
Si vous ne voyez pas le menu Apparence » Éditeur dans votre tableau de bord, vous utilisez probablement un thème classique. Veuillez passer à la Méthode 2 ci-dessous.
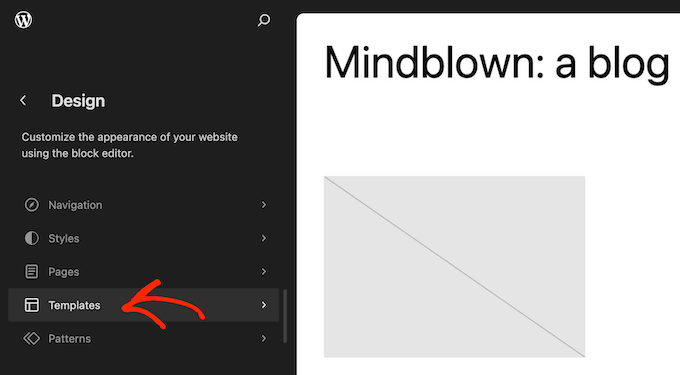
Pour commencer, rendez-vous dans Apparence » Éditeur dans le tableau de bord WordPress.

Par défaut, l'éditeur de site complet affiche le modèle de page d'accueil de votre thème, mais vous pouvez ajouter des shortcodes à n'importe quel modèle.
Pour voir toutes les options disponibles, sélectionnez « Modèles ».

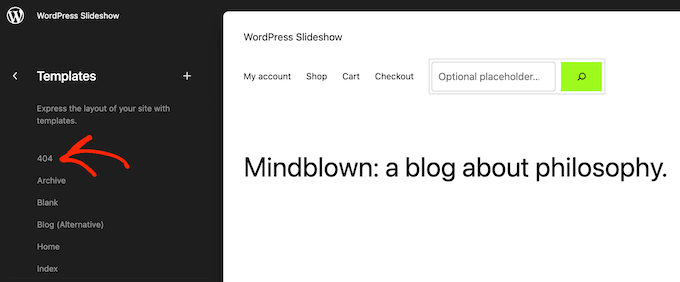
Vous pouvez maintenant cliquer sur le modèle de page personnalisé que vous souhaitez modifier.
À titre d'exemple, nous allons ajouter un shortcode au modèle de page 404, mais les étapes seront exactement les mêmes, quel que soit le modèle que vous sélectionnez.

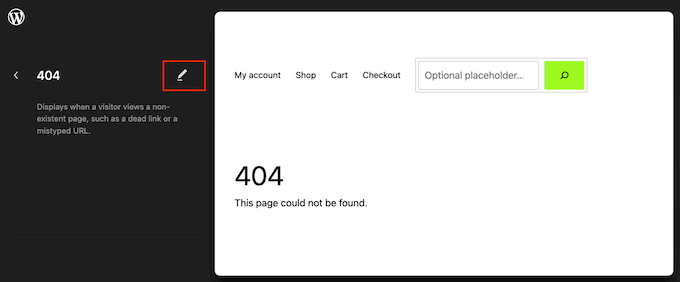
WordPress affichera maintenant un aperçu du modèle.
Pour ajouter un shortcode, cliquez sur la petite icône en forme de crayon.

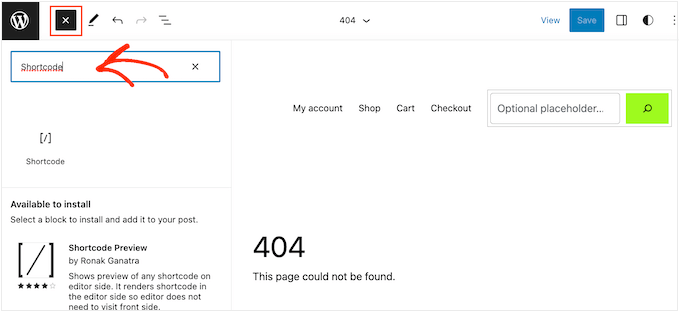
Une fois cela fait, cliquez sur l'icône bleue « + » dans le coin supérieur gauche de l'éditeur de blocs.
Dans la barre de recherche, vous devez taper « Shortcode ».

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur le modèle de thème.
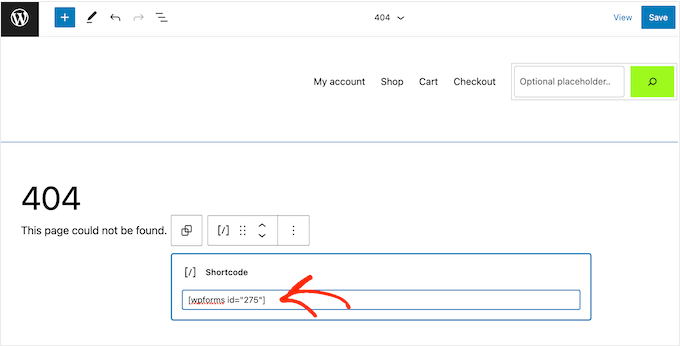
Vous pouvez maintenant coller ou taper le shortcode que vous souhaitez utiliser.

Après cela, cliquez sur le bouton « Enregistrer ».
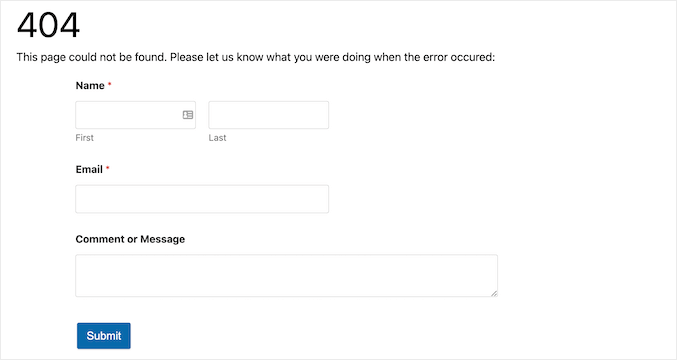
Maintenant, visitez simplement votre blog WordPress pour voir le shortcode en action.

Method 2: Editing Your WordPress Theme Files (Works With Any WordPress Theme)
Vous pouvez également ajouter des shortcodes en modifiant directement les fichiers de votre thème. Cela fonctionne pour les thèmes classiques et basés sur des blocs, mais c'est plus avancé.
Parce que vous modifiez du code, nous vous recommandons fortement de créer un thème enfant d'abord. Cela évite que vos modifications ne soient perdues lorsque vous mettez à jour votre thème.
WordPress n'exécute pas automatiquement les shortcodes à l'intérieur des fichiers de modèle PHP. Au lieu de cela, vous devez explicitement dire à WordPress d'exécuter le code en utilisant la fonction do_shortcode. Pour plus d'informations, veuillez consulter notre guide sur comment ajouter facilement du code personnalisé.
Important : Vous devez placer ce code à l'intérieur de balises PHP (<?php ?>) dans votre fichier de modèle.
Voici un exemple du code que vous ajouteriez :
echo do_shortcode('[gallery]');
Remplacez simplement « gallery » par le shortcode que vous souhaitez utiliser.
Si vous ajoutez un shortcode avec des paramètres supplémentaires, comme un ID de formulaire spécifique, le code est légèrement différent.
Par exemple, si vous utilisez WPForms, vous utiliseriez cet extrait :
echo do_shortcode("[wpforms id='92']");
Dépannage : Que faire lorsque do_shortcode ne fonctionne pas
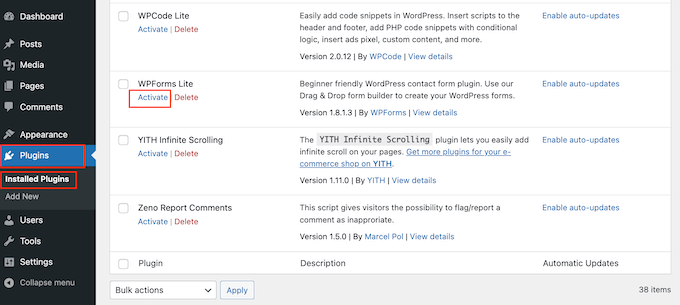
Si la sortie n'apparaît pas, assurez-vous que le plugin fournissant le shortcode est bien actif en allant sur la page Plugins » Plugins installés.

Vous pouvez également utiliser la fonction shortcode_exists() pour vérifier si le shortcode est disponible avant de l'exécuter. Cela évite les erreurs si le plugin est accidentellement désactivé.
if ( shortcode_exists( 'wpforms' ) ) {
echo do_shortcode("[wpforms id='147']");
}
Si vous ne voyez toujours pas le résultat du shortcode sur votre site Web, essayez de vider le cache WordPress, car vous pourriez voir une version obsolète de votre site.
Method 3: Adding Shortcode With a Page Builder (Custom Themes)
Une autre option consiste à créer une mise en page de thème WordPress entièrement personnalisée.
Cela vous donne un contrôle total sur l'endroit exact où vos shortcodes apparaissent sans modifier les fichiers PHP.
La meilleure façon de faire cela est avec SeedProd. C'est le meilleur constructeur de pages WordPress qui vous permet de concevoir votre propre thème visuellement, remplaçant ainsi le besoin de vos fichiers de thème existants.

Plusieurs de nos marques partenaires ont conçu leurs sites Web entiers avec, et leurs équipes ont adoré la facilité d'utilisation et la simplicité.
Pour des instructions étape par étape, veuillez consulter notre guide sur comment créer un thème WordPress personnalisé (sans code).
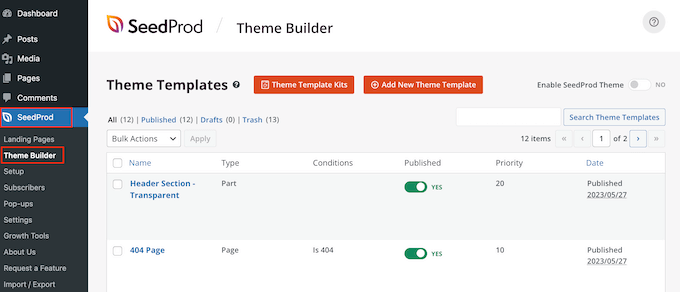
Après avoir créé un thème, vous pouvez ajouter des shortcodes à n'importe quelle partie de votre site Web WordPress en allant dans SeedProd » Constructeur de thèmes.

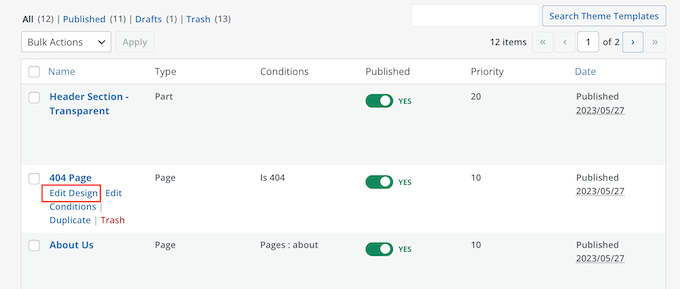
Ici, trouvez le modèle où vous souhaitez utiliser le shortcode.
Ensuite, survolez simplement votre souris sur ce modèle et cliquez sur « Modifier la conception » lorsqu'il apparaît.

Cela ouvrira le modèle dans le constructeur de thèmes de SeedProd.
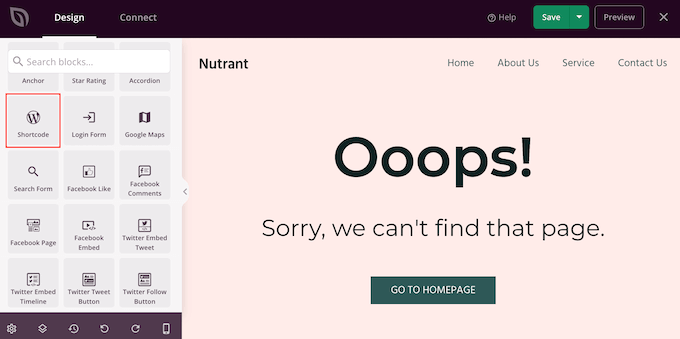
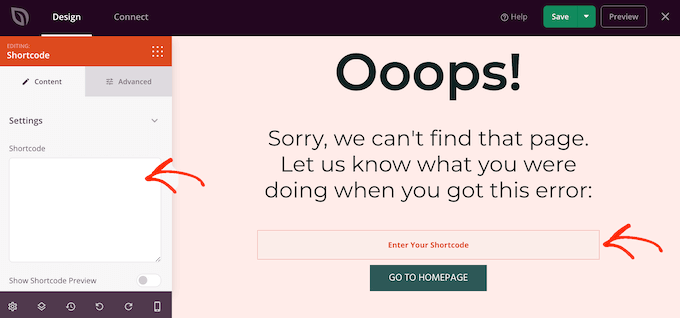
Dans le menu de gauche, faites défiler jusqu'à la section « Avancé ». Ici, trouvez le bloc Shortcode et faites-le glisser sur votre mise en page.

Dans l'aperçu en direct, cliquez simplement pour sélectionner le bloc Shortcode.
Vous pouvez maintenant ajouter votre shortcode dans la boîte « Shortcode ».

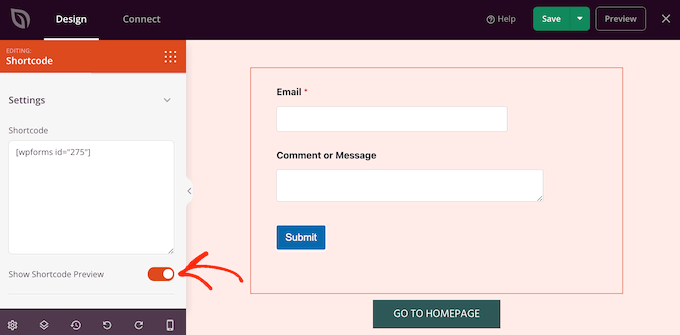
Par défaut, SeedProd n'affiche pas la sortie du shortcode dans l'aperçu en direct.
Pour voir votre shortcode en action, cliquez sur le commutateur « Afficher l'option Shortcode ».

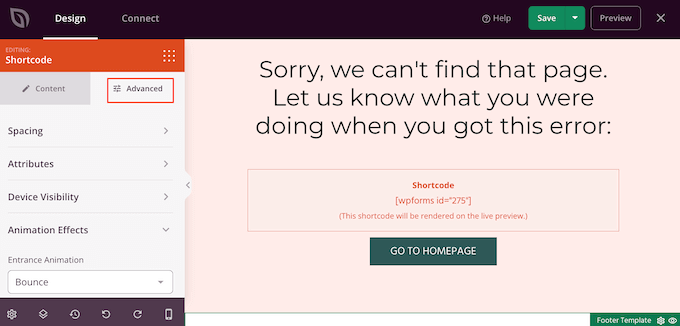
Après cela, vous voudrez peut-être ajouter un style à la sortie du shortcode en sélectionnant l'onglet « Avancé ».
Ici, vous pouvez modifier l'espacement, ajouter du CSS personnalisé et même ajouter des effets d'animation CSS.

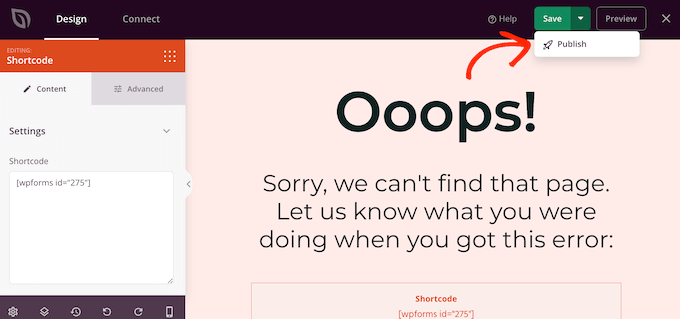
Lorsque vous êtes satisfait de l'apparence de la page, cliquez simplement sur le bouton « Enregistrer ».
Après cela, sélectionnez « Publier » pour rendre le shortcode actif.

Vous pouvez maintenant visiter votre site web pour voir le shortcode personnalisé en action.
Questions fréquemment posées sur les shortcodes WordPress
Voici quelques questions que nos lecteurs ont fréquemment posées concernant les shortcodes :
Quel est le but d'un shortcode WordPress ?
Le but principal d'un shortcode est de vous permettre d'ajouter des fonctionnalités dynamiques à votre site sans écrire de code. Ils agissent comme des espaces réservés que WordPress remplace par du contenu tel que des formulaires, des galeries ou des boutons lorsque la page se charge.
Comment fonctionne un shortcode ?
Lorsqu'un visiteur consulte une page, WordPress recherche dans le contenu les shortcodes enregistrés entre crochets, comme . Il exécute ensuite automatiquement le code PHP associé à cette balise pour afficher la fonctionnalité correcte à l'écran.
Comment utiliser un shortcode dans un menu WordPress ?
Par défaut, WordPress n'exécute pas les shortcodes dans les menus de navigation. Pour activer cela, vous devez ajouter un filtre spécifique au fichier functions.php de votre thème ou utiliser un plugin comme WPCode qui ajoute la prise en charge des shortcodes aux menus.
Comment créer un shortcode dans WordPress sans plugins ?
Vous pouvez créer un shortcode personnalisé en ajoutant du code directement au fichier functions.php de votre thème ou en utilisant WPCode. Vous devrez utiliser la fonction intégrée add_shortcode() pour définir le nom de votre shortcode et le contenu qu'il doit afficher.
Quels sont les problèmes courants avec les shortcodes ?
Le problème le plus courant est que le texte du shortcode apparaît sur la page au lieu de la fonctionnalité réelle. Cela se produit généralement parce que le plugin qui alimente le shortcode est désactivé ou qu'il y a une faute de frappe dans la balise du shortcode.
Nous espérons que ce tutoriel vous a aidé à apprendre comment utiliser les shortcodes WordPress dans vos thèmes. Vous voudrez peut-être aussi consulter notre guide sur comment créer une page de destination dans WordPress et notre guide ultime sur les éléments de conception WordPress les plus efficaces.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Oyatogun Oluwaseun Samuel
J'aime la 3ème méthode d'ajout de shortcode car elle fonctionne avec tous les types de thèmes. Je préfère également créer mes shortcodes dans un thème enfant pour me prémunir contre tout problème qui pourrait survenir lors d'une mise à jour du thème.
Jiří Vaněk
Existe-t-il un moyen de créer un shortcode moi-même, plutôt que de simplement en insérer un déjà créé par un plugin ? Laissez-moi vous donner un exemple. Je crée un morceau de code que je ne veux pas nécessairement insérer partout comme du code PHP. Puis-je transformer ce code en un shortcode, que j'insère ensuite simplement à l'endroit désiré, et que tout le code PHP caché dans ce shortcode s'exécute là ?
Support WPBeginner
Nous avons un guide sur la création de votre propre shortcode que vous voudrez consulter ci-dessous :
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Jiří Vaněk
Merci beaucoup pour le lien ; je vais consulter l'article. J'ai plusieurs codes que j'aimerais transformer en shortcodes pour me faciliter le travail. Merci pour le lien vers l'article, ainsi que pour votre travail et votre aide.
pankaj
J'ai supprimé le formulaire de contact 7 et il affiche une erreur comme celle-ci [contact-form-7 404 “Not Found”] Je ne veux plus utiliser le formulaire mais je veux supprimer cette erreur Je ne sais pas où trouver ce code ou shortcode dans le fichier modèle
Sonik
salut,
J'ai écrit un shortcode pour un plugin de galerie dans l'éditeur visuel de WordPress, mais il n'exécute pas le shortcode, il affiche le shortcode tel qu'il est écrit.
par exemple, si j'écris [test attr=’hello’], cela s'affiche tel quel sur la page web, sans s'exécuter.
Merci.
Michael
C'est un article fantastique, merci, j'explore actuellement les raccourcis pour un site web que je suis en train de créer
Art
Ça ne fonctionne pas avec le thème customizr. Quelqu'un rencontre-t-il ce problème ?
Art
Ok. J'ai réussi à résoudre le problème. Il s'est avéré que les parenthèses posaient problème.
Original :
Modifié en :
DavidA
Bonjour, j'ai deux blogs WordPress sur un multisite.
Savez-vous comment utiliser le shortcode sur le site web 1 depuis le site web 2 ?
Merci
Support WPBeginner
Vous pouvez créer un plugin pour tout le réseau, et ainsi les deux blogs pourront utiliser le shortcode.
Admin
Riaz Kahn
Merci, ça fonctionne bien.
Dean
Désolé, voici le code :
CODE : ——————————————————————————————
echo do_shortcode(“[tabset tab1=”titre de l'onglet 1” tab2=”titre de l'onglet 2”]
[tab]contenu de l'onglet 1[/tab]
[tab]contenu de l'onglet 2[/tab]
[/tabset]”);
—————————————————————————————————-
Michael Atkins
Il pourrait être plus efficace d'utiliser la méthode décrite par Konstantin Kovshenin sur http://kovshenin.com/2013/dont-do_shortcode/
Nate Rouch
C'est une bonne information. Je cherchais un moyen de simplement ajouter ceux-ci, j'apprécie.
Tim
Excellentes informations. Merci ! Cependant, cela ne fonctionne pas pour moi dans Wordpress 3.5.1 en utilisant le thème Avada.
Faut-il ajouter quelque chose à functions.php pour que le code ci-dessus fonctionne ? Cela pourrait-il être un problème spécifique au thème ? Merci, j'apprends le templating WordPress.
Personnel éditorial
Cela ressemble à un problème spécifique au thème. do_shortcode fonctionne très bien.
http://codex.wordpress.org/Function_Reference/do_shortcode
Admin
Anthony
thanks loads man! this saved me hours of internet searching
Tyron
C'est une super petite astuce. Comment cela fonctionnerait-il si votre contenu devait être enveloppé dans un shortcode ?
Comme [nom_du_shortcode]Contenu ici[/nom_du_shortcode].
Jonathon Harris
Tyron,
This a late answer as I’m just seeing it, but to include wrapped content, you could do the following:
echo do_shortcode(‘[exemple_shortcode]’.$texte_a_envelopper_dans_le_shortcode.'[/exemple_shortcode]’);
Cheers,
J
pratik.chourdia
Wow.. worked thanks
thanks
Homepage Kasugai
sfg
Homepage Kasugai
C'est exactement ce que je cherchais. Utile. Merci.
krushna
oui.. je suis aussi intéressé de savoir.. où écrire le code. s'il y avait un exemple, ce serait génial.
Personnel éditorial
Vous l'ajoutez partout où vous souhaitez afficher le shortcode dans les fichiers de votre thème. Cela peut être dans votre barre latérale, votre pied de page, ou où vous le souhaitez.
Admin
aminraisy
pouvons-nous l'ajouter après la description du produit sur la page d'un produit dans woocommerce ?
Support WPBeginner
Oui, bien sûr
Keith Davis
Salut les garçons
Où ajoutez-vous le code…
Dans quel fichier l'ajoutez-vous et où dans le fichier ?
Mon thème utilise déjà des shortcodes mais ce serait quand même intéressant de savoir.
Jim
J'ai eu besoin de cela l'autre jour – pour ajouter un shortcode en dehors de la boucle. Merci !