Récemment, nous vous avons affiché comment styliser le formulaire de commentaires WordPress, et nous avons pensé qu’il serait incomplet si nous n’écrivions pas sur le stylisme de la mise en page des commentaires WordPress. Dans le passé, nous avons discuté du fait qu’il existe des classes CSS générées par WordPress par défaut et des ID pour aider les concepteurs de thèmes à styliser plus facilement leurs modèles. Dans cet article, nous allons utiliser ces classes par défaut pour vous afficher comment styliser la mise en page des commentaires de WordPress et quelques unes des choses sympas que vous pouvez faire avec.
Pour les besoins de cet exemple, nous modifierons le thème par défaut Twenty Twelve WordPress dans cet article. Note : Cet article s’adresse aux concepteurs de thèmes débutants et aux utilisateurs/utilisatrices qui ont une bonne compréhension du HTML et du CSS.
Classes de commentaires par défaut de WordPress
Par défaut, WordPress génère ces classes pour les éléments du Modèle de commentaires :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | /*Comment Output*/.commentlist .reply {}.commentlist .reply a {}.commentlist .alt {}.commentlist .odd {}.commentlist .even {}.commentlist .thread-alt {}.commentlist .thread-odd {}.commentlist .thread-even {}.commentlist li ul.children .alt {}.commentlist li ul.children .odd {}.commentlist li ul.children .even {}.commentlist .vcard {}.commentlist .vcard cite.fn {}.commentlist .vcard span.says {}.commentlist .vcard img.photo {}.commentlist .vcard img.avatar {}.commentlist .vcard cite.fn a.url {}.commentlist .comment-meta {} .commentlist .comment-meta a {}.commentlist .commentmetadata {}.commentlist .commentmetadata a {}.commentlist .parent {}.commentlist .comment {}.commentlist .children {}.commentlist .pingback {}.commentlist .bypostauthor {}.commentlist .comment-author {}.commentlist .comment-author-admin {}.commentlist {}.commentlist li {}.commentlist li p {}.commentlist li ul {}.commentlist li ul.children li {}.commentlist li ul.children li.alt {}.commentlist li ul.children li.byuser {}.commentlist li ul.children li.comment {}.commentlist li ul.children li.depth-{id} {}.commentlist li ul.children li.bypostauthor {}.commentlist li ul.children li.comment-author-admin {}#cancel-comment-reply {}#cancel-comment-reply a {} |
Comment trouver les classes CSS à modifier ?
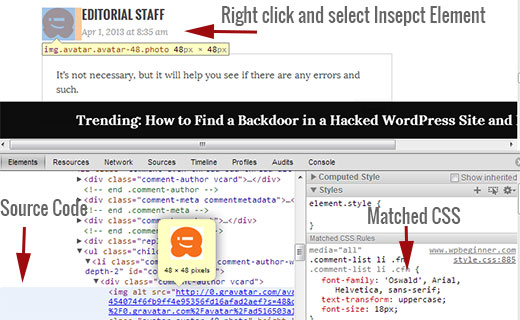
Avant de passer à la mise en page des commentaires WordPress, une petite astuce pour nos utilisateurs/utilisatrices nouveaux. Les navigateurs Google Chrome et Mozilla Firefox disposent d’un outil pratique que vous pouvez utiliser pour améliorer vos compétences en matière de développement de thèmes WordPress. Cet outil s’appelle Inspecter l’élément. Il vous suffit de placer votre souris sur un élément d’une page web, de cliquer avec le bouton droit de la souris et de choisir Inspecter l’élément. La fenêtre de votre navigateur se divisera en deux lignes et dans la fenêtre inférieure, vous verrez le code source de cet élément. Dans la fenêtre inférieure, vous pourrez également voir les éléments CSS et la façon dont ils sont stylisés. Vous pouvez même modifier le CSS dans cette fenêtre à des fins de test. Il est important de se rappeler que tout ce que vous modifiez à l’aide de l’outil d’inspection est uniquement visible pour vous. Dès que vous actualisez la page, ces modifications disparaissent. Pour rendre les modifications permanentes, vous devez utiliser votre fichier style.css ou d’autres fichiers appropriés dans vos thèmes.

Ajout de couleurs d’arrière-plan paires et impaires pour les commentaires
Avoir une couleur d’arrière-plan différente pour les commentaires pairs et impairs est une tendance de conception qui existe depuis quelques années maintenant. Cela aide à la lisibilité, en particulier si vous avez beaucoup de commentaires. Elle s’accorde également très bien avec certaines couleurs de thème, c’est pourquoi de nombreux concepteurs souhaitent utiliser cette fonctionnalité. Pour aider les concepteurs à atteindre cet objectif, WordPress ajoute une classe paire et une classe impaire à chaque commentaire.
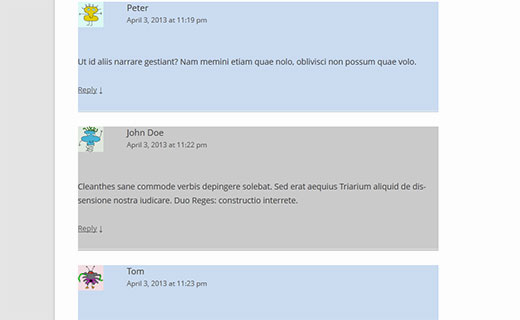
Vous pouvez facilement ajouter le style pair/impair pour les commentaires dans le style.css de votre thème en collant le code suivant.
1 2 3 4 5 6 | .commentlist .even .comment { background-color:#ccddf2; } .commentlist .odd .comment {background-color:#CCCCCC;} |
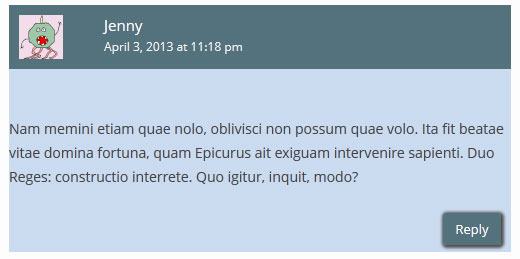
Le résultat ressemblerait à ceci :

Stylisation de l’auteur/autrice du commentaire et des méta-informations
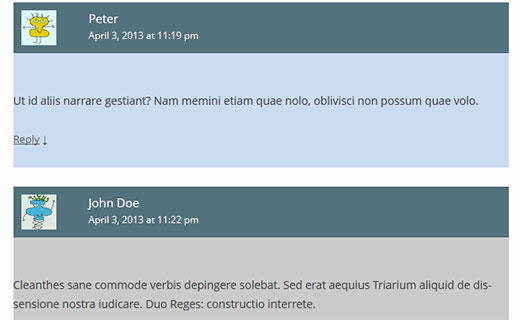
WordPress ajoute également des classes aux éléments affichés dans chaque en-tête de commentaire. Cela permet aux auteurs/autrices de personnaliser l’affichage des informations sur l’auteur/autrice et d’autres méta-commentaires tels que la date et l’heure du commentaire. Voici un exemple de code à coller dans le fichier style.css de votre thème pour styliser ces éléments différemment. Dans cet exemple, nous avons ajouté une couleur d’arrière-plan aux méta-commentaires ainsi qu’un certain espacement.
1 2 3 4 5 6 7 8 | .comments-area article header { margin: 0 0 48px; overflow: hidden; position: relative; background-color:#55737D; color:#FFFFFF; padding: 10px;} |
Voici à quoi cela devrait ressembler :

Styliser différemment les auteurs/autrices des commentaires de publication
Il arrive souvent que les commentaires des auteurs/autrices de publications soient mis en valeur par une couleur d’arrière-plan différente ou par un badge supplémentaire. WordPress ajoute une classe par défaut bypostauthor à tous les commentaires faits par l’auteur/autrice de la publication. Les auteurs/autrices de thèmes WordPress peuvent utiliser cette classe pour styliser différemment les commentaires des auteurs/autrices de publications.
Certains thèmes utilisent leur propre fonction de rappel pour afficher les commentaires. En utilisant la fonction de rappel, ces thèmes peuvent ajouter des informations supplémentaires à un commentaire par auteur/autrice de l’article. Par exemple, Twenty Twelve utilise la ligne suivante dans la fonction de rappel des commentaires twentytwelve_comment() (située dans le fichier functions.php du thème).
1 2 3 | // If current post author is also comment author, make it known visually.( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Post author', 'twentytwelve' ) . '</span>' : '' ); |
Ce code ajoute <span>Post Author</span> aux méta-informations du commentaire. Selon la façon dont votre thème WordPress commente les auteurs/autrices des publications, vous pouvez modifier ce code à votre guise.
Si vous utilisez un thème différent de Twenty Twelve, vous devez trouver comment votre thème gère les commentaires. Ouvrez simplement le fichier comments.php de votre thème. Si votre thème utilise sa propre fonction de rappel, vous la verrez à l’intérieur de la fonction wp_list_comments, comme ceci :
1 | <?php wp_list_comments( array( 'callback' => 'twentytwelve_comment', 'style' => 'ol' ) ); ?> |
Dans l’exemple ci-dessus, vous pouvez voir que le thème utilise twentytwelve_comment comme fonction de rappel. Si une fonction de rappel est spécifiée, l’Emplacement le plus probable pour trouver cette fonction est le fichier functions.php de votre thème.
Dans cet exemple, nous modifions cette fonction pour qu’elle affiche l’éditeur au lieu de l’auteur/autrice de la publication. Pour ce faire, nous avons modifié la fonction de rappel des commentaires comme suit :
1 2 3 | // If current post author is also comment author, make it known visually.( $comment->user_id === $post->post_author ) ? '<span> ' . __( 'Editor', 'twentytwelve' ) . '</span>' : ''); |
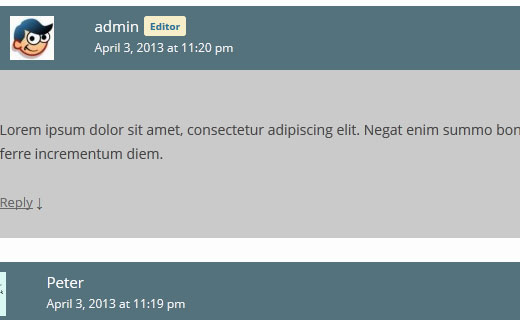
Nous allons également modifier son apparence en ajoutant ce qui suit dans le fichier style.css de notre thème comme ceci :
1 2 3 4 5 6 7 8 9 10 | li.bypostauthor cite span { color: #21759b; background-color: #f8f0cb; background-image: none; border: 1px solid #f8f0cb; border-radius: 3px; box-shadow: none; padding: 3px; font-weight:bold;} |
Voici à quoi cela ressemblerait :

Modifier le lien de réponse des commentaires dans les commentaires WordPress
La plupart des thèmes WordPress proposent un lien de réponse sous chaque commentaire. Cette fonctionnalité est uniquement affichée si vous avez activé les commentaires en filigrane. Pour activer le fil de commentaires, allez dans l’administration de WordPress(Réglages ” Discussion). Regardez la section définissant d’autres paramètres de commentaires, et cochez la case permettant d’activer le fil de discussion (commentaires imbriqués).
Les classes CSS par défaut générées par WordPress pour le lien de réponse sont reply et comment-reply-link. Nous allons utiliser ces classes pour modifier le lien de réponse et le transformer en bouton CSS.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | .reply { float:right; margin:0 10px 10px 0; text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px 1px 2px 2px #4f4f4f;}.comment article { padding-bottom:2.79rem;}a.comment-reply-link,a.comment-edit-link { color: #FFFFFF; font-size: 13px; font-size: 0.928571429rem; line-height: 1.846153846; text-decoration:none;}a.comment-reply-link:hover,a.comment-edit-link:hover { color: #f6e7d7;} |
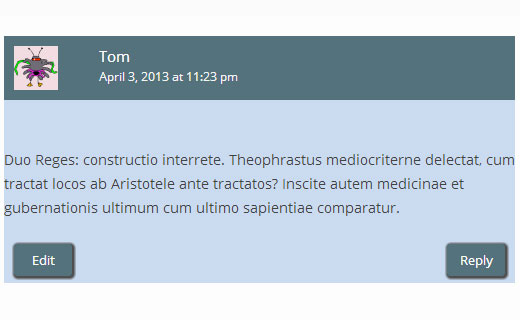
Voici à quoi cela ressemblerait :

Stylisation du bouton Modifier le commentaire
Dans la plupart des thèmes WordPress, les utilisateurs connectés ayant la permissions de modifier les commentaires peuvent voir un lien d’édition de commentaire sous chaque commentaire. Voici un petit CSS qui utilise la classe par défaut comment-edit-link pour modifier l’apparence du lien.
1 2 3 4 5 6 7 8 9 10 11 | a.comment-edit-link { float:left; margin:0 0 10px 10px; text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; box-shadow: 1px 1px 2px 2px #4f4f4f;} |
Voici à quoi cela ressemblerait :

Style Annuler le commentaire Répondre au lien Link
Dans la plupart des bons thèmes WordPress, cliquer sur le lien Répondre ouvre le formulaire de commentaire juste en dessous du commentaire auquel vous répondez avec un lien pour annuler la réponse au commentaire. Modifions ce lien d’annulation de la réponse au commentaire en utilisant l’ID CSS par défaut cancel-comment-reply.
1 2 3 4 5 6 7 8 9 10 11 | #cancel-comment-reply-link { text-align:center; background-color: #55737D; border:1px solid #55737D; border-radius:3px; padding:3px; width:50px; color:#FFFFFF; box-shadow: 1px 1px 2px 2px #4f4f4f; text-decoration:none;} |
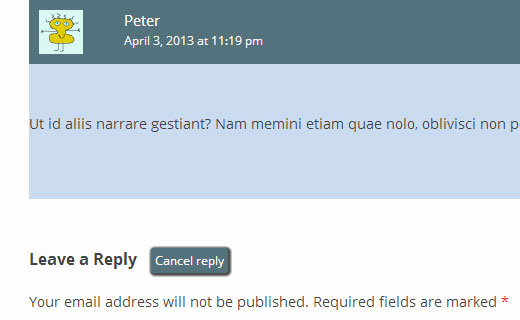
Voici à quoi cela ressemblerait :

Le formulaire de commentaire de WordPress : un style à part entière
Des formulaires de commentaires utilisables, esthétiquement agréables et stylés encouragent les utilisateurs/utilisatrices à laisser un commentaire sur votre blog. Précédemment, nous avons écrit un article détaillé sur la façon de styliser le formulaire de commentaire WordPress. Nous vous recommandons vivement d’y jeter un coup d’œil pour voir comment vous pouvez améliorer votre formulaire de commentaires WordPress.
Nous espérons que cet article vous aidera à mettre en forme votre formulaire de commentaires WordPress. Si vous avez des questions ou des suggestions, alors n’hésitez pas à nous en faire part en laissant un commentaire ci-dessous.





denny
Thank you. This post is extremely helpful.
WPBeginner Support
Glad our guide was helpful!
Admin
murat
hi, i added the codes to comments.php with tags but it didnt change anything.how to solve it?
WPBeginner Support
The code in this article is CSS code, you would want to add it under Appearance>Customize>Additional CSS for the code to affect your site.
Admin
Prashant
I have my site where i have the replies to comments appear right below in straight line below the actual comment.. how can we put a small offset like you have done here for the replies to comments?
WPBeginner Support
It would depend on how your theme styles comments but you can see how we’ve styled the replies on our theme using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Will
It’s 2018!
Is this still the easiest method to style a WordPress comment?
This article was written 5 years ago. A search around Google. It seems like the WordPress comment system is NOT beginner-friendly to customize, and hasn’t evolved much at all. Disappointing!
WPBeginner Support
Hey Will,
Yes, it still applies. You are right that the default WordPress comment system is quite basic. However, you can easily extend it using plugins like De:comments which add lots of other features to your comments and make them more engaging.
Admin
Prashant
Yeah.. nice tip!
Henry
Great Tutorial!
But how do I get the comments to show up side by side (Like a “for” and “against”) kind of debate to a single post. Also will I need to have two different comment forms underneath them?
Mike
Hi,
How can I style the hyperlinks in the comments area? I want to change the hyperlink color in the comments box.
Thank-you.
Mike
Szymon
Great article. Thanks a lot!
Aaron
Hey WPBeginner,
Awesome post! I read through it and am still having trouble figuring out what I need to do to display the “Reply” button and Gravatars.
I’m not sure if the theme displays this information, but I do have Avatars enabled in the Reading section of the admin panel.
I thought maybe I could place a bit of code somewhere in the comments.php file, but I don’t see where I could add these changes manually. The part of the code that brings comments in looks something like this:
~~~~
Recent Comments
‘comment’, ‘callback’ => ‘crawford_comment’)); ?>
~~~~
Am I looking in the wrong place? Answer is probably yes, but I’m not sure where to check.
Here’s a page with comments, for reference:
Any advice appreciated!
WPBeginner Support
The comments.php template is pointing to you to look for the callback function. This callback is defined in your theme’s functions.php file. This is where you will edit your comment layout.
Admin
Imad Daou
Would you please show the same steps but for Gensis 2.0? I followed the above steps, but I still couldn’t figure out how to change the comment layout background color. I use Genesis Sample theme.
My website under development and I can’t have it live yet, but the dropbox links below will show you how the comments boxes are white and I couldn’t find out using all the tricks you mentioned above how to change the color background color.
I wanted to use #333333 as background instead of white.
Thank you so much for all your hard work.
Wakhid
Hi WPbeginner, im trying to create a custom form comments but i really don’t know how to create it,
sorry my english is bad
WPBeginner Support
Please see our guide on how to add custom fields to WordPress comment form.
Admin
Derek
I followed this tutorial and have only one question:
How can you get the reply box to appear nested under the post you are replying to?
Arauz
Im add in this question too. I have a template but i cant show the nested comments from the admin of the site.
Help us please.
Sohil Patel
Great post.. Thanks
Nickool
Just want to see reply layout
Nickool
ok
Hang
Thanks
Charlene
Wow all of these tips have been so helpful! Thanks for a great post!
I’m now wondering how can I add text beside all Admin names in the comments, even if they’re not the post author?
I’m assuming it would be here but not sure what needs to be changed:
‘( $comment->user_id === $post->post_author )’
Thanks!!
Cameron
If you leave a reply it shows as being posted even though it hasn’t been approved.
petiu
wow, nice!
Geoffrey
Careful on line 44 of default WordPress comments classes,
.commentlist li ul.children li.depth-{id} {}
is not a valid CSS selector.
{id}must be replaced with the appropriate ID (an integer).hellobass
.commentlist .reply {}
.commentlist .reply a {}
Where are the “-” in your exemple (‘Default WordPress Comments Classes’)?
because its : .comment-list
WPBeginner Support
hellobass, actually .commentlist or .comment-list is not generated by WordPress and themes usually choose them on their own. For example, Twenty Twelve uses .commentlist and Twenty Thirteen uses .comment-list you can find out which class your theme is using by look at comments.php or in Chrome developer tools (Inspect Element).
Admin
Shuen
Good tutorial! It help me alot for styling the comment area, Thank you!!! ^_^
Avner
Thank you! that was very helpful!
How can I apply the odd and even styling to apply only inside a thread (in order to distinguish between child comments)? I would like the readers to be able to distinguish easily between comments in the same thread and allow them to follow it easily.
Thanks!
Audee
Is there any tips to style very deep levels of nested comments in WordPress?
 I must have been crazy for styling 5 deep levels nested comment.
I must have been crazy for styling 5 deep levels nested comment.
It will be nice and save up much time to have a set of CSS code which is reusable for different project. But often happened that different layout width might made this reusable styling took longer to configure.
Thank you for sharing this article, bookmarked for further study
Venera
Thank you!
Adam
This is so annoying i can not get half of this to work
the odd and even colours only apply to the nested comments
It will not let me style the Comment Author and Meta Information at all
Please help me Fix this
Editorial Staff
Impossible to tell what is going on without looking at your work.
Admin
rolanstein
Excellent post! Thank you.
May I ask how you add the ‘Notify me of followup comments via e-mail’ and ‘Subscribe to…’ boxes below your comment form?
Cheers
rolanstein
Editorial Staff
This article should help: https://www.wpbeginner.com/blueprint/comments/
Admin
Jannik
Awesome Tutorial!
How did you get rid of the – ordered list? It always has numbers infront of my comments and I really don’t like it.
Thanks!
Editorial Staff
You have to add list-style: none; in the CSS class .comment-list li. Example CSS would be:
.comment-list li{list-style:none;}1-click Use in WordPress
Admin
Alfrex
Thank you. This post is extremely helpful.