Au fil des ans, WPBeginner a reçu beaucoup de questions sur les identifiants, l’une d’entre elles étant de savoir s’il faut styliser les identifiants dans WordPress pour qu’ils soient plus visibles.
Les identifiés vous aident à organiser votre contenu en sujets. Ils sont comme des hashtags pour vos publications de blog WordPress et aident les utilisateurs/utilisatrices à découvrir plus de contenu. Mais, d’après notre expérience, s’ils ne se distinguent pas visuellement, ils risquent d’être négligés.
Dans cet article, nous allons vous afficher comment styliser facilement les identifiants dans WordPress afin d’obtenir plus d’engagement de la part des utilisateurs et plus de vues sur votre site.

Comment identifier les identifiants dans WordPress
WordPress propose deux taxonomies principales : les catégories et les identifiants. Alors que les catégories sont utilisées pour les principaux domaines de votre contenu, les identifiants vous permettent de trier le contenu dans des sujets plus spécifiques.
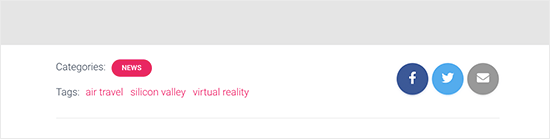
De nombreux thèmes WordPress populaires affichent par défaut des identifiants en haut ou en bas de vos publications.

Cependant, vous pouvez également afficher les identifiants sur les pages d’archives, dans le pied de page, dans les colonnes latérales et presque partout où vous le souhaitez dans WordPress.
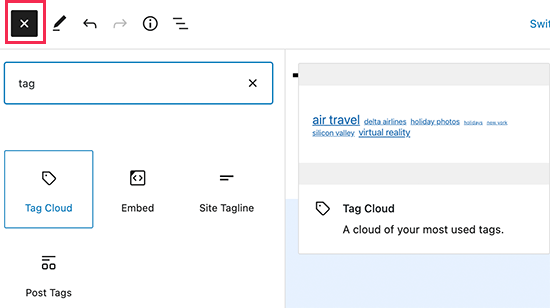
Pour insérer un nuage de tags dans vos publications, pages et widgets de la colonne latérale, il vous suffit d’ajouter le bloc ” Nuage de tags “.

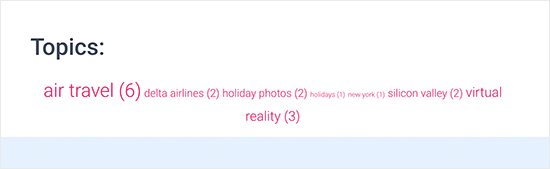
Un nuage de tags donne à chaque identifié une taille de police différente en fonction du nombre de publications. Vous pouvez également choisir d’afficher le nombre de publications à côté de chaque identifié.

Il ne s’agit là que des options par défaut disponibles dans WordPress, mais que se passerait-il si vous vouliez personnaliser encore plus vos identifiants ? Nous allons vous afficher comment.
Voyons comment styliser facilement les identifiants dans WordPress.
Identifier le nuage de tags par défaut dans WordPress
Après avoir ajouté le bloc Nuage de tags à une publication ou à une page, vous pouvez le personnaliser en ajoutant une feuille de style CSS.
Le bloc de nuages d’identifiants inclut automatiquement des classes CSS générées par défaut par WordPress qui peuvent être utilisées pour les styliser.
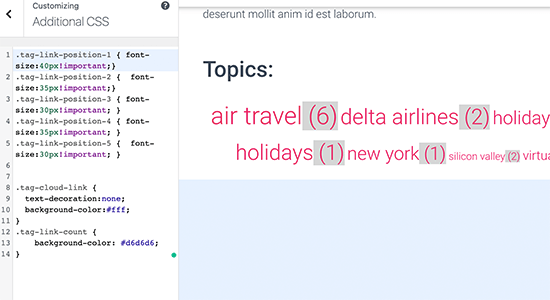
Pour ajouter des CSS personnalisés à votre site WordPress, il vous suffit de vous rendre sur la page Apparence ” Personnaliser et de passer à l’onglet CSS supplémentaires.

Vous pouvez commencer par ajouter ce code CSS personnalisé comme point de départ.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | .tag-link-position-1 { font-size:40px!important;}.tag-link-position-2 { font-size:35px!important;}.tag-link-position-3 { font-size:30px!important; }.tag-link-position-4 { font-size:35px!important; }.tag-link-position-5 { font-size:30px!important; } .tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6;} |
Comme vous pouvez le voir, vous pouvez utiliser la classe .tag-link-position pour ajuster le style en fonction de la position des liens. Les identifiants avec plus de publications sont plus haut dans la position, et les identifiants avec moins de publications sont plus bas.
Si vous souhaitez que tous les identifiants de votre bloc de nuage de tags aient la même taille, vous pouvez utiliser le CSS suivant à la place :
1 2 3 4 5 6 7 8 9 10 11 12 | .tag-cloud-link { font-size:16px !important;border:1px solid #d6d6d6;}.tag-cloud-link { text-decoration:none; background-color:#fff;}.tag-link-count { background-color: #d6d6d6; } |
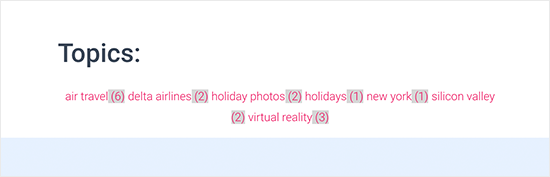
Voici ce que cela donne sur notre site d’essai :

Identifier les publications dans WordPress
En plus de styliser vos nuages de tags, vous voudrez peut-être aussi styliser les tags de publication qui s’affichent sur vos articles de blog individuels. En général, votre thème WordPress les affiche en haut ou en bas du titre ou du contenu de l’article.
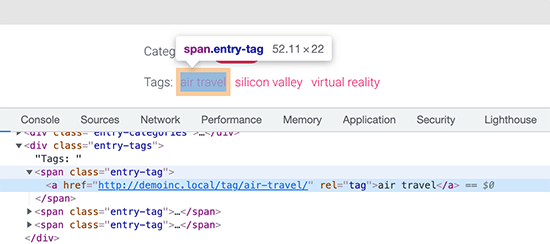
Vous pouvez passer la souris sur les identifiants et cliquer avec le bouton droit de la souris pour utiliser l’outil Inspecter afin de voir les classes CSS utilisées par votre thème WordPress.

Ensuite, vous pouvez utiliser ces classes CSS dans votre CSS personnalisé. Voici un exemple de code basé sur les classes CSS de notre thème de test :
1 2 3 4 5 6 7 8 9 10 11 12 | .entry-tag { padding: 5px 8px;border-radius: 12px;text-transform: lowercase;background-color: #e91e63;color:#fff;}.entry-tags a { color:#fff;font-size:small;font-weight:bold;} |
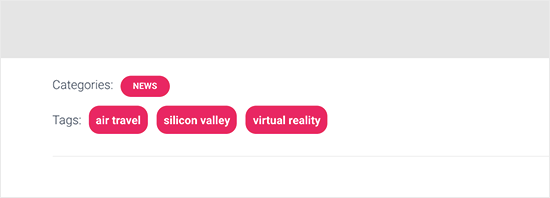
Voici ce que cela donne sur notre site d’essai.

Créer un nuage de tags personnalisé dans WordPress
Le bloc de nuage de tags par défaut est facile à utiliser, mais certains utilisateurs/utilisatrices avancés voudront peut-être le personnaliser afin d’avoir plus de flexibilité.
Cette méthode vous permet d’ajouter vos propres classes HTML et CSS autour du nuage d’étiquettes. Vous pouvez ainsi personnaliser l’apparence du nuage de tags en fonction de vos propres prérequis.
La première chose à faire est de copier et de coller ce code dans le fichier functions.php de votre thème ou dans une extension d’extraits de code:
1 2 3 4 5 6 7 8 | function wpb_tags() { $wpbtags = get_tags();foreach ($wpbtags as $tag) { $string .= '<span class="tagbox"><a class="taglink" href="'. get_tag_link($tag->term_id) .'">'. $tag->name . '</a><span class="tagcount">'. $tag->count .'</span></span>' . "\n" ;} return $string;} add_shortcode('wpbtags' , 'wpb_tags' ); |
Nous vous recommandons d’ajouter ce code avec WPCode, la meilleure extension d’extraits de code pour WordPress. Il vous permet d’ajouter facilement du code personnalisé dans WordPress sans modifier le fichier functions.php de votre thème, de sorte que vous ne casserez pas votre site.
Pour Premiers pas, installez et activez l’extension gratuite WPCode. Si vous avez besoin d’aide, consultez notre tutoriel sur l ‘installation d’une extension WordPress.
Une fois l’extension activée, rendez-vous dans la rubrique Code Snippets ” Add Snippet du tableau de bord WordPress.
Ensuite, survolez l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “Utiliser l’extrait”.

À partir de là, vous devez sélectionner “Extrait PHP” comme type de code dans la liste des facultatifs qui s’affichent à l’écran.

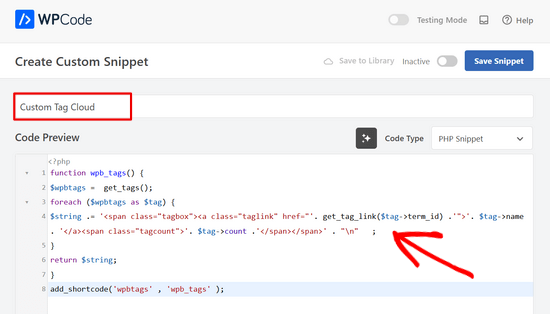
Ensuite, vous pouvez ajouter un titre pour l’extrait en haut de la page. Ce titre peut être n’importe quoi pour vous aider à vous souvenir de l’objet du code.
Ensuite, il suffit de coller le code ci-dessus dans la case “Prévisualisation du code”.

Ensuite, il vous suffit de faire basculer le commutateur de “Inactif” à “Actif” et de cliquer sur le bouton “Enregistrer l’extrait”.

Ce code ajoute un code court qui affiche tous vos identifiés avec leur nombre de publications à côté d’eux.
Pour l’afficher sur votre page d’archives ou dans un widget, vous devez utiliser ce code court :
[wpbtags]
L’utilisation de ce code seul ne fera qu’afficher les liens identifiés et le nombre de publications à côté d’eux. Ajoutons un peu de CSS pour améliorer l’affichage. Copiez et collez simplement ce CSS personnalisé sur votre site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .tagbox { background-color:#eee;border: 1px solid #ccc;margin:0px 10px 10px 0px;line-height: 200%;padding:2px 0 2px 2px; }.taglink { padding:2px;} .tagbox a, .tagbox a:visited, .tagbox a:active { text-decoration:none;} .tagcount { background-color:green;color:white;position: relative;padding:2px;} |
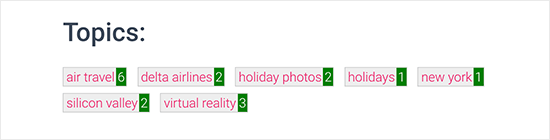
N’hésitez pas à modifier le CSS pour répondre à vos besoins. Voici à quoi cela ressemble sur notre site de démonstration :

Nous espérons que cet article vous a aidé à apprendre comment styliser facilement les identifiants dans WordPress. Vous pouvez également consulter notre guide sur la façon de masquer ou de styliser vos sous-catégories dans WordPress ou voir cette liste d’astuces, de trucs et de bidouilles WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Nikola
Great guide, thanks!
Would it be possible to order the tags by most used and limit the number of tags shown?
WPBeginner Support
At the moment you would need to use a plugin for that or custom code, we do not have a recommended method for that at the moment.
Admin
Jemma Pollari
Awesome, thanks. This really helped.
WPBeginner Support
Glad our guide could help
Admin
Joe Smith
This is great! Exactly what I was looking for and very classy. Just one question: If I wanted to add more space between the tags, how would i modify the css? I’ve tried changing several of the settings in the css above but none of them simply add whitespace between the tags.
WPBeginner Support
You would want to increase the padding for what you’re wanting
Admin
Ibiye Ambille
Hi, i would love to move my post tag to below the featured image
WPBeginner Support
For that, you would want to reach out to your specific theme’s support for assistance as each theme has its own location for the featured image.
Admin
Trishah
I’m trying to add a CSS class “current” to tags for a single post. The few solutions I’ve found no longer seem to work. How would I do this?
WPBeginner Support
That would vary based on your specific theme, if you reach out to your theme’s support they should be able to let you know where you can add that class for your tags.
Admin
uche Peter
My tags are listed serially.. No Border nothing nothing,,, just a text …please how do I give it a border with background color
Kingsolomon
How to i apply the css pls
Hugo
My tag cloud doesn’t come as a cloud but as a list, since after each span a line break is inserted. How can I remove these line breaks?
WPBeginner Support
Hi Hugo,
This article discusses how to style tags in different ways. If you want a tag cloud then you can use the default WordPress tag cloud widget. You can also use the template tag
<?php wp_tag_cloud(); ?>1-click Use in WordPress
Admin
bob
I get that you showed another page on how to limit tags to a certain number, but how can I do it with this example included? It doesn’t seem to work using the method linked in combination with this.
Amy Croson
I’m struggling with adding this, and I believe it’s with how my ‘Chosen’ Theme is limiting me. I’ve copied & pasted all into my php, & it is giving me errors left and right. I’m currently being told that there is an unknown “.” in this detail. Is there any way to format this without using the “.”s before .taglink, .tagbox, & .tagcount?
Val Archer
Hi – I’m looking for a way to list tags on a category-slug.php page. Do you perhaps know where I can find that tutorial?
So far I’ve created a category [sitename]/category/recipes and a category-recipes.php.
I’m tagging the recipes, e.g. Breakfast, Dinner, etc
I’d like the Tags to display in category-recipes.php like this. I don’t know what I’m doing. I’m copying from my category.php file.
Archives for the Category:
Breakfast
now it lists all the posts tagged with Breakfast something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
Dinner
now it lists all the posts tagged with Dinner something like this:
<a href="”>
by / / posted in cat_name . ‘ ‘;} ?>
[Then at the end of all the Tags:]
</div
Please do you know where I can get help on this?
thank you! – Val
WPBeginner Support
Have you tried adding:
<?php the_tags('posted in:', '' ,'' ); ?>Admin
Magistar
Code works fine for a tag cloud. However I would like to apply this to the post tags (meaning the tags associated with a post and their count, instead of the big list).
I tried something with wp_get_post_tags but I did not really got it to work. Any suggestions?
WPBeginner Staff
You can use get_terms instead of get_tags, see this codex page:
http://codex.wordpress.org/Function_Reference/get_terms
DER KUNSTBLOG
That’s great, I’ve added your code to a site-specific plugin – but is there a possibility, to change it in a way, that the font-size vary on how often the tag is used? Any idea please? Thanks!
WPBeginner Staff
Yes it is possible, in the first piece of code you would need to replace get_tags with wp_tag_cloud function. Like this:
$wpbtags = wp_tag_cloud('smallest=15&largest=40&number=50&orderby=count&format=array');
Guest
How do you do the same thing with the custom tag cloud for Categories and Custom Taxonomies?
Terence O'Neill
Hey mate; How do I do the exact same(display with shortcode) for Categories and Custom Taxonomies? Thx for the tutorial btw. Works like a charm.