Avez-vous déjà eu envie de faire ressortir vos catégories WordPress ? Peut-être que vous voulez que votre section ” Actualités ” soit différente de vos catégories ” Tutoriels ” ou ” Avis ” 🎨.
Pour être honnête, styliser les catégories différemment n’est pas un problème urgent pour la plupart des blogs. Nous ne le faisons même pas nous-mêmes chez WPBeginner.
Mais nous comprenons que chaque blog a des besoins uniques et qu’il est important de susciter l’intérêt des lecteurs. Et pour certains sites, avoir des styles et des fonctionnalités distincts pour chaque page de catégorie peut vraiment aider les lecteurs à trouver le contenu plus facilement.
La bonne nouvelle, c’est qu’il est très facile de styliser les pages de catégories individuellement. Nous avons trouvé plusieurs façons de le faire sans code : avec l’éditeur de site complet, un constructeur de pages et un éditeur CSS visuel.

Est-il si important de styliser différemment vos pages de catégories WordPress ? 🧐
Bien que cela ne soit pas nécessaire pour tous les sites WordPress, il y a certaines situations où les catégories personnalisées peuvent vraiment améliorer l’expérience de vos lecteurs.
Si les sujets de vos publications WordPress varient beaucoup, vous voudrez peut-être donner un style unique à chaque catégorie.
Par exemple, si votre blog WordPress couvre à la fois les nouvelles et les tutoriels, vous pourriez styliser ces catégories différemment. Cela aide les Lecteurs à savoir quel type de contenu ils regardent tout de suite.
Prenons l’exemple d’un site d’Avis. Vous pourriez styliser une catégorie unique pour les avis sur les produits différemment de votre catégorie de comparaison. Cela permet aux internautes de trouver plus facilement ce qu’ils veulent sur votre site WordPress.
Certains sites pourraient également vouloir styliser certaines catégories pour qu’elles se démarquent davantage afin de souligner leur importance. Sur un site d’actualités, vous voudrez peut-être donner à votre catégorie “Breaking News” un style qui attire davantage l’attention que les catégories d’actualités habituelles de WordPress.
Rappelez-vous que la principale raison de styliser différemment les catégories dans WordPress est de rendre votre site plus facile à utiliser. Si vous pensez que cela aidera vos lecteurs à trouver ce qu’ils veulent plus rapidement, alors la mise en œuvre de cette astuce de conception WordPress pourrait être une bonne idée.
Avec cela à l’esprit, jetons un coup d’œil à 3 façons de styliser des catégories individuelles dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à votre méthode préférée :
🚨 Vous voulez que vos catégories WordPress soient superbes mais vous n’avez pas de compétences en design ? Laissez les services pro de WPBeginner vous aider ! Notre équipe d’experts peut personnaliser vos pages de catégories ou repenser l’ensemble de votre site pour créer une expérience utilisateur parfaite.
Méthode 1 : Utiliser un constructeur de pages pour styliser les pages des catégories (thèmes personnalisés)
Si vous êtes prêt à changer de thème ou à créer un thème WordPress personnalisé à partir de zéro, alors l’utilisation d’un constructeur de page peut être un excellent moyen de personnaliser les catégories dans WordPress.
Cette méthode est idéale pour ceux qui souhaitent avoir plus de contrôle sur la conception de leur site et qui sont à l’aise avec les outils tiers.
Après avoir testé diverses options, nous avons trouvé que Thrive Architect est l’un des meilleurs constructeurs de pages pour styliser des catégories individuelles.
Il offre une interface conviviale par glisser-déposer, vous permettant de créer des catégories personnalisées et de les styliser de manière unique sans connaissances en codage. Vous pouvez en savoir plus sur l’extension dans notre Avis Thrive Architect.
Toutefois, il est important de noter que cette approche ne convient pas à tout le monde.
Si vous êtes satisfait de votre thème WordPress actuel et que vous ne souhaitez pas en changer, vous pouvez envisager la méthode 2 avec l’éditeur de site complet ou la méthode 3 avec l’éditeur CSS visuel (que nous aborderons ultérieurement).
Mais si vous cherchez à modifier votre thème, alors nous vous recommandons de lire notre guide sur la façon de modifier correctement les thèmes WordPress.
Une autre chose à noter est que Thrive Architect n’a pas de version gratuite. Mais vous pouvez utiliser notre code promo Thrive Themes pour obtenir jusqu’à 50% de réduction sur votre premier achat.
Étape par étape : Installer Thrive Architect
Commençons par configurer Thrive Architect. Après avoir acheté une offre, vous pouvez aller vous connecter sur le site de Thrive Themes.
Vous y trouverez l’extension Thrive Product Manager. Il suffit de télécharger le fichier, et de l’installer sur votre administration WordPress. Si vous n’êtes pas sûr de savoir comment faire, consultez notre guide sur l’installation des extensions WordPress pour les débutants.

Une fois l’extension activée, ouvrez l’élément de menu Gestionnaire de produits dans votre tableau de bord WordPress.
Cliquez sur ” Se connecter à mon compte ” pour connecter votre site WordPress à votre compte Thrive Themes.

Maintenant, vous devriez voir une liste de produits Thrive Themes que vous pouvez utiliser.
Trouvez ” Thrive Architect ” et cochez la case à côté de ” Installer le produit “.

Défilez vers le bas jusqu’à ce que vous voyiez ” Thrive Theme Builder ” et choisissez l’option ” Install Theme “.
Ensuite, cliquez sur “Installer les produits sélectionnés”. Nous devons faire cela parce que Thrive Architect fonctionne avec Thrive Theme Builder.

La page suivante affichera le gestionnaire de produits Thrive qui configure Thrive Architect et Thrive Theme Builder.
Lorsque c’est fait, cliquez sur le bouton ” Aller au Tableau de bord du Constructeur de thèmes “.

Il est maintenant temps de choisir un design de départ pour votre site dans la collection de thèmes de Thrive.
Si vous n’êtes pas sûr de votre choix, utilisez le bouton “Prévisualisation” pour voir à quoi ressemble chaque thème. Lorsque vous en avez trouvé un qui vous plaît, cliquez sur “Choisissez”.

Ensuite, vous lancerez l’assistant de construction du thème. Cet assistant vous aidera à ajouter votre logo, à choisir les couleurs de votre marque et à configurer les différentes parties de votre thème.
Confirmez la fin de l’assistant de configuration avant de passer à l’étape suivante.

Étape par étape : Création d’un modèle d’archive de catégorie
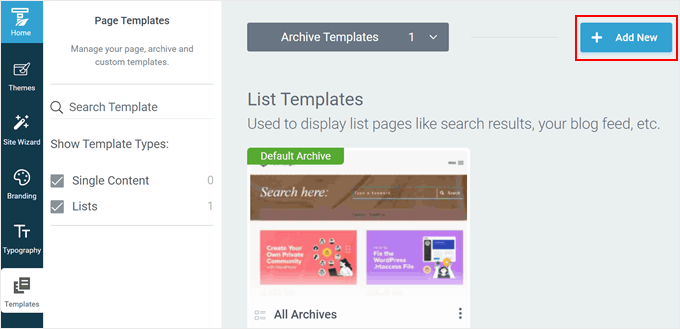
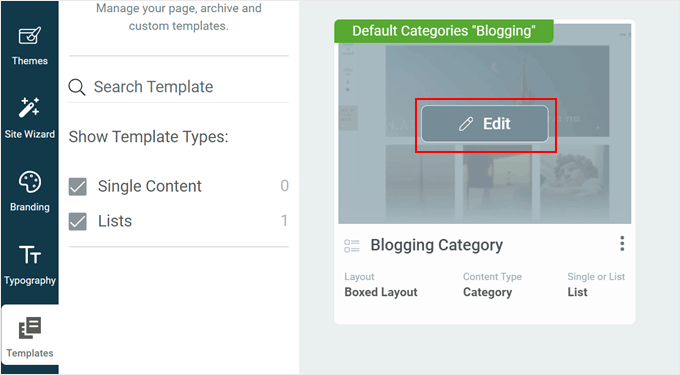
Une fois votre thème configuré, passons à l’onglet “Modèles”. C’est ici que vous verrez les modèles par défaut utilisés par votre thème pour concevoir vos pages web. Dans le cas présent, le Modèle utilisé pour les archives de catégories s’appelle “Toutes les archives”.
Puisque nous voulons styliser des catégories WordPress individuelles, nous devons d’abord créer un nouveau modèle d’archive de catégorie. Pour ce faire, cliquez sur ” + Ajouter une nouvelle “.

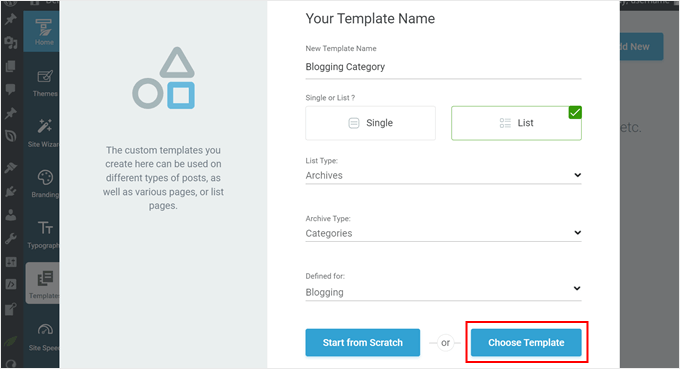
Une nouvelle fenêtre surgissante apparaît. Saisissez tout d’abord le nom de votre nouveau modèle de catégorie. Vous pouvez utiliser quelque chose de simple et y inclure le nom de la catégorie.
En dessous, sélectionnez “Liste” car nous voulons créer une page qui répertorie toutes les publications d’une catégorie spécifique.
Dans Type de liste, sélectionnez “Archives” et choisissez “Catégories” dans “Type d’archive”.
Dans le champ Défini pour, choisissez le nom de la catégorie pour laquelle vous créez le modèle. Pour les besoins de l’exemple, nous avons choisi “Blogging”.
À la fin, vous pouvez choisir entre “Recommencer à zéro” et “Choisir un modèle”.

Nous opterons pour la deuxième option, car un grand nombre de thèmes Thrive Themes prêts à l’emploi ont déjà l’air bien conçus.
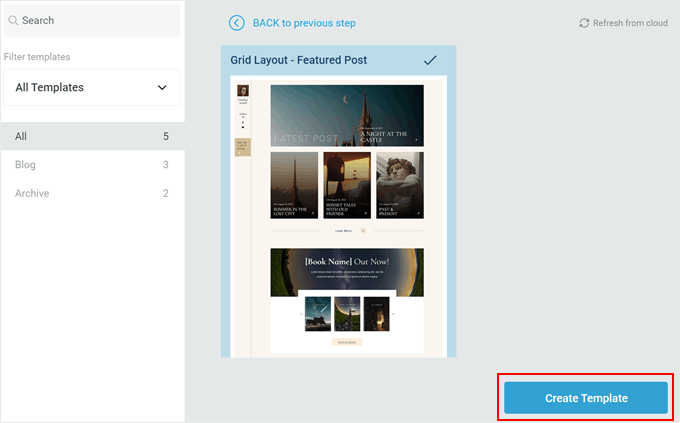
Dans la fenêtre surgissante suivante, vous pouvez choisir l’un des modèles disponibles. Pour l’illustration, nous choisirons “Mise en page en grille – Publication en avant”.
Une fois que vous avez fait votre choix, cliquez sur le bouton “Créer un Modèle”.

Vous devriez maintenant voir votre nouveau modèle ajouté à la liste des modèles.
Survolez-la et cliquez sur “Modifier” pour commencer à la personnaliser.

Étape 3 : Personnaliser votre page de modèle de catégorie
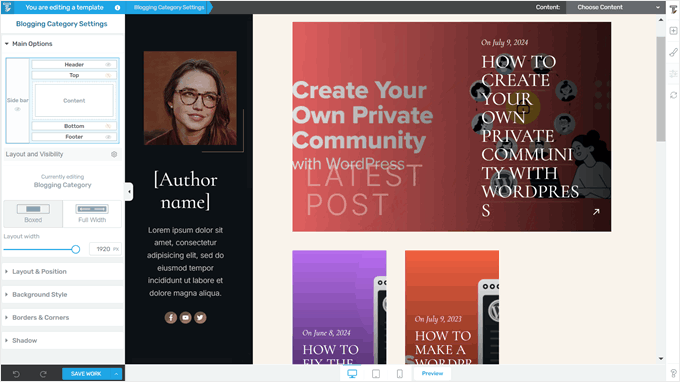
Outil de personnalisation offre de nombreuses façons de personnaliser votre page.
Son fonctionnement est similaire à celui de l’Éditeur de blocs : vous pouvez faire glisser et déposer des éléments sur votre page, en sélectionner un à personnaliser, et le tour est joué. La différence est qu’il y a beaucoup plus d’options de personnalisation.

Prenons un exemple. Dans notre modèle d’archives par catégorie, une énorme mise en avant figure en haut de l’écran, tandis que les autres publications de la même catégorie se trouvent en dessous. Par défaut, la mise en avant est la dernière publication en date dans cette catégorie.
Si vous souhaitez modifier la mise en page de cet élément, cliquez sur l’élément “Mises en page 01”. Cliquez ensuite sur le bouton de l’icône externe en haut de la colonne latérale gauche.

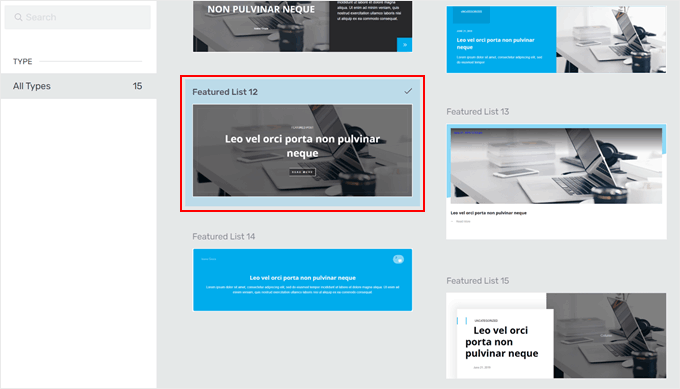
Une fenêtre surgissante s’affiche, vous demandant de choisir une autre fonctionnalité de publication mise en avant.
Il y a plusieurs choix possibles, et vous pouvez toujours le modifier à nouveau si vous n’êtes pas satisfait de votre choix actuel. Il vous suffit de cliquer sur la mise en page de votre choix, et Thrive Architect l’implémentera automatiquement dans votre modèle de page.

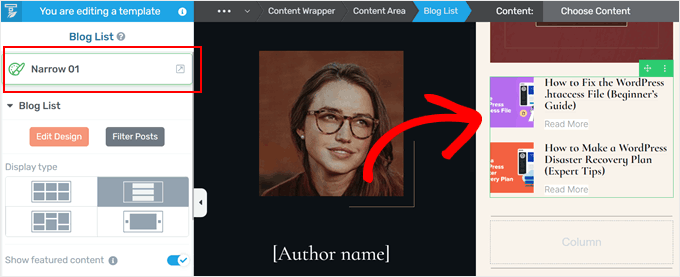
Vous pouvez également faire la même chose avec la liste des publications ci-dessous.
Il vous suffit de sélectionner l’élément “Liste de blogs”. Après cela, cliquez sur l’icône externe en haut de la colonne latérale gauche, et vous trouverez d’autres modèles pour afficher votre liste de publications comme auparavant.

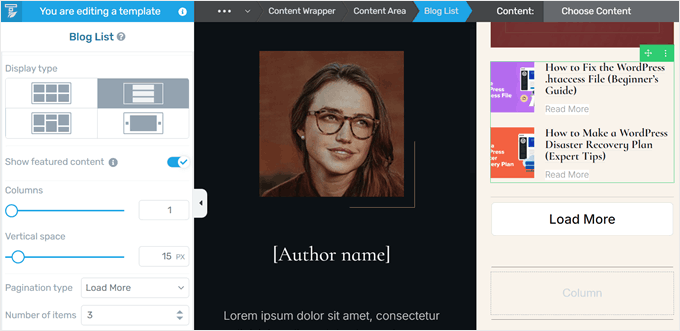
Si vous souhaitez modifier davantage le design de la liste des catégories, défilez vers le bas de la colonne latérale.
Vous y trouverez des réglages permettant de modifier le type de publication (par exemple en la transformant en carrousel), de désactiver la fonctionnalité mis en avant, de changer le type de pagination (par exemple de numérique à “Charger plus”), d’augmenter/diminuer le nombre de publications en avant, et bien d’autres choses encore.

Vous pouvez également ajouter d’autres éléments, comme un grand titre indiquant aux internautes la page de la catégorie sur laquelle ils se trouvent, ainsi qu’une description.
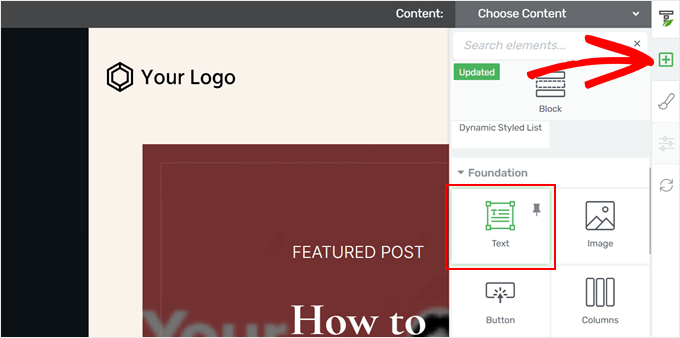
Pour ce faire, vous pouvez cliquer sur le bouton “+” sur le côté droit du Constructeur. Sélectionnez ensuite l’élément “Texte” et déposez-le à l’endroit qui convient le mieux à la page.

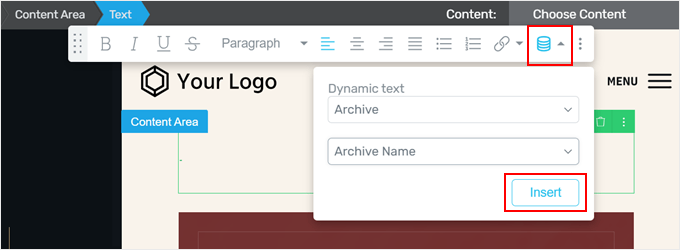
Sur l’élément de texte, cliquez sur l’icône de texte dynamique à l’extrême droite de la barre d’outils texte. Une fois cette opération effectuée, sélectionnez “Archive” dans le champ de texte dynamique, puis choisissez “Nom de l’archive” dans le champ situé en dessous.
Cliquez ensuite sur ” Insérer “. Thrive Architect ajoutera alors le nom de votre catégorie. Puisque cette fonctionnalité ajoute du contenu dynamique, le nom de la catégorie sera ajusté automatiquement si jamais vous le modifiez à l’avenir.
À partir de là, vous pouvez modifier le style, le format et l’alignement du texte, entre autres.

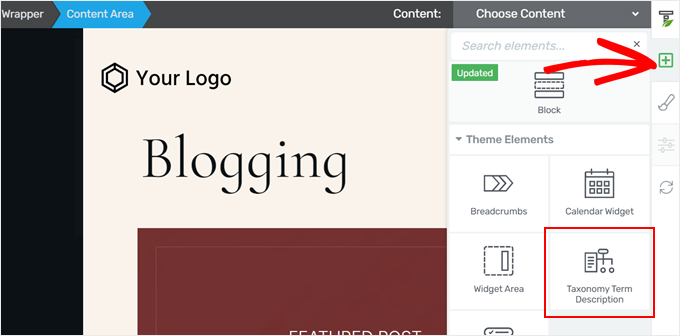
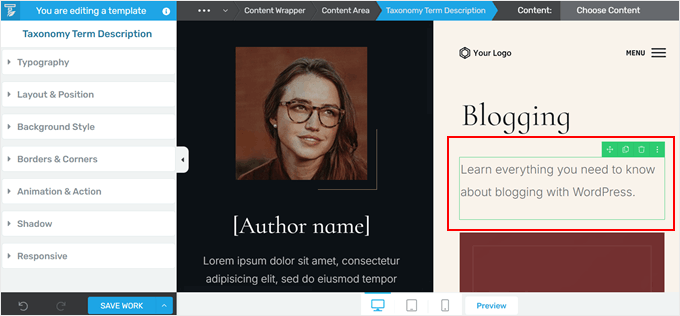
Pour ajouter la description de la catégorie, il suffit de cliquer à nouveau sur le bouton “+”.
Sélectionnez ensuite l’élément “Description du terme de taxonomie”.

Si vous avez ajouté une description à votre catégorie dans l’administration de WordPress ” Apparences ” Catégories, alors la description devrait automatiquement apparaître ici.
Sinon, vous pourriez revenir à cette page et la mettre à jour ultérieurement. Vous pouvez suivre notre tutoriel sur l ‘affichage des descriptions de catégories dans WordPress pour plus d’informations.

Une chose cool à propos de styliser vos catégories différemment dans WordPress est que vous pouvez ajouter divers éléments qui sont spécifiquement adaptés à chaque catégorie.
Par exemple, si vous avez un lead magnet ou un formulaire d’opt-in qui convient uniquement à un Sujet particulier, alors l’ajouter à cette page de catégorie est un excellent moyen de cibler les lecteurs intéressés.
Heureusement, Thrive Architect dispose de blocs spécialement conçus à cet effet.
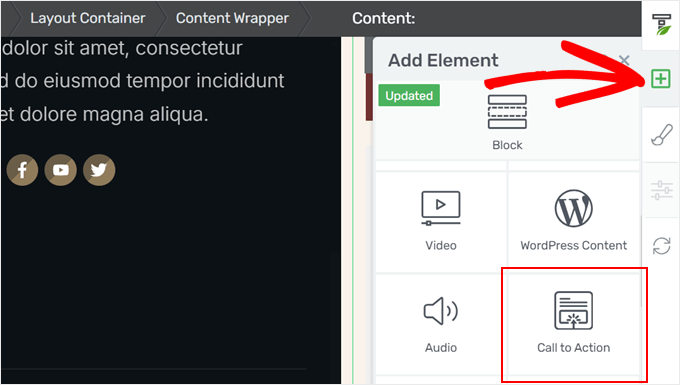
Par exemple, vous pouvez cliquer sur le bouton ” + ” et ajouter l’élément ” Appel à action ” n’importe où sur votre page. C’est une excellente tactique pour briser une longue liste de publications dans une page de catégorie.

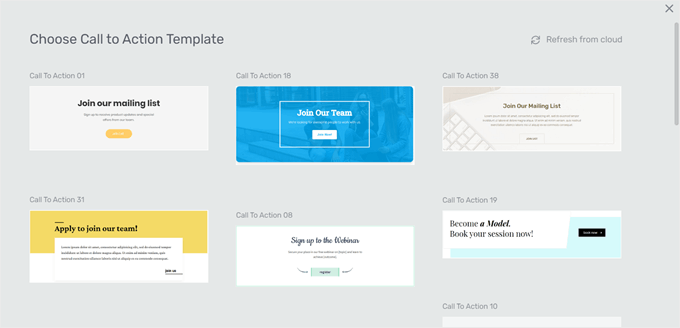
À partir de là, vous pouvez choisir un modèle d’appel à l’action.
Si vous n’aimez aucun des modèles existants, vous pouvez choisir celui qui vous plaît le plus et modifier le style ultérieurement.

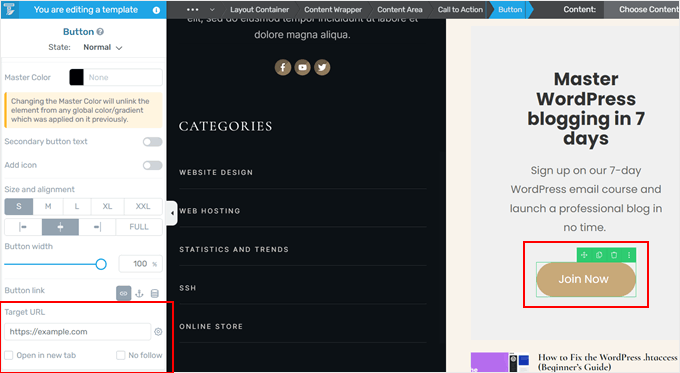
Vous pouvez maintenant modifier le texte des éléments d’appel à l’action.
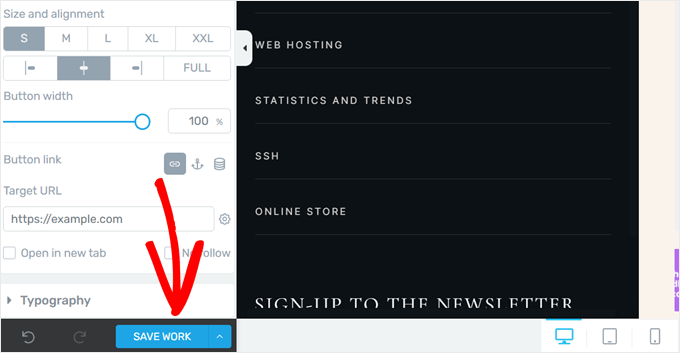
Pour ajouter l’URL cible du bouton d’appel à l’action, il suffit de cliquer sur le bouton lui-même. Ensuite, insérez l’URL et choisissez si elle doit s’ouvrir dans un nouvel onglet et en nofollow.

Ensuite, n’hésitez pas à modifier davantage l’élément d’appel à l’action en modifiant sa typographie, en ajoutant une couleur d’arrière-plan, en insérant des animations, etc.
Lorsque vous êtes satisfait de l’aspect de la page de la catégorie, cliquez sur “Enregistrer le travail”.

Votre page de catégorie étant terminée, vous pouvez maintenant procéder à la Prévisualisation de votre site sur mobile, ordinateur de bureau ou tablette pour vous assurer que tout se présente bien.
Ensuite, vous pouvez soit répéter les mêmes étapes que précédemment pour créer des pages de catégories individuelles avec leurs propres styles. Ou, il suffit de styliser vos catégories principales et de laisser le reste utiliser le thème par défaut des archives de catégories de Thrive Themes.
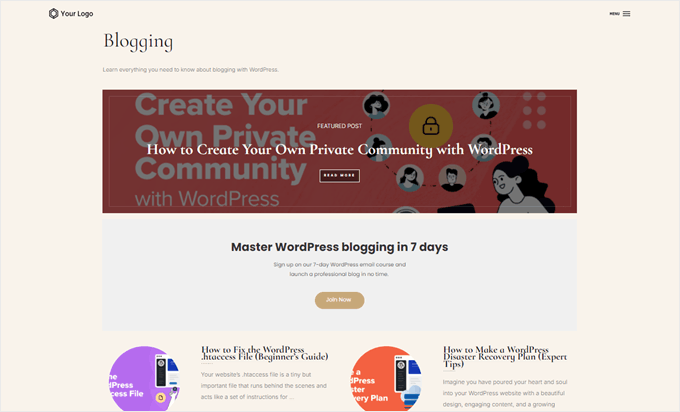
Voici à quoi ressemble le nôtre sur notre site de démonstration :

Méthode 2 : Utiliser l’Éditeur/éditrices de blocs pour styliser les pages des catégories (thèmes sur blocs)
Cette deuxième méthode est destinée aux utilisateurs/utilisatrices du thème sur blocs. L’éditeur de site complet offre un moyen facile de créer un modèle WordPress personnalisé pour les pages d’archives des catégories et de personnaliser différemment les catégories individuelles.
L’avantage de cette méthode est qu’elle ne nécessite pas d’extension. Cela étant dit, assurez-vous que vous êtes satisfait des options de personnalisation fournies par votre thème WordPress et l’éditeur de site complet, car c’est tout ce avec quoi vous travaillerez.
Tout d’abord, ouvrons l’éditeur de site complet en allant dans Apparence “ Éditeur dans votre admin WordPress.

Vous verrez maintenant les principaux Réglages pour personnaliser votre thème sur blocs.
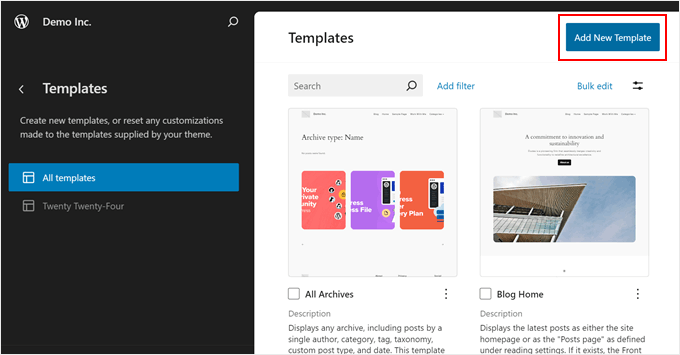
Pour créer un modèle de catégorie personnalisé, cliquez sur “Modèles”.

Maintenant, vous verrez plusieurs modèles par défaut que votre thème propose. Cela varie selon le thème WordPress, mais en général, un thème inclut un modèle utilisé pour toutes les pages d’archives de vos catégories. Le développeur/développeuse du thème spécifiera ce modèle dans la description.
Dans notre cas, le Modèle par défaut pour les pages d’archives de catégories s’appelle ” Toutes les archives “. Outre les catégories, ce modèle est également utilisé pour d’autres types d’archives comme les identifiants, les taxonomies personnalisées, les types de publication personnalisés, etc.
Pour créer un nouveau modèle pour les pages d’archives de votre catégorie, cliquez sur “Ajouter un nouveau modèle” dans le coin supérieur droit.

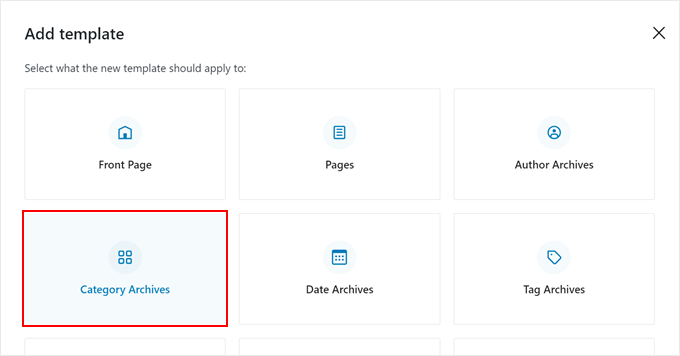
Une fenêtre surgissante apparaît alors, vous demandant de choisir le type de modèle à créer.
Choisissez “Archives des catégories”.

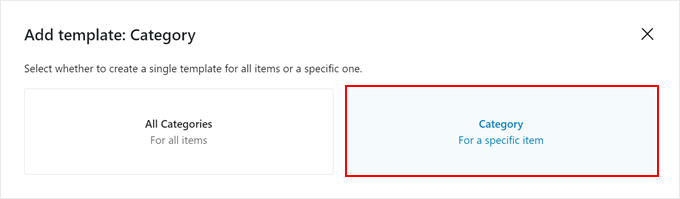
À ce stade, vous pouvez choisir de créer un nouveau modèle d’archive de catégorie personnalisé pour toutes les catégories ou seulement pour une catégorie spécifique.
Puisque nous essayons de styliser différemment les différentes catégories, nous choisirons “Catégorie pour un article spécifique”.

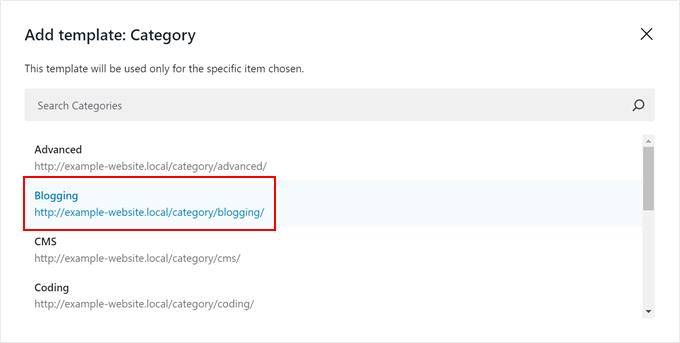
Il ne vous reste plus qu’à choisir la catégorie pour laquelle vous souhaitez créer un modèle.
Dans ce cas, nous choisirons la catégorie “Blogs”.

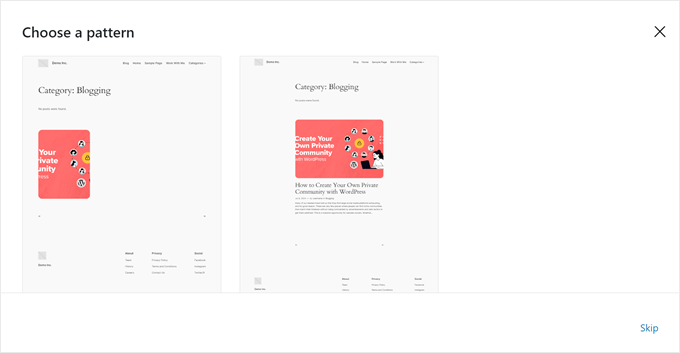
Vous allez saisir/saisir les éditeurs/éditrices du site. Une fenêtre surgissante devrait apparaître, vous demandant de choisir une composition de blocs à utiliser pour la page d’archive de la catégorie.
Vous pouvez choisir une composition ou Aller à/au cette étape si vous voulez partir de zéro.

Pour les besoins de l’exemple, nous allons partir de zéro et vous donner des exemples de la façon de styliser différemment votre page de catégorie dans WordPress.
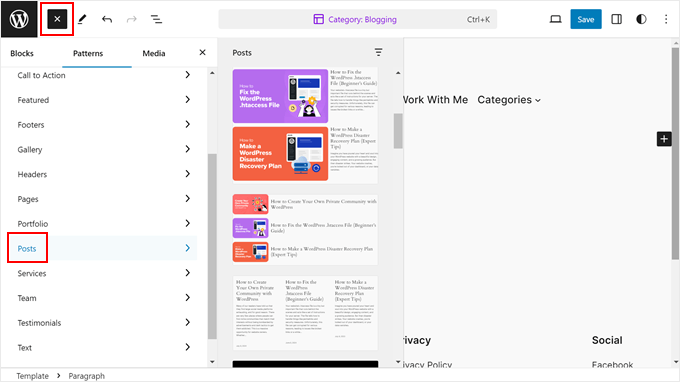
Maintenant, si vous ne voulez pas repartir complètement de zéro et trouver d’autres compositions à utiliser, voici ce que vous pouvez faire.
Vous pouvez cliquer sur le signe noir ” + ” dans le coin supérieur gauche pour ajouter un module. Ensuite, passez à l’onglet ” Compositions ” et défilez vers le bas jusqu’à l’option ” Publications “. Vous devriez maintenant voir quelques compositions pour afficher plusieurs publications WordPress.

Si les options par défaut ne vous conviennent pas, vous pouvez créer votre propre design. Le processus est simple avec l’éditeur de site complet, puisqu’il suffit de glisser-déposer des blocs comme dans l’éditeur de blocs habituel.
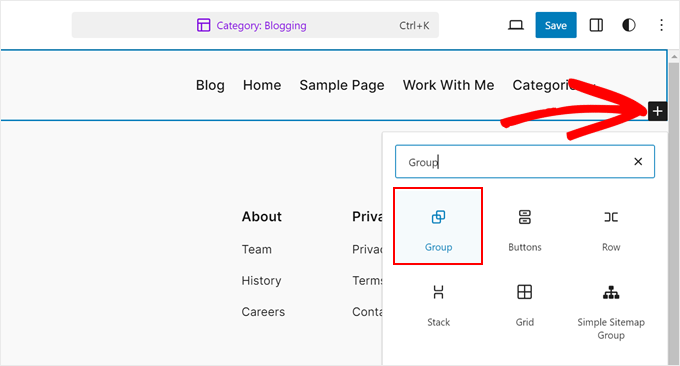
Cela dit, nous vous recommandons d’utiliser d’abord le bloc Groupe afin de pouvoir gérer les éléments du modèle en un seul bloc. Cliquez sur le bouton “+” n’importe où sur la page et choisissez “Groupe”.

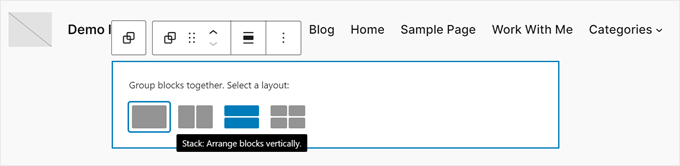
Sélectionnez maintenant une Mises en page pour le bloc de groupe.
Il en existe quatre, et vous pouvez choisir celui qui convient le mieux à votre site WordPress.

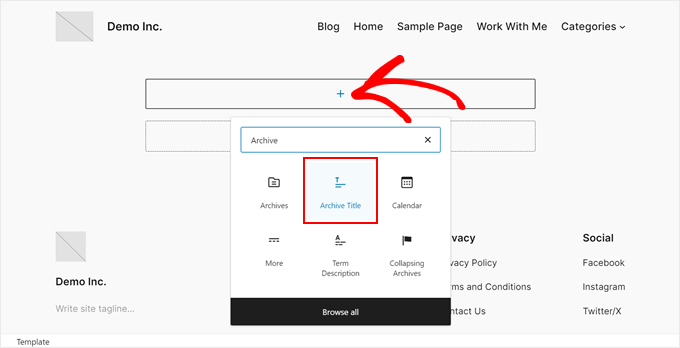
Nous vous suggérons d’ajouter d’abord le bloc “Titre de l’archive” au bloc “Groupe”. Celui-ci affichera automatiquement le titre de votre catégorie.
Ainsi, si vous modifiez le nom de la catégorie à l’avenir, le titre sera également modifié automatiquement. Vous pouvez le trouver en cliquant sur le bouton “+” n’importe où sur la page et en sélectionnant “Titre de l’archive”.

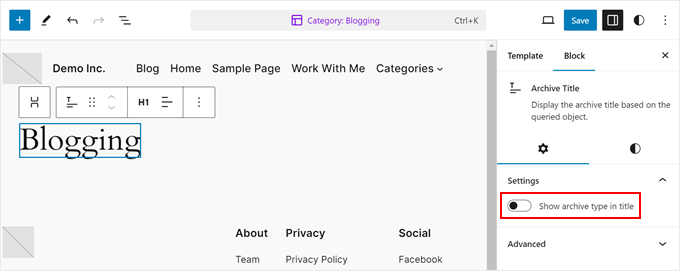
Par défaut, ce bloc affiche le titre dans le format “Type d’archive : Titre de l’archive”.
Mais vous pouvez désactiver le type d’archive dans le titre en allant dans la colonne latérale des Réglages du bloc et en désactivant le bouton “Afficher le type d’archive dans le titre”.

Une autre chose que vous devriez ajouter est un bloc qui affiche toutes les publications de la catégorie.
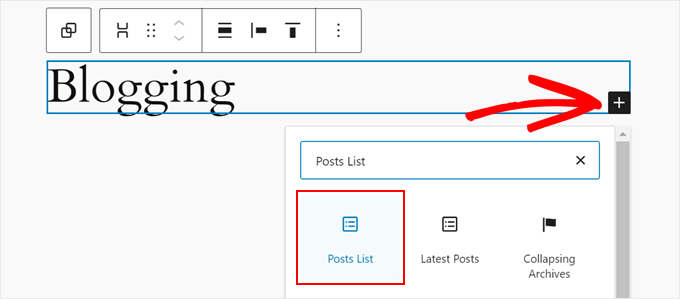
Pour ce faire, cliquez sur le bouton “+” et choisissez “Liste des publications”.

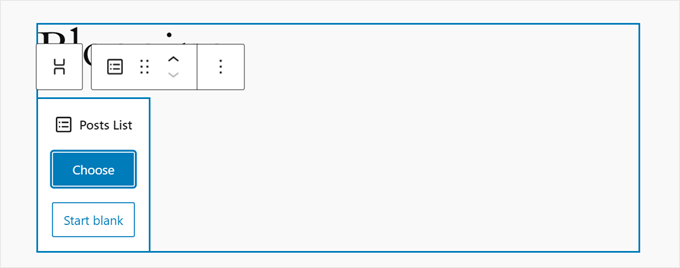
Vous pouvez maintenant choisir d’utiliser un modèle préétabli ou de partir d’une page blanche.
Pour illustrer notre propos, nous utiliserons l’option “Démarrer à blanc”.

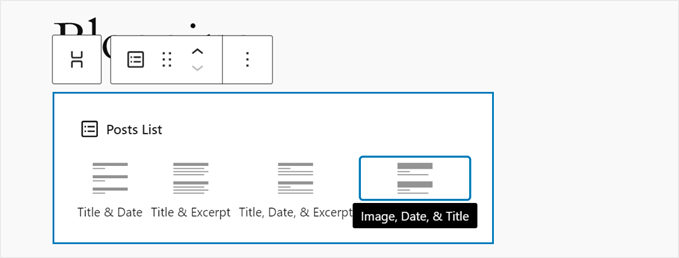
À ce stade, vous pouvez choisir une mise en page pour afficher les publications.
Il y a 4 options : Titre et date ; Titre et extrait ; Titre, date et extrait ; et Image, date et titre.

Une fois que vous avez choisi une mise en page, vous devriez maintenant voir la liste de toutes vos publications.
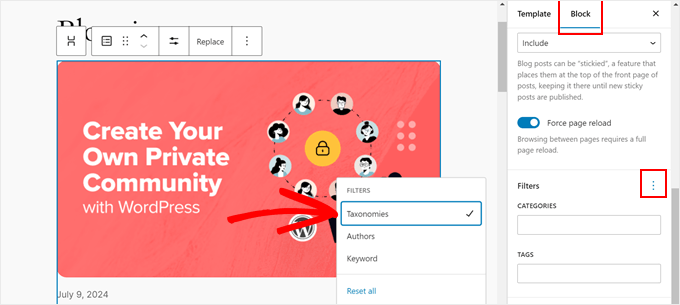
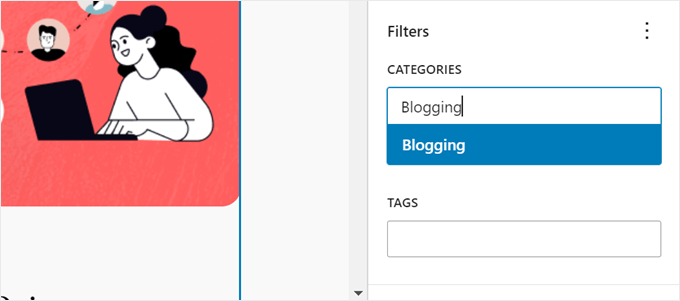
Vous devez maintenant filtrer les publications en fonction de la catégorie. Pour ce faire, passez à l’onglet ” Bloc ” dans la colonne latérale des Réglages des blocs. Ensuite, défilez vers le bas jusqu’à la section ‘Filtres’ et cliquez sur le menu à trois points.
Choisissez “Taxonomies”.

Il suffit de saisir le nom de la catégorie pour filtrer la liste des publications dans le champ approprié.
Confirmez ensuite en appuyant sur la touche “Entrée”.

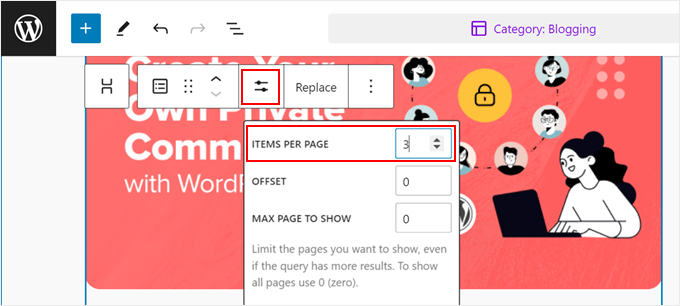
Pour modifier le nombre de publications affichées, vous pouvez cliquer sur le bloc “Liste des publications” et sélectionner l’icône “Réglages”.
Vous pouvez maintenant modifier le champ “Articles par page”.

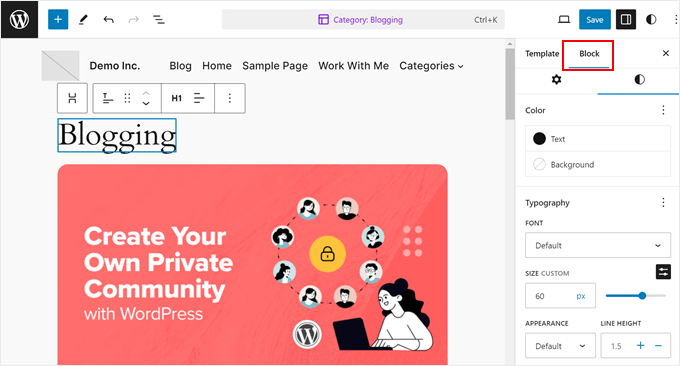
Pour modifier l’Apparence de la page, vous pouvez choisir l’un des blocs de la page. Passez ensuite à l’onglet “Bloc” dans la colonne latérale des Réglages et naviguez jusqu’à l’onglet “Style”.
Vous verrez maintenant les options de style disponibles pour ce bloc spécifique. N’hésitez pas à modifier la couleur du texte ou des liens, à changer les polices, à ajuster la marge interne et la marge externe, etc.

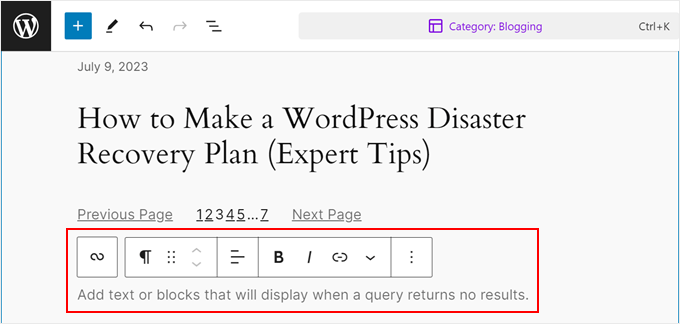
À ce stade, vous pouvez descendre dans la page et repérer le bloc intitulé “Ajouter du texte ou des blocs qui s’afficheront lorsqu’une requête ne donnera aucun Aucun résultat”.
Ici, vous pouvez taper du texte ou ajouter des blocs qui apparaîtront au cas où la catégorie ne contiendrait pas encore de publications.

Voilà pour les bases de la modification d’une page de catégorie dans l’éditeur de site complet. Vous pouvez maintenant ajouter d’autres blocs pour la distinguer davantage des autres pages d’archives de catégories.
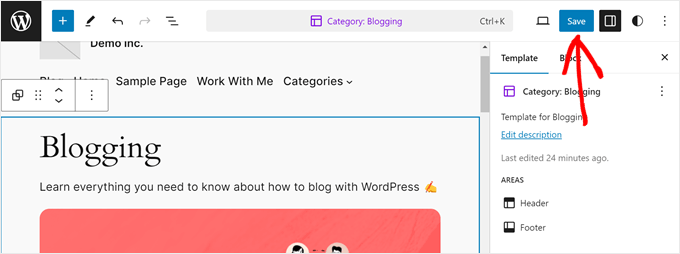
Cliquez ensuite sur “Enregistrer”.
Après cela, vous pouvez répéter les mêmes étapes que précédemment pour créer des pages WordPress personnalisées pour toutes vos catégories. Vous pouvez également vous contenter de modifier vos catégories principales, et le reste utilisera le modèle d’archives par défaut de votre thème.

Si vous voulez plus d’astuces et de conseils sur l’utilisation de l’éditeur/éditrices de site, consultez notre guide complet du débutant sur l’édition de site WordPress.
Nous vous recommandons également de consulter notre liste des meilleures extensions de blocs Gutenberg afin que vous puissiez ajouter beaucoup plus d’éléments à votre page de catégories.
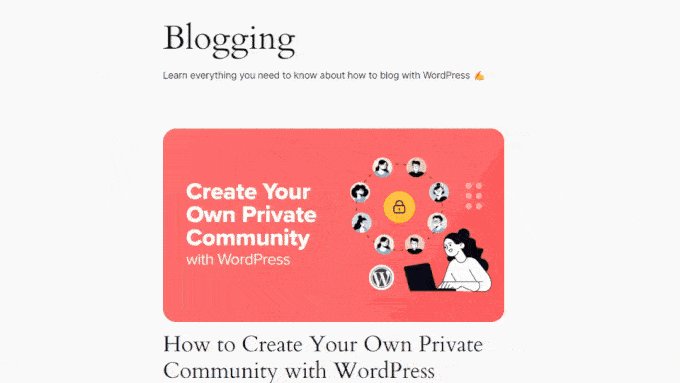
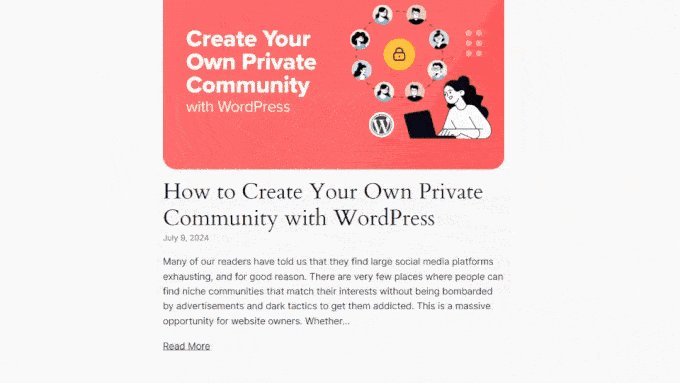
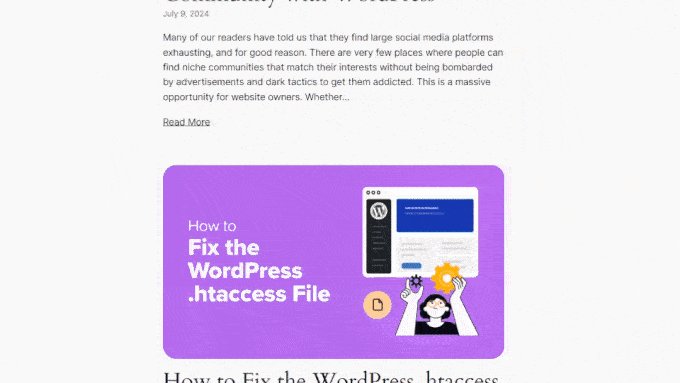
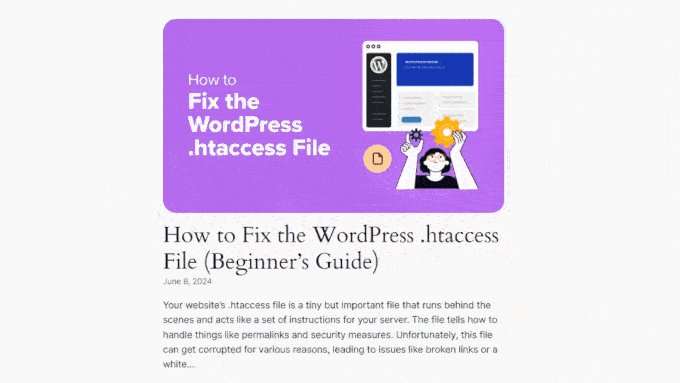
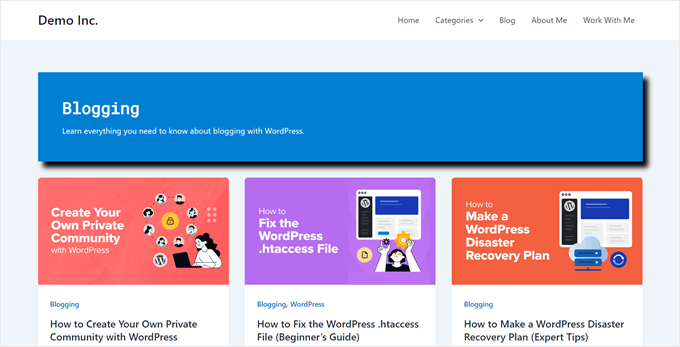
Voici à quoi ressemble notre page de catégorie simple :

Méthode 3 : Utiliser la bannière CSS d’accroche pour styliser les pages de catégories (tous les thèmes)
Cette troisième méthode est recommandée pour les utilisateurs/utilisatrices de thèmes WordPress classiques, bien que les utilisateurs/utilisatrices de thèmes blocs puissent également la mettre en œuvre.
La raison en est que peu de thèmes classiques offrent la faculté de styliser individuellement vos pages d’archives de catégories. Et si vous ne souhaitez pas opter pour la méthode 1, l’alternative consiste à utiliser des CSS personnalisés.
L’astuce avec CSS est que vous devez savoir comment coder. Si vous êtes un débutant complet sans arrière-plan technique, le codage n’est peut-être pas l’option la plus simple/simple d’utilisation pour vous.
Heureusement, nous avons trouvé un moyen facile de personnaliser votre thème à l’aide de CSS sans coder du tout, c’est l’utilisation de CSS Hero.
CSS Hero est une extension qui vous permet de personnaliser votre thème existant à l’aide d’un éditeur CSS visuel. Tout ce que vous avez à faire est de sélectionner un élément sur votre site, de modifier son style, et CSS Hero modifiera le code CSS de cet élément.
Cela dit, par rapport aux méthodes précédentes, nous vous recommandons d’utiliser le CSS uniquement si vous souhaitez apporter des modifications mineures à vos pages d’archives de catégories. Une refonte est possible, mais elle peut prendre plus de temps.
De plus, l’extension n’est pas proposée en version gratuite, mais vous pouvez utiliser notre code promo CSS Hero pour bénéficier d’une remise de 40 %.
En savoir plus, vous pouvez consulter notre avis complet sur CSS Hero.
Une fois que vous avez acheté et téléchargé CSS Hero, vous pouvez l’installer et l’activer dans votre administration WordPress. Pour obtenir des instructions étape par étape, il vous suffit de consulter notre guide du débutant pour l’installation des extensions WordPress.
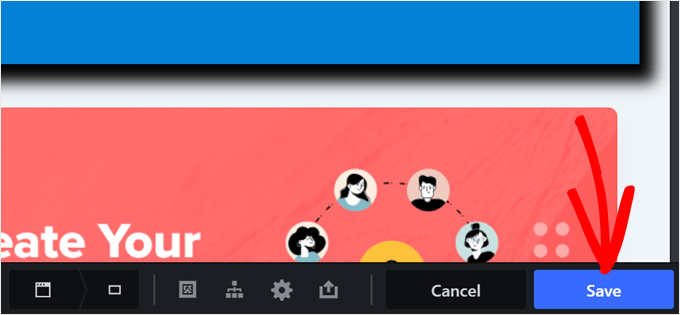
Ensuite, vous devriez voir une bannière d’accroche CSS en haut de votre barre d’administration. Cliquez dessus pour commencer à modifier votre site.

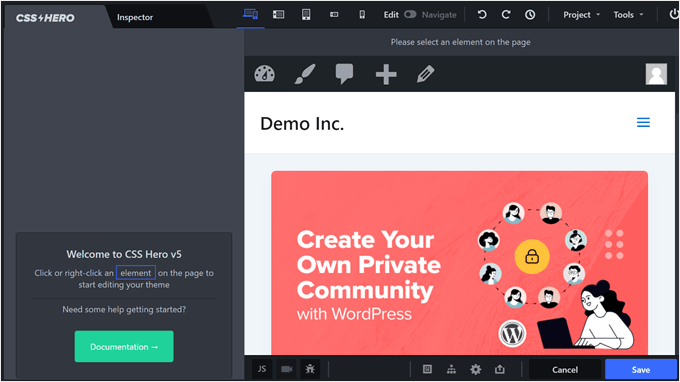
La capture d’écran ci-dessous affiche ce à quoi votre page devrait ressembler maintenant.
Sur le côté gauche se trouve une colonne latérale dans laquelle vous pouvez modifier les différents éléments de votre page. En haut, vous trouverez des boutons permettant de voir votre page sur différents appareils, de passer en mode navigation et d’annuler les modifications.
En bas, vous pouvez enregistrer votre travail.

Par défaut, vous verrez votre page d’accueil.
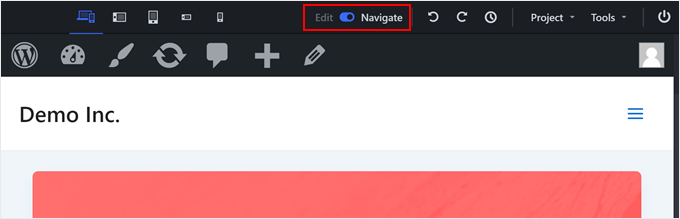
Pour personnaliser une page d’archive de catégorie, passez du mode “Modifier” au mode “Naviguer” dans le coin supérieur droit de la page. Accédez ensuite à la catégorie que vous souhaitez personnaliser.

Une fois que vous êtes sur la bonne page, vous pouvez revenir au mode “Modifier”.
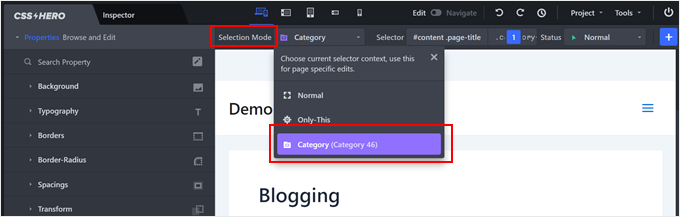
Pour vous assurer que vos modifications affectent uniquement cette page de catégorie spécifique et non les autres, définissez le “Mode de sélection” sur “Catégorie”.

Vous pouvez maintenant sélectionner un élément à modifier.
Dans cet exemple, nous avons cliqué sur le groupe de blocs qui affiche le titre et la description de la catégorie. La colonne latérale de gauche comporte désormais des réglages permettant de modifier cet élément.

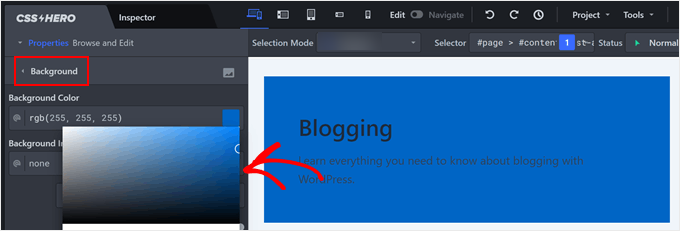
Prenons un exemple. Si vous souhaitez modifier la couleur de l’arrière-plan, cliquez sur l’option “Arrière-plan”.
Ensuite, vous pouvez cliquer sur l’icône du sélecteur de couleurs et sélectionner la couleur qui vous convient. Il est également possible d’ajouter un dégradé ou une image comme arrière-plan.

Comme nous avons choisi une couleur plutôt sombre, le texte n’est plus lisible. Heureusement, le CSS vous permet de cliquer sur les éléments de texte individuels à l’intérieur de ce groupe de blocs.
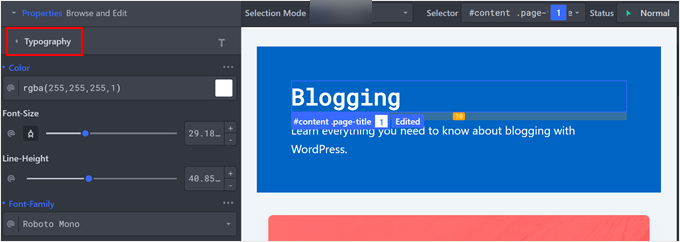
Pour modifier la couleur du texte, vous pouvez passer au réglage “Typographie” et sélectionner la couleur de votre choix. Vous pouvez également personnaliser la taille de la police, la hauteur des lignes et même la famille de polices.

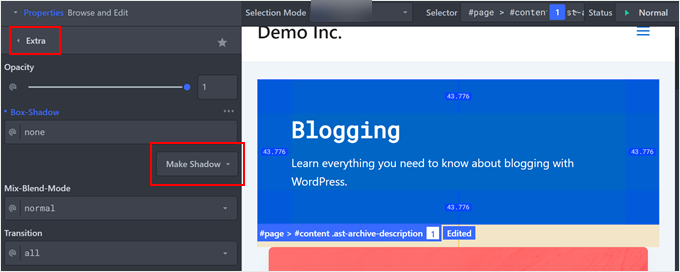
Vous pouvez également ajouter une ombre à vos éléments pour les faire ressortir davantage.
Pour ce faire, cliquez sur n’importe quel élément auquel vous souhaitez ajouter une ombre. Accédez ensuite à l’onglet “Extra” et cliquez sur “Créer une ombre”.

Maintenant, commencez à faire glisser le point à l’endroit où vous voulez que l’ombre apparaisse. Vous verrez automatiquement apparaître une ombre sous l’élément.
Une fois cette opération effectuée, vous pouvez ajuster le flou, l’étendue, la position et la couleur de l’ombre.

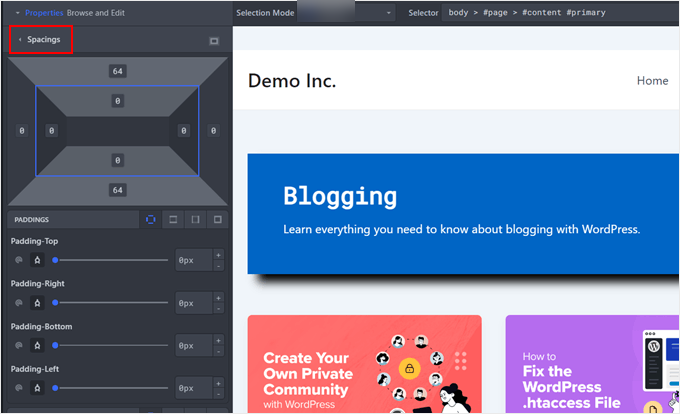
Si vous trouvez que les éléments sont trop proches les uns des autres (comme si vous deviez ajouter des sauts de ligne) ou trop éloignés les uns des autres, vous pouvez les ajuster dans les Réglages d’espacement.
Ici, vous pouvez modifier la marge interne et la marge externe de chaque élément afin qu’ils soient plus proportionnels.

En réalité, vous pouvez faire beaucoup plus avec CSS Hero. Si vous voulez en savoir plus, consultez ces guides :
- Comment ajouter des styles personnalisés aux widgets WordPress
- Comment styliser les menus de navigation de WordPress (mis à jour)
- Comment ajouter des effets de survol d’image dans WordPress (étape par étape)
- Comment modifier le côté de la colonne latérale dans WordPress
Lorsque vous êtes satisfait de l’aspect de la page de la catégorie, il vous suffit de cliquer sur “Enregistrer”.

Voilà, c’est fait. Vous pouvez maintenant répéter les mêmes étapes avec les autres pages de catégorie pour qu’elles aient un aspect plus unique.
Voici le résultat final de notre page de catégorie, réalisée avec CSS Hero :

Astuce supplémentaire : Utiliser un thème différent pour les pages de catégories spécifiques
Vous souhaitez apporter une modification importante à l’apparence de certaines de vos catégories ? Vous pouvez envisager d’utiliser un thème complètement différent pour certaines catégories.
Cela peut s’avérer très utile si vous souhaitez qu’un groupe de pages de catégories ait la même apparence, mais qu’elles soient différentes de toutes les autres.
Gardez toutefois à l’esprit que vous ne pouvez pas donner un style à chaque catégorie. Au lieu de cela, vous créez deux looks distincts pour votre site.
Bien que cela vous donne une grande liberté pour modifier les choses, n’oubliez pas qu’il est important de conserver une certaine cohérence à votre site. Même si certaines catégories sont différentes, essayez de conserver des éléments communs.
Cela aide les internautes à se sentir à l’aise lorsqu’ils se déplacent sur votre site. Vous pouvez faire en sorte que votre site WordPress reste attrayant et facile à utiliser en trouvant un équilibre entre des designs uniques et une certaine cohérence.
Pour plus de détails sur la façon de procéder, consultez notre guide sur l ‘utilisation de plusieurs thèmes sur votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment styliser différemment les catégories individuelles sur WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de thèmes WordPress et notre guide ultime sur la façon de modifier un site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





ofir
is it possible to change style of all the post under the category and not just the category archive page, with the css option ?
i want to display:none of an element only on specific category pages
WPBeginner Support
It is possible but you would need to add some code for adding the category target to posts as that is not a default addition from WordPress.
Admin
Caroline
Thanks for your article!
Let say I want to style all posts in category “Reviews” but only the child-categories in reviews are selected for the post.
How can I style all the child categories in the category Review?
WPBeginner Support
For what it sounds like you’re wanting, you would want to target the individual subcategories.
Admin
Caroline
Yes that’s correct! Is it possible?
WPBeginner Support
Apologies for the confusion by what we meant, we would mean following this guide for each of the subcategories and if you wanted to have the subcategories grouped you can add a comma for the CSS to affect an additional target.
Caroline
Hello,
thank you for the article.
What is going on if an article belongs to two or more categories ?
Carosch
AB
The question is how to assign a custom category template layout from the admin dashboard to multiple other categories.
for example I’ve created a template called Category-grid.php . how do assign it to multiple categories in my wordpress ?
Kat S.
Fantastic Article!
I am a WordPress newbie and have been trying to figure out a way to do exactly this. I did run into some problems when following your steps though. Our Wp site is set up on a Windows server running iis 7, so I do not know if that is causing my issue, but I’m sure the issue is on my end, not with your instructions.
I tried both methods; copying category.php to a new php file named after one of my categories, and CSS. CSS worked like a charm, but with the first method, I received an error telling me that a call to a certain function in the original php category file was duplicated in my custom category file. I created the new php file in my child theme directory (I am using Avada). The original category.php was also not found in the location you mention, but in the wp-includes folder. My blog page has been working fine though; and so have my categories. Not sure how to deal with this as there was SO much coding in the original category php file; I have no idea what, if anything, I should have deleted from my custom category php file.
A lot of information I know. Many thanks for responding if you have further suggestions.
Love this site!