Styliser chaque article WordPress de manière unique est un moyen intelligent de faire ressortir votre site web. Cela vous permet de mettre en évidence un contenu spécifique et de faire correspondre le design à l'ambiance de votre marque.
Certains sites utilisent des arrière-plans personnalisés pour les articles épinglés ou donnent à chaque catégorie son propre style. Ces petites touches aident votre contenu à paraître plus organisé et visuellement attrayant.
Mais cela peut être délicat. Sans les bons outils et les bonnes étapes, vous pourriez passer des heures à essayer et à échouer, ou pire, casser accidentellement la mise en page de votre site.
Nous avons fait les recherches pour vous et trouvé quelques méthodes simples pour styliser différemment les articles.
En utilisant WPCode, le meilleur plugin de snippets de code pour WordPress, vous pouvez facilement ajouter des styles personnalisés à vos articles et créer un look unique pour chacun, sans effort.

Note : Ce tutoriel vous demande d'ajouter du CSS personnalisé dans WordPress. Vous devrez également être capable d'utiliser l'outil Inspecter et avoir quelques connaissances de base en CSS, donc cela peut ne pas convenir aux débutants complets.
💡 Réponse rapide : Comment styliser différemment les articles
La manière la plus sûre de styliser des articles WordPress spécifiques sans modifier les fichiers du thème est d'utiliser le plugin WPCode. Il vous permet d'injecter des classes CSS personnalisées en toute sécurité :
- Articles individuels : Ciblez la classe spécifique
.post-id. - Par catégorie : Ciblez la classe
.category-name. - Par auteur : Ajoutez un extrait de code PHP personnalisé pour générer des classes d'auteur.
- Par popularité : Ajoutez un extrait de code PHP personnalisé pour styliser en fonction du nombre de commentaires.
Avantages et inconvénients de styliser chaque article WordPress différemment
Si vous avez un blog WordPress, styliser chaque article différemment peut créer une expérience visuelle unique où différentes couleurs sont associées à différentes catégories de contenu.
Cependant, il est important de peser les avantages par rapport aux inconvénients potentiels.
| ✅ Avantages | ❌ Inconvénients |
|---|---|
| Crée une expérience visuelle unique pour les lecteurs | La maintenance régulière peut être longue |
| Aide à catégoriser visuellement les types de contenu | Peut créer une expérience utilisateur incohérente |
| Capte l'attention et peut augmenter l'engagement | Peut diluer l'identité de marque et la cohérence |
| Permet une mise en évidence spécifique des articles clés | Nécessite des connaissances techniques (CSS/PHP) |
Si vous êtes débutant, l'ajout de CSS personnalisé pour styliser chaque article peut également être difficile. Cela dit, nous allons vous montrer comment styliser facilement chaque article WordPress différemment en utilisant les méthodes les plus sûres.
Voici un aperçu rapide de tous les sujets que nous aborderons dans ce guide :
- Comment styliser des articles individuels dans WordPress
- Comment styliser des articles dans une catégorie spécifique
- Comment styliser des articles différemment en fonction de l'auteur
- Comment styliser des articles en fonction de leur popularité en utilisant le nombre de commentaires
- Bonus : Afficher une barre latérale différente pour chaque article dans WordPress
- Foire aux questions sur la mise en forme de différents articles dans WordPress
Commençons.
Comment styliser des articles individuels dans WordPress
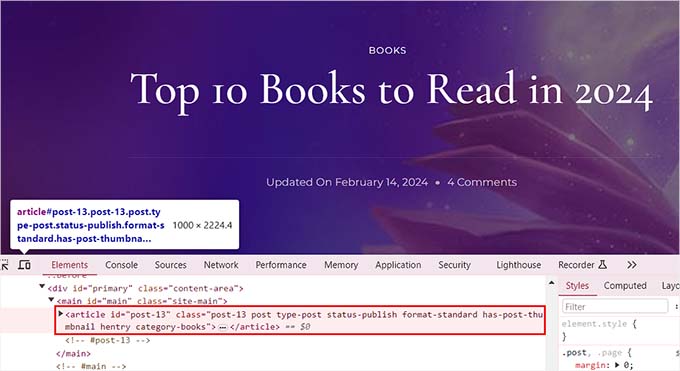
WordPress ajoute des classes CSS par défaut à divers éléments de votre site web. Les thèmes utilisent une fonction WordPress principale appelée post_class() pour indiquer à WordPress où ajouter ces classes CSS par défaut pour les articles.
Si vous visitez votre site web et utilisez l'outil d'inspection de votre navigateur, vous pourrez voir ces classes ajoutées pour chaque article.

Voici les classes CSS ajoutées par défaut en fonction de la page consultée par un utilisateur :
- .post-id
- .post
- .attachment
- .sticky
- .hentry (pages au format microformat hAtom)
- .category-ID
- .category-name
- .tag-name
- .format-{format-name}
- .type-{post-type-name}
- .has-post-thumbnail
Un exemple de sortie ressemblerait à ceci :
<article id="post-412" class="post-412 post type-post status-publish format-standard hentry category-news">
Vous pouvez styliser chaque article WordPress différemment en utilisant ces classes CSS ou identifiants respectifs. Pour ce faire, vous devrez d'abord trouver l'ID de l'article pour un article individuel.
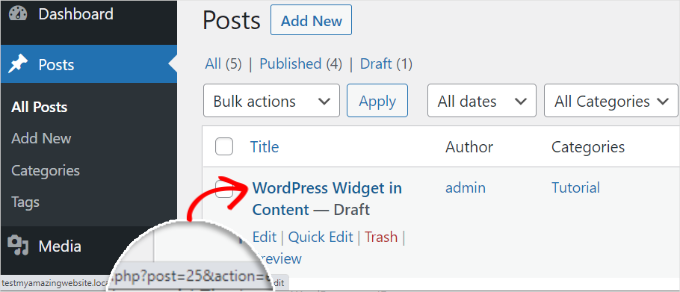
Pour cela, vous devez visiter la page Articles » Tous les articles depuis le tableau de bord WordPress et survoler un article avec votre souris.
Une URL de modification d'article apparaîtra alors en bas à gauche de votre écran. Ici, vous pouvez trouver l'ID de l'article en regardant le nombre entre ‘post=’ et ‘&action.’
Dans l'exemple ci-dessous, l'ID de l'article est 25.

Une fois que vous avez fait cela, vous devez ajouter la classe CSS avec le code personnalisé à vos fichiers de thème ou dans le personnalisateur de thème. Cependant, cela peut être risqué et casser votre site avec une seule erreur.
C'est pourquoi nous recommandons plutôt d'utiliser WPCode.
Après des tests approfondis, nous avons constaté que c'est le moyen le plus simple et le plus sûr d'ajouter du code personnalisé à votre site. Pour en savoir plus sur notre expérience avec le plugin, consultez notre avis sur WPCode.
Tout d'abord, vous devez installer et activer le plugin gratuit WPCode. Pour plus de détails, consultez notre guide pour débutants sur comment installer un plugin WordPress.
Note : Si vous aimez la version gratuite, passer à WPCode Pro pourrait améliorer votre expérience. La version premium débloque l'accès à plus de 100 snippets de code validés par des experts, une logique conditionnelle intelligente, des modifications de code planifiées, et bien plus encore.
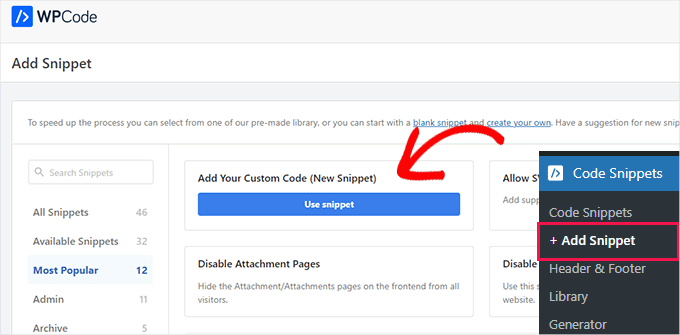
Après l'activation, visitez la page Snippets de code » + Ajouter un snippet depuis le tableau de bord WordPress. Ici, cliquez sur le bouton ‘Utiliser un snippet’ sous l'option ‘Ajouter votre code personnalisé (Nouveau snippet)’.

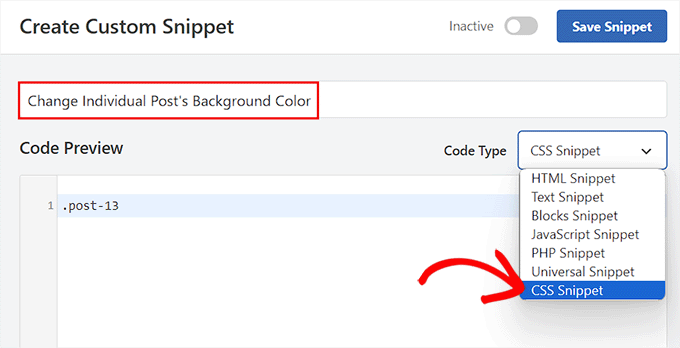
Cela vous mènera à la page ‘Créer un snippet personnalisé’, où vous pouvez commencer par ajouter un nom pour votre snippet de code. Ensuite, sélectionnons ‘Snippet CSS’ comme type de code dans le menu déroulant à droite.
Ensuite, saisissez le sélecteur CSS de votre identifiant d'article spécifique dans la zone « Aperçu du code ».
.post-13 { }Après cela, vous pouvez ajouter n'importe quel type de code CSS personnalisé entre les crochets pour styliser votre article.

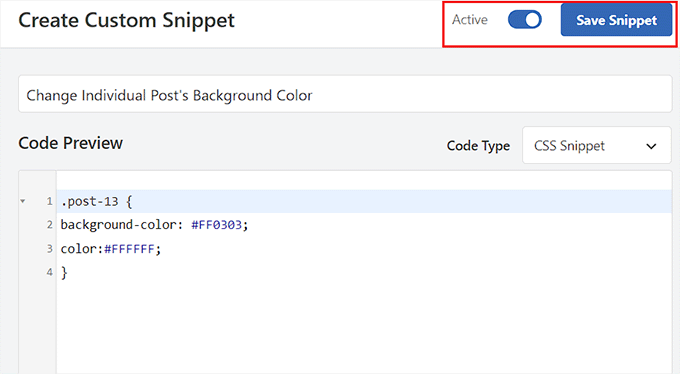
Par exemple, si vous souhaitez modifier la couleur d'arrière-plan d'un article individuel, vous pouvez ajouter le code CSS personnalisé suivant. Gardez à l'esprit que vous devez remplacer l'identifiant de l'article dans ce code par le vôtre. Là où il est indiqué .post-13, le vôtre pourrait être .post-23873.
Vous pouvez également modifier le code hexadécimal pour la couleur d'arrière-plan pour n'importe quelle couleur de votre choix :
.post-13 {
background-color: #FF0303;
color:#FFFFFF;
}
Ensuite, basculez le commutateur ‘Inactif’ en haut sur ‘Actif’ et cliquez sur le bouton ‘Enregistrer le snippet’ pour sauvegarder vos paramètres.
Le code CSS personnalisé sera maintenant automatiquement exécuté sur votre article individuel après l'activation du snippet.

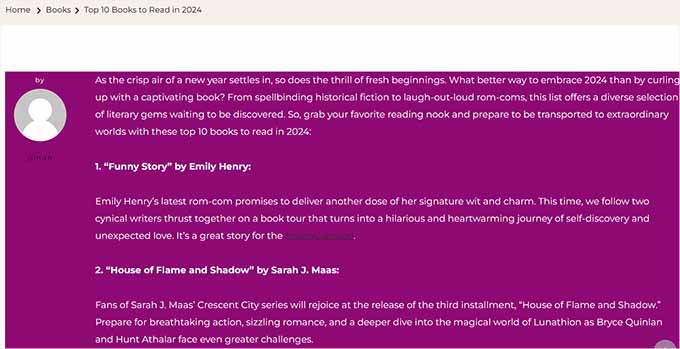
Allez-y et visitez votre article de blog WordPress pour voir les changements en temps réel.
Vous pouvez également ajouter d'autres snippets de code CSS personnalisés dans la boîte ‘Aperçu du code’ pour modifier la couleur de sélection du texte, la couleur du texte, la couleur des liens internes, et bien plus encore.

Pour plus d'informations, vous pouvez consulter notre guide pour débutants sur comment personnaliser les couleurs dans WordPress.
Comment styliser des articles dans une catégorie spécifique
Si vous souhaitez styliser tous les articles appartenant à une catégorie spécifique, vous pouvez également le faire avec WPCode.
Vous devez visiter la page Extraits de code » + Ajouter un extrait et sélectionner l'option « Ajouter votre code personnalisé (Nouvel extrait) ».
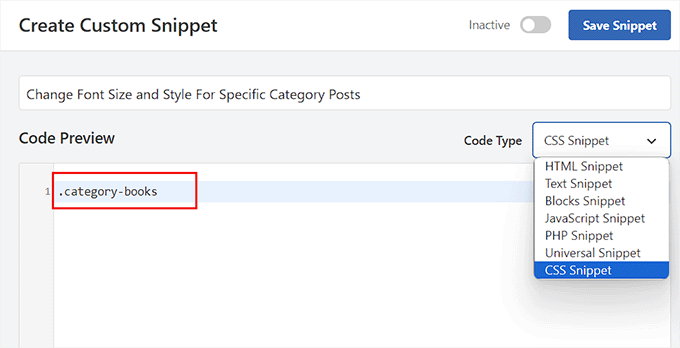
Ensuite, ajoutez un nom d'extrait de code sur la nouvelle page et choisissez « Extrait CSS » comme type de code. Après cela, tapez la classe CSS d'une catégorie spécifique dans la boîte d'aperçu du code comme ceci, en utilisant le slug de permalien de la catégorie après le trait :
.category-books { }
Une fois que vous avez fait cela, vous pouvez ajouter n'importe quel extrait de code CSS personnalisé dans la boîte et l'appliquer à tous les articles de différentes catégories.

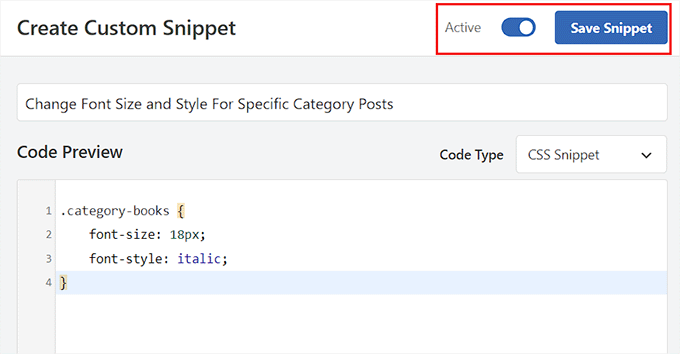
Par exemple, si vous souhaitez modifier la taille et le style de la police de tous les articles d'une catégorie spécifique, vous pouvez utiliser l'extrait de code suivant. N'oubliez pas de remplacer le nom de la catégorie par celui de votre site web.
category-books {
font-size: 18px;
font-style: italic;
}
Ensuite, vous devrez basculer le commutateur « Inactif » sur « Actif » en haut.
Après cela, cliquez sur le bouton « Enregistrer l'extrait » pour stocker vos paramètres.

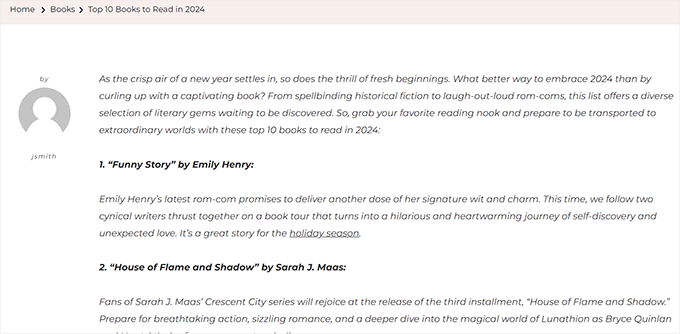
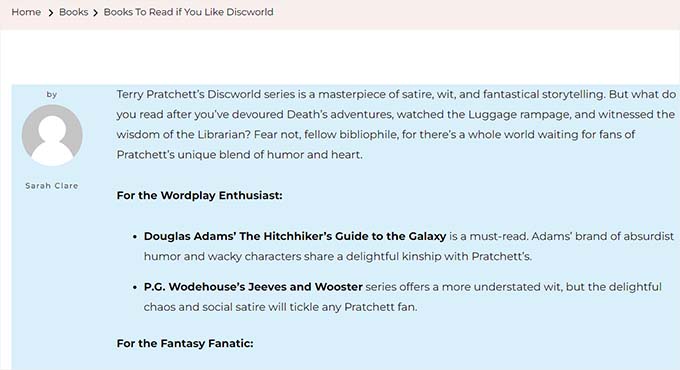
Vous pouvez maintenant visiter tous les articles d'une catégorie spécifique pour voir les modifications qui ont été appliquées avec le code CSS.
Voici à quoi cela ressemblait sur notre site de démonstration :

Comment styliser des articles différemment en fonction de l'auteur
Les classes CSS par défaut générées par WordPress n'incluent pas toujours le nom de l'auteur comme style utilisable pour chaque article basé sur l'auteur. Vous devrez d'abord ajouter le nom de l'auteur aux classes d'articles.
Pour ce faire avec WPCode, vous pouvez sélectionner l'option « Ajouter votre code personnalisé (Nouvel extrait) ».
Cela vous mènera à la page « Créer un extrait personnalisé », où vous devez ajouter un nom d'extrait de code et sélectionner « Extrait PHP » comme type de code.
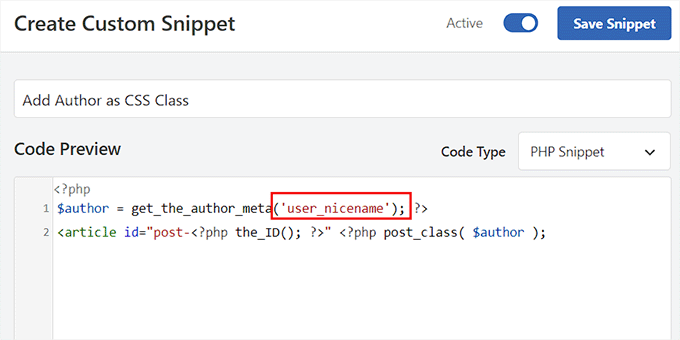
Après cela, ajoutez simplement le code personnalisé suivant dans la zone « Aperçu du code » :
$author = get_the_author_meta('user_nicename'); ?>
<article id="post-<?php the_ID(); ?>" <?php post_class( $author );
Enfin, vous pouvez basculer le commutateur « Inactif » sur « Actif » et cliquer sur le bouton « Enregistrer l'extrait » pour stocker vos paramètres.
Cela devrait ressembler à ceci :

Ce code ajoutera automatiquement le nicename de l'utilisateur comme classe CSS à chaque article. Le nicename est un nom convivial pour l'URL utilisé par WordPress. Il ne contient pas d'espaces et tous les caractères sont en minuscules.
Vous devez maintenant visiter à nouveau la page Extraits de code » + Ajouter un extrait et choisir l'option « Ajouter votre code personnalisé (Nouvel extrait) ».
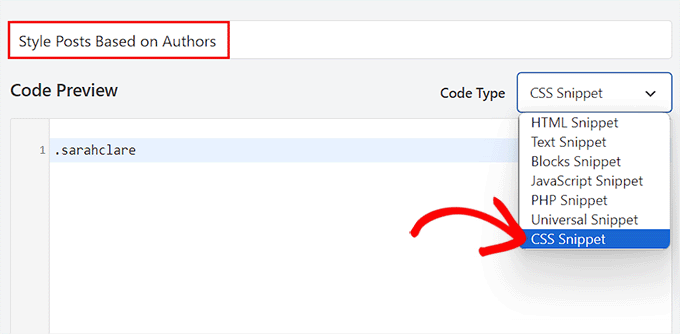
Sur l'écran suivant, vous voudrez ajouter un nom pour votre code personnalisé et choisir « Extrait CSS » comme type de code dans le menu déroulant à droite.
Vous pouvez ensuite cibler l'auteur spécifique en utilisant son nicename dans la zone « Aperçu du code » comme ceci :
.sarahclare
La prochaine étape consiste à ajouter le code CSS personnalisé pour modifier la couleur d'arrière-plan, la taille de la bordure, la couleur du texte, et plus encore.

Vous pouvez utiliser le code ci-dessous pour modifier la couleur d'arrière-plan des publications d'un auteur et ajouter une bordure à la zone de contenu.
.sarahclare {
background-color:#EEE;
border:1px solid #CCC;
}
Une fois que vous avez terminé, cliquez sur le bouton « Enregistrer le extrait » en haut.
Ensuite, n'oubliez pas de faire passer le commutateur « Inactif » à « Actif ».

Le code personnalisé sera automatiquement exécuté lors de l'activation.
Vous pouvez maintenant visiter la publication d'un auteur spécifique pour voir les modifications.

Comment styliser des articles en fonction de leur popularité en utilisant le nombre de commentaires
Vous avez peut-être vu des sites avec des widgets de publications populaires, qui sont parfois basés sur le nombre de commentaires. Dans cet exemple, nous vous montrerons comment styliser différemment les publications en utilisant le nombre de commentaires.
Tout d'abord, nous devons vérifier le nombre de commentaires pour chaque article et lui attribuer une classe en fonction du nombre. Pour ce faire, vous devrez ajouter une fonction PHP personnalisée à l'aide d'un plugin d'extraits de code comme WPCode.
Choisissez simplement l'option « Ajouter votre code personnalisé (nouvel extrait) » pour lancer la page « Créer un extrait personnalisé » dans WPCode.
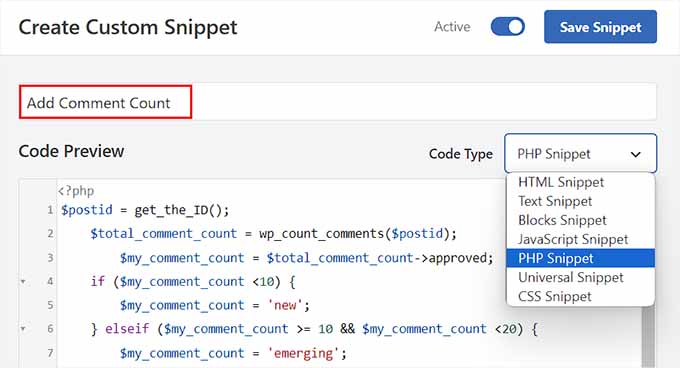
Ici, vous voudrez sélectionner « Extrait PHP » comme « Type de code », puis copier et coller le code suivant dans la zone « Aperçu du code » :
<?php
$postid = get_the_ID();
$total_comment_count = wp_count_comments($postid);
$my_comment_count = $total_comment_count->approved;
if ($my_comment_count <10) {
$my_comment_count = 'new';
} elseif ($my_comment_count >= 10 && $my_comment_count <20) {
$my_comment_count = 'emerging';
} elseif ($my_comment_count >= 20) {
$my_comment_count = 'popular';
}
?>
Après cela, cliquons sur le bouton « Enregistrer l'extrait » et faisons passer le commutateur « Inactif » à « Actif » pour enregistrer vos paramètres.
Ce code vérifie le nombre de commentaires pour l'article affiché et lui attribue une valeur basée sur ce nombre.
Par exemple, les publications avec moins de 10 commentaires reçoivent une classe appelée « new », moins de 20 sont désignées comme « emerging », et tout ce qui dépasse 20 commentaires est « popular ».

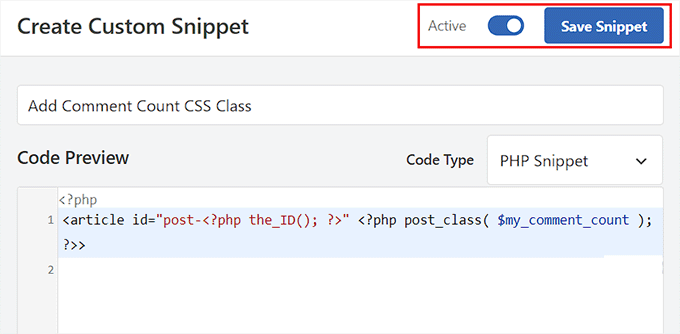
Maintenant, vous devez ajouter le nombre de commentaires en tant que classe CSS à la fonction post_class. Pour ce faire, vous devez ouvrir à nouveau la page « Créer un extrait personnalisé » et choisir l'option « Extrait PHP » dans le menu déroulant.
Ensuite, vous pouvez ajouter le code personnalisé suivant dans la zone d'aperçu :
<article id="post-<?php the_ID(); ?>" <?php post_class( $my_comment_count ); ?>>
Après cela, cliquez simplement sur le bouton « Enregistrer l'extrait ».
Ensuite, vous pouvez basculer le commutateur « Inactif » sur « Actif ».

Cela ajoutera de nouvelles classes CSS émergentes et populaires à tous les articles en fonction du nombre de commentaires que chaque article a. Vous pouvez maintenant ajouter du CSS personnalisé pour styliser chaque article en fonction de sa popularité.
Par exemple, vous pouvez utiliser le code suivant pour ajouter différentes couleurs de bordure aux articles en fonction du nombre de commentaires qui y sont publiés :
.new {border: 1px solid #FFFF00;}
.emerging {border: 1px dashed #FF9933;}
.popular {border: 1px dashed #CC0000;}
Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton « Enregistrer l'extrait » pour stocker vos paramètres.

Bonus : Afficher une barre latérale différente pour chaque article dans WordPress
Après avoir stylisé chaque article différemment, vous voudrez peut-être également ajouter une barre latérale unique pour chaque article. Cela vous permettra de présenter du contenu spécifique lié à cet article qui pourrait intéresser les utilisateurs.
Par exemple, si vous avez un blog de voyage et que vous avez publié un article de blog sur les lieux à visiter en Floride, vous pouvez alors créer une barre latérale spécifique affichant des forfaits de voyage en Floride. Alternativement, vous pourriez afficher un formulaire d'inscription pour un voyage en Floride que vous organisez.
Vous pouvez utiliser SeedProd, le meilleur plugin de constructeur de pages pour WordPress, pour afficher une barre latérale différente pour chaque article.

Il dispose d'une interface glisser-déposer, de plus de 320 modèles prédéfinis, et d'intégrations avec des services de marketing par e-mail, ce qui en fait un excellent choix.
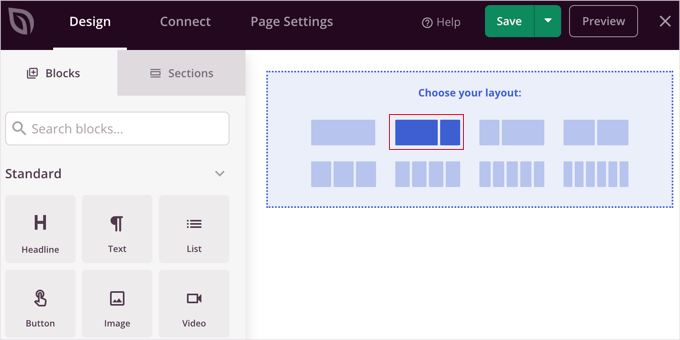
Après l'activation du plugin, vous pouvez sélectionner une page personnalisée comme conception de votre page de destination, puis une mise en page avec une barre latérale.

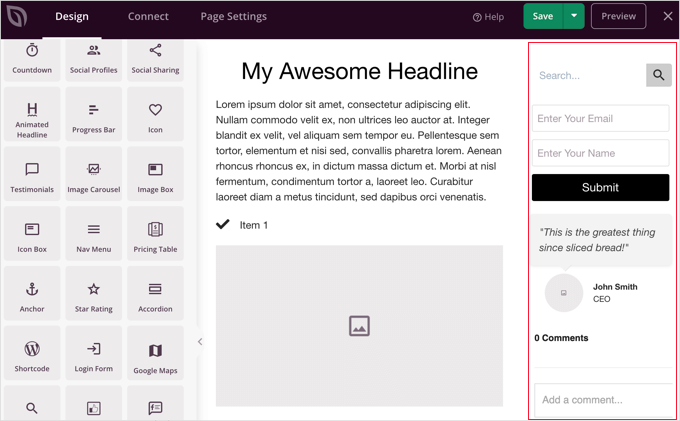
Après cela, vous pouvez facilement faire glisser et déposer les blocs de votre choix depuis la colonne de gauche, y compris les formulaires de contact, les archives, les cadeaux, les champs de recherche, les commentaires, et plus encore.
Une fois que vous avez terminé, cliquez simplement sur les boutons « Enregistrer » et « Publier » dans le menu déroulant en haut.
Vous avez maintenant conçu avec succès une barre latérale spécifique pour un article ou une page WordPress.

Pour plus de détails, n'hésitez pas à consulter notre tutoriel sur comment afficher une barre latérale différente pour chaque article et page dans WordPress.
Foire aux questions sur la mise en forme de différents articles dans WordPress
Voici quelques questions que nos lecteurs nous ont fréquemment posées concernant la mise en forme des articles et d'autres éléments dans WordPress :
Comment ajouter des styles dans WordPress ?
Vous pouvez ajouter des styles en utilisant l'Éditeur complet du site pour les thèmes de blocs ou le Personnaliseur de thème pour les thèmes classiques. Pour du CSS personnalisé avancé, nous recommandons d'utiliser un plugin comme WPCode pour injecter des styles en toute sécurité sans modifier les fichiers du thème.
Comment changer le style de police dans un article WordPress ?
Vous pouvez changer le style de police directement dans les paramètres de l'éditeur de blocs. Sélectionnez le bloc de texte que vous souhaitez modifier, regardez la barre latérale à droite et utilisez les paramètres « Typographie » pour ajuster la taille, l'apparence et la famille de polices.
Comment personnaliser le texte dans WordPress ?
Pour personnaliser le texte, vous pouvez surligner des mots spécifiques pour utiliser la barre d'outils pour mettre en gras ou en italique. Pour les changements globaux comme la couleur ou l'alignement, utilisez le panneau des paramètres de bloc sur le côté droit de l'écran de l'éditeur.
Comment changer le format d'un article dans WordPress ?
Vous pouvez changer le format de l'article dans la barre latérale de l'éditeur d'articles. Recherchez le panneau « Statut et visibilité » (ou une section dédiée « Format de l'article », selon votre thème) et sélectionnez le format souhaité, tel que Standard, Galerie ou Vidéo, dans le menu déroulant.
Peut-on personnaliser entièrement WordPress ?
Oui, vous pouvez personnaliser entièrement tous les aspects de WordPress. Comme il s'agit d'un logiciel open-source, vous avez un contrôle total sur les thèmes, les plugins et le code personnalisé, ce qui vous permet de créer le design ou la fonctionnalité dont vous avez besoin.
Nous espérons que cet article vous a aidé à apprendre comment styliser chaque article WordPress différemment. Vous pourriez également vouloir consulter nos guides pour débutants sur comment ajouter une favicon et comment ajouter des flocons de neige à votre blog WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Rafael
Bon article. Je suppose que je pourrais utiliser quelque chose comme ça pour vérifier la catégorie d'un article et placer un CSS personnalisé pour changer le style d'une partie du site Web en fonction de la catégorie, n'est-ce pas ?
Je cherche à définir des couleurs différentes uniquement pour l'arrière-plan du titre de l'article pour chaque catégorie sur un blog.
Kany
Salut, super article. Comment styliser en CSS personnalisé les dernières nouvelles du blog ? Juste la dernière, une idée ? Merci.
Support WPBeginner
Votre thème devrait ajouter quelque chose qui peut être ciblé par CSS, pour le moment nous n'avons pas de méthode recommandée pour ajouter cela.
Admin
Les
Excellent article. Je voulais définir la taille de police par défaut par catégorie et j'ai suivi les instructions en ajoutant le code au fichier Style.css, mais lorsque j'ai ajouté un nouvel article, la police était de l'ancienne taille. Voir le code ? Qu'est-ce qui me manque ?
/* Début des styles CSS supplémentaires */
.art-blockheader .t, .art-vmenublockheader .t {white-space: nowrap;}
.desktop .art-nav-inner{width: 1200px!important;}
.category-firstg {
font-size: 18px;
font-style: bold;
}
/* Fin des styles CSS supplémentaires */
William D
Excellent article, merci beaucoup. Le bouton « lire la suite » et la couleur du texte pourraient-ils également être modifiés de manière similaire ? Quelque chose (probablement moi) a changé mes boutons d'une manière très désagréable et j'ai beaucoup de mal à comprendre comment les rendre à nouveau agréables.
Merci d'avance pour toute aide que vous pourrez m'apporter !
Matus
Excellent tutoriel. Explication simple et claire.
Neon Emmanuel
Bonjour, si j'inclus ceci dans single.php, il affiche le titre du post actuel, mais fonctionne bien dans index.php, des suggestions ?
MayMyatKhine
Bonjour, S'il vous plaît, envoyez-moi le nouvel événement pour utiliser WordPress.
marisa
Ceci est un excellent article mais j'ai des problèmes pour placer
ID, 'post-class'); ?>
Où exactement dans la boucle dois-je le mettre ? J'utilise underscore.me avec foundation 5 et ma nouvelle classe n'apparaît pas.
Alberto Hartzet
Parfait !, merci. Qu'en est-il du premier et du « dernier » post ? Des idées ?
Nadeem
Merci beaucoup mon frère... c'est très utile
RW
Encore un autre favori ! excellent post ! merci...
Payal
Très instructif, merci. J'ai mis cette page en favoris.
J'ai aussi une question : Et si je voulais styliser le premier (dernier) post différemment — de sorte que le post affiché en haut de ma page d'index apparaisse différemment ?
James
Salut, j'ai du mal avec ça en ce moment...
Ma boucle de publication ne semble pas avoir de fonction post_class, donc je n'arrive pas à trouver où placer le code ci-dessus…
C'est la boucle que j'utilise pour les publications, où devrais-je placer le code ci-dessus ? Ou comment pourrais-je faire fonctionner les champs personnalisés avec ceci ?
Personnel éditorial
Vous devez ajouter quelque chose comme ceci à votre boucle de publication :
1-click Use in WordPress
Admin
Jon Fuller
Bonjour, je suis assez nouveau dans la création de thèmes WordPress et je cherche un moyen d'afficher chaque publication dans sa propre boîte, séparée par une marge en haut et en bas. Veuillez m'expliquer comment cela est possible.
Merci
Personnel éditorial
Par défaut, chaque publication est à l'intérieur de son propre élément div. Il vous suffit d'utiliser CSS pour ajouter une marge en haut et en bas.
Admin
Shaun
Curieux, comment cela pourrait-il être appliqué pour ajouter une classe CSS uniquement aux publications qui ont la même « valeur méta » ou le même « numéro de valeur méta » ?
Merci pour le super tutoriel au fait !
Cordialement
Personnel éditorial
Nous avons montré comment le faire avec des champs personnalisés, mais cela se fait par clé. Mais si vous avez la même clé avec plusieurs valeurs, alors vous devriez utiliser la fonction get_post_custom_values.
Admin
Em
Je viens de trouver cet article et il est excellent, clair, concis et pertinent, merci beaucoup
Jim
J'aimerais faire quelque chose où la publication un obtient la classe « 1 », la publication deux obtient « 2 », la publication trois obtient « 3 », puis cela répète cet ordre, donc la publication quatre obtient à nouveau « 1 ».
Des conseils ? il répète juste trois classes différentes toutes les trois publications.
Personnel éditorial
Vous devriez utiliser l'option de boucle super.
Admin
Brit
Ce que j'essaie de faire spécifiquement, c'est juste de faire en sorte que lorsque quelqu'un atterrit sur mon blog, la miniature (qui est juste un cercle avec le titre de la publication) soit d'une couleur différente UNIQUEMENT pour la publication la plus récente. Je suis perdu sur la façon de faire cela. Tout ce que j'ai trouvé est spécifique à une catégorie ou à un ordre. Des idées ?
Personnel éditorial
Brit, vous devriez utiliser la dernière méthode « Super Loop ». C'est probablement la seule façon de faire car tout ce que vous feriez serait, sur le premier post, d'ajouter une classe unique telle que « first-post », puis de styliser cela en utilisant votre fichier CSS.
Admin
Jayaseelan Arumugam
C'est un article très agréable et utile. J'aime particulièrement la façon de styliser les articles en fonction des champs personnalisés. Merci.
Kathleen
Thanks for this great article! It’s exactly what I searched for and so much helpful!
dina
Comment puis-je ajouter une classe unique au 3ème, 6ème, 9ème et 12ème article dans la super boucle. Merci !
vajrasar
Eh bien, c'est une très bonne pièce. J'ai compris ce que vous avez dit, mais pouvez-vous éclairer comment je vais implémenter cela sur mon thème enfant Genesis pour les actualités, car je suis censé faire tout cela avec function.php
J'aimerais styliser différemment les articles spécifiques à une catégorie. Merci beaucoup pour cet article. très informatif.
Personnel éditorial
Donc, si vous utilisez simplement la méthode de classe d'article, alors Genesis a le champ sous leurs paramètres de mise en page pour chaque article. Vous pouvez entrer une classe personnalisée et la styliser de cette façon. Le reste peut devenir assez compliqué en fonction de tous les hooks et autres. Nous ne faisons pas nécessairement d'articles spécifiques à Genesis ici.
Admin
jim
Que voulez-vous dire par index.php dans la boucle. quel index.php. Le mien n'a rien comme le vôtre. C'est le 10ème article que je lis où personne n'a expliqué correctement ce concept de base. Et qu'en est-il du CSS. Les 10 derniers articles ne l'ont pas expliqué non plus. Internet devient de pire en pire.
Personnel éditorial
Salut Jim,
Chaque thème WordPress fait les choses différemment. Le concept de boucle est assez bien expliqué dans le Codex WordPress. Il suffit d'une simple recherche Google : Loop WordPress qui vous mènera à : http://codex.wordpress.org/The_Loop
Comme chaque thème varie, certains utilisent un fichier loop.php séparé, d'autres sont des thèmes enfants qui n'ont même pas de fichiers index.php. Il est vraiment difficile d'expliquer tous ces concepts. Lorsque nous publions des tutoriels dans une catégorie de thèmes, nous nous attendons à ce que les utilisateurs aient une bonne connaissance du fonctionnement des thèmes WordPress (même si vous ne connaissez pas le PHP).
Admin
Haider E Karrar
Je pense que vous devriez plutôt utiliser des filtres en combinaison avec les balises de modèle ici http://codex.wordpress.org/Conditional_Tags
Par exemple
function my_post_css_filters($content) { if(is_category(…)) return ” $content “; else if (something else) ….
}
add_filter(‘the_content’, ‘my_post_css_filters’, 1) — (priorité 1, je ne suis pas sûr de ce que cela pourrait affecter d'autre).
Hossein
Salut..
Comment puis-je encapsuler tous les 4 articles dans une div ?
gashface
Laissez tomber, j'ai réussi, mais MAINTENANT il ne stylise pas chaque article différemment, il les stylise tous selon le premier auteur d'article qu'il trouve ?
gashface
Y a-t-il un moyen de spécifier qu'une balise comme H2 soit stylisée par l'auteur ? J'essaie .username h2{} par exemple, mais ça ne fonctionne pas ?
gashface
Cela ne montre pas l'auteur chez moi, juste un espace vide, j'ai copié votre code exact, des idées ? messages postés par l'administrateur et sont privés, est-ce que cela fait une différence ?
wpbeginner
@gashface non, cela ne fait pas de différence que le message soit privé ou public… S'il renvoie une page blanche, c'est que vous avez collé le code au mauvais endroit.
gashface
J'ai réalisé que c'était parce que je mettais le code avant l'appel à la boucle, je pensais que vous vouliez dire avant le if have posts etc.. alors qu'il faut le mettre après, merci pour l'information.
KimeeDoherty
This was a little helpful, but I am still lost Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost
Not sure how to include the loop file in order to override the template. You started the <div> tag but not ended them, what’s inside the div? I’m lost 
kristelvdakker
Merci beaucoup pour ce post ! Il a été très utile.
Stuart
Salut, merci pour les idées – surtout la super boucle – content de l'avoir fait fonctionner sur mon site.
Mais je me demande, complètement débutant en php, y a-t-il un moyen d'adapter le code pour que chaque page de messages suivante ne reçoive pas le style que les messages 1, 2, 3 et 4 reçoivent sur la première page.
En d'autres termes, je veux seulement que les quatre premiers messages sur la première page aient un aspect différent des autres.
Santé,
Stu
Personnel éditorial
Oui. Vous pouvez utiliser la balise conditionnelle is_paged(), donc elle n'apparaît que sur la première page, mais pas sur les autres. Vous pouvez aussi utiliser is_home()… donc seulement sur la page d'accueil.
Admin
Stuart
Cool – merci. Il semble que is_paged() soit ce qu'il me faut – mais malheureusement, mes compétences de novice m'empêchent de comprendre comment l'intégrer au code.
Stuart
J'ai finalement réussi…
Michael
Si vous vouliez utiliser cette approche pour séparer visuellement les messages en fonction de leur date de publication. Comment vous y prendriez-vous ? Par exemple : styliser les 5 messages publiés le 1er avec un fond noir, puis styliser les messages publiés le 2ème avec un fond rouge ? Merci d'avance !
Personnel éditorial
La meilleure façon de faire cela est d'utiliser la méthode superloop. Où vous utilisez la variable de compteur pour définir les valeurs de classe de publication.
Admin
Dale
J'essaie de styliser le nom de chaque auteur avec une couleur différente sur notre site Web WordPress et j'ai suivi votre code comme ci-dessous :
Bien que ce code fonctionne plus ou moins sur mon thème WordPress, il ajoute des guillemets de fin après class-2 mais avant le nom de l'auteur, de sorte que la classe est fermée sans le nom. Je n'ai découvert cela qu'en plaçant ce php dans le corps où vous pouvez voir la chaîne complète.
Quelqu'un a-t-il une idée de pourquoi cela se produit ?
Dale
Désolé, il a supprimé le php que j'avais posté, mais voici la sortie de la classe pour styliser mes articles par le nom de l'auteur. L'auteur s'appelle ici admin, et comme vous pouvez le voir, la balise de fermeture est avant le nom de l'auteur admin.
"post-395 post type-post hentry category-uncategorized class-1 class-2"admin
Bec
Excellent article ! Ces informations sont géniales pour ajouter ces fonctionnalités personnalisées spéciales à votre design.
Adam W. Warner
En effet, un excellent article, chapeau bas ! Cependant, je n'ai pas pu m'empêcher de penser au moment où il sera temps de mettre à niveau le thème sur lequel vous apportez toutes ces modifications personnalisées. J'essaie d'utiliser le fichier functions autant que possible pour éviter les remplacements.
Je penserais qu'il serait préférable de regrouper ces modifications de boucle dans une fonction. Je sais qu'avec les thèmes parents comme Thematic, Hybrid, Genesis, etc., il est possible (et conseillé) de filtrer la boucle et ainsi d'ajouter ces changements.
@Ken – Peut-être que votre plugin annulerait le besoin de fonctions du tout ?
Quoi qu'il en soit, ce ne sont que mes deux centimes et félicitations à Syed et à l'équipe pour leur excellence continue sur ce site !
Azad Shaikh
Article très utile en effet. Pourquoi ne publiez-vous pas des thèmes WordPress avec vos idées et fonctionnalités géniales ? Ce serait un grand succès.
Merci !
Ken
Votre article m'a donné quelques idées sur la façon d'améliorer mon plugin, merci pour cela !
Je viens d'écrire un plugin (Scripts n Styles) pour ajouter du CSS directement à l'élément head depuis l'écran d'édition de publication/page. (Seuls les utilisateurs administrateurs peuvent le faire cependant.) Il n'est pas aussi robuste (ou plutôt, il ne traite pas la même chose) que votre solution car le CSS n'apparaît que dans la vue unique, pas dans les listes (archives).
J'envisage d'ajouter la fonctionnalité d'inclure un nom de classe dans post_class, mais via une boîte de métadonnées sur l'écran d'administration. Ensuite, l'administrateur n'aura qu'à ajouter le CSS à son thème. (Ou, peut-être un écran de réglages pour faciliter cela ?)
Quoi qu'il en soit, la Super Boucle semble utile pour le theming en général, je devrai l'inclure dans ma prochaine !
Connor Crosby
Wow, that is a great post! Perfect timing since I am making a new Wordpress theme