Vous pouvez créer des structures de navigation intuitives et améliorer l'engagement des utilisateurs sur votre site Web à l'aide de catégories, d'étiquettes et de taxonomies personnalisées. Cependant, nous pensons qu'un élément crucial de l'expérience utilisateur est de fournir un contexte clair dans chaque page d'archive de taxonomie.
Vous pouvez fournir ce contexte en affichant des informations pertinentes directement sur vos pages d'archive dans WordPress, telles que le titre de la taxonomie actuelle, l'URL, et plus encore.
Dans cet article, nous vous montrerons comment aider les utilisateurs à comprendre leur position dans la hiérarchie de votre site Web en affichant le titre de la taxonomie actuelle, l'URL, et plus encore dans WordPress.

Créer des modèles d'archives de taxonomie dans les thèmes WordPress
Si vous apprenez le développement de thèmes WordPress ou si vous créez votre propre thème WordPress personnalisé, vous voudrez peut-être personnaliser l'apparence de vos pages de taxonomie sur votre site Web.
Cela inclut les pages pour les catégories, les étiquettes et toutes les taxonomies personnalisées.
La bonne nouvelle est que WordPress dispose d'un système puissant qui vous permet de créer des modèles personnalisés pour ces pages. Cela signifie que vous avez beaucoup de contrôle sur l'apparence de vos pages de catégories et d'étiquettes sur votre site Web WordPress.
WordPress rend cela assez simple. Par exemple, si vous souhaitez créer un modèle spécial juste pour vos pages d'archives de catégories, il vous suffit de créer un fichier nommé category.php dans le dossier de votre thème. WordPress utilisera automatiquement ce fichier pour afficher vos pages d'archives de catégories, ce qui peut vous aider à offrir à vos visiteurs une expérience unique lors de l'exploration de votre site.

De même, vous pouvez créer des modèles pour d'autres taxonomies. Pour une taxonomie personnalisée, vous créeriez un fichier en utilisant un format spécifique : taxonomy-{taxonomy}-{term}.php. Si vous débutez, notre fiche pratique sur la hiérarchie des modèles WordPress pourrait vous être utile. Elle fournit un aperçu complet de tous les différents types de fichiers de modèle que vous pouvez utiliser avec WordPress.
Une fois que vous avez créé votre fichier de modèle de taxonomie personnalisé, un bon point de départ est de copier le code du fichier archive.php de votre thème. Cependant, vous voudrez probablement apporter des modifications plus spécifiques à vos pages de taxonomie.
Par exemple, vous pourriez vouloir afficher le nom de la taxonomie dans un emplacement spécial, ajouter un lien vers le flux RSS de la taxonomie, ou afficher la description de la taxonomie ou un décompte de publications. Toutes ces choses peuvent être personnalisées avec votre propre code.
Cela dit, examinons comment récupérer les données relatives aux taxonomies dans WordPress et les afficher dans votre thème WordPress.
Afficher le titre, l'URL et plus encore de la taxonomie dans WordPress
Pour afficher toutes vos données relatives à la taxonomie, vous devez déterminer dynamiquement quelle page de taxonomie est affichée, puis obtenir toutes les données requises pour ce terme de taxonomie particulier.
Tout d'abord, vous devez copier-coller le code suivant dans votre modèle de taxonomie :
<?php $term = get_queried_object(); ?>
Ceci récupère les informations de la taxonomie actuelle en fonction de la page sur laquelle vous vous trouvez.
Par exemple, si vous étiez sur une page de catégorie appelée « business », cela récupérera les informations pour ce terme de taxonomie.
Après cette ligne de code, vous pouvez afficher le titre de la taxonomie et d'autres informations comme ceci :
echo $term->name; // will show the name
echo $term->taxonomy; // will show the taxonomy
echo $term->slug; // will show taxonomy slug
Vous pouvez faire de même en utilisant l'une des valeurs suivantes :
- term_id
- name
- slug
- term_group
- term_taxonomy_id
- taxonomy
- description
- parent
- count
- filter
- méta
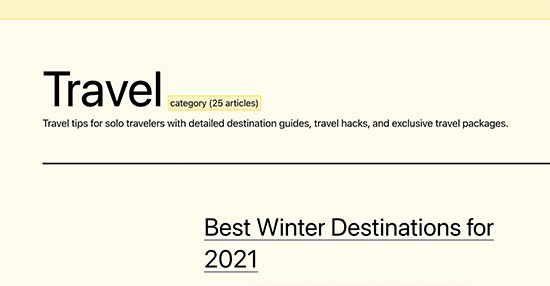
Jetons un coup d'œil à un exemple concret. Dans notre thème enfant de test, nous voulions afficher le titre du terme, le nom de la taxonomie, le nombre d'articles et la description du terme.
Nous avons utilisé le code suivant pour afficher ces données :
<?php $term = get_queried_object(); ?>
<h1 class="category-title"><?php echo $term->name; ?><span class="taxonomy-label"><?php echo $term->taxonomy; ?> (<?php echo $term->count; ?> articles)</span></h1>
<p class="category-description"><?php echo $term->description; ?></p>
Vous pouvez voir que nous avons ajouté des classes CSS afin de pouvoir ajouter du CSS personnalisé pour styliser le texte également.
Voici à quoi cela ressemblait sur notre site de test :

Guides d'experts sur les taxonomies WordPress
Maintenant que vous savez comment afficher le titre de la taxonomie actuelle, l'URL, et plus encore dans les thèmes WordPress, vous pourriez aimer consulter d'autres guides liés aux taxonomies WordPress :
- Glossaire : Taxonomie
- Glossaire : Termes
- Quand avez-vous besoin d'un type de publication personnalisé ou d'une taxonomie dans WordPress ?
- Comment créer des taxonomies personnalisées dans WordPress
- Comment convertir les catégories WordPress en taxonomie personnalisée
- Comment ajouter des champs méta personnalisés aux taxonomies personnalisées dans WordPress
- Comment ajouter des images de taxonomie (icônes de catégorie) dans WordPress
- Comment afficher les termes de taxonomie personnalisée dans les widgets de la barre latérale WordPress
- Comment afficher la taxonomie enfant sur la page d'archive de la taxonomie parente
- Comment ajouter un filtre de taxonomies Ajax à la recherche WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher le titre de la taxonomie actuelle, l'URL, et plus encore dans les thèmes WordPress. Vous pourriez également vouloir consulter notre fiche de référence pour les développeurs de thèmes WordPress ou notre sélection d'experts de constructeurs de pages WordPress pour des solutions sans code.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





kzain
J'apprécie vraiment la façon dont vous avez décomposé chaque étape clairement, la rendant accessible même pour ceux qui n'ont pas beaucoup d'expérience en codage. Les exemples pratiques et les extraits de code sont particulièrement précieux pour comprendre comment implémenter ces fonctionnalités.
Un point que j'aimerais ajouter est l'importance de s'assurer que tout code personnalisé ajouté à un site WordPress est testé minutieusement, surtout dans un environnement de staging. Parfois, de petits changements peuvent avoir des effets inattendus, il est donc toujours bon de vérifier que tout fonctionne comme prévu avant de mettre à jour en direct.
Pete
Cela fonctionne bien aussi…
$queried_object = get_queried_object();
$this_tax = get_taxonomy( $queried_object->taxonomy );
echo $this_tax->labels->singular_name; //change this accordingly
Support WPBeginner
Thank you for sharing this code as another option
Admin
Keyur
Merci beaucoup pour ce code – cela m'a aidé à résoudre mon problème depuis une semaine. J'essayais moi-même mais je n'y arrivais pas, mais en utilisant votre code, j'ai réussi.
Merci encore.
Aleksandar
Merci beaucoup, j'en avais besoin pour les taxonomies personnalisées dans les fils d'Ariane.
sami
Et si nous voulons obtenir le nom/titre de la Taxonomie -> Termes en dehors de la boucle avec wp Query sur un modèle de page ? Comment obtenir également le nom/titre de la Taxonomie dans le même scénario.
Merci
Kalle Pedersen
Noob question here: where is the “archive page” in which I need to paste the above code? Have tried it in different pages, but to no avail
Abel
fichier archive.php
sylee
Merci beaucoup !
Nechemya K
Bonjour.
J'essaie de construire un site web pour des films.
J'ai quelques types de publications comme films, séries télévisées, et plus encore
Et j'ai quelques taxinomies comme : réalisateurs. Stars. Année. Et plus encore.
Comment puis-je créer des pages de taxonomie pour afficher uniquement le titre du type de publication de films sur la page ?
Parce que lorsque je demande à afficher tous les articles de cette taxonomie, tous les articles de tous les types sont affichés.
Merci pour votre aide.
Personnel éditorial
La réponse est ici :
http://codex.wordpress.org/Class_Reference/WP_Query#Type_Parameters
Admin
Aaron
Le titre et le premier paragraphe promettent des instructions sur la façon d'obtenir l'URL, pourtant je ne vois aucune mention de la façon de le faire dans le corps de l'article.
Personnel éditorial
Le deuxième extrait de code montre exactement comment faire cela.
Admin
Pete
J'utilise juste ceci dans la boucle
Pete
<?php single_tag_title(); ?>
Pete
et ceci pour la description du terme/tag
<?php $description = get_queried_object()->description; ?>
<?php echo $description; ?>
Pete
Ce fil de discussion pourrait également vous être utile…
http://wordpress.org/support/topic/how-to-display-custom-taxonomy-tags-outside-the-loop
P.S. WPBeginner peut-il ne pas avoir la case « S'abonner aux mises à jour de WPBeginner (e-mail hebdomadaire) » cochée par défaut à chaque fois que je poste un commentaire, c'est très ennuyeux et un peu contraire à l'éthique… merci.
Saad
Vous avez illuminé ma journée. Je cherchais ça depuis si longtemps, merci beaucoup les gars :). Cela m'aidera vraiment à construire un nouveau thème pour mon blog.
Frank Pereiro
C'est vraiment, vraiment bien.
J'aimerais qu'il y ait plus d'articles sur les taxinomies comme celui-ci.
Merci beaucoup de partager
Personnel éditorial
We can definitely work on that
Admin