Vous êtes probablement familier avec le widget Catégorie de WordPress. Récemment, un de nos lecteurs nous a demandé s’il était possible d’afficher également les publications récentes dans une liste déroulante. Dans cet article, nous allons vous montrer comment afficher les publications récentes sous forme de liste déroulante dans WordPress.

Pourquoi et qui a besoin d’afficher les publications récentes dans une liste déroulante ?
WordPress est livré avec un widget intégré pour les publications récentes que vous pouvez ajouter à n’importe quelle colonne latérale ou à n’importe quel endroit où un widget est disponible.
Ce widget affiche simplement une liste de publications récentes, et vous pouvez choisir le nombre de publications que vous souhaitez afficher. Mais si vous souhaitez afficher plus de 5 à 10 publications, la liste prendra beaucoup de place dans votre colonne latérale.
Certains utilisateurs/utilisatrices de WordPress peuvent avoir besoin d’un moyen compact pour afficher les publications récentes. Dans ce cas, l’utilisation de menus déroulants ou de listes pliables peut vous aider à enregistrer de l’espace.
Jetons un coup d’œil à deux façons différentes d’afficher les publications récentes sous forme de menu déroulant dans WordPress.
Afficher les publications récentes de WordPress dans un simple menu déroulant (code manuel)
Cette méthode utilise la fonction intégrée wp_get_recent_posts. Tout ce que vous avez à faire est de copier et coller le code suivant dans le fichier functions.php de votre thème ou dans une extension spécifique à votre site.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | function wpb_recentposts_dropdown() { $string .= '<select id="rpdropdown"> <option value="" selected>Select a Post</option>';$args = array( 'numberposts' => '5', 'post_status' => 'publish' );$recent_posts = wp_get_recent_posts($args); foreach( $recent_posts as $recent ){ $string .= '<option value="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</option> '; }$string .= '</select> <script type="text/javascript"> var urlmenu = document.getElementById( "rpdropdown" ); urlmenu.onchange = function() { window.open( this.options[ this.selectedIndex ].value, "_self" ); }; </script>';return $string;} add_shortcode('rp_dropdown', 'wpb_recentposts_dropdown');add_filter('widget_text','do_shortcode'); |
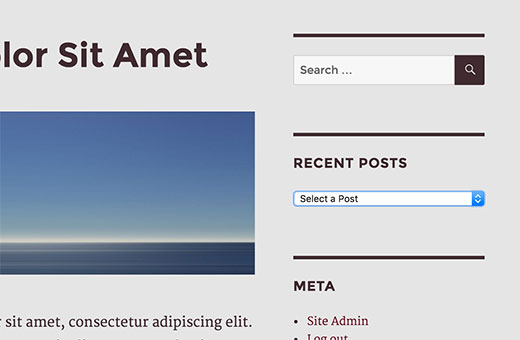
Vous pouvez maintenant utiliser le code court [rp_dropdown] dans vos publications WordPress, vos pages et vos widgets de texte. Cela ressemblera à ceci :

Ajout de publications récentes repliables à l’aide d’une extension
La méthode ci-dessus consiste simplement à afficher la liste de vos publications récentes dans un formulaire déroulant. Une autre façon d’enregistrer l’espace est d’ajouter une liste de publications récentes repliables qui se déplient lorsque les utilisateurs/utilisatrices cliquent dessus.
La première chose à faire est d’installer et d’activer l’extension Collapse-O-Matic. Il fonctionne d’emblée et vous n’avez aucun réglage à effectuer.
L’extension vous permet simplement d’afficher n’importe quoi dans un menu repliable à l’aide d’un code court.
Avant d’utiliser cette extension, nous avons besoin d’un moyen d’afficher facilement les publications récentes où nous voulons. Il suffit d’ajouter ce code au fichier functions.php de votre thème ou à une extension spécifique à votre site.
1 2 3 4 5 6 7 8 9 10 11 12 13 | function wpb_recentposts() { $string .= '<ul>';$args = array( 'numberposts' => '5', 'post_status' => 'publish' );$recent_posts = wp_get_recent_posts($args); foreach( $recent_posts as $recent ){ $string .= '<li><a href="' . get_permalink($recent["ID"]) . '">' . $recent["post_title"].'</a></li> '; }$string .= '</ul>';return $string;} add_shortcode('recentposts', 'wpb_recentposts');add_filter('widget_text','do_shortcode'); |
Ce code vous permet simplement d’afficher une liste de publications récentes en utilisant le code court [recentposts].
Nous allons maintenant ajouter notre code court dans le code court Collapse-O-Matic pour créer une liste de publications récentes repliables.
Il suffit d’ajouter le code court comme ceci :
[expand title="Recent Posts"][recentposts][/expand]
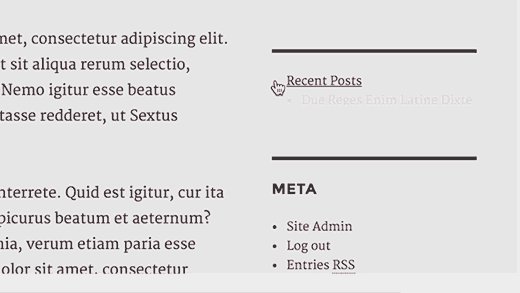
Vous pouvez ajouter ce code court dans un widget de texte, des publications ou des pages sur votre site WordPress. Voici ce que cela donne sur notre site de test.

C’est tout, nous espérons que cet article vous a aidé à afficher les publications récentes sous forme d’Avancée dans WordPress. Vous pouvez également consulter ces 6 astuces pour créer un calendrier éditorial tueur dans WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Yvonne Manders
I made a mistake and solved it.
WPBeginner Support
Glad you were able to solve the issue
Admin
Yvonne Manders
Hi,
I installed the collapse-o-mattic and pasted the code in the functions.php file.
After that I pasted the shortcode [expand title=”Recent Posts”][recentposts][/expand] in a textwidget, but nothing happened.
Am I missing something?
Best regards, Yvonne
WPBeginner Support
You would want to place the shortcode in the text editor rather than the visual editor to ensure you don’t have styling blocking the shortcode from working.
Admin
Erika
Line 3 has an error. The closing option tag is missing its closing “/”. This is generating a blank option in the menu.
WPBeginner Support
Thank you for letting us know, the code should be fixed now
Admin
Amjad
Hi there. I have used above code to show all my posts in a drop down but its not sorted. I have two questions here:
1. How can i sort posts by title?
2. How can i show posts of a specific category in dropdown instead of showing all posts?
WPBeginner Support
For what it sounds like you’re wanting, you would want to take a look at our other tutorial here: https://www.wpbeginner.com/plugins/how-to-let-users-filter-posts-and-pages-in-wordpress/
Admin
Rolando
Nice article! How can you make it by a specific category and not just all your categories? Also, can it be done alphabetical?
Farai Mugaviri
Thank you so much for the great help there. I wouldalso want to display categories in a dop-down list, if you can help with that…. But now what if I update my WordPress, is it even possible? I saw somewhere they talked about challengess when updating the wordpress and risking losing data because of hardcoding the PHP functions
Robert
Great tool, thanks for that!
Is it possible to sort the post output in the list in alphabetical order?
Thanks in advance for your reply!
Regards,
Robert
Andre
Its possible to show the posts dropdown with a button to submit?
‘function wpb_recentposts_dropdown() {
$string .= ‘
Select your School’;
$args = array( ‘numberposts’ => ‘5’, ‘post_status’ => ‘publish’ );
$recent_posts = wp_get_recent_posts($args);
foreach( $recent_posts as $recent ){
$string .= ” . $recent[“post_title”].’ ‘;
}
$string .= ‘
FIND SCHOOL NOW
var urlmenu = document.getElementById( “submitschool” ); urlmenu.onclick = function() {
window.open( this.options[ this.selectedIndex ].value, “_self” );
};
‘;
return $string;
}
add_shortcode(‘rp_dropdown’, ‘wpb_recentposts_dropdown’);
add_filter(‘widget_text’,’do_shortcode’);’
Emily Johns
Very neat Stuff!! Great Read and easy to understand.
NG SHAIKH
It is an excellent article. Beginners like me can understand power of WordPress and its plug-ins by such articles.
I would be enlightened if some articles are written to display a message on specific page and not on all posts and pages.
It will also help beginners if a few articles are written to display a form for user entry which can be saved in the database
Julie S
I really like the drop-down menu of recent posts. How can I control the width of this drop down menu? It defaults too long for my sidebar.
WPBeginner Support
Try adjusting the width using CSS:
select#rp_dropdown {width:200px;}1-click Use in WordPress
Admin