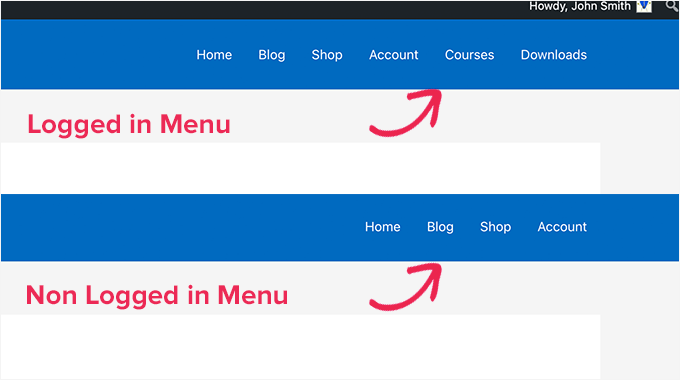
Avez-vous déjà remarqué à quel point il peut être déroutant pour les visiteurs de votre site WordPress lorsqu'ils sont connectés mais voient toujours des boutons « Connexion » ou « S'inscrire » partout ? Ou peut-être que vos membres ont du mal à trouver leur tableau de bord de compte car il est enfoui dans le menu.
Ces petites frustrations peuvent donner l'impression à vos utilisateurs les plus fidèles d'être des étrangers sur votre propre site web.
Et un menu personnalisé peut faire toute la différence. Afficher aux utilisateurs connectés des options comme « Mon compte » ou « Déconnexion » au lieu de liens génériques rend votre site plus accueillant et professionnel.
La bonne nouvelle ? Créer des menus dynamiques dans WordPress est plus facile que vous ne le pensez.
Dans ce guide, nous vous montrerons deux méthodes simples pour afficher différents menus aux utilisateurs connectés, quel que soit votre niveau de compétence. 💡

Pourquoi afficher différents menus aux utilisateurs connectés dans WordPress ?
Modifier différentes zones de votre site WordPress en fonction de vos visiteurs et de leur activité donne à votre site une impression de personnalisation pour chaque utilisateur.
Ce contenu personnalisé vous aide à améliorer l'expérience utilisateur sur votre site WordPress.
Maintenant, si vous gérez un site web où les utilisateurs n'ont pas besoin de s'inscrire ou de se connecter, vous pouvez probablement utiliser les mêmes menus de navigation sur votre site. Cependant, d'autres sites web peuvent grandement bénéficier de l'affichage de menus personnalisés pour les utilisateurs connectés.
Par exemple, des sites web comme une boutique en ligne, une plateforme d'apprentissage en ligne ou une communauté de site d'adhésion WordPress peuvent tous bénéficier de menus de navigation personnalisés.
Un menu de navigation personnalisé pour les utilisateurs connectés les aide à trouver plus facilement les éléments auxquels ils se sont inscrits.
Par exemple, un utilisateur sur une boutique en ligne peut gérer son compte, ou un membre d'une communauté payante peut facilement renouveler son abonnement ou consulter les cours en ligne exclusifs qu'il a achetés.

Par défaut, WordPress vous permet de créer autant de menus de navigation que vous le souhaitez. Cependant, vous ne pouvez choisir d'afficher qu'un seul menu à un emplacement particulier dans votre thème WordPress.
Avant de configurer des menus pour les utilisateurs connectés, vous devrez d'abord créer deux menus de navigation distincts. Un menu sera destiné aux utilisateurs connectés et l'autre aux utilisateurs déconnectés. Commençons.
⚠️ Une petite note ! Les méthodes que nous partageons sont conçues pour les personnes utilisant les thèmes classiques de WordPress. Si vous utilisez un thème basé sur des blocs avec les fonctionnalités d'édition complète de site (FSE) à partir de WordPress 5.8 et versions ultérieures, cette méthode pourrait ne pas fonctionner.
Créer des menus pour les utilisateurs connectés et non connectés dans WordPress
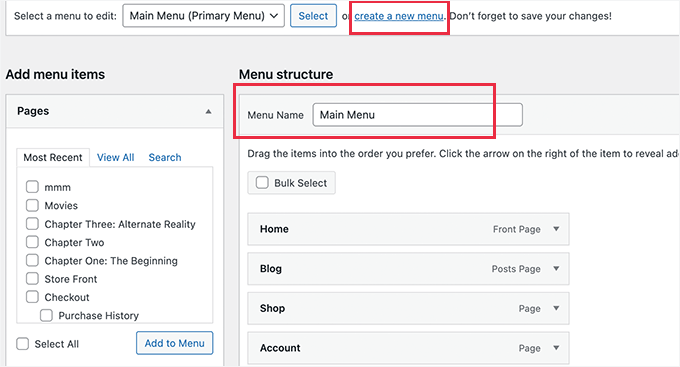
Pour créer des menus distincts pour les deux types d'utilisateurs, rendez-vous sur la page Apparence » Menus dans le tableau de bord WordPress.
Si vous avez déjà un menu de navigation que vous utilisez sur votre site web pour tous les utilisateurs, celui-ci peut être votre menu par défaut.

Après cela, vous pouvez cliquer sur le lien « créer un nouveau menu » pour créer un nouveau menu personnalisé pour vos utilisateurs connectés.
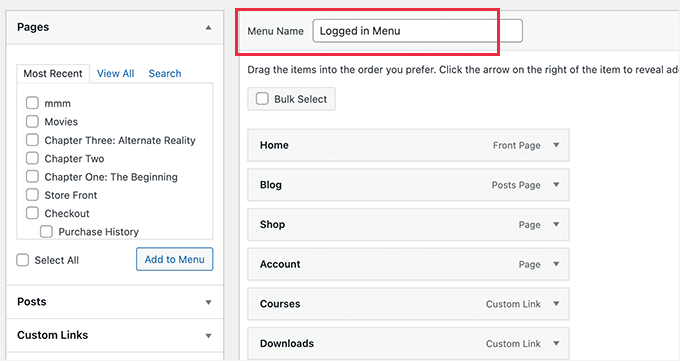
Ici, ajoutez les éléments de menu que vous souhaitez afficher aux utilisateurs enregistrés ou connectés. Par exemple, vous pourriez vouloir ajouter un lien de déconnexion à votre menu.
Sur le côté gauche de l'écran, vous pouvez voir une liste des pages de votre site web. Cochez simplement la case à côté de toute page que vous souhaitez ajouter à votre menu et cliquez sur le bouton « Ajouter au menu ».

Vous pouvez également faire glisser et déposer les éléments du menu sur le côté droit de l'écran pour les réorganiser.
Plus bas sur la page, vous pouvez choisir un emplacement pour afficher votre menu. Mais vous n'avez pas besoin d'attribuer un emplacement à ce menu maintenant. Nous le ferons plus tard dans l'article.
N'oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour sauvegarder vos modifications.
Pour plus de détails sur la création de menus, consultez notre guide pour débutants sur les menus de navigation WordPress.
Maintenant, vous êtes prêt à afficher différents menus aux utilisateurs connectés. Voici un aperçu rapide de toutes les méthodes que nous aborderons dans ce guide :
- Méthode 1. Afficher différents menus aux utilisateurs connectés dans WordPress à l'aide d'un plugin
- Méthode 2. Sélectionner manuellement le menu pour les utilisateurs connectés dans WordPress à l'aide de code
- Astuce bonus : Autres cas d'utilisation de la logique conditionnelle dans les menus WordPress
- FAQ : Afficher différents menus aux utilisateurs connectés dans WordPress
- Ressources supplémentaires : Rôles des utilisateurs WordPress et navigation du site
Prêt à créer une expérience plus personnalisée ? Plongeons dans le vif du sujet ! 🌟
Méthode 1. Afficher différents menus aux utilisateurs connectés dans WordPress à l'aide d'un plugin
Le moyen le plus simple d'afficher différents menus aux utilisateurs connectés est d'utiliser le plugin Conditional Menus. Installons-le et activons-le donc d'abord.
Pour plus de détails, vous pouvez consulter notre guide étape par étape sur comment installer un plugin WordPress.
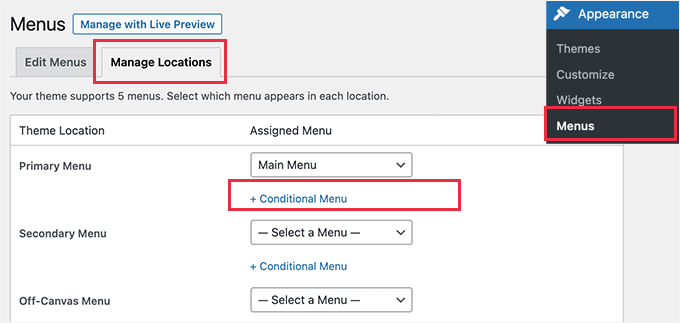
Après l'activation, vous devrez naviguer vers Apparence » Menus depuis votre tableau de bord WordPress. Ensuite, basculez vers l'onglet « Gérer les emplacements ».
À partir de là, vous verrez la liste des emplacements de menu disponibles définis dans votre thème WordPress et les menus qui s'affichent actuellement.
Par exemple, notre emplacement « Menu principal » affiche actuellement un « Menu principal ».

Maintenant, nous devons indiquer au plugin d'afficher un menu différent lorsqu'une certaine condition est remplie.
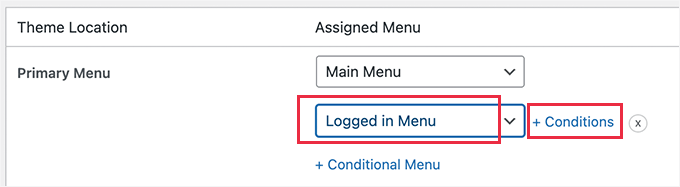
Pour ce faire, cliquons sur le lien « + Menu conditionnel ». Ensuite, vous pouvez sélectionner le menu de navigation que vous souhaitez afficher aux utilisateurs connectés dans le menu déroulant.

Ensuite, vous devrez cliquer sur le lien « + Conditions ».
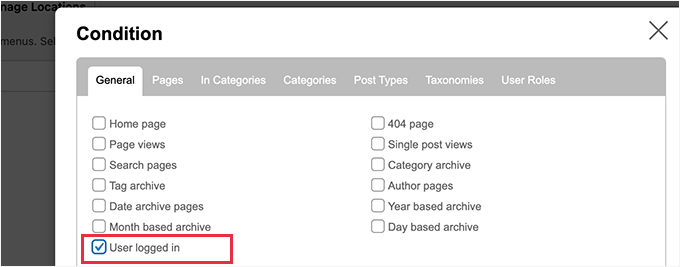
Cela ouvrira une fenêtre contextuelle où vous verrez un tas de conditions à choisir.

Cochez simplement la case à côté de l'option « Utilisateur connecté », puis cliquez sur le bouton « Enregistrer ».
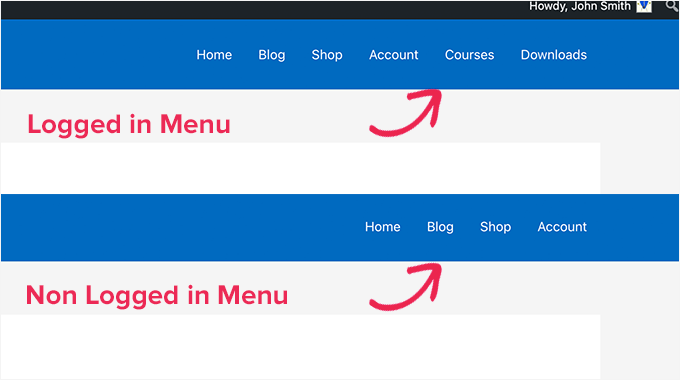
Vous pouvez maintenant visiter votre site Web pour voir le menu utilisateur connecté en action. Vous pouvez également vous déconnecter de votre administration WordPress pour afficher le menu de navigation qui sera montré à tous les autres utilisateurs.

Méthode 2. Sélectionner manuellement le menu pour les utilisateurs connectés dans WordPress à l'aide de code
Cette méthode nécessite l'ajout de code à votre site Web WordPress. Si vous ne l'avez jamais fait auparavant, consultez notre guide sur comment copier et coller des extraits de code dans WordPress.
En général, les blogs vous diront que vous devez ajouter un extrait de code au fichier functions.php de votre thème ou à un plugin spécifique au site. Cependant, nous ne recommandons pas cette méthode car elle peut potentiellement causer des problèmes avec votre site Web.
Au lieu de cela, vous pouvez utiliser le plugin WPCode.
WPCode vous permet d'ajouter des extraits de code personnalisés à votre site sans modifier directement les fichiers du thème. Il vous aide également à gérer ces extraits et garantit qu'ils sont exécutés en toute sécurité, minimisant ainsi le risque de casser votre site.
ℹ️ Note : Sur toutes nos marques partenaires, WPCode a été notre outil de prédilection pour ajouter des extraits personnalisés afin d’étendre les fonctionnalités de chaque site. Si vous souhaitez en savoir plus, vous pouvez lire notre avis complet sur WPCode.
Pour commencer, installons le plugin WPCode. Vous pouvez utiliser la version gratuite de WPCode, car elle dispose de toutes les fonctionnalités dont vous avez besoin pour afficher différents menus aux utilisateurs connectés.
Mais si vous souhaitez accéder à des fonctionnalités avancées comme l’historique des révisions de code et la planification de la mise en ligne des extraits, envisagez alors de passer à WPCode Pro.
Une fois installé, vous devrez naviguer vers Extraits de code » + Ajouter des extraits.

Cela ouvrira la galerie d’extraits de code de WPCode.
À partir de là, vous pouvez cliquer sur le bouton « + Ajouter un extrait personnalisé ».

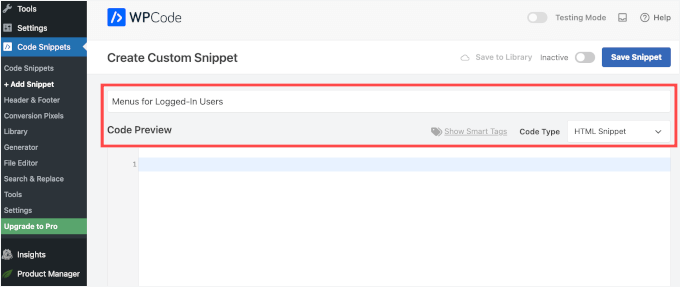
Vous arriverez alors à l'éditeur de texte de WPCode.
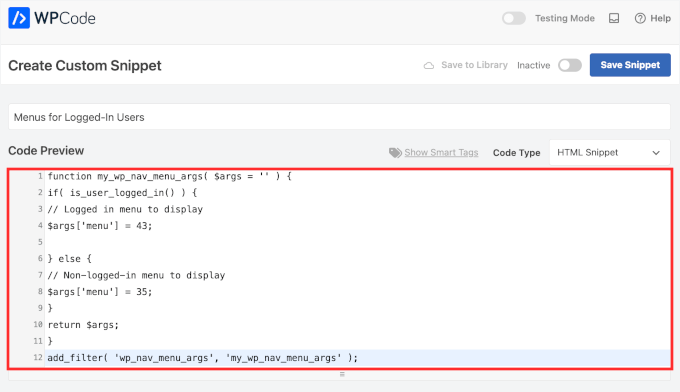
L'étape suivante consiste à ajouter un titre à votre extrait de code et à choisir « Extrait HTML » dans le menu déroulant « Type de code ».

Une fois terminé, copiez et collez simplement le code suivant dans le champ « Aperçu du code » :
function my_wp_nav_menu_args( $args = '' ) {
if( is_user_logged_in() ) {
// Logged in menu to display
$args['menu'] = 43;
} else {
// Non-logged-in menu to display
$args['menu'] = 35;
}
return $args;
}
add_filter( 'wp_nav_menu_args', 'my_wp_nav_menu_args' );
Voici à quoi cela pourrait ressembler dans votre éditeur WPCode :

Assurez-vous de remplacer 43 et 35 par les identifiants des menus de navigation que vous avez créés précédemment.
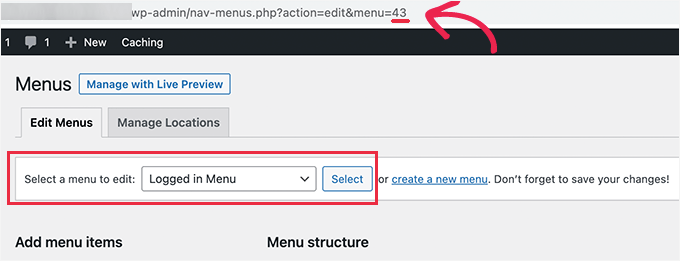
Vous pouvez trouver l'identifiant d'un menu de navigation en le sélectionnant sur la page « Menus ». Vous verrez le numéro d'identifiant du menu dans la barre d'adresse de votre navigateur.

Une fois que vous vous assurez que tous les détails sont corrects, cliquez sur le bouton bleu « Enregistrer l'extrait ».
Et c’est tout !
Astuce bonus : Autres cas d'utilisation de la logique conditionnelle dans les menus WordPress
En matière de navigation, la logique conditionnelle peut faire plus que simplement afficher différents menus aux utilisateurs connectés. Voici quelques exemples rapides :
- Afficher différents menus en fonction du rôle de l'utilisateur : Vous pouvez afficher un menu différent pour les administrateurs par rapport aux collaborateurs. Par exemple, affichez des options réservées aux administrateurs comme les paramètres du site ou la gestion des utilisateurs pour les administrateurs, tout en proposant des liens de navigation généraux aux collaborateurs ou à d'autres rôles d'utilisateurs.
- Afficher différents menus sur différentes pages : Vous souhaitez un menu unique sur votre page de blog ou vos pages de produits ? La logique conditionnelle vous permet de créer des menus spécifiques pour chacun, en gardant la navigation adaptée au contenu.
- Masquer la navigation sur les pages de destination : Les pages de destination fonctionnent mieux sans distractions. Utilisez la logique conditionnelle pour masquer votre menu de navigation et concentrer l'attention sur votre appel à l'action, comme un formulaire d'inscription ou une offre de produit.
Pour en savoir plus, vous pouvez consulter notre guide sur comment ajouter une logique conditionnelle aux menus dans WordPress.
FAQ : Afficher différents menus aux utilisateurs connectés dans WordPress
Vous avez encore des questions sur l'affichage de différents menus pour les utilisateurs dans WordPress ? Voici quelques réponses rapides pour vous aider :
Puis-je afficher différents menus en fonction des rôles des utilisateurs ?
Absolument. Vous pouvez afficher des menus uniques pour les administrateurs, les éditeurs ou tout autre rôle d'utilisateur personnalisé sur votre site. Le plugin Conditional Menus offre une option simple pour cela, ce qui est parfait pour adapter la navigation à vos membres d'équipe.
Est-il préférable d'utiliser un plugin ou d'ajouter du code manuellement ?
Pour la plupart des utilisateurs, nous recommandons d'utiliser un plugin comme Conditional Menus ou WPCode. Ces outils facilitent l'affichage de différents menus sans toucher aux fichiers de votre thème.
WPCode est particulièrement utile si vous préférez la flexibilité d'utiliser du code. Il vous permet d'ajouter en toute sécurité des snippets PHP personnalisés et de les gérer depuis votre tableau de bord WordPress – pas besoin de modifier directement functions.php.
Le codage manuel reste une bonne option pour les développeurs, mais pour tous les autres, un plugin est le choix le plus sûr et le plus adapté aux débutants.
Puis-je masquer le menu de navigation sur certaines pages ?
Oui, vous pouvez utiliser la même logique conditionnelle pour masquer votre menu de navigation sur des pages spécifiques. C'est une stratégie populaire pour les pages de destination, car elle élimine les distractions et maintient le visiteur concentré sur votre appel à l'action.
Ressources supplémentaires : Rôles des utilisateurs WordPress et navigation du site
Nous espérons que cet article vous a aidé à apprendre comment afficher facilement différents menus de navigation aux utilisateurs connectés dans WordPress. Ensuite, vous voudrez peut-être aussi consulter nos guides sur :
- Comment autoriser l'inscription des utilisateurs sur votre site WordPress
- Comment permettre aux utilisateurs d'inviter leurs amis à s'inscrire dans WordPress
- Comment modérer les nouvelles inscriptions d'utilisateurs dans WordPress
- Comment empêcher WordPress de vous oublier avec « Se souvenir de moi »
- Comment saluer chaque utilisateur avec un message de bienvenue personnalisé dans WordPress
- Comment restreindre vos formulaires WordPress aux seuls utilisateurs connectés
- Comment styliser les menus de navigation WordPress
- Meilleurs plugins d'adhésion WordPress
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Stephanie Gibbs
J'ai constaté que ce code ne s'exécutait pas à moins que je ne choisisse le type de code PHP. Lorsque j'ai changé de HTML à PHP, c'était fantastique !
Support WPBeginner
C'est un détail important à retenir lors de l'ajout d'extraits de code !
Admin
Dennis Muthomi
Clear and actionable guide!
Thank you for this comprehensive guide on showing different menus to logged-in users in WordPress.
I particularly appreciate the two methods you’ve outlined – using the Conditional Menus plugin and the manual code approach.
You have certainly given me some ideas to enhance my own WordPress sites. Thanks again WPBeginner
Igoy Cavalera
Parfait !
Merci beaucoup pour cet article simple. et vous m'avez sauvé plusieurs heures
Support WPBeginner
Glad we could help save you that time
Admin
Alex
Thanks for the code – works as it should, appreciated
Support WPBeginner
Nous sommes heureux que notre guide ait pu vous être utile !
Admin
Paul K
Super ! Mais où puis-je trouver le fichier functions.php de mon thème ?
Support WPBeginner
Il se trouve dans le dossier de votre thème, vous pouvez en savoir plus à ce sujet sur notre page ci-dessous :
https://www.wpbeginner.com/glossary/functions-php/
Admin
Paul K
OK, je l'ai trouvé, merci. Mais je suis perplexe quant à l'endroit où placer le code supplémentaire. Je ne connais pas le PHP mais je vois les "" à la fin.
Support WPBeginner
Pour coller des extraits de code, vous devriez consulter notre guide ci-dessous qui explique où coller dans votre fichier functions.php ainsi que où coller d'autres codes si vous consultez d'autres tutoriels basés sur le code :
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Clara
Ça marche très bien ! J'ai le problème que j'ai deux menus en haut : un menu d'en-tête et le menu principal. Lorsque j'utilise le code et que l'utilisateur est connecté, les menus ci-dessus basculent vers le menu de l'utilisateur connecté. Comment puis-je ajuster le code pour que le menu d'en-tête reste le même ?
Support WPBeginner
Pour ce que vous recherchez, vous voudrez consulter notre article ci-dessous :
https://www.wpbeginner.com/plugins/how-to-add-conditional-logic-to-menus-in-wordpress/
Admin
Sergio
Merci beaucoup !
Support WPBeginner
You’re welcome
Admin
Echo
Ce serait beaucoup plus facile si vous pouviez le faire pour un élément de menu spécifique plutôt que pour un menu entier. Que devrait faire quelqu'un avec 499 éléments de menu ?
Support WPBeginner
Nous ne recommanderions pas autant d'éléments de menu car ce serait beaucoup trop pour quelqu'un à parcourir, ce qui pourrait causer un problème de SEO si les liens de votre menu n'apportent pas de valeur à vos visiteurs.
Admin
Evaldo Santos
100 %. Je viens de le configurer avec le thème Sahifa et cela fonctionne à merveille.
Continuez ce bon travail.
Jason
Thank you!!
Bk Millanzi
C'est très utile, mais y a-t-il un moyen d'afficher un nom d'utilisateur et un avatar qui peuvent servir de conteneur pour d'autres éléments de menu de profil, sous forme de menu déroulant ?
Amarnadh
Le chemin que vous avez montré est bon et bien uniquement pour afficher des menus personnalisés. Mais que faire si je veux montrer mon contenu à un utilisateur connecté spécifique en fonction de ses intérêts. C'est en détail, comme divers sites de bonnes affaires, lorsque nous nous connectons et enregistrons nos intérêts, le moment suivant, nous voyons des bonnes affaires uniquement sur ce sujet spécifique. Pouvons-nous rendre cela possible en utilisant des plugins WordPress ?
Sam
Salut, merci pour le excellent travail. J'ai une question concernant plusieurs rôles d'utilisateur.
J'ai donc deux menus principaux, Menu 1 et Menu 2.
Je voudrais que tous les utilisateurs (connectés ou non) voient le menu principal, sauf s'ils ont le rôle d'utilisateur "Alt", auquel cas le Menu 1 est remplacé par le Menu 2.
Comment puis-je faire cela ?
Tendai Mugoni
Ça fonctionne, merci
Curtis
@ERICLEE Vous pouvez créer un thème enfant pour éviter que cela ne se produise. Je viens d'ajouter ce code et j'ai besoin de faire la même chose.
shahzaib sarwer
est-il possible d'ajouter les menus dans le profil de l'abonné, à l'exception de la page d'accueil, ces pages de menu ne s'affichent pas sur la page d'accueil, juste sur chaque profil d'abonné. si c'est possible, veuillez me guider et me dire comment utiliser un plugin pour cela.
shahzaib sarwer
est-il possible d'ajouter les menus dans le profil de l'abonné sur un site wp, si c'est possible, quelqu'un peut-il me guider sur ce que je dois faire et comment utiliser un plugin pour ce travail.
Yuda
Comment peut-on obtenir la même chose sur un site de membres multilingue ? Par exemple, afficher un menu différent pour les utilisateurs connectés en anglais et un menu différent pour les utilisateurs connectés en allemand ?
Support WPBeginner
Salut Yuda,
Si vous utilisez un plugin WordPress multilingue, cela devrait être géré par le plugin. Vous devrez essentiellement fournir des traductions pour vos menus multilingues.
Admin
solomon
J'ai ajouté un menu de connexion et un menu de déconnexion, comment configurer la page de connexion et de déconnexion ???
Jan-Paul Kleijn
Au début, j'ai pensé à un plugin. Il faut que j'arrête de penser comme ça.
Puis j'ai vu votre post et j'ai été convaincu.
Merci d'avoir posté ceci, vous m'avez beaucoup aidé.
Phil
Merci beaucoup pour cela. Ça marche parfaitement.
Ariet
Bonjour,
Ça marche totalement !
Mais ça change aussi mon menu de pied de page... y a-t-il un moyen de garder mon menu de pied de page tel quel ?
Tarron Acuff
Donc, j'ai 2 menus. Un pour le public et un autre que j'aimerais que les employés voient lorsqu'ils sont connectés. Le menu employé remplacerait le menu principal uniquement lorsqu'un employé est connecté.
Voici ce que j'utilise actuellement dans mon fichier functions.php
// Définir le rôle comme classe de corps
function add_role_to_body( $classes ) {
$user = wp_get_current_user();
$user_roles = $user->roles;
foreach( $user_roles as $role ) {
$classes[] = ‘role-‘ . $role;
}
return $classes;
}
add_filter( ‘body_class’, ‘add_role_to_body’ );
***Voici ce que j'ai ajouté pour le CSS***
/* Cacher d'abord les éléments du menu pour les utilisateurs non "employés" */
#top-menu li.menu-for-employee {
display: none;
}
/* Afficher les éléments du menu pour l'utilisateur "employé" */
.role-employee #top-menu li.menu-for-employee {
display: initial;
}
Lorsque je me connecte en tant qu'employé, les deux menus s'affichent.
Merci d'avance.
Wasim
ça ne marche pas pour moi. Il affiche le menu par défaut après que j'aie ajouté ce code, même mon menu principal a disparu.
Joe
Salut les gars,
Joli tutoriel, mais je me demandais si vous pouviez utiliser la même approche pour remplacer un menu réactif à une certaine taille d'écran ?
J'ai deux menus mais je préférerais n'en avoir qu'un seul menu réactif à 768 px en remplaçant le menu par un autre.
Merci
Pet
Excellent travail avec vos guides. Je construis mon premier site WordPress et je trouve votre site incroyablement utile pour me guider, merci.
Je voulais vraiment afficher des menus différents pour les utilisateurs connectés (comme « modifier le profil ») et pour les utilisateurs déconnectés, et c'est ce qui m'a amené ici. Le code que vous avez partagé fonctionne bien pour moi. J'ai maintenant deux menus qui s'affichent bien. Cependant, la dernière partie du code, add filter string, je crois, me pose un peu problème. Maintenant, un autre menu s'affiche sous le widget de la barre latérale. Le menu « connecté ». J'utilise le thème Sydney et j'ai essayé en vain de supprimer ce menu inutile. Avez-vous une idée sur la façon dont je peux l'empêcher de s'afficher ?
Support WPBeginner
Salut Pet,
Veuillez vérifier la page Apparence » Widgets pour voir si vous avez un menu personnalisé ajouté en tant que widget. S'il y est, vous pouvez simplement supprimer ce widget.
Admin
Pet
What genius! It worked! Thanks for the wonderful tip!!
Jomcy Johny
J'ai le même problème... Aidez-moi s'il vous plaît... mais je n'ai pas de widgets... Merci !
Alex Hammerschmied
Works like a charm…
Thanks for that.
Btw i love theses short tutorials
giovanna
Salut, pouvez-vous m'aider s'il vous plaît ? J'ai un autre problème s'il vous plaît ? Je dois en cacher un à tout le monde et permettre uniquement aux vendeurs de voir ce que j'ai à faire s'il vous plaît ? quel est le code spécifique que je dois utiliser s'il vous plaît ?
ericlee
Lorsque vous modifiez le functions.php comme ceci, ne sera-t-il pas effacé lors de la mise à niveau de votre prochaine version de WP ?
Support WPBeginner
Oui, cela sera supprimé lors de la mise à jour de votre thème. Pour éviter cela, vous pouvez créer un plugin spécifique au site.
Admin
Ramona
Est-ce que cela fonctionnera pour une installation Buddypress ? Merci.
Nikhil Chaudhari
la fonction définit le menu secondaire aussi ? je veux seulement définir le menu principal. comment faire
Nikhil Chaudhari
cette fonction ci-dessus définit le menu secondaire, tout ce que je veux définir est le menu d'en-tête ?
comment faire cela
Asfaha
Bonjour,
merci beaucoup pour cette solution, je l'ai appliquée et elle fonctionne parfaitement et m'a évité d'installer un plugin supplémentaire.
Shafaq
voici le code pour remplacer le menu existant par le menu de l'utilisateur connecté en ajoutant l'emplacement top-menu et avec le menu loggedin pas besoin d'une instruction else avec ceci
add_filter( ‘wp_nav_menu_args’, function ( $args )
{ if( is_user_logged_in() && $args[‘theme_location’] === ‘top-menu’ ) { $args[‘menu’] = ‘loggedin’; } return $args; });
Ashraf Ali
———————————————————–
function my_wp_nav_menu_args( $args = ” ) {
if( is_user_logged_in() ) { $args[‘menu’] = ‘logged-in’; } else { $args[‘menu’] = ‘logged-out’; } return $args; } add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ ); ———————————————————–
Maintenant, comment faire pour que cela fonctionne avec
—————————————————
———————————————————————————————————————-
S'il vous plaît, conseillez
Iqbal Mahmud
Si je veux cacher une page aux utilisateurs déconnectés dans un menu unique, que dois-je faire ?
Kasper
Vous pouvez verrouiller des pages pour les masquer aux utilisateurs déconnectés. Il existe plusieurs plugins qui rendent cela très facile. Users Ultra me vient à l'esprit.
Zev
Tout a fonctionné parfaitement.
Cependant, j'ai toujours le problème d'un menu principal répété dans la section du menu de navigation secondaire que je n'arrive pas à supprimer (je n'ai pas de menu secondaire configuré).
Vince
J’ai exactement le même problème. Le changement se reflète dans l'emplacement du menu secondaire sans raison apparente et je n'ai pas non plus de menu secondaire configuré. :/ S'il vous plaît, conseillez-moi comment gérer cela.
Merci d'avance.
Chiranjeevi Vinodkumar
ÉCOUTEZ !!!
La plupart d'entre nous utilisent des thèmes.
Allez donc d'abord dans le fichier functions.php de votre thème.
Recherchez avec « navigation » comme mot-clé.
Dans le cas du thème Shopkeeper..
==================================================================
register_nav_menus( array(
‘top-bar-navigation’ => __( ‘Navigation Barre Supérieure’, ‘shopkeeper’ ),
‘main-navigation’ => __( ‘Navigation Principale’, ‘shopkeeper’ ),
‘footer-navigation’ => __( ‘Navigation Pied de Page’, ‘shopkeeper’ ),
===================================================================
C'est comme ça que vous regardez... alors choisissez celui qui est principal. Dans mon cas, c'est « Navigation de la barre supérieure », d'où l'utilisation de « top-bar-navigation »
J'ai utilisé le code suivant et cela a fonctionné à merveille !!!
C'est ma façon de remercier l'auteur.
Bonjour !!
Ann Novakowski
Voici ce qui a fonctionné pour moi avec WP. Je l'ai utilisé pour créer un menu principal spécifique pour les utilisateurs Buddypress connectés. Cela n'affectera pas mon menu de pied de page OU mon menu de médias sociaux pour les visiteurs, donc tout le monde verra les mêmes menus secondaires, qu'ils soient connectés ou non. Ceci est basé sur tous les commentaires ci-dessus (HT à Fransiska !).
J'ai ajouté ce qui suit au fichier functions.php de mon thème enfant :
// CHANGER LE MENU PRINCIPAL =UNIQUEMENT= SI LE MEMBRE EST CONNECTÉ
function my_wp_nav_menu_args( $args = ” ) {
if ($args[‘theme_location’] == ‘primary’) {
if( is_user_logged_in()) {
$args[‘menu’] = ‘logged-in’;
}else{
$args[‘menu’] = ‘logged-out’;
}
}
return $args;
}
add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ );
Oliver
Je ne sais pas ce qui s'est passé avec mon commentaire, mais –> ” <– ceux-ci sont corrects !
fidel toro
merci !! ça m'a beaucoup aidé
Matthias Campbell
Bonjour,
J'ai ajouté ce code (probablement à tort) dans mon fichier functions.php de mon thème dans l'éditeur WordPress et maintenant j'ai une erreur serveur 500 constante. Même après avoir supprimé le code.
Avant cela, j'ai essayé de créer un plugin spécifique au site, mais cela n'a pas fonctionné. Pourriez-vous me dire si l'extrait de code nécessite une accolade ouvrante et fermante ?
Si oui, comment puis-je faire cela ?
Mon hébergeur ne peut pas m'aider maintenant et ils me demandent de payer un programmeur pour m'aider à 50€ de l'heure. S'il vous plaît, aidez-moi. C'est urgent.
Je suis toujours connecté à WordPress, mais quoi que je clique, j'obtiens l'erreur 500 avec cette erreur spécifique.
PHP Parse error: syntax error, unexpected '}' in line 1194.
C'est parce que j'ai collé l'extrait de code après tout le texte dans le fichier functions.php.
J'ai ensuite supprimé l'extrait de code pour voir si cela résoudrait le problème, via l'éditeur et FTP, et j'ai toujours l'erreur.
J'attends votre réponse avec impatience.
Cordialement
Support WPBeginner
Cela dépend de l'endroit où vous ajoutez le code. S'il y a une balise PHP fermante avant, vous devez ajouter une balise de début PHP comme <?php
Si ce code est la dernière chose dans le fichier functions, vous n'avez pas besoin d'ajouter une balise de fermeture.
Admin
Hubert
Si vous avez plusieurs emplacements de menu et que vous souhaitez appliquer des menus différents pour chaque emplacement, vous pouvez utiliser le code ci-dessous :
function my_wp_nav_menu_args( $args = ” ) {
// Emplacement du menu principal
if( ‘primary-main’ == $args[‘theme_location’] ) {
if( is_user_logged_in() ) {
$args[‘menu’] = ‘Primary-Logged-In’;
} else {
$args[‘menu’] = ‘Primary-Logged-Out’;
}
return $args;
}
// Emplacement du menu secondaire
if( ‘secondary-menu’ == $args[‘theme_location’] ) {
if( is_user_logged_in() ) {
$args[‘menu’] = ‘Secondary-Logged-In’;
} else {
$args[‘menu’] = ‘Secondary-Logged-Out’;
}
return $args;
}
}
add_filter( ‘wp_nav_menu_args’, ‘my_wp_nav_menu_args’ );
Haji
Cela ne fonctionne pas, quelqu'un connaît le code approprié si vous avez 2 menus ou plus ?
Ravikant
Parfait mec. Ça marche... excellent travail
Leopold
C’était presque trop facile !
Merci beaucoup pour cet article simple.
De cette façon, je n'ai pas à installer de plugin..
Gaurang
Je pense qu'il vaut mieux utiliser le plugin IF MENU. https://wordpress.org/plugins/if-menu/
En créant deux menus distincts comme celui-ci, l'utilisateur doit créer/mettre à jour le menu deux fois.
Chris
Salut Gaurang,
Je suis curieux de savoir pourquoi vous pensez que l’utilisation du plugin est meilleure que le codage du fichier functions.php ? On m’a dit il y a quelque temps de faire attention au nombre de plugins réellement utilisés pour un site WordPress, et le code ci-dessus semble assez simple ; moins le fait de devoir surveiller chaque fois que votre thème est mis à jour…
Merci,
Rub
Super, comment puis-je l'utiliser pour afficher le menu pour un utilisateur connecté qui a un rôle spécifique ?
Kit Johnson
Cela a fonctionné si simplement et proprement. Je ne pensais pas que ce serait aussi facile. Merci !
Jason Sisson
c'est génial, je l'ai essayé. ça marche. mais j'aimerais aussi rediriger par rôle
est-ce simple ou beaucoup plus difficile
Ryan R. Bayne
Merci. C'est la première fois que je travaille avec des fonctions de menu.
Création du plugin WTG Portal Manager qui permettra de définir très rapidement un portail. Chaque portail ayant son propre menu. Le plugin rend la relation entre le portail et le menu plus claire et offre d'autres options uniques.
veer2412
comment puis-je montrer différents articles à différents utilisateurs ??
veer2412
merci pour l'aide.. mais que faire si je veux montrer différents articles à différents utilisateurs sur mon site.. y a-t-il un moyen de le faire en codant ??