Afficher les commentaires sur la page d'accueil de votre thème WordPress est en fait plus facile que vous ne le pensez.
Si vous souhaitez dynamiser votre section de commentaires, afficher les commentaires sur la page d'accueil est la solution. Cela peut inciter les nouveaux visiteurs à participer et même mettre en valeur votre crédibilité en tant que blogueur.
Ce qui est formidable avec WordPress, c'est qu'il offre plusieurs façons de personnaliser votre site Web, que ce soit en utilisant ses fonctionnalités intégrées, un plugin ou du code personnalisé. Nous avons tout essayé pour trouver comment vous aider à ajouter des commentaires à votre page d'accueil.
Dans ce guide, nous vous montrerons comment ajouter des commentaires à la page d'accueil de n'importe quel thème WordPress, même si votre thème ne le prend pas en charge par défaut.

Pourquoi afficher les commentaires sur votre page d'accueil ?
Chez WPBeginner, nous adorons recevoir des commentaires de nos lecteurs. C'est l'un des meilleurs moyens de créer des relations avec notre communauté, de répondre aux questions et d'obtenir des commentaires précieux sur notre contenu.
Les commentaires sont une preuve sociale puissante. Lorsque les nouveaux visiteurs voient des discussions actives sur vos articles, cela leur montre que votre contenu est attrayant et précieux. Nous avons constaté à quel point une section de commentaires animée peut encourager davantage de lecteurs à participer à la conversation.
C'est pourquoi afficher les commentaires récents sur votre page d'accueil peut être si efficace. Étant donné que votre page d'accueil est souvent la première chose que les nouveaux visiteurs voient, y présenter des discussions actives peut immédiatement démontrer que vous avez une communauté engagée.
D'après notre expérience, mettre en évidence les commentaires sur la page d'accueil permet également aux lecteurs réguliers de participer plus facilement aux dernières conversations sans avoir à rechercher dans les articles individuels de blog WordPress.
Cela dit, il est important de maintenir la qualité de votre section de commentaires. Modérez attentivement les commentaires et n'approuvez pas les commentaires de spam, car ils peuvent nuire à la crédibilité de votre site.
Dans ce guide, nous vous montrerons comment ajouter des commentaires à la page d'accueil, quel que soit le thème WordPress que vous utilisez. Vous pouvez utiliser les liens rapides ci-dessous pour accéder directement à la méthode de votre choix :
- Méthode 1 : Afficher les commentaires sur votre page d'accueil à l'aide du bloc Derniers commentaires
- Method 2: Showing Comments on Your Homepage Using Code
Méthode 1 : Afficher les commentaires sur votre page d'accueil à l'aide du bloc Derniers commentaires
WordPress est livré avec un bloc intégré Derniers commentaires que vous pouvez ajouter à n'importe quelle page ou publication.
Il existe trois façons de les utiliser : en ajoutant le bloc comme widget dans la barre latérale, en ajoutant le bloc dans l'éditeur de site complet de WordPress, ou en ajoutant le bloc à l'aide d'un plugin de création de pages.
Utiliser le bloc Derniers commentaires comme widget de barre latérale de la page d'accueil
Si votre thème vous permet d'ajouter des widgets WordPress à votre page d'accueil, vous pouvez simplement ajouter la section Derniers commentaires comme widget de barre latérale.
Pour plus d'informations à ce sujet, vous pouvez suivre notre guide sur comment afficher les commentaires récents dans la barre latérale de WordPress.
Cependant, tous les thèmes ne prennent pas en charge l'ajout de widgets à n'importe quelle page. Si vous rencontrez ce problème, nous vous recommandons de créer votre propre conception de page d'accueil en utilisant l'éditeur complet de site WordPress ou un plugin de constructeur de pages.
Utiliser le bloc Derniers commentaires dans l'éditeur complet de site
Si vous utilisez un thème de blocs WordPress, vous pouvez afficher les commentaires sur la page d'accueil en utilisant l'éditeur complet de site.
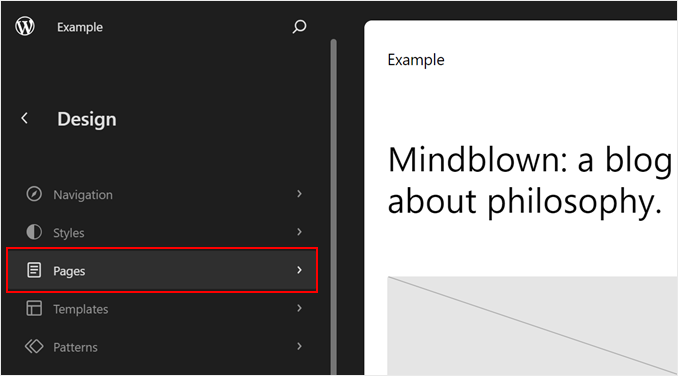
Pour accéder à l'éditeur, allez simplement dans Apparence » Éditeur.

À partir d'ici, sélectionnez « Pages ».
C'est ici que vous verrez toutes les pages de votre site WordPress.

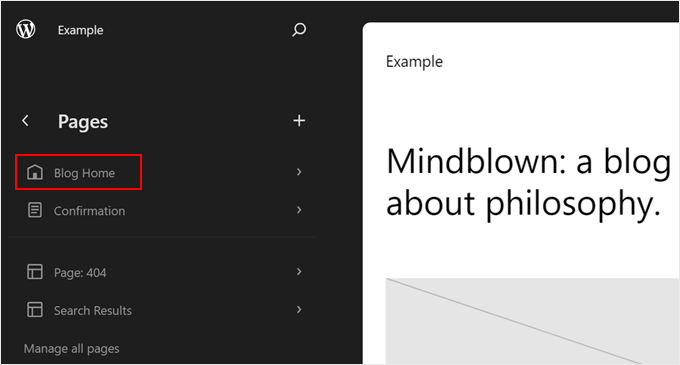
Ensuite, sélectionnez la page d'accueil de votre thème.
Dans ce cas, c'était « Accueil du blog », et elle était déjà définie comme page d'accueil du site, comme indiqué par l'icône de maison.

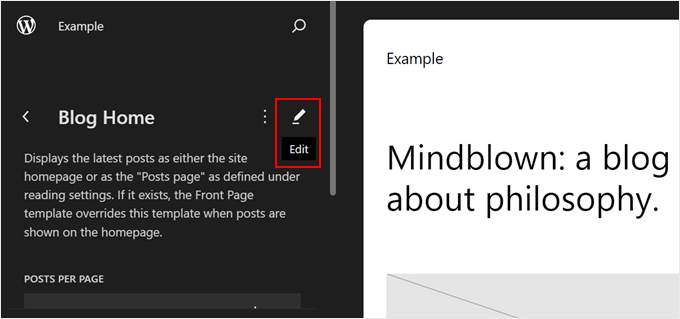
Maintenant, cliquez simplement sur l'icône en forme de crayon « Modifier » à côté du nom de la page.
Cela vous dirigera vers l'interface d'édition.

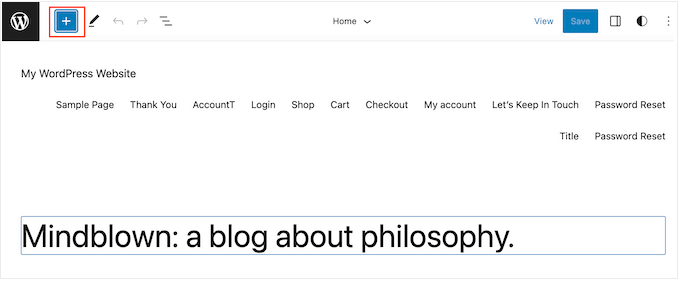
À ce stade, cliquez sur le bouton bleu « + » dans le coin supérieur gauche.
Ce bouton vous montrera tous les blocs disponibles pour votre page.

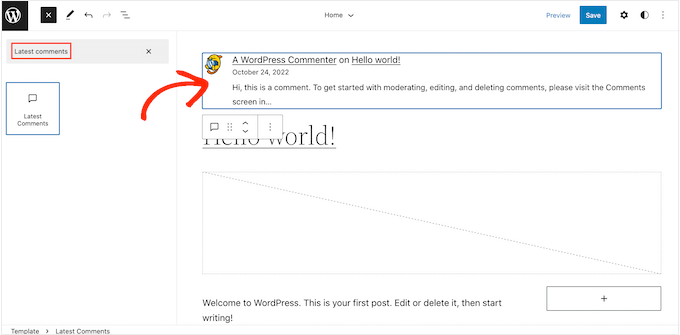
Commencez à taper « Derniers commentaires » dans la barre de recherche.
Lorsque le bon bloc apparaît, faites-le simplement glisser et déposez-le sur votre mise en page.

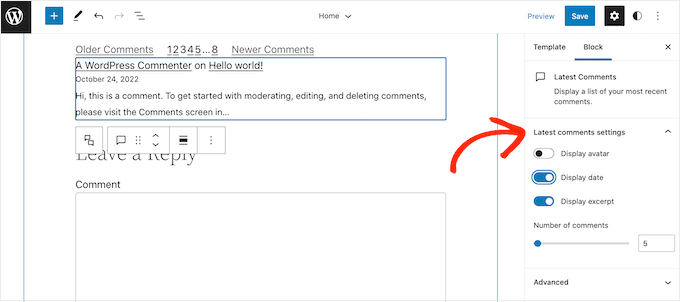
Après avoir ajouté ce bloc, vous pouvez configurer le widget Derniers commentaires à l'aide des paramètres du menu de gauche.
Par exemple, vous pouvez modifier le nombre de commentaires WordPress affichés par le widget, masquer les avatars des visiteurs, et plus encore.

Lorsque vous êtes satisfait de la configuration de la section des commentaires, cliquez simplement sur le bouton « Enregistrer ». Votre site Web WordPress affichera désormais les derniers commentaires sur la page d'accueil.
Utiliser le bloc Derniers commentaires dans un constructeur de page
La deuxième méthode est idéale si vous êtes satisfait des options de personnalisation de l'éditeur complet de site WordPress. Cependant, si vous cherchez à améliorer votre design, nous vous recommandons d'utiliser un plugin de constructeur de page.
SeedProd est le meilleur constructeur de pages du marché et permet de créer facilement un thème WordPress entièrement personnalisé, y compris une page d'accueil personnalisée.
Pour plus d'informations sur la création d'une page d'accueil avec SeedProd, veuillez consulter notre guide sur comment modifier une page d'accueil WordPress.
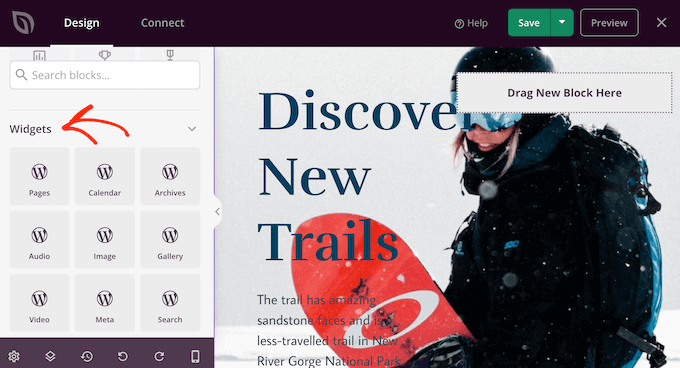
Après avoir créé votre design de page d'accueil, faites simplement défiler jusqu'à la section « Widgets » dans le menu de gauche de SeedProd.

Ici, trouvez simplement le widget Commentaires récents et ajoutez-le à votre mise en page par glisser-déposer.
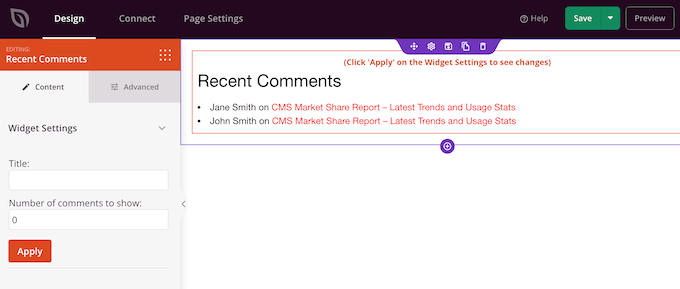
Une fois cela fait, cliquez pour sélectionner le widget dans l'aperçu de la page.

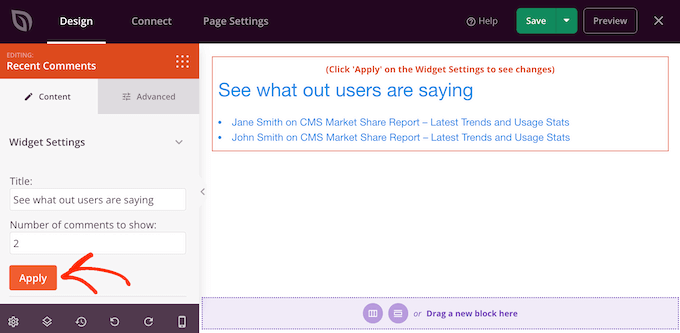
Vous pouvez maintenant changer le nombre de commentaires affichés sur votre page d'accueil en utilisant le champ « Nombre de commentaires à afficher ».
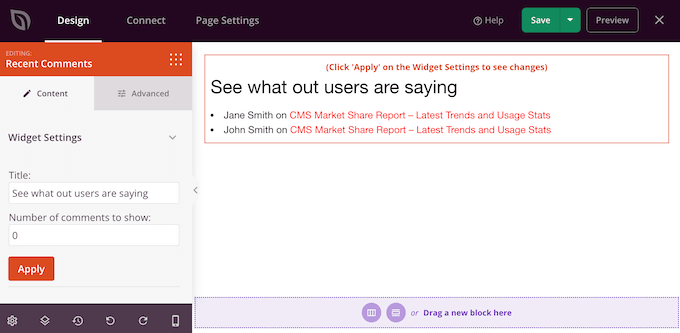
Vous pouvez également ajouter un titre facultatif, qui apparaîtra au-dessus des derniers commentaires.

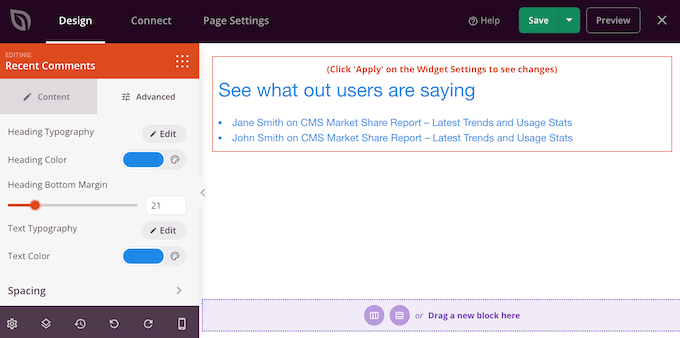
Lorsque vous êtes satisfait de la configuration du widget, vous pouvez changer son apparence en cliquant sur l'onglet « Avancé ».
Ici, vous pouvez changer la couleur du texte, la police, l'espacement, et plus encore.

Vous pouvez même attirer l'attention sur les commentaires récents en ajoutant des animations CSS.
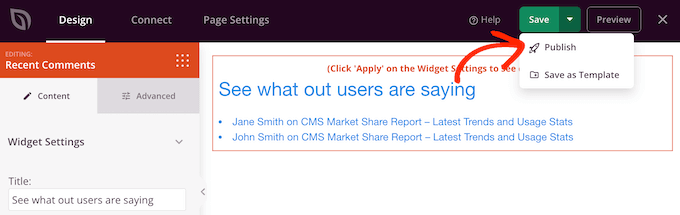
Au fur et à mesure que vous apportez des modifications, vous pouvez cliquer sur le bouton « Appliquer » pour voir ces modifications dans l'aperçu en direct. Cela vous permet d'essayer différents paramètres pour voir ce qui rend le mieux.

Lorsque vous êtes satisfait de l'apparence de votre page d'accueil personnalisée, il est temps de la publier en cliquant sur le bouton « Enregistrer ».
Ensuite, choisissez « Publier ».

Après avoir publié votre design, vous devrez indiquer à WordPress de l'utiliser comme nouvelle page d'accueil.
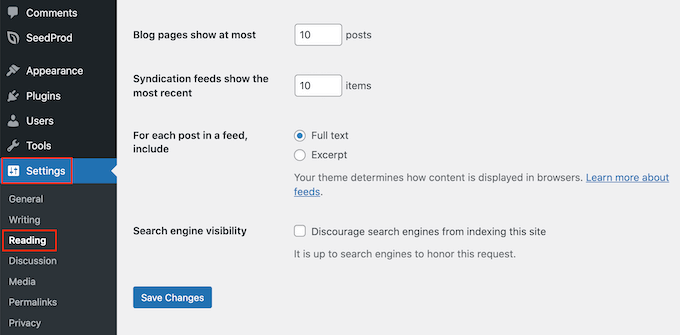
Pour ce faire, allez simplement dans Paramètres » Lecture dans le tableau de bord WordPress.

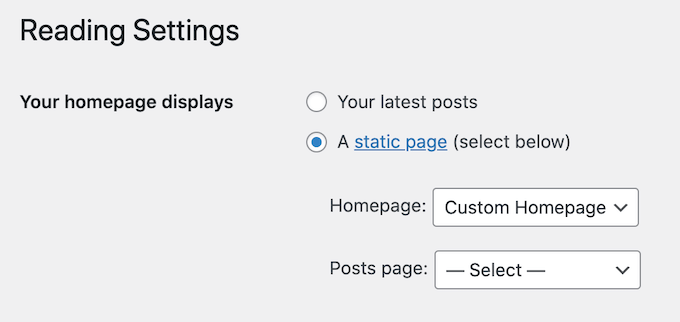
Ici, faites défiler jusqu'à « Vos paramètres de page d'accueil » et sélectionnez « Une page statique ».
Vous pouvez maintenant ouvrir le menu déroulant « Page d’accueil » et choisir la page que vous souhaitez utiliser comme nouvelle page d’accueil.

Méthode 2 : Afficher les commentaires sur votre page d’accueil à l’aide de code
Une autre façon d’afficher les commentaires les plus récents sur votre page d’accueil est d’utiliser du code.
Cette méthode est recommandée si vous êtes à l’aise avec le codage et que votre thème personnalisé ne prend pas en charge le bloc ou le widget « Derniers commentaires ».
Sachez que ce n’est pas la méthode la plus conviviale pour les débutants. L’ajout de code à votre site peut également causer des problèmes, notamment des erreurs WordPress courantes.
Cela dit, il est conseillé de créer une sauvegarde afin d’avoir quelque chose à restaurer en cas d’erreurs.
Si vous n’avez pas encore de plugin de sauvegarde installé sur votre site, consultez notre sélection d’experts des meilleurs plugins de sauvegarde WordPress.
Astuce de pro : Au lieu de modifier les fichiers à l’intérieur d’un thème, nous vous recommandons de créer un thème enfant, puis d’y ajouter l’extrait de code. C’est plus sûr car il n’y a aucun risque de casser le thème parent, et vous ne perdrez pas vos modifications la prochaine fois que vous mettrez à jour le thème parent.
Si c’est la première fois que vous ajoutez du code à vos fichiers WordPress, vous pouvez consulter notre guide sur la façon de copier-coller des extraits de code dans WordPress.
Pour ajouter les commentaires à votre page d'accueil, vous devrez modifier le fichier index.php. Pour accéder à ce fichier, vous utiliserez un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers de votre hébergement WordPress cPanel.
Si c'est la première fois que vous utilisez FTP, vous pouvez consulter notre guide complet sur comment vous connecter à votre site en utilisant FTP.
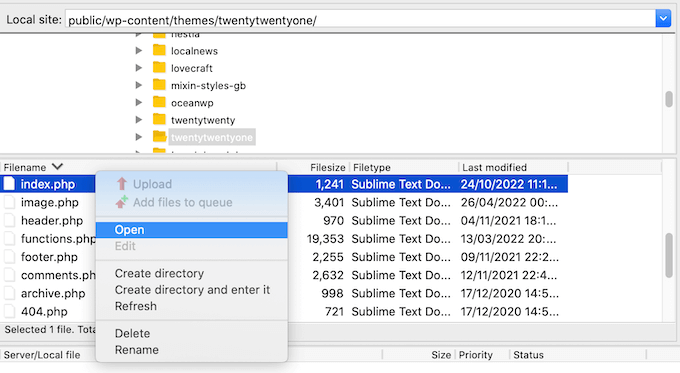
Dans le client FTP, allez dans wp-content/themes.

Vous pouvez ensuite ouvrir le dossier de votre thème actuel et trouver le fichier index.php.
Maintenant, ouvrez le fichier index.php dans un éditeur de texte tel que le Bloc-notes.

Après cela, ajoutez l'extrait de code suivant à l'intérieur de la Boucle WordPress. Ce sera généralement juste avant l'instruction endwhile ou l'instruction else :
<?php
$withcomments = "1";
comments_template(); // Get wp-comments.php template ?>
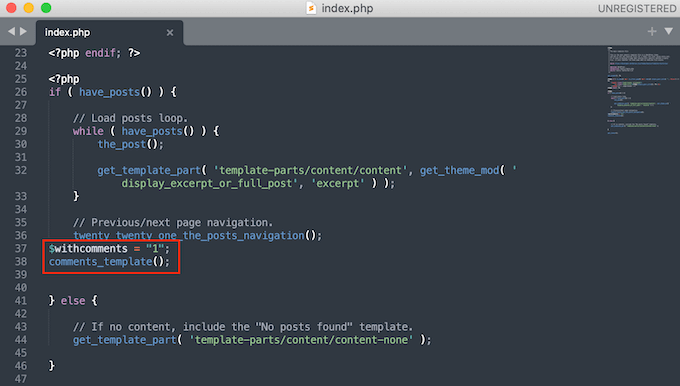
Par exemple, dans le thème TwentyTwenty-One, vous devrez ajouter l'extrait de code après twenty_twenty_one_the_posts_navigation(); et avant l'instruction } else { , comme vous pouvez le voir dans l'image suivante :

Après cela, enregistrez simplement le fichier index.php. Maintenant, si vous visitez votre site WordPress, vous verrez les commentaires affichés sur la page d'accueil.
Si vous avez créé un thème enfant et que vous ne voyez pas les commentaires sur la page d'accueil après avoir ajouté l'extrait de code, vous devrez peut-être ajouter une ligne de code supplémentaire.
Si tel est le cas, copiez et collez le code suivant dans le fichier index.php de votre thème :
global $withcomments;
$withcomments = 1;
comments_template(); // Get wp-comments.php template
Astuce bonus : Utilisez un plugin de commentaires pour augmenter votre engagement
Si vous souhaitez que davantage de personnes commentent votre site Web, essayez d'installer un plugin de commentaires. Outre la modération des commentaires, ces plugins offrent des fonctionnalités pour encourager davantage de conversations sur votre site Web.
Prenez Thrive Comments, par exemple, qui est le meilleur plugin de commentaires sur le marché.

Ce plugin peut stimuler l'engagement des utilisateurs en ajoutant des pouces levés et pouces baissés ainsi que du vote et des badges. De cette façon, les autres utilisateurs peuvent montrer leur appréciation pour les commentaires qu'ils trouvent les plus utiles.
De plus, vous pouvez voir les performances de vos commentaires, y compris quelles pages suscitent le plus d'activité et quels commentateurs sont les plus actifs. Ces informations peuvent vous aider à déterminer comment optimiser davantage votre contenu pour l'engagement.
Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher les commentaires sur une page d'accueil WordPress. Vous voudrez peut-être aussi consulter nos guides sur comment modérer les commentaires dans WordPress et les moyens d'obtenir plus de commentaires sur votre blog WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





kzain
C'est un concept intéressant pour les sites Web qui encouragent l'engagement actif des utilisateurs.
L'approche du bloc « Derniers commentaires » semble être un moyen simple d'afficher les commentaires sur la page d'accueil.
Mrteesurez
Merci pour ce guide pour afficher les commentaires sur la page d'accueil. Qu'en est-il si l'on ajoute cela avec du code et que l'on veut le rendre beau, c'est-à-dire ajouter du code CSS pour le styliser ou le commentaire héritera-t-il du style du thème ?
Support WPBeginner
Le modèle doit hériter du style normal de vos commentaires et vous pouvez utiliser CSS pour le personnaliser davantage.
Admin
Mrteesurez
Merci pour cette réponse, je ne sais pas si le modèle hérite du style normal des commentaires de mon thème, mais je préfère toujours utiliser du code CSS pour contrôler le style selon mon choix.
Ruchi Jain
merci cher... très utile....
Support WPBeginner
Glad you found our site useful
Admin
venkatesh
ça marche bien, mais ici il y a des centaines de commentaires, comment puis-je désactiver les commentaires ou supprimer les commentaires dans le code
Support WPBeginner
Vous supprimeriez le code si vous ne vouliez plus afficher les commentaires sur votre page d'accueil
Admin
Stanislaus Okeke
Salut,
S'il vous plaît, où est-ce que j'ajoute le code exactement ? Est-ce sur mon index.php ? ou front-page.php ou ailleurs ?
Je ne suis pas doué en codage mais je peux localiser les fichiers s'il vous plaît
Support WPBeginner
Si votre thème a un fichier front-page.php, vous l'ajouteriez à ce fichier pour votre page d'accueil statique
Admin
Zia Ahmad
Merci, ça a marché à merveille.
Support WPBeginner
Glad our article could help
Admin
sujan
comment importer des commentaires sur un site web WordPress
Support WPBeginner
Si vous voulez dire que vous avez une liste de commentaires, vous pouvez utiliser le plugin de notre article ici : https://www.wpbeginner.com/plugins/how-to-import-post-ideas-from-csv-spreadsheet-in-wordpress/
Admin
nupur
bien joué
Michelle
Je suis désolé si je parais stupide, mais je ne suis pas un codeur PHP. Quelqu'un peut-il me dire quel fichier je dois modifier pour placer ce texte ?
Thank you very much.
Andre Daniel
Le fichier functions.php
Piet
Très utile ! Merci
DebJ
Je ne suis pas sûr exactement où ajouter ce code. J'ai le code de la boîte de commentaires à la fin de mon article, mais où dois-je le mettre ? Avant ou après ?
Chris
Ça marche très bien ! Y a-t-il un moyen pour que lorsque l'on clique sur poster un commentaire, cela ne redirige pas vers la page des articles ?
Big Tom
Quelqu'un a-t-il eu des problèmes pour faire fonctionner cela avec Disqus ?
Faiz Ahmed (KUET)
C'était excellent .. exactement ce que je voulais. Merci merci.
Trisha
Merci pour cette excellente astuce (et pour cette ressource généralement fantastique), elle m'a mis sur la bonne voie lorsque j'ai eu besoin de créer une modification pour un thème enfant (en utilisant Genesis comme thème parent) J'ai dû utiliser ce qui suit pour que les commentaires s'affichent :
global $withcomments;
$withcomments = 1;
comments_template( ' ', true );
I hope this helps someone else spend less time on this problem than I did
crystal
ça m'a aidé ! Merci
Syed ImranAli
Merci. Ça m'a aidé
Jenny
ça m'a aidé merci !
Jeff
Merci beaucoup pour vos commentaires, vous me donnez d'excellentes pistes sur ce problème. Bien que cet article ait été publié il y a 3 ans, il fonctionne toujours. Merci wpbeginner.
Au fait, c'est une bonne idée d'ajouter ceci dans le functions.php du thème enfant via un hook, ainsi vos modifications ne seront pas perdues lors de la mise à jour de votre thème.
Trisha
Récemment, alors que j'essayais de résoudre ce problème dans un thème enfant, j'ai dû ajouter cette ligne au-dessus des deux montrées ci-dessus pour que cela fonctionne :
global $withcomments;
Jerad
Merci ! Le $withcomments = “1”; était exactement ce dont j'avais besoin.
John
Utiliser :
comments_template("/comments.php", true);
sinon cela répète simplement les commentaires des premiers articles pour chaque article.
Josh
Yes!! Thanks for this additional tip, this was driving me crazy.
Japh
Great tip, thanks for posting about it too. I’ve noticed questions about this in the WordPress Support forums a few times with no answer given, so this will no doubt help quite a few people
Faizan Elahi ( BestBloggingTools)
Bonne astuce !
jauhari
Merci... je vais essayer
Da'Scott Says Ifihadarockidbussyoheadbich
Je commence avec wp donc oui j'en ai besoin merci
Mitchell Allen
Super astuce. Enfin, je commence à approfondir un peu le code de WordPress. Je me suis abonné à vos mises à jour hebdomadaires ! dragonblogger a mentionné votre blog aujourd'hui et j'ai ensuite vu ce tweet dans mon Gmail (j'utilise @Rapportive)
Cordialement,
Mitch