WordPress facilite la création de pages multimédias attrayantes en embarquant automatiquement des contenus tiers tels que des vidéos YouTube et des tweets.
Cependant, après avoir travaillé en étroite collaboration avec les utilisateurs/utilisatrices de WordPress au cours des 15 dernières années, nous avons appris que les points terminaison oEmbed peuvent également causer des problèmes. Imaginez une vidéo YouTube débordant de son conteneur et repoussant tout votre texte sur le côté, ou forçant votre bouton d’appel à l’action plus bas sur l’écran.
C’est là qu’intervient le fait de définir une largeur maximale pour les points terminaison oEmbed. Elle vous permet de prendre le contrôle et de vous assurer que votre contenu embarqué s’intègre parfaitement à la conception de votre site.
Dans cet article, nous allons vous afficher comment définir la largeur maximale de oEmbed dans WordPress afin que vous ayez un contrôle total sur la mise en page de votre site.

Pourquoi Corrigé les points terminaison oEmbed largeur maximale dans WordPress ?
WordPress supporte le point terminaison oEmbed, qui vous permet d’intégrer automatiquement du contenu provenant de sites tiers. Par exemple, vous pouvez facilement intégrer des vidéos YouTube, des présentations SlideShare, des tweets et bien d’autres types de contenu.
Ce contenu n’est pas hébergé sur votre serveur, il ne ralentira donc pas votre site. En particulier, vous devriez toujours utiliser des technologies telles que le point terminaison oEmbed, et ne jamais téléverser une vidéo sur WordPress.
Note : Bien que Facebook et Instagram aient tous deux pris en charge oEmbed dans le passé, Meta a depuis abandonné le support de oEmbed. Pour des instructions étape par étape sur la façon de réparer cette fonctionnalité, veuillez consulter notre guide sur la façon de corriger le point de terminaison oEmbed de Facebook et Instagram dans WordPress.
WordPress essaiera toujours d’ajuster la largeur du contenu embarqué pour qu’il s’adapte parfaitement à l’espace disponible. Cependant, il arrive que le contenu embarqué soit trop large et chevauche les autres zones de contenu de votre site.

Malheureusement, vous ne pouvez pas définir une largeur maximale pour les contenus embarqués de tiers à l’aide des outils intégrés de WordPress.
Ceci étant dit, voyons comment vous pouvez ajouter cette fonctionnalité manquante et définir un point terminaison oEmbed maximum dans WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
- Method 1: Using the Embed Shortcode (Best for YouTube Videos)
- Method 2: Using the Built-in WordPress Embed Blocks (Easy)
- Method 3: Using Custom PHP (Set a Max Width for All Embeds)
- Method 4: Using CSS (Set Max Width for Specific Embed Types)
- Bonus Tip: How to Easily Add Your Social Media Feeds to WordPress
Méthode 1 : Utilisation du Contenu embarqué court (idéal pour les vidéos YouTube)
Vous pouvez définir une largeur maximale à l’aide d’un code court. Cette méthode est facile, en particulier si vous souhaitez uniquement définir la largeur maximale pour un petit nombre de publications. Nous avons également trouvé que cette méthode fonctionne bien pour Embarquer des vidéos dans les publications de blogs WordPress.
Cependant, le code court d’intégration et ses paramètres de largeur et de hauteur ne fonctionnent pas pour tous les fournisseurs de Contenu embarqué. Par exemple, vous ne pouvez pas l’utiliser pour définir la hauteur et la largeur d’un contenu embarqué Giphy dans WordPress. Dans ce cas, vous pouvez essayer l’une des autres méthodes mentionnées ci-dessous.
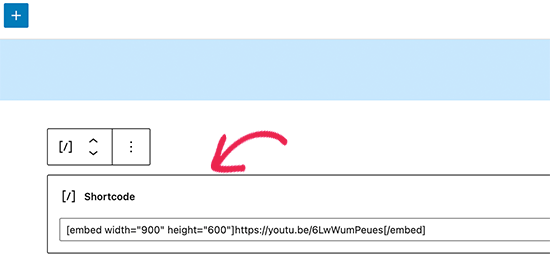
Au lieu de coller l’URL dans l’éditeur de la publication, vous devrez créer un bloc de codes courts. Vous pourrez ensuite ajouter les paramètres de largeur et de hauteur au code embarqué.
Par exemple, il vous suffit d’insérer les éléments suivants dans des balises d’identification ( embed):
1 | width="900" height="600"]https://www.youtube.com/watch?v=6LwWumPeues |
Il suffit de modifier les valeurs de largeur et de hauteur en fonction de vos besoins et de remplacer l’URL par le contenu que vous souhaitez intégrer.

Lorsque vous êtes satisfait de la page, il vous suffit de cliquer sur “Mettre à jour” ou “Publier”.
Le contenu embarqué devrait maintenant s’insérer parfaitement dans l’espace disponible.

Méthode 2 : Utiliser les blocs de contenu embarqué de WordPress (facile)
L’éditeur de blocs WordPress est livré avec plusieurs blocs d’intégration pour différents services oEmbed, tels que des blocs pour Twitter, des livestreams et des vidéos YouTube, et des embeds SoundCloud.

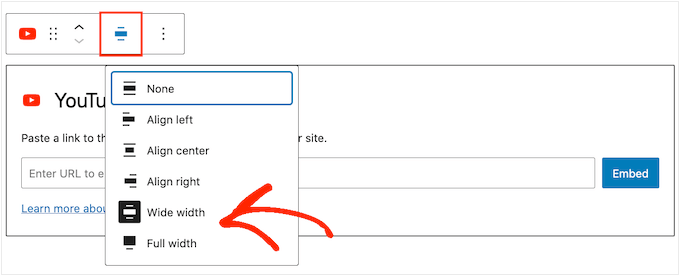
Certains de ces blocs vous permettent de modifier l’alignement du Contenu embarqué et de définir le contenu comme étant de “grande largeur” ou de “pleine largeur”.
Si vous choisissez la pleine largeur, le bloc et le contenu embarqué prendront toute la largeur de l’écran. Si vous choisissez la largeur large, le bloc incorporé occupera toute la largeur de l’écran, mais le contenu restera de la même taille.
Le résultat final peut varier en fonction de votre thème WordPress. Cependant, il s’agit d’une méthode rapide et facile, cela vaut donc la peine de voir si elle fonctionne pour votre site WordPress.
Il suffit de cliquer sur le bouton “Aligner” dans la petite barre d’outils située au-dessus du bloc. Sélectionnez ensuite “Large” ou “Pleine largeur”.

Si cela corrige le problème de la largeur maximale du Contenu embarqué, vous pouvez publier la page. Si vous n’êtes pas satisfait de l’aspect de la page, vous devrez essayer une autre méthode.
Méthode 3 : Outil de personnalisation PHP (Définir une largeur maximale pour tous les contenus embarqués)
Il peut arriver que vous souhaitiez définir une largeur maximale pour l’ensemble du contenu embarqué. La manière la plus simple de le faire est d’ajouter un code personnalisé à votre site WordPress.
Le problème avec cette méthode est que l’attribut de largeur maximale fonctionnera uniquement si le contenu embarqué n’a pas déjà un attribut “width” défini. Si le code embarqué comprend déjà son propre attribut “width”, cette méthode risque de ne pas fonctionner.
Si vous n’avez jamais modifié le code de votre site, consultez notre guide sur la façon d’ajouter facilement des extraits de code personnalisés dans WordPress.
Certains guides vous demandent de modifier les fichiers du thème manuellement, mais cela peut provoquer toutes sortes d’erreurs, voire casser complètement votre site.
C’est pourquoi nous vous recommandons d’utiliser WPCode. Il facilite l’ajout d’extraits de code dans WordPress sans avoir à modifier les fichiers de votre thème. Ainsi, vous pouvez mettre à jour ou modifier votre thème sans perdre toutes les fonctions de votre code personnalisé.
WPCode est également livré avec une bibliothèque d’extraits de code préconfigurés, dont un extrait “Définir la largeur maximale de l’oEmbed”. Cela vous permet de spécifier une largeur et une hauteur maximales pour vos points terminaison oEmbed.
Tout d’abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
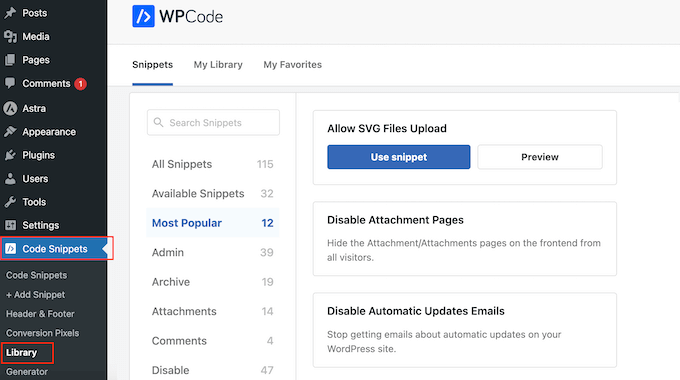
Une fois activé, naviguez vers Extraits de code “ Bibliothèque dans votre panneau d’administration WordPress.

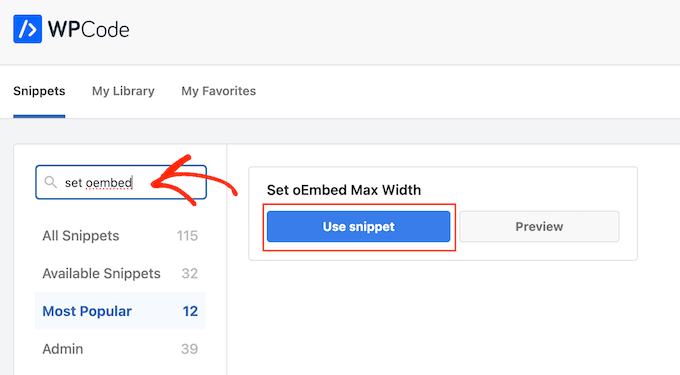
Ici, vous pouvez rechercher “Set oEmbed Max Width” et survoler avec votre souris le résultat nommé de la même manière.
Vous pouvez ensuite cliquer sur “Utiliser l’extrait”.

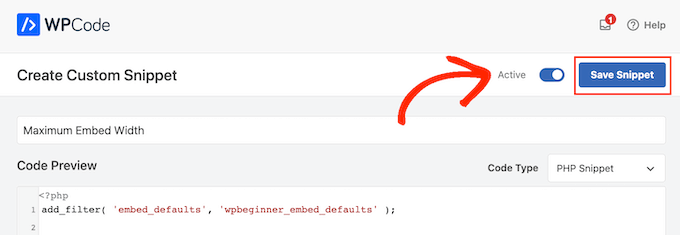
WPCode vous amènera ensuite à la page “Modifier l’extrait”, où l’extension a déjà tout configuré pour vous.
Vous y trouverez la notification de l’extrait de code suivant, prêt à l’emploi :
1 2 3 4 5 6 7 8 | function wpcode_snippet_oembed_defaults( $sizes ) { return array( 'width' => 400, 'height' => 280, );}add_filter( 'embed_defaults', 'wpcode_snippet_oembed_defaults' ); |
Par défaut, cela définit la largeur maximale à “400” et la hauteur maximale à “280”. N’oubliez pas d’adapter les attributs de hauteur et de largeur à vos besoins.
Enfin, cliquez sur le Diaporama “Inactif” pour qu’il affiche “Actif”. Cliquez ensuite sur le bouton “Enregistrer l’extrait” ou “Mettre à jour” pour rendre l’extrait de code direct.

Méthode 4 : Utilisation de CSS (Définir la largeur maximale pour des types de contenus embarqués spécifiques)
Par défaut, WordPress ajoute automatiquement des classes CSS à différentes zones de votre site.
Il ajoute également plusieurs classes CSS aux blocs embarqués. Vous pouvez utiliser ces classes CSS pour définir une largeur maximale pour les contenus embarqués sur votre blog WordPress.
C’est un bon choix si vous souhaitez définir une taille maximale pour un type d’incorporation spécifique, comme les Tweets embarqués. Il vous permet également de créer une taille maximale pour tous les contenus embarqués, quel que soit leur type.
Pour trouver les classes CSS que vous devez cibler, il suffit d’embarquer du contenu dans une publication ou une page, puis de le prévisualiser dans votre navigateur.
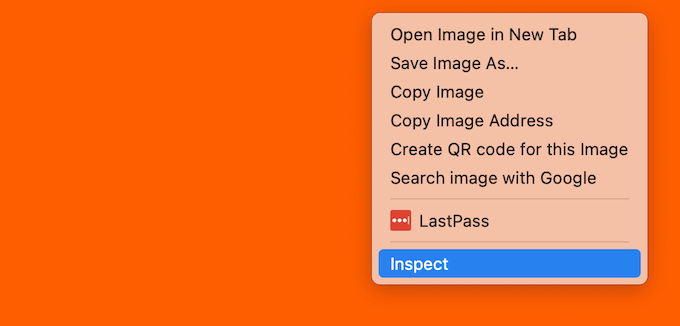
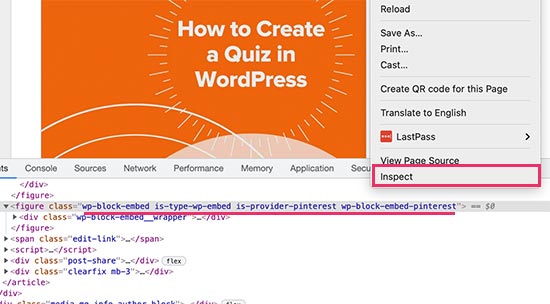
Survolez ensuite le contenu embarqué et cliquez avec le bouton droit de la souris. Dans le menu qui apparaît, sélectionnez l’outil “Inspecter”.

Cela ouvre un nouveau panneau affichant toutes les classes CSS que WordPress a ajoutées au contenu embarqué. Vous pouvez utiliser ces classes pour définir une largeur maximale pour ce type de Contenu embarqué.
Pour cibler un point terminaison de points terminaison oEmbed, vous utiliserez généralement .wp-block-embed-providername, recherchez donc cette classe dans le tableau de bord.
Par exemple, dans l’image suivante, nous avons souligné la classe .wp-block-embed-providername. Sur cette ligne, on peut également voir une classe .wp-block-embed-pinterest.

Vous pouvez définir une largeur maximale pour les contenus embarqués Pinterest uniquement à l’aide de la classe .wp-block-embed-pinterest.
Par exemple :
1 2 3 | .wp-block-embed-pinterest { max-width: 900px!important;} |
Sachez simplement que vous devrez peut-être remplacer .wp-block-embed-pinterest par une classe CSS différente, en fonction du contenu que vous souhaitez cibler.
Si vous souhaitez définir une largeur maximale pour tous les Contenu embarqués, vous pouvez utiliser l’extrait suivant :
1 2 3 | .wp-block-embed { max-width: 900px!important;} |
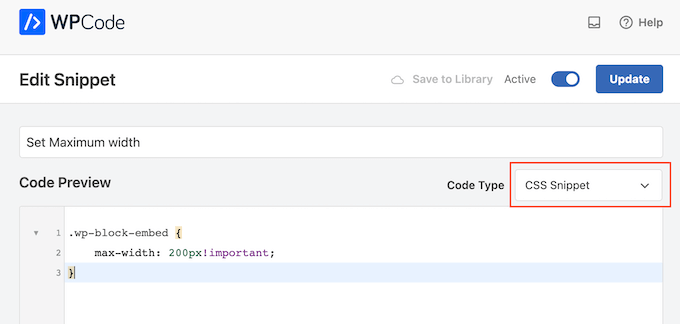
La manière la plus simple d’ajouter un CSS personnalisé à votre site est d’utiliser WPCode. Il suffit de créer un nouvel extrait personnalisé en suivant le même processus que celui décrit ci-dessus.
Cette fois-ci, ouvrez le menu déroulant “Type de code” et sélectionnez “Extrait CSS”.

Vous pouvez maintenant enregistrer et publier cet extrait exactement de la même manière que vous mettez en direct n’importe quel extrait de WPCode.
Ceci fait, WordPress utilisera cette valeur comme taille maximale pour vos contenus embarqués.
Astuce : Comment ajouter facilement vos flux de réseaux sociaux à WordPress
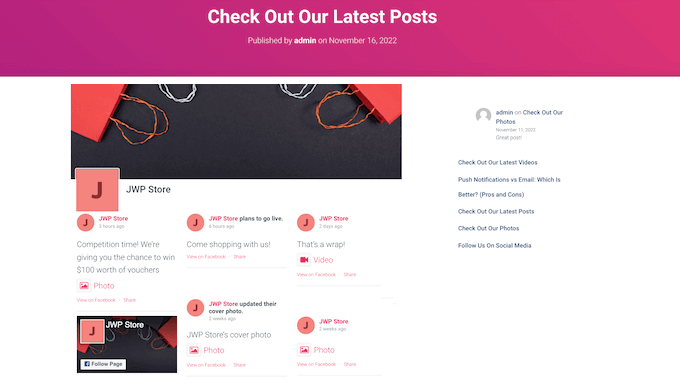
Si vous embarquez régulièrement du contenu provenant de plateformes de réseaux sociaux, vous pouvez alors Gagner beaucoup de temps et d’efforts en utilisant Smash Balloon.
Smash Balloon est la meilleure extension de médias sociaux pour WordPress et vous permet d’ajouter facilement vos flux de réseaux sociaux à un site WordPress.

Il supporte tous les contenus embarqués des réseaux sociaux les plus populaires, notamment les vidéos YouTube, Twitter, Instagram et TikTok.
Plus important encore, Smash Balloon est responsive pour les mobiles et fonctionne avec n’importe quel thème WordPress, de sorte que votre contenu embarqué aura toujours fière allure.

Nous espérons que cet article vous a aidé à apprendre comment définir un point de terminaison oEmbed max width dans WordPress. Vous pouvez également consulter notre guide sur la façon d’intégrer facilement un code iFrame dans WordPress, ou notre comparaison d’experts du meilleur logiciel de discussion en direct pour les petites entreprises.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Andreu
The problem of this is that it makes the max width of the images also to the size defined. What can I do if I want to limit the embed width in the editor but not the image one? Thanks
Joe Daniel
Thank you. I’ve been struggling with this for weeks… works for WP 4.0 with Genesis theme
digg
Hi, it works perfectly for me.
But this affects to the overall site, which have different widths since there are full-width pages, with sidebars, or forums, etc.
Is it possible to discriminate this to affect only bbpress forum’s pages?
It will be very useful, thanks!
Ajit Kumar
For anybody who can’t get this working or if Youtube videos and other iframe content are not getting resized, you will need to add the following code to your style.css
/* Make sure embeds and iframes fit their containers */
embed,
iframe,
object {
max-width: 100%;
}
Hope this helps. And Syed, thanks for the great post!
Waymond
Thanks for posting the solution!
Abhishek Sachan
not working
Dj
THANKS! This was driving me crazy.
Anto (@imanto)
You can’t use iframe, object, embed { max-width: 100%; height:auto;} yes it gets the width correct and makes the video responsive, but it doesnt fix the height when viewing in the browser.
Is there actually a way to do this? Ive tried pretty much everything, even fitvids dont work because you are setting a px base width in the functions, but it shows that width on mobile, then when you try to correct that with max-width, the height messes up even in the browser….
im thinking media queries or something? ugh im beat.
Amir
Works perfect, thanks a lot!
Pierre Dickinson
Hi, thanks for the tip, but it doesn’t work, here’s what you need in your function.php file :
add_filter(’embed_defaults’,’yourthemename_embed_defaults’);
function yourthemename_embed_defaults($defaults) {
$defaults[‘width’]=600; // or whatever you want
$defaults[‘height’]=360; // or whatever you want
return $defaults;
}
it works great!
Regards,
Filip Kojic
This code doesnt work well. I put my theme name and theme just blocks.
Valerie
Not sure if the other commenter realized it, but the code has curly quotes and would break a site. Gonna test here to see if shortcode wrappers will prevent the change that broke the code…
add_filter('embed_defaults','yourthemename_embed_defaults');John Cronin
I am attempting to post a high-end animation film from YouTube to my WordPress blog. The bottom of the frame is cut off in the preview. Once the play arrow is clicked, this problem goes away. But the filmmaker is rightfully unhappy that the preview in the post will give the appearance of an error. Adjusting height and width in the post code works, but does not solve the problem. Ideas?
Colin
Worked like a charm – thanks!
Ryan Silver
Hi there,
I used your solution for width and it worked great. But how do I set the height now? Is it just the same if ( ! isset( $content_width ) ) $content_width = 560; but with the word ‘width’ is replaced with the word ‘height’ ? I tried that and it did not work….
Editorial Staff
The height is auto-determined to match the 16:9 ratio.
Admin
FIlip Kojic
It looks like it is 16:10. Here is example:
How can I change height. Please someone answer.
Jasmine Ham
greats, it’s working! but what if i need it to be responsive?
any idea to doing that?
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so… thanks in advance
Josef
josef
hi,
is there a way to force all ifreams in the site to be 100% widht. not omly youtube
i have about 300 ifreams and all fixed size so…
Ryan
I added this code to my functions.php but it made no difference, and I assume that’s because my theme doesn’t define $content_width.
I see the link to the codex about defining it, but I’m not a developer and don’t have one on call; how does one add a $content_width definition to a theme? Where does it go? Thanks!
Justin Germino
This worked perfectly, is there anyway to force and default the video to HD quality instead of SD quality which seems to be the default even though in my YouTube settings I have it set to default to HD?
Editorial Staff
What is your max width? I have read in the past that Youtube adjusts quality based on the width of the iframe.
Admin
Grant Norwood
Please note that the $content_width variable must be declared as global before this fix will work.
Nigel Parry
WP seems to be updated by people who are unclear about the centrality of multimedia on the Internet. Why this basic preference would have to require code intervention I don’t know. WP clearly could not tell how wide my columns were. Anyway, all fixed now. You folks rock.
Editorial Staff
Well Nigel, there is more to it. They are trying to make WordPress easier to use for “users”. Overtime, WordPress has added one option after another. This gets really terrifying for new users. This is why they are going with decisions over options route. The hope with this oEmbed max width is that each theme designer should/will define it in their themes, so the end-user doesn’t have to worry about it.
Admin
Alex Leonard
Thanks! I was a little baffled as to where the media embed setting had gone to!
Azad
Hello
Thanks for your post.
But I can’t get this right, I wrote the other post you mentioned in the comments. But I still can’t get it working, I put this:
At the begginin of my functions.php, but then my whole site stoped working. everything turned white, I had to edit the file through ftp to get it working again.
What am I doing wrong?
Thanks!
Azad
Hey
I got it working, thanks!
Monica
Hi, where in the functions.php file should this code be placed?
Editorial Staff
You can paste it in the beginning or at the end as long as it is independent of other functions. Here is an article on that:
https://www.wpbeginner.com/beginners-guide/beginners-guide-to-pasting-snippets-from-the-web-into-wordpress/
Admin
Jesse Garnier
What value would be appropriate for $content_width for a variable-width or responsive design?
Editorial Staff
For responsive design, you probably want to use fitvid.js or something similar to resize your videos.
Admin
Paul Lumsdaine
I was able to kind of get the responsiveness to work with setting a max-width: 100% on my iframes in CSS. Of course the height is set automatically depending on your content width but this should at least get it working correctly without using any extra js. Fitvid is the way to go, but this worked for me.
Jeremy Myers
Paul,
Can you include the css you used to set your iframe width to 100%?
Roman
I use this CSS code for responsive design:
iframe, object, embed { max-width: 100%; } ( if you want you can add -> height: auto )
Tevya
Unfortunately Roman’s CSS either doesn’t work on some themes or doesn’t work with the new WP 3.6 media player that’s built-in to core. I just tried it and nothing. I’m trying to get a theme that’s responsive to keep the new WP 3.6 player responsive as well, but no luck so far. The 2012 theme seems to handle it very nicely, but I can’t figure out what they’re doing different than this theme I’m working with.
Melanie
I am a novice to WP & coding, with that said not sure where to put the code “if ( ! isset( $content_width ) ) $content_width = 600;” I went to the function.php file in my Suffusion theme and not sure where exactly to insert this code. I tried a number of places where it mentioned video attachment and it is not working. In my case, the embedded videos are now too big for my theme since upgrading to WP 3.5.
Editorial Staff
Change the number 600 to match your theme size. If it is too big for your theme, then make it smaller.
Admin
Jessi Linh
It’s been released at right time!!! The name “Elvin” is so special,too.
Thanks for your post.
Edward Caissie
This is part of the reason setting an appropriate $content_width value is a requirement under the WordPress Theme Review guidelines (http://codex.wordpress.org/Theme_Review#Required_Hooks_and_Navigation)
Editorial Staff
Yup, totally agreed with you there. Only poorly coded themes will not have that. But there are a lot of those out there. A theme that one of our clients was using had that piece missing. Overall, its a good theme.
Admin
Devin
Perfect timing. Thank you!