L’une des choses clés sur lesquelles nous nous concentrons ici à WPBeginner est de s’assurer que chaque publication a une mise image en avant accrocheuse. Après tout, une publication sans image en avant peut sembler incomplète et non professionnelle.
Les images mises en avant aident vos publications WordPress à attirer l’attention. Elles rendent votre contenu plus attrayant et obtiennent plus de clics lorsqu’elles sont partagées sur les réseaux sociaux. Mais soyons honnêtes, créer une image unique pour chaque publication prend du temps, et parfois vous avez juste besoin de publier rapidement.
C’est pourquoi il est si utile de disposer d’une image de remplacement par défaut. Elle permet à votre site de rester propre et professionnel, même lorsque vous êtes pressé.
Dans ce guide, nous allons vous afficher trois façons faciles de configurer une image de repli par défaut pour vos publications WordPress. Nous couvrirons à la fois les méthodes de l’extension et du code, afin que vous puissiez choisir ce qui fonctionne le mieux pour vous.

Pourquoi définir une image mise en avant par défaut dans WordPress ?
Dans WordPress, les images mises en avant (ou miniatures de publication) sont des éléments visuels très importants qui représentent votre contenu.
Ils attirent l’attention sur votre blog, dans les archives et sur les réseaux sociaux, en donnant aux lecteurs un aperçu rapide de ce qui les attend.

Mais que se passe-t-il lorsque vous ne disposez pas de cet élément de conception WordPress pour chaque publication ? C’est là que le fait de définir une image mise en avant par défaut s’avère utile.
Cette solution est parfaite pour les sites d’actualités très fréquentés, les contenus plus anciens dépourvus d’images ou le maintien d’une image de marque cohérente sur l’ensemble de votre site WordPress.
Sans image par défaut, votre site peut paraître étrange. Les publications dépourvues d’images peuvent se démarquer de façon négative, ce qui donne à votre site un aspect désordonné. Cela peut troubler les lecteurs et donner à votre site un aspect moins professionnel.

Avec cela à l’esprit, regardons 3 façons faciles de configurer une miniature par défaut WordPress pour vos publications. Vous pouvez utiliser les liens rapides ci-dessous pour aller à votre méthode préférée :
Méthode 1 : Ajouter une image mise en avant par défaut sur WordPress à l’aide d’une extension
Cette méthode est parfaite pour les débutants car elle ne nécessite aucun codage. Nous allons utiliser l’extension Default Featured Image pour afficher une miniature de publication en avant par défaut.
Tout d’abord, installez et activez le plugin Default Featured Image sur votre site WordPress. Si vous n’êtes pas sûr de savoir comment faire, consultez notre guide pour débutants sur l’installation des extensions WordPress.
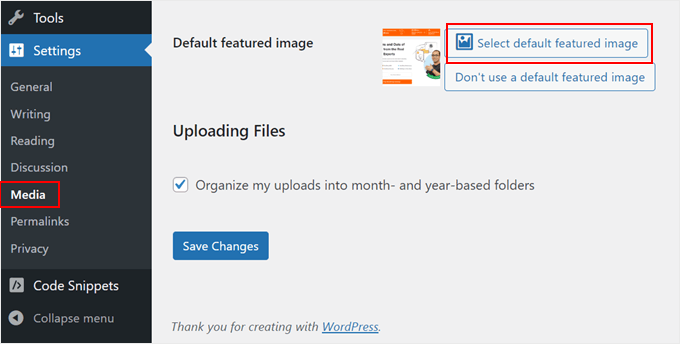
Une fois activé, allez dans Réglages “ Médias dans votre tableau de bord WordPress. Vous verrez une nouvelle option pour ” Sélectionner l’image mise en avant par défaut “. Cliquez sur ce bouton pour ouvrir votre médiathèque.
Ici, vous pouvez choisir une image existante ou téléverser une nouvelle image à utiliser comme image de remplacement pour les publications.

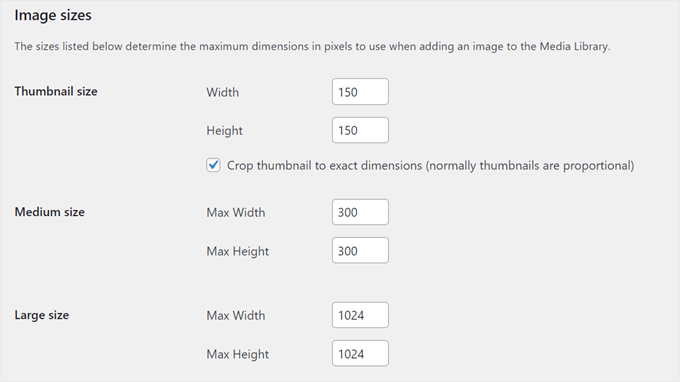
Après avoir sélectionné votre image, vous remarquerez les options permettant de définir les dimensions maximales de vos tailles d’image avant par défaut.
Vous pouvez les ajuster si vous le souhaitez ou les laisser tels quels si les réglages par défaut vous conviennent.

Lorsque vous avez terminé, défilez vers le bas et cliquez sur ” Enregistrer les modifications “. Pour voir vos modifications en action, prévisualisez votre site sur mobile et sur ordinateur.
Désormais, chaque fois que vous créerez un article sans définir d’image de fonctionnalité, votre site WordPress utilisera automatiquement cette mise en avant comme miniature de la publication.

Régages 2 : Définir une image mise en avant par défaut à l’aide d’un code
Si vous êtes à l’aise avec le codage ou si vous préférez ne pas utiliser l’autre extension, vous pouvez définir manuellement une miniature de publication de remplacement.
Nous utiliserons l’extension WPCode pour ajouter cette fonctionnalité facilement et en toute sécurité.
Tout d’abord, installez et activez l’extension WPCode sur votre site WordPress. Si vous avez besoin d’aide, consultez notre guide d’installation des extensions WordPress.
Une fois activé, allez dans ” Code Snippets “ + Add Snippet dans votre Tableau de bord WordPress. Choisissez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur ” + Ajouter un extrait personnalisé “.

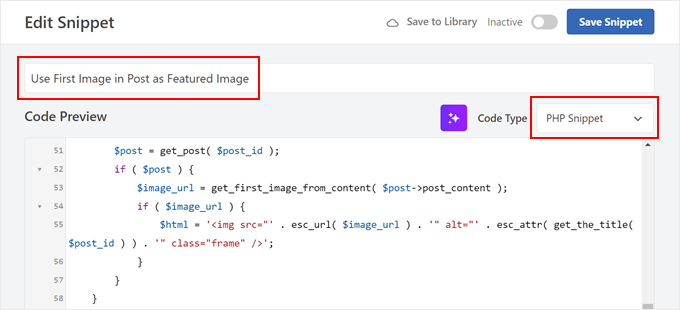
Maintenant, nommez votre extrait quelque chose comme “Définir une image de repli pour les publications sans images avant”.
Modifiez également le type de code en “extrait de PHP”.

Ensuite, collez le code fourni dans la boîte de Prévisualisation du code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | function set_default_featured_image( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( empty( $post_thumbnail_id ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $default_image_url = 'http://example.com/path/to/your/default-image.jpg'; $html = '<img src="' . esc_url( $default_image_url ) . '" class="wp-post-image" alt="Default Image"/>'; } return $html;}add_filter( 'post_thumbnail_html', 'set_default_featured_image', 10, 5 );function set_default_featured_image_url( $url, $post_id ) { if ( empty( get_post_thumbnail_id( $post_id ) ) ) { // Replace 'http://example.com/path/to/your/default-image.jpg' with the URL of your default image. $url = 'http://example.com/path/to/your/default-image.jpg'; } return $url;}add_filter( 'default_post_thumbnail_url', 'set_default_featured_image_url', 10, 2 ); |
Ce code a deux fonctions principales. Premièrement, il définit une image par défaut à afficher lorsqu’une publication n’a pas d’image mise en avant.
Deuxièmement, il garantit que cette mise en fonctionnalité par défaut est utilisée de manière cohérente sur l’ensemble de votre site, y compris là où seule l’URL de l’image est nécessaire.
Vous devrez remplacer l’URL de l’image d’exemple dans le code par l’URL de l’image par défaut que vous avez choisie (voir les parties surlignées de l’exemple de code).
Si vous ne savez pas comment obtenir l’URL de votre image, consultez notre article sur la façon d’obtenir l’URL des images téléversées dans WordPress.
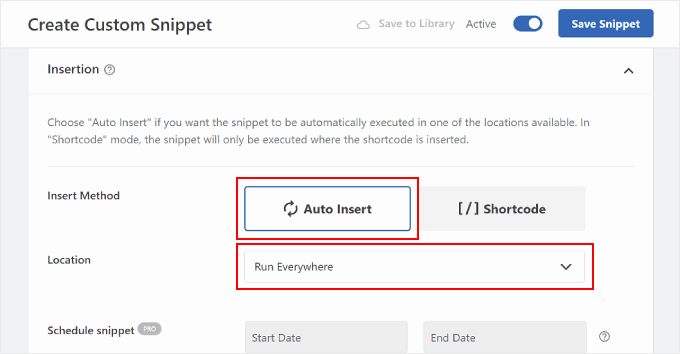
Après avoir collé le code, défilez vers le bas jusqu’à la section Insertion. Conservez la méthode d’insertion “Insertion automatique” et modifiez l’Emplacement en “Interface publique uniquement”.
Enfin, faites basculer le bouton en haut à droite sur “Actif” et cliquez sur “Enregistrer l’extrait”.

Lorsque vous voyez la page d’accueil de votre blog, vous devriez voir apparaître votre image par défaut pour toutes les publications pour lesquelles aucune image mise en avant n’a été définie.
Réglages 3 : Définir la première image comme miniature de publication à l’aide d’un code
Cette méthode utilise automatiquement la première image de votre publication comme miniature. C’est une option intéressante si vous incluez toujours des images dans vos publications et que vous souhaitez gagner du temps en ne définissant pas manuellement les images avant.
Pour ce faire, nous utiliserons à nouveau l’extension WPCode. Si vous ne l’avez pas encore installé, suivez notre guide du débutant sur l’installation des extensions WordPress.
Après avoir activé WPCode, allez dans ” Code Snippets “ + Add Snippet dans votre Tableau de bord WordPress. Choisissez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur ” + Ajouter un extrait “.
À ce stade, vous pouvez nommer votre extrait quelque chose comme “Utiliser la première image de la publication comme image avant”.
Modifiez ensuite le type de code en “Extrait de PHP”.

Ensuite, collez le code suivant dans la boîte de Prévisualisation du code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 | // Function to get the first image from the post contentfunction get_first_image_from_content( $post_content ) { $dom = new DOMDocument(); libxml_use_internal_errors(true); $dom->loadHTML($post_content); libxml_clear_errors(); $xpath = new DOMXPath($dom); $image_nodes = $xpath->query("//img"); if ( $image_nodes->length > 0 ) { $image_url = $image_nodes->item(0)->getAttribute('src'); return $image_url; } return false;}// Function to set the first image as the featured imagefunction set_first_image_as_featured( $post_id ) { if ( wp_is_post_autosave( $post_id ) || wp_is_post_revision( $post_id ) ) { return; } if ( has_post_thumbnail( $post_id ) ) { return; } $post = get_post( $post_id ); if ( ! $post ) { return; } $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $upload_dir = wp_upload_dir(); if ( false !== strpos( $image_url, $upload_dir['baseurl'] ) ) { $attachment_id = attachment_url_to_postid( $image_url ); if ( $attachment_id ) { set_post_thumbnail( $post_id, $attachment_id ); } } }}add_action( 'save_post', 'set_first_image_as_featured' );// Function to filter the post thumbnail HTMLfunction filter_post_thumbnail_html( $html, $post_id, $post_thumbnail_id, $size, $attr ) { if ( ! $html ) { $post = get_post( $post_id ); if ( $post ) { $image_url = get_first_image_from_content( $post->post_content ); if ( $image_url ) { $html = '<img src="' . esc_url( $image_url ) . '" alt="' . esc_attr( get_the_title( $post_id ) ) . '" class="frame" />'; } } } return $html;}add_filter( 'post_thumbnail_html', 'filter_post_thumbnail_html', 10, 5 ); |
En termes simples, ce code recherche la première image dans le contenu de votre publication. S’il trouve une image et qu’aucune image mise en avant n’est définie, il fait de cette première image l’image mise en avant.
Ce code fonctionne automatiquement lorsque vous enregistrez ou mettez à jour une publication. Il règle uniquement une nouvelle image mise en avant s’il n’y en a pas déjà une. Il ne surchargera donc pas les images mises en avant que vous avez définies manuellement.
Une fois cela fait, défilez vers le bas jusqu’à la section Insertion. Confirmez que la méthode d’insertion est “Insertion automatique” et que l’Emplacement est “Exécuter partout”.
Dernier point, faites basculer le bouton en haut à droite sur “Actif” et cliquez sur “Enregistrer l’extrait”.

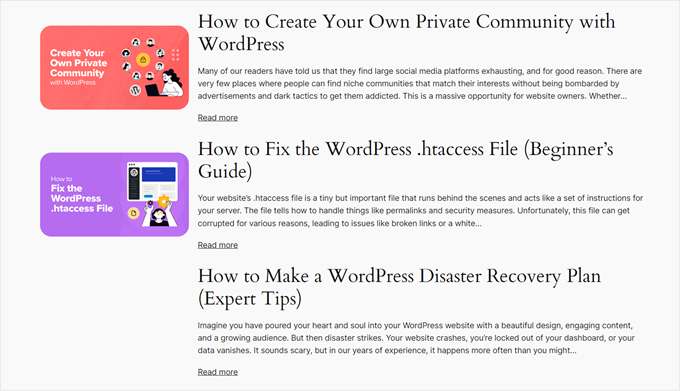
Lorsque vous consultez la page d’accueil de votre blog, vous devriez voir la première image de chaque publication utilisée comme miniature.
Comme cela :

Bonus : Astuces essentielles pour les images WordPress
Maintenant que vous savez comment définir des images de remplacement par défaut pour les miniatures de vos publications, voici d’autres techniques liées aux images pour WordPress :
- Comment définir une image avant basée sur la catégorie de l’article dans WordPress – Allez plus loin dans votre stratégie d’image par défaut en définissant des images avant spécifiques à la catégorie et ajoutez du module à vos publications avant.
- Comment ajouter une image dans le widget de la barre latérale de WordPress – Apprenez à améliorer votre barre latérale avec des images accrocheuses, rendant votre zone de widget plus attrayante et informative.
- Comment Téléverser des Images de Grande Taille dans WordPress – Découvrez des techniques pour gérer des fichiers images de grande taille sans nuire aux performances de votre site ou dépasser les limites de téléversement.
- Comment appliquer des niveaux de gris aux imagesdans WordPress – Trouvez comment ajouter un effet élégant de niveaux de gris à vos images, parfait pour créer un thème visuel cohérent ou mettre en valeur un contenu spécifique.
- Comment Retirer Automatiquement les Liens d’Image par Défaut dans WordPress – Si vous utilisez une ancienne version de WordPress, alors vous voudrez peut-être empêcher vos images de faire des liens vers leurs pages jointes.
Nous espérons que cet article vous a aidé à apprendre comment définir une image de repli par défaut pour les miniatures de publications WordPress. Vous pouvez également consulter nos choix d’experts des meilleurs constructeurs de pages par glisser-déposer pour WordPress et notre guide ultime sur la façon de modifier un site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Muhammed
How do you set up dafault thumbnail for posts that have thumbnails already but the images no longer exist on your server? And these posts are up to 1,000, which were created years ago. And these broken images make your site look messy.
WPBeginner Support
Instead of setting a default featured image in that situation, we would recommend taking a look at our guide below to find the broken images:
https://www.wpbeginner.com/plugins/how-to-fix-broken-links-in-wordpress-with-broken-link-checker/
Admin
Jacques
Hi!
I would like to add a default feature image only to my RSS feeds. Is it possible and how?
Thanks!
Andre Kish
Brilliant stuff – as always – you’ve saved me a ton of time again – THANK YOU!!
Andre
Matus
Great. Just what I needed.
Hum
Hi,
I tried to implement above code in my site with Sahifa theme (it doesn’t have default fallback thumbnail, I guess). However I am not success yet. I just want to display default image if post has no image. Here is the code in template:
<a href="” title=”” rel=”bookmark”>
Where and what code should I add to above to meet my requirement?
Many thanks in advance.
Andrei Filonov
Unfortunately adding condition “has_post_image” may be tricky when plugins are used for “latest” or “related” posts, as we don’t want to mess up plugin code
In this case we can add a custom filter to load custom default image when the_post_thumbnail is called:
You can use it as a starting point and expand if you want custom default images for different post types or categories.
JAVAD
hi i use auto-post-thumbnail to create auto thumbnail
now i want if i enable show excerpt in my theme , first image or featured image shown on above the post in index.php
Siddharth
Great! It is easy to understand now. I have seen different preference of feature images in many different themes but your blog post made sense.
Laura P.
How can I tweak this function for adding a specific image (example.jpg) as the default image for post type: topic? Basically, I’m trying to set a default image for bbpress topic pages.
Thanks!
L
Jose Salazar
Hi!
Im adding the First Post Image as the Default Fallback, but would like to display attachment image ONLY if size in pixels is between 460×350 and 700×525. Is that possible? Any suggestions?
Thanks in advance!
Dee
Hi Jose, How did you get the first image to show up? I removed the echo thumbnail and else statements and only have echo main image but it’s still showing the manual featured image. Thanks
Paal Joachim Romdahl
Hey
Could someone update the above code but this time to be added into the functions.php file?
Perhaps even add on to how to define various category post images.
Thank you!
Nestor Cheese
Works great, thanks! The thing, though. is that the default thumbnail links automatically to the post but if you add a featured image, it doesn’t link. Has anyone resolved this?
Chandra
Is this possible to display as slider from the single post uploaded images…
wfriley
I pasted the code into the functions.php file and checked my site to make sure nothing went haywire. For some reason my posts are now ending up on my static home page. I removed the code but it did not correct the problem. Any chance you might know a fix for that? I tried recreating the home page but the same thing happens.
Alexandre Michel
Hi, looks like it’s working but in my single post page the default image does not show up. It returns blank code. Would you happen to know why?
Mitch Larouche
How can I do an if statement where if there is no FEATURE or no MEDIA image then show google ad? This works but I want to add and IF for when I add a media image also. So if there is NO media image or feature image INCLUDE the adsense…php ad.
?php if( has_post_thumbnail() ) { ?>
?php } else { ?>
?php include(‘adsense_singlepost_top_square.php’) ?>
?php }
Can’t see to figure out how to include the media file from the post?
Dennis
How can i add a default image for woocommerce products?
Chetan Patel
Hello I have Wallpapers site on wordpress. I have little problem with images. Google Indexing my thumbnail instead of full size images. I want to index only full size image. Any way to do this. ?? please help ,me.
Doop
This is great except if you upload an image to a post and then decide to delete it, it will still be attached to the post.
darkpollo
Will this work with external images too? Or only with the ones hosted on the same domain?
Thank you
Byron
Hi,
I’m tying to set a default image for one of my custom post types. I’ve not been able to do this and have tried many of the plugin on the WP repository… Default featured image sets a featured image to All post types even Ubermenu.
I need to limit this to one post type. Do you have any suggestions for me please?
WPBeginner Support
Byron, does the custom post type you want to set the default thumbnail for has featured image support? If yes then using this code in your theme template should display the default post thumbnail.
<?phpif( has_post_thumbnail() ) {the_post_thumbnail();}else{ ?><img src="<?php bloginfo('template_directory'); ?>/images/default-image.jpg"alt="<?php the_title(); ?>"/><?php } ?>1-click Use in WordPress
Admin
Paul
Okay, that didn’t work…! The a href tag messed it up. How do I show you code?
<a href="" title="" >
Try that!
Paul
Oh dear, Let me know how I can show code and I’ll show you what I mean! Thanks, Paul
WPBeginner Support
try wrapping it in
[php] [/php] or [html][/html]Admin
Alejandro
Excellent solution. Now, how I can use this to assign to a specific category and taking ramdom images from a folder?
<img src="/images/default-image.jpg” alt=”” />
Thank you a lot!
WPBeginner Support
This requires a more complicated solution. First you would want to set an image for each category and upload them to a specific folder probably using category slug as the image file names. Then you need to get the category slug for each post and use it as the fallback image URL.
Admin
Konstantin
I am having a small problem, when calling the image, it only shows the full image, not the ones I try to specify (small, medium, thumbnail, etc).
Did anything change in wp3.7+? The images are there, and are being created, but they wont display
Thiago
Thank you!!
Arthur Okonkwo
please is there a plugin that can do this, cos i don’t want to mess with with my code.
WPBeginner Support
We have not tried it yet but you can give Default Featured Image a try. Let us know how it works out for you.
Admin
Mahmod A. Issa
You can keep a backup of your file in case you may mess up with your code, but this way is a good way to keep a default image to a client!
Susan Clifton
Will this work with a custom post type? I’m building a Portfolio theme. Your tutorials are always so helpful. I don’t really know PHP but I’m comfortable with messing with it.
Editorial Staff
Yes this should work just fine.
Admin
Tania
Is there a way to show a default “image not available” image when the source image src is empty ?
I’m promoting amazon products in my blog (using API) but most of the products do not have image. By providing a default “image not available” image, I can help my visitors to understand that the sellers do not provide any image.
I prefer html, css or javascript solution.
thanks and sorry about my english
Editorial Staff
The second option should work for you then. Just upload the image that says image not available.
Admin
Waheed Akhtar
Hi Balkhi,
I have some old posts where post thumbnail is not defined. Also may be for some posts there’s no image uploaded (did it manually through FTP and linked in the post). The result is I don’t see any featured thumbnail for the post.
Is there a way we can grab the first image, resize it (e.g. 200 x 200) and show as featured image?
Thanks.
Editorial Staff
Waheed, what you are looking for is a bit tricky. You would have to parse the src element in each image tag, and make local copies of those. I do remember someone mentioning this plugin a while ago:
http://wordpress.org/extend/plugins/add-linked-images-to-gallery-v01/ << Note: it hasn't been updated in a while. However, it is worth a try. -Syed
Admin
Amin
Thanks for this post. I’ve been searching for days to find a way to have an automatic default featured image. This saved me so much time! Thanks a lot.
Amin
You can also try the Default Thumbnail Plus plugin. Works very well, and no coding necessary!
James
I’ve tried to merge both options but failed.
How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?
Rory
Hi, have you found a way to do this? I’m still on the hunt for an answer, thanks.
Editorial Staff
Try this:
functionget_fbimage() {if((function_exists('has_post_thumbnail')) && (has_post_thumbnail())) {$src= wp_get_attachment_image_src( get_post_thumbnail_id($post->ID),'','');$fbimage=$src[0];}else{global$post,$posts;$fbimage='';$output= preg_match_all('/<img.+src=[\'"]([^\'"]+)[\'"].*>/i',$post->post_content,$matches);$fbimage=$matches[1] [0];}if(empty($fbimage)) {$fbimage=//Define Default URL HEre;}return$fbimage;}1-click Use in WordPress
Admin
Vanessa K
Hi :), great tutorial. I’m a somewhat beginner for a lot of wordpress code. I tried to follow this tutorial for setting up the fall back image a few months ago and failed :p but was able to successfully implement it just now. Yay me! haha. However I would really like to set it up in the way James mentioned…
“How would you Check for Thumbnail, but if none then check for First Post Image, but then if none then post Default Branded Image?”
Posting the code you offered in response to his request is only showing up with syntax errors for me in my functions file :/. I’m sure it’s me and not the code :p but any suggestions? Thanks! And Happy Thanksgiving!
jfwebdesignstud
wp_get_attachment_image_src( get_post_thumbnail_id( $post->ID ), ‘full’ );
can this be used somehow with this for including pinterest featured image
wpbeginner
@jfwebdesignstud You can most certainly specify your thumbnail as the image for Pinterest.
CharlesUibel
Yes But I don’t want to just display the fallback image, I want to assign the image to permanently be the featured image.
wpbeginner
@CharlesUibel http://wordpress.org/extend/plugins/default-post-thumbnails/ << This plugin can do it for you
masoudgolchin
great tutorial , thanks !
DirTek
Great tutorial, mate. Been useful for my “related posts” section. Cheers!
leitseitenmacher
how do you create a real fall back thumbnail?
with the solution a post rhumbnail is shown but therefore not registerate in the backend.
any solution
wpbeginner
@leitseitenmacher The whole idea of a fallback is to show when nothing is selected at the thumbnails area in the backend… so NO you will not be able to see it in the backend….
leitseitenmacher
@wpbeginner
well i allready noticed that.
but the question was: is it possible in wordpress to register a standard post thumbnail via php code so you can see it in the backend?
leitseitenmacher
@wpbeginner
don’t believe the hype.
it#s possible as always check out this remarkable plugin.
http://wordpress.org/extend/plugins/default-post-thumbnails/
wpbeginner
@leitseitenmacher Great find. Again, there is no HYPE that we are trying to create. It is impossible to keep track of what exists in the plugin sphere of WordPress because there are thousands.Just tested out that plugin… It doesn’t register those thumbnails in the database of each post. It is just hooking and giving you a visual display of what you selected in the plugins setting.
If that is what you want, then sure.
The article above accomplishes exactly the same thing without going the extra lengths of visually displaying. In most sites the fallback is usually the site logo. So you don’t really need to see it. But we will do a writeup on the plugin you found. Thanks for the suggestion
gal1982
Excellent solutions, i was looking for that for a while
Is there a way to change the resize the image?
I have tried for example:
$image=wp_get_attachment_image($num, ‘medium’);
But it doesn’t effects the image size. any idea?
Shakir
I have same question. Size attribute does not affect.
Editorial Staff
You have to use Regenerate Thumbnails and add new image sizes.
Admin
milohuang
Nice tutorial. Have test the first method but it did not seem to work. Check the HTML and the default thumb does not exist (no img tag was found). However, if I use the Default Post Thumbnail plugin, it works. Any help? Running 3.2 locally. Thank you!
sebastianjthomas
Great! But how do you set the main_image size without CSS (which stretches the image)
wp_smith
Hello,
I have written a plugin, <a href=”http://wpsmith.net/go/genesis-featured-images”>Genesis Featured Images</a>, that will do this for the <a href=”http://wpsmith.net/go/genesis”>Genesis Framework</a>. I’d love to hear your thoughts!?
sleepingsun
Hello !
Thanks a lot for this useful tip. How would I make the same function to work in RSS feeds please ? If a post thumbnail has been set : use it, otherwise : use the first image attached to the post.
Any help would be much appreciated !
Ayman Aboulnasr
Thank you very much for the tutorial. I was actually thinking about this trick for a few days now.