La barre latérale est une zone prête pour les widgets dans votre thème WordPress où vous pouvez afficher des informations qui ne font pas partie du contenu principal de la page. Cependant, les barres latérales peuvent être distrayantes et prendre un espace précieux.
Chez WPBeginner, nous avons aidé des milliers d'utilisateurs à concevoir leurs sites WordPress. D'après notre expérience, il existe plusieurs façons de supprimer une barre latérale. Vous pouvez la masquer dans les paramètres du thème, la supprimer des pages et des articles individuels, et utiliser l'éditeur de site complet.
Dans cet article, nous vous montrerons comment supprimer facilement la barre latérale dans WordPress.

Pourquoi supprimer la barre latérale dans WordPress ?
La plupart des thèmes WordPress sont livrés avec plusieurs barres latérales ou zones prêtes pour les widgets.
Vous pouvez utiliser les barres latérales pour afficher une liste de vos articles récents, des publicités, des formulaires d'inscription à votre liste d'e-mails, ou tout autre contenu qui ne fait pas partie de la page ou de l'article principal.
Chez WPBeginner, nous utilisons une barre latérale pour promouvoir nos pages de réseaux sociaux et afficher nos articles les plus populaires.

Vous pouvez facilement ajouter des éléments à la barre latérale d'un thème en utilisant des widgets WordPress.
Dans la plupart des thèmes WordPress, la barre latérale a un aspect différent selon que le visiteur utilise un appareil de bureau ou mobile. Comme les smartphones et les tablettes ont des écrans plus petits, WordPress déplace généralement les barres latérales en bas de l'écran.
Selon la configuration de votre site, cela peut sembler étrange. Les utilisateurs mobiles devront également faire défiler l'écran jusqu'en bas pour voir le contenu de la barre latérale, ce qui peut affecter l'expérience utilisateur. Pour plus d'informations, veuillez consulter notre guide sur comment afficher la version mobile des sites WordPress depuis un ordinateur.
Même sur un ordinateur de bureau, la barre latérale peut détourner l'attention du contenu le plus important, tel que l'appel à l'action de la page.
Cela étant dit, voyons comment vous pouvez supprimer la barre latérale dans WordPress. Nous vous montrerons comment supprimer la barre latérale de l'ensemble de votre site, et comment masquer la barre latérale sur une page ou un article spécifique uniquement.
- Méthode 1. Suppression des barres latérales à l'aide des paramètres de votre thème WordPress
- Méthode 2. Suppression de la barre latérale à l'aide de l'édition complète du site (thèmes basés sur des blocs uniquement)
- Méthode 3. Suppression de la barre latérale de l'ensemble de votre site WordPress (avancé)
- Méthode 4. Suppression des barres latérales des pages individuelles dans WordPress
- Méthode 5. Suppression des barres latérales d'une page statique dans WordPress
- Méthode 6. Suppression de la barre latérale d'un article unique dans WordPress
- Tutoriel vidéo
Si vous préférez passer directement à une méthode particulière, vous pouvez utiliser les liens ci-dessus.
Méthode 1. Suppression des barres latérales à l'aide des paramètres de votre thème WordPress
De nombreux meilleurs thèmes WordPress sont dotés de paramètres intégrés pour supprimer les barres latérales. Selon votre thème, vous pourrez peut-être supprimer la barre latérale des articles et des pages individuels, voire de l'ensemble de votre site.
Pour vérifier si votre thème dispose de cette option, accédez à Apparence » Personnaliser.

Dans le menu de gauche, recherchez un paramètre « Barre latérale » ou similaire.
Dans l'image suivante, vous pouvez voir les options du populaire thème WordPress Astra.

Si vous voyez une option « Barre latérale » ou similaire, sélectionnez-la et recherchez les paramètres qui supprimeront la barre latérale.
Il peut s'agir d'un menu déroulant, de miniatures montrant les différentes dispositions de la barre latérale, ou d'un autre paramètre.

Si votre thème n'a pas d'option « Barre latérale », vous pourrez peut-être supprimer la barre latérale en sélectionnant la section « Page » ou similaire.
Comme vous pouvez le voir dans l'image suivante, Astra a également un paramètre « Page ».

Ici, vous verrez différentes dispositions, y compris plusieurs qui suppriment la barre latérale, telles que « Sans barre latérale » et « Pleine largeur / Étirée ».
Cliquez simplement sur une miniature pour appliquer cette disposition à votre site.

Quelle que soit la méthode utilisée pour supprimer la barre latérale, n'oubliez pas de cliquer sur « Publier ».
Certains thèmes vous permettent également de supprimer la barre latérale des articles et des pages individuels. Cela peut être utile lors de la conception de pages personnalisées, telles qu'une page de destination ou une page de vente.
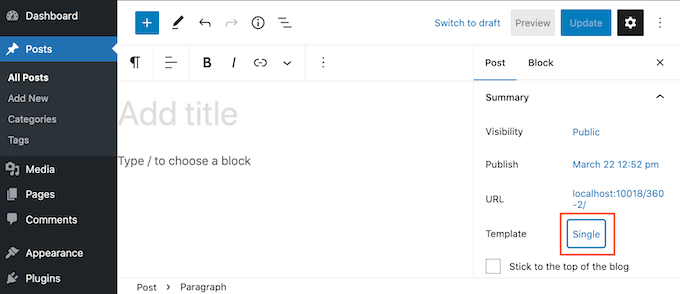
Pour savoir si votre thème possède ces paramètres, ouvrez simplement un article ou une page où vous souhaitez masquer la barre latérale. Dans le menu de droite, sélectionnez « Article » ou « Page », puis recherchez une option « Paramètres de l'article » ou « Paramètres de la page ».

Si votre thème possède cette section, cliquez dessus pour la développer. Vous pouvez maintenant rechercher les paramètres qui vous permettent de supprimer la barre latérale.
Dans l'image suivante, vous pouvez voir les paramètres de l'article pour le populaire thème ThemeIsle Hestia.

Avec certains thèmes WordPress, il n'est pas possible de supprimer la barre latérale à l'aide du personnaliseur ou de l'éditeur de page. Si tel est le cas, continuez à lire, et nous vous montrerons d'autres façons de supprimer la barre latérale dans WordPress.
Méthode 2. Suppression de la barre latérale à l'aide de l'édition complète du site (thèmes basés sur des blocs uniquement)
Si vous utilisez un thème de blocs tel que Divi, vous pouvez supprimer la barre latérale en utilisant l'édition complète du site (FSE) et l'éditeur de blocs.
C'est un moyen rapide et facile de supprimer la barre latérale sur l'ensemble de votre site, bien que cela ne fonctionne pas avec tous les thèmes.
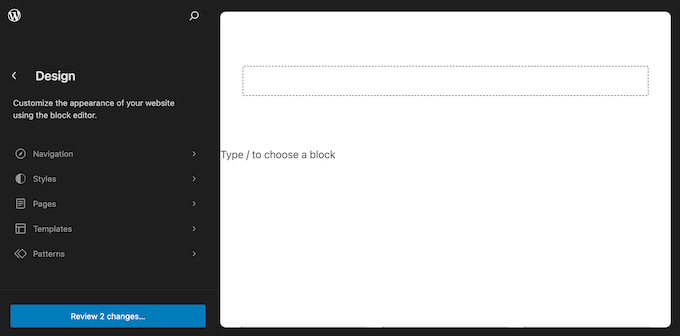
Pour lancer l'éditeur, allez dans Apparence » Éditeur.

Par défaut, l'éditeur de site complet affiche le modèle de page d'accueil de votre thème, mais vous pouvez supprimer la barre latérale de n'importe quelle page.
Pour voir toutes les options disponibles, sélectionnez simplement « Modèles », « Motifs » ou « Pages ».

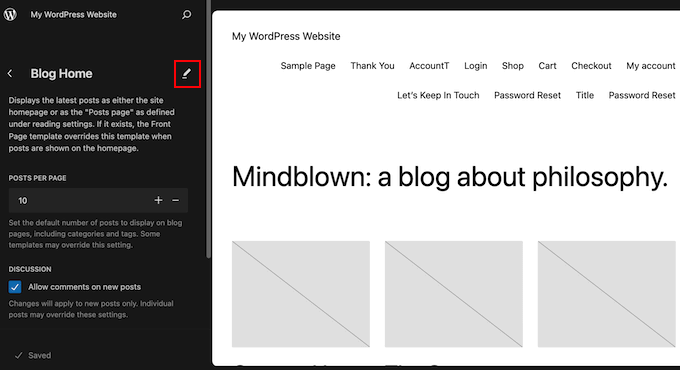
Vous pouvez maintenant cliquer sur le modèle ou la page où vous souhaitez supprimer la barre latérale.
WordPress affichera alors un aperçu du design. Pour continuer et modifier ce modèle, cliquez sur la petite icône en forme de crayon.

Vous pouvez maintenant cliquer pour sélectionner la barre latérale.
Dans la petite barre d'outils qui apparaît, cliquez sur l'icône en pointillés.

Vous pouvez maintenant supprimer la barre latérale en cliquant sur « Supprimer la colonne » ou un paramètre similaire.
Une fois que vous avez fait cela, vous pouvez continuer et cliquer sur le bouton « Enregistrer ».

Maintenant, si vous visitez votre site Web WordPress, vous verrez que la barre d'outils a disparu.
Vous voudrez peut-être aussi consulter notre guide sur l'édition complète de site WordPress.
Méthode 3. Suppression de la barre latérale de l'ensemble de votre site WordPress (avancé)
Cette méthode vous permet de supprimer les barres latérales de chaque page et article de votre blog ou site Web WordPress.
Vous devrez modifier les fichiers de votre thème, ce n'est donc pas l'option la plus conviviale pour les débutants. Cependant, cette méthode devrait fonctionner pour la plupart des thèmes WordPress, y compris les thèmes qui n'ont pas de moyen intégré de masquer la barre latérale.
Gardez à l'esprit que si vous modifiez directement les fichiers de votre thème WordPress, ces modifications disparaîtront lors de la mise à jour du thème.
Cela étant dit, nous vous recommandons de créer un thème enfant car cela vous permet de mettre à jour votre thème WordPress sans perdre de personnalisation.
Tout d'abord, vous devez vous connecter à votre site WordPress en utilisant un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers de votre cPanel d'hébergement WordPress. Si vous êtes un utilisateur de SiteGround, vous pouvez utiliser le tableau de bord Site Tools à la place.
Si c'est la première fois que vous utilisez FTP, vous pouvez consulter notre guide complet sur comment vous connecter à votre site en utilisant FTP.
Une fois connecté, accédez à /wp-content/themes/ et ouvrez le dossier de votre thème WordPress actuel.

Les thèmes WordPress sont composés de différents modèles, vous devrez donc modifier tous les modèles qui incluent une barre latérale. Pour savoir quels fichiers vous devez modifier, consultez notre guide sur la hiérarchie des modèles WordPress.
Par exemple, vous pourriez avoir besoin de modifier index.php, page.php, single.php, archive.php, home.php, etc.
Pour modifier un fichier, ouvrez-le dans un éditeur de texte tel que le Bloc-notes. Ensuite, trouvez la ligne qui ressemble à ceci :
<?php get_sidebar(); ?>
Si votre thème a plusieurs barres latérales, le code sera légèrement différent et il peut y avoir plusieurs blocs de code de barre latérale. Généralement, ce code contiendra le mot « sidebar » dans la fonction, par exemple :
<?php get_sidebar('footer-widget-area'); ?>
Vous pouvez simplement supprimer la ligne correspondant à la barre latérale que vous souhaitez supprimer.
Maintenant, enregistrez et téléchargez le fichier sur votre compte d'hébergement WordPress. Vous pouvez maintenant répéter ce processus pour tous les fichiers de modèle qui ont une barre latérale.
Une fois terminé, visitez votre boutique en ligne, votre blog ou votre site Web pour voir le changement en action.
Vous remarquerez peut-être que, bien que les barres latérales aient disparu, la largeur de votre zone de contenu est toujours la même, laissant la zone de la barre latérale vide.

Cela se produit lorsque le thème a une largeur définie pour la zone de contenu. Après avoir supprimé la barre latérale, vous devrez peut-être ajuster la largeur de la zone de contenu en ajoutant du CSS personnalisé à votre thème WordPress.
Pour ce faire, allez dans Thème » Personnaliser. Dans le menu de gauche, cliquez sur CSS additionnel.

Vous pouvez maintenant copier-coller le code suivant dans le petit éditeur de code :
.content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.content-area .site {
margin:0px;
}
Une fois cela fait, cliquez sur le bouton « Publier ». Visitez maintenant votre site et vous verrez que la zone de contenu occupe 100 % de l'espace disponible.
Méthode 4. Suppression des barres latérales des pages individuelles dans WordPress
Vous voudrez peut-être supprimer la barre latérale uniquement sur certaines pages tout en la conservant sur d'autres zones de votre site. Par exemple, de nombreux sites web n'affichent pas la barre latérale sur leur page de paiement car elle peut distraire les acheteurs et les empêcher de finaliser leur achat.
Si vous souhaitez simplement supprimer la barre latérale d'une page spécifique, nous vous recommandons d'utiliser un plugin de constructeur de pages comme SeedProd.
SeedProd vous permet de concevoir n'importe quel type de page à l'aide d'un simple éditeur par glisser-déposer. Cela facilite l'ajout et la suppression de la barre latérale de n'importe quelle page.
Dans l'éditeur SeedProd, cliquez simplement pour sélectionner la barre latérale que vous souhaitez supprimer. Ensuite, cliquez sur l'icône de la corbeille.

Si vous souhaitez supprimer la barre latérale de l'ensemble de votre site, vous pouvez également utiliser SeedProd pour créer facilement un thème personnalisé qui n'a pas de barres latérales.
Pour des instructions plus détaillées, veuillez consulter notre guide sur comment créer une page personnalisée dans WordPress, en utilisant SeedProd.
Méthode 5. Suppression des barres latérales d'une page statique dans WordPress
Certains thèmes WordPress sont livrés avec plusieurs modèles, y compris des modèles de page pleine largeur qui n'affichent pas la barre latérale de chaque côté du contenu. Vous pouvez utiliser ces modèles pour supprimer la barre latérale de n'importe quelle page.
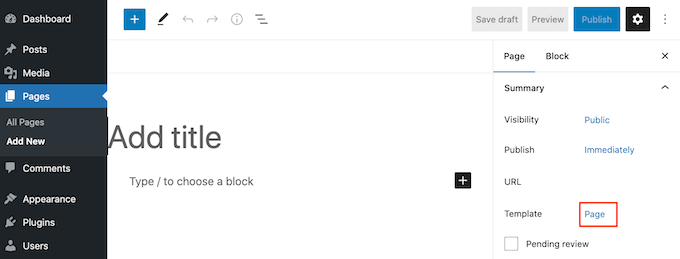
Pour voir si votre thème possède un modèle pleine largeur, ouvrez simplement n'importe quelle page. Dans le menu de droite, cliquez sur le lien à côté de « Modèle ».

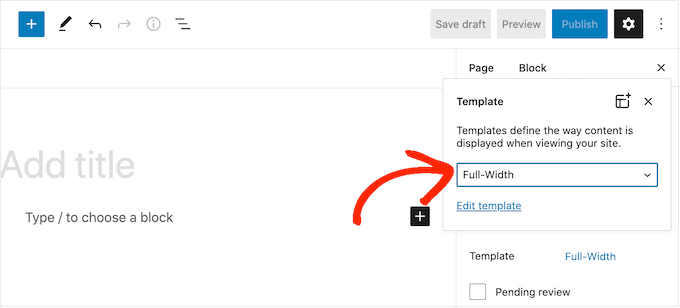
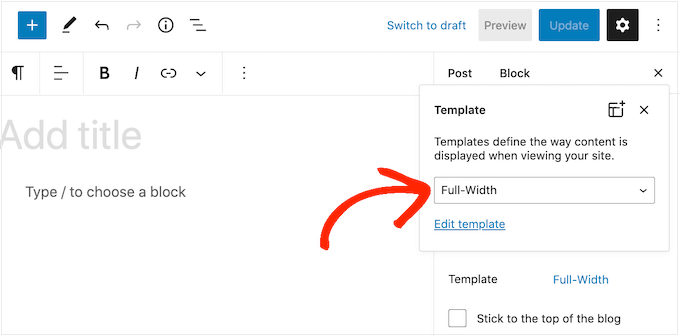
Dans la fenêtre contextuelle qui apparaît, ouvrez le menu déroulant et recherchez un modèle pleine largeur.
Si vous en trouvez un, cliquez dessus pour appliquer le modèle à cette page.

Si votre thème ne possède pas de modèle pleine largeur, vous pouvez en créer un manuellement.
Ouvrez un éditeur de texte brut comme le Bloc-notes et collez le code suivant dans un fichier vierge :
<?php
/*
*
Template Name: Full-Width
*/
get_header(); ?>
Vous pouvez maintenant enregistrer ce fichier sous le nom full-width.php.
Ensuite, connectez-vous à votre site à l'aide d'un client FTP ou du gestionnaire de fichiers fourni par votre hébergeur WordPress.
Ensuite, allez dans /wp-content/themes/ et ouvrez le dossier de votre thème actuel. À l'intérieur de ce dossier, trouvez le fichier page.php et ouvrez-le dans n'importe quel éditeur de texte.

Maintenant, copiez tout ce qui apparaît après la ligne <?php get_header(); ?> et collez-le dans votre fichier full-width.php.
Une fois que vous avez fait cela, trouvez et supprimez la ligne qui ressemble à ceci :
<?php get_sidebar(); ?>
Vous pouvez maintenant enregistrer vos modifications et téléverser le fichier full-width.php dans votre dossier de thème.
Une fois cela fait, vous pouvez utiliser ce modèle avec n'importe quelle page en suivant le même processus décrit ci-dessus.
Remarque : Si vous avez une page ouverte dans l'éditeur de contenu lors de la création du fichier full-width.php, vous devrez actualiser l'éditeur avant que le nouveau modèle n'apparaisse dans le menu déroulant.
Pour plus de détails, consultez notre guide sur comment créer un modèle de page pleine largeur dans WordPress.
Méthode 6. Suppression de la barre latérale d'un article unique dans WordPress
WordPress dispose également de modèles d'articles, qui fonctionnent de manière similaire aux modèles de pages.
Si vous souhaitez supprimer la barre latérale de certains articles individuels, vous pouvez créer un modèle d'article individuel personnalisé. Ceci est similaire à la création d'un modèle de page pleine largeur.
Tout d'abord, vous devrez créer un nouveau fichier de modèle à l'aide d'un éditeur de texte comme le Bloc-notes. Une fois que vous avez fait cela, vous pouvez copier et coller le code suivant dans ce fichier :
<?php
/*
* Template Name: Featured Article
* Template Post Type: post, page, product
*/
get_header(); ?>
Ce code crée un nouveau modèle appelé « Article mis en avant » et le rend disponible pour n'importe quelle page ou publication, ainsi que pour tous les types de publications de produits dans votre boutique en ligne.
Dans votre modèle de publication unique personnalisé, vous devez simplement supprimer la partie de la barre latérale du code. Pour plus d'informations, suivez les étapes décrites dans notre guide sur comment créer des modèles de publication unique personnalisés dans WordPress.
Une fois que vous avez terminé, enregistrez ce fichier sous le nom full-width.php.
Ensuite, vous devez téléverser le fichier dans le dossier de votre thème WordPress actuel à l'aide d'un client FTP ou d'un gestionnaire de fichiers.
Une fois que vous avez fait cela, vous pouvez appliquer ce modèle à n'importe quelle publication. Dans le menu de droite, cliquez simplement sur le lien à côté de « Modèle ».

Dans la fenêtre contextuelle qui apparaît, ouvrez le menu déroulant, puis choisissez le modèle pleine largeur que vous venez de créer.
Après cela, cliquez simplement sur « Mettre à jour » ou « Publier » pour rendre vos modifications publiques.

Tutoriel vidéo
Vous êtes plutôt un apprenant visuel ? Regardez notre tutoriel YouTube sur la façon de supprimer facilement la barre latérale dans WordPress :
Nous espérons que cet article vous a aidé à apprendre comment supprimer facilement la barre latérale dans votre thème WordPress. Vous voudrez peut-être aussi consulter notre guide étape par étape sur comment ajouter des widgets personnalisés après les publications dans WordPress et les meilleurs thèmes WordPress compatibles avec Gutenberg.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Dennis Muthomi
J'utilise des barres latérales sur mes articles de blog pour afficher une table des matières qui reste fixe pendant que les utilisateurs font défiler. Et cela améliore VRAIMENT les clics sur les articles plus longs.
Cependant, j'ai supprimé les barres latérales de certaines pages, comme mes pages clés de vente ou de conversion.
Sur celles-ci, les barres latérales étaient trop distrayantes et prenaient un espace précieux.
Jiří Vaněk
J'essaie généralement de supprimer la barre latérale au moment où le site web n'est pas comme un blog classique mais qu'il s'agit d'un portfolio professionnel ou personnel. J'essaie généralement de le faire en utilisant l'éditeur de modèles, mais lorsque ce n'est pas possible, ou que cette option est manquante, ce guide est très utile. Merci pour les conseils sur la façon de le faire de plusieurs manières.
Support WPBeginner
Heureux que nos conseils vous aient été utiles !
Admin
Conny Dijkstra
Merci beaucoup pour votre explication détaillée ! Je voulais juste supprimer un widget qui s'affichait sur une page. Et vous m'avez donné la bonne solution. Définissez votre modèle sur pleine largeur pour cette page.
Vous avez illuminé ma journée !
C'est formidable que vous passiez beaucoup de temps à aider les autres.
Support WPBeginner
Glad our guide was able to help
Admin
frespaniol
Je l'ai essayé avec le thème Twenty Sixteen, mais ça ne fonctionne pas... est-ce normal..?
Support WPBeginner
Le thème peut avoir un emplacement différent où il ajoute la barre latérale. Si vous contactez le support du thème, ils pourront normalement vous indiquer où le code de la barre latérale est ajouté.
Admin
Stacey Beckles
Vos articles sont toujours une bouée de sauvetage.
Support WPBeginner
Glad you find them helpful
Admin
Gary
Les utilisateurs peuvent-ils simplement activer ou désactiver la barre latérale sur le front-end eux-mêmes ?
Sergio
Merci !
Eray
Y a-t-il un moyen de désactiver la barre latérale sur mobile ? J'ai un thème réactif et sur mobile, il se façonne naturellement. Mais lorsque je fais défiler vers le bas, je vois le widget "derniers articles" de la barre latérale là.
En vue bureau, c'est bon, mais sur mobile, il affiche d'autres blocs, qui sont suffisants mais aussi des barres latérales. Puis-je le désactiver pour les mobiles ? Merci.
Hussain
Encore un article clair et utile. Merci beaucoup.
J'ai deux questions :
1-Le thème que j'utilise, à savoir oceanwp, a l'option de supprimer la barre latérale mais ne fonctionne tout simplement pas. Quelle en est la raison possible ?
1- J'ai réussi à supprimer la barre latérale en utilisant le fichier index.php. S'il y a une mise à jour pour le thème. Le changement est-il réversible ?
Cordialement
Max
Y a-t-il un moyen de supprimer la barre latérale/le pied de page en utilisant des hooks ? Par exemple, en utilisant remove_action(); ?
Steff
Tu es une légende absolue !
David Riewe
Le modèle personnalisé supprime la barre latérale mais n'utilise pas toute la largeur.
Patricia
Pouvez-vous m'aider ? J'essaie de supprimer la barre latérale de toutes les pages sauf index.php. Suivre ces instructions fonctionne à merveille, mais changer la largeur de la zone de contenu à 100% repousse la barre latérale en bas de index.php. Comment puis-je exclure index.php du changement de largeur de la zone de contenu ?
Girik
Salut l'équipe
Je cherche une solution pour supprimer la barre latérale de la page d'accueil où la page d'accueil est définie sur les derniers articles. Avez-vous ?
Susan Taunton
J'adore vos tutoriels vidéo – ils sont toujours d'une clarté cristalline et informatifs. Et vos sujets sont si souvent précisément pertinents pour mes besoins. Merci !!
VIva la WPBeginner!!!
Mateo
J'ai un problème, je veux mettre en pleine largeur, mais quand je le fais, ma page d'accueil est aussi en pleine largeur (sûrement parce que je n'utilise pas d'extrait, mais que j'utilise the_content() pour obtenir le contenu sur la page d'accueil)... comment puis-je faire une pleine largeur avec ce problème...
Linda
Merci beaucoup de m'avoir aidé à me débarrasser de la barre de droite. Mais maintenant, je ne peux plus afficher mon blog en plein écran. Il est nommé « accueil » dans le menu, mais n'existe pas lorsque je fais défiler dans « côtés » comme vous le montrez ici. Pouvez-vous m'aider à le corriger dans le code ?
katma
C'est ce que je cherche !!!
Mais le problème est de trouver la classe CSS.
J'ai essayé avec CSS Hero. J'ai pu trouver le nom de la classe CSS mais je n'ai pas pu le faire avec la fonction d'ajout de CSS personnalisé.
Je peux même optimiser la largeur pour le téléphone, la position verticale et horizontale de la tablette et le PC.
Terry
Au lieu de supprimer le code, il est plus sûr et recommandé de le commenter.
Ajoutez les // suivants devant chaque occurrence de l'appel get_sidebar et les barres latérales cesseront de s'afficher sans perturber le code.