Lorsque nous concevons des sites WordPress, l’un des éléments les plus négligés et pourtant cruciaux est la page d’erreur 404. De nombreux propriétaires de sites ne réalisent pas qu’une page 404 bien conçue peut être un outil puissant pour la rétention et l’engagement des utilisateurs.
D’après notre expérience, une page 404 par défaut est une occasion manquée. Nous avons vu de nos propres yeux comment une page 404 personnalisée peut transformer un point de sortie potentiel en une occasion de guider les internautes vers un contenu de valeur.
Dans cet article, nous allons vous montrer 2 méthodes efficaces pour améliorer votre modèle de page 404 de WordPress.

Pourquoi améliorer le Modèle de votre page 404 dans WordPress ?
La plupart des thèmes WordPress sont livrés avec un modèle 404 de base, y compris les thèmes par défaut.
Par exemple, dans l’image suivante, vous pouvez voir la page 404 de ThemeIsle Hestia.

La plupart de ces modèles par défaut sont simples et n’affichent aucun contenu de votre site. Cela signifie que toute personne qui atterrit sur votre page 404 est plus susceptible de quitter votre site WordPress, ce qui augmentera votre taux de rebond.
C’est une mauvaise nouvelle pour votre référencement WordPress et cela peut affecter l’endroit où votre site apparaît dans le classement des moteurs de recherche.
Cela dit, il est judicieux de créer une page 404 avec votre propre contenu et votre propre marque.

Une page 404 personnalisée est un excellent moyen de promouvoir du contenu, comme les publications les plus populaires ou les produits de votre magasin en ligne. Vous pouvez également inclure des liens vers vos profils de médias sociaux, mettre en avant vos derniers commentaires et bien plus encore.
Si vous êtes en quête d’inspiration, nous avons rassemblé pour vous les meilleurs exemples de conception de page d’erreur 404.
Ceci étant dit, voyons comment vous pouvez améliorer votre modèle de page 404 dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Créer une page 404 personnalisée dans WordPress sans aucun code (Recommandé)
La meilleure façon d’améliorer la page 404 de votre site est d’utiliser SeedProd.
SeedProd est le meilleur constructeur de page d’atterrissage pour WordPress. Il vous permet de créer, modifier et personnaliser vos pages WordPress sans écrire de code.
SeedProd est livré avec plus de 300+ modèles prêts à l’emploi, y compris de nombreux designs 404. Cela signifie que vous pouvez créer une page 404 professionnellement conçue en quelques minutes.
La première chose à faire est d’installer l’extension SeedProd. Pour plus de détails, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
Note : Il existe une version gratuite de SeedProd qui vous autorise à créer de belles pages de maintenance et de coming soon. Cependant, nous utiliserons l’extension premium car elle vous permet de remplacer le modèle 404 intégré de votre thème.
Après avoir activé l’extension, SeedProd vous demandera votre clé de licence.

Vous trouverez ces informations dans votre compte sur le site de SeedProd. Après avoir saisi la licence, cliquez sur le bouton ‘Verify Key’.
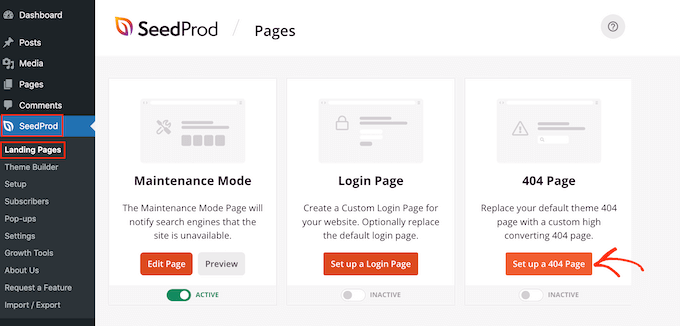
Une fois que vous avez fait cela, allez à SeedProd ” Landing Pages. Dans la section ” Page 404 “, cliquez sur ” Configurer une page 404 “.

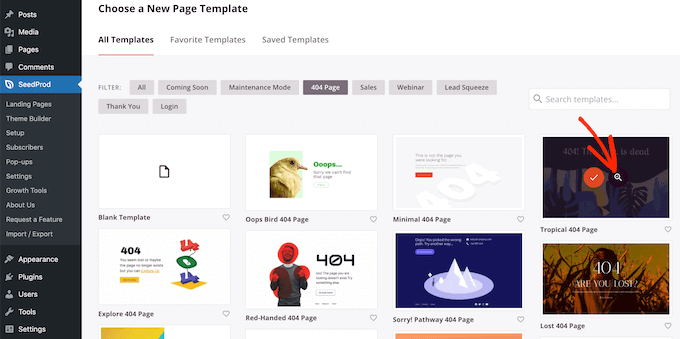
Vous pouvez maintenant choisir un modèle pour votre page 404.
Pour prévisualiser un dessin ou modèle, il suffit de le survoler avec la souris, puis de cliquer sur la loupe.

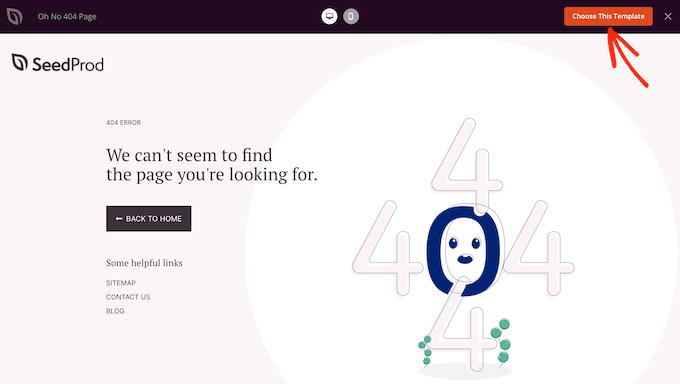
Lorsque vous trouvez un modèle qui vous plaît, il vous suffit de cliquer sur “Choisissez ce modèle”.
Nous utilisons “Oh Aucun 404 Page” dans toutes nos images, mais vous pouvez utiliser le design de votre choix.

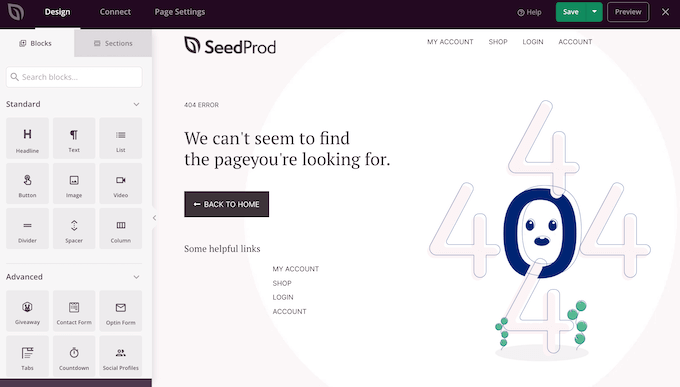
Après avoir sélectionné un modèle, vous accéderez au constructeur par glisser-déposer, où vous pourrez commencer à personnaliser la page 404.
Sur le côté gauche de l’écran, vous trouverez des modules et des sections que vous pouvez ajouter à votre conception. La partie droite de la page affiche une prévisualisation en direct.

La plupart des modèles 404 comportent déjà des blocs, qui constituent un élément cœur de tous les modèles de SeedProd.
Pour personnaliser l’un de ces blocs, il suffit de cliquer pour le sélectionner dans votre mise en page. Vous pouvez ensuite apporter des modifications à l’aide des Réglages du menu de gauche.

Pour ajouter un nouveau bloc à votre conception, il vous suffit de trouver le bloc dans le menu de gauche. Faites-le ensuite glisser sur votre Mise en page. Vous pouvez maintenant personnaliser le bloc en suivant la procédure décrite ci-dessus.
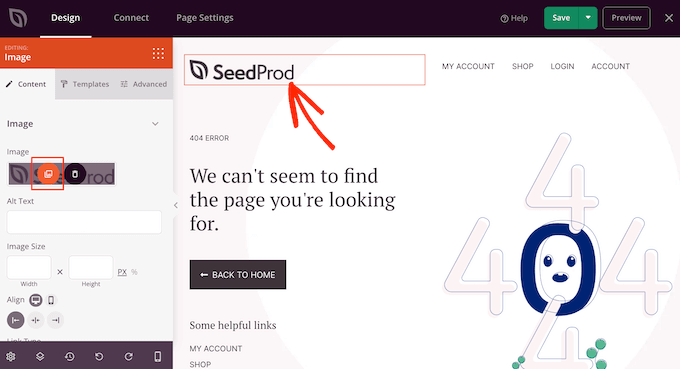
Pour commencer, vous voudrez généralement ajouter le logo de votre site à la page 404 afin que les internautes sachent qu’ils sont toujours sur votre site.
Pour remplacer le logo SeedProd par votre propre marque, il suffit de cliquer pour sélectionner le logo indicatif dans votre mise en page. Ensuite, survolez l’image dans le menu de gauche.
Lorsqu’il apparaît, cliquez sur le bouton “Sélectionné”.

Cela permet de lancer la médiathèque de WordPress, où vous pouvez sélectionner n’importe quelle image ou téléverser un nouveau fichier à partir de votre ordinateur.
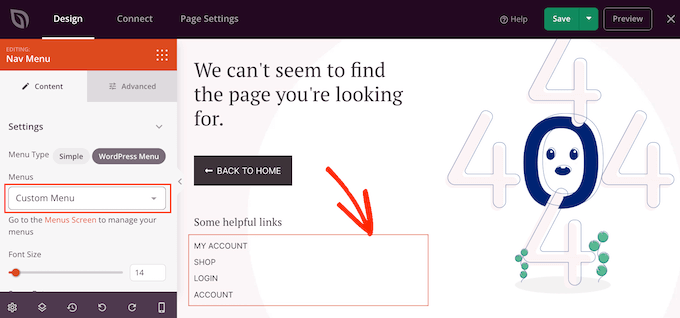
De nombreux modèles 404 affichent également le menu de navigation principal de votre site. Si vous avez plusieurs menus, il est préférable d’afficher un autre menu.
Pour effectuer cette modification, il suffit de cliquer sur le bloc “Menu Nav” dans votre Modèle. Vous pouvez ensuite ouvrir le menu déroulant “Menu” et choisir n’importe quel menu dans la liste.

En savoir plus, veuillez consulter notre guide sur l’ajout de menus de navigation personnalisés dans les thèmes WordPress.
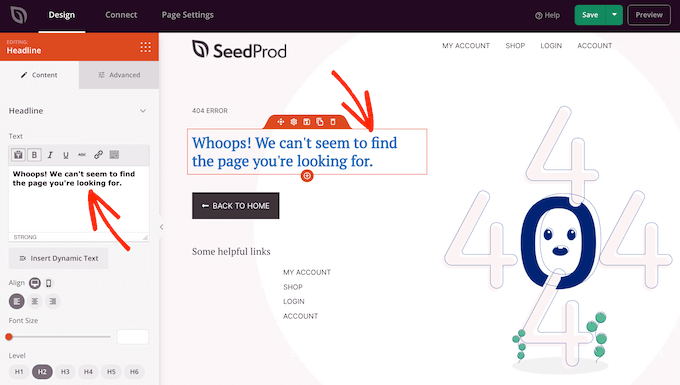
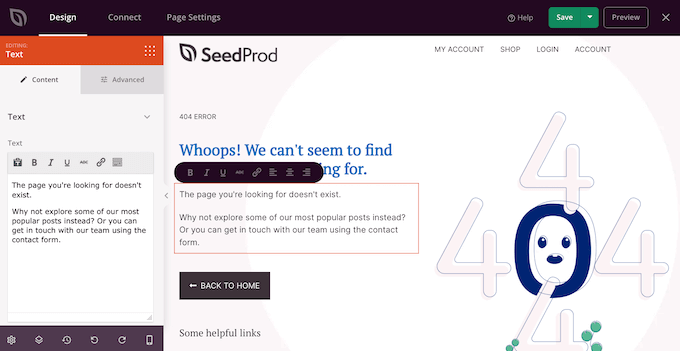
Lorsqu’un internaute atterrit sur votre page 404, il peut se demander comment il est arrivé là et ce qu’il doit faire ensuite. Il est donc judicieux d’ajouter un texte expliquant que le contenu est introuvable et suggérant des actions à entreprendre.
Pour ce faire, ajoutez un bloc “Titre” et un bloc “Texte” à votre dessin ou modèle. Vous pouvez ensuite saisir votre message dans l’éditeur de texte dans le menu de gauche.

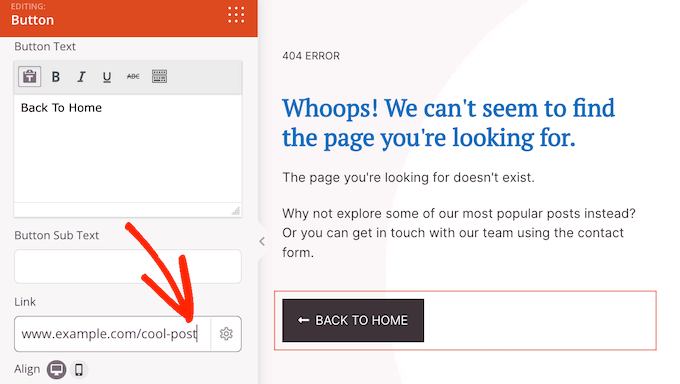
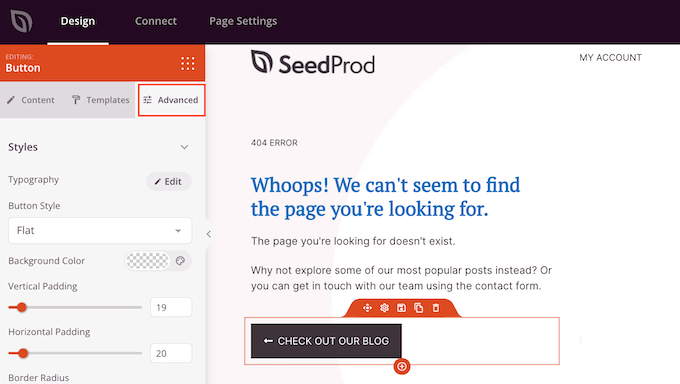
Ensuite, nous allons modifier le bouton “Retour à l’accueil” afin qu’il incite les internautes à consulter une publication spécifique au lieu de revenir simplement à la page d’accueil.
Par exemple, vous pouvez promouvoir vos publications les plus récentes ou afficher les articles les plus commentés.
Pour personnaliser le bouton, il suffit de cliquer pour le sélectionner dans la mise en page. Dans le champ “Link”, saisissez l’URL que vous souhaitez utiliser à la place.

Étant donné que le bouton ne renvoie plus à la page d’accueil, vous devez remplacer l’étiquette “Retour à l’accueil”. Il vous suffit de saisir un nouveau message dans le champ “Texte du bouton”.
Une fois que vous avez fait cela, cliquez sur l’onglet “Avancé”. Ici, vous pouvez modifier la couleur du bouton, sa taille et bien d’autres choses encore.

C’est tout ce dont vous avez besoin pour créer une simple page 404 personnalisée. Cependant, il y a beaucoup d’autres fonctionnalités et contenus qui peuvent améliorer l’expérience des internautes, garder les gens engagés, et même vous aider à obtenir plus de conversions.
Ceci étant dit, examinons quelques fonctionnalités avant que vous puissiez ajouter à votre page 404.
Ajoutez vos publications les plus populaires à votre page WordPress 404
Pour commencer, vous pouvez afficher une liste de vos publications les plus populaires. Comme ces articles sont populaires, il y a de fortes chances que les internautes trouvent quelque chose qui leur plaise.
Vous pouvez créer cette liste automatiquement en utilisant l’extension MonsterInsights. C’est la meilleure solution d’analyse pour WordPress, utilisée par plus de 3 millions de sites.
MonsterInsights peut voir quelles publications obtiennent le plus d’internautes et les ajouter à votre page 404. Pour plus de détails, consultez notre guide sur la façon d’afficher les publications populaires en fonction des vues dans WordPress.
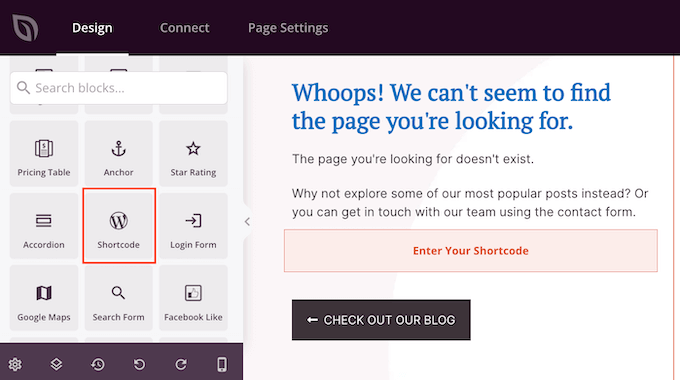
Après avoir activé MonsterInsights, vous pouvez afficher vos publications les plus populaires en ajoutant un code court dans WordPress. Dans le menu de gauche de SeedProd, il suffit de trouver le bloc ‘Shortcode’ et de le déposer dans votre mise en page.

Copiez maintenant le code court suivant :
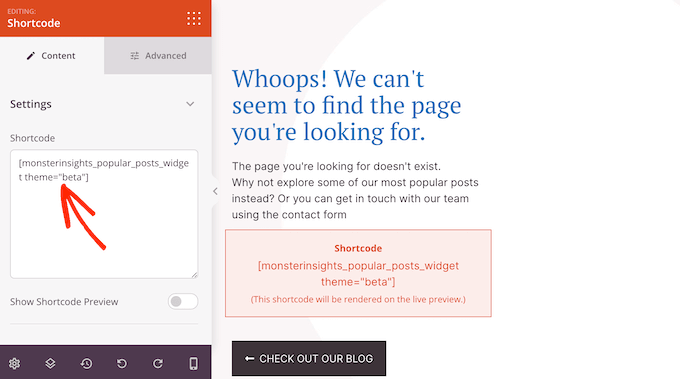
1 | [monsterinsights_popular_posts_widget theme="beta"] |
Ensuite, cliquez pour sélectionner le bloc Shortcode dans l’éditeur/éditrices SeedProd. Vous pouvez maintenant coller le code dans le menu de gauche.

Par défaut, SeedProd n’affiche pas de prévisualisation de vos publications les plus populaires dans l’éditeur de page, vous devrez donc cliquer sur le bouton ” Prévisualisation ” dans le coin supérieur droit pour voir le code court en action.
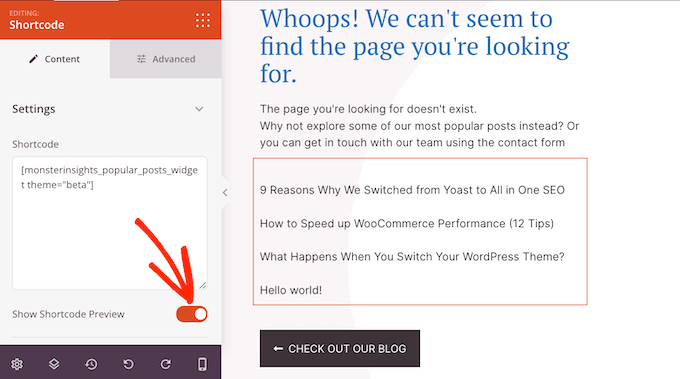
Si vous voulez voir la liste des publications populaires à l’intérieur de l’éditeur SeedProd, cliquez simplement sur le bouton ‘Afficher la Prévisualisation du code court’.

Dans le code court ci-dessus, nous utilisons theme="beta" pour notre liste, mais MonsterInsights dispose de plusieurs thèmes différents que vous pouvez utiliser.
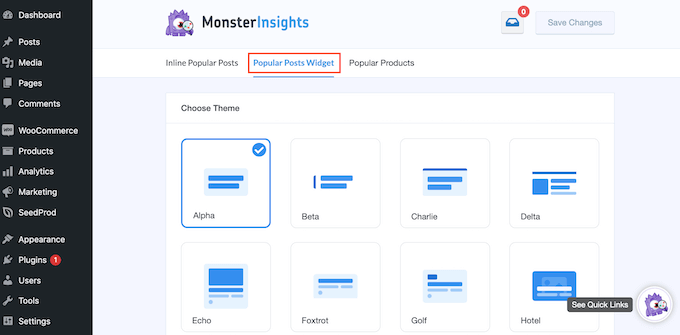
Pour voir les différents thèmes, allez dans Insights ” Popular Posts dans le tableau de bord WordPress, puis cliquez sur ” Popular Posts Widget “.

Vous pouvez maintenant cliquer sur les différents thèmes pour en voir la prévisualisation.
Lorsque vous trouvez un design qui vous plaît, mettez simplement à jour le code court dans SeedProd. Par exemple, si vous souhaitez utiliser le thème ” Alpha “, vous devrez taper :
1 | [monsterinsights_popular_posts_widget theme="alpha"] |
Affichez vos produits WooCommerce les plus populaires
Si vous avez un magasin en ligne, alors vous voudrez peut-être afficher vos produits WooCommerce les plus vendus sur la page 404. De cette façon, votre page 404 personnalisée peut vous aider à obtenir plus de ventes.
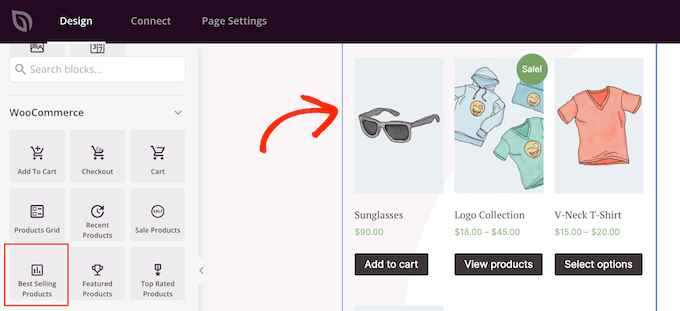
Dans le menu de gauche, trouvez le bloc Produits les plus vendus et faites-le glisser sur votre mise en page.

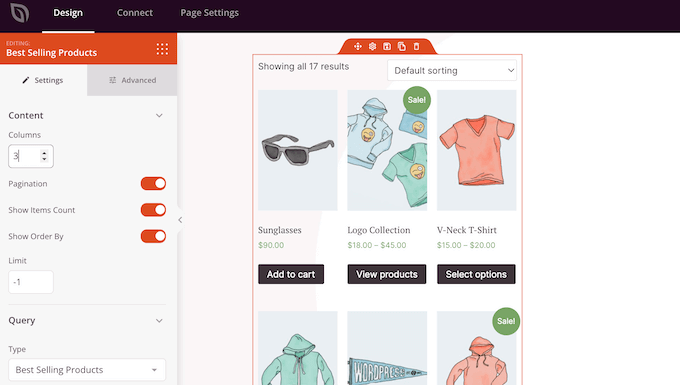
SeedProd affichera certains produits automatiquement. Vous pouvez toutefois affiner ce bloc en le sélectionnant dans l’éditeur, puis en utilisant les Réglages dans le menu de gauche.
Par exemple, vous pouvez modifier le nombre de colonnes dans le bloc, ajouter une pagination, permettre aux acheteurs de filtrer les produits les plus vendus, etc.

En savoir plus, consultez notre guide sur l ‘affichage des produits populaires de WooCommerce.
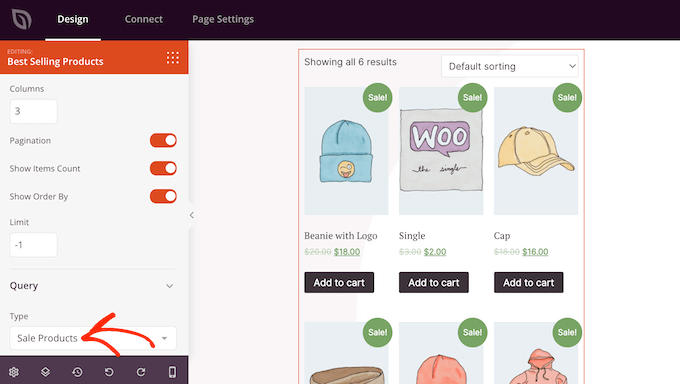
Malgré son nom, ce bloc peut être utilisé pour afficher d’autres types de produits. Vous pouvez par exemple afficher les produits en promotion ou les articles les mieux notés.
Pour consulter les différentes options, ouvrez le menu déroulant “Type” et choisissez une option dans la liste.

Ajouter un formulaire de contact à votre page WordPress 404
Vous pouvez également ajouter un formulaire de contact pour que les internautes puissent vous joindre s’ils ne trouvent pas ce qu’ils cherchent. Ce formulaire permet également aux internautes de signaler facilement les erreurs 404 afin que vous puissiez corriger ces liens brisés et améliorer l’expérience des futurs internautes.
En savoir plus, veuillez consulter notre guide terminé sur la façon de corriger les liens brisés dans WordPress.
La meilleure façon d’ajouter un formulaire de contact à votre site est d’utiliser l’extension WPForms. C’est la meilleure extension de formulaires de contact pour WordPress et elle est livrée avec un constructeur de formulaires en glisser-déposer.
Pour plus de détails, consultez notre guide étape par étape sur la création d’un formulaire de contact sur WordPress.
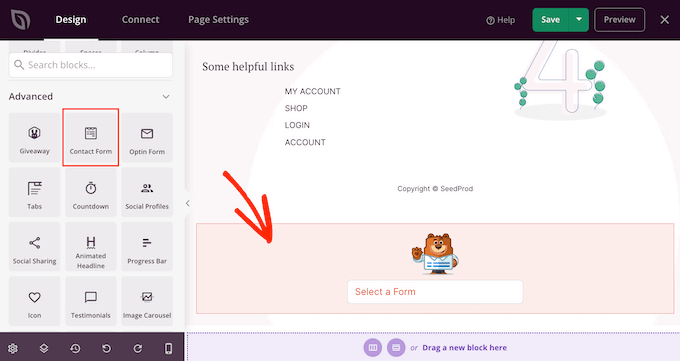
Une fois que vous avez créé un formulaire de contact, vous pouvez l’ajouter à votre page 404 à l’aide du bloc “Formulaire de contact”. Il vous suffit de trouver le bloc dans le menu de gauche et de le faire glisser sur votre design.

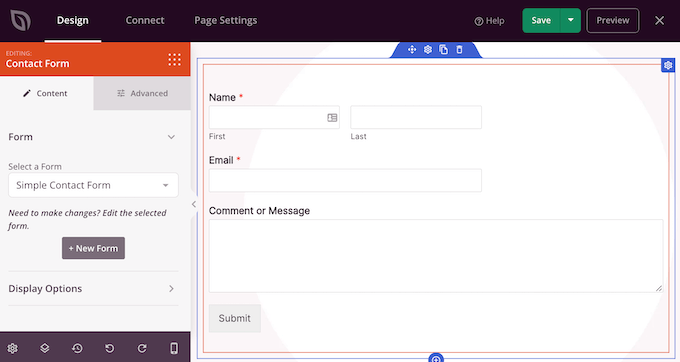
Ensuite, ouvrez le menu déroulant “Sélectionné un formulaire” et choisissez votre formulaire de contact dans la liste.
L’éditeur/éditrices de page affiche désormais une prévisualisation du formulaire de contact.

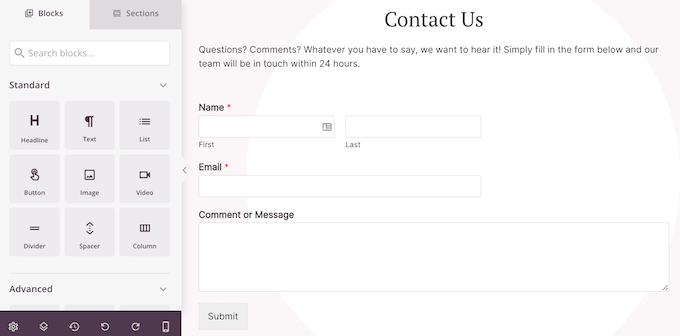
Vous pouvez ajouter un texte présentant votre formulaire de contact ou encourageant les internautes à prendre contact avec vous.
Pour ce faire, il vous suffit d’ajouter un bloc “Titre” ou “Texte” au-dessus de votre formulaire de contact, puis de saisir le texte que vous souhaitez utiliser.

Comment publier la page 404
Lorsque vous êtes satisfait de l’aspect de la page 404, il est temps de la publier.
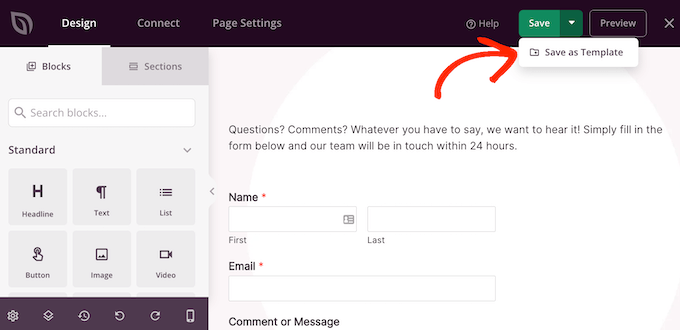
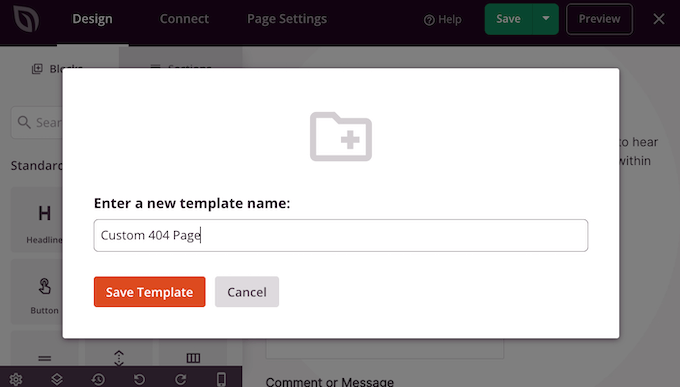
Il vous suffit de cliquer sur la flèche déroulante située à côté de “Enregistrer” et de sélectionner “Enregistrer en tant que Modèle”.

Lorsque cela vous est demandé, saisissez un nom pour le Modèle. Il s’agit d’une simple référence, vous pouvez donc utiliser ce que vous voulez.
Cliquez ensuite sur “Enregistrer le Modèle”.

Dans la fenêtre surgissante suivante, cliquez sur ” Retourner aux éditeurs/éditrices de pages “. Vous pouvez ensuite cliquer sur le bouton ‘X’ dans le coin supérieur droit pour fermer l’éditeur/éditrices de pages de SeedProd.
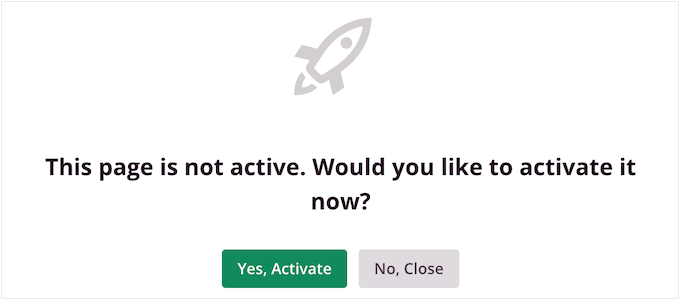
À ce stade, il se peut qu’une fenêtre surgissante vous demande si vous souhaitez publier votre modèle 404. Si vous êtes d’accord, cliquez sur “Oui, activer”.

Si vous ne souhaitez pas publier le Modèle maintenant, cliquez plutôt sur “Aucun, Fermer”.
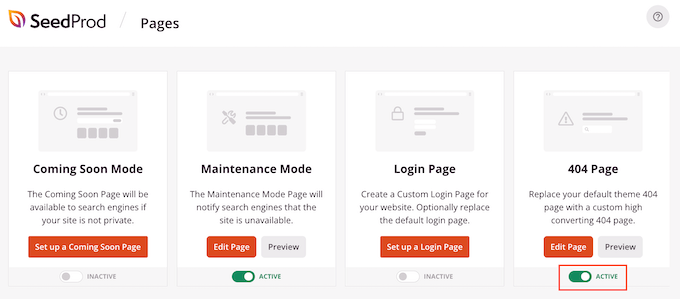
Ensuite, vous pouvez publier le modèle à tout moment en allant dans SeedProd ” Pages. Cliquez sur l’interrupteur de la section “Page 404” pour qu’il affiche “Actif”.

Pour voir votre page 404 en action, il suffit d’ajouter /404 à la fin de votre nom de domaine.
Après avoir publié votre page 404 personnalisée, c’est une bonne idée de suivre la façon dont les clients/clientes s’engagent avec cette page. Cela vous permet de voir ce qui fonctionne et ce qui ne fonctionne pas afin que vous puissiez affiner votre conception 404 pour obtenir plus de conversions et d’engagement.
Pour en savoir plus, consultez notre guide du débutant sur l’installation de Google Analytics sur WordPress.
Méthode 2 : Créer une page 404 à l’aide des éditeurs/éditrices de blocs (thèmes uniquement)
Si vous utilisez un thème WordPress compatible avec les blocs, vous pouvez modifier la page 404 de votre site dans l’éditeur de site complet.
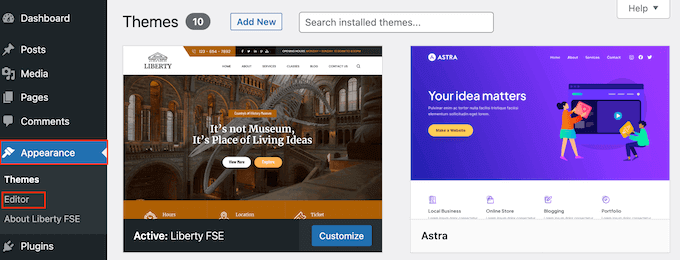
Pour Premiers, allez dans Apparence ” Éditeur dans le Tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème.
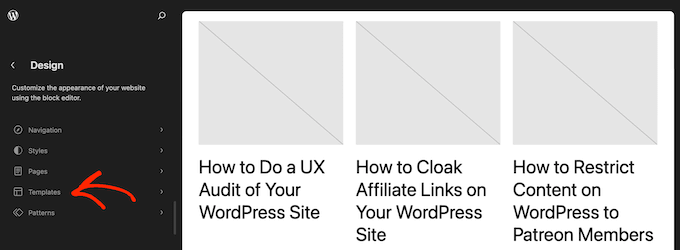
Pour modifier la page 404, cliquez sur “Modèles”.

Vous verrez maintenant une liste de tous les modèles qui composent votre thème basé sur des blocs, tels que votre page de blog et votre page d’archives.
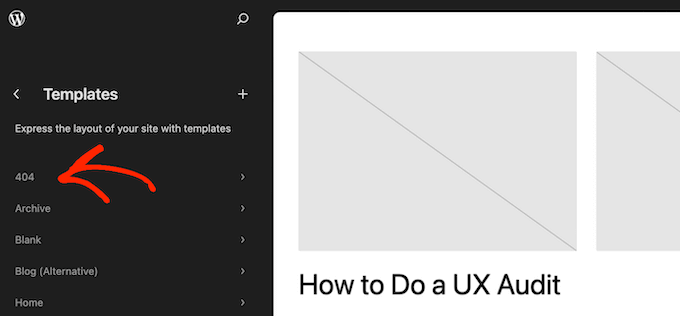
Il vous suffit de cliquer sur “404”.

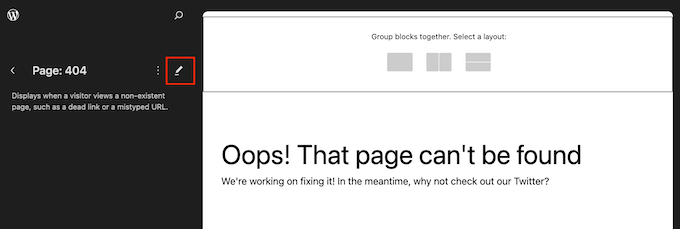
WordPress affiche maintenant un aperçu de la conception actuelle de la page 404.
Pour modifier ce Modèle, cliquez sur l’icône du petit crayon.

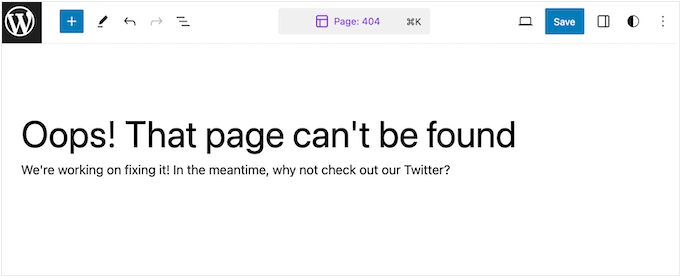
L’éditeur de site complet fonctionne de manière similaire à l’éditeur de contenu standard de WordPress.
Pour ajouter des modules au dessin, cliquez sur le bouton “+”.

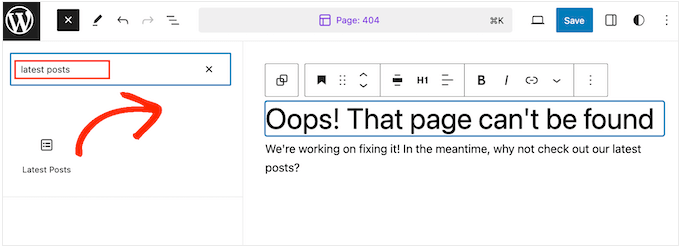
Vous pouvez maintenant saisir le bloc que vous souhaitez ajouter à la page 404.
Par exemple, vous pouvez vouloir afficher vos publications récentes. Pour ce faire, il vous suffit de taper ” Dernières publications “, puis de faire glisser le bloc sur votre design.

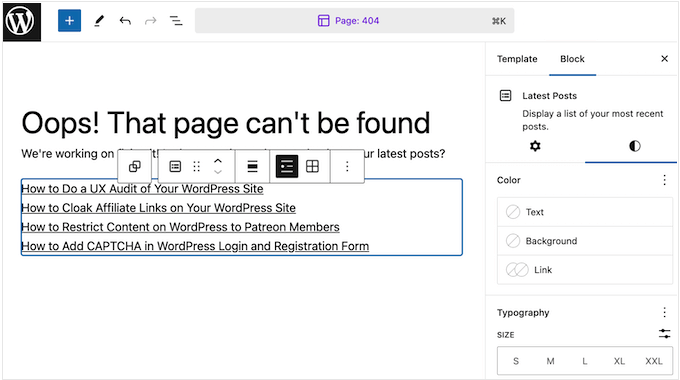
Après avoir ajouté un bloc, vous souhaiterez peut-être le personnaliser.
Vous pouvez cliquer pour sélectionner le bloc dans la Prévisualisation. Le menu de droite affiche alors tous les Réglages que vous pouvez utiliser pour modifier le contenu et l’apparence du bloc.

Les options proposées peuvent varier en fonction du bloc sélectionné. Toutefois, vous pourrez généralement modifier la couleur de l’arrière-plan, la couleur du texte et la taille de la police.
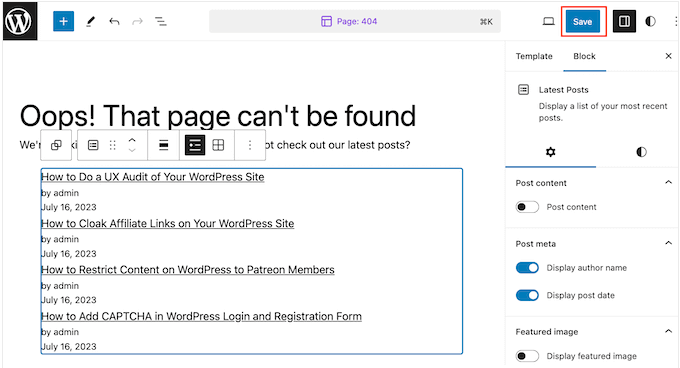
Vous pouvez même afficher les publications récentes sous la forme d’un menu déroulant si nécessaire.
Vous pouvez maintenant continuer à ajouter des blocs à votre design et à les peaufiner en suivant le même processus décrit ci-dessus. Vous pouvez également organiser vos widgets WordPress en colonnes ou utiliser les compositions de blocs WordPress pour créer plus rapidement une page 404 personnalisée.
Lorsque vous êtes satisfait de l’aspect de la page 404, cliquez sur “Enregistrer” pour la mettre en direct.

Maintenant, si vous ajoutez /404 à la fin du nom de domaine de votre site, vous verrez la page 404 personnalisée en action.
Quand faut-il rediriger les pages 404 ?
L’une des causes les plus courantes des erreurs 404 est que le visiteur a véritablement fait une erreur lors de la saisie de l’URL.
Dans ce cas, il n’est généralement pas nécessaire de rediriger l’utilisateur vers une autre page. Nous vous recommandons toutefois de suivre les meilleures pratiques que nous vous avons présentées pour les remettre sur la bonne voie.
Cela dit, si vous n’avez pas le temps de créer un modèle de page 404 personnalisé, vous pouvez rediriger les utilisateurs vers la page d’accueil en attendant. De cette façon, vous pouvez toujours garder les utilisateurs sur votre site web.
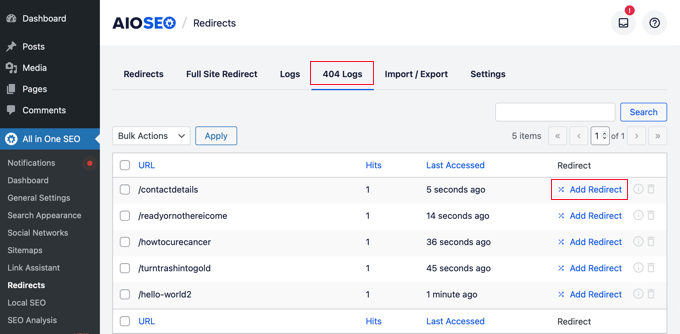
Par ailleurs, nous vous conseillons vivement de suivre et de rediriger les erreurs 404. Cela vous permet de savoir quels sont les liens auxquels les utilisateurs n’ont pas pu accéder, et vous pouvez les rediriger vers les pages les plus pertinentes.
Vous pouvez ainsi maximiser les possibilités d’augmenter le nombre de pages vues et de réduire le taux de rebond. De plus, vous pouvez conserver les backlinks qui ont été liés à ces pages afin de maintenir l’autorité de votre domaine.
Le plugin All in One SEO dispose d’un journal des erreurs 404 et d’une fonction de redirection pratiques que vous pouvez utiliser. Vous n’avez pas besoin de connaissances techniques pour l’utiliser correctement, car il est très convivial.

Si vous souhaitez d’autres recommandations de plugins, consultez notre liste des meilleurs plugins de redirection 404 gratuits pour WordPress.
Tutoriel vidéo
Nous espérons que cet article vous a aidé à améliorer votre modèle de page 404 sur WordPress. Vous pouvez également consulter nos choix d’experts des meilleures extensions de publications populaires pour WordPress et notre article sur l’anatomie d’une page d’atterrissage à fort taux de conversion.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Moinuddin Waheed
Thanks for giving the design options for making intuitive and innovative 404 page error.
I have been seeing good 404 error pages and was not sure that making it is so easy.
Seedprod gives so much options to tweak on 404 error page and make it as intuitive and innovative as possible so that users bad experience turns into good experience.
Pramendra Singh
Thank you sir. This is what I was searching for long time. Great Post.
Joe Wocoski
Hi,
I just read about the 404 page, but I am not code literate. Your article seems complicated and the popular posts does not float my boat.
What would is a simple widget that I can use to display a single list of my main tabs on the 404 page under the search.
Do you have a widget to send readers back to my main blog page or my other main 9 tabs?
Thank you very much
Joe Wocoski
arman
This code is showing headings of post but i want to show content of posts also .Thanks in advance
WPBeginner Staff
Try updating your permalink structure by visiting Settings -> Permalinks. Simply click on save changes button without making any changes to your permalink structure.
On Boit Quoi Ce Soir
Hello there, very nice article, thanks ! However something simply does not work. When calling on 404.php page (once plug-in activated), it just does not show. Anyway idea why this is happening?
Ali Sajjad
Thanks for this usefull post, i want to know how i can bend my first post from header just like a curve with shadow?
CANALWP
Thank you for this awesome article. I was wondering how can i add my category to this page and as well images. Thanks.
Cheri- CreationScience4kids
Thanks! I’d used wp.com for 2 years before moving to selfhosting. It was exciting to take out all the dates on my articles, but then I started realizing my most popular page by far was the 404! I did the work to use the redirect plugin (also great for posts with rotten original headlines), but haven’t done it for all 400+.
The email alert will be a relief and the most recent/popular/etc posts idea is great.