La gestion d’un site WordPress très fréquenté implique la publication constante de nouveaux contenus. Mais comment vous assurer que vos lecteurs fidèles ne manquent pas vos dernières publications ?
Nous avons trouvé que la mise en avant de nouveaux contenus pour les internautes qui reviennent est l’un des moyens les plus efficaces d’augmenter l’engagement et de faire revenir les lecteurs.
Que vous publiiez des articles de blog quotidiens ou des mises à jour hebdomadaires, faire ressortir le nouveau contenu aide vos internautes réguliers à repérer rapidement ce qui est nouveau sur votre site. Cette simple fonctionnalité peut améliorer considérablement l’expérience de vos lecteurs et renforcer la visibilité de votre contenu.
Dans ce guide, nous allons vous afficher plusieurs façons de mettre en évidence les nouvelles publications pour les internautes qui reviennent dans WordPress.

Pourquoi mettre en évidence les nouvelles publications sur votre site WordPress ?
La mise en évidence des nouvelles publications sur votre site WordPress aide les internautes qui reviennent à découvrir facilement votre nouveau contenu. Ainsi, ils ne manqueront pas les informations fraîches ou les mises à jour que vous avez ajoutées à votre blog.
Libeller les nouvelles publications améliore l’expérience des utilisateurs/utilisatrices sur votre site WordPress. Lorsqu’un internaute arrive sur votre site, il peut facilement repérer les publications qu’il n’a pas encore lues, ce qui lui permet de gagner du temps et d’augmenter le nombre de pages vues.
Une bonne expérience utilisateur sur votre site permet uniquement d’attirer des internautes qui reviennent, mais aide également au référencement de WordPress. Lorsque votre site est facile à utiliser, il améliore vos classements dans les moteurs de recherche et augmente la probabilité que les internautes trouvent votre contenu.
Dans cette optique, voyons comment mettre en avant les nouvelles publications pour les internautes qui reviennent sur le site de WordPress.
Nous allons vous afficher deux méthodes : l’une avec une extension WordPress et l’autre avec du code. Vous pouvez passer à une méthode spécifique en utilisant les liens rapides ci-dessous :
✨ Vous voulez ajouter des fonctionnalités accrocheuses à votre site WordPress sans avoir à vous occuper du code ou des extensions ? Laissez nos designers WordPress experts chez WPBeginner Pro Services s’occuper de la personnalisation pendant que vous vous concentrez sur la création d’un contenu de qualité.
Réservez un appel de consultation GRATUIT avec notre équipe dès aujourd’hui !
Méthode 1 : Mettre en évidence les nouvelles publications WordPress à l’aide d’une extension WordPress
Cette première méthode utilise l’extension Mark New Posts. Nous le recommandons aux blogueurs débutants car il est très simple. Cette extension affichera sous forme de libellé les publications de blog de WordPress que les internautes n’ont pas encore vues.
Tout d’abord, vous devez installer et activer l’extension Mark New Posts. Si vous avez besoin d’aide, consultez notre guide étape par étape sur l’installation des extensions WordPress.
Après cela, allez dans Réglages ” Marquer les nouvelles publications depuis la zone d’administration de WordPress. Vous verrez maintenant la page des réglages de l’extension.
Vous devez maintenant sélectionner l’endroit où le libellé “Nouvelle” doit être affiché. Vous pouvez sélectionner Après le titre de la publication, Avant le titre de la publication ou Avant et après le titre de la publication.
Nous trouvons que l’ajout du libellé après le titre de la publication ressemble à une notification et attire le plus l’attention des utilisateurs/utilisatrices, c’est donc ce que nous avons choisi.

Ensuite, vous devez choisir l’aspect du marqueur dans le réglage du type de marqueur. Les options sont les suivantes : texte “nouveau”, texte “ancien”, cercle orange, drapeau, image ou aucun.
Confirmez les différentes options pour voir laquelle s’intègre le mieux à la conception de votre site.

Un autre réglage que vous pouvez définir est la couleur d’arrière-plan du titre de la nouvelle publication. Si vous activez ce paramètre, lorsqu’un lecteur visite une nouvelle publication, il verra que la section du titre de la publication a une couleur d’arrière-plan. Nous n’avons pas trouvé ce réglage nécessaire et l’avons donc désactivé.
Dans le réglage “Considérer un message comme lu”, vous pouvez choisir le moment où le libellé du nouveau message doit être inactif : après l’ouverture du message, après son affichage dans la liste ou après l’ouverture de n’importe quelle page web du blog.
Nous suggérons d’opter pour “après son ouverture”. Cela signifie que si un internaute n’a pas lu plusieurs publications et qu’il en ouvre une, le libellé de la nouvelle publication pour les autres articles ne disparaîtra pas.
Outil personnalisé de personnalisation. Vous pouvez sélectionner le nombre de jours pendant lesquels la publication doit rester mise en évidence comme nouvelle, afficher toutes les publications existantes comme nouvelles pour les nouveaux clients/clientes et désactiver le nouveau libellé pour les types de publication personnalisés.

Les deux derniers réglages sont assez avancés.
L’une d’entre elles consiste à “Permettre en dehors de la liste des publications”, ce qui vous permet de mettre en évidence les publications en dehors de la boucle, par exemple dans les zones de la colonne latérale prêtes à recevoir des widgets. Soyez prudent lorsque vous activez ce Réglage, car il peut créer des erreurs WordPress indésirables.
L’autre paramètre est “Utiliser JavaScript pour afficher les marqueurs”, qui est uniquement recommandé si l’extension n’est pas compatible avec le thème ou les autres extensions utilisées sur votre blog. Dans la plupart des cas, il est préférable de désactiver ce réglage.
Une fois que vous avez défini les réglages de l’extension, cliquez sur “Enregistrer”.

Et le tour est joué ! En direct, visitez votre site en mode incognito pour voir si les nouveaux libellés des publications récentes sont en ligne.
Voici ce que cela donne sur notre site de démonstration :

Méthode 2 : Mettre en évidence les nouvelles publicités en ajoutant du code personnalisé
Vous n’êtes pas satisfait des nouvelles options de libellés de publication offertes par l’extension précédente ? Si oui, alors vous pouvez mettre en évidence les nouvelles publications en utilisant un code personnalisé à la place.
Pour les débutants, cette méthode peut sembler intimidante. Mais ne vous inquiétez pas car nous utiliserons l’extension WPCode pour insérer en toute sécurité des extraits de code dans WordPress sans casser votre site.
WPCode permet également de gérer facilement plusieurs extraits de code personnalisés, ce qui sera pratique dans notre cas puisque nous en utiliserons plusieurs.

Note : Bien qu’il existe une version gratuite de WPCode, nous utiliserons WPCode Pro car il vous permet d’insérer les extraits de code aux endroits appropriés pour ce tutoriel.
La première chose à faire est d’installer WPCode dans WordPress. Pour les instructions de configuration, consultez notre article sur l ‘installation d’un plugin WordPress.
Une fois l’extension activée, rendez-vous dans Code Snippets ” + Add Snippet depuis votre tableau de bord WordPress.
À partir de là, trouvez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” + Ajouter un extrait personnalisé ” situé en dessous.

Ensuite, sélectionnez “PHP Sélectionné” comme type de code dans la liste d’options qui apparaît à l’écran.

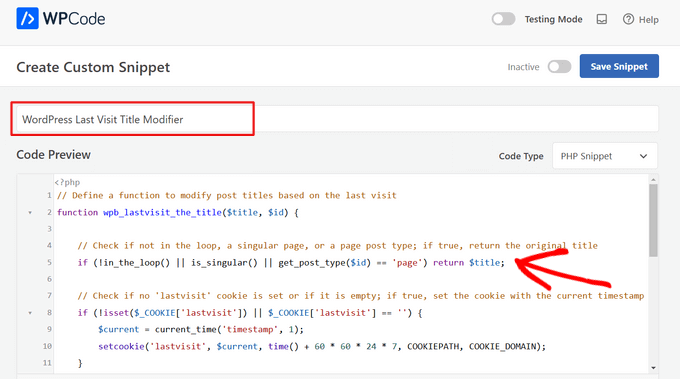
Maintenant, ajoutons un titre à votre extrait de code afin qu’il soit plus facile de le trouver ultérieurement si nécessaire.
Pour cela, vous pouvez le nommer quelque chose comme “WordPress Dernier Visit Title Modifier” (modificateur du titre de la dernière visite).

Ensuite, vous pouvez copier et coller l’extrait de code ci-dessous :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 | // Define a function to modify post titles based on the last visitfunction wpb_lastvisit_the_title($title, $id) { // Check if not in the loop, a singular page, or a page post type; if true, return the original title if (!in_the_loop() || is_singular() || get_post_type($id) == 'page') return $title; // Check if no 'lastvisit' cookie is set or if it is empty; if true, set the cookie with the current timestamp if (!isset($_COOKIE['lastvisit']) || $_COOKIE['lastvisit'] == '') { $current = current_time('timestamp', 1); setcookie('lastvisit', $current, time() + 60 * 60 * 24 * 7, COOKIEPATH, COOKIE_DOMAIN); } // Retrieve the 'lastvisit' cookie value $lastvisit = $_COOKIE['lastvisit']; // Get the publish date of the post (in Unix timestamp format) $publish_date = get_post_time('U', true, $id); // If the post was published after the last visit, append a new span to the title if ($publish_date > $lastvisit) $title .= '<span class="new-article">New</span>'; // Return the modified or original title return $title;}// Add a filter to apply the 'wpb_lastvisit_the_title' function to 'the_title' hook with priority 10 and 2 parametersadd_filter('the_title', 'wpb_lastvisit_the_title', 10, 2); |
Cet extrait permet de modifier les titres des publications WordPress en fonction de la dernière visite d’un compte.
Il vérifie si la page est une publication de blog ou non, et si ce n’est pas le cas, il affichera le titre original tel quel. Mais s’il s’agit d’une publication de blog, le titre sera modifié.
Ensuite, l’extrait s’assure que le cookie de dernière visite existe. Si ce n’est pas le cas, le code le crée et le définit à l’heure actuelle. La fonction compare ensuite l’heure de la dernière visite avec la date de publication de la publication et ajoute un libellé “Nouveau” au titre si la publication est plus récente que la dernière visite.
Une fois l’extrait de code inséré, défilez vers le bas et sélectionnez “Insertion automatique” pour la méthode d’insertion.
Confirmez également que vous avez choisi l’option ‘Interface publique uniquement’ pour l’Emplacement. Cela signifie que le code s’exécutera uniquement sur la partie de votre blog WordPress avec laquelle les internautes interagissent et non dans votre panneau d’administration ou à d’autres endroits.

Une fois cela activé, vous pouvez rendre le code “actif” et cliquer sur “Enregistrer l’extrait”.
Répétez l’étape pour ajouter un nouvel extrait de code personnalisé. Cette fois, le code va styliser le libellé “Nouvelle” qui est ajouté aux titres des publications récentes en fonction de la dernière visite d’un utilisateur/utilisatrice.
Vous pouvez donc le nommer “Post Title New Label Style” et le type de code doit être “CSS Snippet”.

Vous pouvez ensuite copier et coller les lignes de code suivantes dans la boîte de Prévisualisation du code :
1 2 3 4 5 6 7 8 9 | /* CSS to style the "New" label in blog post titles */.new-article { background-color: #4CAF50; /* Green background color */ color: #ffffff; /* White text color */ padding: 2px 5px; /* Padding around the label */ margin-left: 5px; /* Adjust the margin to your preference */ border-radius: 3px; /* Rounded corners for the label */ font-size: 12px; /* Adjust the font size to your preference */} |
Cet extrait de code personnalise essentiellement le libellé de la publication “Nouvelle” à l’aide d’une couleur d’arrière-plan, d’une couleur de texte, d’une marge externe, d’un rayon de la bordure et d’une taille de police personnalisés.
N’hésitez pas à adapter ces éléments à vos préférences au fur et à mesure. Confirmez simplement que vous utilisez des codes de couleur hexagonaux ou des valeurs RVB pour les couleurs de l’arrière-plan et du texte.
Dans la section Insertion, sélectionnez ‘Site Wide Header’ comme Emplacement. Ensuite, rendez le code “Actif” et cliquez sur “Enregistrer l’extrait”.

Et le tour est joué ! Pour voir si le code fonctionne, vous pouvez publier un nouvel article de blog et voir la publication sur mobile ou ordinateur de bureau en mode incognito.
Si le code est bien exécuté, vous devriez voir un libellé “Nouvelle” à côté des titres de vos publications récentes.

En savoir plus sur l’optimisation de votre blog WordPress
Outre la mise en avant des publications en avant pour les internautes qui reviennent sur votre site, il existe d’autres moyens d’améliorer votre blog et d’inciter les internautes à rester plus longtemps sur votre site.
Par exemple, vous pouvez afficher des publications similaires à celle que l’internaute est en train de lire. De cette façon, vous pouvez maintenir l’intérêt des visiteurs en leur présentant un contenu qui correspond à leurs centres d’intérêt.
Vous pouvez également créer une barre de pied de page flottante et épinglée pour recueillir les adresses e-mail ou promouvoir des offres spéciales. Cette barre reste visible lorsque les internautes défilent vers le bas de la page. Vous pouvez l’utiliser pour rappeler constamment aux visiteurs de s’abonner/abonner ou de profiter de votre offre, ce qui permet d’évaluer le taux de conversion.
Vous pouvez également ajouter un redimensionneur de police à des fins d’accessibilité. Vous permettez ainsi aux internautes d’adapter la taille des caractères de votre site à leurs préférences, ce qui facilite la lecture de votre contenu.
Si vous avez beaucoup de contenu de blog, vous pouvez créer des pages personnalisées qui affichent les publications de blog si elles disposent d’un champ personnalisé spécifique.
Imaginons que vous disposiez d’un champ personnalisé intitulé “Difficulté de la recette”. Vous pouvez créer une page qui affiche toutes les publications de blog identifiées par ” Recette ” et dont le champ personnalisé a pour valeur ” Facile “. Ainsi, les internautes à la recherche de recettes faciles pourront les trouver au même endroit.
Voici d’autres astuces que vous pouvez consulter pour optimiser davantage votre blog WordPress :
- Comment afficher des dates similaires dans WordPress
- Version de la barre de défilement personnalisée dans WordPress
- Comment afficher des extraits de publication dans les thèmes WordPress
- Comment créer un site WordPress adapté aux mobiles (Astuces d’experts)
- Comment surligner du texte dans WordPress (Guide du débutant)
- Comment ajouter une barre de progression de lecture dans les publications WordPress
Nous espérons que cet article vous a aidé à apprendre comment mettre en évidence les nouvelles publications pour les visiteurs qui reviennent sur WordPress. Vous pouvez également consulter nos choix d’experts des meilleures extensions de constructeurs de pages WordPress en drag-and-drop et notre guide complet des éléments de conception de sites WordPress les plus efficaces.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





keramzyt
Is any way to set this cookie and functionality to different subpages on website?
Peter
Hi
I use WP for a static website and show posts in a sidebar using the Recent Posts widget.
I would like visitors to the site to be able to see new posts by highlighting them in some way in the sidebar e.g. showing “New” against the title of the post.
Is there any plugin that will support this? The Mark New Posts widget only shows that the item is new once you have opened the post from the sidebar.
Many thanks
Peter
محمود
it didn’t work in my site…
please help.
S
Forgot to mention, as mentioned above, most websites have more than one theme per post/page, so this may not work in that instance. Have a wonderful day.
S
Thank you for all your help. However, this needs to be in a short video and explained in slow detail. This is complicated and for developers that are used to coding, not for the average joe building a website. I always appreciate your emails so much
WPBeginner Support
Please use the first method which uses a plugin.
Admin
simpson
Hello
this tutorial not works for me can u help me?
sam
Hi
This is awesome but doesn’t work for me on wordpress multisite
Thanks
Sam
This does not work for multisite network. Can you please advise. I appreciate your help by adding a tutorial for multisite.
Thanks
mthcsn
Great stuff! Thanks!
Although, I think the cookie is expiring rather fast. I think it was meant to be ‘time()+(60*60*24*7)’ so it expires after a week. Otherwise, it expires only after slightly less than 3 hours.
Danny van Kooten
Great idea – I turned this into a quick plugin so it’s even easier to integrate. It’s available from the WP.org repository: http://wordpress.org/plugins/highlight-new-posts/
Suggestions are very welcome.
simpson
pls update plugin
Dennis Does Cricket
Can you please show pics of what the intended outcome is?