Lors de la création de thèmes WordPress et de thèmes enfants, les développeurs/développeuses peuvent être frustrés lorsque la miniature de publication ne s’affiche pas. Cela peut être un véritable barrage routier pendant le développement.
Ce dont ils ont besoin, c’est d’un moyen simple d’obtenir l’URL de l’image afin de pouvoir l’utiliser dans leur code.
Heureusement, c’est quelque chose que nous avons fait d’innombrables fois, et nous connaissons une méthode simple pour résoudre ce problème courant.
Dans ce guide, nous allons vous afficher comment extraire l’URL de la miniature de publication dans WordPress. Nous partagerons une astuce pratique qui peut simplifier votre flux de travail et vous faire enregistrer du temps.

Pourquoi obtenir l’URL de la miniature de la publication dans WordPress ?
L’ajout d’une miniature ou d’une image avant aux publications de votre blog WordPress le rendra plus attrayant en ajoutant un certain intérêt visuel. Pour en savoir plus, consultez notre guide sur l ‘ajout d’images mises en avant ou de miniatures de publication sur WordPress.
Si vous voulez partager un article sur les réseaux sociaux, alors vous pouvez avoir besoin de copier le lien vers l’image mise en avant ou une autre image dans la publication. Nous vous affichons comment le faire étape par étape dans notre guide sur la façon d’obtenir l’URL des images que vous téléversez dans WordPress.
Toutefois, si vous développez votre propre thème ou si vous modifiez un thème existant, il se peut que vous deviez obtenir l’URL de la miniature de la publication afin de pouvoir l’utiliser avec votre propre balisage personnalisé. Dans ce cas, vous devrez ajouter un extrait de code aux fichiers de votre thème.
Voyons comment obtenir l’URL de la miniature de publication dans WordPress.
Comment obtenir l’URL de la miniature de la publication dans WordPress
Pour obtenir l’URL d’une miniature de publication, vous devez ajouter du code au modèle de thème que vous personnalisez. Pour en savoir plus, consultez notre guide sur la façon d’ajouter du code personnalisé dans WordPress.
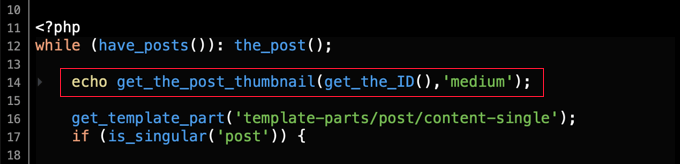
Si vous souhaitez simplement afficher la miniature de la publication, vous pouvez coller ce code PHP dans le Modèle sur lequel vous travaillez, à l’intérieur de la boucle WordPress:
1 | echo get_the_post_thumbnail(get_the_ID(),'medium'); |

Mais comme vous souhaitez afficher l’image de la miniature de la publication à l’aide de votre propre balisage personnalisé ou utiliser la miniature dans votre thème d’une autre manière, vous devrez obtenir l’URL de la miniature de la publication.
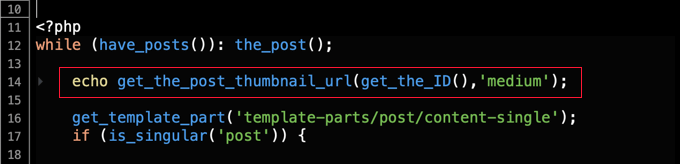
Vous devrez coller ce code dans le Modèle à la place :
1 | echo get_the_post_thumbnail_url(get_the_ID(),'medium'); |

Ce code affiche simplement l’URL de l’image mise en avant. Vous pouvez ensuite personnaliser le code pour utiliser l’URL de la miniature de la publication comme vous le souhaitez.
Vous pouvez également personnaliser la taille de la miniature. Vous devrez remplacer le mot “moyenne” par une autre taille d’image par défaut, telle que “miniature”, “moyenne-grande”, “grande” ou “complète”.
Vous pouvez également utiliser toute autre taille d’image que vous avez créée. Si vous utilisez une taille d’image personnalisée, veillez à régénérer les miniatures.
Nous espérons que ce tutoriel vous a aidé à apprendre comment obtenir l’URL de la miniature de publication dans WordPress. Vous pouvez également consulter notre guide sur la création d’une page enfant sur WordPress ou notre choix d’experts des meilleures extensions de publications similaires pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Kiran
I have designed a website using wordpress. Currently featured image is showing description section.
But i want to show featured image url in rss feed.
How to add featured image (media:thubnail) url in rss feed?
Please help…
WPBeginner Support
Hi Kiran,
Please see our guide on how to add featured images to RSS feed.
Admin
Salim
WP Beginner, your second wordpress codex!
Mohan Krishna
Your Site is giving awesome tips but i suggest you to provide demos of the respective codes how it looks like after making the changes as you said because users like me can have a look over that and find if it suits best or not also by the way your visitors can increase by double.
TracyDempsey
Hi there, I’m searching for how to manually get the URL, but keep finding posts with code for fetching the URL. I’m using Thesis, and I’ve used the WordPress image editor on some post images to create a cropped, square thumbnail image for my category pages’ excerpts/teasers. But, when I paste the image URL into Thesis’ thumbnail URL field, it doesn’t recognise the cropped thumbnail, but crops the original image (thereby skewing the aspect ratio). So I’m just trying to find the direct URL for the thumbnail of the source image – can you help?? Thanks in advance!
Wynand
I dont know if this is the correct page to post this, but what i would like to do is the following:
I have many websites, I would like to display a thumbnail of each in a wordpress page, by just adding the url to that page, or some code surrounding the url
Can anybody help
pipo gorosito
Dude, I love you
Kevin Donnigan
Awesome!! Thanks for this Needed it for a custom loop with a sticky post on top and set the background image.
Needed it for a custom loop with a sticky post on top and set the background image.
abhay
Thank that help me a lot
Philipp
thank you man!
Thiago Miro
Thanks, this solved a big problem.
salem
that’s work thanks .
Claire
Perfect, thank you
Luís Fernando Guedes
Thanks for sharing!
Nicola
Thanks for writing this tutorial, i don’t know why but the code you wrote never worked for me, and i know it is even available in the codex, i tried it with several loop configurations but no luck.
Recently i managed to make it work by using it in conjunction with another function: get_post_thumbnail_id()
ID ) );
?>
<img src="” alt=”” />
Josh
Really great article. Thanks.
Jotpreet Singh
Hey, Syed. Good that it’s a turn away from using plugins all the time. Well, Cheers to that