La mise en page de notre site comporte une barre latérale. Nous savons donc à quel point il peut être frustrant de la voir apparaître soudainement sous le contenu au lieu de le côtoyer. Ce changement inattendu peut perturber l’ensemble de votre conception et dérouter vos internautes.
Si vous rencontrez cette erreur de barre latérale en dessous du contenu dans WordPress, ne vous inquiétez pas – vous n’êtes pas seul. Ce problème est plus courant que vous ne le pensez, et il est généralement causé par un petit problème HTML ou CSS dans votre thème.
Voulez-vous apprendre à résoudre ce problème de mise en page ennuyeux ? Dans cet article, nous allons vous présenter plusieurs méthodes éprouvées pour diagnostiquer et résoudre l’erreur de barre latérale en dessous du contenu.

Quelles sont les causes de l’erreur “colonne latérale en dessous du contenu” de WordPress ?
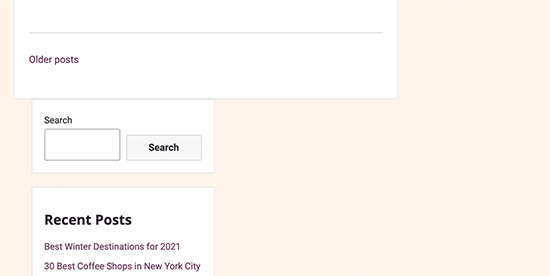
La cause la plus fréquente de l’apparition de la colonne latérale en dessous du contenu est une erreur HTML ou CSS qui perturbe la mise en page.
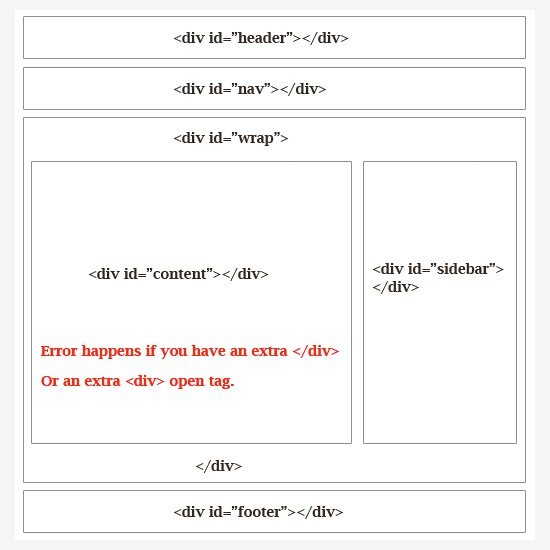
Chaque balise <div> en HTML doit être correctement fermée. Si le modèle responsable de l’affichage de la page comporte une balise <div> non fermée, la mise en page s’en trouvera perturbée.

De même, un identifiant de fermeture </div> non désiré ou supplémentaire peut également affecter la mise en page et entraîner le déplacement de la barre latérale vers le bas.
Outre le HTML, le CSS influe également sur la conception générale de chaque élément de votre site WordPress. Il est utilisé pour définir la largeur, l’alignement et le flottement des éléments dans votre mise en page.
Pour faire simple, si la largeur de votre zone de contenu est supérieure à l’espace disponible, alors cela forcera la colonne latérale à se déplacer vers le bas.

Tout d’abord, vous devrez trouver quel code spécifique est à l’origine de cette erreur de la colonne latérale de WordPress.
Cela étant dit, voyons comment dépanner et corriger facilement l’erreur de la colonne latérale en dessous du contenu dans WordPress. Vous pouvez utiliser ces liens rapides pour passer à une solution de dépannage spécifique :
1. Annuler les modifications récentes de votre thème WordPress
En général, le problème de la colonne latérale est dû à des modifications apportées aux fichiers de votre thème WordPress.
Si vous avez récemment apporté des modifications à votre thème WordPress ou à votre thème enfant, l’examen de ces modifications sera un moyen rapide de corriger cette erreur.
Vous pouvez également contacter directement le développeur de votre thème pour obtenir de l’aide. En savoir plus, consultez notre tutoriel sur la façon de demander correctement de l’aide à WordPress et de l’obtenir.
Si vous ne parvenez pas à déterminer les modifications que vous devrez annuler, poursuivez votre lecture et nous vous afficherons d’autres moyens de dépannage.
2. Vider la mise en cache de WordPress

Lorsque des modifications n’apparaissent pas immédiatement, cela est souvent dû à des problèmes de mise en cache.
Il est fréquent que les extensions de mise en cache vous affichent une version plus ancienne de la même page. Modifier la mise en cache de WordPress et le cache du navigateur vous aidera à voir les modifications appliquées à votre site.
3. Exclure les extensions WordPress
L’apparence et le style de votre site WordPress sont contrôlés par le thème que vous utilisez. Cependant, il arrive que des extensions WordPress ajoutent leur propre HTML et CSS à votre site.
Par exemple, l’ajout d’un formulaire de contact sur une page ou d’une fenêtre surgissante de type ” lightbox ” entraînera le chargement de CSS et de HTML supplémentaires.
Pour vous assurer que le problème n’est pas dû à un plugin WordPress, vous pouvez désactiver temporairement tous les plugins WordPress de votre site.
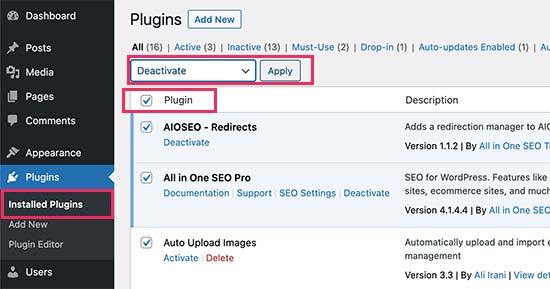
Pour ce faire, il vous suffit de vous rendre dans la section ” Plugins ” ” Installed Plugins ” de votre Tableau de bord WordPress et de cocher la case située à côté de ” Plugin ” en haut de la liste. Ensuite, ouvrez le menu déroulant, sélectionnez ” Désactiver “, puis cliquez sur ” Appliquer “.

Si le problème disparaît, cela signifie qu’une extension était à l’origine du problème. Activez simplement toutes vos extensions WordPress une par une, en vérifiant votre site après chaque extension pour trouver celle qui est à l’origine du problème.
Après cela, vous pouvez vous adresser au support de l’extension pour trouver une solution et signaler le problème.
Pour obtenir des conseils détaillés, vous pouvez consulter nos tutoriels sur la façon de désactiver facilement les extensions WordPress et sur la façon de désactiver les extensions lorsque vous ne pouvez pas accéder à la zone d’administration de WordPress.
4. Corrigez les identifiants <div> qui cassent la mise en page
Comme nous l’avons mentionné précédemment, les identifiants <div> cassés sont l’une des causes courantes du déplacement de la barre latérale sous le contenu.
Si le problème est causé par une zone spécifique de votre site, vous pouvez vérifier le Modèle responsable de l’affichage de ce code.
Par exemple, si ce problème se produit uniquement sur les publications uniques, vous pouvez vérifier le Modèle single.php. Pour trouver quel modèle regarder, consultez notre hiérarchie des modèles WordPress.
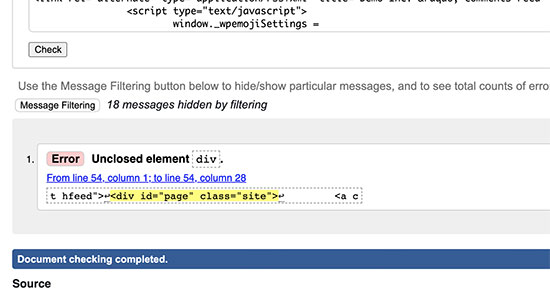
Le moyen le plus simple de trouver et de corriger rapidement un élément div non fermé est d’utiliser l’outil W3C Validator.

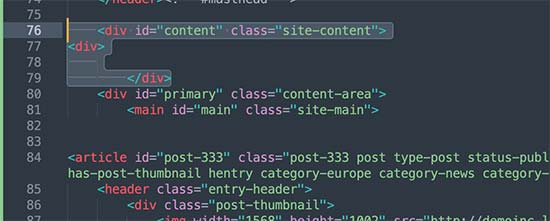
Vous pouvez également utiliser l’outil Inspect ou les éditeurs/éditrices de code qui vous aident à déboguer le code en mettant en évidence les identifiants de début et de fin des éléments.
Voici un exemple de mise en évidence des identifiants de début et de fin d’un élément :

En examinant le code, vous devez vous assurer que toute balise <div> ouverte comporte également une balise </div> fermante.
De même, vous devez rechercher une balise </div> de fermeture identifiée qui n’a pas de balise <div> ouverte correspondante.
Si vous avez trouvé les balises HTML défectueuses, le fait de les corriger résoudra le problème d’apparition de la colonne latérale sous le contenu.
5. Trouver le CSS qui déplace la barre latérale sous le contenu
Le CSS contrôle les aspects les plus importants de la conception de votre site. Votre thème WordPress utilise le CSS pour définir la largeur du contenu et les zones de la colonne latérale à l’intérieur d’une grille.
Cette valeur correspond au pourcentage de la zone de vue disponible. Sur les appareils mobiles, votre thème poussera automatiquement la colonne latérale sous le contenu.
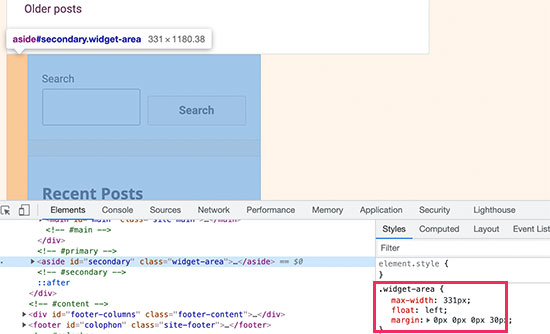
Pour trouver quel CSS est à l’origine du problème, vous pouvez utiliser l’outil Inspecter. Il suffit de déplacer votre contenu dans le champ du conteneur, la section de contenu et les zones de la colonne latérale pour afficher leur largeur et leur hauteur.

Par exemple, si votre zone de contenu a une largeur de 70 % et que la zone de la colonne latérale a une largeur de 33 %, celle-ci se déplacera automatiquement vers le bas. Lorsque vous calculez ces valeurs, vous pouvez également tenir compte de l’espace utilisé par les valeurs de marge interne et de marge externe dans chaque section.
Que faire si vous ne parvenez pas à corriger l’erreur “Sidebar Below Content” (barre latérale en dessous du contenu) ?
Si vous avez essayé toutes les méthodes de dépannage et que vous n’arrivez toujours pas à résoudre le problème de CSS de la barre latérale, alors vous pouvez consulter notre guide du débutant pour dépanner les erreurs WordPress afin de trouver d’autres solutions.
Une option consiste à activer le mode débogage. Bien qu’il ne s’agisse pas d’un correctif direct, il peut révéler des messages d’erreur plus spécifiques liés au problème de la colonne latérale.
Par exemple, il peut révéler un message d’erreur PHP mentionnant une extension spécifique à l’origine d’un style CSS créant un problème de mise en page de la barre latérale. Ces informations peuvent vous aider à identifier l’extension problématique et éventuellement à trouver une solution ou un remplacement.
Si vous n’êtes pas à l’aise avec le dépannage plus loin, vous pouvez contacter notre équipe de WPBeginner Pro Services. Nos spécialistes WordPress peuvent vous aider à diagnostiquer la cause du problème de la colonne latérale et vous fournir une solution.

En savoir plus sur les moyens de résoudre les erreurs courantes de WordPress
Vous rencontrez d’autres problèmes sur votre site WordPress ? Consultez les tutoriels ci-dessous :
- Comment Corriger l’Erreur JSON Non valide dans WordPress (Guide du débutant)
- Problèmes courants de l’éditeur de blocs de WordPress et comment les résoudre
- Comment Corriger l’Erreur de Téléversement d’Image HTTP dans WordPress
- Comment Corrigé le bouton Add Media ne fonctionne pas dans WordPress
- Comment Corrigé l’erreur ‘Une autre mise à jour est en cours’ dans WordPress
- Comment corriger les images Corrigé qui apparaissent deux fois dans les publications WordPress
- Comment Corriger le problème de l’éditeur de site vide dans WordPress (étape par étape)
Nous espérons que cet article vous a aidé à apprendre comment résoudre le problème de la barre latérale WordPress en dessous du contenu. Vous pouvez également lire notre manuel ultime des erreurs courantes de WordPress et notre article sur la façon d’afficher des barres latérales différentes pour chaque publication et page WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Alessio
Thank you for sharing that solved my issue. I’m glad to see I wasn’t the only one experiencing it.
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Gina Detwiler
I’m not certain how to find that div element. Can you elaborate a bit? I’ve had this problem from the beginning with my site and don’t know how to fix it.
WPBeginner Support
You would want to take a look at your custom theme’s code in a code editor and that should help find the div that is incorrect, you could also take a look at your site using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Shai
Thank you so much!
You just saved me a lot of time trying to resolve it.
As you said I had an extra div element closed
Dale Jennings
I am trying to put my current posts on the left and recent posts in a right sidebar and the sidebar is down at the bottom of the page, also it is too wide, and I do not understand what you were talking about since I am new to this. what is an easy fix?Or is there one?
Ayla
I’m having the issue where my sidebar is showing up on the bottom of every page. I am not very savy with this so have not done anything fancy other than transfer my domain from google recently. I have been building the site in wordpress and did not have any issues until I changed the theme. I tried the instructions above but couldn’t find any of those things.
WPBeginner Support
Hi Ayla,
Try switching temporarily to your previous theme or a default theme. If this resolves the issue, then the issue is with your theme. Try reaching out to theme developer to see if they can help you fix that.
Admin
Jared H
Fixed my issue, thanks for posting!
Dene
thanks guys – this post just solved my problem. Much appreciated
Donald Efiom
I have the same problem right now and I can’t seem to find where to edit the HTML of the shop page im diaplayin products using the wcommerce plugin. When I inspect element on my browse, I can debug the error and correct it but in my actual root directory, I can’t find the page that holds the HTML of the shop page of woocommerce that I can edit. Pls help!
Maria Appleby
For the life of me I cannot fix my sidebar issue. I searched for open blocks. I removed one blog post that was wonky with HTML due to me copying content. I tried a different theme. I took off my widgets (and then tried to add one to see what would happen – the “follow blog” button” – still on the bottom). I tried the validator but don’t really understand what it is telling me. When I entered different blog post urls, I got the same error messages. I’m sorry I sound so stupid….I’ve had the blog a long time, but only recently started adding a lot of content, and I don’t really know what I’m doing yet. THe sidebar ended up from the right side, to the bottom of the blog, very recently (past couple of days). Can you help me?
WPBeginner Support
Hey Maria,
Seems like you are using a WordPress.com blog. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Sparsh Goyal
I have same problem but unable to solve it. Only my home page have this problem. Post-type page and Page-type page are working well. My home page sidebar is going on top rather than going just next to my content. Can you please check what is going wrong in my website. My site is coasilat.com
Mustafa
Thank you. It is sorted the problem. it was and extra div element. when i get rid of it problem is fixed.
Jan Reilink
Lifesaver, thank you!
Asha Shendre
I had troubled whole day for this.
problem solution got only here.
Thank you..
Thank you very much sir…
Harish
Thank you for helping out
Sly
Hi, I’m a beginner. I don’t know ANYTHING about CSS or HTML code, I don’t edit my theme, I have no child theme. I only add plugins for whatever I need to do. I see to be having the issue with ALL MY BLOG POST PAGES. The sidebar is below the blog posts. I have no idea what is a div and how to fix it. Dear pros, what would be the best way for my to solve this sidebar issue?
Tamara
I’m a beginner and not a coder either, but was able to solve this problem by using the W3 Validator link on this page. At the top of the validator, under Options, I checked all available then entered the web address of my blog and ran the validator. Below a numbered list of errors was a very detailed (and intimidating, but hang in there) display of the errors as they’re located within the text of my blog. I focused on the mentioned in this article. Scrolling through the detailed report, I found one error that was highlighted in red. Since my text was displayed, I could see that it was in one of my blog posts just after an internet link I’d inserted. I went to that blog post on the WordPress dashboard, clicked “edit” and deleted the link. (Holding down “delete” to be sure I got any invisible anything that might be there and backspacing a couple of letters for the same reason. I then saved the blog post. My webpage was fixed! I then re-edited the blog post to add back in the link and all remained fine. Problem solved.
Lisa W Boyle
Thank you I was able to immediately find and fix the problem based on your instructions. I found I placed and extra in my single.php file. Your a live saver, thank you so much!
Roney Oenophile
I dont know what wrong I did, pls help me. I was editing text and I accidentally pressed a combination of keys which changed the way it looked. few buttons like full screen is missing now. And the publishing button is moved to left side. And the pic that I uploaded with the post moved upside my content and it is very big now. I don’t know how it happened, I don’t know what is the problem. I am not computer friendly. I usually write posts. Pls help me. The address of my page is wordpress.com
WPBeginner Support
Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog. You need to contact WordPress.com support.
Admin
Danielle
First time taking over updating of our site…tried to update the static home page and somehow my sidebar went to the bottom. I can’t see any or tags….help! I don’t want to tell the person i took over from i already screwed up if i can figure out what i did!
giovanni
Can somebody please help me i have the same problem…
this is my header.php
Susan
Perfect! Thanks! I knew the minute you said div exactly whose post in my community blog had to be edited!
Leah
This is happening to me right now every time I try out a new theme. Only one widget stays on the sidebar and the rest goes to the bottom of the content. But when I go back to my current theme, everything looks okay. I still can’t figure it out.
Sam
Ah! You just saved me a ton of time and frustration! Thank you
srik
Thanks a lot for this! Was really helpful
Amy
Thank you for this post. I am trying to fix this problem on my website right now. I tried everything mentioned in this post, but I still am having issues. I know a little about websites, but I am at a total loss as to why my top navigation bar is going onto 2 lines and why my sidebar is being pushed to the bottom. My website is not live yet, but here is the website
Thank you for any help!!
sean
Similar problem with my bespoke blog inside my website; side bar slips under the footer if there isn’t enough content to push it down.
I found that removing (or safer, commenting out) the following sorted the problem:
I don’t know what this empty div is for & so far it hasn’t adversely affected the blog. Another more obvious reason is due to divs without closing tags – it’s a bit harder to keep track of all your open/closed div tags in WP as the footer & header are removed unlike a standard HTML site.
Sean
Er, that is commenting out the empty “delimiter” div at the bottom of various WP pages – it disappeared from my original comment!
David Pomazzo
can you look at my website and help me? http://www.americasfreedomfighters.com/ i inserted google adsense and now my sidebar is pushed to the bottom and i have a story going up on the sidebar! thank you so much
Jen
THANK YOU! It was the content width that did it for me
Cecilia
I have this problem and I can’t solve it (I’ve been trying for several days)
Here is my site:
Please, I really need help. Thanks!!!! =)
WPBeginner Support
You probably need to add clear before ending your .hfeed div like this:
<divstyle="clear:both"></div></div><!-- .hfeed -->1-click Use in WordPress
Admin
Katie Clark
I have this problem, and I don’t even know where to start, as I haven’t done any editing today. Any suggestions? Here is my site
http://clarkscondensed.com/
Editorial Staff
Your site looks fine in Chrome.
Admin
Doomish
Awesome tip! Its gonna be really helpful, and Kathy’s comment is typically what happens to me.
kathy
Since most themes have the proper CSS, I find this is almost always a problem of improperly closed HTML. Usually it occurs on a specific page, because the user has tried to add her own HTML in the post editor and things went wonky from there. Simple error, but can take a long time to debug.