Dernièrement, l’une de nos utilisatrices/utilisateurs nous a proposé d’ajouter un effet de fondu pour le dernier widget de la colonne latérale. Cet effet jQuery populaire est utilisé sur de nombreux sites et blogs bien connus. Lorsque l’utilisateur défile vers le bas de la page, le dernier widget de la colonne latérale apparaît en fondu et devient visible. L’animation rend le widget plus accrocheur et plus perceptible, ce qui augmente considérablement le taux de clics. Dans cet article, nous allons vous afficher comment faire apparaître en fondu le dernier widget de la colonne latérale dans WordPress en utilisant jQuery.
Vous trouverez ci-dessous une démonstration de ce que cela donne :

Dans ce tutoriel, vous allez modifier les fichiers de votre thème. Il est recommandé de faire une sauvegarde de votre thème avant de poursuivre.
Étape par étape : Ajouté JavaScript pour l’effet de fondu enchaîné
Vous devez tout d’abord ajouter le code jQuery à votre thème WordPress sous la forme d’un fichier JavaScript séparé. Commencez par ouvrir un fichier vierge dans un éditeur de texte comme Notepad. Enregistrez ensuite ce fichier vierge sous le nom de wpb_fadein_widget. js sur votre ordinateur et collez-y le code abonné.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 | jQuery(document).ready(function($) {/*** Configuration* Le conteneur pour votre colonne latérale, par exemple aside, #sidebar, etc.*/var sidebarElement = $('div#secondary') ;// Vérifier si la colonne latérale existeif ($(sidebarElement).length > 0) {// Récupère le dernier widget de la colonne latérale, et sa position à l'écranvar widgetDisplayed = false ;var lastWidget = $('.widget:last-child', $(sidebarElement)) ;var lastWidgetOffset = $(lastWidget).décalage().top -100 ; // Masquer le dernier widget$(lastWidget).hide() ; // Vérifier si le défilement de l'utilisateur a atteint le haut du dernier widget et l'afficher$(document).scroll(function() {// Si le widget a été affiché, il n'est pas nécessaire de continuer à vérifier.if (!widgetDisplayed) {if($(this).scrollTop() > lastWidgetOffset) {$(lastWidget).fadeIn('slow').addClass('wpbstickywidget') ;widgetDisplayed = true ; }}}) ;}}) ; |
La ligne la plus importante de ce code est var sidebarElement = $('div#secondary') ;.
Il s’agit de l’ID de la div contenant votre colonne latérale. Étant donné que chaque thème peut utiliser des divs de conteneur de colonne latérale différentes, vous devez trouver l’ID de conteneur que votre thème utilise pour la barre latérale.
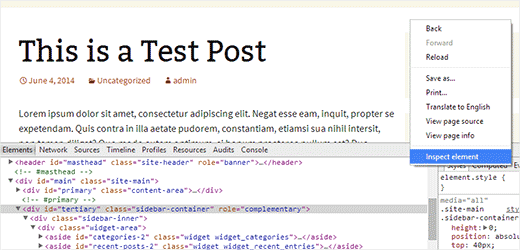
Vous pouvez le trouver en utilisant l’outil d’inspection d’éléments dans Google Chrome. Il vous suffit de cliquer avec le bouton droit de la souris sur votre colonne latérale dans Google Chrome, puis de sélectionner Inspecter l’élément.

Dans le code source, vous pourrez voir votre div conteneur de colonne latérale. Par exemple, le thème par défaut Twenty Twelve utilise secondary, et Twenty Thirteen utilise teritary comme ID pour le conteneur de la colonne latérale. Vous devez remplacer secondary par l’ID de votre conteneur de colonne latérale.
Ensuite, vous devez utiliser un client FTP pour téléverser ce fichier dans le dossier js à l’intérieur du répertoire de votre thème WordPress. Si votre répertoire de thème n’a pas de dossier JS, vous devez le créer en cliquant avec le bouton droit de la souris et en sélectionnant “Créer un nouveau répertoire” dans votre client FTP.
Étape par étape : Mise en file d’attente de votre JavaScript dans le thème WordPress
Maintenant que votre script jQuery est prêt, il est temps de l’ajouter dans votre thème. Nous allons utiliser la bonne méthode pour ajouter le JavaScript dans votre thème, il suffit donc de coller le code suivant dans le fichier functions.php de votre thème.
1 | wp_enqueue_script( 'stickywidget', get_template_directory_uri() . '/js/wpb-fadein-widget.js', array('jquery'), '1.0.0', true ); |
C’est tout, maintenant vous pouvez ajouter un widget dans votre colonne latérale que vous voulez voir apparaître avec l’effet fadein et ensuite visiter votre site pour le voir en action.
Étape par étape : Rendre le dernier widget épinglé après l’effet de fondu enchaîné
Une fonctionnalité souvent mise en avant avec l’effet de fondu consiste à faire défiler le dernier widget de la colonne latérale au fur et à mesure du défilement du compte. C’est ce qu’on appelle un widget flottant ou un widget épinglé.
Si vous regardez le code jQuery ci-dessus, vous remarquerez que nous avons ajouté une classe CSS wpbstickywidget au widget après l’effet de fondu. Vous pouvez utiliser cette classe CSS pour rendre votre Dernier widget épinglé après l’effet de fondu. Il vous suffit de coller cette CSS dans la feuille de style de votre thème.
1 2 3 4 | .wpbstickywidget { position:fixed;top:0px; } |
N’hésitez pas à modifier le CSS pour répondre à vos besoins. Vous pouvez modifier la couleur d’arrière-plan ou les polices de caractères pour rendre le widget encore plus visible. Si vous le souhaitez, vous pouvez même ajouter un effet de défilement vers le haut à côté de votre dernier widget, ce qui permettra aux utilisateurs/utilisatrices de défiler rapidement vers l’arrière.
Nous espérons que cet article vous a aidé à ajouter un effet de fondu au dernier widget de votre colonne latérale WordPress. Pour plus d’informations sur jQuery, consultez les meilleurs tutoriels jQuery pour WordPress.
Si vous avez aimé cet article, veuillez vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Google+.





Roger Perkin
I am trying to implement this on my site but it’s not working
2 Questions
are you able to check my site and verify the sidebar div id?
Also should the enqueue script be get_stylesheet_directory_uri() . and not get_template_directory
Thanks – would love to get this working
Roger
Jonathan
I was wondering can this be done instead off fade in to fade out an sticky widget??
WPBeginner Support
Try replacing fadeIn with fadeOut in the JavaScript.
Admin
Johnny
Hi I’m trying to implement this on my page and can’t seem to get it working. Added the .js file to my theme directory’s js folder and added it to my functions.php and no fade is showing. Where exactly should I be adding it in my functions.php as it’s a big file.
I’m using twenty fourteen, and my sidebar ID is “content-sidebar” which I have changed in the .js file. I have a few other widgets in the sidebar so perhaps something is conflicting?
Any help is appreciated! Thanks.
Johnny
Here is my .JS Code
jQuery(document).ready(function($) {
/**
* Configuration
* The container for your sidebar e.g. aside, #sidebar etc.
*/
var sidebarElement = $(‘div#content-sidebar’);
// Check if the sidebar exists
if ($(sidebarElement).length > 0) {
// Get the last widget in the sidebar, and its position on screen
var widgetDisplayed = false;
var lastWidget = $(‘.widget:last-child’, $(sidebarElement));
var lastWidgetOffset = $(lastWidget).offset().top -100;
// Hide the last widget
$(lastWidget).hide();
// Check if user scroll have reached the top of the last widget and display it
$(document).scroll(function() {
// If the widget has been displayed, we don’t need to keep doing a check.
if (!widgetDisplayed) {
if($(this).scrollTop() > lastWidgetOffset) {
$(lastWidget).fadeIn(‘slow’).addClass(‘wpbstickywidget’);
widgetDisplayed = true;
}
}
});
}
});
WPBeginner Support
Try deactivating all your plugins and see if it works. You can also use inspect element to see if there are any errors.
Admin
bb
Hi wpbeginner, I love this tweak and the solution you’ve been giving to the community, thanks a million! I have a question, please, how can I integrate or if there’s a plugin/solution that can be use to query application forms submitted by applicants and the result show come up in the admin dashboard, for instance; how many applicant are below 25yrs? and the plugin should fetch the result from the database and show the relevant details in a nice table format that can be exported to excel. Possible? Please advise. Thanks
Jean Gérard Bousiquot
You can check Gravity forms for that, but you’ll need to know some PHP. Otherwise you’ll have to pay a developer to help you achieve what you need.
Derek Price
Isn’t this a bit off topic? Did you do this on purpose? If you have a question for WP staff, why not use the contact feature so you don’t take the blog post off topic?