Lorsque nous aidons les utilisateurs/utilisatrices à configurer leur blog WordPress, on nous demande souvent comment personnaliser la mise en page, et notamment comment faire ressortir la dernière publication.
Parfois, vous ne souhaitez pas que la publication la plus récente se fonde dans le reste du flux du blog. Il se peut que vous ayez une conception spéciale en tête ou que vous souhaitiez qu’il apparaisse à un endroit différent.
C’est là qu’intervient l’exclusion de la dernière publication de la boucle de publication de WordPress. Cela vous donne la flexibilité d’afficher ce contenu récent comme vous le souhaitez. Dans ce guide, nous allons vous afficher deux façons d’exclure le dernier article de la boucle de publication de WordPress.

Pourquoi exclure la dernière publication de la boucle des articles de WordPress ?
Par défaut, WordPress affiche les articles de votre blog aux internautes dans l’ordre chronologique inverse, de sorte que les publications les plus récentes apparaissent en premier. Cependant, vous pouvez souhaiter modifier l’affichage du dernier article sur votre page d ‘accueil personnalisée ou sur la page d’archive de WordPress.
En excluant le dernier article de la boucle de publication de WordPress, vous pouvez afficher ce contenu à un Emplacement différent et même ajouter votre propre style personnalisé.
Ceci étant dit, voyons comment vous pouvez masquer la dernière publication du blog en l’excluant de la boucle de publication de WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utilisation de l’extension WPCode (recommandée)
La manière la plus simple d’exclure la dernière publication de la boucle des publications est d’ajouter un code à votre site WordPress.
Certains guides vous indiqueront de modifier les fichiers du thème manuellement, mais cela peut entraîner des modifications courantes de WordPress et même casser complètement votre site.
Pour cette raison, nous vous recommandons d’utiliser WPCode. C’est la meilleure extension d’extrait de code qui facilite l’ajout de code personnalisé dans WordPress sans mettre votre site en danger.
Tout d’abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
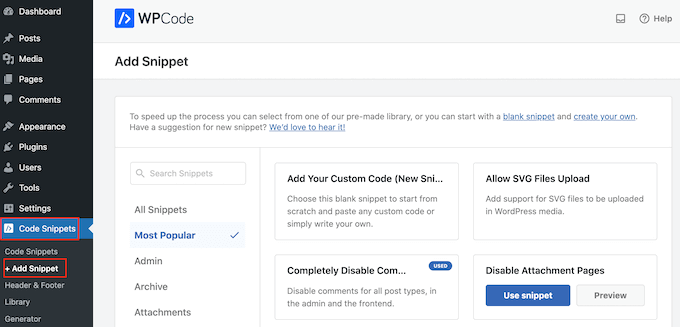
Une fois l’extension activée, allez dans Extraits de code ” + Ajouter un extrait.

Vous consulterez cette page pour connaître tous les extraits prédéfinis que vous pouvez ajouter à votre site. Il s’agit notamment d’un extrait qui vous permet de désactiver complètement les commentaires, de téléverser des types de fichiers que WordPress ne supporte généralement pas, de désactiver les pages de fichiers joints, et bien plus encore.
Vous pouvez maintenant survoler l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquer sur le bouton “+ + d’extrait personnalisé” lorsqu’il apparaît.

Choisissez ensuite “Extrait de code PHP” dans la liste des options affichées à l’écran.

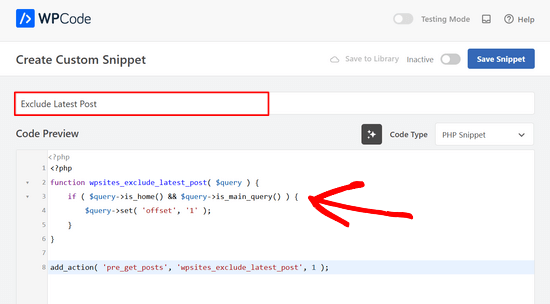
Sur la page suivante, saisissez un titre pour l’extrait de code. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.

Une fois cela fait, il suffit de coller le texte suivant dans la boîte de “Prévisualisation du code” :
1 2 3 4 5 6 7 8 | <?phpfunction wpsites_exclude_latest_post( $query ) { if ( $query->is_home() && $query->is_main_query() ) { $query->set( 'offset', '1' ); }}add_action( 'pre_get_posts', 'wpsites_exclude_latest_post', 1 ); |
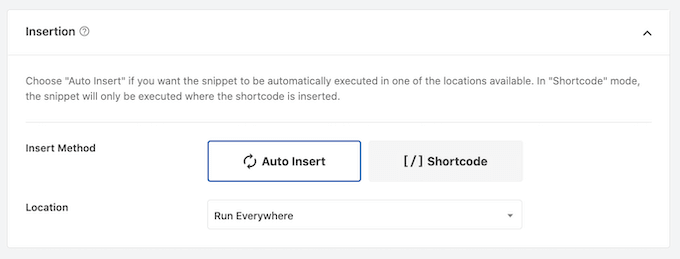
Ensuite, défilez vers le bas de la page jusqu’à la section “Insertion”.
S’il n’est pas déjà sélectionné, choisissez “Insertion automatique” et “Exécuter partout”.

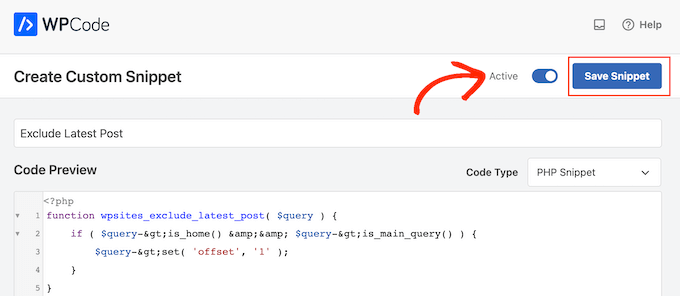
Enfin, défilez jusqu’en haut de l’écran et cliquez sur le Diaporama “Inactif” pour qu’il affiche “Actif”.
Il suffit ensuite de cliquer sur le bouton “Enregistrer l’extrait” ou “Mettre à jour” pour que l’extrait de code soit direct.

Désormais, si vous visitez votre site WordPress, la dernière publication du blog sera masquée.
Méthode 2 : Modifier les fichiers du thème WordPress (Aucune extension nécessaire)
Note : Ce tutoriel fonctionnera uniquement avec les thèmes WordPress classiques, car les thèmes de bloc ont un ensemble différent de fichiers de thème. Si vous utilisez un thème de bloc, alors nous vous suggérons d’utiliser la première méthode.
Nous vous recommandons également de sauvegarder votre site au préalable et/ou d’utiliser un environnement de staging pour éviter les erreurs lorsque vous suivez cette méthode.
Une autre façon d’exclure la dernière publication de la boucle de publication de WordPress est d’ajouter un code aux fichiers de votre thème WordPress.
Cela permet d’obtenir un résultat similaire au code ci-dessus, mais vous devrez l’ajouter directement à la boucle WordPress à l’endroit où vous souhaitez qu’il s’affiche.
Par exemple, si vous souhaitez modifier la boucle de publication sur votre site, vous devrez ajouter le code à votre fichier index.php.
Sachez simplement que l’ajout de code directement dans vos fichiers WordPress peut potentiellement causer des problèmes de pagination sur votre blog WordPress.
Tout d’abord, vous devez ouvrir le gestionnaire de fichiers de votre fournisseur d’hébergement WordPress ou connecter votre site avec un client FTP.
Pour ce tutoriel, nous utiliserons le gestionnaire de fichiers de Bluehost car le processus est beaucoup plus simple que l’utilisation d’un FTP. Cela dit, les étapes sont plus ou moins les mêmes, que vous utilisiez un FTP ou un hébergeur différent.
Si vous êtes un utilisateur de Bluehost, connectez-vous au tableau de bord de votre compte d’hébergement et accédez à l’onglet ‘Sites Web’. Cliquez ensuite sur ‘Réglages’ sur le site que vous souhaitez modifier.

Allez maintenant dans la section Liens rapides.
Cliquez ensuite sur le bouton “Gestionnaire de fichiers”. Bluehost vous affiche également le répertoire racine de votre site si vous en avez besoin.

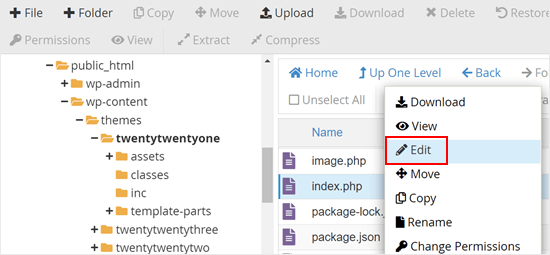
Une fois que vous êtes dans le gestionnaire de fichiers, vous devez Emplacement le fichier que vous voulez modifier. Disons que vous voulez ajouter le code à index.php, vous le trouverez dans le dossier de votre thème actuel, qui se trouve dans public_html/wp-content.
Une fois sur place, faites un clic droit sur le fichier index.php et cliquez sur “Modifier”.

Vous devez maintenant copier le code suivant et l’ajouter à votre boucle WordPress :
1 | query_posts('posts_per_page=6&offset=1'); |
Ce code indique à la boucle d’afficher uniquement les 5 publications qui suivent la plus récente.
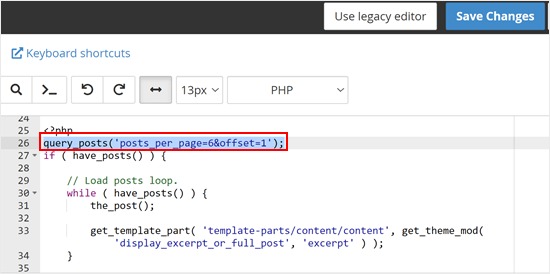
Vous devrez ajouter le code directement au-dessus de votre boucle WordPress afin qu’il ressemble à l’extrait de code ci-dessous :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <?phpquery_posts('posts_per_page=6&offset=1');if ( have_posts() ) { // Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );} |
Voici à quoi ressemble notre code dans le gestionnaire de fichiers de Bluehost :

Une fois le code ajouté, il suffit de cliquer sur le bouton “Enregistrer les modifications”.
Ensuite, allez-y et prévisualisez votre site WordPress.
Plus d’astuces pour gérer vos publications WordPress
Vous voulez optimiser davantage votre blog WordPress ? Consultez ces guides :
- Comment rediriger les utilisateurs/utilisatrices vers une publication aléatoire dans WordPress
- Comment afficher des Publications similaires dans WordPress (étape par étape)
- Comment trier facilement les publications sur WordPress (étape par étape)
- Comment modifier le nombre de publications affichées sur la page de votre blog WordPress
- Comment afficher n’importe quel nombre de publications dans une boucle WordPress
- Comment déplacer en masse des publications vers des catégories et des identifiés dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment exclure la dernière publication de la boucle WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter en masse des articles et des pages sur WordPress et nos choix d’experts des meilleures extensions de publications similaires pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





George
This piece of code has helped solved 90% of an issue on my blog.
WPBeginner Support
Glad to hear our code was able to help
Admin
ghazali
Is there anyway for me to remove only top 3 featured post from the homepage?
ivan logan
How to remove all posts without featured images(thumbnails), I have 9000 to remover them!
Praveen
Thanks, Good job, Good Solution
Matt
Beauty post! Simple, clear, and VERY handy. Cheers to you!
Dimarj
BGH_
Hey guys, thanks for this article! I want to implement this, but whenever I try I’ve got an strange problem: entries would look like exactly like the frontpage, showing a list of recent post rather than the post itself. My code is slightly different, since is a SMTheme. Any help will be much appreciated. PS: Sorry for posting twice, but the code has printed wrong. Here you go:
space
Solution is work fine, Thanks. but pagination broke after applying this code, I have tried but not able to work with correct pagination. Any solution to pagination ? .
Rickie Anand
apply class to the li as per the number of page and a counter & give style to p1c1 as display:none;
Sabi Maharjan
I have used two plugins. One is “Recent facebook post” to show recent posts in wprdpress and “Facebook publish page” to publish my wordpress posts in facebook . Now I want exclude the recent post of the facebook that was already posted from my wordpress posts .
How can I do it ?
WPBeginner Support
For that your plugin posting content from your Facebook page should have a check to see if a post was already published from WordPress to Facebook. We do not recommend users to directly edit plugin files. However, if you are comfortable editing php files then you can fork the plugin as a new plugin and then add the code to accomplish this.
Admin
Pastor Wynn
Thanks for the great tip. I had spent hours trying to figure this out, and you made it so simple!
Gu-ens
Thanks a lot.
the ‘post__not_in’ option does not work in wordpress 3.5
Jim
Hmm, when i tried this code on a category page loop, it couldn’t keep the posts for only that category, instead it acted as if it was the front page loop and displayed all posts.
Amin
Thank you so much man! This helped a lot!
Regards!
Fernando
Thanks a lot!! very usefull tip!
GangeshMatta
Thanks!
PabloCovarrubias
hello, i just have one question, when i do this, pagination doesen0t work anymore, how can i fix this?
thanks, other than that, it works perfectly!!
cheers!
space
Yes, pagination not working. you have found any working solution for pagination, I am still searching ..
Kev Bowman
Did you ever find a solution for this?
de hams
pagination do not work on index page most so we can make out own ajax pagination call and mostly query_posts() works for pagination rather then WP_Query()
Jon
Thanks so much for this! I couldn’t figure it out at all but this worked perfectly.
Wordpwess
Is there a way to offset a post from one cat?
E.g I want to show all posts apart from the LATEST post of category x
Editorial Staff
Yes, you can just select category_in parameter, and add your category ID.
Admin
Luka
Thanks mate, you save my day
Khurram
“query_posts(‘posts_per_page=6&offset=1’);” this is not worked for me , while i am using the WP-PageNavi plugin for page navigation.
Editorial Staff
what error are you getting?
Admin
Ken
Thanks for the info. Worked well Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Though, I’m encountering another issue for another site I’m currently doing. Is there a way to exclude from the loop only the latest post of a particular category?
Thing is, I’ve a blog that publishes podcasts. The front page highlights the most recent podcast – posts are published under category: Podcast – via its own styling. At the same time, the front page also shows the last 5 most recent posts, of which may include posts under the category “podcast”. I just don’t want to show in the loop the most recent post published under “Podcast” simply because it’s already featured with it’s own styling. Hope you can help me out. thanks!
Editorial Staff
You can exclude all posts from the category “postcast” from your loop if you want. But there is no simple way of excluding just the latest post.
Admin
Joffrey
Thanks for the tip!
But I was wondering if there is also a way to exclude the post that is currently showed on screen.
If yes, can you tell me how to do this?
Thanks in advance!
Editorial Staff
Don’t really understand your question? Which screen?
Admin
Joffrey
One of my pages displays first of all the latest or current post the user is viewing.
The current post is called by the loop.
Below this post I want to display the excerpts of other previous posts without the current post displayed in this list.
The previous post-excerpts are called by query_posts:
query(‘showposts=3&cat=5’);
while($previousPosts->have_posts()) : $previousPosts->the_post();
?>
As you can see I call 3 posts(excerpts) from category 5 which displays three posts from category News. This seems ok but within these 3 post-excerpts, the current post which is called by the loop is also in this list.
Do you know a way to exclude the current post within this list?
Thanks again!
Editorial Staff
You can add offset=1 in the query to skip the first post.
Joffrey
Thanks again for the quick response!
However, I did try the offset=1 in the query, only thing is that when you press an older post, you get to see the older post in the main loop, within the list excerpts the latest post is excluded, but the older post which is now the current post is still in the excerpts list.
Any idea how to exclude not the latest but the current post?
Thanks so far already
Editorial Staff
Email us the live link to the site, so we can see exactly whats going on. Use the contact form for email.
Bilal Ahmed
Thank you so much for this piece as i was looking for a way to exclude 4 latest posts form my home page and i got answer by this articles and i have replaced (query_posts(‘posts_per_page=6&offset=1’);) by query_posts(‘posts_per_page=6&offset=3’); and its done
Jeremy
Where exactly do you put this code to remove al posts but the sticky on the main page.
Thanks,
Editorial Staff
That is a multi-step process. First you would need to have a custom page template. Second you would need to create that custom page, your front page. Then you would run a query on that custom template showing only sticky posts.
Admin
dominik
Thanks, it was exactly what I was looking for! Thanks for any other hints.
Morning Copy
Thanks for this. Nice solution for magazine-style layouts.