Vous souhaitez que votre contenu embarqué s’affiche parfaitement sur votre site WordPress, quelle que soit la taille de l’écran ?
Par défaut, WordPress fait un excellent travail pour intégrer des vidéos et d’autres points de terminaison oEmbed dans vos publications et vos pages. Cependant, d’après notre expérience, vous avez parfois besoin de plus de contrôle sur leur taille.
Pouvoir modifier dynamiquement la largeur et la hauteur des contenus embarqués est important pour le responsive design, car cela permet de s’assurer que votre site s’affiche parfaitement sur les téléphones, les tablettes et les ordinateurs de bureau. Cela vous permet également d’affiner la mise en page de votre contenu pour un aspect plus soigné.
Dans cet article, nous allons vous afficher comment modifier dynamiquement le point terminaison oEmbed en largeur et en hauteur dans WordPress.

Pourquoi définir la largeur et la hauteur des points terminaison oEmbed dans WordPress ?
WordPress permet d’intégrer facilement du contenu tiers dans vos publications et vos pages grâce à une technologie appelée oEmbed.
Cela vous permet d’embarquer facilement des vidéos YouTube, des publications Facebook, des vidéos TikTok, des tweets et bien plus encore dans WordPress. La meilleure partie est que ce contenu n’est pas hébergé sur votre site WordPress, ce qui permet d’enregistrer les ressources de votre serveur et d’améliorer les performances de WordPress.

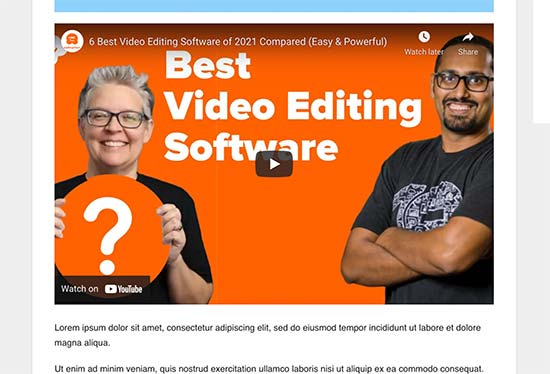
Par défaut, WordPress fait un excellent travail en ajustant automatiquement la hauteur et la largeur du contenu embarqué pour l’adapter à vos publications et à vos pages.
Toutefois, certains utilisateurs/utilisatrices peuvent souhaiter modifier ce comportement par défaut. Par exemple, vous pouvez définir une largeur et une hauteur par défaut différentes pour la page d’accueil et les articles individuels.
Cela s’avère très pratique lorsque vous utilisez une mise en page d’accueil personnalisée ou que vous travaillez sur la conception de votre propre thème personnalisé.
Ceci étant dit, voyons comment définir facilement la largeur et la hauteur dynamiques du contenu oEmbed dans WordPress.
Méthode 1. Définir la largeur et la hauteur du Contenu embarqué dynamique dans WordPress
Cette méthode nécessite d’ajouter un code personnalisé à votre site WordPress. Si vous ne l’avez jamais fait auparavant, consultez notre guide sur la façon de coller facilement des extraits du web dans WordPress.
Pour cette méthode, nous utiliserons les balises conditionnelles de WordPress pour détecter quelle page WordPress est vue et modifier en conséquence les points terminaison oEmbed en largeur et en hauteur.
Il suffit d’ajouter le code suivant au fichier functions.php de votre thème, à un plugin spécifique au site ou à un plugin d’extraits de code.
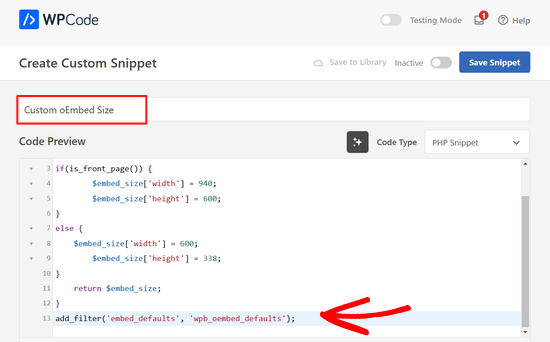
1 2 3 4 5 6 7 8 9 10 11 12 13 | //Custom oEmbed Sizefunction wpb_oembed_defaults($embed_size) {if(is_front_page()) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Nous vous recommandons d’ajouter ce code en utilisant WPCode, la meilleure extension d’extraits de code WordPress. C’est le moyen le plus simple d’ajouter du code personnalisé dans WordPress sans modifier le fichier functions.php de votre thème.

Avec cette méthode, vous n’avez pas à craindre de casser votre site. De plus, si vous modifiez votre thème WordPress, vous pourrez conserver toutes vos personnalisations.
Pour Premiers pas, vous devez installer et activer l’extension gratuite WPCode. Pour obtenir des instructions étape par étape, consultez notre guide sur l’installation d’une extension WordPress.
Une fois le plugin activé, allez dans Code Snippets “ + Add Snippet depuis votre tableau de bord d’administration WordPress.
Trouvez ensuite l’option “Ajouter votre code personnalisé (nouvel extrait)” et cliquez sur le bouton “Utiliser l’extrait”.

Ensuite, sélectionnez “PHP extrait de code” comme type de code dans les facultatifs qui apparaissent à l’écran.

Ensuite, vous pouvez ajouter un nom à votre extrait personnalisé, qui peut être n’importe quoi pour vous aider à vous rappeler à quoi sert le code.
Ensuite, il suffit de copier et de coller l’extrait de code ci-dessus dans la case “Prévisualisation du code”.

Lorsque c’est fait, il suffit de faire passer le commutateur en haut de l’écran de “Inactif” à “Actif” et de cliquer sur le bouton “Enregistrer l’extrait”.

Vous pouvez utiliser n’importe laquelle des balises conditionnelles WordPress disponibles pour détecter différents scénarios.
Voici un autre exemple dans lequel nous modifions la largeur par défaut d’oEmbed pour une page d’atterrissage personnalisée.
1 2 3 4 5 6 7 8 9 10 11 12 | function wpb_oembed_defaults($embed_size) {if( is_page( 42 ) ) { $embed_size['width'] = 940; $embed_size['height'] = 600;}else { $embed_size['width'] = 600; $embed_size['height'] = 338;} return $embed_size;}add_filter('embed_defaults', 'wpb_oembed_defaults'); |
Comme vous pouvez le constater, ce code définit simplement une largeur et une hauteur par défaut différentes pour un ID de page spécifique.
Méthode 2. Utiliser les CSS pour définir la largeur et la hauteur des points terminaison oEmbed dynamiques
WordPress ajoute automatiquement des classes CSS par défaut à différentes zones de votre site web.
Ces classes CSS peuvent ensuite être utilisées pour modifier l’apparence des contenus embarqués dans des zones spécifiques de votre site.
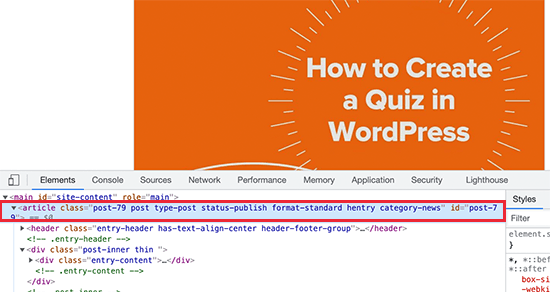
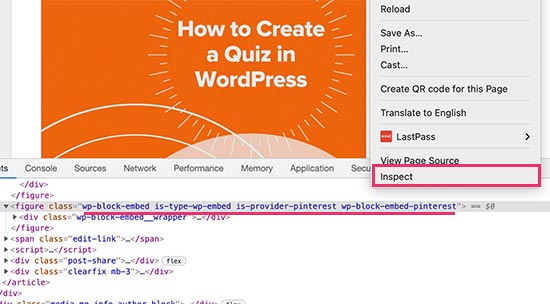
Par exemple, vous pouvez trouver des classes CSS telles que page-id, post-id, category, tag, et bien d’autres dans votre thème WordPress. Vous pouvez trouver ces classes CSS à l’aide de l’outil Inspect.

De même, WordPress ajoute des classes CSS aux blocs embarqués dans vos publications et vos pages. Là encore, vous utiliserez l’outil Contenu embarqué pour trouver les classes utilisées par le bloc intégré.

Une fois que vous disposez de ces classes CSS, vous pouvez les utiliser pour définir la hauteur et la largeur dynamiques des points terminaison oEmbed. Par exemple, dans l’exemple de code suivant, nous définissons une largeur et une hauteur dynamiques pour le bloc Pinterest embed sur un ID de publication spécifique.
1 2 3 4 | article#post-79 .wp-block-embed-pinterest { max-width: 200px!important; max-height: 400px!important;} |
Vous pouvez tester votre code CSS en ajoutant un CSS personnalisé dans le personnalisateur de thème. Une fois que vous êtes satisfait, n’oubliez pas d’enregistrer et de publier vos modifications.
Nous espérons que ces deux méthodes vous ont aidé à apprendre comment définir facilement le point terminaison oEmbed dynamique en largeur et en hauteur dans WordPress. Vous pouvez également consulter ces astuces, trucs et astuces WordPress ou consulter notre sélection des meilleurs plugins de réseaux sociaux pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Nick
Can we include % in width value? ex. $embed_size[‘width’] = 100%;
Joseph Nirmal
Iam using genesis child theme (news). How to expand the width of my theme.
WPBeginner Support
using CSS you can expand width of your theme. For more specific you should ask in Genesis support forums.
Admin
Marc
Does “$embed_size” replace or alter “$content_width”?
Editorial Staff
I think this would take priority over $content_width.
Admin
Marc
I got the REQUIRED message from the theme-check plugin to set $content_width. So you are correct.
M Asif Rahman
Nice and easy. Thanks.
Gregg
What if you wanted text to flow around the oembed? alignleft, alignright