En tant que propriétaire d’un blog WordPress, nous savons à quel point il est important d’afficher les métadonnées de vos publications. Elles affichent des informations importantes sur vos publications, comme la date de publication, le nom de l’auteur, les catégories et les identifiants.
Parfois, vous pouvez vouloir personnaliser ces métadonnées ou ajouter des détails supplémentaires pour fournir encore plus de valeur à votre public. Que vous souhaitiez mettre en avant la date de dernière mise à jour ou l’heure de lecture, l’ajustement des métadonnées de votre publication peut améliorer l’expérience utilisateur sur votre blog WordPress.
Dans cet article, nous vous montrerons comment afficher facilement les métadonnées des publications dans les articles WordPress. Nous couvrirons plusieurs méthodes, de l’utilisation des options de thème intégrées à des personnalisations plus avancées, afin que vous puissiez choisir l’approche qui correspond le mieux à vos besoins et à votre niveau de compétence.

Pourquoi modifier et afficher les métadonnées des publications de blog sur votre site WordPress ?
Les métadonnées d’un billet de blog sont des informations sur une publication qui ne font pas partie du contenu réel. Elles comprennent des éléments tels que la date de publication, le nom de l’auteur, les catégories et les identifiants dans WordPress, etc.
Ces métadonnées peuvent apparaître à de nombreux endroits différents, en fonction de votre thème WordPress.

Où qu’elles apparaissent, les métadonnées WordPress peuvent aider les internautes à en savoir plus sur votre contenu. Elles peuvent également les aider à découvrir d’autres publications intéressantes. Par exemple, ils peuvent rechercher d’autres blogs écrits par la même auteur/autrice.
Ainsi, les métadonnées de publication peuvent améliorer l’expérience des utilisateurs/utilisatrices et même augmenter le nombre de pages vues. Attention toutefois à ne pas afficher trop de métadonnées de publication, car cela peut donner à votre site un aspect désordonné et confus.
Par défaut, WordPress affiche déjà certaines métadonnées de l’article, comme la date de publication de l’article de blog, le nom de l’auteur et la catégorie. Mais il peut arriver que vous souhaitiez ajouter des informations supplémentaires.
Ceci étant dit, voyons comment vous pouvez afficher les métadonnées des publications dans les thèmes WordPress. Utilisez simplement les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Méthode 1 : Utiliser l’Outil de personnalisation du thème WordPress (Thèmes classiques)
Certains thèmes WordPress classiques vous permettent de personnaliser les métadonnées des publications sans écrire de code.
Pour vérifier si c’est le cas pour votre thème, il suffit d’aller dans Apparence “ Personnaliser, ce qui ouvre le personnalisateur de thème de WordPress.

Vous pouvez maintenant rechercher les réglages qui vous permettent de personnaliser les pages de votre blog. Ces réglages sont généralement libellés “blog”, “paramètres du blog”, “publications”, etc.
Par exemple, si vous utilisez le thème WordPress Astra, il vous suffit de sélectionner “Blog” dans le menu de gauche.

Cliquez ensuite sur “Blog / Archive”.
Il suffit de défiler jusqu’à la section “Meta” pour voir toutes les différentes métadonnées que vous pouvez ajouter ou retirer.

Pour ajouter des métadonnées à votre site, il suffit de cliquer sur son icône “afficher”, qui ressemble à un œil.
Pour retirer une métadonnée, cliquez à nouveau sur l’icône.

Vous pouvez également modifier l’ordre dans lequel WordPress affiche ces métadonnées aux internautes à l’aide de la fonction glisser-déposer.
Au fur et à mesure que vous apportez des modifications dans le personnalisateur de thème, la Prévisualisation directe se met à jour automatiquement, ce qui vous permet d’essayer différents réglages pour voir ce qui convient le mieux à votre site WordPress.
Lorsque vous êtes satisfait de l’aspect des métadonnées, n’oubliez pas de cliquer sur “Publier” pour que vos modifications soient directes.

Même si vous ne voyez aucun réglage des métadonnées des articles dans le personnalisateur de WordPress, il peut toujours y avoir un moyen d’ajouter ces informations sans écrire de code.
Dans cette optique, nous vous recommandons de consulter la documentation du thème. Vous pouvez également vous adresser au développeur/développeuse du thème pour obtenir de l’aide.
Pour de nombreuses astuces utiles, veuillez consulter notre guide sur la façon de demander correctement un support WordPress et de l’obtenir.
Méthode 2 : Utilisation de l’éditeur de sites complets (thèmes en bloc)
Si vous utilisez un thème basé sur des blocs comme Hestia Pro, vous pouvez afficher les métadonnées des publications sur votre site WordPress à l’aide du bloc Post Meta.
Pour Premiers, il suffit d’aller dans Apparence ” Éditeur dans le tableau de bord WordPress.

Par défaut, l’éditeur de site complet affiche le modèle d’accueil de votre thème.
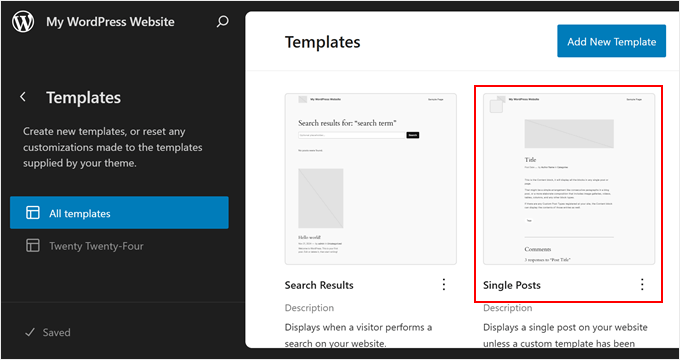
Pour ajouter les métadonnées aux publications de votre blog WordPress, cliquez sur “Modèles” dans le menu de gauche.

L’éditeur affiche alors une liste de tous les modèles qui composent votre thème WordPress.
Il suffit de cliquer sur le modèle Messages uniques, qui contrôle la mise en page de vos publications de blog.

En règle générale, le modèle d’article unique devrait déjà comporter un bloc Post Meta, que vous pouvez ensuite modifier à votre guise.
Mais si ce n’est pas le cas, alors vous devez cliquer sur l’icône bleue ” + ” dans le coin supérieur gauche. Dans la barre de recherche qui apparaît, tapez ” Post Meta “.

Lorsque le bon bloc apparaît, faites-le glisser et déposez-le sur la mise en page de votre blog.
Par défaut, ce bloc affiche les catégories, le nom de l’auteur/autrice et les identifiants de la publication.

Il se peut que vous souhaitiez modifier ces métadonnées. Par exemple, vous pouvez supprimer les identifiants ou modifier le texte statique que WordPress affiche avant les métadonnées.
L’image suivante affiche un exemple de l’aspect du bloc Post Meta par défaut sur votre blog WordPress.

Pour modifier ce bloc, il suffit de cliquer pour le sélectionner dans l’éditeur du site complet. Vous pouvez ensuite cliquer sur n’importe quel bloc à l’intérieur du bloc Post Meta et effectuer vos modifications.
Faites simplement attention à ce que vous modifiez le texte statique que WordPress affiche devant les métadonnées ou le texte dynamique que WordPress remplacera par des valeurs réelles.
Par exemple, dans l’image suivante, nous avons ajouté un texte statique à la section Auteur/autrice de la publication.

En revanche, nous n’avons pas modifié le texte dynamique “auteur/autrice de la publication”.
Dans l’image suivante, vous pouvez voir ce que cela donnera sur votre blog WordPress.

Vous pouvez également ajouter des métadonnées dans le bloc Post Meta.
Par exemple, l’éditeur de site complet dispose de blocs, tels que Post Date et Post Author Biography, que vous pouvez facilement ajouter au bloc Post Meta par glisser-déposer. Il existe de nombreuses options parmi lesquelles choisir, vous pouvez donc prendre votre temps pour les explorer.
Il vous suffit de cliquer sur le bouton bleu “+” et de trouver le bloc que vous souhaitez utiliser. Vous pouvez ensuite le faire glisser et le déposer sur le bloc Post Meta.

Si vous ajoutez d’autres blocs au bloc Post Meta, il se peut que vous deviez modifier sa mise en page.
Pour ce faire, il suffit de cliquer sur le bloc Post Meta et de sélectionner l’onglet “Bloc”.

Vous pouvez maintenant utiliser ces réglages pour organiser le contenu dans une belle mise en page. Par exemple, vous pouvez modifier le nombre de colonnes ou ajouter des marges internes et externes.
Lorsque vous êtes satisfait de l’aspect du Modèle unique, cliquez sur le bouton “Enregistrer”.

Maintenant, si vous visitez votre site, vous verrez les métadonnées de publication en action.
Astuce : Vous voulez faire passer vos pages de publication unique au niveau supérieur ? Suivez ce guide étape par étape pour apprendre à créer un modèle de publication unique personnalisé dans WordPress.
Si vous souhaitez personnaliser directement les méta de vos publications de blog, vous pouvez accéder au menu principal de l’éditeur de site complet et sélectionner “Modèles”.

Cliquez sur l’option “Tous les modèles”.
Sélectionnez ensuite “Post Meta” pour le modifier.

Méthode 3 : Création d’un thème WordPress personnalisé (entièrement personnalisable)
Une autre option consiste à créer un thème WordPress personnalisé. Il s’agit d’une méthode plus avancée, et elle est recommandée si vous souhaitez utiliser un thème entièrement différent pour votre site.
Cela dit, vous aurez un contrôle total sur l’endroit où les métadonnées de la publication apparaissent sur votre site.
Dans le passé, vous deviez suivre des tutoriels WordPress compliqués et écrire du code pour construire un thème WordPress personnalisé. Cependant, il est maintenant possible de créer vos propres thèmes sans écrire une seule ligne de code en utilisant SeedProd.
SeedProd est le meilleur constructeur de pages WordPress par glisser-déposer et est également livré avec un constructeur de thème. Cela vous permet de concevoir vos propres thèmes à l’aide d’un simple éditeur drag and drop.

Pour obtenir des instructions étape par étape, veuillez consulter notre guide sur la façon de créer un thème WordPress personnalisé (sans aucun code).
Après cela, vous pouvez ajouter des métadonnées de publication à n’importe quelle partie de votre site WordPress. Trouvez simplement le bloc ” Post Info ” dans le menu de gauche de SeedProd.

Maintenant, faites glisser et déposez le bloc sur votre page.
Ensuite, cliquez sur pour sélectionner le bloc Informations sur la publication. Par défaut, ce bloc affiche les métadonnées de l’auteur/autrice, de la date, de l’heure et des commentaires.

Cependant, vous pouvez également afficher la date de modification, les termes modifiés et les métadonnées des termes.
En savoir plus sur le module, il suffit de cliquer sur “Ajouter un article”.

Cela permet d’ajouter un nouvel article.
Maintenant, allez-y et cliquez sur l’article pour voir tous ses Réglages.

Ouvrez le menu déroulant “Type” et choisissez le type de métadonnées que vous souhaitez afficher.
En fonction de l’option choisie, vous aurez accès à des réglages supplémentaires. Par exemple, si vous avez sélectionné “Heure modifiée”, vous pouvez choisir le format de l’heure.

Vous pouvez également modifier l’icône que SeedProd utilise pour l’article de métadonnées. Ouvrez simplement le menu déroulant ” Icône ” et choisissez ” Personnalisé “.
Vous pouvez ensuite cliquer sur “Choisissez une icône”.

La bibliothèque d’icônes s’affiche alors, avec des centaines d’icônes parmi lesquelles choisir. Vous pouvez utiliser la barre de recherche pour rechercher une icône spécifique ou parcourir toute la liste.
Lorsque vous trouvez une image que vous souhaitez utiliser, il vous suffit de la survoler, puis de cliquer sur le bouton “Plus” pour l’ajouter à votre page.

Voulez-vous retirer un article de métadonnées à la place ?
Il suffit ensuite de survoler cette dernière avec votre souris, puis de cliquer sur l’icône de la corbeille lorsqu’elle apparaît.

Enfin, vous pouvez commander la modification de l’ordre des articles de métadonnées par glisser-déposer.
Lorsque vous êtes satisfait de la façon dont la boîte d’information sur la publication est définie, vous pouvez en modifier l’aspect en sélectionnant l’onglet “Avancé”.

Ici, vous pouvez modifier l’espacement, ajouter une bordure et même des effets d’animation CSS.
Lorsque vous êtes satisfait de l’aspect de la page, il vous suffit de cliquer sur le bouton “Enregistrer”, puis de choisir “Publier” pour la mettre en direct.

Astuce d’expert : Vous voulez un thème entièrement personnalisé et adapté à votre site WordPress ? Consultez nos services de conception de sites WordPress et laissez nos experts créer un thème magnifique répondant exactement à vos besoins.
Méthode 4 : Utilisation des champs personnalisés avancés (entièrement personnalisables)
Outil de personnalisation, vous trouverez peut-être que créer un thème personnalisé juste pour afficher des méta ost supplémentaires est un peu exagéré. Dans ce cas, vous pouvez utiliser des champs personnalisés ou des boîtes de méta personnalisées.
Ces deux options vous permettent d’ajouter vos propres champs dans l’éditeur de blocs de WordPress, que vous pouvez ensuite utiliser pour insérer divers types de métadonnées.
En savoir plus, consultez les guides suivants :
- Champs personnalisés WordPress 101 : Astuces, trucs et astuces
- Comment ajouter des Meta Boxes personnalisées dans les publications et les types de publications de WordPress ?
Méthode 5 : Ajouter du code aux fichiers de votre thème WordPress (Avancé)
Enfin, vous pouvez ajouter des méta données de publication de blog dans WordPress en utilisant un code personnalisé. Cette méthode est recommandée si les options de métadonnées de publication fournies par le personnalisateur de thème WordPress, l’éditeur de site complet et SeedProd ne répondent pas à vos besoins.
Si vous êtes débutant, alors l’utilisation du code peut sembler intimidante car vous pouvez potentiellement casser votre site. C’est pourquoi nous vous recommandons d’utiliser WPCode, l’extension la plus simple et la plus sûre pour insérer des extraits de code personnalisés dans votre site.

Avec WPCode, vous pouvez ajouter du code à WordPress sans interagir directement avec les fichiers du cœur du logiciel. Ainsi, vous ne provoquerez pas d’erreurs sur votre site WordPress.
En fait, nous avons déjà quelques articles avec des extraits de code personnalisés que vous pouvez utiliser comme métadonnées de publication. Vous pouvez Premiers pas avec les guides suivants :
- Comment afficher la dernière date de mise à jour de vos publications dans WordPress
- Comment ajouter automatiquement une déclaration d’affiliation pour chaque publication de blog
- Comment Retirer le Nom/autrice des publications WordPress
- Comment afficher le temps de lecture estimé des articles dans vos publications WordPress.
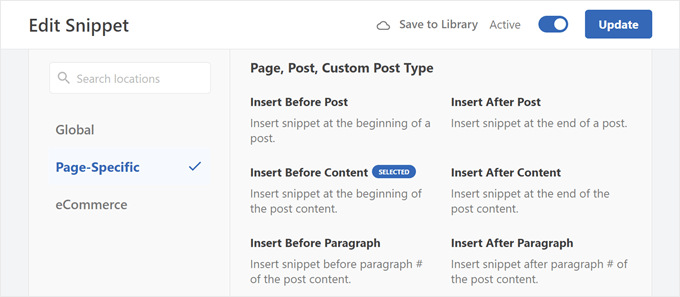
Une chose à noter est que vous devrez choisir le bon Emplacement pour le code à exécuter afin qu’il s’affiche sur toutes vos publications de blog.
Pour les métadonnées de publication, il peut s’agir de Insérer avant la publication, Insérer après la publication, Insérer avant le contenu ou Insérer après le contenu.

Nous espérons que cet article vous a aidé à apprendre comment afficher les métadonnées des publications de blog dans vos thèmes WordPress. Vous pouvez également consulter notre guide sur la façon d’ajouter des méta descriptions et des mots-clés dans WordPress et nos choix d’experts sur les extensions WordPress incontournables.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
I left the metadata basic, but according to your instructions in different article, I added the date of the last modification of the posts using a snippet. In addition, I modified it so that it is displayed only for articles and not for pages. I found it important to add the latest revision of the article, because if a reader sees an article that was published, for example, two years ago, he may consider it outdated and the content irrelevant. That’s why I added this metadata to make it clear at first glance that the article is being added to and edited over time to be valid for its time. I find this information really important.
Ralph
As an autor of personal blog i ditched all of that info. Everybody knows only 1 person post on that website and i think this just waste the space on screen and first glance is very important for stay or nay decision. I only left the post original date (or when edited) as i often write about specific stuff and want readers to know if it is up to date or not.
WPBeginner Support
That is certainly an option for that type of site but there are many different types of sites out there
Admin
Ahmed Omar
I am using the first metod, it is easy and convenient for me
Thank you for the detailed post
WPBeginner Support
You’re welcome, glad our guide was helpful!
Admin
Serah
I’m using code snippets and none of it work. I get the following error message “syntax error, unexpected ‘<', expecting end of file"
WPBeginner Support
You may want to try adding above the code snippet you are trying to use the closing tag:
?>
Admin
zunairah
Hey, great article. I want to display only one category on my blog. Let’s say if I have a post that comes under three categories, I want to display only one category out of three as metadata on a single post. How can I achieve it?
WPBeginner Support
In those cases, it would normally be better to restructure your categories so the post would only be in one and use tags for organization
Admin
Thom
Thanks a lot for this article! I have one question. Is it possible to hide Tags: and This post was filed under: in case no tags or categories are set?
WPBeginner Support
It would depend on how your specific theme has added it and you would normally add a conditional statement. If you check with the support for your theme they may be able to assist.
Admin
Arif Wali
Hello,
Wpbeginners helped me alot during my whole career. Thank You for all. I have a question that is there any role of published date and authors name in SEO? can it effect ranking ? I have a php website and I have published many posts but it doesn’t contain any author name or date. should I add these to my site ?
WPBeginner Support
The published date can sometimes be a ranking factor but your author’s name shouldn’t be a ranking factor. For SEO you would want to take a look at our article here: https://www.wpbeginner.com/wordpress-seo/
Admin
Clayton
Great article! Thank you
WPBeginner Support
You’re welcome
Admin
Jen
Thanks for the info! So I’m trying to add a date to my posts. I saw your code but where is that added?
Thank you!
WPBeginner Support
It would depend on where you want to have the information displayed for where to add the code. If you reach out to the support for your current theme they should be able to point you to the right direction
Admin
simpson
Hello, i have news aggregator site how to add on homepage after every post source name and time when is published post (example google | before 45 minutes
Liudmyla Shapovalova
Hello, I have added an author name using the code provided in the article, but the link goes to the home page and not to the all articles written by this author. Please advise, thank you in advance, Liudmyla