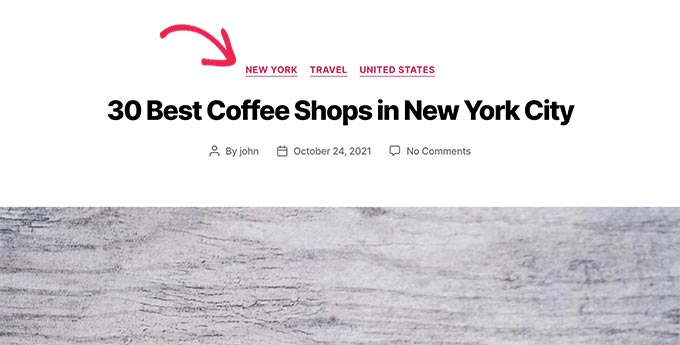
Nous savons tous à quel point il est important d’organiser le contenu d’un site. Chez WPBeginner, nous comprenons que l’utilisation de catégories et de sous-catégories aide les internautes à explorer votre site et améliore son classement dans les résultats de recherche. Une bonne structure de catégories aide également les internautes à trouver ce dont ils ont besoin.
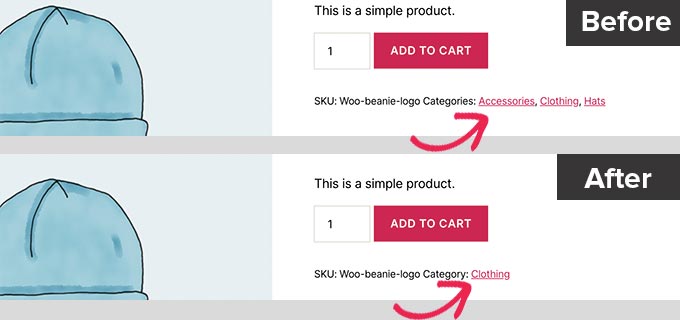
La plupart des thèmes WordPress affichent automatiquement toutes les catégories associées à une publication, même les sous-catégories. Cela peut rendre les choses très confuses pour vos visiteurs. Cependant, nous avons récemment eu un lecteur qui voulait afficher uniquement la catégorie principale sur leur page de publication unique. Ils voulaient que leurs internautes se concentrent sur le Sujet principal au lieu d’être submergés par un grand nombre de sous-catégories.
Dans cet article, nous allons vous afficher comment utiliser un simple morceau de code pour modifier la façon dont WordPress affiche les catégories. Cela vous permettra d’afficher uniquement la catégorie principale sur une page de publication unique, ce qui peut grandement améliorer l’expérience de votre site pour les internautes.

Quand afficher uniquement la catégorie parentale dans WordPress ?
De nombreux propriétaires de sites utilisent des catégories de parents et d’enfants pour créer une structure pour leurs sites.
Par exemple, un blog de voyage peut présenter des destinations de voyage organisées par catégories, chaque région étant une catégorie parentale et les villes des catégories enfantines.

De même, un blog alimentaire peut publier des recettes organisées en catégories parentales et enfantines. Par exemple, une catégorie parent pourrait être le type de cuisine, et une catégorie enfant pourrait être le type de plat.
Aujourd’hui, la plupart des thèmes WordPress utilisent le marqueur de modèle_category () pour lister toutes les catégories associées à une publication.
Cette fonction est efficace, mais elle affichera toutes les catégories par ordre alphabétique et ignorera complètement la relation parent/enfant.
Ceci étant dit, voyons comment modifier ce comportement et afficher uniquement la catégorie parente dans la boucle WordPress.
Afficher uniquement la catégorie parentale dans la boucle d’un article WordPress
Pour ce tutoriel, vous devrez modifier les fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, alors consultez notre article sur la façon de copier et coller des extraits de code dans WordPress.
Tout d’abord, vous devez ajouter un code au fichier functions.php de votre thème ou utiliser une extension d’extraits de code. Nous vous recommandons d’utiliser WPCode car il vous permet d’ajouter du code sans casser votre site, et sa validation intelligente des extraits de code vous aide à éviter les erreurs de code courantes.
Pour en savoir plus, consultez notre guide sur l ‘ajout de code personnalisé dans WordPress sans casser votre site.
Pour ce tutoriel, nous utiliserons la version gratuite de WPCode. Bien qu’elle ne dispose pas de toutes les fonctionnalités avancées de la version complète, elle contient tout ce dont vous avez besoin pour commencer.
La première chose à faire est d’installer et d’activer l’extension WPCode. Si vous avez besoin d’aide, vous pouvez suivre notre guide étape par étape sur l’installation d’une extension WordPress.
Après l’activation, vous pouvez vous rendre sur la page WPCode ” New Snippet

Cela ouvrira une page où vous pourrez créer un extrait personnalisé.
Tout d’abord, vous devez ajouter un titre à l’extrait de code. Ensuite, vous pouvez copier et coller l’extrait de code suivant dans le volet Aperçu du code.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | function wpb_get_parent_terms($taxonomy = 'category'){ $currentPost = get_post(); $terms = get_the_terms($currentPost->ID, $taxonomy); if (is_wp_error($terms)) { /** @var \WP_Error $terms */ throw new \Exception($terms->get_error_message()); } $map = array_map( function ($term) use ($taxonomy) { return '<a href="' . esc_url(get_term_link($term->term_id, $taxonomy)) . '" title="' . esc_attr($term->name) . '"> ' . $term->name . ' </a>'; }, array_filter($terms, function ($term) { return $term->parent == 0; }) ); return implode(', ', $map);} |

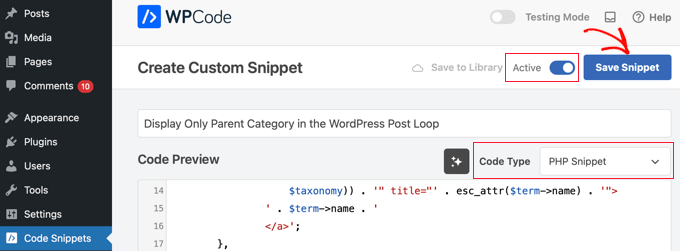
Ensuite, vous devez sélectionner l’option “Extrait de code PHP” dans le menu déroulant Type de code et faire basculer le commutateur Inactif sur Actif.
Enfin, n’oubliez pas de cliquer sur le bouton “Enregistrer l’extrait” pour stocker vos paramètres.

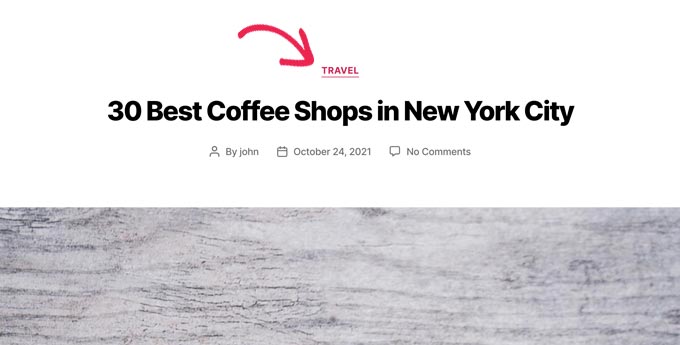
Ce code crée simplement une nouvelle fonction wpb_get_parent_terms(). Par défaut, cette fonction affichera uniquement les catégories parentales.
Ensuite, vous devez placer cette fonction dans les fichiers de votre thème WordPress à l’endroit où vous souhaitez afficher la catégorie parente seule.
Pour savoir dans quel fichier de modèle il faut regarder, consultez notre hiérarchie des modèles WordPress pour les débutants.
En fait, vous chercherez le marqueur de modèle the_category(); à l’intérieur de la boucle WordPress. Une fois que vous l’avez trouvée, vous devez la remplacer par le code suivant :
1 | <?php wpb_get_parent_terms(); ?> |
Ce code affichera uniquement votre catégorie parentale.
Si vous avez plusieurs catégories qui sont des catégories parentes ou autonomes, toutes ces catégories seront également affichées.

L’extrait de code fonctionnera également pour toutes les autres taxonomies. Par exemple, les catégories de produits WooCommerce ou toute taxonomie personnalisée que vous pourriez avoir.
Il suffit de modifier le code comme suit :
1 | <?php wpb_get_parent_terms( 'product_cat '); ?> |
Ce code affichera les catégories de produits pour un magasin WooCommerce.
En outre, il affichera uniquement les catégories parentes ou autonomes d’un produit.

Si vous souhaitez afficher une taxonomie personnalisée, remplacez product_cat par le nom de votre taxonomie personnalisée.
Guides d’experts sur l’affichage des catégories dans WordPress
Nous espérons que cet article vous a aidé à apprendre comment afficher uniquement la catégorie parente pour vos publications WordPress. Vous pouvez également consulter d’autres guides similaires à l’affichage des catégories WordPress :
- Comment afficher uniquement la catégorie enfant dans votre boucle de publication WordPress
- Comment afficher les sous-catégories sur les pages de catégories dans WordPress
- Comment afficher les descriptions de catégories dans WordPress
- Comment modifier l’ordre des catégories dans WordPress
- Comment afficher les publications récentes d’une catégorie spécifique dans WordPress
- Comment afficher / masquer les catégories sur WordPress (Guide ultime)
- Comment afficher les catégories vides dans les widgets WordPress
- Comment styliser différemment des catégories individuelles dans WordPress
- Comment masquer ou styliser vos sous-catégories dans WordPress
- Comment ajouter des images de taxonomie (icônes de catégories) dans WordPress
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Davide
Great! And if i want to give a different css to these categories?
Pedrille
Awesome ! thks
Nithi
How to display only Child category? (Like in the image, “Thesis” above? )
Cami Tirapani
I’m wondering the same thing. :/
Joseph
I know its old, but that would just be the current category
sathish
very useful
JordashTalon
You should vote this post up on WordPress I’ve noticed a huge lack of adding the Depth feature to WordPress Functions: http://wordpress.org/extend/ideas/topic/add-depth-parameter-to-the_category?replies=3#post-21041
JordashTalon
WordPress Category functions that is
Kate M
Didn’t work for me
AselHora
put date stamps to your posts. this way we know when you wrote it and not include code snippets 5 years old.
John Saddington
great tut!