Voulez-vous afficher les champs personnalisés en dehors de la boucle dans WordPress ? Outil de personnalisation, les champs personnalisés sont affichés à l’intérieur de la boucle WordPress avec d’autres contenus de publication et métadonnées. Dans cet article, nous allons vous afficher comment afficher les champs personnalisés en dehors de la boucle dans WordPress.

Qu’est-ce qu’un champ personnalisé dans WordPress ?
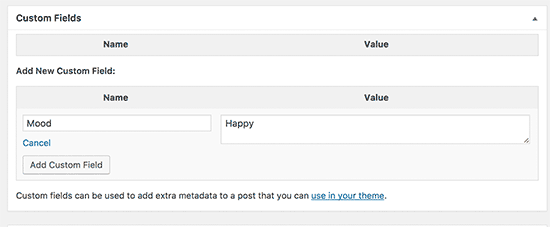
Les champs personnalisés vous permettent d’ajouter des métadonnées supplémentaires dans vos articles WordPress et de les afficher avec le contenu de votre publication.
Vous pouvez ajouter des champs personnalisés en activant simplement la boîte méta des champs personnalisés sous les options de l’écran. Vous pouvez également créer des Boîtes méta personnalisées dans WordPress pour donner à vos champs personnalisés un meilleur compte utilisateur.

Pour plus de détails, consultez notre guide du débutant sur l’utilisation des champs personnalisés WordPress.
Comme les champs personnalisés ajoutent des métadonnées aux publications, ils peuvent être facilement affichés à l’intérieur de la boucle WordPress avec le reste du contenu de la publication. Cependant, il peut arriver que vous souhaitiez les afficher en dehors de la boucle. Par exemple, dans un widget de la colonne latérale. C’est là que les choses se compliquent.
Ceci étant dit, voyons comment afficher facilement les champs personnalisés en dehors de la boucle dans WordPress.
Afficher les données des champs personnalisés en dehors de la boucle dans WordPress
Au lieu d’afficher les métadonnées des champs personnalisés en dehors de la boucle, nous allons en fait vous afficher comment utiliser plusieurs boucles dans vos thèmes WordPress sans affecter la boucle principale.
Cet article nécessite l’ajout de code dans les fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, alors vous pouvez consulter notre guide sur la façon de copier et coller du code dans WordPress.
Vous devrez ajouter le code suivant à vos fichiers de thème à l’endroit où vous souhaitez afficher les données des champs personnalisés dans WordPress.
1 2 3 4 5 6 | <?phpglobal $wp_query;$postid = $wp_query->post->ID;echo get_post_meta($postid, 'Your-Custom-Field', true);wp_reset_query();?> |
Ce code charge simplement la variable globale $wp_query pour obtenir l’ID de la publication. Ensuite, il utilise la fonction get_post_meta() pour récupérer et afficher les données de vos champs personnalisés.
N’oubliez pas de modifier Your-Custom-Field avec votre champ personnalisé actuel.
Vous pouvez personnaliser le code en fonction de vos besoins. Vous pouvez également utiliser d’autres arguments de requête pour récupérer et afficher les données des champs personnalisés pour différentes publications et pages.
Voyons un autre exemple. Celui-ci utilise la classe WP_Query qui est une manière bien meilleure et plus flexible d’utiliser des boucles multiples dans les fichiers de votre thème WordPress.
Il suffit d’ajouter ce code à votre thème ou thème enfant à l’endroit où vous souhaitez afficher le champ personnalisé.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | $args = array ( // Post or Page ID'p' => 231,);// The Query$the_query = new WP_Query( $args );// The Loopif ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); echo get_post_meta( get_the_ID(), 'Mood', true); } /* Restore original Post Data */ wp_reset_postdata();} else {echo 'Nothing found'; } |
N’oubliez pas de remplacer Nom de l’expéditeur par votre propre nom de champ personnalisé et ID de la publication par votre propre identifiant de publication ou de page.

C’est tout pour l’instant.
Nous espérons que cet article vous a aidé à apprendre comment afficher les champs personnalisés en dehors de la boucle dans WordPress. Vous pouvez également consulter notre antisèche sur les thèmes WordPress pour les débutants.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





ajay singh
how i get acf field value out of loop
Shuvo
What do I put to replace ‘Your-Custom-Field’? The name of the cpt or the slug?
WPBeginner Support
You would replace that with the name of the custom field
Admin
Daniel R
Hi there,
Great article, I’ve used WPB a few times to help me work some things out!
I’m currently trying to get the custom field information from the most recent post in a specific category, and to display this as inline text within a paragraph.
Do you know if there is any plugin for this or if we can achieve this with PHP/JavaScript?
Basically what I want to ask WordPress is “Go and get the most recent post in the todays-tip category then find the value of the custom field ‘odds’ and display ‘odds’ inside this span.’
Really I’d like to stay away from hard coding this into the page and would prefer a shortcode/JS solution as the paragraph is editable. Basically one of the webmasters might go in and change the text in the paragraph but still want to show the ‘odds’ in a certain place. The page is built on a drag-n-drop editor on xPro.
Daniel R
I’m currently using a recent posts plugin shortcode to display the title in another paragraph. I then strip back all the styling to make the text inline with the paragraph. It’s a bit of a dodgy route!