Vous connaissez ce moment où vous avez besoin d’afficher certaines publications WordPress en fonction de champs personnalisés ? Nous sommes passés par là. Lorsque nous avons commencé à utiliser WordPress, voir un extrait de code nous intimidait, surtout lorsque tout ce que nous voulions était d’afficher des publications contenant des informations spécifiques.
Mais voici la bonne nouvelle : après avoir aidé des milliers de débutants sur WordPress, nous avons trouvé que même quelque chose qui semble technique comme le filtrage des champs personnalisés n’a pas à être effrayant. En fait, nous allons vous guider à travers une méthode de code simple pour le faire.
Cette solution fonctionne parfaitement, que vous publiiez des articles de blog ordinaires ou des types de publication personnalisés basés sur des critères spécifiques.

📌 Note rapide : Ce tutoriel permet d’afficher les publications WordPress si une valeur a été saisie dans un champ personnalisé spécifique.
Si vous souhaitez afficher les champs personnalisés sur l’interface publique d’une publication WordPress, alors vous pouvez lire notre guide sur la façon d’afficher les champs personnalisés dans les thèmes WordPress.
Pourquoi afficher les publications WordPress avec un champ personnalisé spécifique ?
Lorsque vous créez un article sur votre site WordPress, vous pouvez utiliser des champs personnalisés pour ajouter des métadonnées supplémentaires à la publication. Les métadonnées sont des informations sur la publication, telles que le titre, l’auteur/autrice et la date de publication.
Les champs personnalisés sont un concept WordPress avancé, et il existe de nombreuses façons d’ajouter des champs personnalisés dans WordPress. Vous trouverez de nombreux conseils utiles sur l’utilisation et l’affichage des champs personnalisés dans notre publication, WordPress Custom Fields 101 : Tips, Tricks, and Hacks.

Un de nos utilisateurs/utilisatrices nous a demandé comment afficher les publications WordPress uniquement si un champ personnalisé spécifique est présent. Cela peut être utile si vous cherchez à créer une page personnalisée qui répertorie toutes les publications qui contiennent un champ personnalisé spécifique et/ou une valeur.
Après avoir répondu, nous avons pensé qu’il serait préférable de partager cette réponse avec tous les autres afin que la communauté WordPress.org puisse en bénéficier.
Modifier les fichiers de votre thème WordPress : Ce qu’il faut garder à l’esprit
Pour pouvoir suivre correctement ce tutoriel, voici quelques éléments à garder à l’esprit :
- Ce tutoriel implique de modifier les fichiers de votre thème WordPress avec du code, il n’est donc pas le plus adapté pour les débutants complets. Si vous êtes nouveau dans ce domaine, vous devrez lire notre guide sur la façon de copier et coller du code dans WordPress.
- Nous vous recommandons de sauvegarder votre site et/ou d’utiliser un environnement staging afin que votre site direct ne soit pas affecté en cas d’erreur. En effet, vous allez ajouter du code aux fichiers de votre thème, ce qui peut être risqué.
- Nous vous recommandons de comprendre comment fonctionne la hiérarchie des fichiers modèles de WordPress afin de savoir où ajouter le code ultérieurement.
- Vous devrez également vous familiariser avec le fonctionnement des boucles WordPress, car nous appellerons ces paramètres dans une requête WordPress.
Notez également que ce tutoriel fonctionne uniquement avec les thèmes WordPress classiques, car les thèmes basés sur des blocs ont un ensemble différent de fichiers de thème.
Ceci étant dit, voyons comment afficher une publication WordPress uniquement si elle possède un champ personnalisé spécifique.
Comment filtrer vos publications en fonction de champs personnalisés spécifiques ?
Avant de vous afficher le code à utiliser, vous devez savoir à quel fichier du thème vous devez l’ajouter. Le plus souvent, il s’agira d’un modèle de page, tel que index.php, archive.php ou page.php.
Disons que vous voulez l’ajouter au fichier index.php du thème Twenty Twenty-One. Voici à quoi ressemble actuellement la partie de ce fichier consacrée à la boucle WordPress :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <?phpif ( have_posts() ) {// Load posts loop. while ( have_posts() ) { the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}get_footer(); |
Ce code utilise la boucle par défaut de WordPress(have_posts() et the_post()) pour afficher les publications. Cette méthode convient à la plupart des thèmes WordPress standard et permet d’afficher les publications sans aucun filtre ou tri personnalisé.
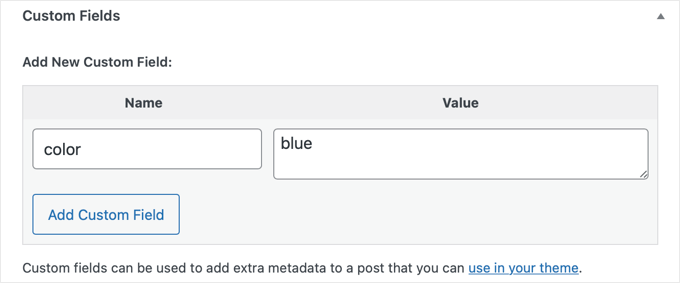
Imaginons maintenant que vous utilisiez le champ personnalisé “color” comme dans l’exemple ci-dessus. Vous devrez remplacer l’intégralité de ce code par l’extrait ci-dessous :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?php// The Query to show a specific Custom Field$the_query = new WP_Query('meta_key=color');// Load posts loop.if ( $the_query->have_posts() ) { while ( $the_query->have_posts() ) { $the_query->the_post(); get_template_part( 'template-parts/content/content', get_theme_mod( 'display_excerpt_or_full_post', 'excerpt' ) ); } // Previous/next page navigation. twenty_twenty_one_the_posts_navigation();} else { // If no content, include the "No posts found" template. get_template_part( 'template-parts/content/content-none' );}// Reset Post Datawp_reset_postdata();get_footer(); |
Dans ce nouveau code, nous avons introduit une requête personnalisée($the_query = new WP_Query('meta_key=color')![]() pour récupérer les publications basées sur la valeur d’un champ personnalisé spécifique dans la boîte méta (dans ce cas, les publications avec un champ personnalisé ‘color’).
pour récupérer les publications basées sur la valeur d’un champ personnalisé spécifique dans la boîte méta (dans ce cas, les publications avec un champ personnalisé ‘color’).
Il utilise ensuite une boucle personnalisée(if ($the_query->have_posts())) pour itérer sur les publications obtenues par cette requête personnalisée, en affichant le contenu de chaque publication de la même manière que dans le premier extrait.
Nous avons également ajouté la fonctionwp_reset_postdata() pour nous assurer que WordPress affiche à nouveau toutes les publications correctement après la requête personnalisée. Cela permet de s’assurer que le site fonctionne bien et affiche le bon contenu aux utilisateurs/utilisatrices.
Maintenant, si vous voulez afficher des publications spécifiques qui ont un champ personnalisé avec une valeur spécifique, il vous suffit de modifier la requête de la ligne 3 comme suit :
$the_query = new WP_Query( 'meta_value=blue' ); |
Ceci affichera toutes les publications qui ont une valeur ‘bleu’ dans un champ personnalisé.
Si vous voulez vous assurer que le champ “color” contient la valeur “blue”, votre code de requête ressemblera à ceci :
$the_query = new WP_Query( array( 'meta_key' => 'color', 'meta_value' => 'blue' ) ); |
Pour en savoir plus sur les paramètres supplémentaires que vous pouvez utiliser dans votre requête, consultez la page de référence du code WP_Query de WordPress.
Une fois que vous avez enregistré le code dans le fichier PHP du modèle de page, vous pouvez consulter votre site WordPress sur l’interface publique pour voir votre code en action.
💡 Vous voulez créer un site WordPress sans vous soucier de tout ? Laissez notre équipe de services WPBeginner Pro s’en occuper pour vous. Notre équipe d’experts peut créer un site personnalisé et professionnel adapté à vos besoins, terminé avec des fonctionnalités avant comme une page personnalisée qui filtre les publications en fonction des champs personnalisés.
Réservez un appel de consultation gratuit avec notre équipe dès aujourd’hui !
Outil de personnalisation de votre site WordPress
Voici d’autres façons de personnaliser vos pages WordPress :
- Comment styliser différemment des catégories individuelles dans WordPress
- Comment ajouter une barre de défilement personnalisée dans WordPress
- Comment ajouter des styles personnalisés aux widgets WordPress
- Comment styliser différemment chaque publication WordPress
- Comment utiliser les codes courts dans vos thèmes WordPress
- Comment mettre en évidence les nouvelles publications pour les internautes qui reviennent sur WordPress
- Comment modifier le côté de la colonne latérale dans WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment afficher une publication WordPress uniquement si elle possède un champ personnalisé spécifique. Vous pouvez également consulter notre guide terminé sur la façon de modifier un site WordPress et nos choix d’experts des meilleures extensions Figma pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





ahmed
i have a question sir if i want to display single post and custom fields then what i should do.
i dont want to display the post with specific custom fields. i want to display all custom fields of post
Dave101
Hi, thank for the useful tutorial. I have a question, in a wordpress website i set a meta value named “meta_country” and then i set every post with the country of the article, like “us”, “uk”, “fr”… Now I’m trying to add somewhere in the home of the blog a link that show list of all post with a specific country and a specific tag. For example all “UK” post tagged “APPLE”.
I don’t understand how to do that, someone could help me?
Максим Каминский
great thanks, it help wery well!
pjhooker
Thx!
Eduard Unruh
omg finally THANKS!
Mario M
I wasnt able to generate any results unless I included “post_type” parameter into the query.
ie: $the_query = new WP_Query(‘post_type=page&meta_key=color’);
sacha
Wonderful, just so simple and clean.
Thank you.
scottlee.me
@ad Great question! I’m curious too.
ad
Hi,
How could I show posts that DON’T have a specific Custom Field? Any idea?
Thanks!!!
tara tin
as I know from php it must be meta_key!=’your key’
;just you need to know that “!” means “not”
brunobruno2
Beatiful! Many thanks for sharing it. Works like a charm.