Ici à WPBeginner, nous avons notre propre page d’archives dédiée. Mais pour de nombreux sites WordPress, vous n’avez pas besoin d’une page entière. Parfois, une section d’archives bien organisée dans votre colonne latérale est tout ce dont vous avez besoin pour aider les lecteurs à trouver votre contenu plus ancien.
Le problème est que l’affichage par défaut des archives de WordPress peut sembler désordonné et encombrant dans votre colonne latérale. Dans ce cas, les internautes sont moins enclins à cliquer et à explorer vos publications plus anciennes.
Nous avons testé de nombreuses mises en page d’archives au fil des ans et nous savons exactement ce qui donne envie aux lecteurs d’en savoir plus. Une section d’archives bien organisée peut inciter les internautes à rester plus longtemps sur votre site et les aider à trouver exactement ce qu’ils recherchent.
Dans ce guide, nous allons vous afficher plusieurs façons éprouvées de personnaliser l’affichage de vos archives WordPress. Que vous souhaitiez un menu déroulant propre ou une vue année par année, nous vous afficherons comment le configurer étape par étape.

Pourquoi personnaliser l’affichage des archives WordPress dans votre colonne latérale ?
Lesarchives de WordPress organisent automatiquement vos publications par date, ce qui permet aux internautes de trouver facilement les contenus plus anciens.
De nombreux propriétaires de sites ajoutent une colonne latérale à leur site WordPress et incluent un widget d’archives dans cette zone pour un accès rapide aux anciennes publications.
Toutefois, l’affichage par défaut des archives dans votre colonne latérale est souvent trop long et peu synonyme d’utilisation, en particulier pour les sites au contenu volumineux. Une simple liste de mois et d’années peut rapidement devenir écrasante et peu attrayante pour les utilisateurs/utilisatrices.
En personnalisant les archives de votre barre latérale sur votre site WordPress, vous pouvez éviter que la liste des archives ne devienne trop longue et intimidante.
Une section d’archives bien conçue peut également améliorer le compte des utilisateurs/utilisatrices, en encourageant les internautes à explorer davantage votre contenu.
Dans cette optique, voyons comment personnaliser l’affichage des archives WordPress dans votre colonne latérale :
- Option 1: Customize the Default Archives Block (No Plugin)
- Option 2: Create a Compact Archives Display
- Option 3: Display Archives in a Collapsible Menu
- Option 4: Limit the Number of Archive Months Displayed
- Option 5: Display Monthly and Yearly Archive Dropdown Menus
- Option 6: Display Monthly Archives Arranged by Year
💡 Vous voulez un site WordPress époustouflant sans le moindre souci ? Laissez notre équipe de services WPBeginner Pro s’en occuper pour vous. Nos designers experts peuvent créer un site personnalisé et professionnel adapté à vos besoins, terminé avec des fonctionnalités telles qu’une section d’archives.
Réservez un appel de consultation gratuit avec notre équipe dès aujourd’hui !
Option 1 : Personnaliser le bloc d’archives par défaut (Aucune extension)
Le bloc ou widget d’archives par défaut de WordPress est en fait doté d’options permettant de personnaliser l’apparence des archives.
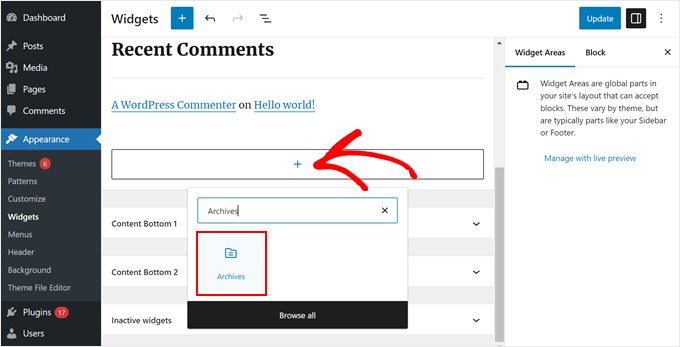
Si vous utilisez un thème classique, vous pouvez voir ces réglages en allant dans Apparence “ Widgets pour ouvrir l’éditeur de widgets basé sur les blocs.
Cliquez ensuite sur le bouton “+” pour ajouter le bloc “Archives” dans la colonne latérale de WordPress.

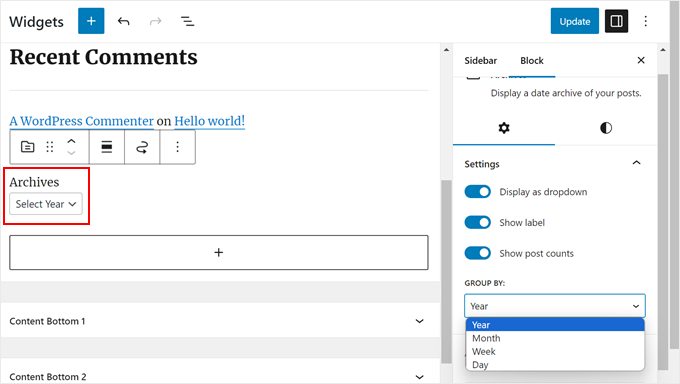
Dans le panneau des Réglages du bloc de droite, vous verrez des options permettant d’afficher les archives sous forme de menu déroulant, d’afficher le libellé des archives et d’afficher le nombre de publications pour chaque période.
Vous pouvez également afficher les archives par année, mois, semaine ou jour.

Une fois que vous êtes satisfait de l’aspect des archives sur votre blog WordPress, vous pouvez cliquer sur “Mettre à jour”.
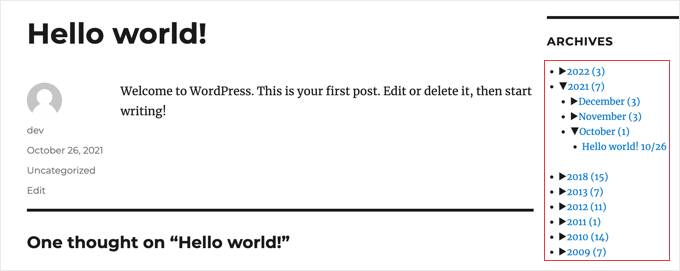
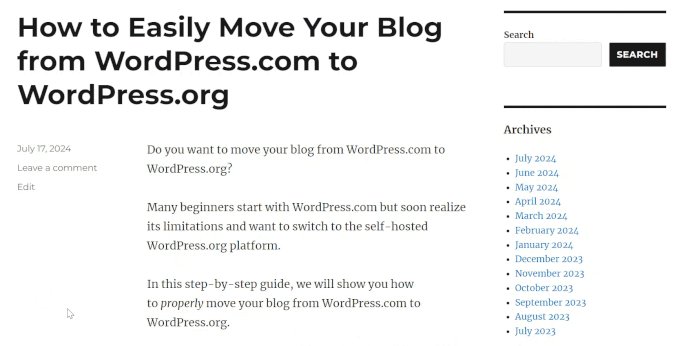
Voici à quoi ressemblent les archives WordPress par défaut dans la colonne latérale de votre blog lorsque vous les personnalisez :

Si vous utilisez un thème sur blocs, vous pouvez utiliser le même bloc “Archives” et l’ajouter au modèle qui possède une colonne latérale dans l’éditeur de site complet. Les Réglages sont exactement les mêmes.
Vous pouvez lire notre guide terminé sur la modification complète d’un site WordPress pour en savoir plus.
Ces réglages par défaut peuvent convenir à un blog de base. Toutefois, ils ne sont pas suffisants si vous avez beaucoup de contenu à gérer ou si vous souhaitez disposer de plus d’options de personnalisation.
Si vous cherchez d’autres moyens de personnaliser l’affichage des archives, poursuivez votre lecture.
Option 2 : Créer un affichage compact des archives
Si votre liste d’archives est devenue trop longue, vous pouvez créer une archive compacte qui affiche vos publications en utilisant beaucoup moins d’espace.
Vous devez installer et activer l’extension Compact Archives. Nous avons développé/développé cette extension nous-mêmes, et elle a bien fonctionné pour plus de 2 000 utilisateurs/utilisatrices.
Pour plus d’instructions d’installation, consultez notre guide étape par étape sur l ‘installation d’une extension WordPress.
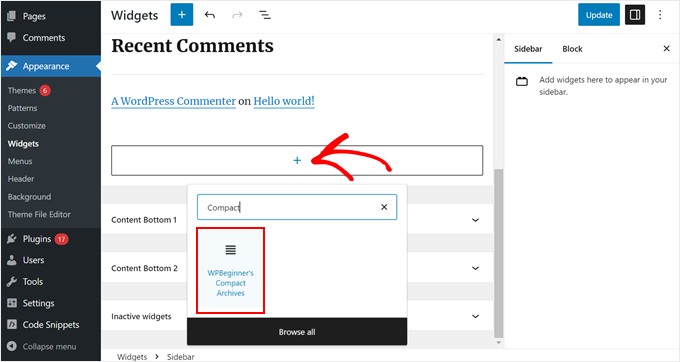
Une fois l’extension activée, vous pouvez ajouter les archives compactes à la colonne latérale de votre thème en utilisant le bloc ‘WPBeginner’s Compact Archives’. Ce bloc est disponible à la fois dans l’éditeur de widgets basé sur les blocs et dans l’éditeur de site complet.

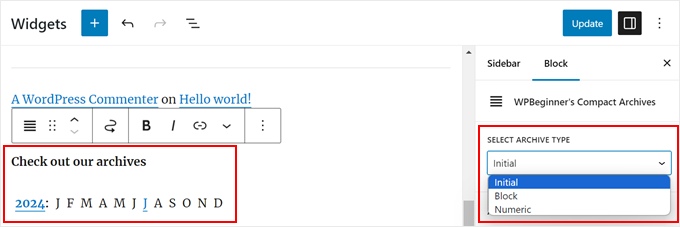
Vous pouvez ensuite modifier l’aspect des archives compactes.
Par exemple, vous pouvez choisir d’afficher les premières initiales du mois, la première lettre du mois ou le numéro du mois.

Une fois cela fait, il suffit de cliquer sur “Mettre à jour” ou “Enregistrer”.
Pour plus de détails sur l’extension, consultez notre guide sur la création d’archives compactes sur WordPress.

Option 3 : Affichage des archives dans un menu repliable
Une autre façon de gérer les longues listes d’archives consiste à afficher un aperçu repliable des années et des mois au cours desquels vous avez publié des articles de blog.
Pour ce faire, vous devez installer et activer l’extension Collapsing Archives.
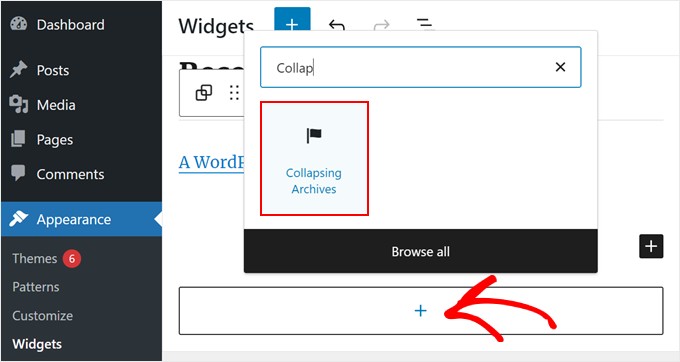
Une fois l’extension activée, vous devez vous rendre sur la page Apparence ” Widgets et ajouter le widget ‘Collapsing Archives’ à votre colonne latérale.

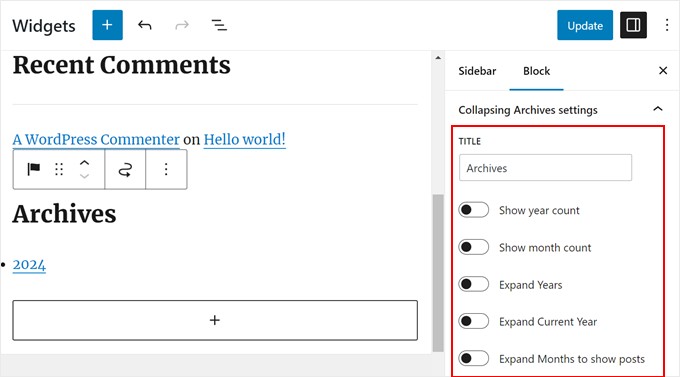
Dans la colonne latérale des Réglages du bloc, vous pouvez choisir d’afficher le nombre de publications de l’année ou du mois, de déplier automatiquement les menus repliables, de modifier les icônes des menus repliables, etc.
Vous pouvez en savoir plus en vous référant à la méthode 1 de notre guide sur la façon de limiter le nombre de mois d’archives affichés dans WordPress.

Lorsque vous êtes satisfait de l’affichage des archives, cliquez sur “Mettre à jour” ou “Enregistrer”.
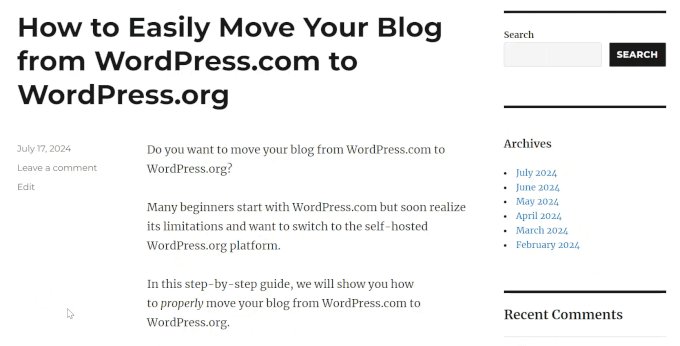
Voici ce que cela donne sur notre site de démonstration :

Option 4 : Limiter le nombre de mois d’archives affichés
Vous aimez peut-être l’aspect des archives par défaut de WordPress. Mais si vous avez des tonnes de contenu, afficher chaque mois ou année peut rendre votre colonne latérale trop longue. Vous pouvez corriger ce problème en limitant le nombre de mois qui apparaissent dans votre liste d’archives.
Pour ce faire, vous devrez ajouter un code personnalisé aux fichiers de votre thème WordPress.
Si vous n’avez jamais fait cela auparavant, cela peut sembler intimidant. Mais ne vous inquiétez pas, vous pouvez utiliser WPCode pour le faire en toute sécurité.
WPCode est une extension d’extraits de code qui facilite l’ajout et la gestion d’extraits de code personnalisés dans WordPress. De cette façon, vous pouvez suivre le code que vous avez ajouté à WordPress et le désactiver en quelques clics si le code ne fonctionne pas.
Vous pouvez utiliser la version gratuite de WPCode pour ce tutoriel. Cela dit, la version premium est livrée avec de nombreux avantages, comme un générateur de code IA pour vous aider à trouver des extraits de code personnalisés sans aucune connaissance technique.
Vous pouvez consulter notre Avis sur WPCode pour en savoir plus.
Tout d’abord, installons WPCode dans le tableau de bord WordPress. Vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress si vous avez besoin d’aide.
Ensuite, allez dans ” Code Snippets” + “Add Snippet “. Sélectionnez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” + Ajouter un code personnalisé “.

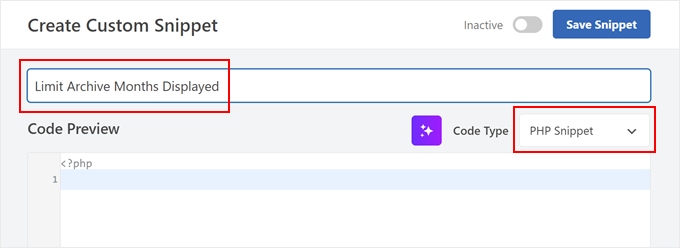
Maintenant, donnez un nom à votre nouvel extrait de code. Il peut s’agir de quelque chose de simple comme “Limiter le nombre de mois d’archives affichés”.
Confirmez ensuite que vous avez sélectionné “PHP Sélectionné” pour le “Type de code”.

Allez-y et collez l’extrait de code suivant dans la boîte de Prévisualisation du code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | // Function to get archives list with limited monthsfunction wpb_limit_archives() { $archive_title = '<h3>Archives</h3>'; $my_archives = $archive_title . wp_get_archives(array( 'type'=>'monthly', 'limit'=>6, 'echo'=>0 )); return $my_archives; }// Create a shortcodeadd_shortcode('wpb_custom_archives', 'wpb_limit_archives'); // Enable shortcode execution in text widgetadd_filter('widget_text', 'do_shortcode'); |
La partie indiquant 'limit'=>6 contrôle le nombre de mois affichés. Vous pouvez la modifier pour un nombre quelconque si vous le souhaitez.
Défilez ensuite vers le bas jusqu’à la section Insertion et assurez-vous que la méthode d’insertion est “Insertion automatique”. Sélectionnez également “Interface publique uniquement” pour l’Emplacement.
Cliquez ensuite sur le commutateur en haut pour rendre le code “Actif” et cliquez sur le bouton “Enregistrer l’extrait”.

Une fois cela fait, accédez à votre éditeur de widgets par blocs ou à votre éditeur de site complet.
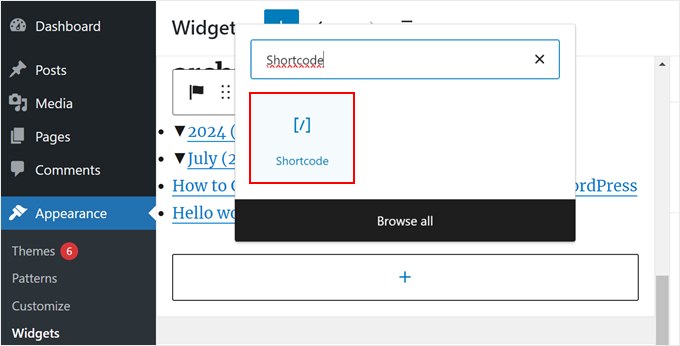
Cliquez ensuite sur le bouton “+” et sélectionnez le bloc “Shortcode”.

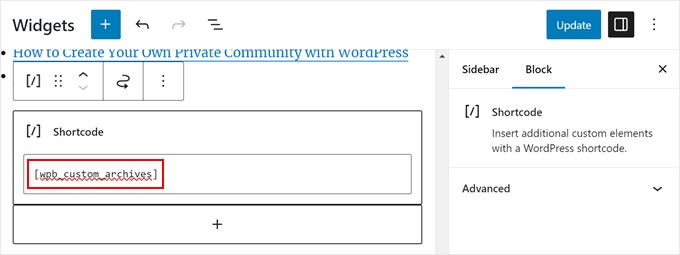
Ensuite, vous devez coller le code court suivant dans le bloc :
[wpb_custom_archives]
Une fois que vous aurez cliqué sur le bouton “Mettre à jour” ou “Enregistrer”, votre colonne latérale n’affichera que six mois d’archives.

Pour plus de détails, consultez la méthode 3 de notre guide sur la façon de limiter le nombre de mois d’archives affichés dans WordPress.
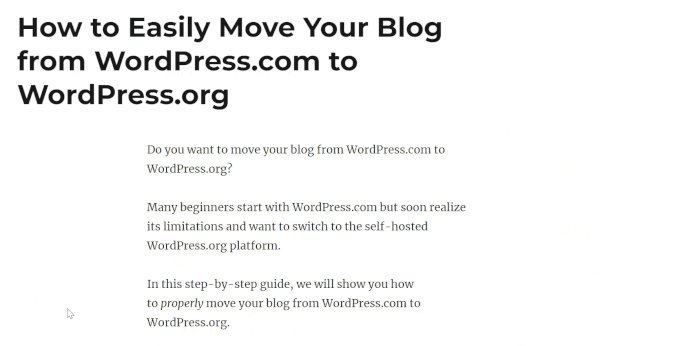
Voici à quoi ressemble notre section d’archives après avoir remplacé le bloc Archives par défaut par le code court :

Option 5 : Afficher les menus déroulants des archives mensuelles et annuelles
Il arrive que les internautes ne sachent pas exactement quand un article a été mis à jour ou publié. Pour les aider, vous pouvez créer deux menus déroulants dans votre section d’archives : un pour les années et un pour les mois.
Cet élément de conception WordPress peut permettre aux utilisateurs/utilisatrices de trouver plus facilement des contenus plus anciens sans avoir à défiler dans une longue liste.
Nous allons utiliser un extrait de code personnalisé et WPCode pour cela. Comme précédemment, assurez-vous d’abord d’installer WPCode dans l’interface d’administration de WordPress.
Ensuite, allez dans ” Code Snippets” + “Add Snippet“. Choisissez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” + Ajouter un code personnalisé “.
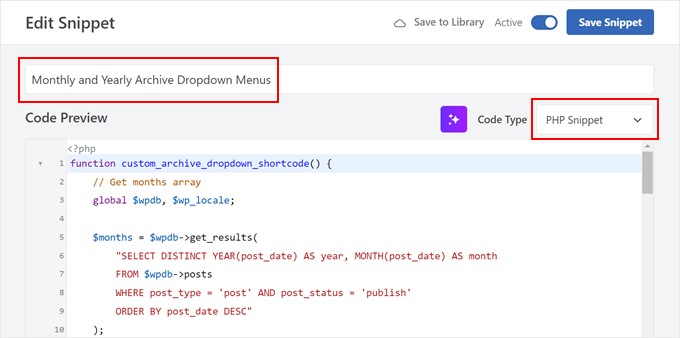
Donnez maintenant un nom à votre nouvel extrait de code personnalisé. Il peut s’agir de quelque chose de simple comme “Menus déroulants des archives mensuelles et annuelles”.
Sélectionnez également “Extrait PHP” pour le “Type de code”.

Dans la boîte de Prévisualisation du code, il suffit d’insérer l’extrait de code suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 | function custom_archive_dropdown_shortcode() { // Get months array global $wpdb, $wp_locale; $months = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year, MONTH(post_date) AS month FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $output = '<h3>Archives</h3>'; // Added 'Archives' title in H3 $month_dropdown = '<select id="archive-month" name="archive-month" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $month_dropdown .= '<option value="">Select Month</option>'; foreach ( $months as $month ) { $month_name = $wp_locale->get_month($month->month); $year_month = sprintf('%d-%02d', $month->year, $month->month); $month_dropdown .= sprintf( '<option value="%s">%s %d</option>', esc_url(home_url('/' . $month->year . '/' . $month->month . '/')), $month_name, $month->year ); } $month_dropdown .= '</select>'; // Get years array $years = $wpdb->get_results( "SELECT DISTINCT YEAR(post_date) AS year FROM $wpdb->posts WHERE post_type = 'post' AND post_status = 'publish' ORDER BY post_date DESC" ); $year_dropdown = '<select id="archive-year" name="archive-year" onchange="document.location.href=this.options[this.selectedIndex].value;">'; $year_dropdown .= '<option value="">Select Year</option>'; foreach ( $years as $year ) { $year_dropdown .= sprintf( '<option value="%s">%d</option>', esc_url(home_url('/' . $year->year . '/')), $year->year ); } $year_dropdown .= '</select>'; $output .= $month_dropdown . $year_dropdown; // Append dropdowns to output return $output; // Return the complete output}add_shortcode('archive_dropdown', 'custom_archive_dropdown_shortcode'); |
Comme pour l’extrait de code précédent, défilez jusqu’à la section Insertion et sélectionnez “Auto Insert” pour la méthode d’insertion. En ce qui concerne l’Emplacement, vous pouvez choisir “Interface publique uniquement”.
Il suffit ensuite d’activer l’extrait de code et de cliquer sur “Enregistrer l’extrait”.

Maintenant, allez dans l’éditeur de widgets basé sur les blocs ou dans l’éditeur de site complet.
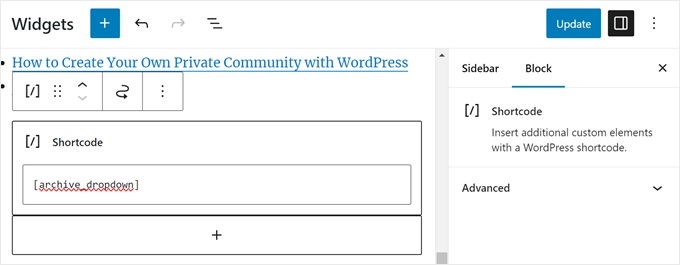
Ensuite, ajoutez un bloc ” Shortcode ” dans votre colonne latérale. À ce stade, vous pouvez aller de l’avant et coller le code court suivant dans le bloc de code court :
[archive_dropdown]
Une fois que vous avez fait cela, il vous suffit de cliquer sur “Mettre à jour” ou “Enregistrer”.

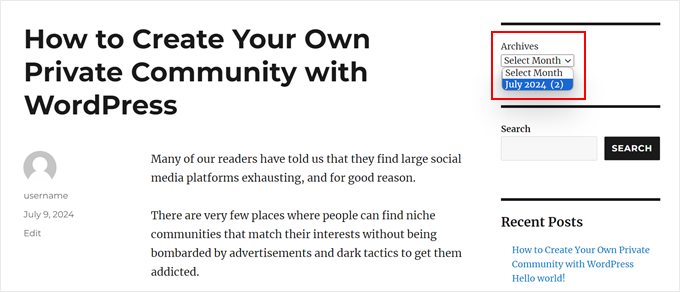
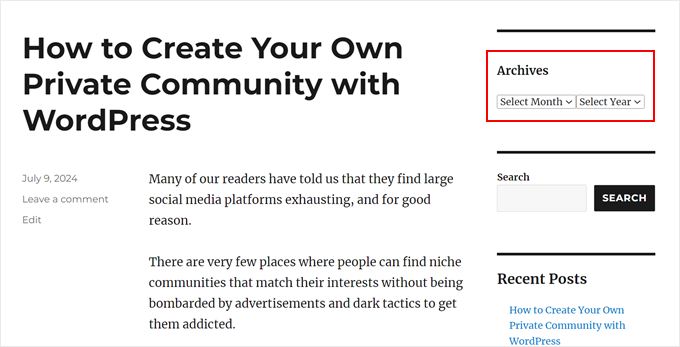
Désormais, deux menus déroulants permettront aux utilisateurs/utilisatrices de choisir le mois et l’année pour trouver le bon contenu.
Chaque fois qu’il sélectionnera un mois ou une année, l’utilisateur sera redirigé vers la page d’archives de la période choisie.

Option 6 : Affichage des archives mensuelles classées par année
Une fois, nous avons dû travailler sur la conception d’un site qui nécessitait des archives mensuelles classées par année dans la colonne latérale.
Cette archive latérale personnalisée a été difficile à coder car ce client voulait uniquement afficher l’année une fois sur la gauche.

Outil de personnalisation, nous avons trouvé l’inspiration sur le web et créé un extrait de code personnalisé pour cela. Pour cet article, nous avons proposé une version beaucoup plus simple de ce code que vous pouvez également utiliser avec WPCode.
Tout d’abord, installez WPCode dans l’interface d’administration de WordPress. Après cela, dirigez-vous vers ” Extraits de code ” + Ajouter un extrait. Choisissez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” + Ajouter un code personnalisé “.
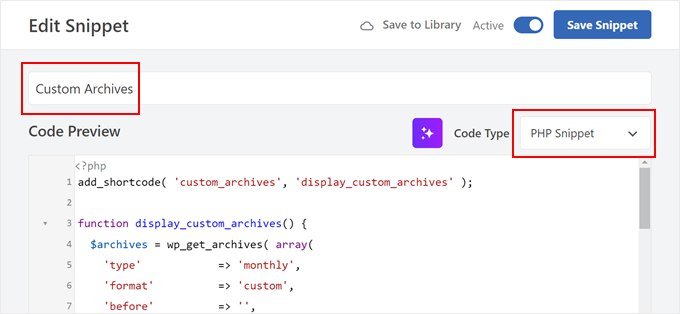
Allez-y et donnez un nom à votre nouvel extrait de code personnalisé. Il peut s’agir de quelque chose de simple comme “Archives personnalisées”.
Sélectionnez également “Extrait PHP” pour le “Type de code”.

Dans la boîte de Prévisualisation du code, il suffit d’insérer l’extrait de code suivant :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | add_shortcode( 'custom_archives', 'display_custom_archives' );function display_custom_archives() { $archives = wp_get_archives( array( 'type' => 'monthly', 'format' => 'custom', 'before' => '', 'after' => '<hr>', 'echo' => false, ) ); // Split the archives by year $archives_by_year = array(); foreach ( explode( '<hr>', $archives ) as $archive_item ) { if ( empty( $archive_item ) ) { continue; } // Extract year from the archive link preg_match( '/\/(\d{4})\//', $archive_item, $matches ); $year = isset( $matches[1] ) ? $matches[1] : date( 'Y' ); // Add to the year array $archives_by_year[ $year ][] = $archive_item; } // Build the output $output = '<h2 class="archives-title">Archives</h2>'; $output .= '<hr>'; $output .= '<table>'; foreach ( $archives_by_year as $year => $archives_for_year ) { $output .= '<tr>'; $output .= '<td class="year">' . $year . '</td>'; $output .= '<td class="months">'; $output .= implode( '', $archives_for_year ); $output .= '</td>'; $output .= '</tr>'; } $output .= '</table>'; return $output;} |
Comme l’affiche la méthode 5, vous pouvez maintenant défiler jusqu’à la section Insertion et sélectionner “Insertion automatique” pour la méthode d’insertion. Vous pouvez choisir “Interface publique uniquement” pour l’Emplacement.
Activez l’extrait de code et cliquez sur “Enregistrer l’extrait”.

Créons à nouveau un extrait de code personnalisé. Cette fois-ci, l’extrait de code sert à styliser la zone du widget des archives à l’aide de CSS.
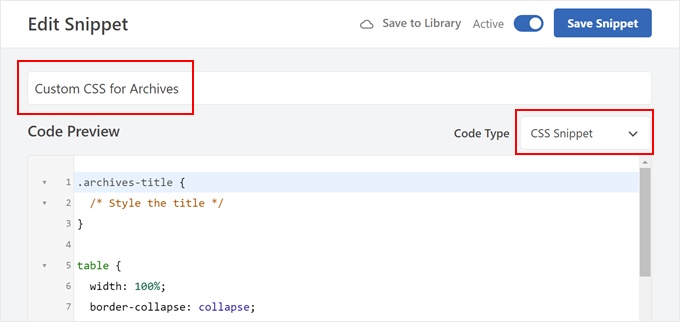
Vous pouvez nommer cet extrait de code “Outil CSS personnalisé pour les archives” et sélectionner “Extrait CSS” pour le type de code.

Collez maintenant l’extrait de code suivant dans la boîte de Prévisualisation du code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | .archives-title { /* Style the title */}table { width: 100%; border-collapse: collapse;}td { padding: 5px; vertical-align: top;}.year { font-weight: bold;}.months hr { margin: 5px 0; border: none; border-top: 1px solid #ccc;} |
Une fois cela fait, défilez vers le bas jusqu’à la section Insertion et sélectionnez “Auto Insert” pour la méthode d’insertion. Choisissez ensuite “En-tête du site” pour l’Emplacement.
Il suffit ensuite d’activer le code et de cliquer sur “Enregistrer l’extrait”.

Passons à l’éditeur de widgets ou à l’éditeur de site complet.
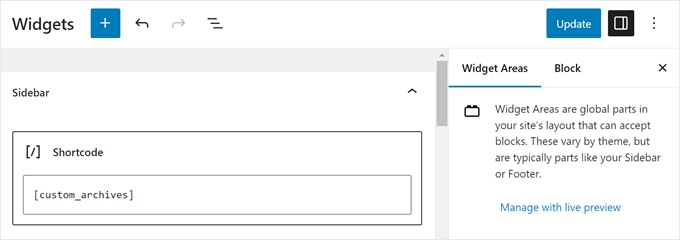
Cliquez sur le bouton ‘+’ et sélectionnez le bloc ‘Shortcode’. Maintenant, allez-y et collez le code court suivant dans le bloc de code court :
[custom_archives]
Cliquez ensuite sur “Mettre à jour” ou “Enregistrer”.

C’est tout !
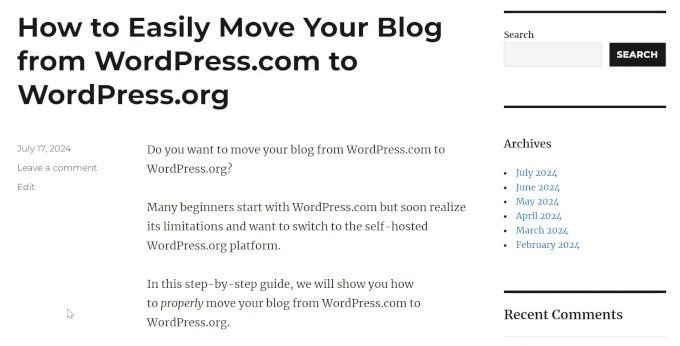
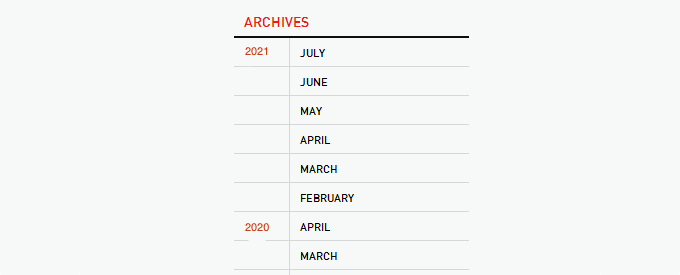
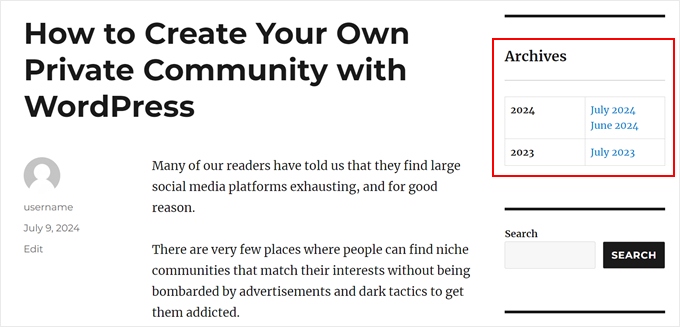
Voici à quoi ressemble l’affichage de nos archives sur notre site de démonstration :

Découvrez d’autres trucs et astuces pour les blogs WordPress
Vous souhaitez améliorer encore les archives de votre blog WordPress ? Ou peut-être redessiner votre colonne latérale ? Jetez un coup d’œil à ces guides similaires ci-dessous :
- Comment ajouter une colonne latérale, un en-tête ou un pied de page personnalisés pour chaque catégorie ?
- Comment créer une page d’archive de types de publication personnalisés dans WordPress ?
- Comment créer une page d’archives personnalisée dans WordPress
- Comment modifier le côté de la colonne latérale dans WordPress
- Les astuces de la colonne latérale de WordPress pour obtenir un maximum de résultats
- Comment ajouter une image dans le widget de la colonne latérale de WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre à personnaliser l’affichage des archives WordPress dans votre colonne latérale. Vous pouvez également consulter notre guide ultime sur la façon de modifier un site WordPress et nos choix d’experts des meilleurs constructeurs de pages WordPress par glisser-déposer.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





AD
Is there a way, or a widget of some kind, under the Archives sidebar to have blog posts by title displayed under under the correlating month; versus just the month alone being present that clicks into a new page displaying all posts for that month in their entirety?
I’m sorry if this has already been answered in the comments. I haven’t had a chance to read them.
Thank you for any help or direction you can provide my question!
WPBeginner Support
Hello,
Please see our article on how to limit archives in WordPress.
Admin
Jaswinder
Thanks a lot for the code. Its a life saver.
Carla Izumi Bamford
Thanks for this post, very helpful.
Margaret
This was extremely helpful! Thank you so much. Did exactly what I needed it to.
Thomas
Hello WPBEGINNER,
I hope you still have a look at this older post. First many thanks for this great tutorial and code.
I’ve managed to get
Year
January (2)
February (5)
…
…
But didn’t manage to count the posts per year. How can I do this, so that the year entry shows a number for all post for a year
year (28) …
Many thanks for your help!
Best regards,
Thomas
Erik
Thanks so much for this code! it is helping me a lot.
it is helping me a lot.
Any chance to extend this to a specific category? by category id?
Jason Wofford
The code is working perfectly but how can I add Days to each of the months?
Tony Lewis
did not work for me seems to be missing some css
Xavier
Is this code no longer working for anyone else out there??
James
It does work at all !!!
result has nothing to do with example.
Strange that some guys felt it useful and great.
What is the issue ?
Eldad
Just wanted to beem thanks
Xavier Bonet
Hi! First thing’s first! Great code! Works perfectly! Thanks!
I was asking myself if there would be a way to edit the code in order to allow for the, say, 18-month span to move up or down according to what one is viewing? As is, you can only access the last 18 months. But perhaps there would be a way to do this so that when one opens up, for example, month 18 of the list, and the new page is opened, the archive list output by the code above sets month 18 as the middle of a new array showing, say, 9 months before and 7 after (or vice-versa).
Perhaps my explanation is not too clear. I got the idea when viewing this website here: http://marthabeck.com/. If you scroll down to the menu at the very bottom you will see there are several years available but only those months for the present year are displayed. When one opens up a new year, the months for that year are then displayed. Of course, this is probably another code entirely, but at least it works as a visual example of sort of what I’m talking about.
WPBeginner Support
Try creating it with conditional tags on date based archives templates:
Look codex for is_archive single_month_title
Admin
tobias
Not the foreach() loop, the MySQL query should have a limit!
Jessica
Is there a way for the archive be be daily or even weekly rather than just by month?
Editorial Staff
You can use the calendar widget in WordPress.
Admin
JP Lew
I use a calendar, but in addition to that modified the code to output daily archives too, it worked great. Here’s the query:
$days = $wpdb->get_results(“SELECT DISTINCT DAY( post_date ) AS day , MONTH( post_date ) AS month , YEAR( post_date ) AS year, COUNT( id ) as post_count FROM $wpdb->posts WHERE post_status = ‘publish’ and post_date <= now( ) and post_type = 'lecture' GROUP BY day , month , year ORDER BY post_date ASC");
<a href="/year; ?>/month, 1, $day->year)) ?>/month, $day->day, $day->year)) ?>”>month, $day->day, $day->year)) . “, ” . date_i18n(“F”, mktime(0, 0, 0, $day->month, 1, $day->year)) . ” ” . date(“j”, mktime(0, 0, 0, $day->month, $day->day, $day->year)) . “, ” . $queried_year ?>post_count . “)”; ?>
//outputs: Thursday, August 22, 2013 (12)
Thanks for the post by the way, it was exactly what I was looking for. The performance is surprisingly good too.
JP Lew
ok, your comment system stripped out all my `php` tags essentially rendering that code useless. Anyways, it’s possible and easy, you’ll figure it out.
Roelof
Hello,
I like this idea. Can it also be adapted so only articles in a specific category will be in the archives and all the other categories not.
Roelof Wobben
Asher Charles
Great little pice of code, been looking for a way to better display archives. Cheers
Carla
I’ve looked everywhere for a tutorial on how to customize my archives page. I was able to get my page to produce a list of post titles and post dates, which is a great start. And now I need to figure out how to group them by month, so the page looks like this:
2013
May
This is a post title
May 28, 2013
And another post
May 20, 2013
I’m not really sure how to do this. Would you have any suggestions? I’ve noticed in the WordPress forum and elsewhere that lots of people want their archives to look like this, but they (like me) haven’t received any help.
Thank you!
Núria
Thanks for this code snipped, it has been very usefull. I only want to add a little bit change that will make the output of the month’ string in the locale language.
On line 16 you can replace the date() function to date_i18n() function
– echo date(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
– echo date_i18n(“F”, mktime(0, 0, 0, $month->month, 1, $month->year))
Thus, the function will return for the march month the string “March” in English, “Marzo” in spanish or “Març” in catalan, only to put some examples, based on the language of the site.
Editorial Staff
Thank you for this suggestion. Updated the code.
Admin
Matt
The theme I’m using has a widget for the sidbars. The php file is written in shortcode. How would I convert this to a shortcode to put into the file? Thanks.
Editorial Staff
Take the first snippet and convert it into a function. Then use this article to create a shortcode:
https://www.wpbeginner.com/wp-tutorials/how-to-add-a-shortcode-in-wordpress/
Admin
Ryan
Hey,
I came across this, just what i was after. But it has a small problem, i have the last two months of posts october and november show in sidebar, i just added a new one in december and its not showing december in the archive list.
Weird why its not showing the current month
Editorial Staff
That is indeed weird. We have this running fine on a client’s website.
Admin
thao_
Is it possible to show the total years’ post_count, as well as the post_count for each month? So you’d still have each months’ post count next to each month, but also the total for the year next to the year. Using your archive image as the example, you’d have 2010 (20) and then the months as the currently display.
Editorial Staff
Yes, you can add the counts of all the months in a year and display it if you want.
Admin
craig coffman
I think I got it sorted. I moved the “break;” up into the code before it spits out the monthly … . I figured it out after looking at Appleton’s site. His code is slightly different, as you noted. I find it interesting how people can change a single bit of code and the effect is wildly different from such a small edit. To borrow from WP, “Code is Poetry”
I did make one alteration which I wanted to bring to your attention. The above code did not seem to spit out the most current month. That is, my August month of this year would not appear (since we are now in August) but July showed just fine. I altered the SQL statement and now it does appear. I am not sure you want the current month, but if this is an archive perhaps even the current month is archived.
Here is my change:
post_date YEAR(CURDATE())
That seems to pull the month we are currently in. I am no SQL master, so perhaps there is a reason not to do this or even a better way. However it is working for me.
Thanks for your time on this tutorial. It definitely saved me from further bashing my head against a wall attempting to manipulate wp_get_archives().
craig coffman
hmm… seems like some code was stripped out. There should be the Greater Than symbol in there, between “post_date” and “YEAR(CURDATE())”. Let me try again and I hope it takes.
post_date > YEAR(CURDATE())
Sorry for the additional post, but a ‘tweak’ doesn’t change anything if the proper code does not display
Ryan
Hey Craig,
I am not sure where to put
post_date > YEAR(CURDATE())
Thanks
craig coffman
Ryan –
Weird. I posted a response on the Float Left site but it does not seem to be there. Here is the file for you to download, showing where the code is located:
http://www.octoberland.com/fileChute/displayCurrentMonth.zip
I put the code in the index.php file from my template. It is there because the client wanted it to be on every page. It only grabs the current year’s months. That is, if you went back to 2011 the months displayed would still be 2012.
I added my code into the ‘WHERE’ line of the MySQL, replacing the code Andy had there.
Also, I have the standard WP archive function in there as well because my client wanted to display a yearly archive as well. This is not necessary for displaying the current month.
I hope this helps.
– Craig
Ryan
Thank you craig, that seems to have fixed the issue.
craig coffman
Ryan –
Happy it worked for you. It took me several hours (I am not a MySQL developer) to figure that out. Now that it is helped someone else, it was worth the effort
– Craig
mary
how to display the days?
Editorial Staff
You want to display all 30 days for all the months? Or do you just want to display the days? You might be better of using the built-in calendar widget.
Admin
Akshat Goel
Great post!! Saved my day!
zuzanka
Hi, I’m using only widget, not extra plugin for archive. I limited number of months, e.g. 2 but I’m expecting to have 2 months and than the rest under “…” or “archive”. I can not find the way how to show the rest. Is here someone who knows this problem? Thanks a lot.
wpbeginner
@sgclark That sounds good. Will have to test out his plugin and then add it in this article
sgclark
@wpbeginner The unused months are wrapped in their own unique CSS class, so you can just do a CSS “display:none” for unused months. Then when a post appears in the month, it switches to a different class (via PHP)
wpbeginner
@sgclark That plugin sounds good… Wonder how that would work if we don’t want to show the unused months at all. But nonetheless haven’t tried it yet because it is not hosted in the repository…
sgclark
Justin Blanton created a neat WordPress plug in called SmartArchives. I am sure you could dig into his CSS file as well to play with the display and you don’t have to worry about all the extra code on the Sidebar PHP page. – http://hypertext.net/projects/smartarchives