Vous souvenez-vous de l’époque où la modification des couleurs d’arrière-plan dans WordPress impliquait de modifier le code et d’espérer ne rien casser ? Confirmez-vous. Nous avons regardé WordPress évoluer depuis ses débuts jusqu’au système d’éditeurs/éditrices blocs que nous avons maintenant.
Bien que l’éditeur de blocs ait rendu la personnalisation beaucoup plus accessible, nous voyons encore de nombreux propriétaires de sites web qui luttent pour obtenir des couleurs d’arrière-plan parfaitement adaptées.
En gérant plusieurs sites WordPress et en aidant des milliers d’utilisateurs/utilisatrices, nous avons appris à maîtriser les méthodes les plus efficaces pour personnaliser ces sites.
Laissez-nous vous montrer les méthodes exactes que nous utilisons pour modifier les couleurs d’arrière-plan dans l’éditeur de blocs – des techniques qui fonctionneront quel que soit votre niveau d’expérience sur WordPress ou votre choix de thème.

Note : Ce guide couvre la modification de la couleur des éditeurs/éditrices dans l’interface d’administration de WordPress. Si vous cherchez à modifier la couleur d’arrière-plan dans l’interface publique de WordPress, alors vous pouvez défiler jusqu’à la section bonus ou consulter notre tutoriel sur la modification de la couleur d’arrière-plan dans WordPress.
Pourquoi modifier la couleur d’arrière-plan de l’éditeur de blocs dans WordPress ?
Vous pouvez vouloir modifier la couleur d’arrière-plan de l’éditeur de blocs de WordPress pour un certain nombre de raisons.
Par exemple, la plupart des thèmes WordPress modernes utilisent la même couleur d’arrière-plan pour l’éditeur de blocs que le site direct, notamment Astra, OceanWP, GeneratePress, et bien d’autres.
Cependant, si votre thème WordPress n’utilise pas les mêmes couleurs, l’apparence de votre publication à l’intérieur de l’éditeur sera très différente de ce que vos utilisateurs/utilisatrices verront sur le site direct.
Une autre raison de modifier la couleur de l’arrière-plan peut être une préférence personnelle.
Par défaut, l’éditeur de blocs utilise un arrière-plan blanc. Certains utilisateurs/utilisatrices peuvent trouver un peu stressant de regarder l’écran blanc pendant de longues heures. La fatigue oculaire peut être un réel problème pour de nombreuses personnes, et l’arrière-plan blanc par défaut n’est pas agréable pour les yeux.

Ceci étant dit, voyons comment vous pouvez facilement modifier la couleur d’arrière-plan de l’éditeur WordPress.
Comment modifier la couleur d’arrière-plan de l’éditeur WordPress
Vous pouvez facilement modifier la couleur d’arrière-plan de l’éditeur WordPress en ajoutant un code personnalisé au fichier functions.php de votre thème.
Cependant, même la plus petite erreur dans le code peut briser votre site et le rendre inaccessible.
C’est pourquoi nous vous recommandons d’utiliser l’extension WPCode .
Après des tests approfondis, nous avons conclu qu’il s’agit du moyen le plus simple et le plus sûr d’ajouter du code personnalisé à votre site WordPress. Pour en savoir plus, consultez notre Avis sur WPCode.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus d’instructions, veuillez consulter notre guide étape par étape sur l ‘installation d’une extension WordPress.
Remarque : WPCode dispose également d’un plan gratuit que vous pouvez utiliser pour ce tutoriel. Cependant, le plan premium vous donne accès à plus de fonctionnalités, telles qu’une bibliothèque d’extraits de code et une logique conditionnelle.
Une fois activé, visitez la page ” +Ajouter un extrait de code ” dans la colonne latérale de l’administrateur WordPress.
Cliquez ensuite sur le bouton “Utiliser l’extrait” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

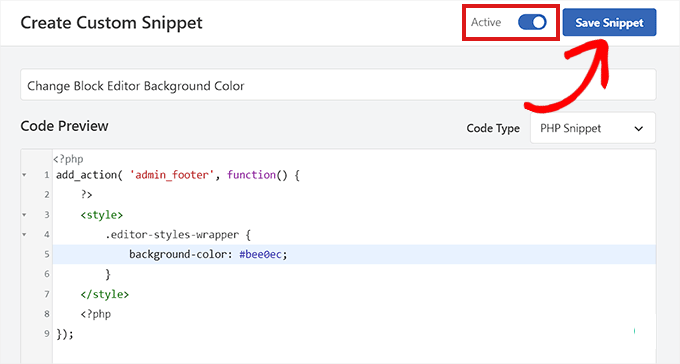
Vous accéderez à la page “Créer un extrait personnalisé”, où vous pourrez commencer par saisir un nom pour votre extrait de code. Ce nom vous est réservé et peut être n’importe quoi qui vous aidera à identifier le code.
Sélectionné ensuite “PHP extrait” dans le prompt qui apparaît après avoir cliqué sur le menu “Type de code” dans le coin supérieur droit de l’écran.

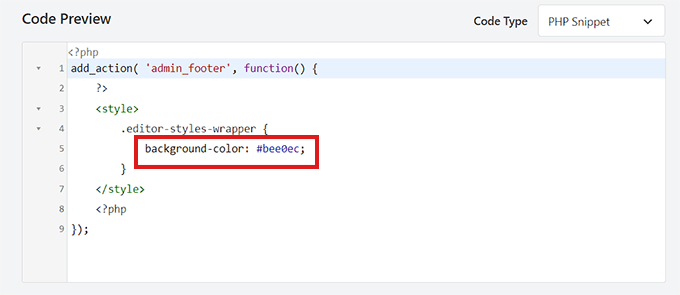
Ensuite, copiez et collez le code suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 | add_action( 'admin_footer', function() { ?> <style> .editor-styles-wrapper { background-color: #bee0ec; } </style> <?php}); |
Une fois que vous avez fait cela, vous devez rechercher le code suivant dans l’extrait de PHP que vous venez de coller :
1 | background-color: #bee0ec; |
Ensuite, vous devez ajouter le code hexadécimal de votre couleur préférée à côté de l’option de couleur d’arrière-plan. Si vous ne souhaitez pas utiliser de code hexadécimal, vous pouvez utiliser des noms de couleur de base tels que “blanc” ou “bleu”.

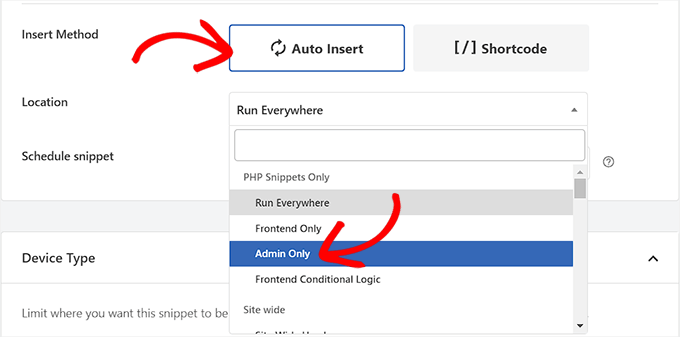
Ensuite, défilez jusqu’à la section “Insertion” et choisissez l’option “Insertion automatique”.
Sélectionné dans le menu déroulant, l’Emplacement de l’extrait de code doit être “Admin uniquement”.

Ensuite, retournez en haut de la page et permutez le commutateur “Inactif” sur “Actif”.
Enfin, n’oubliez pas de cliquer sur le bouton “Enregistrer l’extrait” pour stocker vos modifications.

Maintenant, allez visiter l’éditeur/éditrices de blocs à partir de la colonne latérale de l’administrateur.
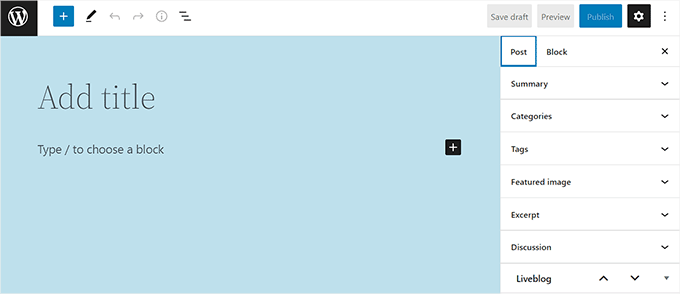
Voici à quoi ressemblait l’éditeur de blocs sur notre site après l’ajout de l’extrait de code PHP.

Tutoriel vidéo
Si vous préférez regarder une vidéo, consultez notre tutoriel YouTube sur la façon de personnaliser la couleur d’arrière-plan de l’éditeur de blocs de WordPress :
Bonus : Modifier la couleur d’arrière-plan dans WordPress
Si vous souhaitez modifier la couleur d’arrière-plan de votre site, vous pouvez le faire en accédant à l’écran Apparence ” Personnaliser ” dans le tableau de bord de WordPress.
Cela lancera le personnalisateur de thème, où vous devez cliquer sur l’onglet ” Couleurs et mode sombre ” dans la colonne de gauche. Gardez à l’esprit que votre personnalisateur peut avoir un aspect différent selon le thème que vous utilisez.

Un nouveau panneau s’ouvre alors dans la colonne latérale, dans lequel vous devez cliquer sur l’option “Sélectionner une couleur”.
Le sélecteur de couleurs s’ouvre alors sur votre écran et vous pouvez choisir la couleur d’arrière-plan que vous préférez. Une fois que vous avez terminé, n’oubliez pas de cliquer sur le bouton “Publier” en haut de la page pour stocker vos paramètres.

Vous pouvez également modifier la couleur du texte, la couleur de surbrillance, la couleur des boutons, et plus encore à partir du personnalisateur de thème. Cependant, si vous utilisez un thème bloc, vous devrez effectuer ces modifications dans l’éditeur de site complet.
Pour plus de détails sur tout cela, vous pouvez consulter notre guide du débutant sur la façon de personnaliser les couleurs sur votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment changer facilement la couleur d’arrière-plan de l’éditeur WordPress. Vous voudrez peut-être aussi consulter notre guide ultime sur la façon de désactiver l’éditeur plein écran sur WordPress ou jeter un coup d’œil à notre top des meilleures extensions de blocs Gutenberg pour WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Shawn
This works better for me;
.editor-styles-wrapper, body.mce-content-body, .wp-block {
background-color: ;
color: ;
}
WPBeginner Support
Thank you for sharing what worked for you!
Admin
Broc Hite
This was great, but it was only an incomplete solution for me since I spend more time in the code editor vs the visual editor. I’m still Googling trying to figure out how to change the color there.
WPBeginner Support
If you wanted to change the background color in the text/code editor, you could instead target .edit-post-text-editor in the code above.
Admin