Les citations sont souvent la partie la plus mémorable de votre article. Ce sont aussi les parties les plus partagées de tout article de blog ou page. C'est pourquoi les journaux et les sites de médias grand public personnalisent le style de leurs blockquotes pour les faire ressortir.
Nous avons ajouté des styles de blockquote pour mettre en évidence les citations précieuses et les conseils d'experts sur notre site Web. Ce choix s'est avéré efficace pour capter l'attention du lecteur et mettre l'accent sur les points clés à retenir.
Dans cet article, nous vous montrerons comment personnaliser facilement le style des blockquotes dans les thèmes WordPress.

Pourquoi utiliser et personnaliser le style des blockquotes dans WordPress ?
L'utilisation de blockquotes dans votre contenu peut améliorer l'expérience utilisateur sur votre site Web WordPress. Vous pouvez les utiliser pour faire ressortir une section de texte sélectionnée du reste du contenu et attirer l'attention de vos lecteurs.
Par exemple, vous pouvez utiliser des blockquotes pour des citations d'auteurs et d'influenceurs, des citations de publications, des témoignages de vos clients, ou pour mettre en évidence des informations précieuses pour les visiteurs de votre blog WordPress.
Un autre avantage de l'utilisation des blockquotes est qu'ils peuvent augmenter l'engagement social. Permettre aux utilisateurs de partager une citation sur Twitter ou Facebook peut vous aider à obtenir plus d'abonnés et à améliorer la visibilité de votre marque sur les réseaux sociaux.
By default, WordPress offers a Quote block in the content editor. To add it, simply head over to the WordPress editor and insert the Quote block where you want in the content.

However, the default quote block doesn’t offer a lot of options for customization. You can only change the size of the text and choose from the default styles in WordPress.
That said, let’s take a look at how you can customize blockquotes style in WordPress themes. We will show you how to change the style of blockquotes using a WordPress plugin and also using custom CSS:
- Method 1: Customize Blockquotes Style Using a Plugin
- Method 2: Add Custom CSS to Customize Blockquotes Style Using WPCode
- Bonus: Display Random Quotes in the WordPress Sidebar
Method 1: Customize Blockquotes Style Using a Plugin
An easy way to customize the blockquotes on your WordPress website is by using a plugin like Spectra – WordPress Gutenberg Blocks. It’s a free WordPress plugin that adds additional blocks in the WordPress content editor, including customizable blockquotes.
For more information, you can check out our detailed Spectra review.
First, you’ll need to install and activate the Spectra – WordPress Gutenberg Blocks plugin. For more details, please see our step-by-step guide on how to install a WordPress plugin.
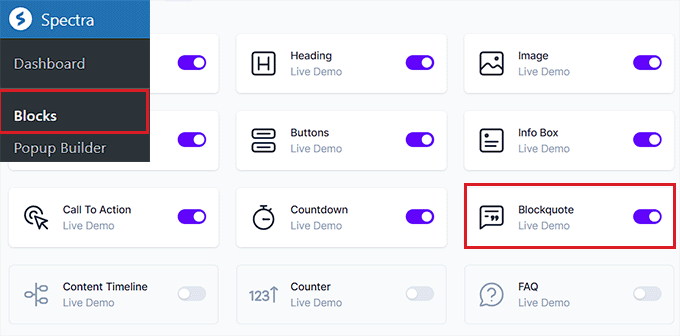
Une fois activé, visitez la page Spectra » Blocs depuis la barre latérale d'administration de WordPress.
Ici, vous verrez que le plugin a activé tous les blocs supplémentaires, y compris le bloc Blockquote par défaut.
À partir de là, vous pouvez désactiver tous les blocs inutiles en basculant l'interrupteur à côté de ces options.

Après cela, ouvrez une page ou un article de votre choix dans l'éditeur de blocs.
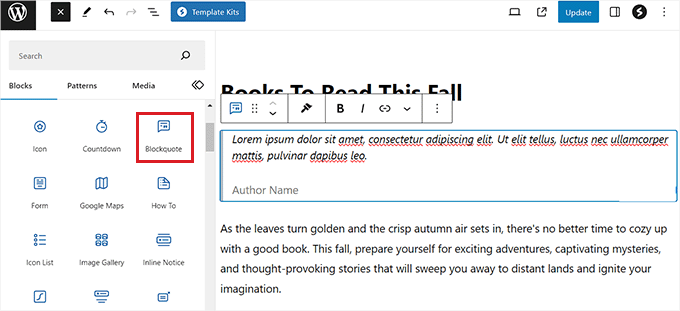
Ensuite, cliquez sur le bouton « + » dans le coin supérieur gauche de l'écran pour ajouter le bloc Blockquote n'importe où dans votre contenu.
Après cela, vous pouvez saisir le texte dans la zone Blockquote.

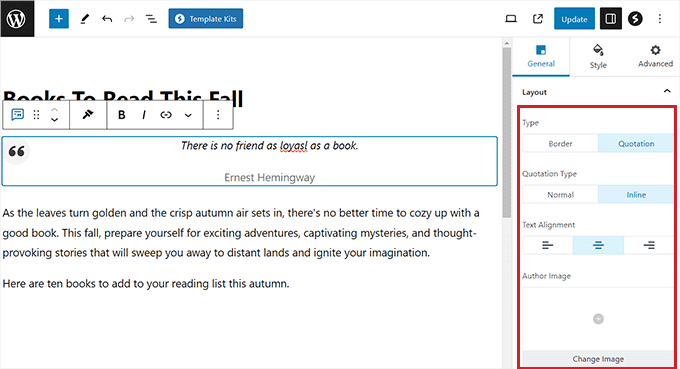
Une fois que vous avez terminé, vous pouvez configurer la mise en page du Blockquote depuis le panneau de droite.
À partir de là, vous pouvez choisir l'option « Bordure » pour une mise en page simple et l'option « Citation » si vous souhaitez ajouter des guillemets, sélectionner l'alignement du texte, etc.
Vous pouvez également ajouter une image d'auteur pour styliser davantage votre bloc Blockquote.

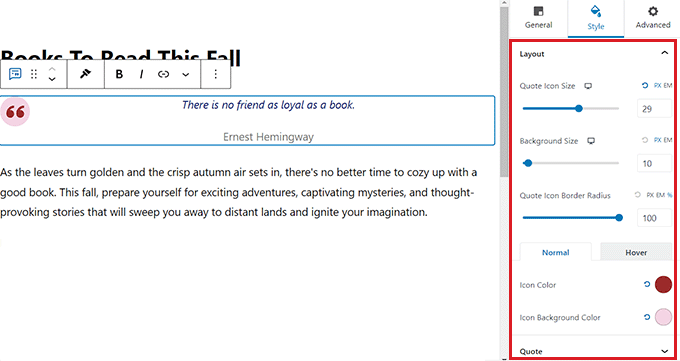
Ensuite, basculez vers l'onglet « Style » dans le panneau de bloc pour modifier la taille de l'icône de citation, la taille de l'arrière-plan, et plus encore.
Vous pouvez également modifier la couleur de la citation, la typographie, la couleur de l'auteur et l'espacement de votre bloc à partir de cet onglet.

Enfin, cliquez sur le bouton « Publier » ou « Mettre à jour » en haut pour enregistrer vos paramètres.
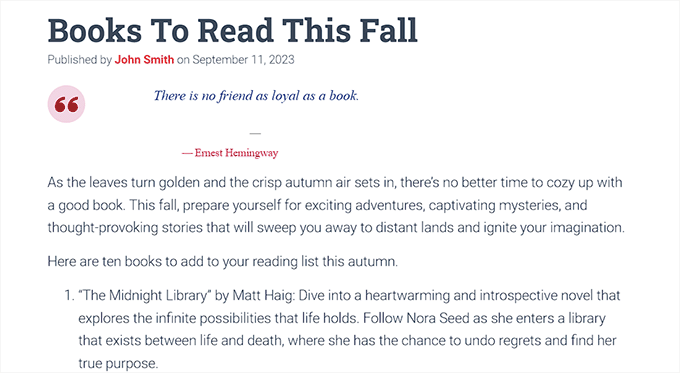
Vous pouvez maintenant visiter votre blog WordPress pour voir le bloc de citation en action.

Method 2: Add Custom CSS to Customize Blockquotes Style Using WPCode
Si vous ne souhaitez pas utiliser de plugin WordPress, alors ajouter du CSS personnalisé est une autre façon de personnaliser votre citation.
La façon la plus simple d'ajouter du code CSS personnalisé à votre site Web est le plugin WPCode, qui est le meilleur plugin d'extraits de code sur le marché.
Tout d'abord, vous devez installer et activer le plugin WPCode. Pour des instructions détaillées, vous pouvez consulter notre guide pour débutants sur comment installer un plugin WordPress.
Remarque : WPCode dispose également d'une version gratuite. Cependant, vous aurez besoin du plan premium du plugin pour débloquer l'option « Extrait CSS ».
Après l'activation, visitez la page Extraits de code » + Ajouter un extrait depuis la barre latérale d'administration de WordPress.
Ensuite, cliquez sur le bouton « Utiliser le snippet » sous l'option « Ajouter votre code personnalisé (Nouveau snippet) ».

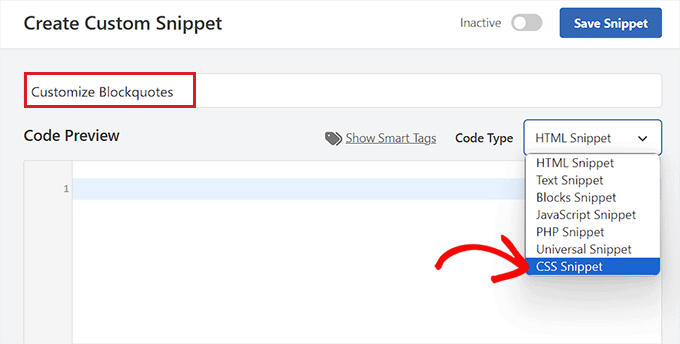
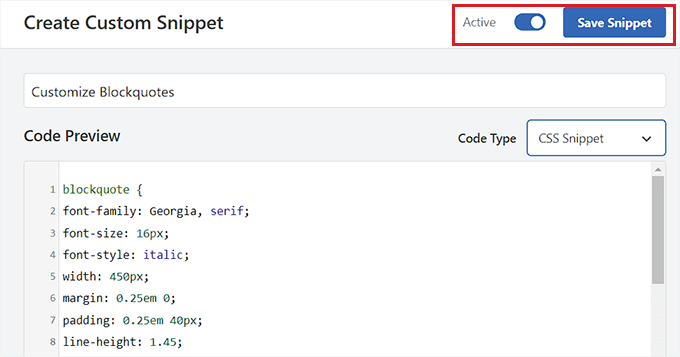
Cela vous mènera à la page « Créer un snippet personnalisé », où vous pourrez commencer par taper un nom pour votre snippet de code.
Ensuite, sélectionnez « Extrait CSS » comme type de code dans le menu déroulant dans le coin droit de l'écran.

Après cela, vous pouvez entrer l'un des extraits de code CSS personnalisés suivants dans la boîte « Aperçu du code » pour modifier l'apparence et le style de la citation.
Gardez à l'esprit que ces paramètres modifieront l'apparence du bloc « Citation » par défaut dans WordPress.
Voici quelques styles de citation que vous pouvez utiliser sur votre site Web.
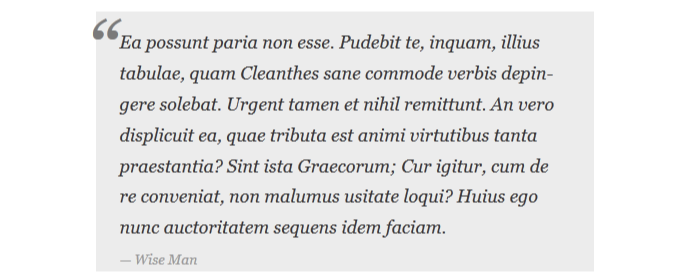
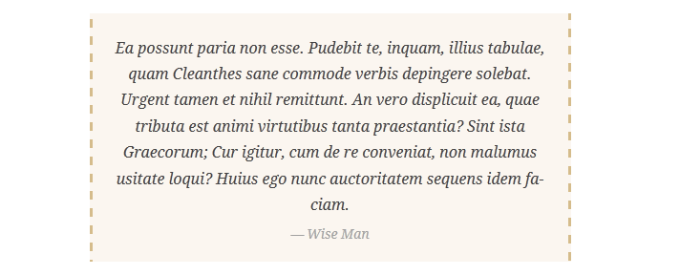
1. Citation CSS classique
Habituellement, les gens utilisent l'image d'arrière-plan CSS pour ajouter de grandes marques de citation dans les blocs de citation. Dans cet exemple, nous avons utilisé du CSS pour ajouter de grandes marques de citation.

blockquote {
font-family: Georgia, serif;
font-size: 18px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
background:#ececec;
}
blockquote:before {
display: block;
content: "\201C";
font-size: 80px;
position: absolute;
left: -10px;
top: -10px;
color: #7a7a7a;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
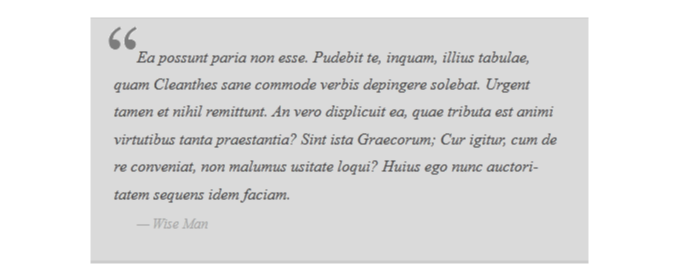
2. Citation classique avec image
Dans cet exemple, nous avons utilisé une image d'arrière-plan pour les marques de citation.

blockquote {
font: 16px italic Georgia, serif;
width:450px;
padding-left: 70px;
padding-top: 18px;
padding-bottom: 18px;
padding-right: 10px;
background-color: #dadada;
border-top: 1px solid #ccc;
border-bottom: 3px solid #ccc;
margin: 5px;
background-image: url(http://example.com/wp-content/themes/your-theme/images/gray-georgia.png);
background-position: middle left;
background-repeat: no-repeat;
text-indent: 23px;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
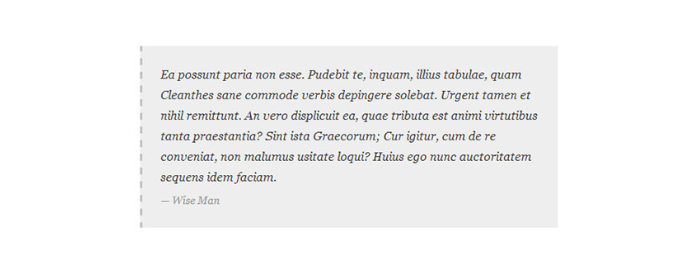
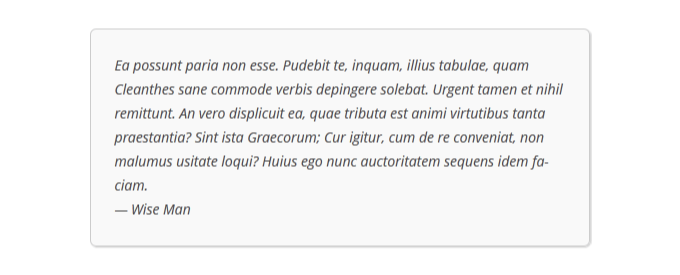
3. Citation simple
In this example, we have added a background color and a dashed left border instead of blockquotes. Feel free to play with the colors.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 500px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #383838;
border-left:3px dashed #c1c1c1;
background:#eee;
}
blockquote cite {
color: #999999;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
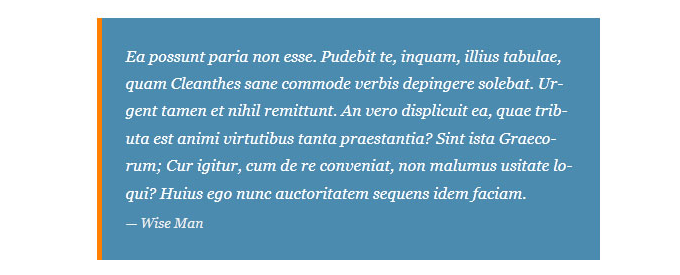
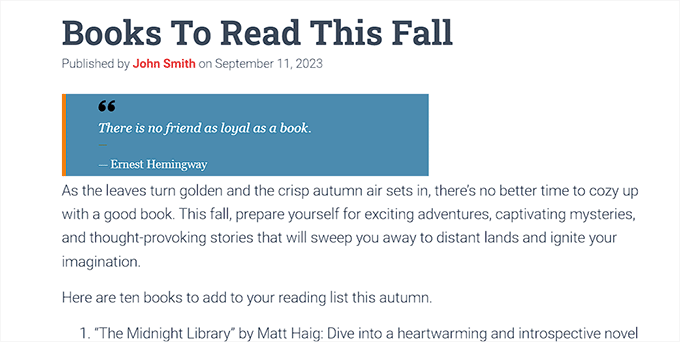
4. White, Blue, and Orange Blockquote
Blockquotes can be made to stand out, and they can be just as colorful as you want them to be.

blockquote {
font-family: Georgia, serif;
font-size: 16px;
font-style: italic;
width: 450px;
margin: 0.25em 0;
padding: 0.25em 40px;
line-height: 1.45;
position: relative;
color: #FFF;
border-left:5px solid #FF7F00;
background:#4b8baf;
}
blockquote cite {
color: #efefef;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
5. Using Google Web Fonts for Blockquotes in CSS
In this blockquote CSS example, we have used Droid Serif font from the Google web fonts library.
You can use any custom font that you want. Simply replace the font in the code with the font family you want to use.

blockquote {
@import url(http://fonts.googleapis.com/css?family=Droid+Serif:400italic);
font-family: 'Droid Serif', serif;
font-size:16px;
font-style:italic;
width:450px;
background-color:#fbf6f0;
border-left:3px dashed #d5bc8c;
border-right:3px dashed #d5bc8c;
text-align:center;
}
blockquote cite {
color: #a1a1a1;
font-size: 14px;
display: block;
margin-top: 5px;
}
blockquote cite:before {
content: "\2014 \2009";
}
6. Round Corner Blockquote
In this example, we have a blockquote with rounded corners, and we have used drop shadow for borders.

blockquote {
width: 450px;
background-color: #f9f9f9;
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
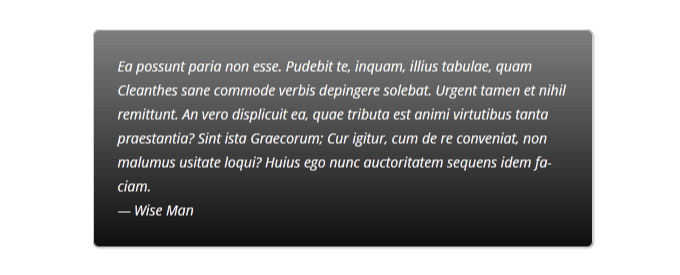
7. Using Gradient as Background for Blockquote
In this CSS blockquote example, we have used CSS gradient to enhance the background of a blockquote.
CSS gradients are tricky because of cross-browser compatibility. We recommend using a CSS gradient generator, like CSS Gradient.

blockquote {
width: 450px;
color:#FFF;
background: #7d7e7d; /* Old browsers */
background: -moz-linear-gradient(top, #7d7e7d 0%, #0e0e0e 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#7d7e7d), color-stop(100%,#0e0e0e)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #7d7e7d 0%,#0e0e0e 100%); /* IE10+ */
background: linear-gradient(to bottom, #7d7e7d 0%,#0e0e0e 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7d7e7d', endColorstr='#0e0e0e',GradientType=0 ); /* IE6-9 */
border: 1px solid #ccc;
border-radius: 6px;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
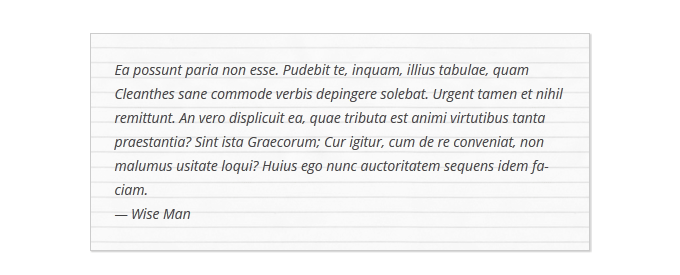
8. Blockquote With Background Pattern
For this example, we have used a background image as a pattern for blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote cite:before {
content: "\2014 \2009";
}
Note : Vous devrez remplacer l'URL de l'image d'arrière-plan dans le code CSS par l'URL de l'image que vous avez téléchargée sur votre site Web WordPress.
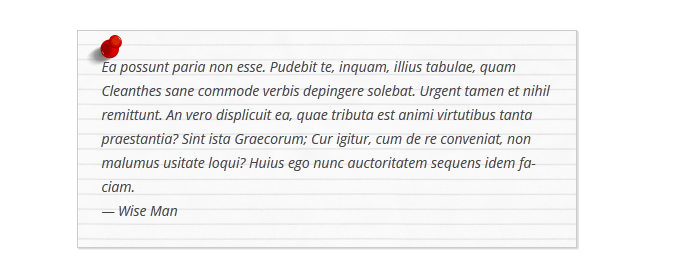
9. Utilisation de plusieurs images en arrière-plan de blockquote
Vous pouvez utiliser plusieurs images en arrière-plan de blockquote à l'aide de CSS. Par exemple, nous avons utilisé blockquote:before un pseudo-élément pour ajouter une autre image d'arrière-plan au blockquote.

blockquote {
width: 450px;
background-image:url('http://example.com/wp-content/themes/your-theme/images/lined_paper.png');
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #ccc;
font-style: italic;
}
blockquote:before{
position:absolute;
margin-top:-20px;
margin-left:-20px;
content:url('http://example.com/wp-content/themes/your-theme/images/pin.png');
}
blockquote cite:before {
content: "\2014 \2009";
}
Note : Vous devrez remplacer les URL des images d'arrière-plan dans le code CSS par les images que vous avez téléchargées sur votre site Web.
Ajouter le code et enregistrer votre extrait
Une fois que vous avez choisi un style de blockquote et ajouté son code CSS dans la boîte « Aperçu du code », faites défiler vers le bas jusqu'à la section « Insertion ».
À partir de là, sélectionnez le mode « Insertion automatique » afin que le code modifie automatiquement l'apparence du bloc de citation lors de l'activation.

Enfin, faites défiler vers le haut de la page pour faire passer le commutateur « Inactif » à « Actif ».
Ensuite, cliquez sur le bouton « Enregistrer l'extrait » pour stocker vos paramètres.

Vous pouvez maintenant insérer un bloc de citation dans une page ou un article WordPress.
Ensuite, vous pouvez visiter votre site WordPress pour voir votre bloc de citation stylisé.

Bonus: Display Random Quotes in the WordPress Sidebar
Si vous le souhaitez, vous pouvez également afficher des citations de clients satisfaits dans la barre latérale de votre site WordPress. Cela motivera les utilisateurs à explorer votre site, et ils pourraient finir par effectuer un achat ou s'inscrire à votre newsletter.
To show random quotes, you must install and activate the Quotes and Tips plugin. For details, see our beginner’s guide on how to install a WordPress plugin.
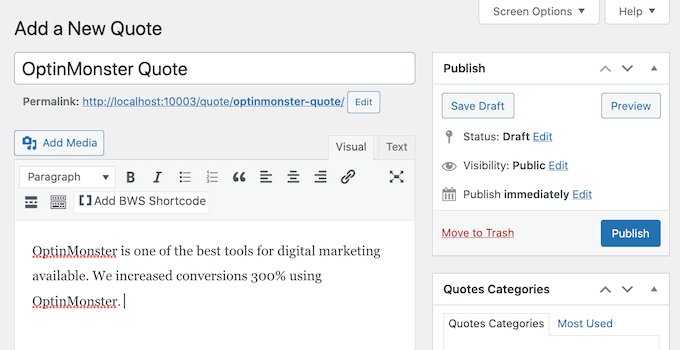
Upon activation, visit the Quotes » Add New page where you can type the the quote left by the customer in the text editor. After that, click the ‘Publish’ button.

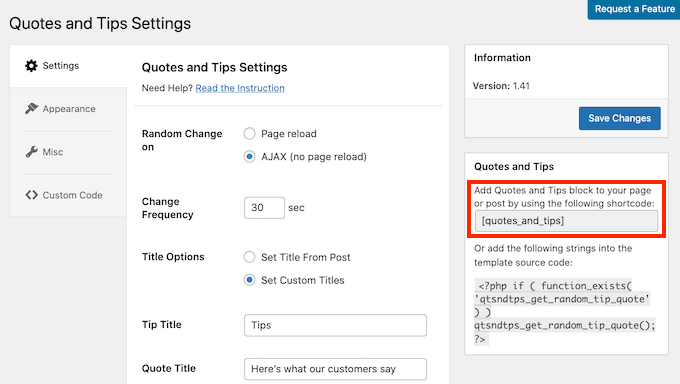
Once you do that, head over to the Quotes » Settings page from the WordPress dashboard and copy the shortcode in the ‘Quotes and Tips’ section.
You can then paste this shortcode in the sidebar or any widget area of your liking.

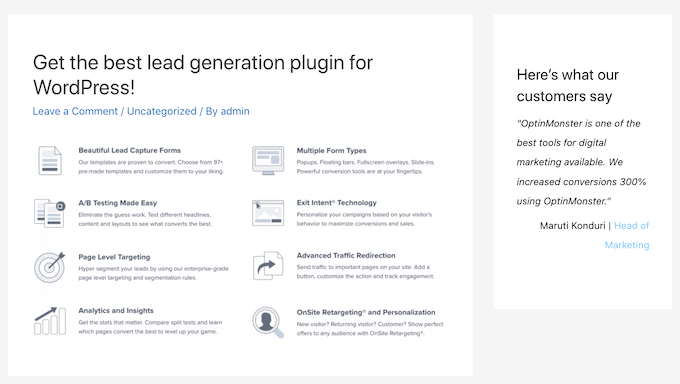
Upon doing that, the visitors will now see random quotes in your WordPress sidebar by customers.
For detailed instructions, you can see our tutorial on how to show random quotes in the WordPress sidebar.

We hope that this article helped you learn how to customize blockquotes style in WordPress themes. You can also see our guide on how to apply CSS for specific user roles in WordPress and our tutorial on adding CSS animations in WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Syams Qomar
How to make it responsive?
Support WPBeginner
It would depend on your theme but the blockquotes should be responsive by default.
Admin
JULIE
Salut
C'est super, mais comment le rendre responsive sur mobile ?
thanks
Julie
Support WPBeginner
Les citations devraient être relativement responsives sans aucune modification
Admin
Sachin Nayi
y a-t-il un moyen d'ajouter un bouton de partage sur les réseaux sociaux à chaque blockquote ?
Support WPBeginner
Sauf avis contraire, notre plugin précédent que nous avions recommandé à cet effet n'est plus disponible et nous n'avons pas trouvé d'alternative.
Admin
Rubnawaz Quraishi
Peut-on utiliser des blockquotes avec une image d'auteur ?
Vishwas
Merci beaucoup, mec ! Tu me sauves la vie.
Aakash Waghmare
Merci beaucoup, Monsieur. Vous me donnez toujours les bonnes informations. Merci beaucoup, Monsieur.
Per Thomsen
Fantastic article, thanks for sharing.
I’ve been trying to use the classic CSS style but i can’t seem to get the ” to come up at the start of the quote. Would you have any suggestions for what it might be?
Merci
David Riewe
C'est logique mais ne fonctionne pas avec le thème tesseract.
Catherine
Bonjour,
J'adore ça. J'ai utilisé l'exemple n°5, il est superbe sur ordinateur mais coupé sur mobile. Des suggestions ?
steve
Le problème que j'ai est le suivant :
J'avais une liste de liens (URL) sur une page, qui n'étaient pas affichés comme des liens (n'étaient pas cliquables), mais après une mise à jour de WP, beaucoup d'entre eux, mais pas tous, sont soudainement affichés comme des blockquotes (donc ils sont cliquables). Comme je ne veux pas avoir de liens cliquables sur cette page, comment puis-je inverser cet effet ?
Support WPBeginner
Depuis WordPress 4.4, WordPress a commencé à intégrer automatiquement les URL d'autres sites WordPress. Voici comment désactiver la fonctionnalité d'oEmbed de publication sur votre site.
Admin
Barb Keck
Comment ajoute-t-on une citation de fin ?
Giampaolo
Merci, très utile.
Sameer Panda
Très utile. J'ai utilisé celui de la bordure gauche. Merci de partager.
Chuka
Ces styles de blockquote ne sont pas responsifs, ils fonctionnent parfaitement sur ordinateur mais sont coupés sur mobile, avez-vous une idée de quoi faire pour les rendre responsifs ?
Sameer Panda
Salut CHUKA, ça fonctionne parfaitement sur mobile aussi.
Helmut Schütz
J'ai utilisé le bloc de citation à coins arrondis, mais seulement les lignes 1 et 2 à 8, pour le mettre dans mon thème enfant Leeway – et cela fonctionne sur tous les appareils de manière responsives. Vous devez simplement omettre la ligne 2 avec la largeur absolue !
Mais quelqu'un peut-il m'aider à faire en sorte que la largeur de la boîte s'ajuste à la largeur du texte ? Parfois, je cite des poèmes avec seulement quelques mots sur une ligne, et si je les centre, il y a trop de place autour d'eux sur l'écran du PC. Mais je ne veux pas insérer de valeur de largeur absolue car normalement je veux que le bloc de citation ait une largeur totale de gauche à droite.
Cordialement, Helmut
Kelli
C'est vraiment utile !
Ma seule question est : comment puis-je me débarrasser des « » au début de la citation ? J'ai inséré le code pour le #5 et ça rend bien, mais à chaque fois que je tape quelque chose à l'intérieur, je suis bloqué avec un guillemet au début.
Leah
A million blessing for a thousand ages to you and yours. (Seriously, this post was THAT helpful!)
Thanks for making it simple, easy to understand and implement.
Carolina
C'est super mais ça ne fonctionne pas du tout pour moi – où suis-je censé mettre les codes ?
Prabin Parajuli
Dans le style.css de votre thème enfant
Jessica
Le #8 fait exactement ce que je veux qu'il fasse… sauf qu'il répète l'image si ma citation devient trop longue. Y a-t-il un moyen de désactiver la répétition ? J'ai déjà essayé de mettre « background-repeat: no repeat; » juste sous l'URL de l'image, mais sans succès.
Thank you so much! I’ve bookmarked your site and can tell it’s going to be SO helpful
Scarlet
Avec le #4, si je voulais y ajouter des guillemets, comment ferais-je ? Et si je voulais que la boîte ait des bords arrondis au lieu de carrés, comment ferais-je aussi ?
Akash KB
Est-il possible d'utiliser 2 types de blockquotes sur un seul blog ?
gWorldz
Oui, vous pouvez utiliser plus d'un style pour vos blockquotes en ajoutant des classes CSS à vos blockquotes à l'aide de l'éditeur HTML.
Example:
<blockquote class=”my-style-1″>QUOTE</blockquote>
<blockquote class=”my-style-2″>QUOTE</blockquote>
Ensuite, dans le CSS ci-dessus (ou le vôtre), ajoutez .my-style-1 à l'un et .my-style-2 à l'autre juste après blockquote (sans espace) dans le CSS.
Exemple :
blockquote.my-style-1 { /*Properties: Values;*/ }
blockquote.my-style-1:before{ /*Properties: Values;*/ }blockquote.my-style-1 cite:before { /*Properties: Values;*/ }
blockquote.my-style-2 { /*Properties: Values;*/ }
blockquote.my-style-2:before{ /*Properties: Values;*/ }blockquote.my-style-2 cite:before { /*Properties: Values;*/ }
Eleanore
Comment utiliser exactement ces codes pour faire une citation ? Où insérez-vous votre texte que vous souhaitez mettre en citation ? Cela fonctionne-t-il uniquement pour les publications ou pouvez-vous l'utiliser dans une page dans un article sur une page ?
Anant Vijay Soni
Vous pouvez l'ajouter dans le CSS de votre site Web.
Mostly theme structure:
Go to admin > Appearance > Customize > Additional CSS
Chris
J'ai essayé le premier exemple dans l'éditeur CSS en direct de Headway 3.6. Il a affiché le texte 201C au lieu des guillemets. Il était également centré sur toute la citation au lieu du coin supérieur gauche. Et il y avait une bordure grise claire que je ne pouvais pas supprimer.
Adrian Robertson
Encore et encore, en cherchant comment implémenter quelque chose, je finis invariablement sur ce site (et je dois admettre que je cherche la photo de Syed dans les résultats Google, donc je sais que j'arrive au bon endroit).
Vos tutoriels sont fantastiques.
Abdul Samad
Merci l'ami pour cet article
Preston Ehrler
Je n'ai pas les compétences en codage pour exécuter cela. Existe-t-il un plugin qui fera le même travail ?
Leonard Grossman
Question : blockquote dans WP est par défaut en italique Y a-t-il un moyen de désactiver cela ?
Merci,
Len
Personnel éditorial
Il n'est pas en italique par défaut. C'est probablement un problème de style dans votre thème.
Admin
Leonard Grossman
Regardez tous les exemples dans cet article. Dans chacun, le texte à l'intérieur des guillemets apparaît en italique. C'est de cela que je parle. Comment puis-je utiliser des guillemets sans les italiques qui en résultent.
Merci.
Len
Kanan
Ça ne marche pas dans thesis 2.0 ? Des suggestions ?
Personnel éditorial
Voyez ce que thesis utilise pour ses styles de blockquote.
Admin
Khürt Williams
« Cela ajoutera un peu de HTML à votre article que nous pouvons utiliser pour personnaliser le style. Remarque : nous utilisons le mode texte dans l'éditeur d'articles WordPress. Ci-dessous un exemple du HTML que vous devriez voir. »
Votre déclaration semble indiquer que le bouton b-quote ajoute la balise <cite>. Ce n'est pas le cas.
Khürt Williams
« Cela ajoutera un peu de HTML à votre article que nous pouvons utiliser pour personnaliser le style. Remarque : nous utilisons le mode texte dans l'éditeur d'articles WordPress. Ci-dessous un exemple du HTML que vous devriez voir. »
Votre déclaration semble indiquer que le bouton b-quote ajoute la balise . Ce n'est pas le cas.
Ambika Choudhary Mahajan
Absolutely brilliant!!
Thanks a ton for sharing. I’d been wanting to do something like that with the blockquotes on my blog. But didnt know how to go about it!
Now, I do.
Jack
Merci beaucoup pour cela.
Akhil Gupta
Merci pour ce bel article, j'ai maintenant beaucoup d'idées pour personnaliser les blockquotes.
Sue Surdam
Super collection d'effets de blockquote ! Avec autant de plugins, il est facile d'oublier ce que quelques lignes de CSS peuvent faire pour créer de la magie.
Zimbrul
Absolument d'accord avec votre déclaration. Et en faisant cela, vous pouvez apprendre en le faisant.
Merci WP Beginner pour l'article, il va dans mon Instapaper
Reid Peterson
Un grand merci pour ces astuces ! J'ai mélangé les astuces 4 et 6 et j'ai obtenu un très bon résultat !
Andre Costa
Merci pour ces astuces. J'ai utilisé des blockquotes par le passé, et c'est merveilleux de découvrir les différentes possibilités.