La création de modèles uniques pour les pages de catégories dans WordPress est un excellent moyen d’organiser le contenu et d’améliorer l’expérience des utilisateurs/utilisatrices. Cela est particulièrement utile si vous avez diverses catégories de publications comme nous le faisons chez WPBeginner.
Les modèles de catégories personnalisés vous permettent de personnaliser l’affichage du contenu de chaque catégorie.
Vous pouvez mettre en avant des publications spécifiques, utiliser des mises en page différentes ou ajouter des éléments uniques qui correspondent au contenu de chaque catégorie. Cela aide les internautes à trouver plus facilement ce qu’ils cherchent et à rester engagés plus longtemps.
Dans cet article, nous allons vous afficher étape par étape comment créer des modèles de catégories sur WordPress.

Que sont les modèles de catégories et pourquoi les créer dans WordPress ?
Sur les sites WordPress, il est courant d’utiliser des modèles différents pour les catégories, les identifiants, les types de publications personnalisés et les taxonomies.
En ce qui concerne les catégories, WordPress génère des pages individuelles pour chacune d’entre elles. Vous pouvez les voir en visitant une URL comme :
https://example.com/category/news/
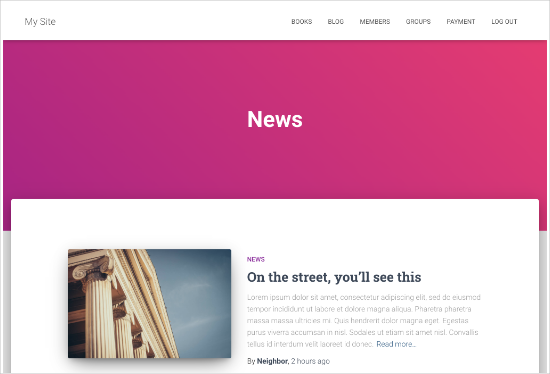
Aujourd’hui, la plupart des thèmes WordPress populaires sont livrés avec des modèles intégrés pour mettre en valeur les pages de catégories. Ces modèles mettent en évidence le titre de la catégorie et affichent la description de la catégorie en dessous.

Cependant, certains thèmes peuvent ne pas gérer cela de manière aussi agréable, ou vous pouvez vouloir personnaliser vos pages de catégories.
En créant des modèles pour les catégories, vous pouvez ajouter des fonctionnalités spécifiques aux pages des catégories.
Par exemple, vous pouvez permettre aux utilisateurs de s’abonner à des catégories, d’afficher des descriptions de catégories, de choisir une mise en page différente pour chaque catégorie et d’ajouter des images de catégories.
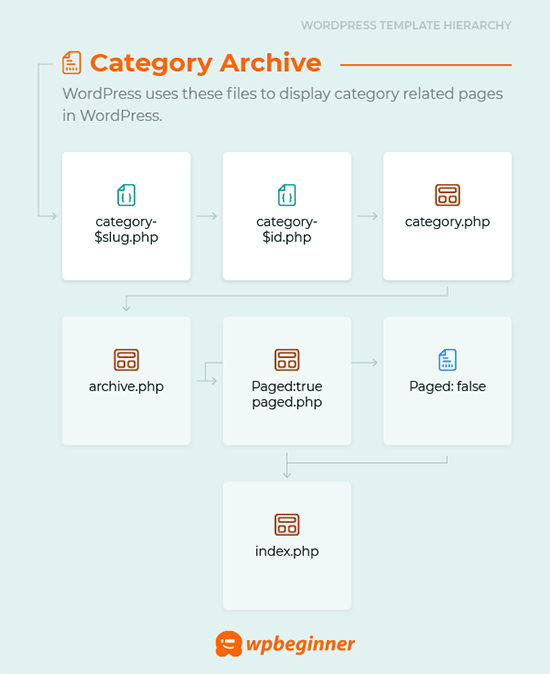
Comprendre la hiérarchie des fichiers modèles de WordPress pour les pages de catégories
WordPress dispose d’un puissant système de modèles qui vous permet de créer différents modèles pour différentes sections de votre site.
Lors de l’affichage d’une page, WordPress recherche un modèle dans un ordre hiérarchique prédéfini.
Pour afficher une page de catégorie, il recherche des modèles dans cet ordre : category-slug.php → category-id.php → category.php → archive.php → index . php.
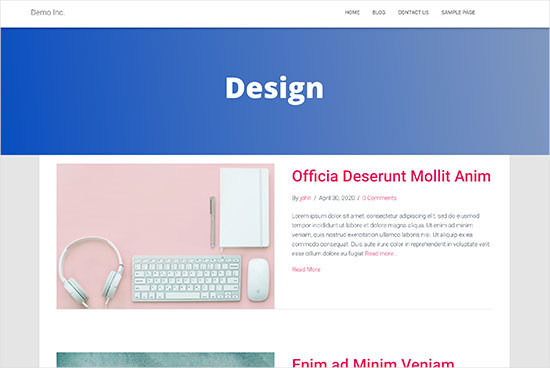
Tout d’abord, WordPress recherchera un modèle spécifique à cette catégorie particulière en utilisant le slug de la catégorie. Par exemple, le modèle category-design.php sera utilisé pour afficher la catégorie “Design”.
S’il ne trouve pas de modèle avec un slug de catégorie, WordPress cherchera un modèle avec un ID de catégorie, comme category-6.php. Ensuite, il cherchera le modèle de catégorie générique, qui est généralement category.php.
En l’absence de modèle générique de catégorie, WordPress recherche un modèle générique d’archive, tel que archive.php. Dernier point, il utilisera le modèle index.php pour afficher la catégorie.
Voici notre guide des hiérarchies des modèles WordPress.

Avec cela à l’esprit, nous allons partager les étapes pour savoir comment créer des modèles de catégories dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour sauter à votre méthode préférée :
- Creating a Category Template Using Full-Site Editing (No Plugin)
- Creating a Category Template Using Thrive Themes (Recommended)
- Creating a Category Template Using Beaver Themer (Easy)
- Creating a Category Template for Your Theme in WordPress (Advanced)
- Bonus Tip: Building a Membership Site to Restrict Content Based on Categories
Vous êtes prêts ? Premiers pas.
Méthode 1 : Création d’un Modèle de Catégorie en utilisant l’édition de site complète
La manière la plus simple de modifier un modèle de catégorie est d’utiliser l’outil d’Éditeur de site (Éditeur de site). Avec cette méthode, vous n’avez pas besoin d’installer d’extensions. Notez toutefois que la fonctionnalité Éditeur de site est uniquement disponible pour les thèmes basés sur blocs de WordPress.
Pour ce tutoriel, nous utiliserons le thème Twenty Twenty-Three.
Alors, installons-le et activons-le sur votre site. Si vous avez besoin d’aide, alors vous pouvez consulter notre guide sur l’installation d’un thème WordPress.
Une fois activé, vous devrez naviguer vers Apparence ” Éditeurs/éditrices.
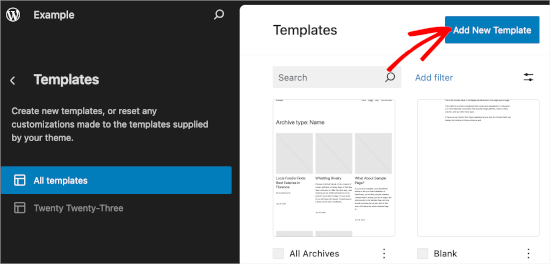
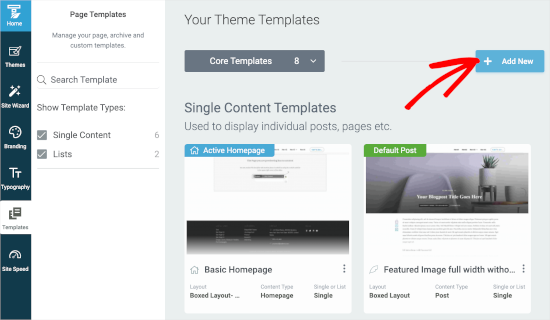
Pour créer un modèle de catégorie, cliquons sur l’élément de menu “Modèles”, puis sur le bouton “Ajouter un nouveau modèle”.

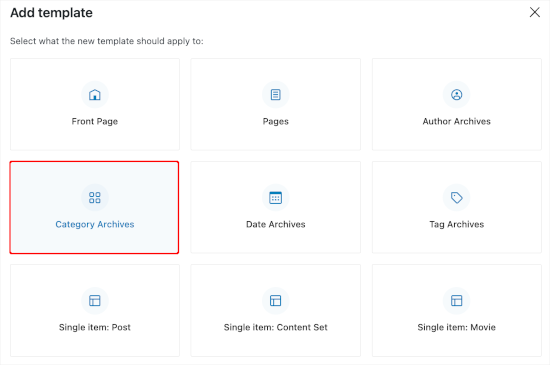
Sur l’écran suivant, vous verrez différentes options pour créer des modèles.
Puisque nous allons créer un modèle de catégorie, choisissons “Archives de catégorie”. Cliquez simplement dessus, et vous verrez apparaître une autre fenêtre de prompt.

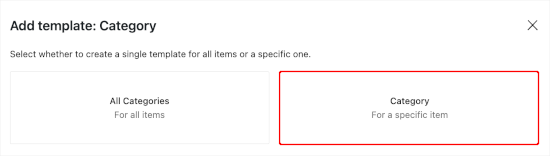
Ici, vous devez décider si vous souhaitez utiliser le modèle personnalisé pour toutes les catégories ou pour une catégorie spécifique.
Pour ce tutoriel, nous choisirons “Catégorie”.

L’étape suivante consiste à choisir une catégorie existante sur votre site WordPress.
Il vous suffit de cliquer sur la catégorie de votre choix dans la liste.

Une fois cette étape franchie, vous serez redirigé vers le choix d’une composition pour votre nouveau modèle de catégorie.
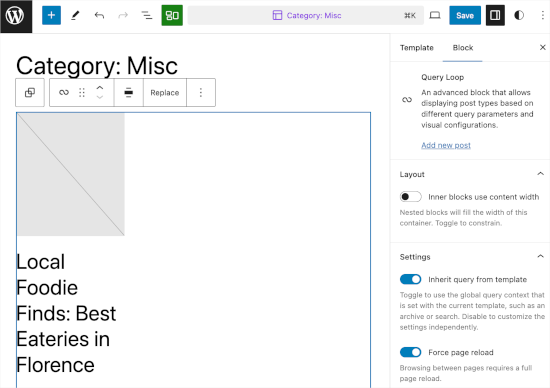
Il suffit de cliquer dessus pour ouvrir l’éditeur/éditrices de blocs.

À partir de là, vous pouvez personnaliser votre modèle de catégorie. Lorsque vous êtes satisfait de votre modèle, il vous suffit de cliquer sur “Enregistrer” pour que vos modifications soient prises en compte.
Méthode 2 : Créer un Modèle de Catégorie en utilisant Thrive Theme Builder
Si vous souhaitez disposer de plus d’options de personnalisation, cette méthode est faite pour vous.
Thrive Theme Constructeur fait partie de la marque Thrive Themes. C’est l’un des meilleurs outils pour créer des modèles personnalisés pour vos catégories WordPress.

Pour utiliser cet outil, vous devez d’abord créer un compte Thrive. Il vous suffit de vous rendre sur le site et de cliquer sur le bouton ” Obtenir la suite Thrive “.
Après avoir acheté l’outil, téléchargez le Thrive Product Manager. Tous les produits Thrive seront disponibles sur son tableau de bord.

Ensuite, vous pouvez retourner dans votre zone d’administration WordPress et naviguer vers Plugins ” Ajouter un nouveau plugin. Ici, vous téléverserez le fichier .zip du plugin Thrive Product Manager.
Si vous avez besoin d’aide, vous pouvez consulter notre guide sur l’installation d’une extension WordPress.
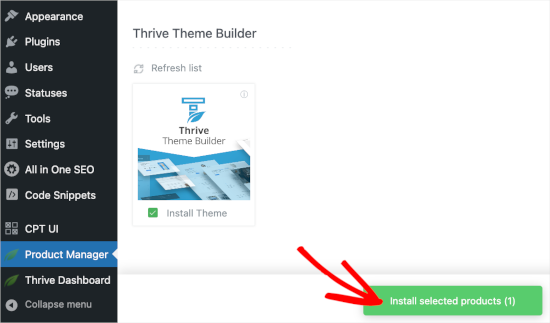
Après cela, vous voudrez vous diriger vers ” Product Manager ” (gestionnaire de produits). De là, vous pouvez défiler vers le bas de la page pour localiser Thrive Theme Builder.
Cochez la case “Installer le thème”, puis cliquez sur le bouton “Installer le produit sélectionné”.

Une fois que le gestionnaire de produits a terminé l’installation, cliquez sur “Activer le produit sélectionné”. Ensuite, vous pouvez cliquer sur “Aller au Tableau de bord du Constructeur de thèmes” pour commencer à créer un modèle de catégorie.
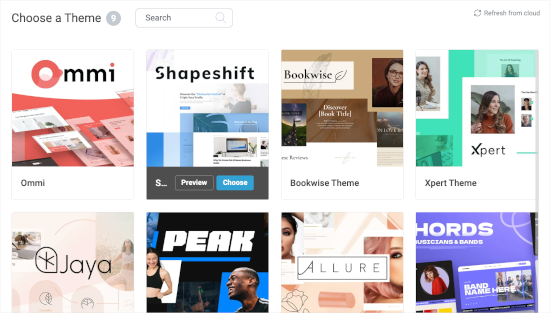
Dans le Constructeur, la première chose à faire est de choisir un thème. Il vous suffit de survoler un thème et de cliquer sur “Choisissez” pour l’utiliser.
Pour ce tutoriel, nous utiliserons “Shapeshift”.

Vous serez alors redirigé vers le Constructeur de thème.
À partir de là, accédez au menu “Modèles”. Cliquez ensuite sur le bouton “Ajouter une nouvelle”.

Une fenêtre contextuelle s’ouvre alors.
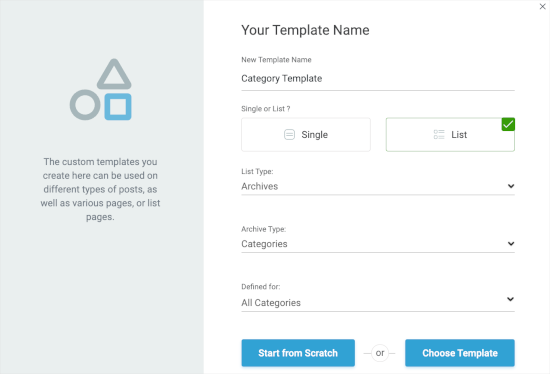
À partir de là, vous allez créer un nouveau modèle de liste. Vous pouvez commencer par nommer le modèle, par exemple “Modèle de catégorie”.
Ensuite, dans le champ “Unique ou liste ?”, vous pouvez choisir “Liste”. Cela vous permettra de sélectionner “Archive” et “Catégories” dans les champs suivants, respectivement.

Choisissez ensuite “Toutes les catégories” dans le champ “Défini pour”. Vous pouvez ensuite cliquer sur “Choisir un Modèle” pour créer rapidement un modèle de catégorie.
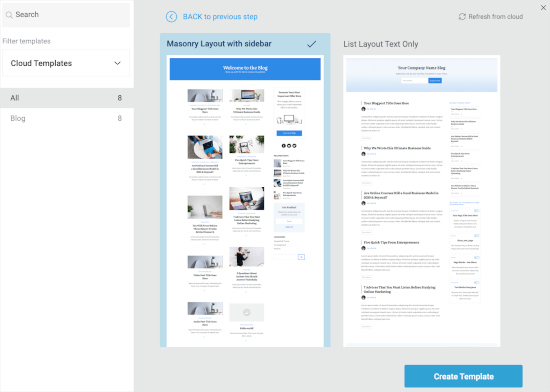
Vous devez choisir un modèle dans la nouvelle fenêtre contextuelle. Il vous suffit de cliquer pour le sélectionner, puis de cliquer sur le bouton “Créer un modèle” lorsqu’il apparaît.

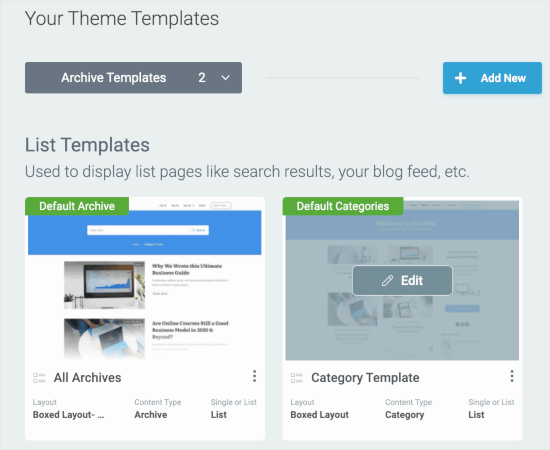
L’écran suivant indique que vous avez créé la nouvelle liste de catégories.
Il suffit de la survoler et de cliquer sur le bouton “Modifier” pour commencer à la personnaliser.

Cela ouvrira le Constructeur dans un nouvel onglet.
À partir de là, n’hésitez pas à personnaliser le modèle de catégorie pour qu’il corresponde à votre vision. Lorsque vous avez terminé, vous pouvez cliquer sur le bouton “Enregistrer le travail” dans le coin inférieur gauche.

Méthode 3 : Créer un Modèle de Catégorie à l’aide de Beaver Themer
Pour une autre solution adaptée aux débutants, Beaver Themer vous permet de créer des Mises en page pour votre thème. Vous pouvez sélectionner les différentes catégories dans lesquelles vous souhaitez utiliser le Modèle, puis les modifier à l’aide d’un outil de glisser-déposer.
Tout d’abord, vous devrez installer et activer Beaver Constructeur. Si vous avez besoin d’aide, consultez notre guide sur l’installation d’un site WordPress.
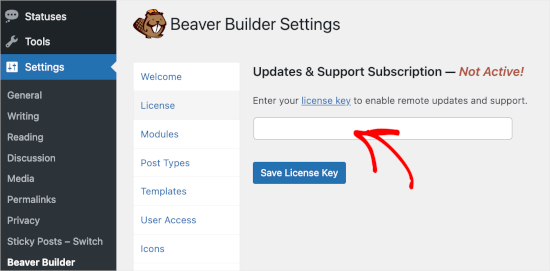
Au moment de l’activer, vous devrez vérifier votre clé de licence.
Allez simplement dans Réglages ” Beaver Constructeur “ Licence. Saisissez ensuite votre clé de licence dans la zone de texte et cliquez sur ” Enregistrer la clé de licence “.

Vous trouverez la clé dans votre compte Beaver Constructeur.
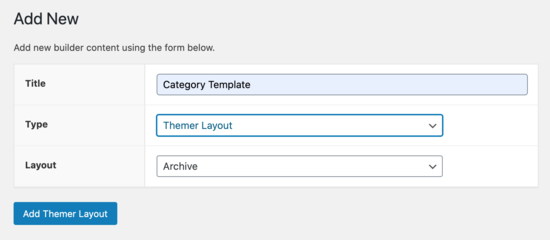
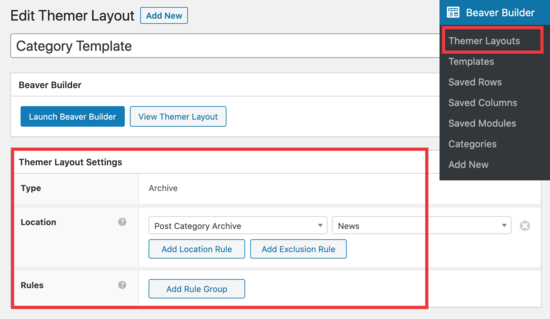
Une fois cela fait, vous voudrez naviguer vers Beaver Constructeur ” Themer Mises en page ” Add New.

À partir de là, vous devez lui donner un titre.
Il vous suffit ensuite de sélectionner votre catégorie dans l’option “Emplacement”.

Vous pourrez ensuite utiliser l’éditeur par glisser-déposer de Beaver Constructeur pour personnaliser la page de présentation de votre catégorie à votre guise.
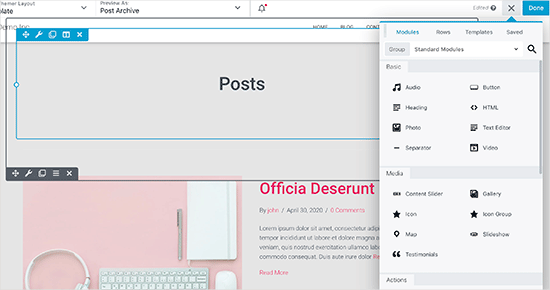
Beaver Themer fournit de nombreux modules que vous pouvez utiliser et déplacer pour concevoir votre page de présentation des catégories.

Une fois que vous avez terminé, il vous suffit de cliquer sur le bouton “Sélectionné” et de sélectionner “Publier” pour appliquer votre modèle de catégorie.
Vous pouvez maintenant visiter votre site WordPress pour voir le modèle de catégorie en action.

Méthode 4 : Créer un modèle de catégorie pour votre thème dans WordPress
Avant de commencer, jetons un coup d’œil sur un modèle category.php typique :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><h1 class="archive-title">Category: <?php single_cat_title( '', false ); ?></h1><?php// Display optional category description if ( category_description() ) : ?><div class="archive-meta"><?php echo category_description(); ?></div><?php endif; ?></header><?php// The Loopwhile ( have_posts() ) : the_post(); ?><h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_content(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; else: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Supposons maintenant que vous ayez une catégorie appelée “Design” avec le slug “design”, et que vous souhaitiez afficher cette catégorie différemment des autres.
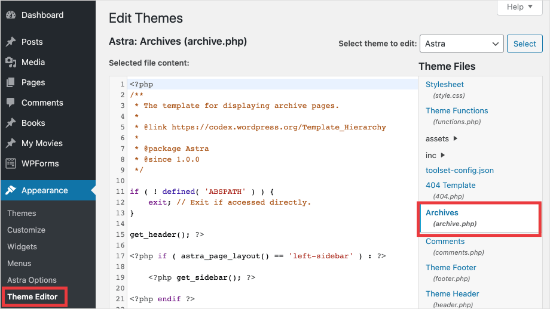
Pour ce faire, vous devez créer un Modèle pour cette catégorie particulière. Allez dans Apparence ” Éditeurs/éditrices de thèmes.
Dans la liste des fichiers du thème sur votre droite, cliquez sur category.php.Si vous n’avez pas de fichier category.php à cet endroit, cherchez alors archive.php.

Si vous ne trouvez aucun de ces modèles, il y a de fortes chances que vous utilisiez un cadre de thème WordPress et que ce tutoriel ne vous soit pas utile. Nous vous suggérons de vous référer au cadre spécifique que vous utilisez.
Si vous trouvez les fichiers ci-dessus, copiez tout le contenu de category.php et collez-le dans un éditeur de texte comme Notepad. Enregistrez ce fichier sous le nom category-design.php.
Vous devez ensuite vous connecter à votre hébergeur WordPress à l’aide d’un client FTP, puis aller dans /wp-content/themes/votre-thème-courant/ et téléverser votre fichier category-design.php dans le répertoire de votre thème.
Désormais, toutes les modifications apportées à ce Modèle apparaîtront uniquement dans la page d’archive de cette catégorie particulière.
Cette technique vous permet de créer des modèles pour autant de catégories que vous le souhaitez. Il suffit d’utiliser category-{category-slug}.php comme nom de fichier. Vous pouvez trouver les slugs de catégorie en visitant la section des catégories dans la zone d’administration de WordPress.
Vous trouverez ci-dessous un exemple de modèle category-slug.php. Veuillez noter que nous avons utilisé le même modèle que category.php avec quelques modifications.
Comme nous connaissons déjà la catégorie pour laquelle il sera utilisé, nous pouvons ajouter le titre, la description ou tout autre détail manuellement. Notez également que nous avons utilisé <?php the_excerpt() ; ?> au lieu de <?php the_content() ; ?>.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 | <?php/*** A Simple Category Template*/get_header(); ?> <section id="primary" class="site-content"><div id="content" role="main"><?php// Check if there are any posts to displayif ( have_posts() ) : ?><header class="archive-header"><?php// Since this template will only be used for Design category// we can add category title and description manually.// or even add images or change the layout?><h1 class="archive-title">Design Articles</h1><div class="archive-meta">Articles and tutorials about design and the web.</div></header><?php// The Loopwhile ( have_posts() ) : the_post();<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2><small><?php the_time('F jS, Y') ?> by <?php the_author_posts_link() ?></small><div class="entry"><?php the_excerpt(); ?> <p class="postmetadata"><?php comments_popup_link( 'No comments yet', '1 comment', '% comments', 'comments-link', 'Comments closed');?></p></div><?php endwhile; // End Loopelse: ?><p>Sorry, no posts matched your criteria.</p><?php endif; ?></div></section><?php get_sidebar(); ?><?php get_footer(); ?> |
Si vous ne souhaitez pas utiliser le modèle category-slug, vous pouvez utiliser le modèle category-id pour créer un modèle pour un ID de catégorie spécifique. Voici comment trouver l’ID d’une catégorie dans WordPress.
Utilisation de balises conditionnelles pour une catégorie
Lorsque vous créez des modèles pour votre thème, vous devez déterminer si vous avez vraiment besoin d’un modèle distinct pour faire ce que vous voulez faire.
Dans certains cas, les modifications que vous souhaitez apporter ne sont pas trop compliquées et peuvent être réalisées à l’aide de marqueurs conditionnels à l’intérieur d’un modèle générique, comme category.php ou même archive.php.
WordPress prend en charge de nombreuses balises conditionnelles que les auteurs/autrices de thèmes peuvent utiliser dans leurs modèles.
Un exemple de balise conditionnelle est is_category(). En utilisant cet identifiant conditionnel, vous pouvez modifier vos modèles pour qu’ils affichent des résultats différents si la condition est identifiée.
Par exemple, supposons que vous ayez une catégorie pour les publications en avant appelée “En vedette”.
Maintenant, vous allez vouloir afficher quelques informations supplémentaires sur la page d’archive de la catégorie pour cette catégorie particulière. Pour ce faire, ajoutez ce code dans le fichier category.php juste après <?php if ( have_posts() ) : ?>.
1 2 3 4 5 6 7 8 9 | <header class="archive-header"><?php if(is_category( 'Featured' )) : ?> <h1 class="archive-title">Featured Articles:</h1><?php else: ?> <h1 class="archive-title">Category Archive: <?php single_cat_title(); ?> </h1><?php endif; ?></header> |
Astuce : Créer un site d’adhésion pour restreindre le contenu en fonction des catégories
Un site d’adhésion est un site où seuls les membres peuvent accéder à un contenu, des produits ou des services particuliers.
Les membres paient généralement une cotisation, qui peut être mensuelle, annuelle ou autre, pour avoir accès à des ressources premium. Il peut s’agir de cours, d’articles, de vidéos ou d’autres ressources précieuses que les non-membres ne peuvent pas voir.
L’objectif d’un site d’adhésion est de générer un revenu régulier tout en offrant à votre public un contenu exclusif de qualité.
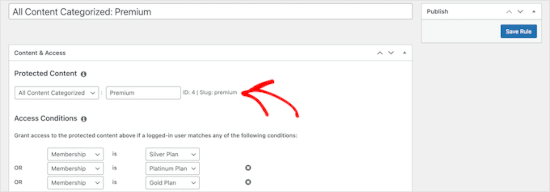
Désormais, vous pouvez utiliser la fonctionnalité ” Règles ” en MemberPress pour gérer le contenu disponible pour les différentes offres d’adhésion. Vous pouvez sélectionner diverses conditions et les lier à des offres d’adhésion, notamment en restreignant le contenu par catégories.

Pour plus de détails, vous pouvez consulter notre guide sur la création d’un site d’adhésion afin de pouvoir restreindre le contenu en fonction des catégories.
Nous espérons que cet article vous a aidé à apprendre comment créer des modèles de catégories dans WordPress. Ensuite, vous pouvez également consulter nos guides sur la modification du préfixe de base de la catégorie et sur l’affichage uniquement de la catégorie parente dans la boucle de publication de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Gwyneth Llewelyn
I just wanted to thank you — not only for the clarity of the explanations, but, most importantly, for restricting your code to the essential, while keeping all typical WordPress conventions (in terms of styling) as they were originally coded (even if they have, today, a ‘retro’ style of coding!).
This simplifies, for beginners and forgetful experienced programmers alike, to fully integrate a category page on a theme that doesn’t support them; because even though every theme does it slightly differently, there is enough common ground for a simple template to do its job while delegating more complex functionalities to theme-specific functions. That is, at least, the case with well-written themes, of course.
Thanks again!
WPBeginner Support
You’re welcome, glad you found our guide and writing style helpful!
Admin
Ashlesha Shirsath
Very useful, Nice Tutorial !!
Thank You
WPBeginner Support
Glad our guide was helpful!
Admin
Muhammad Zeeshan
I want to create the same custom page for all categories but I don’t want to create it one by one. If I add a new category in the future, I want the same template for the new category as for the old one. How can I get this?
Alexandro Giles
You only need to create 1 category.php template, this category template will be used in any category archive that you create.
Daniel
Hi – Its a very helpful tutorial but I am trying to show a specific category and its sub categories on a page – How do i do that ?
WPBeginner Support
You would want to take a look at our guide below on this:
https://www.wpbeginner.com/wp-tutorials/display-subcategories-on-category-pages-in-wordpress/
Admin
Mike Clegg
This is incredibly helpful! Thanks so much!
WPBeginner Support
You’re welcome
Admin
shilpi pandey
Thanks a lot, You saved my time.
Barbara
I’m putting my question here because it’s the closest topic to what I am looking for. My church is going to put out a newsletter using Constant Contact. Our current newsletter has both short items and longer articles. I want to use short excerpts of the longer articles in the newsletter with a link to the article online. To that end, I have created a category-newsletter and using a plugin Unique Headers have changed the header image. I want now to suppress the H1 in the header, but since the header is called from the post page, the only way I can think of to obtain the result that I want is to do a custom page/post in which I don’t call header.php but include the contents of header.php in my custom post page. I might even want to do a custom footer.
How do I do that without causing an error?
Steven Denger
This is a knowledgable tutorial for making templates – if you are an advanced user of code. This is what I see too much here- an explanation for the advanced users or developers but is of little to no value to beginners. I thought that this was WP BEGINNER – this is hardly a beginners tutorial and was of no help to me what-so-ever.
Daniel
Hello, great tutorial. I really want to add a limit of 5 posts per page and have page numbering. Can someone help me with the code?
Chris Smith
Thank you so much for writing this article – I was trying so hard to find where the categories were stored for my personal blog site. I had been through every php I could find and searched relentlessly for categories in my FTP/ control panel. Although the advice given here basically said it couldn’t help and i wouldn’t find it useful, it did encourage me to look at the content.php which was in the ‘framework’ directory of the theme. If anyone else is using the free version of the plum theme and wants to know how to do this in ftp, I hope this comment is useful!
Richard Lowe
My theme came without a template for categories, tags, etc. So this article is perfect since I want them.
Question: Would it be best to do this in a child theme so custom changes are not lost if and when the theme is updated?
Borislav
For Custom Single Post page templates by category one could make a separated folder called “single” and then put inside all single templates like single-category-slug.php. + the general single.php. There was also necessary to add some code in functions.php. Can you do the same technique for Category page templates, like put all category-slug.php + the general category.php in a map called “category” ? I wonder that just to have a better file oragization istead of having all category-slug.php among all other theme php files like header.php footer.php index.php etc.
rami mike
Thanks… that’s very useful. What if i want an archive page that display all the posts from 3 of my 5 categories….
How can i do that ?
WPBeginner Support
Hi Rami,
You can create a custom archive page and then write a custom WP Query or use Display Posts Shortcode plugin.
Admin
Bruno Silva
Very useful, saved my day!
Amit Moral
how to develop many category template with different-different layout
Mark
Nice tutorial, I really appreciate the huge investment in wordpress tutorial and also in OptinMonster. But I will like to point out something in the tutorial: In the category template, you forget to echo the single_cat_title( ”, false );
It should be:
Category:
Thanks
Dan
When I use this template, I get the max set number of posts in the Dashboard, which is 10 posts only. When I select a category I want all of the posts for that category, not only the most recent 10. I tried adding query_posts(‘posts_per_page=50’); at the beginning of the Loop, but when I do that then posts from a different category are appearing in my selection. Any ideas?
Dnil
Hi, I have category.php file on my theme. But whenever I view it, it shows only the title and a brief summary of the post. I want to have image of the post instead of text appear below the blog title. Please help me sir. I can’t find a better solution. I’m a newbie at wordpress Thank you
Thank you
Dnil
Hi,
I’m getting real problem on how can I add “Image” in the category page instead of “text”? Please is anyone can help me here?
Please is anyone can help me here?
Here’s my category.php
Thanks in advance. Please email me on how to fix this stuff.
WPBeginner Support
Add this code where you want to display featured image.
<?php the_post_thumbnail(); ?>1-click Use in WordPress
You may also want to checkout our guide on how to add featured image or post thumbnail in WordPress.
Admin
SevenT
Thank you for this helpful post. But when i try a first one code. It make error.
Parse error: syntax error, unexpected ‘<' in \category.php on line 22
And the second one is same error on line 31
What happen? I have checked it.
DJ
I realize I’m a little late but hopefully it’ll help someone. Line 21 and 29 are missing closing tags ?> which causes an error on the following line:
21 if ( category_description() ) : ?>
29 while ( have_posts() ) : the_post(); ?>
WPBeginner Support
Thank you for notifying us. We have fixed the code.
Admin
Kasper
Hi,
just add ?> after while ( have_posts() ) : the_post(); on line 30
Lisa
I am using Divi 2.1.4. I do not see any archive or category php. Can I use the index.php as the base and modify from there for a custom category page?
JAspen
How would I have all my category page templates display on one page? I have 3 different category templates and look great on each single category page, but need them to display all together on one page.
WPBeginner Staff
Thank you for notifying us. We fixed the code.
Desiana Miranti
Thank you so much, this blog is extremely useful!
Bruce Bates
I solved my problem with your example code. You didn’t close the while loop on line 29 ?>
29 while ( have_posts() ) : the_post();
Muddasir
kindly have a look on line 41 you will see while loop closed.
Brian Bambl
No, it’s not closed on line 40.
Bruce Bates
I am trying to create a theme (first time) and I am stuck on the category template. Have things changed as of wordpress 3.9? I literally copied and pasted the code you have here (removing the line numbers), saved the file, and tested it out and I get a fully blank page. Not even an opening html tag is happening when viewing outputted source.
Andy
Yes man same problem – copy and paste – blank page – no hidden html whatsoever
Deepa Govind
Hi,
I am developing a child theme, and want to show a specific image alongside the category description — @ Category Archives page.
ie, If category = Poetry, SHOW + description + post list
if category = cooking, SHOW + description + post list
if category = tutrial, SHOW + description + post list
I know that we can put the IF-Condition in the category.php’s >> Archive header
But, my list is pretty long — almost 20 categories
and I donot want to clutter the actual category.php file
Is it possible to write a custom function (in myfunc.php)
and make a call at the category.php??
Thank you
Deepa Govind
This is wierd, some of my text in the comment is missing
so here it is again
ie, If category = Poetry, SHOW QUILL IMAGE+ description + post list
if category = cooking, SHOW CHEF IMAGE+ description + post list
if category = tutrial, SHOW TEACHER IMAGE+ description + post list
WPBeginner Support
Deepa, yes you can create a function that checks for all categories in functions.php and then call it in your category.php file.
Admin
Lars
Hey! I have trouble with the theme I am developing. I want to show only one category pr. page, but when all posts for all categories shows up on all the pages. How can I show just one category pr. page without having to make a specific page for each page specifying the name of the category?
WPBeginner Support
You can use conditional tags in WordPress, or simply add your categories in the navigation menu.
Admin
Muhammed Ashique Kuthini
Can i get a function like showposts in this loop ? I am designer and recently came with development. I need to show the most recent post of the selected category in a different style.
WPBeginner Support
Here is how to display recent posts from a category in WordPress.
Admin
Cath
This seems straightforward but I’m having problems. I’m creating a child theme from a parent theme. The parent theme has an archive.php file only. In my child folder I want the archive.php for my Archives widget and for my Category widget, I want a category.php file. I’ve copied the archive.php code into a blank php file and saved it as category.php. The archive.php still defaults for both. Am I missing something? Thank you.
WPBeginner Support
Nope you are not missing anything. category.php should take over when ever a user is browsing a category page. This could happen for a number of reasons. For example WordPress may not be able to identify category.php file. Can you open category.php file in Appearance » Editor. Double check that you have not accidentally saved category.php as category.php.txt. Also check out our guide on creating child themes to make sure that you have created a child theme correctly.
Admin
Cath
Hi. I am able to open category.php with the Appearance>Editor. Does the category.php file need to be added somewhere? Thank you.
WPBeginner Support
It should be in your theme or child theme.
Cath
Hi. I am able to open category.php with the Appearance>Editor. The file is saved in my child theme with the rest of my files that are working on my site. Do I need to add it to the functions.php file in order for WordPress to use category.php instead of archive.php?
Saravana
Thanks a lot, You saved my time.
Lex
Thanks for your great article. Very helpful.
I have a custom post type – ”video”, and a custom taxonomy – “video_categories” What would be the best way display them? I need a “home” for all videos, and a page that lists videos from a category.
archive-videos.php – “home” listing page for all videos of all categories
taxonomy-video_categories.php – a category listing page
This is what I am thinking about. I feel there should be a better way. At the moment these two files have exactly the same code which is duplication.
Thanks in advance for sharing your experience
Ryan
Nice tutorial.
Amit Kumar
I liked the Idea of creating different designs for each category page. Can you please tell me how can I achieve a particular design for post under one specific category?
For eg. All the post under category “Design” will have a particular design format and background etc.
I would be glad to have any link which can provide any hint related to this.
Editorial Staff
You would have to use conditional statement in your single.php file.
Admin
Mark Roth
I’ve been wanting to do this for quite a while. It’s not that I don’t know how to do it, it’s that I keep forgetting…and being distracted by more important projects. Your post is a great reminder…and will be a handy reference point. I’ve added it to my bookmarks. Thanks!