Le menu de navigation supérieur d’un site contient généralement des liens vers toutes les pages les plus importantes. Lorsque vous rendez ce menu collant, vous pouvez le garder à l’écran lorsque l’utilisateur fait défiler la page. Ainsi, il est toujours à portée de main.
Cela rend la navigation plus accessible, permettant aux utilisateurs de passer rapidement à différentes sections de votre site sans avoir à faire défiler la page jusqu’en haut. Selon nous, l’utilisation d’un menu collant peut contribuer à augmenter l’engagement et à améliorer la convivialité globale du site.
Dans cet article, nous allons vous afficher comment ajouter facilement un menu de navigation flottant et épinglé à votre site WordPress.

Qu’est-ce qu’un menu de navigation épinglé ?
Un menu de navigation épinglé ou flottant “s’épingle” en haut de l’écran lorsque l’utilisateur défile vers le bas, de sorte qu’il est toujours présent à l’écran.
En général, le menu de navigation supérieur de WordPress contient des liens vers les contenus les plus importants de votre site. En rendant ce menu épinglé, les internautes peuvent cliquer sur ces liens à tout moment sans avoir à défiler.

Si vous gérez une boutique en ligne, le menu de navigation supérieur contient généralement des liens vers des pages conçues pour convertir les clients, comme la page de paiement et le panier du client. En rendant le menu supérieur collant, vous pouvez souvent réduire les taux d’abandon de panier et augmenter les ventes.
Ceci étant dit, voyons comment vous pouvez facilement créer un menu de navigation collant et flottant dans n’importe quel thème WordPress ou boutique WooCommerce. Utilisez simplement les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Ajouter un menu épinglé en utilisant les Réglages de votre thème (Facile)
Certains des meilleurs thèmes WordPress ont un support intégré pour les menus de navigation épinglés. Cela étant dit, il est utile de vérifier les réglages de votre thème en allant dans Thèmes ” Personnaliser dans le tableau de bord WordPress et en recherchant les réglages libellés ” Menus “.
Si vous n’êtes pas sûr que votre thème supporte les menus épinglés, alors vous pouvez vérifier la documentation du thème ou même contacter le développeur pour obtenir de l’aide. En savoir plus, Veuillez consulter notre guide sur la façon de demander correctement un support WordPress et de l’obtenir.
Si votre thème ne dispose pas d’un support intégré pour les menus épinglés, vous devrez utiliser l’une des autres méthodes ci-dessous.
Méthode 2 : Ajouter votre menu de navigation épinglé à l’aide d’une extension (recommandé)
La façon la plus simple d’ajouter un menu de navigation collant dans WordPress est d’utiliser le plugin Sticky Menu & Sticky Header. Il vous permet de rendre tout ce qui est collant, y compris les menus.
Tout d’abord, vous devez installer et activer le plugin. Si vous avez besoin d’aide, consultez notre guide du débutant sur l’installation d’un plugin WordPress.
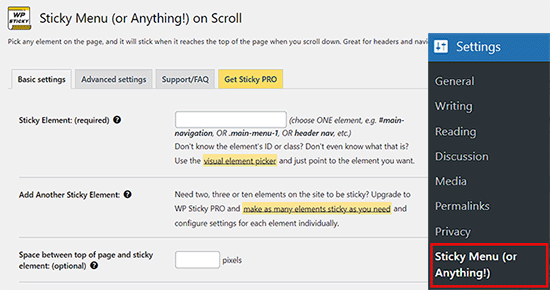
Une fois activé, allez dans Réglages ” Menu épinglé (ou n’importe quoi !).

Pour commencer, vous devez obtenir l’ID CSS du menu de navigation que vous souhaitez rendre épinglé en utilisant l’outil d’inspection de votre navigateur.
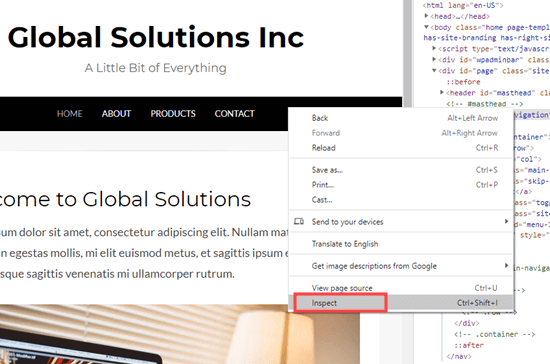
Il suffit de visiter votre site et de passer la souris sur le menu de navigation. Cliquez ensuite avec le bouton droit de la souris et sélectionnez “Inspecter” dans le menu du navigateur.

Cela ouvrira un nouveau panneau à l’intérieur du navigateur, où vous pourrez voir le code source du menu de navigation.
Vous devez trouver la ligne de code liée au menu ou à l’en-tête de votre site. Elle ressemblera à quelque chose comme ceci :
1 | <nav id="site-navigation" class="main-navigation" role="navigation"> |
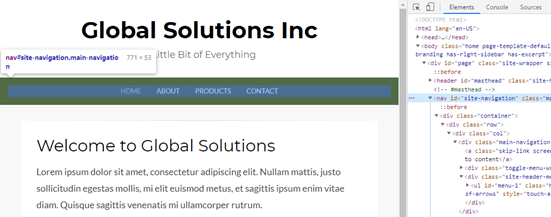
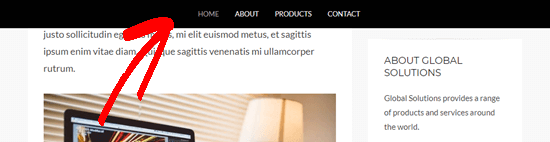
Si vous avez du mal à trouver le code, passez votre souris sur les différentes lignes de code dans le panneau “Inspecter”. Lorsque vous aurez trouvé le bon code, le navigateur mettra en évidence le menu de navigation, comme vous pouvez le voir dans l’image suivante.

Dans ce cas, l’ID CSS du menu de navigation est site-navigation.
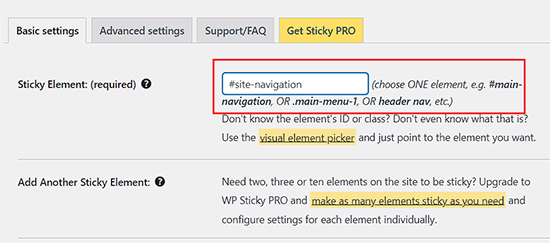
Une fois que vous disposez de ces informations, retournez dans votre Tableau de bord WordPress et ajoutez-les au champ “Élément épinglé (nécessaire)”.
Vous devrez également ajouter un caractère dièse (#) au début, de sorte que site-navigation devienne #site-navigation.

Cliquez ensuite sur le bouton “Enregistrer les modifications” au bas de la page pour stocker vos modifications.
Désormais, si vous visitez votre site WordPress et que vous faites défiler l’écran, le menu devrait rester en haut.

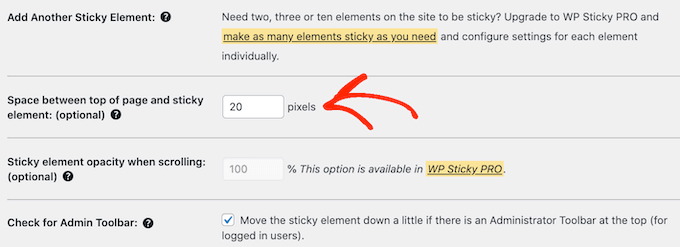
Il arrive que le menu épinglé chevauche un contenu que vous ne souhaitez pas masquer.
Dans ce cas, vous devez définir un espace entre le haut de l’écran et le menu de navigation en saisissant un nombre dans le champ “Espace entre le haut de la page et l’élément collant”.

Les menus collants peuvent poser des problèmes pour les appareils dotés d’écrans plus petits, tels que les appareils mobiles. C’est pourquoi il est conseillé de vérifier la version mobile de votre site web WordPress à partir de votre ordinateur de bureau.
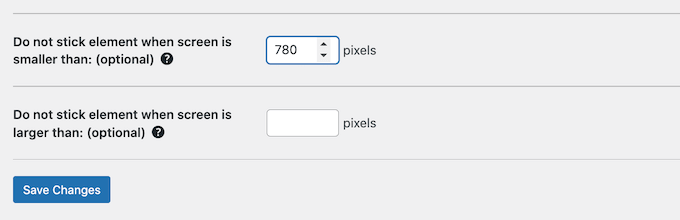
Si vous n’êtes pas satisfait de l’aspect du menu, vous pouvez l’épingler pour les utilisateurs/utilisatrices mobiles en trouvant le champ suivant : “Ne pas épingler l’élément lorsque l’écran est plus petit que”.
Tapez ici “780px”.

Il existe d’autres réglages à explorer, mais c’est tout ce dont vous avez besoin pour créer un menu de navigation épinglé fonctionnel.
Lorsque vous êtes satisfait de la façon dont le menu de navigation est configuré, cliquez sur “Enregistrer les modifications” pour stocker vos réglages.
Méthode 3 : Ajouter un menu de navigation épinglé à l’aide d’un code
Vous pouvez également créer un menu de navigation épinglé à l’aide de CSS.
La meilleure façon d’ajouter du code personnalisé à WordPress est d’utiliser WPCode. C’est le meilleur plugin d’extraits de code qui vous permet d’ajouter du CSS, du PHP, du HTML, et plus encore.
Comme vous ne modifiez pas directement les fichiers du thème, vous pouvez éviter de nombreuses erreurs courantes de WordPress. Vous pouvez également mettre à jour votre thème ou passer à un thème complètement différent sans perdre votre code personnalisé.
Vous pouvez également permuter l’activation et la désactivation du menu épinglé d’un simple clic.
Tout d’abord, vous devez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’un plugin WordPress.
Une fois l’extension activée, rendez-vous sur la page Code Snippets ” + Add Snippet, où vous verrez tous les extraits WPCode prêts à l’emploi que vous pouvez ajouter à votre site.
Il s’agit notamment d’un extrait qui vous permet de désactiver complètement les commentaires, de télécharger des types de fichiers que WordPress ne prend généralement pas en charge, de désactiver les pages de pièces jointes, et bien d’autres choses encore.
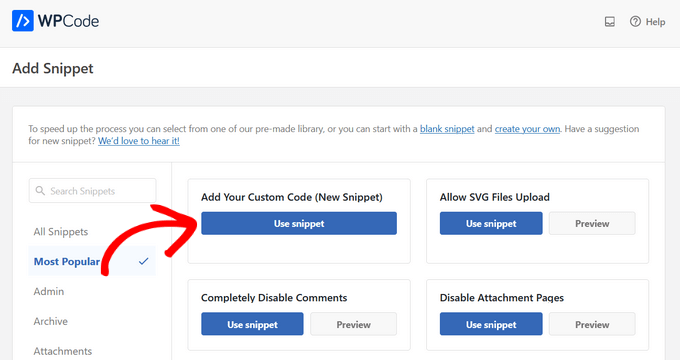
Ici, il vous suffit de passer votre souris sur “Add Your Custom Code (New Snippet)” et de cliquer sur le bouton “Use snippet” lorsqu’il apparaît.

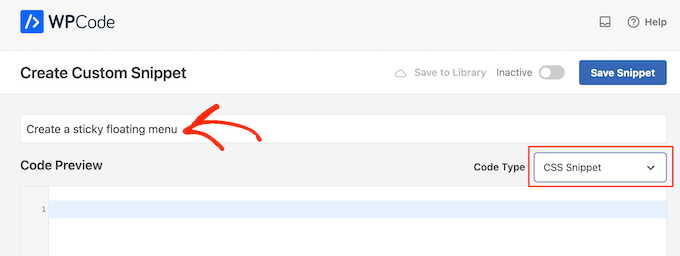
Sur l’écran suivant, vous devez saisir un titre pour l’extrait de code. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Ensuite, ouvrez le menu déroulant “Type de code” et choisissez “Extrait CSS”.

Ceci fait, ajoutez l’extrait de code suivant dans l’éditeur/éditrices WPCode :
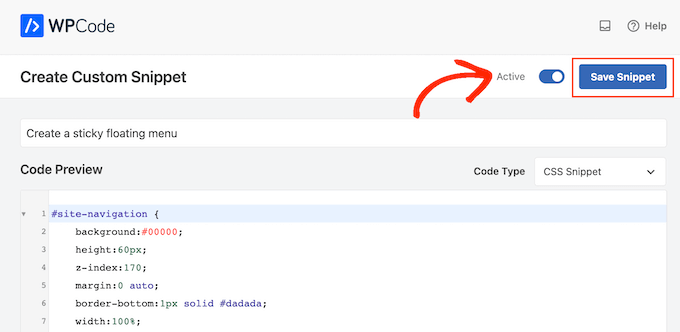
1 2 3 4 5 6 7 8 9 10 11 12 13 | #site-navigation { background:#00000; height:60px; z-index:170; margin:0 auto; border-bottom:1px solid #dadada; width:100%; position:fixed; top:0; left:0; right:0; text-align: center;} |
Cela créera un menu de navigation avec un arrière-plan noir. Vous pouvez utiliser la couleur de votre choix en modifiant le code hexadécimal situé à côté de l’arrière-plan.
Par exemple, l’utilisation de l’arrière-plan : #ffffff vous donnera un arrière-plan de menu blanc. Si vous n’êtes pas sûr du code hexagonal à utiliser, vous pouvez consulter une ressource telle que HTML color code.
Vous devrez également remplacer #site-navigation par l’ID CSS de votre menu de navigation. Pour trouver ce code, il suffit de suivre le même processus que celui décrit ci-dessus.
Lorsque vous êtes satisfait du code, cliquez sur le bouton “Inactif” pour qu’il se modifie en “Actif”, puis cliquez sur le bouton “Enregistrer l’extrait”.

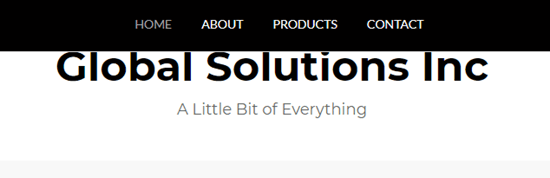
Maintenant, si vous visitez votre blog ou site WordPress, vous verrez le menu de navigation collant et flottant en action.
En fonction de votre thème, il arrive que le menu de navigation apparaisse sous l’en-tête du site au lieu de le dépasser. Dans ce cas, le menu de navigation épinglé risque d’apparaître trop près du titre et de l’en-tête du site, voire de les chevaucher.

Dans ce cas, vous pouvez ajouter ce qui suit à votre extrait CSS personnalisé :
1 2 3 | .site-branding {margin-top:60px !important;} |
Remplacez simplement site-branding par la classe CSS de votre en-tête. Pour obtenir cette information, il suffit d’utiliser l’outil “Inspecter” de votre navigateur, puis de suivre le même processus que celui décrit dans la méthode 2.
Bonus : Faites en sorte que vos articles WordPress soient collés
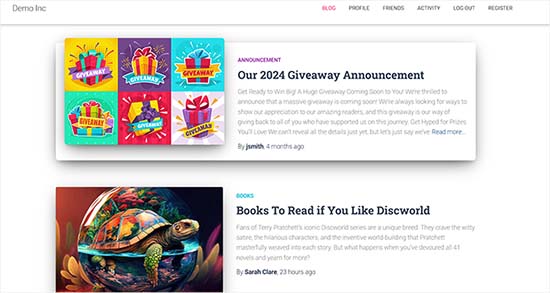
Si vous avez un blog WordPress, alors c’est une bonne idée de rendre certaines de vos publications collantes. Il peut s’agir des articles piliers qui comprennent le contenu le plus important de votre site ou des annonces et des publications de cadeaux publicitaires avec lesquels vous souhaitez que les utilisateurs interagissent.
Lorsque vous rendez un article de votre choix collant, il restera en haut de la page de votre blog même si vous publiez du nouveau contenu, qui s’affichera sous l’article collant.

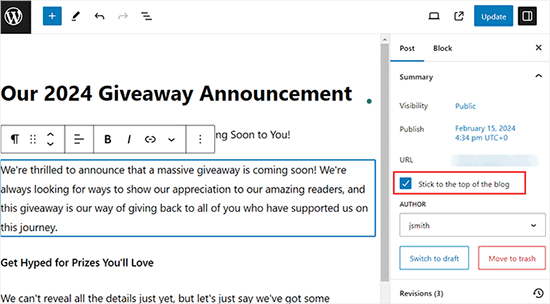
Vous pouvez facilement rendre votre article de blog collant en l’ouvrant dans l’éditeur de contenu. Il vous suffit ensuite de développer l’onglet “Résumé” dans le panneau de blocs et de cocher l’option “Coller en haut du blog”.
Cliquez ensuite sur le bouton “Mettre à jour” ou “Publier” en haut de la page pour enregistrer vos paramètres. Vous avez maintenant créé avec succès un article de blog collant sur votre site WordPress.

Pour plus de détails, consultez notre tutoriel sur la création d’articles collants dans WordPress.
Nous espérons que cet article vous a aidé à ajouter un menu de navigation flottant collant à votre site WordPress. Vous pouvez également consulter notre guide du débutant sur la façon d’ajouter un menu de panneau coulissant dans les thèmes WordPress et notre tutoriel sur l’ajout d’icônes de médias sociaux dans le menu WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Thanks for the tutorial. I’ve always been looking for usually a template that can basically do this. According to this guide, I no longer have to.
WPBeginner Support
Glad we could help open up your theme options
Admin
Paul
Where do i leave the 5 Stars…..thank-you very much!!
WPBeginner Support
Glad our guide was helpful
Admin
Jess
Thank you so so much for this helpful post!!! So clear and easy to follow.
WPBeginner Support
Glad our guide was helpful
Admin
Ivaylo
Great practical tutorail. I did Method 2 and it worked instantly, however when I open the website on mobile, the buttons from the menu have vanished. Anyone knows why or how to solve it?
Cheers!
WPBeginner Support
If you haven’t done so already, we would recommend checking with the support for your specific theme to see if it could be a conflict with your theme’s CSS
Admin
Serena Richardson
Hello,
How do you create a sticky floating menu down the right hand side of a page rather than at the top, so it moves down as you scroll down.
Thanks!
Serena
WPBeginner Support
That would be adding a sticky widget which we have a recommendation in our article below:
https://www.wpbeginner.com/plugins/how-to-create-a-sticky-floating-sidebar-widget-in-wordpress/
Admin
Tom Browne
Worked instantly. Thank you
WPBeginner Support
You’re welcome
Admin
simran
level of perfection and the way of present the information …thanks you..
WPBeginner Support
Glad our guide was helpful
Admin
Theo
Where do I find out the id of my navbar?
Can’t find it.
WPBeginner Support
To do that you would use inspect element. We have a guide on how to properly use inspect element below:
https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site
Admin
Natasha T
A lifesaver, can’t thank you enough.
WPBeginner Support
You’re welcome
Admin
Tam
Hello!
Thanks for your help! It worked like magic :D.
I learn a little CSS and tried to make my nav sticky from a free theme (GeneratePress) but didn’t work. (I tried “position: sticky;” in CSS), but thank your code that helped me to fix it
WPBeginner Support
Glad our article was helpful
Admin
alexandre
Just what I was looking for! Great plugin.Thank’s
WPBeginner Support
You’re welcome, glad you found our recommendation helpful
Admin
Guy Bailey
Many thanks for your help – just a small q; the background of my menu is transparent when scrolling down. Any quick fixes of tricks to add a solid colour behind it (white in our case)?
WPBeginner Support
It would depend on how your menu is set up but you can use inspect element to find the object that you can set the background-color property to: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Manish
Thank You. When Wpbeginner writes a blog post on a topic, it is bound to be helpful.
WPBeginner Support
Glad our content has been helpful
Admin
Everest
Thanks so much.
You made my day.
WPBeginner Support
You’re welcome, glad we could help
Admin
Tony Chung
The CSS code worked and I did have to add a margin to the header so the whole title would display. My menu bar stretches across the top but the menu buttons start at the left and stop in the middle. How do I move the buttons to be centered on the page?
WPBeginner Support
That would vary from theme to theme the specifics, but you would normally need to modify the CSS. You can test changes using inspect element: https://www.wpbeginner.com/wp-tutorials/basics-of-inspect-element-with-your-wordpress-site/
Admin
Chinedu
Wow, This works perfectly.
Thank you
WPBeginner Support
Glad our solution worked for you
Admin
Gillian Davies
I have a list of books in a table. I have imported the images of their front covers into Media, now I want to have the images pop up as a viewer scrolls down the list. Similar to a row hover, but how do I do this in a table created in table maker?
Raul
How can i make this fixed navigation menu scrollable?
So i used it for a sidebar but when the sidebar it is too long it doesn’t fit on the screen and i cant scroll it down.
Rushikesh Thawale
Hello,
How did you write the code LIKE A CODE in this post? I mean how to show HTML codes like this in a post?
Thanks.
Tara
You’ve probably found out by now, but for those searching, how to show your code on your post use the html character for the opening bracket on the html tags < ; without the space.
WPBeginner Support
That is one method but for this, we’re using the second method in our article here: https://www.wpbeginner.com/wp-tutorials/how-to-easily-display-code-on-your-wordpress-site/
Admin
Cesar
Great post! your CSS code works for me
dani
Alain
Very usefull !
thank you.
amin
Also you can “z-index: 999xxxx” for logo or any element that you want put it on navbar
Sujith Reghu
I want to know how to add a sticky menu inside a WordPress post or page. Like for a long post, the headings and sub-headings of the post itself to be presented in the sticky menu so that a reader can easily navigate from one section in the post to another. Thanks…
Zac
thanks for the tutorial!
what i need is a little different, i need a ‘mini-menu’ to appear when you hover on the menu … so it doesn’t show until you hover .. like a drop down
if you could make this tutorial i would appreciate it.
amin
you can use a mega-menu plugin or uber menu plugin, but you can make it without plugin, by css or jquery, like bootstrap3 menu