Vous souhaitez créer une page pleine largeur dans WordPress, afin de pouvoir étirer votre contenu sur l’ensemble de l’écran ?
La plupart des thèmes WordPress sont déjà livrés avec un modèle de page pleine largeur intégré que vous pouvez utiliser. Cependant, si votre thème n’en a pas, alors il est facile de l’ajouter.
Dans cet article, nous allons vous afficher comment créer facilement une page pleine largeur dans WordPress et même créer des mises en page entièrement personnalisées sans aucun code.

Voici un aperçu rapide des méthodes présentées dans ce guide :
- Method 1. Use Your Theme’s Full Width Template
- Method 2. Create Full Width Page Template Using a Plugin
- Method 3: Design a Full Width Page in WordPress Using a Page Builder Plugin
- Method 4. Create Completely Custom Full-Width Pages with SeedProd
- Method 5: Create Full Width WordPress Page Template Manually
Méthode 1. Utiliser le Modèle pleine largeur de votre thème
Si votre thème est déjà livré avec un modèle de page pleine largeur, il est préférable de l’utiliser. Presque tous les bons thèmes WordPress le font.
Même les meilleurs thèmes WordPress gratuits sont souvent livrés avec un modèle pleine largeur, il y a donc de fortes chances que vous en ayez déjà un.
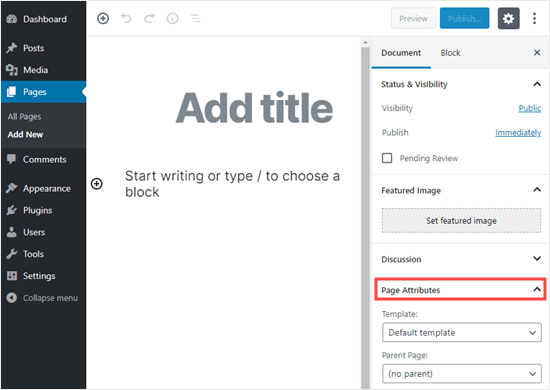
Tout d’abord, vous devez modifier une page ou en créer une nouvelle en allant dans Pages ” Ajouter une nouvelle dans votre tableau de bord WordPress.
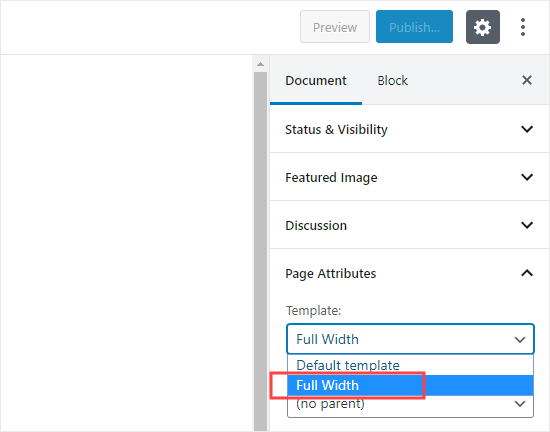
Dans le volet droit “Document” de l’éditeur de contenu, vous devez déplier la section “Attributs de la page” en cliquant sur la flèche vers le bas située à côté. Vous devriez alors voir un menu déroulant “Modèle”.

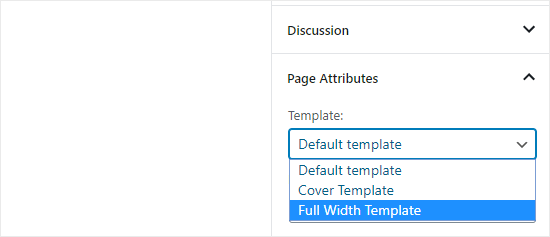
Si vous disposez d’un modèle pleine largeur pour votre thème, il sera répertorié ici. Son nom devrait être quelque chose comme “Modèle pleine largeur” :

Les options que vous consultez cette page diffèrent en fonction de votre thème. Ne vous inquiétez pas si votre thème n’a pas de modèle de page pleine largeur.
Vous pouvez facilement en ajouter un en utilisant les méthodes ci-dessous.
Méthode 2. Créer un modèle de page pleine largeur à l’aide d’une extension
Cette méthode est la plus simple et fonctionne avec tous les thèmes WordPress et tous les plugins de constructeurs de pages.
Tout d’abord, vous devez installer et activer l’extension Fullwidth Templates. Si vous n’êtes pas sûr de savoir comment faire, consultez notre guide du débutant pour l’installation d’une extension WordPress.
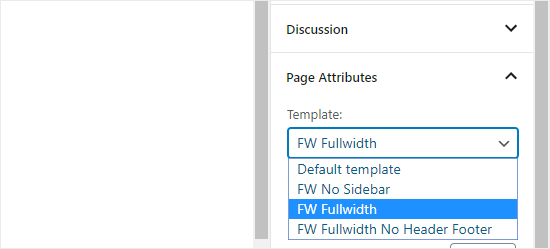
L’extension Fullwidth Templates ajoutera trois nouvelles options à vos modèles de page :

Ces options sont les suivantes :
- FW No Sidebar: Retire la colonne latérale de votre page, mais laisse tout le reste intact.
- FW Fullwidth: Retire la colonne latérale, le titre et les commentaires, et étend la mise en page sur toute la largeur.
- FW Fullwidth Aucun en-tête ni pied de page : Retire tout ce que fait FW Fullwidth, plus l’en-tête et le pied de page.
Si vous comptez simplement utiliser l’éditeur WordPress intégré, “Version Sans colonne latérale” sera probablement le meilleur choix.
Bien que cette extension vous permette de créer un modèle de page pleine largeur, les options de personnalisation sont limitées.
Si vous souhaitez personnaliser votre Modèle pleine largeur sans aucun code, alors vous devez utiliser un constructeur de page.
Méthode 3 : Concevoir une page pleine largeur dans WordPress à l’aide d’une extension de constructeur de page
Si votre thème ne dispose pas d’un modèle pleine largeur, c’est la façon la plus simple de créer et de personnaliser un modèle pleine largeur.
Il vous permet de modifier facilement votre page pleine largeur et de créer différentes mises en page pour votre site avec une interface de type glisser-déposer.
Pour cette méthode, vous aurez besoin d’une extension de constructeur de page WordPress. Dans ce tutoriel, nous utiliserons Thrive Architect.

C’est l’un des meilleurs plugins de constructeur de page par glisser-déposer, et il vous permet de créer facilement des mises en page sans écrire de code.
Tout d’abord, installez et activez l’extension Thrive Architect. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
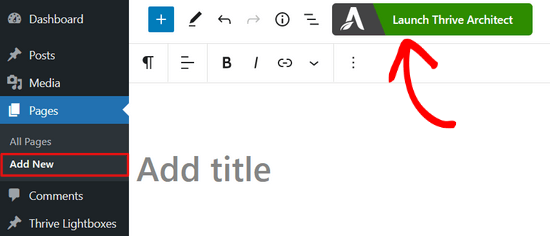
Une fois l’extension activée, modifiez une page existante ou créez-en une nouvelle dans WordPress.
Ensuite, cliquez sur le bouton ” Lancer Thrive Architect ” en haut de votre écran.

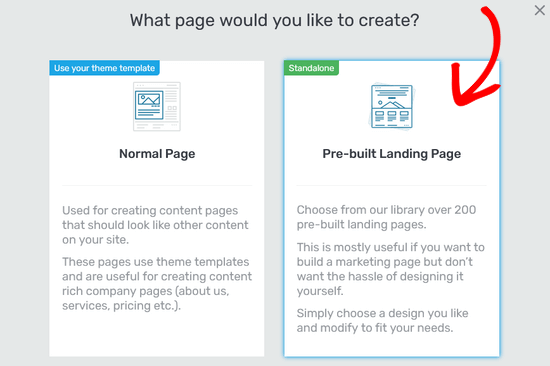
Ensuite, vous serez invité à choisir le type de page que vous souhaitez créer. Vous pouvez choisir de créer une page normale ou une page d’atterrissage prédéfinie.
Sélectionnez l’option ” Page d’atterrissage prédéfinie ” en cliquant dessus.

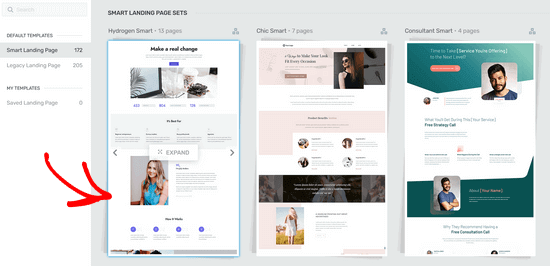
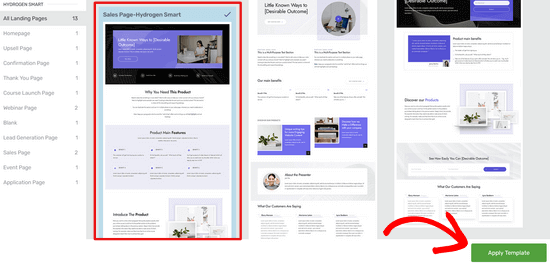
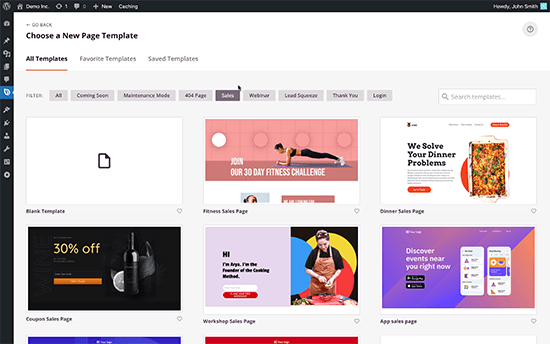
Cela vous amènera à la bibliothèque de pages d’atterrissage de Thrive Architect. De là, vous pouvez sélectionner l’un des modèles prédéfinis à utiliser comme base pour votre page pleine largeur.
Il suffit de cliquer sur un modèle qui vous plaît pour le sélectionner.

Si vous avez choisi un modèle dans la section “Smart Landing Page Réglages”, vous pouvez maintenant choisir parmi un certain nombre de pages préconçues dans ce style.
Pour ce tutoriel, nous choisirons le Modèle ” Page de vente ” en cliquant dessus. Publiez ensuite le bouton ” Appliquer le modèle ” et le constructeur de page le chargera.

Une fois que vous êtes dans l’éditeur Thrive Architect, vous pouvez modifier tous les éléments, tels que les images, l’arrière-plan, le texte, et ainsi de suite, que vous souhaitez modifier.
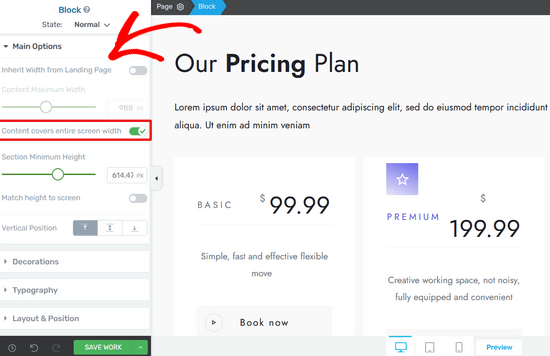
Pour modifier un élément de la page, il suffit de cliquer dessus. Dans ce cas, nous avons cliqué sur l’arrière-plan de ce bloc de page. Cela fait apparaître toutes les options de personnalisation dans le menu de gauche :

Ici, vous pouvez permuter le commutateur pour vous assurer que votre contenu couvre toute la largeur de l’écran.
Dans le menu de gauche, vous pouvez également personnaliser la typographie, la taille de la police, la mise en page, le style d’arrière-plan, les bordures, les ombres et bien d’autres choses encore.
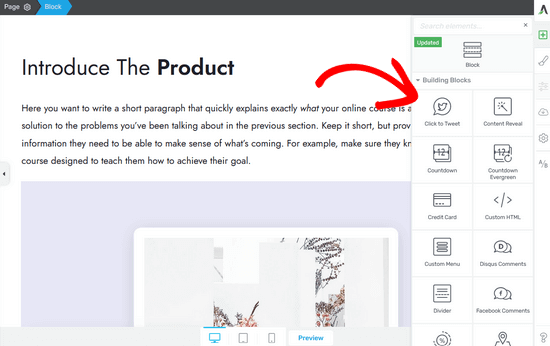
Vous pouvez également ajouter de nouveaux éléments à tout moment à votre mise en page. Thrive Architect est livré avec de nombreux blocs de base et avancés que vous pouvez glisser et déposer dans votre page.

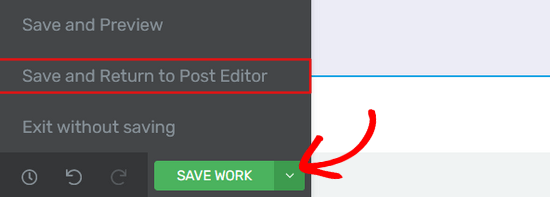
Une fois les modifications terminées, cliquez sur la flèche (^) située à côté du bouton “Enregistrer le travail” en bas de l’écran. Cliquez ensuite sur l’option “Enregistrer et retourner à l’éditeur de texte”.

Vous pouvez ensuite enregistrer votre brouillon ou le publier.
Une fois qu’elle est publiée, vous pouvez visiter votre blog WordPress pour voir votre page pleine largeur terminée.
Méthode 4. Créer des pages pleine largeur entièrement personnalisées avec SeedProd
Bien que Thrive Architect soit une solution soignée, vous recherchez peut-être une extension qui vous offre des options de personnalisation encore plus puissantes pour les pages de votre site.
Si vous souhaitez créer une page d’atterrissage entièrement personnalisée où vous voulez personnaliser l’en-tête, le pied de page et toutes les zones de la page, alors nous vous recommandons d’utiliser SeedProd.
C’est le meilleur plugin de page d’atterrissage pour WordPress, et il est livré avec une interface de constructeur de page drag and drop très facile à utiliser.

Tout d’abord, vous devez installer et activer l’extension SeedProd. Après l’activation, il suffit de se rendre dans SeedProd ” Pages pour ajouter une nouvelle page d’atterrissage.
Vous pouvez sélectionner l’un de leurs 300+ modèles prédéfinis, qui comprennent de nombreuses options pleine largeur. Ou vous pouvez créer une page d’atterrissage personnalisée à partir de zéro.

La meilleure partie de SeedProd est qu’il est extrêmement rapide, et il est livré avec des fonctionnalités de conversion intégrées pour la gestion des abonnés, l’intégration des services de marketing e-mail, des blocs WooCommerce avancés, et plus encore.
Pour des instructions détaillées, consultez notre guide sur la création d’une page d’atterrissage sur WordPress.
Mis à part le constructeur de page d’atterrissage, SeedProd offre également un constructeur de thème complet par glisser-déposer. Cela signifie que vous pouvez facilement créer un thème WordPress personnalisé de pleine largeur sans modifier aucun code.
Il vous suffit de vous rendre sur SeedProd ” Theme Constructeur pour créer un nouveau thème WordPress. Là encore, vous pouvez choisir parmi des modèles de thèmes personnalisables ou vous pouvez concevoir chaque élément de votre thème à partir de zéro.

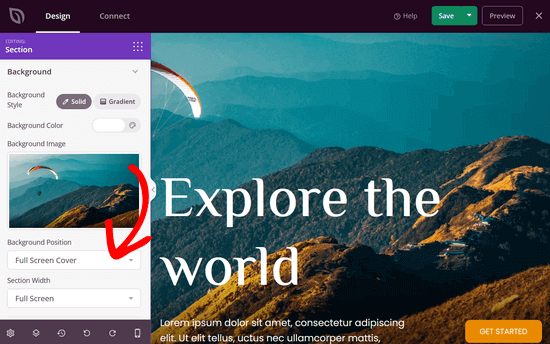
En pointant et en cliquant, vous pouvez modifier chaque partie de votre thème. Par exemple, vous pouvez ajouter une nouvelle image d’arrière-plan et définir la position et la largeur de la section en plein écran.

Avec le Constructeur de thème SeedProd, vous pouvez personnaliser chaque partie de votre site WordPress, y compris les pages, les publications, les archives, l’en-tête, le pied de page, les barres latérales, les pages WooCommerce, et plus encore.
Pour obtenir des instructions pas à pas, vous pouvez suivre notre tutoriel sur la façon de créer facilement un thème WordPress personnalisé.
Méthode 5 : Créer manuellement un Modèle de page WordPress pleine largeur
Cette méthode est un dernier recours si aucune des méthodes ci-dessus ne fonctionne pour vous. Elle est prérequise pour modifier les fichiers de votre thème WordPress. Vous aurez besoin de connaissances de base en PHP, CSS et HTML.
Si vous n’avez jamais fait cela auparavant, alors jetez un œil à notre guide sur la façon de copier / coller du code dans WordPress.
Avant d’aller plus loin, nous vous recommandons de créer une sauvegarde WordPress ou au moins une sauvegarde de votre thème actuel. Cela vous aidera à restaurer facilement votre site en cas de problème.
Ensuite, ouvrez un éditeur/éditrices de texte tel que Notepad et collez le code suivant dans un fichier vierge :
1 2 3 4 5 6 | <?php/**Template Name: Full-Width*/get_header(); ?> |
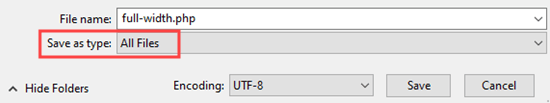
Enregistrez ce fichier sous full-width.php sur votre ordinateur. Il se peut que vous deviez modifier l’option “Enregistrer sous” en “Tous les fichiers” pour éviter de l’enregistrer en tant que fichier .txt :

Ce code définit simplement le nom d’un fichier de modèle et demande à WordPress de récupérer le modèle d’en-tête.
Ensuite, vous aurez besoin de la partie contenu du code. Connectez-vous à votre site à l’aide d’un client FTP (ou du gestionnaire de fichiers de votre hébergeur WordPress dans cPanel), puis allez dans /wp-content/themes/votre-dossier-thème/.
Vous devez maintenant localiser le fichier page.php. Il s’agit du fichier de modèle de page par défaut de votre thème.
Ouvrez ce fichier et copiez tout ce qui se trouve après la ligne get_header() et collez-le dans le fichier full-width.php sur votre ordinateur.
Dans le fichier full-width.php, trouvez et supprimez cette ligne de code :
1 | <?php get_sidebar(); ?> |
Cette ligne récupère la colonne latérale et l’affiche dans votre thème. En la supprimant, vous empêcherez votre thème d’afficher la colonne latérale lorsque vous utilisez le modèle pleine largeur.
Il se peut que vous voyiez cette ligne plus d’une fois dans votre thème. Si votre thème comporte plusieurs barres latérales (les zones de widgets du pied de page sont également appelées “colonnes latérales”), chaque barre latérale sera référencée une fois dans le code. Décidez quelles colonnes latérales vous souhaitez conserver.
Si votre thème n’affiche pas de colonnes latérales sur les pages, il se peut que vous ne trouviez pas ce code dans votre fichier.
Voici à quoi ressemble l’ensemble de notre code full-width.php après avoir effectué les modifications. Votre code peut être légèrement différent en fonction de votre thème.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <?php/**Template Name: Full Width*/get_header(); ?> <div id="primary" class="content-area"> <main id="main" class="site-main" role="main"> <?php // Start the loop. while ( have_posts() ) : the_post(); // Include the page content template. get_template_part( 'template-parts/content', 'page' ); // If comments are open or we have at least one comment, load up the comment template. if ( comments_open() || get_comments_number() ) { comments_template(); } // End of the loop. endwhile; ?> </main><!-- .site-main --> <?php get_sidebar( 'content-bottom' ); ?></div><!-- .content-area --><?php get_footer(); ?> |
Ensuite, téléversez le fichier full-width.php dans le dossier de votre thème à l’aide de votre client FTP.
Vous avez bien créé et téléversé un modèle de page pleine largeur personnalisé dans votre thème. L’étape suivante consiste à utiliser ce modèle pour créer une page pleine largeur.
Titre de votre zone d’administration WordPress et modifiez ou créez une nouvelle page dans l’éditeur de blocs WordPress.
Dans le volet “Document” à droite, cherchez “Attributs de page” et cliquez sur la flèche vers le bas pour déplier cette section si nécessaire. Vous devriez voir une liste déroulante “Modèle” dans laquelle vous pouvez sélectionner votre nouveau modèle “Pleine largeur” :

Après avoir sélectionné ce Modèle, publiez ou mettez à jour la page.
Lorsque vous voyez la page, vous constatez que les colonnes latérales ont disparu et que votre page se présente sous la forme d’une seule colonne. Elle n’est peut-être pas encore pleine largeur, mais vous êtes maintenant prêt à la styliser différemment.
Vous devrez utiliser l’outil Inspect pour trouver les classes CSS utilisées par votre thème pour définir la zone de contenu.
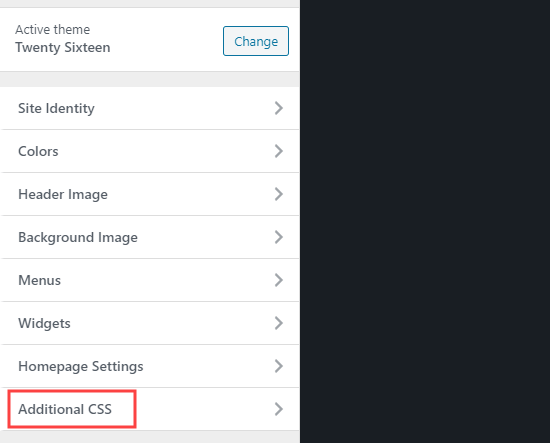
Ensuite, vous pouvez ajuster sa largeur à 100 % à l’aide de CSS. Vous pouvez ajouter du code CSS en allant dans Apparence ” Personnaliser et en cliquant sur ” CSS supplémentaire ” en bas de l’écran.

Nous avons utilisé le code CSS suivant dans notre site de test :
1 2 3 4 5 6 7 8 9 10 | .page-template-full-width .content-area { width: 100%; margin: 0px; border: 0px; padding: 0px;}.page-template-full-width .site {margin:0px;} |
Voici ce que cela donne sur notre site de démonstration utilisant le thème Twenty Sixteen.

Si vous souhaitez utiliser la méthode manuelle et procéder à une personnalisation plus poussée, vous pouvez également utiliser l’extension CSS Hero qui vous permet de modifier les styles CSS à l’aide d’un éditeur pointer/cliquer.
Pour la plupart des utilisateurs/utilisatrices, cependant, nous recommandons d’utiliser le Modèle pleine largeur de votre propre thème ou d’utiliser une extension pour en créer un.
Nous espérons que cet article vous a aidé à apprendre comment créer facilement une page pleine largeur sur WordPress. Vous pouvez également consulter notre guide sur les meilleures extensions WordPress pour développer votre site web, et notre comparatif des meilleurs plugins WordPress LMS pour créer & vendre des cours.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Susie
I have installed and activated the plug in but it still does not allow me to choose a template on the page attributes section. Please help
WPBeginner Support
If the option is not available with your specific theme you would want to reach out to the plugin’s support and they can look into adding the ability for that theme!
Admin
Jake Brodie
Many, many, many thanks for the advice but also for the expert way you structured and presented it. I used Method 2 to add a fullwidth page option to my _s starter Theme after spending a week trying to find a way to remove Post headings on my static pages.
WPBeginner Support
You’re welcome, glad our article could be helpful
Admin
Charles Cooper
Used your method 2 with ‘Primer’ theme. Worked a treat and hopefully, I’m learning.
Appreciate the time and effort you have given to provide these solutions – thank you.
WPBeginner Support
You’re welcome, glad our article was helpful
Admin
Muhammad Awais
Thank you very much
WPBeginner Support
You’re welcome
Admin
Matthew Gordon
I too don’t have “Template” in the Page Attributes section. I have followed method 2 to create a full width template but the “Template” field still doesn’t appear.
WPBeginner Support
You may want to try swapping themes to see if this could be due to your current theme
Admin
Carol Ragsdale
Hello – I am using Twenty-Sixteen 2019… there does not appear to be the function for full page width in Page Attributes.. all it has is Parent and Order. Can you help me find where I can change the page width for this theme? Thanks for any help.
-Carol Ragsdale
WPBeginner Support
If there is no built-in full width template then you would want to use either of the other two methods in this article to set up a full width page
Admin
Bob
THIS is what worked, I only did this and got rid of the -template-full-width junk and it worked on 2016theme:
.page-template-full-width .content-area {
width: 100%;
margin: 0px;
border: 0px;
padding: 0px;
}
.page-template-full-width .site {
margin:0px;
}
WPBeginner Support
While this can work, your sidebar could either be getting pushed to the side of your content or set beneath your content if you don’t add a new page template.
Admin
Masoom
How can I increase only the width of the top banner in WPBakery Page Builder? It is possible?
Dush
Thanks. 1st one worked but now in WP is appearing as
Pages » Add New page.
Now go to down ‘LAYOUT’ > Custom (select radio button) > One Column – Wide (1st option by default it take sidebar option)
Note: Page attribute is now separate widget as appearing on my system. Thanks.
Lance Watkins
Why are your blogs so narrow in width?
I view them on a desktop PC’s wide-screen, where their width is less than half the screen’s width. Most other websites I view have full-width text stories.
Does your narrow format somehow help with SEO or something?
Laura
Thank you, I was looking at how to do this and it was very simple even a two-year-old could figure that out. I have a disability when it comes to reading and not seeing pictures like you had put up there.. that was very very handy for folks like myself.
Thank you
Laura.
WPBeginner Support
Hi Laura,
Thank you for kind words and feedback. It means a lot and we really appreciate it.
Admin
Fer
Thank you very very much!!!
saju
How to create a full width template for category page with widget support
Bikram
I have created a full-width template by removing the sidebar like you said. But it doesn’t work on custom-post-type.
The CSS works for pages but when the template is applied to CPT, the post get back to default page size, without a sidebar.
What should I do, now?
Alex
This simply not work for twenty fourteen
Amit
thanks guys its realy work
Zi
I tried the manual way but when testing I get an error 500? Any possibility as to why? I followed instructions to the T…
Laura
Try the second one that’s the one I did. It was simple and I got no 500 errors on it.
Andrew Wilkerson
Thanks for this. Although I don’t need to change my theme at the moment I found it interesting to see how it all works. I think mine is full width then I’m using Genesis columns?
and the /half-first tags or whatever. Still learning all this. Love reading wpbeginner and your videos!
Also good to see how beaver builder does it.