Vous souhaitez modifier la colonne latérale de votre thème WordPress ?
Peut-être préférez-vous une présentation épurée, alignée à gauche, ou peut-être votre conception exige-t-elle que la colonne latérale soit placée à droite pour un meilleur équilibre. Quelle que soit votre raison, personnaliser la mise en page de votre site est un excellent moyen de personnaliser votre présence en ligne.
Ici à WPBeginner, nous avons aidé d’innombrables utilisateurs/utilisatrices à personnaliser leur thème WordPress. Aujourd’hui, nous allons vous afficher comment modifier le côté de la colonne latérale sur WordPress.

Quand modifier la colonne latérale par défaut dans WordPress ?
La colonne latérale est une colonne de votre site WordPress, qui se trouve généralement à gauche ou à droite de votre zone de contenu principale.
Dans les thèmes WordPress classiques, cette colonne latérale est essentiellement une zone de widgets où vous pouvez ajouter divers éléments tels que des formulaires de contact, des barres de recherche, des flux de médias sociaux, des publications récentes, et plus encore à l’aide de widgets WordPress.
Bien que les thèmes de blocs n’utilisent pas de widgets, le terme “colonne latérale” est encore couramment utilisé pour décrire cette section spécifique qui affiche souvent du contenu supplémentaire ou des options de menu de navigation.
Il peut arriver que vous ayez besoin de modifier le côté de la colonne latérale pour diverses raisons. Par exemple, votre site s’adresse peut-être à des langues qui s’écrivent et se lisent de droite à gauche. Le fait d’avoir la colonne latérale à gauche s’aligne mieux sur le flux de lecture naturel de vos utilisateurs/utilisatrices.
Ou vous souhaitez améliorer l’expérience des utilisateurs/utilisatrices. Vous gérez peut-être un site d’e-commerce et vous avez remarqué que vos clients/clientes potentiels parcourent souvent vos pages web d’une certaine manière. Vous souhaitez tenir compte de ce comportement pour qu’ils se sentent plus à l’aise lorsqu’ils font des achats sur votre site.
La conception de certains sites peut également nécessiter un emplacement spécifique de la colonne latérale afin d’obtenir une présentation équilibrée et visuellement attrayante.
Avec tout cela à l’esprit, regardons comment modifier le côté de la colonne latérale sur votre blog ou site WordPress. Nous avons trouvé 3 méthodes faciles, et vous pouvez utiliser les liens rapides ci-dessous pour aller à/au celui que vous préférez :
- Method 1: How to Change the Sidebar Side With WordPress Customizer (Classic Themes)
- Method 2: How to Change the Sidebar Side With Code (Classic Themes)
- Method 3: How to Change the Sidebar Side With FSE (Block Themes)
- Method 4: How to Change the Sidebar Side With CSS Hero (All Themes)
- Alternative: Create Custom Sidebars With a WordPress Page Builder Plugin
Méthode 1 : Comment modifier le côté de la colonne latérale avec l’Outil de personnalisation de WordPress (thèmes classiques)
Cette méthode s’adresse aux personnes qui utilisent un thème classique. Cela signifie que vous pouvez toujours utiliser le personnalisateur de WordPress pour donner un style à votre site, et que la section Widgets dans le menu Apparence de l’admin WordPress existe toujours.
Si le personnalisateur de thème est absent de votre tableau de bord WordPress, vous utilisez probablement un thème en bloc et devez passer à la troisième méthode.
Parfois, les développeurs/développeuses de thèmes classiques proposent plusieurs positions de la colonne latérale que vous pouvez choisir. Vous pouvez vérifier si c’est le cas en utilisant le personnalisateur de WordPress et en choisissant la position de la colonne latérale que vous préférez.
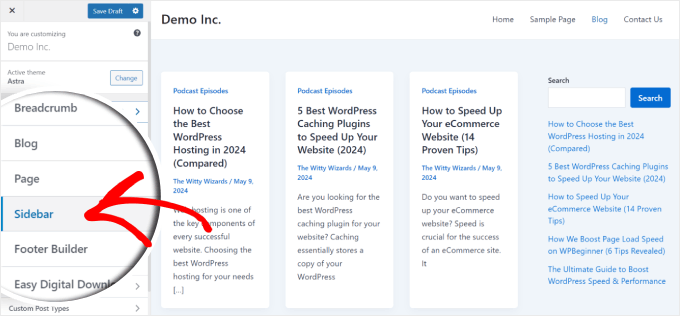
Tout d’abord, allez dans Apparence ” Personnaliser. Nous utilisons le thème Astra comme exemple.

Consultez cette page pour constater que le thème Astra dispose d’un menu spécial “colonne latérale”.
Cliquons dessus.

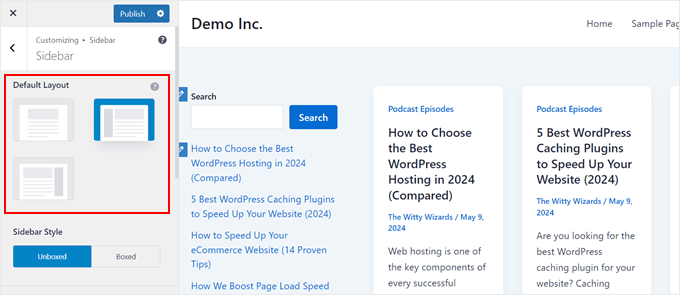
Comme vous pouvez le voir, Astra dispose de trois modèles de page : un sans colonne latérale, un avec une colonne latérale gauche et un avec une colonne latérale droite. Ces modèles nous permettent de modifier le côté de la colonne latérale en un seul clic. Ici, nous avons modifié la colonne latérale à gauche.
Astra propose également des options permettant de modifier le style de la colonne latérale, d’en ajuster la largeur et de la rendre épinglée.

Une fois les modifications effectuées, vous pouvez ajouter les widgets disponibles à la colonne latérale comme d’habitude. En savoir plus, consultez notre guide sur l ‘ajout et l’utilisation des widgets dans WordPress.
Il suffit ensuite de cliquer sur “Publier”.
Bien qu’il s’agisse d’une fonctionnalité pratique, tout dépend du thème. Nous vous recommandons vivement de consulter la documentation de votre thème pour savoir si vous pouvez modifier la colonne latérale à l’aide du personnalisateur.
Si ce n’est pas le cas, passez à la méthode suivante.
Méthode 2 : Comment modifier la colonne latérale avec du code (thèmes classiques)
Si votre thème classique ne propose pas plusieurs colonnes latérales au choix, vous pouvez alors modifier manuellement le côté de la colonne latérale à l’aide d’un code CSS.
Nous vous recommandons d’utiliser un site de staging et/ou un thème enfant pour expérimenter cette méthode. De cette façon, si une erreur se produit, elle n’affectera pas votre thème parent et/ou votre site direct.
De plus, l’utilisation d’un thème enfant permet d’éviter que vos modifications ne soient écrasées lors d’une mise à jour du thème.
Étape par étape : Utiliser l’outil Inspect pour Emplacement de votre classe CSS de colonne latérale
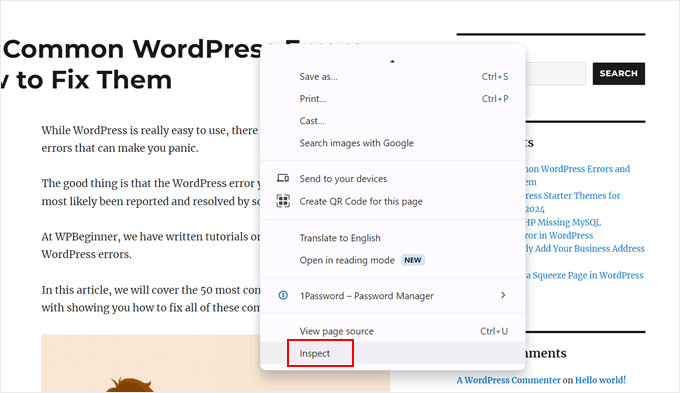
La première chose à faire est d’ouvrir votre site. Ensuite, survolez la zone de votre colonne latérale et utilisez l’outil Inspecter de votre navigateur.
Si vous utilisez Chrome, vous pouvez alors simplement faire un clic droit sur la zone et sélectionner ” Inspecter “.
En savoir plus, vous pouvez consulter notre guide des bases de l’élément Inspect.

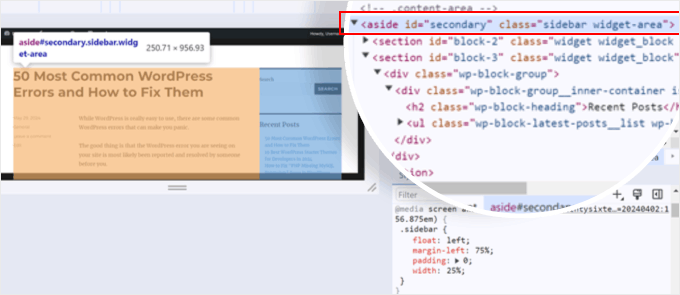
Il s’agit maintenant de survoler les lignes HTML et CSS en haut à droite de la page.
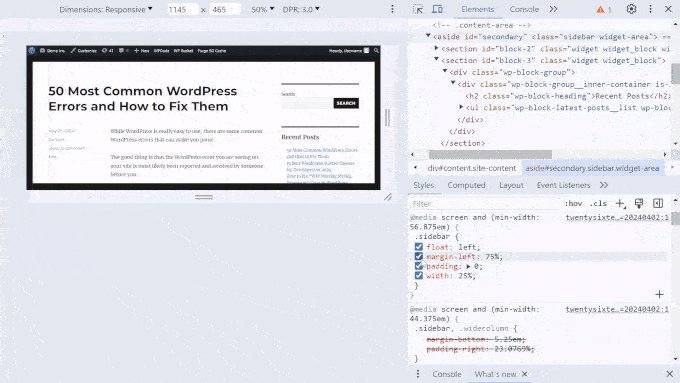
Lorsque vous voyez que toute la zone de votre colonne latérale est mise en évidence, cliquez sur cette ligne. Pour nous, c’était <aside id="secondary" class="sidebar widget-area">.

L’onglet ‘Styles’ au bas de la page contient toutes les propriétés CSS liées à la colonne latérale.
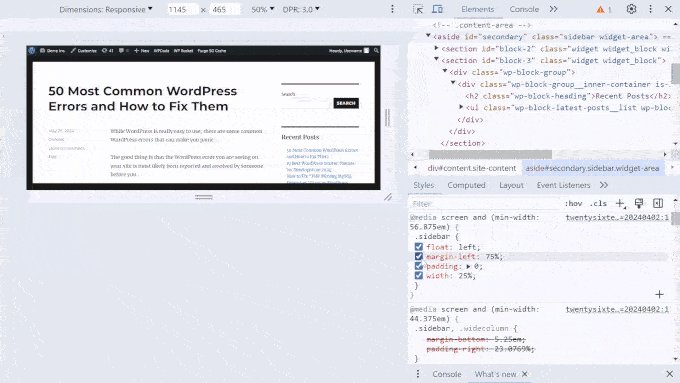
Dans notre cas, nous avons vu que la classe CSS pour la zone de la colonne latérale est .sidebar. Il existe également des règles qui déterminent la position de la barre latérale, qui dans ce cas, est le côté gauche.
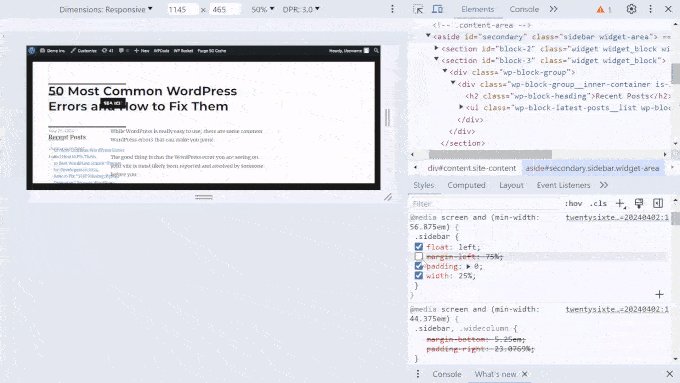
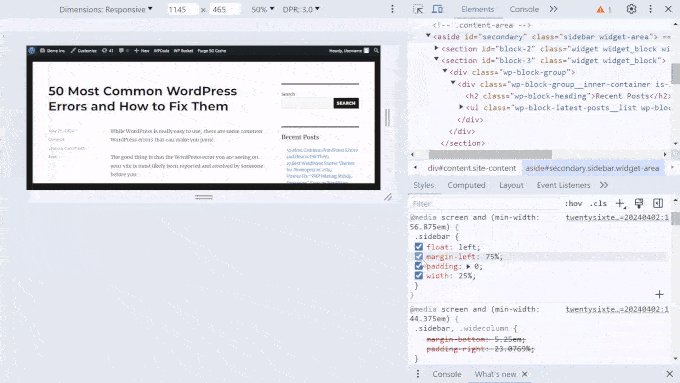
Nous le savons parce que lorsque nous décochons la règle de la marge externe gauche, la colonne latérale se déplace de l’autre côté.

Voici le code pour la zone de la colonne latérale de notre thème :
1 2 3 4 5 6 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;} |
Vous pouvez copier et coller ce code dans un éditeur/éditrices de texte car nous en aurons besoin pour une étape ultérieurement. Vous pouvez également garder cet onglet ouvert pour un usage ultérieur.
Maintenant que nous connaissons la classe CSS pour la zone de la colonne latérale, nous devons également trouver la classe pour la zone de contenu principale qui affiche tous vos articles ou le contenu de vos publications.
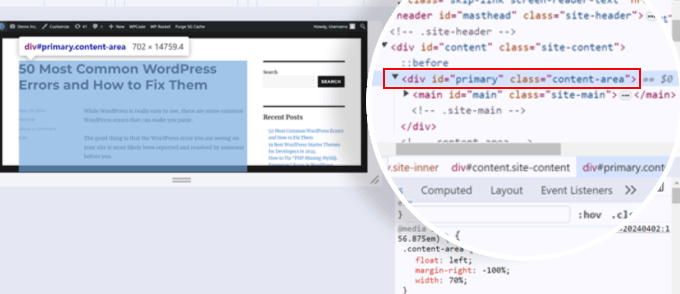
Ce que vous pouvez faire, c’est survoler les lignes HTML et CSS pour voir quelle ligne met en évidence la zone de contenu principale. Ici, nous avons trouvé qu’il s’agissait de la ligne <div id="primary" class="content-area">.

Comme précédemment, vous pouvez défiler jusqu’à l’onglet “Styles” pour voir quelle est la classe CSS pour cette zone. Dans ce cas, il s’agit de .content-area. Voici le code correspondant :
1 2 3 4 5 | .content-area {float: left;margin-right: -100%;width: 70%;} |
Là encore, vous pouvez copier et coller le code CSS de votre zone de contenu dans un éditeur/éditrices de texte ou garder cet onglet ouvert pour l’étape suivante.
Maintenant que nous connaissons les classes CSS de votre barre latérale et de votre zone de contenu, nous pouvons modifier votre fichier de thème style.css pour modifier le côté de la colonne latérale.
Etape 2 : Personnaliser le fichier style.css de votre thème
En général, vous devrez modifier votre fichier style.css directement à l’aide du gestionnaire de fichiers ou du client FTP de votre fournisseur d’hébergement. Cependant, le fichier style.css peut être assez long, et si vous faites une erreur, cela pourrait affecter l’ensemble de la conception de votre site et ruiner l’expérience des utilisateurs/utilisatrices.
C’est pourquoi nous vous recommandons d’utiliser WPCode. Cette extension d’extraits de code permet de personnaliser facilement et en toute sécurité votre fichier style.css sans avoir à le manipuler directement.
Si vos modifications de code provoquent des erreurs involontaires, vous pouvez le désactiver d’un simple clic, et votre site reviendra à la normale.
Pour ce tutoriel, vous pouvez utiliser la version gratuite de WPCode, mais mettre à niveau vers une offre premium vous donnera accès à des fonctionnalités plus avancées. En savoir plus, consultez notre Avis complet sur WPCode.
Tout d’abord, installez WPCode sur votre WordPress. Si vous avez besoin d’instructions étape par étape, lisez notre guide sur l’installation d’une extension WordPress.
Une fois cela fait, allez dans ” Code Snippets “ + ” Add Snippet “. Ensuite, sélectionnez ” Ajouter votre code personnalisé (nouvel extrait) ” et cliquez sur le bouton ” Utiliser l’extrait “.

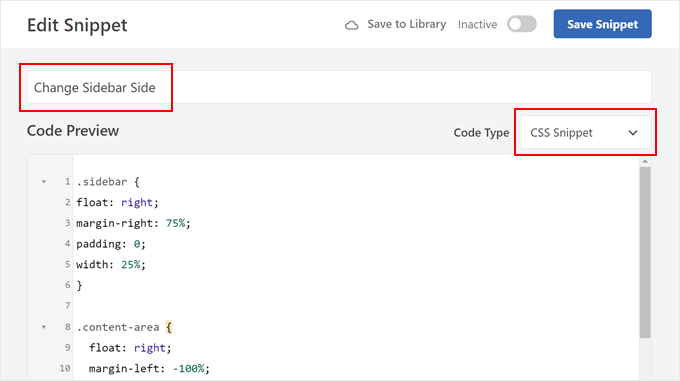
Saisissez maintenant un titre pour votre code personnalisé. Il peut s’agir de quelque chose comme “Modifier le côté de la colonne latérale”.
Modifiez ensuite le type de code en “extrait CSS”.

Une fois cela fait, vous devez insérer les extraits de code CSS de votre colonne latérale et de vos zones de contenu dans la boîte de Prévisualisation du code.
Vous pouvez les séparer par un espace vide pour faciliter leur identification, comme suit :
1 2 3 4 5 6 7 8 9 10 11 12 | .sidebar {float: left;margin-left: 75%;padding: 0;width: 25%;}.content-area {float: left;margin-right: -100%;width: 70%;} |
Maintenant, personnalisons ce code CSS. Ce que vous voulez faire, c’est modifier les propriétés CSS qui définissent l’emplacement de la colonne latérale et de la zone de contenu principal.
Dans notre cas, ces classes CSS ont les propriétés float, margin, padding et width, mais cela peut être différent selon votre thème.
Pour notre colonne latérale, nous avons remplacé gauche par droite dans les propriétés float et margin externe. Cela signifie que la colonne latérale sera placée dans la direction opposée à celle où elle se trouvait à l’origine.
1 2 3 4 5 6 | .sidebar {float: right;margin-right: 75%;padding: 0;width: 25%;} |
Cette partie étant modérée, modifions l’emplacement de la zone de contenu. Nous avons modifié float : left en float : right et margin-right en margin-left. Cela indique à WordPress de déplacer la zone de contenu vers la droite.
Ajouté à cela, nous avons ajouté les propriétés position : relative et right : 100%. Celles-ci garantissent que notre zone de contenu ne sera pas trop inactive sur le côté droit.
1 2 3 4 5 6 7 | .content-area {float: right;margin-left: -100%;width: 70%;position: relative;right: 100%;} |
Encore une fois, ce qui fonctionne avec notre thème peut ne pas fonctionner avec le vôtre, car chaque thème a des noms différents pour ses classes CSS et utilise des propriétés différentes. Nous vous recommandons de lire cette référence CSS complète pour savoir ce qui convient le mieux à votre thème.
En outre, n’hésitez pas à jouer avec les pourcentages de la largeur et des marges externes dans le code pour ajuster l’emplacement de la colonne latérale.
Une fois que vous avez modifié votre extrait de code, défilez vers le bas jusqu’à la section Insertion. Confirmez que la méthode d’insertion est “Insertion automatique”.
En ce qui concerne l’Emplacement, sélectionnez “Site Wide Footer” afin que votre code puisse surcharger le code existant dans votre fichier style.css.
Vous pouvez maintenant cliquer sur le commutateur en haut à droite pour rendre le code ” Actif ” et cliquer sur ” Enregistrer l’extrait “. Prévisualisez ensuite votre site pour voir les résultats.

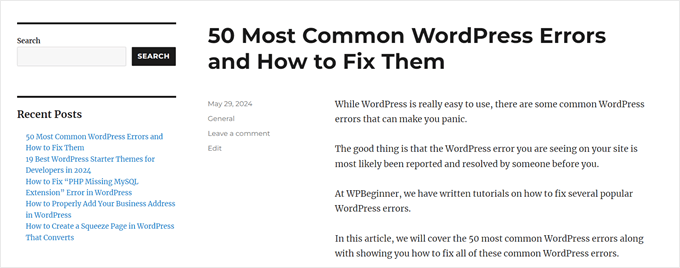
Si vous regardez les captures d’écran ci-dessus, vous pouvez voir que la colonne latérale de notre site de démonstration se trouvait sur le côté droit.
Après avoir modifié le code dans le fichier style.css, le thème dispose désormais d’une colonne latérale gauche :

Maintenant que vous avez modifié la colonne latérale, vous pouvez commencer à modifier ou à ajouter du contenu à la colonne latérale. Voici quelques idées pour vous aider :
- Comment ajouter une image dans le widget de la colonne latérale de WordPress
- Comment ajouter un Link aux titres des widgets dans WordPress
- Comment ajouter des styles personnalisés aux widgets WordPress
- Comment désactiver les widgets indésirables sur WordPress
Méthode 3 : Comment modifier la colonne latérale avec l’Éditeur de site (Thèmes en bloc)
Si vous utilisez un thème en bloc, vous ne verrez pas de section Widgets dans l’administration de WordPress. Vous vous demandez peut-être comment modifier le côté de la colonne latérale si ce menu n’existe pas.
Heureusement, le processus est beaucoup plus simple comparé à celui des thèmes classiques. En effet, les thèmes à blocs utilisent des blocs Gutenberg, et vous pouvez simplement faire glisser et déposer les éléments pour modifier leur position à l’aide de l’éditeur de site complet (Éditeur de site).
Deuxièmement, les thèmes de blocs ont généralement un modèle qui inclut une colonne latérale. Nous devons simplement modifier cela, et chaque page qui utilise le Modèle sera affectée. Vous pouvez consulter la documentation de votre thème pour savoir comment s’appelle le modèle pour y accéder.
Pour la démonstration, nous utiliserons le thème Twenty Twenty-Four, qui se trouve avoir une page avec un modèle de colonne latérale.
Tout d’abord, allez dans Apparence ” Éditeurs/éditrices dans votre Tableau de bord.

Vous consultez cette page qui contient des menus permettant de personnaliser le thème de votre bloc.
Sélectionnez “Modèles”.

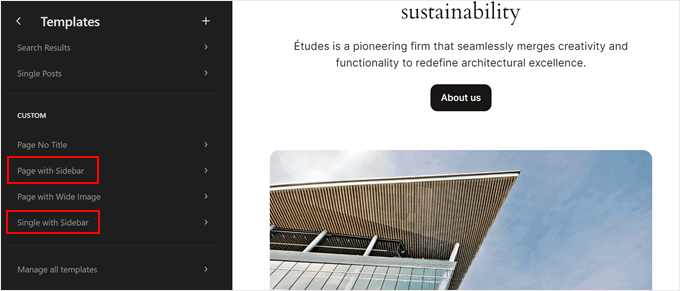
Trouvez le Modèle avec la colonne latérale que vous souhaitez modifier.
Dans Twenty Twenty-Four, il s’agit de ” Page avec barre latérale ” et ” Simple avec barre latérale “. En fonction de votre thème, le nom du template peut ne pas mentionner clairement qu’il possède une colonne latérale, donc là encore, il faut vérifier la documentation de votre thème.
Allez-y et sélectionnez ce modèle de colonne latérale.

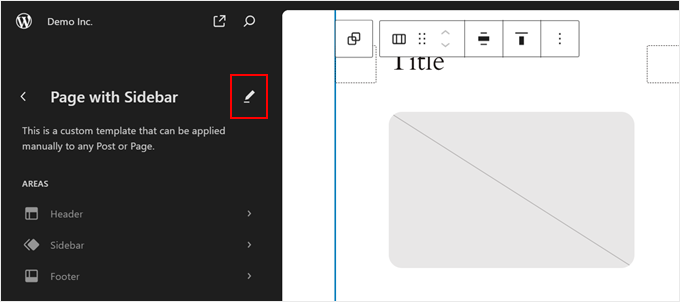
Sur la page suivante, vous verrez un bouton “Modifier” en forme de crayon.
Cliquez dessus pour ouvrir l’éditeur de blocs.

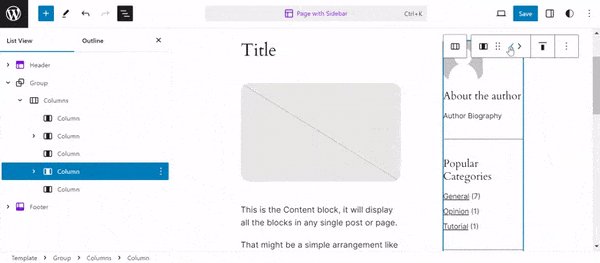
En règle générale, les thèmes à blocs incluent la colonne latérale et la zone de contenu principal dans un bloc de colonnes. Ainsi, tout est bien rangé, organisé et joliment séparé les uns des autres.
Pour modifier le côté de la barre latérale, il suffit de sélectionner la colonne qui constitue la barre latérale et de la déplacer.
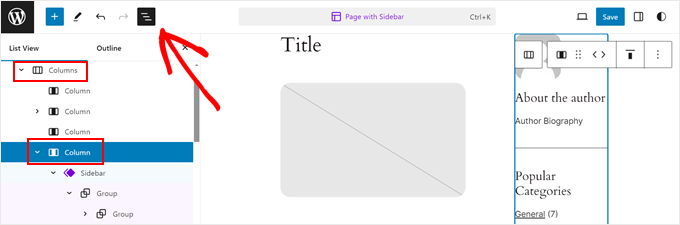
Le plus simple est de cliquer sur la fonctionnalité “Vue en liste” située sur le côté gauche de la page.
Cliquez ensuite sur le bloc “Colonnes” pour le déplier et survolez son contenu jusqu’à ce que vous trouviez la colonne qui contient les éléments de la colonne latérale.
Dans notre cas, le fait que le thème Twenty Twenty-Four dispose d’un élément de modèle appelé ” Sidebar ” nous a aidés à l’identifier. Cela dit, certains thèmes peuvent simplement inclure un groupe régulier et sans nom de blocs qui constituent la colonne latérale.
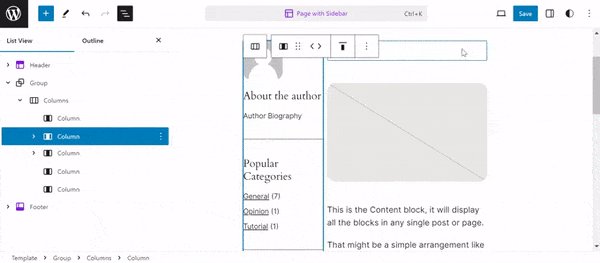
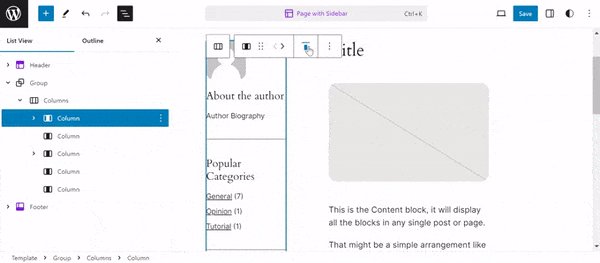
Vous saurez que vous avez sélectionné la colonne de droite lorsqu’une surbrillance rectangulaire et une barre d’outils apparaîtront autour de l’ensemble des blocs de la colonne latérale.

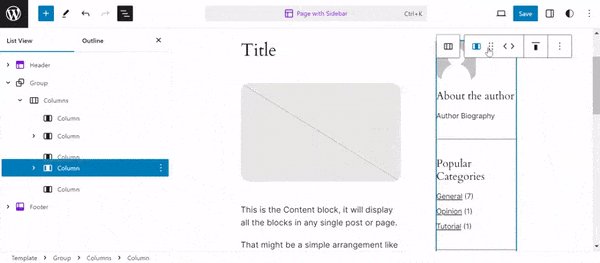
Maintenant, dans la barre d’outils de la colonne latérale, vous verrez des flèches que vous pouvez utiliser pour modifier l’emplacement de la colonne.
Cliquez dessus et, en fonction de la conception du bloc Colonnes, vous devrez peut-être jouer avec la position jusqu’à ce que vous trouviez ce qui convient.

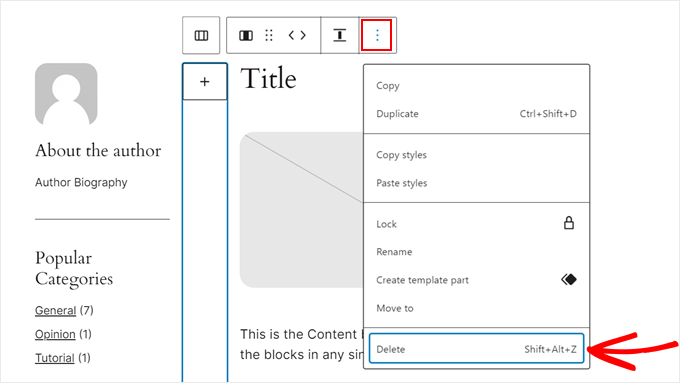
Le développeur/développeuse du thème a peut-être ajouté quelques colonnes vides pour créer de l’espace entre la zone de contenu principal et la zone de la colonne latérale.
Si vous souhaitez le supprimer, il vous suffit de trouver la colonne vide de droite à l’aide de la fonctionnalité Vue de liste avant. Ensuite, dans la barre d’outils du bloc, cliquez sur le menu à trois points et sélectionnez “Supprimer”.

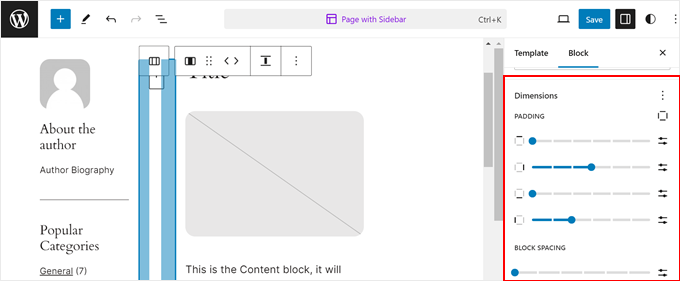
Si vous souhaitez laisser plus d’espace entre la colonne latérale et la zone de contenu, vous pouvez ouvrir l’onglet Paramètres du bloc et passer à la section “Réglages”.
Ensuite, dans la section “Dimensions”, vous pouvez faire glisser le curseur pour la marge interne , la marge externe ou l’espacement des blocs.

Cliquez ensuite sur “Enregistrer”.
Ensuite, vous pouvez prévisualiser toutes les pages sur mobile et ordinateur qui utilisent le modèle que vous venez de modifier pour voir à quoi il ressemble.

Que faire si vous avez modifié le Modèle, mais que vos pages ou publications ne l’utilisent pas ?
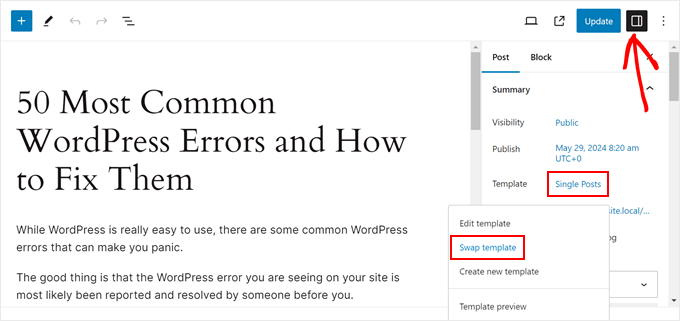
Il vous suffit d’ouvrir la page ou la publication dans l’éditeur de blocs. Ensuite, dans le panneau des réglages de la publication, cliquez sur le lien dans le champ ” Modèle ” et sélectionnez ” Échanger le modèle “.

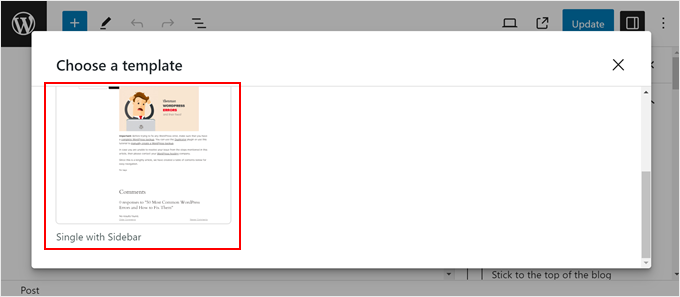
Il ne vous reste plus qu’à choisir le Modèle qui utilise la colonne latérale.
Vous pouvez ensuite mettre à jour la page ou la publication.

Pour plus d’astuces et de conseils sur l’utilisation de l’éditeur plein site ou de l’éditeur de blocs, consultez ces guides :
- Comment modifier un site WordPress (Guide ultime)
- Outil de personnalisation des couleurs sur votre site WordPress
Méthode 4 : Comment modifier la colonne latérale avec CSS Hero (Tous les thèmes)
La méthode suivante utilise une extension payante appelée CSS Hero, qui est le meilleur plugin WordPress pour la modification visuelle du CSS. Cette extension permet de personnaliser facilement le CSS de votre thème sans toucher à aucun code, ce qui le rend idéal pour les débutants.
Cette méthode fonctionne également avec tous les thèmes, donc si vous trouvez que les méthodes précédentes légèrement limitatives, alors vous pouvez utiliser celle-ci à la place. Cela dit, il n’y a pas de version gratuite de l’extension, vous devez donc acheter une offre payante.
En savoir plus sur l’extension et son prix, consultez notre avis sur CSS Hero.
Tout d’abord, téléchargez l’extension sur votre ordinateur et installez-la sur votre site WordPress. Pour obtenir des instructions étape par étape, consultez notre guide du débutant sur l’installation d’une extension WordPress.
Une fois installé, vous verrez un menu “CSS Hero” dans la barre d’outils. Cliquez dessus pour ouvrir l’éditeur/éditrices CSS visuel.

Gardez à l’esprit que puisque tous les thèmes WordPress ne fonctionnent pas de la même manière, la façon dont vous utilisez CSS Hero pour modifier le côté de la colonne latérale sera différente. Nous vous encourageons donc à jouer avec la plateforme pour voir ce qui fonctionne pour vous.
Ceci étant dit, nous allons vous afficher les Réglages que nous avons personnalisés pour modifier le côté de la colonne latérale de droite à gauche.
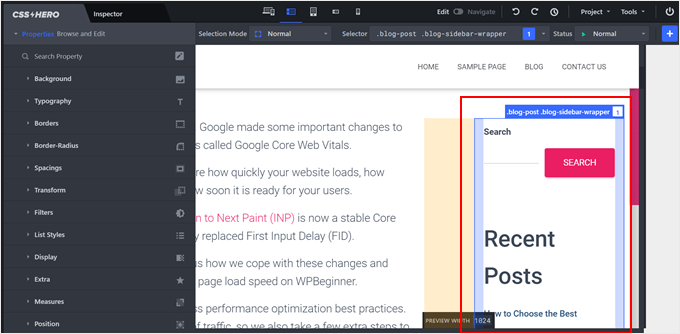
Tout d’abord, cliquez sur la zone de la colonne latérale de votre page. Vous saurez que vous avez cliqué sur la bonne lorsque tous les éléments de votre colonne latérale seront sélectionnés en tant que groupe et qu’ils seront entourés d’une surbrillance rectangulaire.

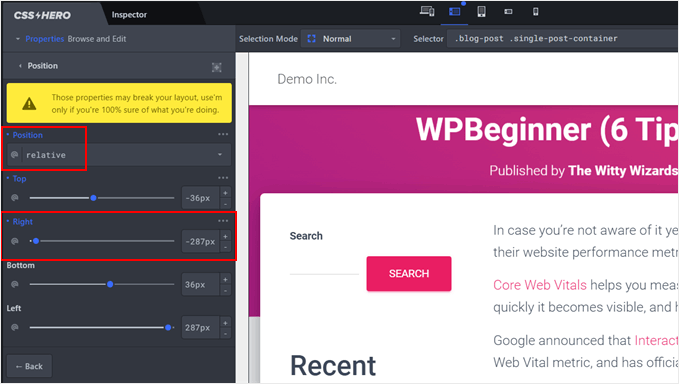
Sur le côté gauche de la page, vous verrez quelques menus pour personnaliser vos éléments.
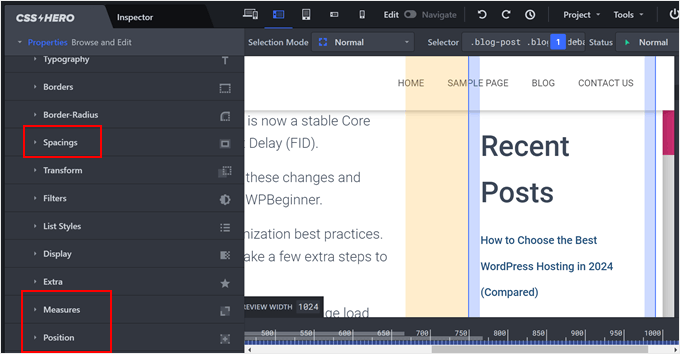
D’après notre expérience, les réglages susceptibles de modifier l’emplacement de la colonne latérale sont les suivants : Position, Mesures et Espaces.

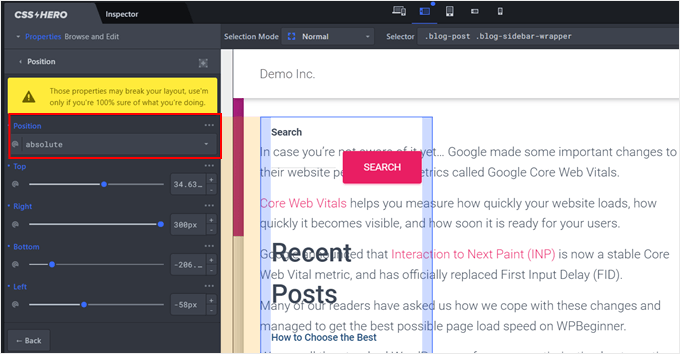
La position détermine l’emplacement de la colonne latérale par rapport aux autres éléments de la page. Vous pouvez sélectionner “Absolu”, ce qui vous laisse une certaine liberté quant à l’emplacement de la colonne latérale.
À partir de là, vous pouvez modifier les pixels du haut, de la droite, du bas et de la gauche pour placer la colonne latérale.

Vous pouvez constater que la colonne latérale et la zone de contenu principal se trouvent désormais du même côté.
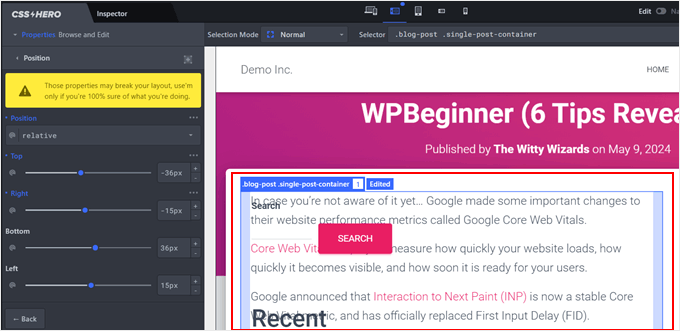
Pour corriger ce problème, vous pouvez survoler le conteneur qui constitue la zone de contenu principale et cliquer dessus.

Maintenant, dans le panneau latéral gauche, réglez les Réglages de position jusqu’à ce que vous trouviez le bon ajustement.
Nous avons laissé la position à “Relative” et ajusté les pixels de droite.

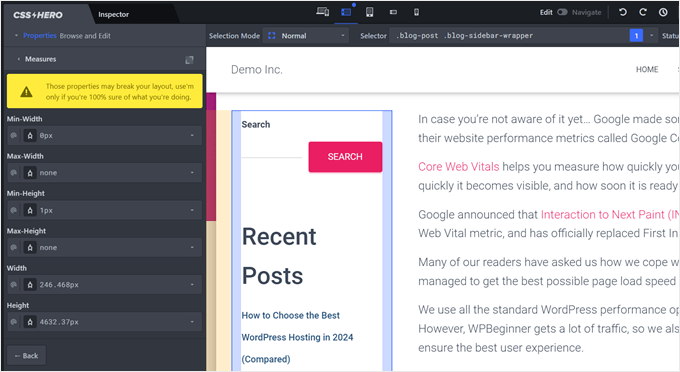
Techniquement, c’est tout ce que vous avez à faire. Mais si vous souhaitez ajuster la taille de la colonne latérale, sélectionnez la zone de la colonne latérale et allez dans les Réglages “Mesures”.
Ici, vous pouvez modifier la largeur et la hauteur de la colonne latérale.

Si vous souhaitez modifier l’espacement entre la zone de la colonne latérale et la zone du contenu principal, vous pouvez aller dans “Espaces”.
Vous consulterez cette page avec des diaporamas permettant d’ajuster la marge interne et la marge externe de l’élément.

Encore une fois, nous vous encourageons à explorer les Réglages de ce plugin pour modifier le côté de la colonne latérale à votre goût exact.
Une fois que vous avez terminé, vous pouvez cliquer sur le bouton “Enregistrer” dans le coin inférieur droit de la page.

Alternative : Créer des colonnes latérales personnalisées avec le constructeur de page WordPress
Jusqu’à présent, nous avons étudié les méthodes permettant de modifier l’Emplacement de la colonne latérale pour l’ensemble de votre site. Mais qu’en est-il si vous souhaitez uniquement des colonnes latérales spécifiques pour certaines pages ou certains types de publication ? Après tout, toutes les pages n’ont pas besoin du même contenu dans la colonne latérale.
Par exemple, votre page d’accueil pourrait bénéficier d’une colonne latérale plus générale avec des icônes de réseaux sociaux et un appel à l’action. En revanche, une page de produits pourrait être mieux mise en valeur par une colonne latérale présentant des produits liés ou des avis de clients/clientes.
Dans ce cas, vous pouvez vouloir créer des colonnes latérales personnalisées pour votre thème WordPress. Avec les colonnes latérales personnalisées, vous pouvez :
- Assignez des colonnes latérales spécifiques à différentes pages ou types de publication. Cela vous autorise à adapter le contenu de votre colonne latérale aux besoins spécifiques de chaque page.
- Créez une expérience utilisateur plus dynamique et plus attrayante. En proposant un contenu pertinent dans la colonne latérale, vous pouvez faire en sorte que les internautes restent engagés et aient envie d’explorer davantage votre site.
C’est ici qu’une extension de constructeur de page WordPress s’avère utile. Ces extensions offrent une fonctionnalité de glisser-déposer et de vastes bibliothèques de modèles, ce qui facilite la création de colonnes latérales personnalisées.
Nous vous recommandons d’utiliser SeedProd, qui est une extension de constructeur de page et de thème populaire et conviviale pour les débutants. Avec SeedProd, vous pouvez facilement concevoir des pages et des thèmes personnalisés avec leur interface conviviale.

Vous pouvez consulter ces articles pour en savoir plus :
- Comment ajouter un en-tête, un pied de page ou une colonne latérale personnalisés pour chaque catégorie ?
- Comment afficher une colonne latérale différente pour chaque publication et page dans WordPress
Nous espérons que ce tutoriel WordPress vous a aidé à apprendre comment modifier le côté de la colonne latérale dans WordPress. Vous pouvez également consulter notre article sur la façon d’ajouter un menu responsive en plein écran dans WordPress et nos choix d’experts des meilleurs créateurs de logos gratuits pour vous faire ressembler à un pro.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Steven Denger
This would be nice if it worked. It moved it over but throws my sidebar all the way to the bottom of page.
WPBeginner Support
It sounds like your specific theme may have some conflicting CSS or similar. If you check with the theme’s support they should be able to assist.
Admin
Dragoon
I have found 116 different .sidebar on my theme which one should I edit?
mama
how to move comment field from right to left in wordpress
first comment thean posted date then category’
Yogi
That is a nice article, float from right to left is doing the trick here. I would also suggest to make a new template for this where one shows the sidebar on the left and other shows the sidebar on the right. This will give users the option to select the desired design for the page.
Ronny
As good as this tutorial is, i noticed that it is fraught with many errors. For instance, there are no changes between the @media rule and the modified one. Please check all the codes in the article again.
Thanks, anyway…