La plupart des développeurs web professionnels utilisent un système de contrôle de version comme Modifié ou Bitbucket et déploient automatiquement leurs modifications sur des sites de mise à disposition ou des sites en direct.
Nous avons essayé plusieurs outils pour déployer automatiquement les modifications. Sur la base de cette expérience réelle, nous avons découvert que vous pouvez utiliser DeployHQ pour pousser le développement de thèmes sur votre site. DeployHQ agit comme un intermédiaire entre votre dépôt Git et votre serveur.
Dans cet article, nous allons vous afficher comment déployer automatiquement les modifications de thèmes WordPress en utilisant GitHub et Deploy.

Pourquoi utiliser un système de contrôle de version pour le développement de thèmes WordPress ?
Un système de contrôle de version vous permet d’enregistrer les modifications apportées à un fichier ou à un ensemble de fichiers au fil du temps afin de pouvoir rappeler des versions spécifiques ultérieurement. En d’autres termes, chaque fois que nous modifions un modèle de thème WordPress, une image ou un fichier CSS, un système de contrôle de version conserve la trace de ces modifications.
Par exemple, disons que vous décidez d’effectuer un lot de modifications. Si ces modifications posent un problème, vous pouvez revenir (ou revenir en arrière) à une “version” existante de notre thème WordPress.
Git est un système de contrôle de version courant, qui permet à plusieurs utilisateurs/utilisatrices de travailler sur la même base de code, comme un thème WordPress. Si deux développeurs/développeuses modifient le même fichier, Git dispose de contrôles intégrés pour gérer ces problèmes (connus sous le nom de conflits de fusion).
En savoir plus, consultez notre guide du débutant sur l’utilisation de Git avec WordPress.
Pourquoi utiliser un système de déploiement ?
Un système de déploiement qui s’intègre à des services tels que GitHub vous permet de téléverser automatiquement ou manuellement les modifications que vous avez apportées à votre thème WordPress.
Il s’agit d’un système de synchronisation à sens unique. Par exemple, si vous supprimez un fichier de votre thème WordPress, vous devrez également le supprimer via FTP. Avec un système de déploiement, cela se fait automatiquement pour vous lorsque vous commettez vos modifications de code sur GitHub.
Dans cet article, nous allons travailler avec un système de déploiement appelé DeployHQ, ou simplement Deploy. Deploy fonctionne avec d’autres fournisseurs de dépôts Git comme Bitbucket, mais nous allons nous en tenir à GitHub pour ce tutoriel.
Réglages d’un dépôt GitHub pour votre thème WordPress
Tout d’abord, vous devrez créer un compte sur GitHub, puis utiliser le client GitHub pour Windows ou Mac afin de stocker les modifications apportées à votre thème WordPress.
Pour commencer, vous pouvez vous rendre sur le site de GitHub et saisir votre adresse e-mail pour créer un nouveau compte.

Ensuite, vous devrez saisir un identifiant et un mot de passe.
GitHub vous demandera également de choisir vos préférences en matière d’e-mails.

Après cela, vous pouvez défiler vers le bas et vérifier votre compte en résolvant une énigme.
C’est comme reCAPTCHA sur votre site WordPress.

Une fois votre compte vérifié, vous verrez le tableau de bord GitHub.
À partir de là, vous pouvez cliquer sur l’icône “+” en haut et sélectionner l’option “Nouveau dépôt”.

Ensuite, vous pouvez commencer par définir le nom du dépôt, comme le nom du dossier de votre thème WordPress.
Ensuite, vous devrez choisir s’il s’agit d’un dépôt public ou privé. Les dépôts publics permettent à tout le monde de voir votre code mais ne peuvent pas y apporter de modifications. Les dépôts privés ne sont accessibles qu’à vous.

Enfin, vous pouvez cocher la case à cocher si vous souhaitez ajouter un fichier README.
Une fois que c’est fait, il suffit de cliquer sur le bouton “Créer un dépôt”.

Votre dépôt GitHub est maintenant prêt à être utilisé.
Installation de GitHub pour Windows ou Mac
Ensuite, vous devez mettre le code de notre thème WordPress dans notre dépôt. Une façon simple de le faire est d’utiliser le client GitHub, qui s’installe sur votre ordinateur.
Il suffit de se rendre sur le site GitHub Desktop et de télécharger le client Desktop disponible pour Windows ou Mac.

Une fois le téléchargement terminé, lancez le client GitHub.
Ensuite, vous devrez vous connecter à l’aide de votre compte GitHub. Vous pouvez cliquer sur le bouton ” Se connecter à GitHub.com “.

Cela lancera GitHub sur votre navigateur web.
Il suffit de cliquer sur le bouton ” Autoriser le bureau ” pour permettre à GitHub Desktop d’accéder à votre compte.

Ensuite, vous pouvez ouvrir le client GitHub Desktop.
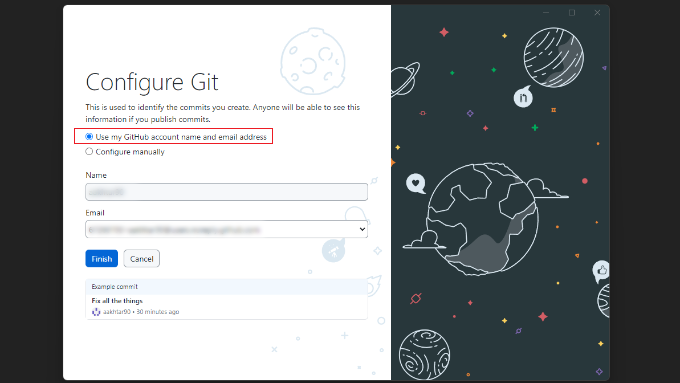
Ensuite, vous devez configurer Git. Il suffit de sélectionner l’option ” Utiliser le nom de mon compte GitHub et mon adresse e-mail ” et de cliquer sur le bouton ” Terminer “.

Ensuite, ajoutons le dépôt GitHub que vous avez créé plus tôt.
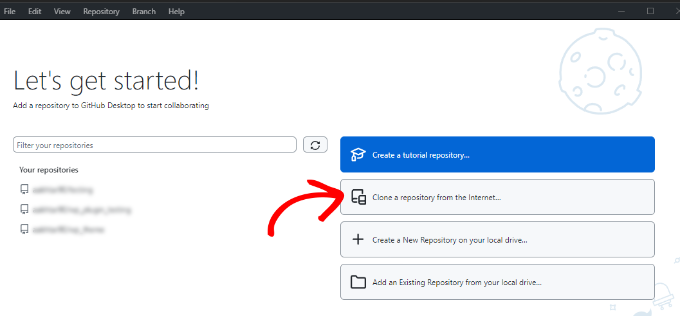
Pour ce faire, cliquez sur l’option “Cloner un dépôt à partir d’Internet”.

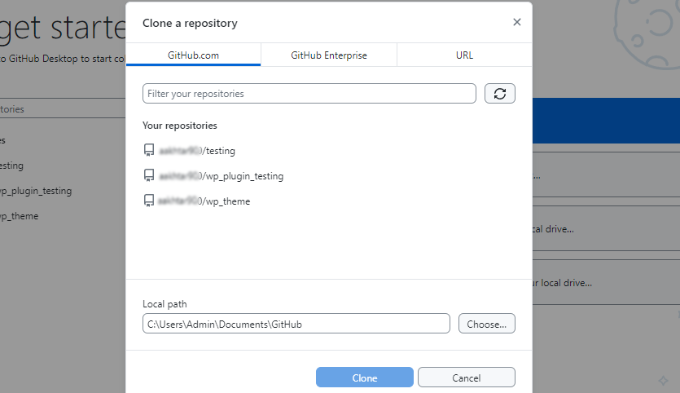
Vous verrez une liste de vos dépôts GitHub, y compris celui que vous avez créé plus tôt.
Il vous suffit de sélectionner le Dépôt et de choisir l’endroit où vous souhaitez le stocker sur votre ordinateur dans le champ “Chemin local”. Une fois que c’est fait, vous pouvez cliquer sur le bouton “Cloner”.

Vous avez maintenant cloné (copié) votre dépôt hébergé sur GitHub sur notre ordinateur.
Ensuite, il faut ajouter le code de notre thème WordPress dans le dossier du Dépôt, puis commiter/commettreuse et synchroniser ce code sur GitHub.
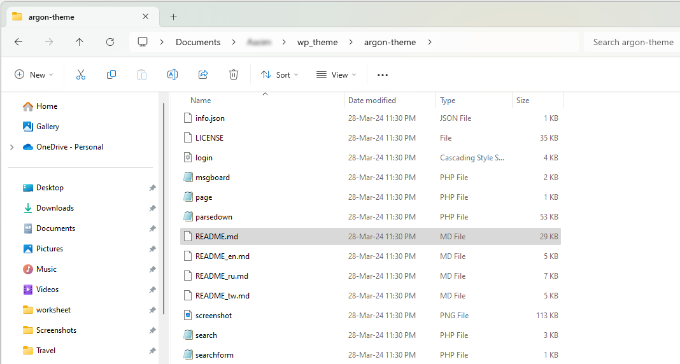
Vous pouvez commencer par trouver sur votre ordinateur le dossier que vous avez sélectionné à l’étape par étape. Le dossier devrait contenir un fichier README.md. Selon les Réglages de votre ordinateur, vous pouvez également voir le dossier .git masqué.

Lorsque vous avez apporté des modifications au code de votre thème WordPress, il vous suffit de les copier et de les coller dans ce dossier.
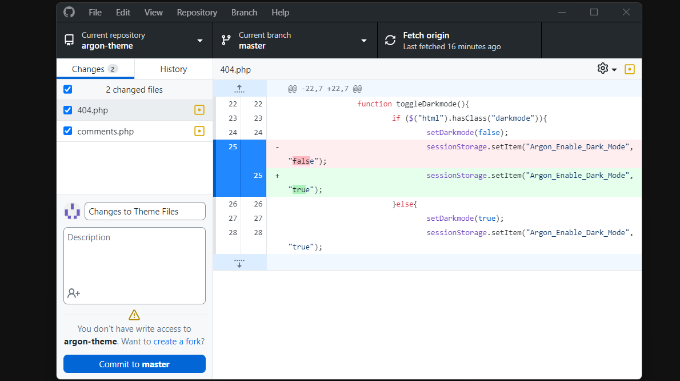
Après cela, vous pouvez ouvrir l’application GitHub Mac ou Windows et voir les fichiers que vous venez d’ajouter apparaître dans la fenêtre :

Vous verrez les modifications surlignées en vert. Il s’agit des modifications que vous avez enregistrées dans le Dépôt local, mais que vous n’avez pas encore commité/commiteuses.
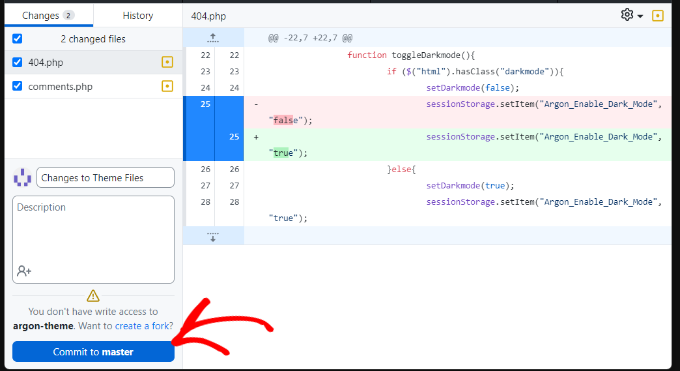
Ensuite, vous devrez commiter (téléverser) ces fichiers sur GitHub. Pour ce faire, il suffit de saisir un peu de texte dans la case Résumé pour expliquer les modifications que nous avons apportées et de cliquer sur le bouton ” Commiteurs/commiteuses “.

Cela permet de commiter les modifications que vous avez effectuées dans le Dépôt.
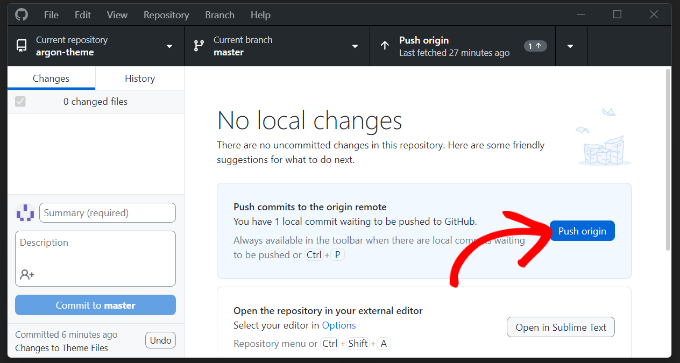
Pour téléverser ces modifications sur GitHub, vous pouvez cliquer sur le bouton “Push origin”.

Pour vérifier que votre commiteur/commiteuse a été téléversé sur GitHub, visitez votre dépôt sur le site GitHub. Si tout fonctionne, vous verrez les modifications de votre code.
Réglages de Deploy
La dernière étape consiste à s’assurer que toutes les modifications apportées à votre dépôt GitHub sont poussées vers votre site WordPress.
DeployHQ, ou Deploy, est un service en ligne qui surveille les modifications apportées à votre dépôt GitHub et téléverse automatiquement ou manuellement ces modifications sur votre site WordPress.
Imaginez qu’il s’agit d’une connexion entre votre code et le serveur web.
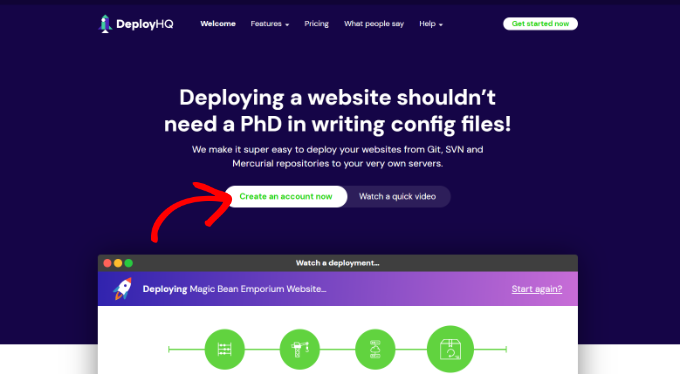
Tout d’abord, vous devez vous rendre sur le site de Deploy et ouvrir un nouveau compte. Deploy est un service payant, mais il offre un compte gratuit pour un projet et 5 déploiements par jour.

Après vous être connecté, vous pouvez vous connecter à votre Tableau de bord Deploy.
À partir de là, vous pouvez cliquer sur le bouton “Créer un projet” pour Premiers pas.

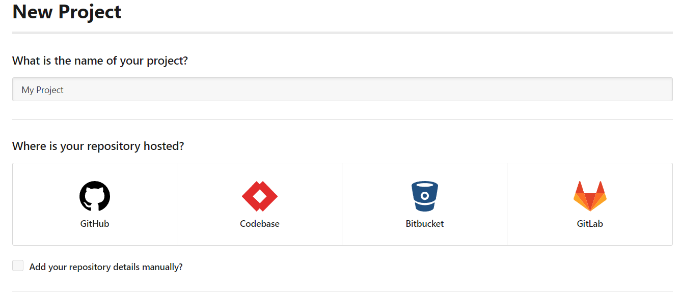
Ensuite, vous devez donner un nom à votre projet.
Ensuite, vous pouvez sélectionner GitHub comme plateforme d’hébergeur de code.

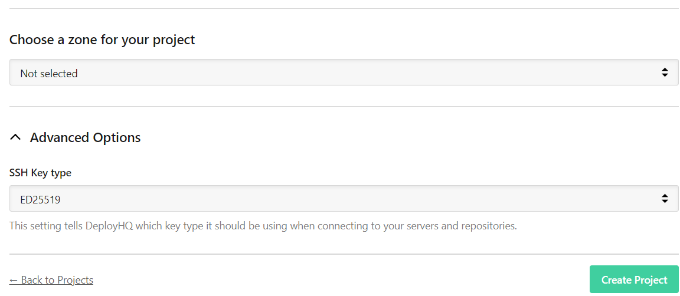
Si vous faites défiler l’écran vers le bas, vous trouverez d’autres options, comme le choix d’une zone pour votre projet et des options avancées.
Une fois que c’est fait, cliquez sur le bouton “Créer un projet” pour continuer.

Deploy va maintenant vous rediriger vers GitHub.
Si vous n’êtes pas déjà connecté, il vous sera alors demandé de vous connecter. Ensuite, vous serez autorisé à permettre à Deploy d’accéder à votre compte GitHub.

Cliquez simplement sur le bouton “Autoriser krystal” pour continuer.
Sélectionné par GitHub, Deploy récupère la liste de vos dépôts et vous demande de sélectionner un dépôt pour ce projet.

Cliquez simplement sur le dépôt de votre thème WordPress, et Dépôt l’importera pour vous.
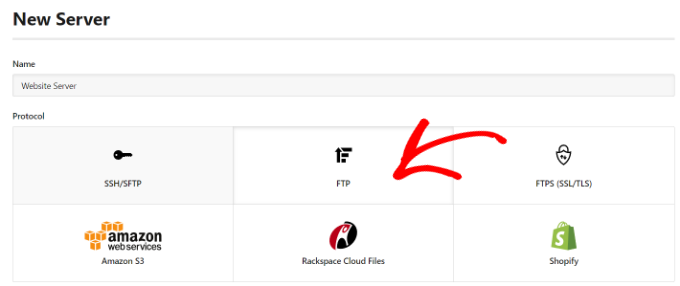
Dans l’étape par étape suivante, Deploy vous demandera de fournir des informations sur le serveur. C’est ici que vous indiquez à Deploy comment téléverser les fichiers sur votre serveur WordPress.
Vous pouvez commencer par saisir un nom et sélectionner “FTP” comme option de protocole.

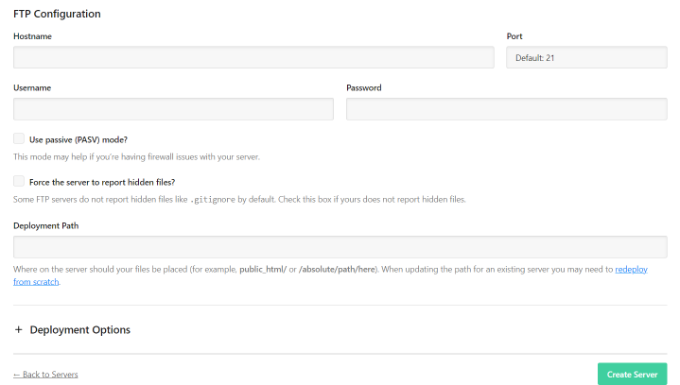
Ensuite, vous devrez défiler vers le bas et saisir vos info connexions FTP.
- Nom d’hôte : L’hébergeur SFTP/FTP de votre site
- Port : Le port SFTP/FTP de votre hébergeur de site (généralement SFTP = 22, FTP = 21)
- Identifiant et mot de passe: Identifiant et mot de passe FTP
- Chemin de déploiement : Le chemin vers lequel vous navigueriez avant de téléverser les fichiers de votre thème WordPress. Par exemple, public_html/example.com/wp-content/themes/MyTheme, où MyTheme est le thème WordPress que vous avez commis sur GitHub.
Après avoir saisi/saisie ces informations, cliquez sur le bouton “Enregistrer la création d’un serveur”.

Deploy va maintenant tester la connexion à votre serveur et si tout fonctionne bien, il affichera un message de réussite.
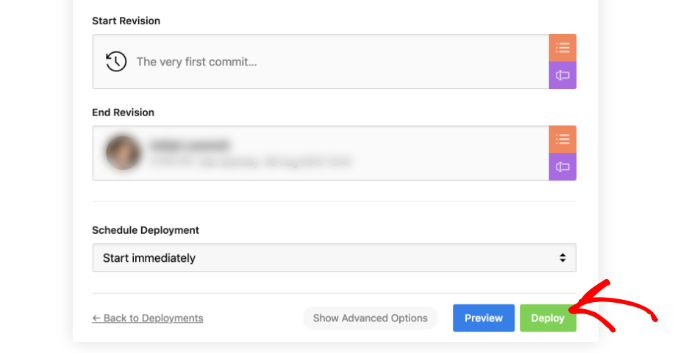
Vous pouvez maintenant cliquer sur le bouton ” Téléverser ” pour téléverser vos fichiers GitHub sur votre site.

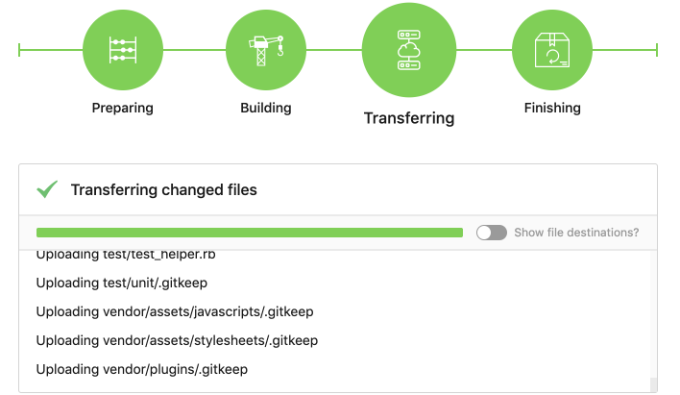
L’état d’avancement du déploiement s’affiche.
Une fois le déploiement terminé, un message de réussite s’affiche.

Vous avez bien déployé les modifications de GitHub vers votre site en utilisant Deploy. Maintenant, lorsque vous apportez des modifications à votre thème WordPress sur votre ordinateur, vous devez les commiter/commettre sur GitHub. Après cela, vous devez vous rendre sur le site Deploy pour lancer le déploiement manuellement.
Voyons comment configurer le déploiement automatique afin que toutes les modifications que vous commettez sur GitHub soient automatiquement déployées sur votre site.
Réglages du déploiement automatique
Tout d’abord, vous devez vous rendre sur votre Tableau de bord Deploy et aller sur la page ‘Projets’. De là, cliquez simplement sur le nom de votre projet.

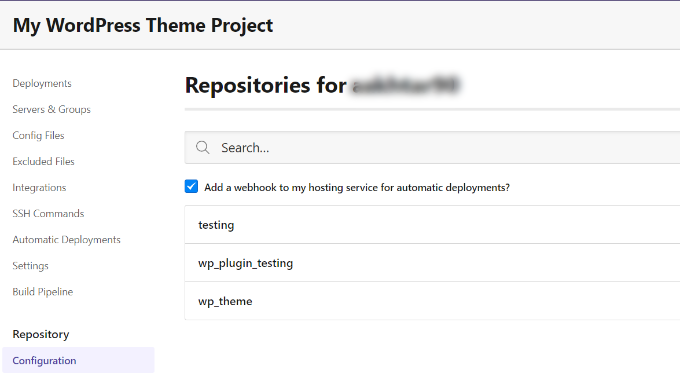
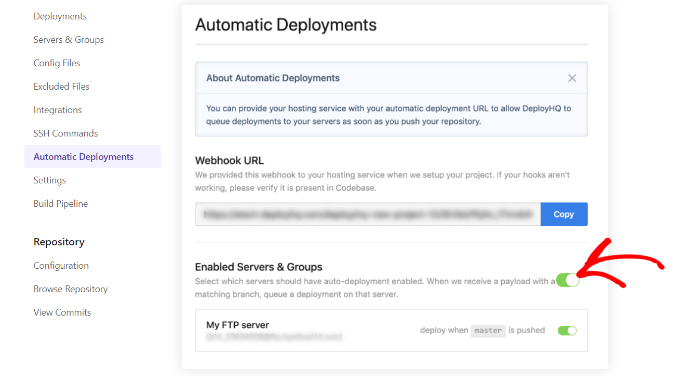
Ensuite, vous pouvez vous diriger vers l’onglet “Déploiements automatiques” dans le menu de gauche.
Ici, vous devrez activer l’option à côté de votre serveur pour les déploiements automatiques.

Ensuite, vous devrez copier l’URL du WPForms Webhooks et l’ajouter à votre compte GitHub.
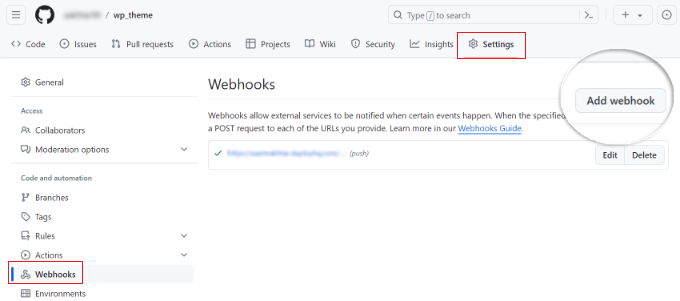
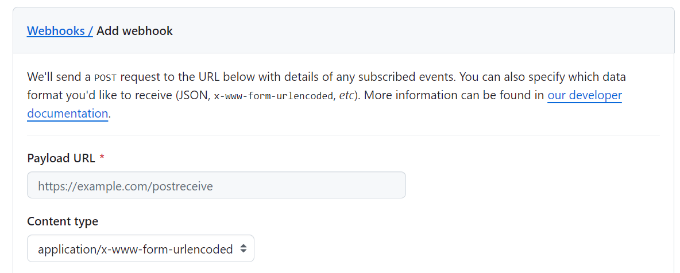
Il vous suffit de vous connecter à votre compte GitHub dans un nouvel onglet du navigateur. Cliquez ensuite sur votre dépôt et allez dans l’onglet “Paramètres”. De là, vous pouvez vous rendre dans la section WPForms Webhooks dans le menu de gauche et cliquer sur le bouton ” Ajouter un webhook “.

Collez maintenant l’URL du WPForms Webhooks que vous avez copiée depuis la page des Réglages du serveur de déploiement dans le champ Payload URL.
Ensuite, sélectionnez “application/x-www-form-urlencoded” comme “Content type” dans la liste déroulante :

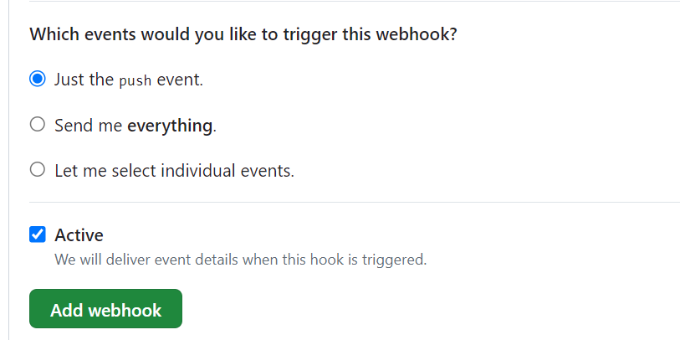
Ensuite, vous pouvez défiler et sélectionner les évènements qui doivent déclencher le WPForms Webhooks. Vous pouvez utiliser le réglage par défaut.
Une fois que c’est fait, il suffit de cliquer sur le bouton “Ajouter un WPForms Webhooks”.

C’est tout. Votre dépôt GitHub informera désormais Dépôt lorsqu’il y aura de nouvelles modifications dans votre dépôt. Deploy implémentera alors automatiquement ces modifications sur votre site.
Nous espérons que cet article vous a aidé à apprendre comment déployer automatiquement les changements de thème WordPress en utilisant GitHub et Deploy. Vous pouvez également consulter notre guide sur la façon de mettre à niveau vers la dernière version de jQuery dans WordPress et comment vérifier et mettre à jour la dernière version de WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Tomas
Thank you for an informative article, it helped me a lot!
rambideunt
Is it save to put my wordpress files in the public repo in github? does it means some of my personal configuration data such as data in wp-config being exposed to public?
Mohammad Fahim
I don’t think public repo is good practice .. try privet repo.
Dave Bergschneider
Private repo if doing the full WP installation is best practice. However best practice would to be only committing files unique to your project such as custom plugin’s or themes. The rest is just clutter. Especially since you aren’t likely uploading the database to GitHub.
Thanks for this article, I’ve found a new workflow!
Robert Lyall
With the service being used in this article (DeployHQ), you can use the Config Files feature to avoid having to put your production credentials inside your repository.