Avez-vous déjà remarqué des sites dont les éléments du premier et du dernier menu sont stylisés de manière unique ? Ce n’est pas un hasard – c’est un CSS intelligent qui est à l’œuvre. Cette technique permet de mettre en évidence des liens importants, comme votre page de contact ou une offre spéciale.
Beaucoup de nos lecteurs ont essayé d’ajouter des classes personnalisées à leurs articles de menu, mais ils ont trouvé que lorsqu’ils réorganisaient leur menu, le style s’interrompait. Les articles identifiés comme “premier” et “dernier” n’occupent plus ces positions, ce qui donne au menu un aspect incohérent.
C’est pourquoi ce guide vous affichera comment ajouter une classe .first et .last qui épinglera vos éléments de menu, même si vous mélangez les choses ultérieurement. Nous aborderons deux méthodes : un filtre pour les thèmes classiques et des sélecteurs CSS pour tous les thèmes, y compris les thèmes blocs.

Pourquoi styliser différemment le premier et le dernier article de navigation ?
Parfois, vous pouvez avoir besoin d’ajouter une personnalisation de style aux premiers et derniers articles d’un menu de navigation. Cela peut faire ressortir des liens importants, comme le lien vers le formulaire de contact de votre site ou la page du panier WooCommerce.
Dans ce cas, vous pouvez simplement ajouter une classe CSS personnalisée aux premier et dernier articles du menu. Toutefois, si vous modifiez l’ordre du menu à un moment donné, vous risquez de trier complètement le style personnalisé.
C’est pourquoi nous recommandons d’utiliser plutôt des filtres.
Dans ce guide, nous allons vous montrer comment styliser le premier et le dernier article de votre menu de navigation, afin que vous puissiez réorganiser le menu sans briser le style personnalisé. Il vous suffit d’utiliser les liens rapides ci-dessous pour passer directement à la méthode que vous souhaitez utiliser :
Astuce : Vous souhaitez mettre en évidence un élément de menu sur votre site ? Consultez notre guide sur la mise en évidence d’un élément de menu dans WordPress pour en savoir plus.
Méthode 1 : Ajout de la première et de la dernière classe à l’aide d’un filtre (recommandé)
Note : Cette méthode fonctionne uniquement avec un thème WordPress classique. Si vous utilisez un thème en bloc, passez à la méthode 2.
La façon la plus simple de styliser les articles de votre menu de navigation est d’ajouter un filtre à votre thème.
Vous trouverez souvent des extraits de code dans les tutoriels WordPress avec des instructions pour les ajouter au fichier functions.php de votre thème.
Le plus gros problème est que même une minuscule erreur dans l’extrait de code personnalisé peut casser votre site WordPress et le rendre inaccessible. Sans parler du fait que si vous mettez à jour votre thème WordPress, vous perdrez toutes vos personnalisations.
C’est là que WPCode entre en jeu.
Cette extension gratuite permet d’ajouter facilement des CSS personnalisés, du PHP, du HTML et bien plus encore à WordPress sans mettre votre site en danger.
La première chose à faire est d’installer et d’activer l’extension gratuite WPCode. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
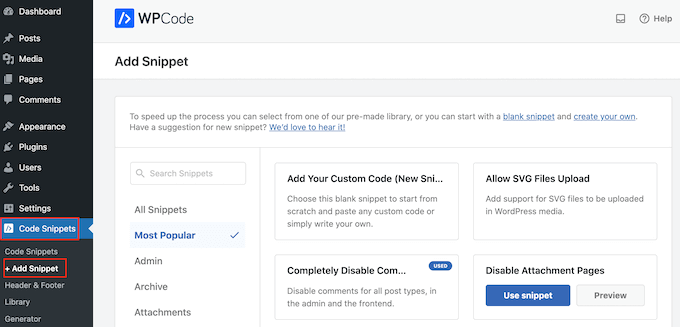
Une fois activé, rendez-vous dans la rubrique Extraits de code ” Ajouter un extrait.

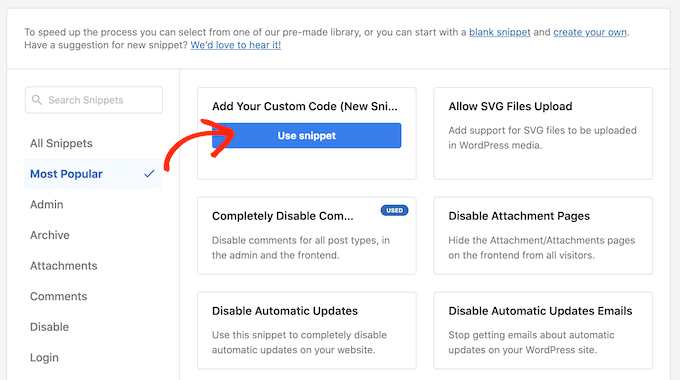
Ici, il vous suffit de survoler avec votre souris la rubrique “Ajouter votre code personnalisé”.
Lorsqu’il apparaît, cliquez sur “Utiliser l’extrait”.

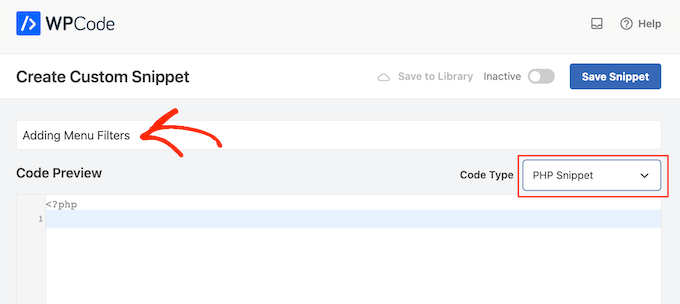
Pour commencer, saisissez un titre pour l’extrait de code personnalisé. Il peut s’agir de n’importe quoi qui vous aide à identifier l’extrait dans le Tableau de bord WordPress.
Ensuite, ouvrez le menu déroulant “Type de code” et sélectionnez “Extrait PHP”.

Vous pouvez ensuite ajouter le PHP suivant à la boîte de code :
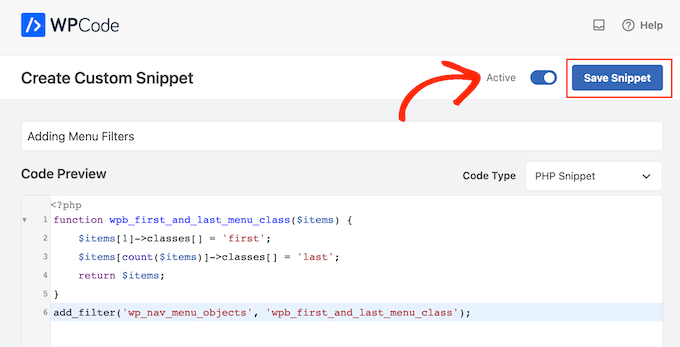
1 2 3 4 5 6 | function wpb_first_and_last_menu_class($items) { $items[1]->classes[] = 'first'; $items[count($items)]->classes[] = 'last'; return $items;}add_filter('wp_nav_menu_objects', 'wpb_first_and_last_menu_class'); |
Ensuite, vous pouvez défiler jusqu’en haut de l’écran et cliquer sur le permutateur “Inactif” pour qu’il se modifie en “Actif”.
Enfin, cliquez sur “Enregistrer l’extrait” pour mettre en direct l’extrait PHP.

Cette opération crée les classes CSS .first et .last pour les éléments premier et dernier de votre menu. Vous pouvez maintenant utiliser ces classes pour appliquer un style unique à ces articles dans votre menu de navigation personnalisé.
Pour ce faire, vous devrez ajouter un deuxième extrait à votre site WordPress. Pour commencer, créez un nouvel extrait de code personnalisé en suivant le même processus décrit ci-dessus.
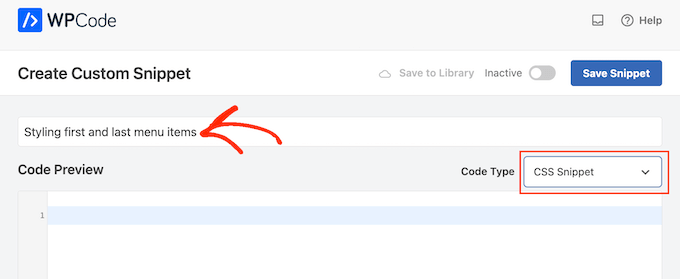
Ensuite, saisissez un titre pour l’extrait de code personnalisé.
Ouvrez ensuite le menu déroulant “Type de code”, mais sélectionnez cette fois “Extrait CSS”.

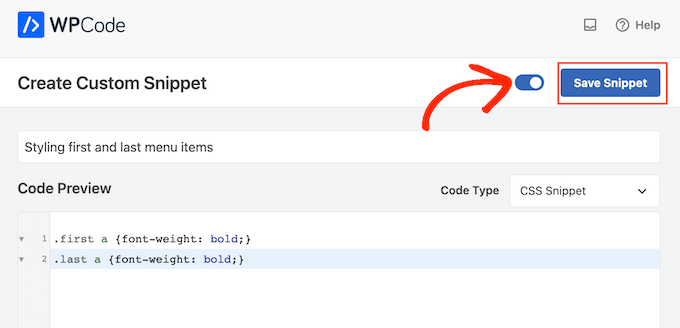
Pour ce guide, nous mettrons simplement en gras le premier et le dernier article du menu en ajoutant la mise en forme CSS suivante à la boîte de code :
1 2 3 | .first a {font-weight: bold;}.last a {font-weight: bold;} |
Une fois cela fait, cliquez sur le bouton “Inactif” pour qu’il se modifie en “Actif”.

Enfin, cliquez sur “Enregistrer l’extrait” pour mettre en direct l’extrait CSS.
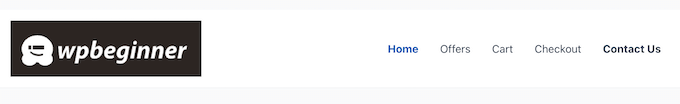
Maintenant, si vous visitez votre site, vous verrez le menu nouvellement stylisé en direct.

Méthode 2 : Styliser le premier et le dernier article à l’aide de sélecteurs CSS (fonctionne avec tous les thèmes)
Si vous ne souhaitez pas utiliser une extension d’extrait de code, vous pouvez styliser les premier et dernier éléments du menu à l’aide de sélecteurs CSS. Toutefois, cette méthode peut ne pas fonctionner avec certains anciens navigateurs, tels qu’Internet Explorer.
Dans cette optique, il est judicieux de tester votre site WordPress dans différents navigateurs.
Pour suivre cette méthode, vous devrez ajouter du code à la feuille de style de votre thème ou à la section ” CSS supplémentaire ” du personnalisateur de thème de WordPress.
Si vous ne l’avez pas encore fait, consultez notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
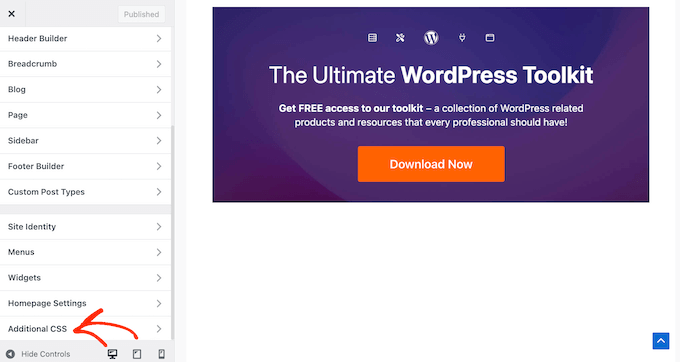
La première étape consiste à modifier le fichier style.css de votre thème ou à vous rendre dans Apparence ” Personnalisation et à cliquer sur ” CSS supplémentaires “.

Ensuite, ajoutez l’extrait de code suivant à votre site :
1 2 | ul#yourmenuid > li:first-child { }ul#yourmenuid > li:last-child { } |
Note : vous devez remplacer “yourmenuid” par l’ID de votre menu de navigation.
Les sélecteurs “first-child” et “last-child” sélectionnent le premier et le dernier enfant du parent, qui sont le premier et le dernier article du menu de navigation.
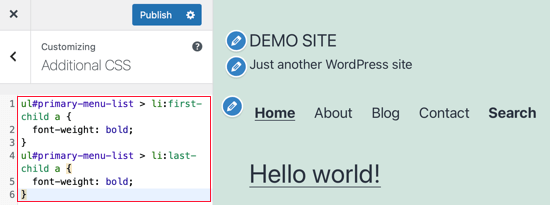
Par exemple, nous avons utilisé ce code pour mettre en gras les premier et dernier éléments du menu de navigation sur notre blog WordPress:
1 2 3 4 5 6 | ul#primary-menu-list > li:first-child a { font-weight: bold;}ul#primary-menu-list > li:last-child a { font-weight: bold;} |

Si vous utilisez un thème WordPress en bloc, l’Outil de personnalisation sera absent de votre administration WordPress. Vous devez saisir cette URL dans votre navigateur pour accéder au personnalisateur de thème :
1 | https://yourdomainname.com/wp-admin/customize.php |
Confirmez la valeur du nom de domaine par le nom de domaine de votre site.
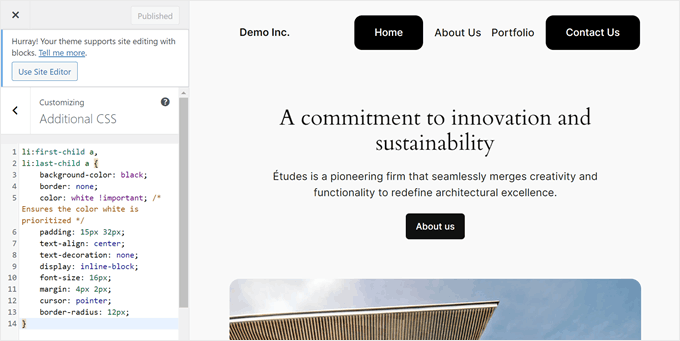
Ensuite, ouvrez l’onglet “Additional CSS” comme précédemment et insérez le code suivant. Notez que le code est légèrement différent car vous n’avez pas besoin d’ajouter l’ID de votre menu.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | li:first-child a,li:last-child a { background-color: black; border: none; color: white !important; /* Ensures the color white is prioritized */ padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; border-radius: 12px;} |
N’hésitez pas à personnaliser le code en fonction de vos besoins. Dans l’exemple ci-dessous, nous avons transformé les premiers et derniers liens en boutons.
Voici à quoi cela ressemble :

Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter les classes .first et .last aux menus de navigation de WordPress. Vous pouvez également consulter notre article sur la création d’un menu de navigation vertical sur WordPress et notre guide du débutant sur la création d’un menu déroulant sur un site WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ahmed Mahdi
i’ve changed the code slightly to work with child menus too:
function wpb_first_and_last_menu_class($items) {
foreach($items as $k => $v){
$parent[$v->menu_item_parent][] = $v;
}
foreach($parent as $k => $v){
$v[0]->classes[] = ‘first’;
$v[count($v)-1]->classes[] = ‘last’;
}
return $items;
}
add_filter(‘wp_nav_menu_objects’, ‘wpb_first_and_last_menu_class’);
Trevor Simonton
exactly what i needed. thank you!
Georgios Panagiotakopoulos
Thanks! This works great!
Munkhbayar
Thanks for code. Works for me.
mad_doc
Thank you for idea & help!
Charles
Thanks for this nice code…
What about child menu first and last item?
It applied only for parent manu.
Do you have any idea about child last item?
jordi
Anyone have any tip about use add_filter(”); for wp_nav_menu using STARKERS? JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
JS and CSS are fine to do that, it is just frustrating to don’t be able to fix it from the back…
can’t make it works
thanks to share anyway!!
Jake
This does not work reliably if you have nested menus.
Editorial Staff
Hmm, will look into a fix for this.
Admin
Olivier
It works when the menu item is the last, or the last child of a last menu item.
It does not work when the menu item is a last child of a menu item that is not the last.
Olivier
Together with some other additions to functions.php that i’ve tried, this code fails to tag a menu item as first or last menu item when they are in a submenu. A fix for this would be great!
Elliott Richmond
Nice! Would usually use CSS but this is a good tip
Mattia
Great! This is particularly interesting because I have to class more than 2 menu items…
Now I got it!
Thanks
karen
Thanks for this! Forgive me if I missed it – but – is there an example of the menu to see the difference in the nav created by this class? Thank you again!
Editorial Staff
The site we designed for our client is not live yet. But the main reason was that we wanted to have a border left to the first menu item. All other items had border right element with a specific padding and margin. We used the last class to remove the margin right and the border right because there was no need for it. It was hitting the wrap container. Hope you can visualize it.
Admin
Ivo Minchev
I’ve tried this at the site http://aurorachalet-switzerland.com/ and I cannot see the effect. I’m using the “Twenty Eleven” theme for this site. Where is the problem?
Ivo Minchev
Pobably because of the #yourmenuid tag. I tried some ID’s but none of them worked.
Editorial Staff
This should work as long as you specify the correct id tags.
Admin
Editorial Staff
Don’t think that you are using the wp_nav_menu. From the looks of it, it seems that your site is using the fall_back menu by listing all pages. Can you confirm that you have gone into Appearance > Menu and created a menu there. Then specified that menu as a primary location??
Admin