Tous ceux qui gèrent un blog depuis un certain temps savent que, parfois, un flux RSS général ne suffit pas. Certains blogueurs ont demandé s’il était possible de permettre aux lecteurs de s’abonner à des identifications ou à des taxonomies personnalisées, afin qu’ils puissent se tenir au courant du contenu qui les intéresse le plus.
Malheureusement, il nous a été difficile de trouver une solution d’extension simple pour cela. C’est pourquoi nous avons décidé de trouver le moyen le plus simple d’ajouter des abonnements RSS à vos archives d’identifiants et de taxonomies personnalisées en utilisant juste un peu de code.
Mais ne vous inquiétez pas. Nous utiliserons la simple/simple extension WPCode, afin que vous puissiez ajouter cette puissante fonctionnalité sans avoir à vous soucier du codage.

Pourquoi laisser les clients/clientes s’abonner aux identifications et taxonomies personnalisées ?
Les sujets vous permettent de libeller clairement le thème d’une publication de blog, ce qui peut aider les lecteurs à trouver un contenu intéressant et pertinent. Les lecteurs resteront souvent plus longtemps sur votre site, ce qui peut augmenter le nombre de pages vues et réduire le taux de rebond.
Vous pouvez même créer des taxonomies personnalisées pour mieux organiser votre contenu. Par exemple, vous pouvez ajouter un type de publication personnalisé appelé “Livres”, puis utiliser une taxonomie personnalisée appelée “Sujets”.
Dans cette optique, vous pouvez ajouter des abonnements RSS à vos identifications et taxonomies personnalisées. De cette façon, vous pouvez avertir les internautes lorsque vous publiez un nouvel article de blog susceptible de les intéresser.
Pour en savoir plus sur ce Sujet, veuillez consulter notre guide terminé sur l’utilisation de RSS dans WordPress.
Ceci étant dit, voyons comment ajouter un abonnement RSS pour les identifiants et les archives de taxonomie personnalisée.
Comment permettre aux utilisateurs/utilisatrices de s’abonner aux identifications et taxonomies avec WPCode ?
Ce tutoriel consiste à ajouter du code à votre site WordPress. Il existe différents types de modules que vous pouvez ajouter en fonction de vos besoins, mais nous utiliserons WPCode pour les insérer en toute sécurité dans WordPress.
WPCode est la meilleure extension d’extraits de code pour WordPress qui vous permet d’ajouter des CSS personnalisés, du PHP, du HTML et plus encore à votre site web sans mettre votre site en danger.
Souvent, les tutoriels vous demanderont de modifier les fichiers de votre thème, mais cela peut provoquer toutes sortes d’erreurs WordPress courantes. Dans le pire des cas, cela peut même rendre votre site WordPress complètement inaccessible.
Tout d’abord, vous devrez installer et activer le plugin gratuit WPCode. Pour plus d’informations, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
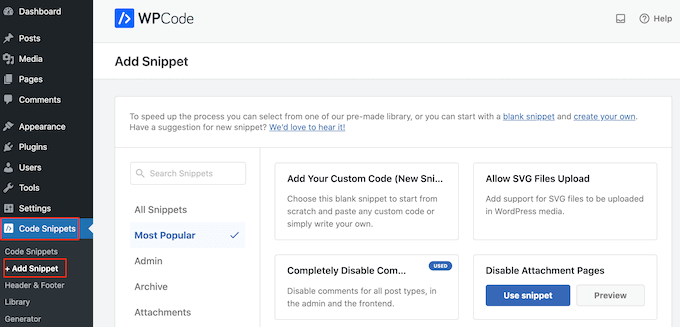
Une fois activé, allez dans Extraits de code ” Ajouter un extrait.

Vous verrez maintenant la bibliothèque d’extraits de code intégrée à WPCode.
Ici, il vous suffit de survoler l’option ” Ajouter votre code personnalisé (nouvel extrait) “, puis de cliquer sur le bouton ” + + d’extrait personnalisé ” lorsqu’il apparaît.

Maintenant que WPCode est défini, vous pouvez choisir l’une des méthodes ci-dessous pour permettre aux utilisateurs/utilisatrices de s’abonner à vos identifications ou taxonomies. N’hésitez pas à utiliser ces liens rapides pour passer à la méthode de votre choix :
Méthode 1 : Ajout d’un lien d’abonnement RSS dans les archives d’étiquettes
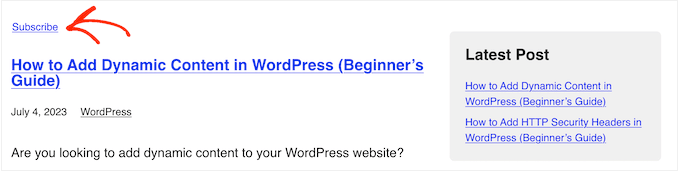
Une solution consiste à ajouter un simple lien RSS “S’abonner” aux pages d’archives des identifications de votre site. Ces pages affichent toutes les publications qui ont le même identifié.
Par exemple, www.example.com/tag/wordpress répertorie toutes les publications identifiées par le mot-clé “WordPress”.

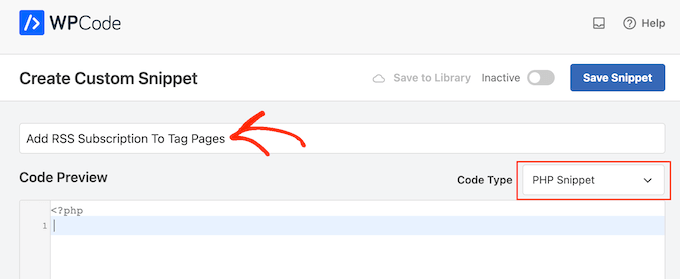
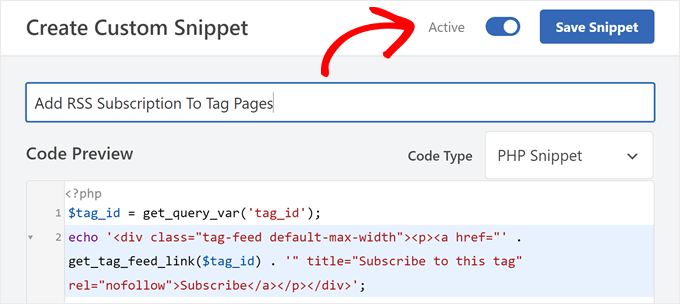
Après avoir créé un extrait personnalisé dans WPCode, saisissez un titre pour l’extrait PHP. Il s’agit d’un titre de référence, vous pouvez donc utiliser ce que vous voulez.
Ensuite, ouvrez le menu déroulant “Type de code” et choisissez “Extrait de PHP”.

Une fois cela fait, il suffit de coller ce qui suit dans l’éditeur/éditrices de code :
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow">Subscribe</a></p></div>'; |
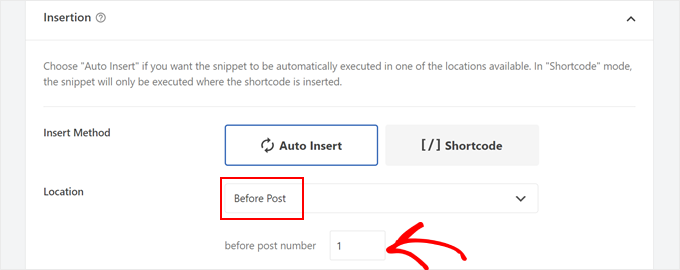
Une fois cela fait, défilez jusqu’à la case “Insertion” et sélectionnez “Insertion automatique” si ce n’est pas déjà fait.
Vous pouvez ensuite ouvrir le menu déroulant “Emplacement” et choisir “Avant la publication” dans la section Catégories, Archives, Identifications, Taxonomies.
Ensuite, insérer “1” dans “avant le numéro de publication”.

Cela permet de s’assurer que le bouton apparaît juste après le titre de la balise et avant votre premier dans la balise sur l’ensemble de votre blog WordPress.
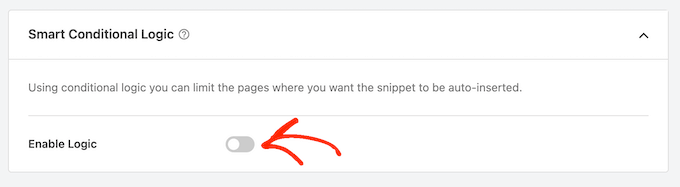
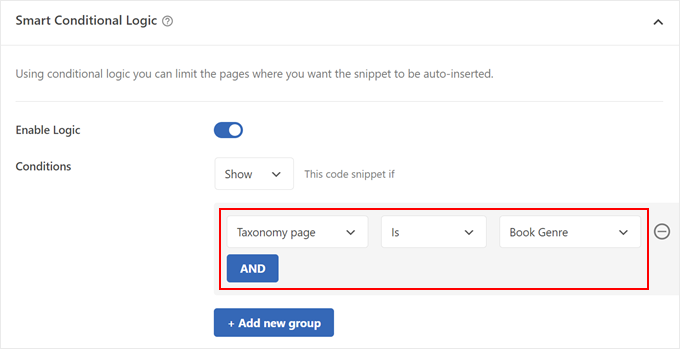
Pour afficher le Link uniquement sur les pages de balise, défilez jusqu’à la section ‘Smart Conditional Logic’. Cliquez sur le diaporama “Activer la logique”.

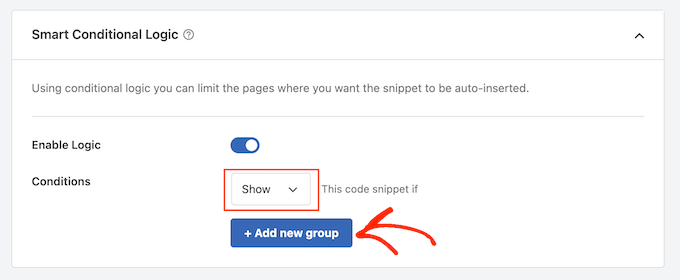
Vous pouvez maintenant ouvrir le menu déroulant “Conditions” et sélectionner “Afficher”.
Cliquez ensuite sur “Ajouter un nouveau groupe”.

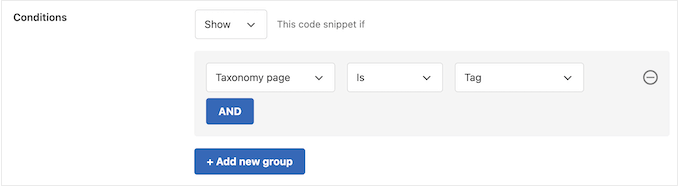
Ouvrez ensuite les menus déroulants suivants et sélectionnez “Taxonomy Page”, “Is” et “Tag”.
Cela ajoutera le code uniquement à vos pages d’archives identifiées.

Ceci fait, il est temps de rendre l’extrait direct en défilant en haut de l’écran.
Vous pouvez maintenant cliquer sur le bouton “Inactif” pour qu’il se modifie en “Actif”, puis cliquer sur le bouton “Enregistrer l’extrait”.

En direct, si vous visitez n’importe quelle page identifiée, vous verrez le nouveau lien “S’abonner”.
Méthode 2 : Ajout d’une Icône RSS dans les pages d’identification de WordPress
Une autre option consiste à ajouter une icône RSS aux pages des étiquettes, ce qui peut attirer davantage l’attention qu’un simple lien “S’abonner”.

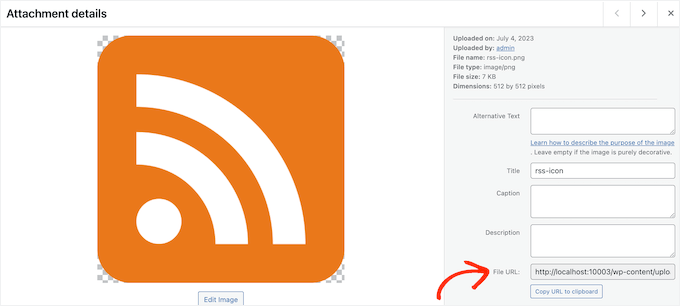
Pour ajouter une icône RSS aux pages d’identification de WordPress, vous devrez commencer par téléverser l’icône que vous souhaitez utiliser. Vous pouvez utiliser l’icône de votre choix, mais vous trouverez un logo au format PNG sur le site officiel RSS.
Une fois que vous avez un logo, il vous suffit de téléverser le fichier dans la médiathèque de WordPress. Vous devrez ensuite récupérer l’URL de l’image, car vous l’utiliserez à l’étape suivante.

Ceci fait, créez un nouvel extrait de code PHP dans WPCode en suivant le même processus que celui décrit ci-dessus. Cependant, cette fois-ci, collez l’extrait suivant dans l’éditeur WPCode :
1 2 | $tag_id = get_query_var('tag_id');echo '<div class="tag-feed default-max-width"><p><a href="' . get_tag_feed_link($tag_id) . '" title="Subscribe to this tag" rel="nofollow"><img src="http://example.com/wp-content/uploads/2023/07/rss-icon.png" width="32" height="32" alt="Subscribe"></a></p></div>'; |
Vous devrez remplacer l’URL http://example.com par le lien de l’icône RSS que vous avez téléversé à l’étape précédente.
Une fois encore, définissez le code pour qu’il s’exécute uniquement sur les pages identifiées, puis publiez-le en suivant le même processus que celui identifié ci-dessus.
Désormais, si vous visitez n’importe quelle page identifiée, vous verrez l’icône RSS en direct.
Méthode 3 : Ajout d’un lien d’abonnement RSS dans les archives de taxonomie personnalisées
Vous pouvez également ajouter un abonnement RSS aux archives des taxonomies personnalisées sur votre site WordPress. Pour ce faire, vous devrez créer un nouvel extrait PHP en suivant le même processus que celui décrit ci-dessus.
Cependant, cette fois-ci, ajoutez le code suivant à WPCode :
1 2 | $term = get_term_by('slug', get_query_var('term'), get_query_var('taxonomy'));echo '<div class="topic-feed default-max-width"><p><a href="' . get_term_feed_link($term->term_id, 'topics', $feed) . '" title="Subscribe to this topic" rel="nofollow">Subscribe</a></p></div>'; |
Si vous souhaitez afficher une icône RSS plutôt qu’un texte simple, il vous suffit de remplacer le texte “Subscribe” par un identifiant d’image, comme nous l’avons fait dans la section ci-dessus.
Dans la section Logique conditionnelle intelligente, veillez à sélectionner “Page de taxonomie”, “Est” et le nom de votre taxonomie personnalisée, comme suit :

Il suffit ensuite d’activer l’extrait de code et d’enregistrer vos modifications.
Plus d’astuces RSS pour votre site WordPress
Vous voulez tirer le meilleur parti de vos flux RSS WordPress ? Voici quelques tutoriels que vous devriez consulter :
- Comparaison des meilleures extensions de flux RSS WordPress
- Outil de personnalisation terminée des flux RSS de WordPress
- Comment créer un flux RSS distinct pour chaque type de publication personnalisé dans WordPress ?
- Astuces pour optimiser votre flux RSS WordPress (rapide et facile)
- Comment afficher le contenu uniquement aux abonnés/abonnés RSS dans WordPress
- Comment créer des flux RSS distincts pour chaque catégorie dans WordPress
- Comment ajouter des miniatures de publication à vos flux RSS WordPress
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter un abonnement RSS pour les identifiants et les archives de taxonomie personnalisée. Vous voudrez peut-être aussi apprendre comment permettre aux utilisateurs de s’abonner aux auteurs/autrices dans WordPress ou consulter nos choix d’experts pour les meilleures extensions RSS WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Richard
Great tutorial.
Adrian
Really useful article but I’ve been thinking recently about chaining tags and allowing users to create custom RSS feeds from these. Anyone have any ideas on whether this can be achieved and bonus imaginary internet points if you can tell me how!