Nous avons travaillé sur de nombreux sites WordPress au fil des ans, et une astuce de personnalisation à laquelle nous revenons toujours est l'ajout du slug de la page à la classe body. C'est une chose si simple, mais qui fait une énorme différence en termes de flexibilité de conception.
Voici ce que nous voulons dire : Vous l'avez probablement déjà vécu : vous voulez styliser une seule page différemment du reste de votre site. Sans le slug de la page dans votre classe body, vous finissez par vous battre avec des sélecteurs CSS complexes ou par créer des feuilles de style séparées.
L'ajout d'un slug de page dans le thème WordPress vous permet de faire toutes les personnalisations que vous souhaitez sans aucune complication. Vous pouvez facilement changer les couleurs, les polices et d'autres éléments sur des pages individuelles sans affecter le reste de votre site.
Dans cet article, nous allons vous montrer comment ajouter un slug de page dans la classe body de vos thèmes WordPress. Nous avons utilisé cette méthode sur tout, des simples sites d'entreprise aux magasins de commerce électronique complexes.

Pourquoi ajouter un slug de page dans la classe body de votre thème ?
Si vous cherchez à personnaliser des pages spécifiques de votre site et que vous voulez identifier correctement la page, alors ajouter un slug de page dans la classe body de votre thème est vraiment utile.
Par défaut, votre site WordPress n'affichera que les classes d'ID de publication, ce qui peut être délicat lorsqu'il s'agit de reconnaître la bonne page. Un slug de page affiche l'URL de votre article de blog, ce qui facilite la personnalisation de la page.
En plus de cela, vous pouvez effectuer différentes personnalisations sur vos pages en utilisant une classe de corps de slug de page. Par exemple, vous pouvez changer la police et les couleurs d'un article particulier ou mettre en évidence un bouton d'appel à l'action sur une page de destination spécifique.
Cela dit, regardons comment vous pouvez ajouter le slug de la page dans la classe de corps de votre thème WordPress.
Ajouter un slug de page dans votre thème WordPress
Pour vous aider à ajouter l'URL de votre page dans la classe de corps de votre thème WordPress, vous pouvez entrer le code suivant dans le fichier functions.php de votre thème.
function add_slug_body_class( $classes ) {
global $post;
if ( isset( $post ) ) {
$classes[] = $post->post_type . '-' . $post->post_name;
}
return $classes;
}
add_filter( 'body_class', 'add_slug_body_class' );
Vous pouvez accéder aux fichiers functions.php de votre thème en allant dans l'éditeur de thème WordPress (éditeur de code). Cependant, modifier directement les fichiers du thème est très risqué.
C'est parce que toute erreur lors de l'ajout du code peut casser votre site et vous empêcher de vous connecter à votre tableau de bord WordPress.
Une façon beaucoup plus simple d'ajouter le code à la classe de corps de votre thème est d'utiliser un plugin WordPress comme WPCode. Nous l'utilisons sur plusieurs sites, consultez notre avis complet sur WPCode pour en savoir plus.

Avec WPCode, vous pouvez facilement ajouter du code à votre site en quelques minutes et sans aucune erreur. De plus, il garantit également que votre code ne sera pas supprimé si vous mettez à jour ou changez votre thème à l'avenir.
Il est également livré avec une bibliothèque d'extraits de code créés par des experts que vous pouvez installer en 1 clic. Ainsi, vous n'avez pas besoin de compétences en codage pour effectuer des personnalisations WordPress avancées.
En fait, l'ajout d'un slug de page à la classe body est disponible sous forme d'extrait pré-fait dans la bibliothèque WPCode. C'est la méthode la plus simple à suivre.
Tout d'abord, vous devrez installer et activer le plugin gratuit WPCode sur votre site. Pour des instructions étape par étape, vous pouvez consulter notre guide sur comment installer un plugin WordPress.
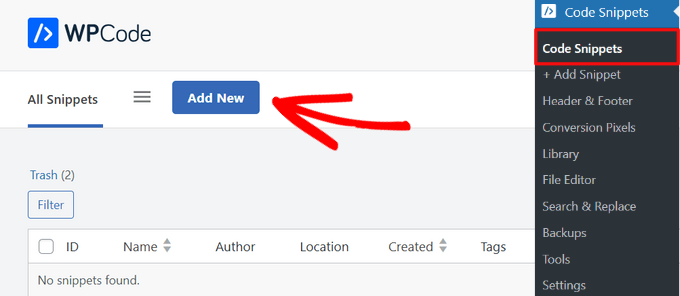
Une fois le plugin activé, un nouvel élément de menu appelé « Extraits de code » sera ajouté à votre barre d'administration WordPress. Cliquer dessus vous amènera à la page où vous gérerez tous vos extraits de code.
Pour ajouter votre premier extrait de code, cliquez sur le bouton « Ajouter nouveau ».

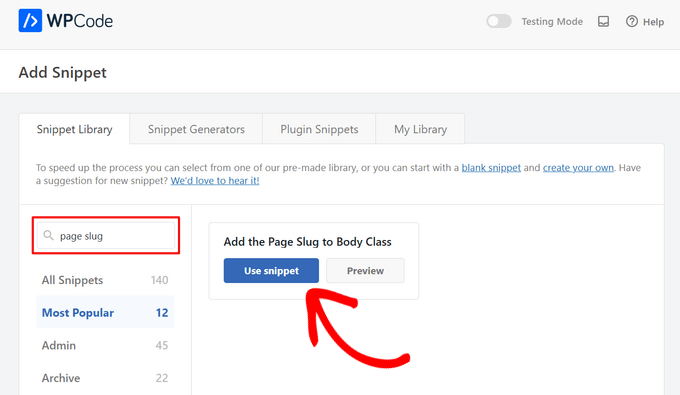
Cela ouvrira la page « Ajouter un extrait », où vous pourrez choisir un extrait de code dans la bibliothèque pré-faite.
Recherchez simplement l'extrait « Ajouter le slug de la page à la classe du corps », et lorsque vous le trouverez, cliquez sur le bouton « Utiliser l'extrait ».

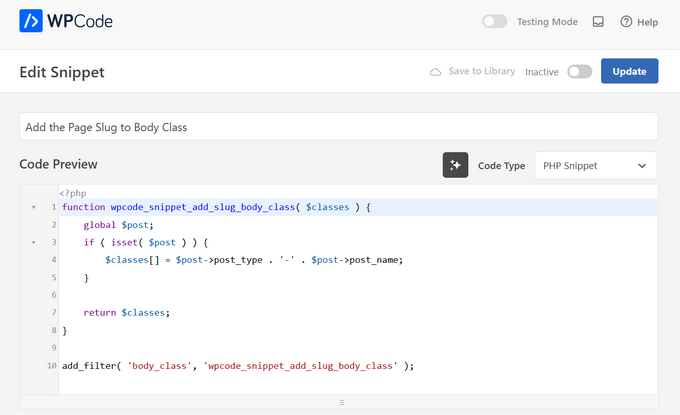
Désormais, WPCode ajoutera automatiquement le code et définira la méthode d'insertion appropriée.

Tout ce que vous avez à faire est de basculer le commutateur de « Inactif » à « Actif ». Enfin, cliquez sur le bouton « Mettre à jour » en haut de la page.

Vous commencerez maintenant à voir une nouvelle classe de corps être générée comme ceci : page-{slug}. Utilisez cette classe pour remplacer vos styles par défaut et personnaliser les éléments de pages spécifiques.
Par exemple, disons que vous vouliez styliser vos widgets de barre latérale, mais uniquement sur une page dont le slug est « education ». Dans ce cas, vous pourriez ajouter du CSS comme ceci :
#sidebar .widgets{background: #fff; color: #000;}
.page-education #sidebar .widgets{background: #000; color: #fff;}
Pour plus de détails, vous pouvez consulter notre guide sur comment ajouter du CSS personnalisé à WordPress.
Ajout manuel du code personnalisé
Si vous préférez ajouter manuellement le code personnalisé ci-dessus, voici comment procéder.
Tout d'abord, accédez à la page Extraits de code » Ajouter un extrait depuis votre tableau de bord WordPress.
À partir de là, allez à l'option « Ajouter votre code personnalisé (Nouvel extrait) » et cliquez sur le bouton « + Ajouter un extrait personnalisé ».

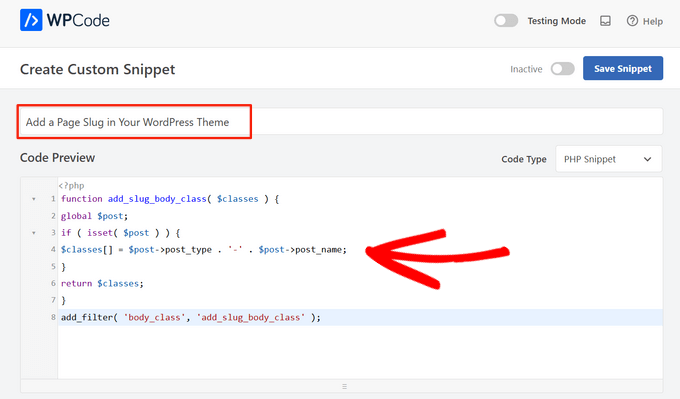
Ensuite, vous devez sélectionner un type de code dans la liste des options qui apparaissent à l'écran. Pour ce tutoriel, choisissez « Extrait PHP ».

Maintenant, donnez un titre à votre extrait de code, qui est uniquement pour votre référence et peut être n'importe quoi pour vous aider à identifier le code.
Ensuite, copiez et collez simplement le code ci-dessus dans la boîte « Aperçu du code ».

Ensuite, faites défiler vers le bas jusqu'à la section « Insertion ». Ici, vous pouvez choisir la méthode « Insertion automatique » pour insérer et exécuter automatiquement le code dans un emplacement WordPress spécifique comme l'administration, le frontend, et plus encore.
En cas de doute, conservez l'option par défaut « Exécuter partout ».

Ou, vous pouvez choisir la méthode « Shortcode ». Avec cette méthode, l'extrait n'est pas inséré automatiquement. Vous obtiendrez un shortcode que vous pourrez insérer manuellement n'importe où sur votre site.
Lorsque vous êtes prêt, basculez le commutateur de « Inactif » à « Actif » et cliquez sur le bouton « Enregistrer l'extrait » dans le coin supérieur droit.

Pour plus de détails, vous pouvez consulter notre guide sur comment ajouter du code personnalisé dans WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un slug de page dans la classe body de votre thème WordPress. Vous voudrez peut-être aussi consulter notre guide sur la classe body de WordPress et comment choisir le meilleur logiciel de conception web.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





David
Merci ! Simple et efficace.
Support WPBeginner
De rien !
Admin
jeba
Merci. Ça marche
Support WPBeginner
Glad our method worked for you
Admin
Bradley
Merci beaucoup ! J'ai littéralement copié et collé ce code dans mon fichier functions.php. Ça a parfaitement fonctionné.
Alds
Que diriez-vous d'utiliser la variable globale $wp_query au lieu de $post ? J'ai remarqué que $post est écrasé si vous avez exécuté une wp_query avant que le fichier functions.php ne soit exécuté.
Pete
Cela nécessite une instruction conditionnelle pour ne l'appliquer qu'à single.php, pas à archive.php, etc.
Chris
Comment puis-je mettre l'ID de l'article dans la classe du corps ?
Aaron McGraw
Génial ! Exactement ce dont j'avais besoin. Merci beaucoup !
Daneil
Merci de l'avoir partagé, un simple bout de code, mais utile et vous permet d'écrire des fichiers CSS plus conviviaux, plutôt que des classes basées sur l'ID. Merci
Austin
Thank you so much for this! I found out the hard way that page-id can change given different circumstances. This allows me to style individual pages without as much worry.
Kevin
Un grand merci pour cela. J'ai eu quelques problèmes au début en raison de la position du code dans ma feuille de style CSS, mais une fois déplacé en bas, cela a très bien fonctionné. J'aurais juste aimé que ce soit une norme pour WP comme d'autres l'ont dit et que j'aie connu cela il y a longtemps
Tom McGinnis
Ce code fonctionne très bien. J'ai cependant constaté que les résultats de recherche finissaient par avoir la classe du corps incluant le slug du premier élément listé. Parfois, le premier élément avait des styles qui supprantaient les styles de la page de résultats de recherche. Étrange, non !
J'ai compris qu'en ajoutant !is_search() à l'intérieur de l'instruction if, ce problème est éliminé. Si quelqu'un d'autre rencontre ce problème, la solution est simple.
Avez-vous utilisé && ?
Quand vous avez mis !is_search() – Comment avez-vous écrit le code ?
Murhaf Sousli
C'est exactement ce que je cherche, j'ai collé le code dans function.php, mais malheureusement aucune classe n'est ajoutée au corps ! Des idées ?
Asaf
J'ai exactement le même problème
Ahir Hemant
Bonjour, cela fonctionne pour moi. Envoyez-moi votre lien pour que je puisse vérifier.
Merci
L'équipe de WPBeginner
Il est inclus avec WordPress. Cependant, le front-end de votre site est géré par les thèmes, c'est pourquoi il appartient aux auteurs de thèmes de décider de l'utiliser ou non.
MJ
Génial ! J'aurais aimé que cette fonctionnalité soit incluse avec WP cependant
Miluette
Merci beaucoup. Exactement ce dont j'avais besoin.
Suat
C'est un excellent moyen d'éditer du CSS.
Merci
Weerayut Teja
You save my work time.
Thanks Syed
Mike
Merci pour ça. Je l'ai juste utilisé pour créer un plugin rapide pour ajouter le slug et les slugs d'ancêtres à la classe du corps. Tous ceux qui sont intéressés peuvent le trouver ici : https://github.com/bigmikestudios/bms-bodyclass-slug
Todd M.
C'est un excellent extrait pour tous les développeurs WordPress. Il est désormais inclus dans ma configuration de thème standard.
Gaurav Ramesh
Merci pour ça. De si petits conseils et astuces aident beaucoup les débutants comme moi.
Randy Caruso
Merci pour ça – j'étais bloqué à me débattre avec l'ID de page et à en subir les conséquences.