Vous souhaitez ajouter une touche d’intérêt visuel à vos publications de blog WordPress ? L’ajout de classes paires et impaires peut vous aider à obtenir un design unique et attrayant en stylisant différemment une publication sur deux.
Nous recevons fréquemment des questions de nos lecteurs sur la façon d’appliquer cette technique. Bien que de nombreux thèmes WordPress n’offrent pas d’option intégrée pour les classes d’articles paires et impaires, il est relativement simple de les ajouter soi-même.
Dans cet article, nous allons vous afficher comment ajouter une classe paire/impaire à votre publication dans les thèmes WordPress.

Pourquoi ajouter la classe paire/impaire à vos publications dans les thèmes WordPress ?
De nombreux thèmes WordPress utilisent une classe paire ou impaire pour les commentaires WordPress. Cela aide les utilisateurs/utilisatrices à visualiser où un commentaire se termine et où le suivant commence.
De même, vous pouvez utiliser cette technique pour vos publications WordPress. Elle est esthétique et aide les utilisateurs/utilisatrices à parcourir rapidement les pages contenant beaucoup de contenu. Elle est particulièrement utile pour la page d’accueil des sites de magazines ou de nouvelles.
Ceci étant dit, voyons comment ajouter une classe paire et impaire à vos publications dans le thème WordPress.
Ajout d’une classe paire/impaire aux publications dans un thème WordPress
WordPress génère des classes CSS par défaut et les ajoute à la volée à différents articles de votre site. Ces classes CSS aident les développeurs de développeurs/développeurs de thèmes à ajouter leurs propres styles aux différents articles.
WordPress dispose également d’une fonction appelée post_class, qui est utilisée par les développeurs de thèmes pour ajouter des classes aux articles. Voir notre guide sur la façon de styliser différemment chaque publication WordPress.
Le post_class est également un filtre, ce qui signifie que vous pouvez y crocheter vos propres fonctions. C’est exactement ce que nous allons faire ici.
Il suffit d’ajouter ce code au fichier functions.php de votre thème, dans une extension spécifique au site ou dans une extension d’extraits de code.
1 2 3 4 5 6 7 8 9 | function oddeven_post_class ( $classes ) { global $current_class; $classes[] = $current_class; $current_class = ($current_class == 'odd') ? 'even' : 'odd'; return $classes;}add_filter ( 'post_class' , 'oddeven_post_class' );global $current_class;$current_class = 'odd'; |
Nous vous recommandons d’ajouter ce code en utilisant l’extension WPCode. C’est le meilleur plugin d’extraits de code qui rend sûr et facile l’ajout de code personnalisé dans WordPress.

Pour commencer, vous devez installer et activer l’extension gratuite WPCode. Pour savoir comment procéder, consultez ce guide sur l ‘installation d’une extension WordPress.
Une fois activé, rendez-vous sur la page Code Snippets ” + Add Snippet “ depuis le tableau de bord WordPress.
Cliquez ensuite sur le bouton “+ Ajouter un extrait personnalisé” sous l’option “Ajouter votre code personnalisé (nouvel extrait)”.

Ensuite, vous devez sélectionner un type de code dans la liste des options qui apparaissent à l’écran.
Pour ce tutoriel, choisissez “Extrait de code PHP” comme type de code.

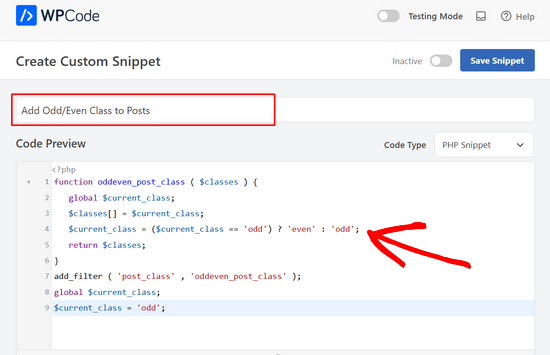
Vous êtes maintenant dirigé vers la page Créer un extrait personnalisé.
À partir de là, ajoutez un titre à votre extrait de code, qui peut être n’importe quoi pour vous aider à vous souvenir de l’objet du code.
Ensuite, collez le code ci-dessus dans la case “Prévisualisation du code”.

Une fois que c’est fait, il suffit de faire passer le commutateur de “Inactif” à “Actif” et de cliquer sur le bouton “Enregistrer l’extrait”.

Cette fonction ajoute simplement l’impair à la première publication, puis le pair, et ainsi de suite.
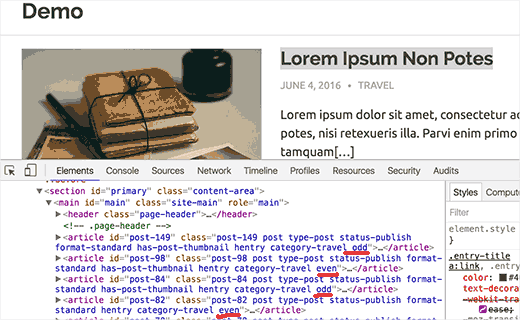
Vous pouvez trouver les classes paires et impaires dans le code source de votre site. Il vous suffit de placer la souris sur le titre d’une publication, puis de cliquer avec le bouton droit de la souris pour sélectionner Inspecter ou Inspecter l’élément.

Maintenant que vous avez ajouté les classes paires et impaires à vos publications. L’étape suivante consiste à les styliser à l’aide de CSS. Vous pouvez ajouter votre CSS personnalisé à la feuille de style de votre thème enfant, au personnalisateur de thème ou en utilisant l’extension WPCode.
Voici un exemple de CSS que vous pouvez utiliser comme point de départ :
1 2 3 4 5 6 | .even {background:#f0f8ff; } .odd { background:#f4f4fb;} |
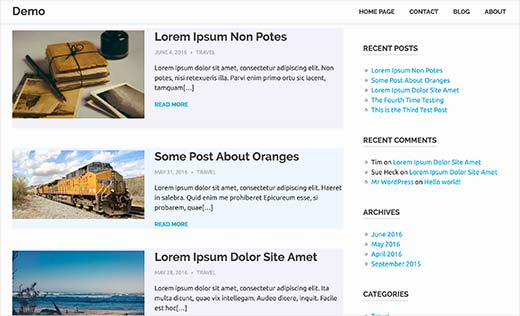
Voici ce que cela donne sur notre site d’essai :

Si vous ne savez pas comment utiliser les CSS, vous pouvez consulter notre guide sur la façon d’ajouter facilement des CSS personnalisés à votre site WordPress.
Nous espérons que cet article vous a aidé à apprendre comment ajouter une classe paire/impaire à vos publications dans les thèmes WordPress. Vous pouvez également consulter notre guide sur la façon de styliser la mise en page de vos commentaires WordPress et nos choix d’experts des meilleurs constructeurs de pages WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Sarmad Gardezi
I want to use it with CPT then how i can use it ?
WPBeginner Support
It should automatically affect custom post types
Admin
Vera
Hello,
I was trying to make this work on my test site, where I work with Elementor and Astra. For some reason, once I add the code – everything colors with the “odd” color, and I don’t understand why.
Can you help me sort it out, please?
Vera
WPBeginner Support
For that question, you would want to check with Elementor to ensure their page builder is not overriding the function and they should be able to assist
Admin
Oliur
My Blog Name WayTrick. It a Blogger Blog. Now I want to my blog Tansfer to wordpress. How do it?
WPBeginner Support
Please see our guide on how to switch from Blogger to WordPress.
Admin
kaluan
This seems not working in Genesis framework? Any additional code needed to add?
onkar
how to add odd even class in posts for particular page
Bucur
Ok good function, but css style?
. post {
/ / Rest of the css
}
.odd { } ???
Simon
Thanks for this. Just what I needed.
Samuel
How could I take this a step further and target a specific post category?
I have a custom post type – testimonial, and I only want odd/even styling in that section.
Thanks!
Editorial Staff
You would have to use WordPress conditionals:
http://codex.wordpress.org/Conditional_Tags
Admin
Eric
This is by far the easiest method of creating odd and even posts for wordpress!! Thanks so much for sharing!
Christine
As, sadly, css3 selectors are not well supported by all browsers…
I just tried your code for a new twenty eleven child theme i’m customizing, it works so fine,
Thanks a Lot for sharing this ! !
Daniele Zamboni
What is odd/even class ? Sorry but i’m newbie
wpbeginner
@Daniele Zamboni These are CSS classes that you can add for styling purposes.