Souhaitez-vous ajouter un bouton “Charger plus de publications” dans WordPress ? De nombreuses plateformes populaires permettent aux utilisateurs/utilisatrices de charger plus de publications lorsqu’ils/elles atteignent le bas de la page, et ce pour de bonnes raisons.
D’après notre expérience, ce simple bouton peut améliorer considérablement l’expérience des utilisateurs/utilisatrices. Plutôt que de cliquer sur plusieurs pages, les utilisateurs/utilisatrices peuvent charger instantanément un nouveau contenu sans interrompre leur navigation.
Dans cet article, nous allons vous afficher comment ajouter facilement un bouton charger plus de publications dans WordPress.

Quand et pourquoi ajouter le bouton “Charger plus de publications” dans WordPress
Garder vos utilisateurs/utilisatrices engagés avec le contenu vous aide à obtenir plus de vues et, en fin de compte, plus d’abonnés/abonnées.
De nombreux blogs utilisent le simple lien de navigation “Publications plus anciennes” à la fin de leurs pages d’accueil, de blog et d’archives. Certains sites utilisent une navigation par page numérique qui ajoute plus de contexte.
Cependant, certains types de sites peuvent bénéficier d’un défilement infini ou d’un bouton “Charger plus de publications”. Il s’agit par exemple des sites de photographie, des articles de fond et des sites à contenu viral.
Au lieu de charger une page nouvelle, le bouton “Charger plus de publications” fonctionne comme un défilement infini. Il utilise JavaScript pour rechercher rapidement le contenu suivant. Cela améliore l’expérience des utilisateurs/utilisatrices et leur donne la possibilité de voir plus de votre contenu.
Ceci étant dit, voyons comment ajouter facilement un bouton “charger plus de publications” sur votre site WordPress.
Ajout d’un bouton “Charger plus de publicités” dans WordPress
La première chose à faire est d’installer et d’activer l’extension Ajax Load More. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Une fois activé, le plugin ajoutera un nouvel élément de menu libellé “Ajax Load More” à votre menu d’administration WordPress. Vous devez cliquer dessus et vous rendre sur la page des Réglages du plugin.

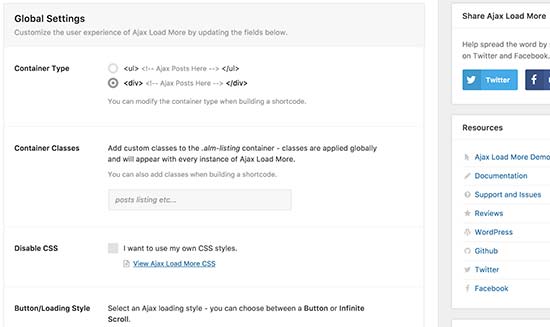
Sur la page des Réglages, vous pouvez choisir la couleur de votre bouton. Vous pouvez également remplacer le bouton par un défilement infini qui charge automatiquement les publications suivantes sans que les utilisateurs/utilisatrices ne cliquent sur le bouton.
Ensuite, vous devez visiter la page Ajax Load More ” Repeater Modèle pour ajouter votre modèle d’affichage des publications.
L’extension est livrée avec un modèle de base contenant la boucle WordPress pour afficher les publications. Cependant, il ne correspond pas à votre thème et peut sembler déplacé sur votre site.
Pour corriger ce problème, vous devez copier le code que votre thème utilise pour afficher les publications sur les pages d’index, d’archives et de blog.
Normalement, ce code se trouve dans le dossier template-parts de votre thème. Dans ce dossier, vous verrez des modèles pour afficher différents contenus. Par exemple, content-page.PHP, content-search.php, etc.
Vous chercherez le modèle générique content.php. Voici un exemple tiré du fichier content.php de notre thème de démonstration :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 | <article id="post-<?php the_ID(); ?>" <?php post_class(); ?>> <?php // Post thumbnail. twentyfifteen_post_thumbnail(); ?> <header class="entry-header"> <?php if ( is_single() ) : the_title( '<h1 class="entry-title">', '</h1>' ); else : the_title( sprintf( '<h2 class="entry-title"><a href="%s" rel="bookmark">', esc_url( get_permalink() ) ), '</a></h2>' ); endif; ?> </header><!-- .entry-header --> <div class="entry-content"> <?php /* translators: %s: Name of current post */ the_content( sprintf( __( 'Continue reading %s', 'twentyfifteen' ), the_title( '<span class="screen-reader-text">', '</span>', false ) ) ); wp_link_pages( array( 'before' => '<div class="page-links"><span class="page-links-title">' . __( 'Pages:', 'twentyfifteen' ) . '</span>', 'after' => '</div>', 'link_before' => '<span>', 'link_after' => '</span>', 'pagelink' => '<span class="screen-reader-text">' . __( 'Page', 'twentyfifteen' ) . ' </span>%', 'separator' => '<span class="screen-reader-text">, </span>', ) ); ?> </div><!-- .entry-content --> <?php // Author bio. if ( is_single() && get_the_author_meta( 'description' ) ) : get_template_part( 'author-bio' ); endif; ?> <footer class="entry-footer"> <?php twentyfifteen_entry_meta(); ?> <?php edit_post_link( __( 'Edit', 'twentyfifteen' ), '<span class="edit-link">', '</span>' ); ?> </footer><!-- .entry-footer --> </article><!-- #post-## --> |
Une fois que vous avez trouvé ce code, vous devez le coller dans le champ ‘Repeater Templates’ dans les Réglages de l’extension.
N’oubliez pas de cliquer sur le bouton “Enregistrer le Modèle” pour stocker vos Réglages.
Ensuite, vous devez visiter la page Ajax Load More ” Shortcode Constructeur de page pour générer le code court.
Cette page contient de nombreuses options différentes que vous pouvez personnaliser. Tout d’abord, vous devez sélectionner le type de conteneur. Si vous n’êtes pas sûr, regardez simplement le modèle que vous avez copié plus tôt. La plupart des thèmes WordPress modernes utilisent l’élément <div>;.
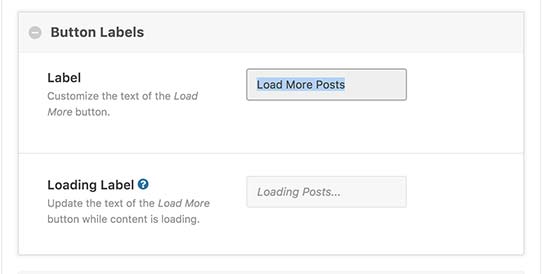
Défilez ensuite vers le bas jusqu’à la section des libellés des boutons. Ici, vous pouvez modifier le texte qui apparaît sur le bouton. Par défaut, l’extension utilise “Publications plus anciennes”, et vous pouvez le modifier en “Charger plus de publications” ou ce que vous voulez.

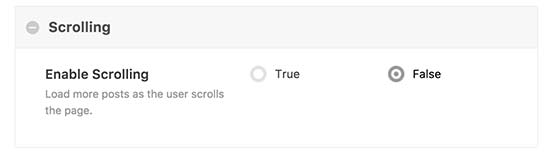
Dernier point, vous devez choisir si vous souhaitez que les publications se chargent automatiquement ou attendent que les utilisateurs/utilisatrices cliquent sur le bouton “Charger plus de publications”.

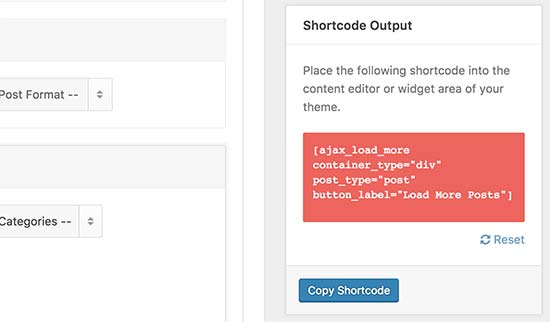
Votre code court est maintenant prêt à être utilisé. Dans la colonne de droite, vous verrez la sortie du code court. Allez-y et copiez le code court et collez-le dans un éditeur/éditrices de texte car vous en aurez besoin dans l’étape suivante.

Ajouté plus de publications dans votre thème WordPress
Cette partie du tutoriel nécessite l’ajout de code dans les fichiers de votre thème WordPress. Si vous n’avez jamais fait cela auparavant, alors jetez un œil à notre guide sur la façon de copier et coller du code dans WordPress.
N’oubliez pas de faire une sauvegarde de votre thème WordPress avant toute modification.
Vous devrez trouver les fichiers de modèle dans lesquels vous souhaitez ajouter le bouton “Charger plus de publications” dans votre thème. En fonction de l’organisation de votre thème, ces fichiers sont généralement index.php, archives.php, categories.php, etc.
Vous devrez ajouter le code court que vous avez copié plus tôt dans votre thème juste après la balise endwhile ;.
Puisque nous ajoutons le code court dans un fichier de thème, nous devrons l’ajouter à l’intérieur de la fonction do_shortcode, comme ceci :
1 | echo do_shortcode('[ajax_load_more container_type="div" post_type="post"]'); |
Vous pouvez maintenant enregistrer vos modifications et visiter votre site pour voir le bouton “Charger plus de publications” en action. Voici ce que cela donne sur notre site de démonstration :

Nous espérons que cet article vous a aidé à apprendre comment ajouter le bouton charger plus de publications dans WordPress. Vous pouvez également consulter notre guide sur la façon de lister les futures publications planifiées sur WordPress et nos choix d’experts sur les meilleures extensions de publications liées à WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dennis Muthomi
This is a great tutorial on adding a ‘Load More Posts’ button
I have a quick question though:- if my current theme uses pagination to display blog posts (e.g. links to ‘Next’ and ‘Previous’ posts at the bottom), will adding the Ajax Load More plugin’s shortcode replace that pagination with the ‘Load More’ button?
or will it possibly conflict and cause issues/crashes on my site?
some clarification on how this works with existing pagination would be really helpful. I’d hate to break my site, but love the idea of a smoother ‘Load More’ experience for readers.
WPBeginner Support
There should not be a conflict but it would depend on your specific theme, we would recommend reaching out to your theme’s support and they can let you know if there are any conflicts with the plugin
Admin
Jean
Thanks for your constant effort to educate the WP community. I’m wondering if we can use Ajax Load More for content within a single post. In other words, I would like to use this plugin (not others from newer post) just to replace the page brake native function with the page links.
Is it possible?
WPBeginner Support
At the moment the plugin is not designed for that but if you check with the plugin’s support they would be able to let you know how to set that up if it is possible.
Admin
Katie
This article was so easy to follow, however I got stuck at this step:
“You will need to add the shortcode you copied earlier into your theme right after the endwhile; tag.”
I looked through index.php and anything else that could possibly contain the template files and I couldn’t find an endwhile; tag anywhere. I know this article is a couple years old; is there a new alternative code that this tag may have been replaced with?
WPBeginner Support
Your theme may have a setup specific to it, we would recommend reaching out to your specific theme’s support and they should be able to let you know where you would add this.
Admin
Joe Sebastian
First of all that you too much for this tut. It was a saviour. However I am having an issue. When I click on the load. more button the post get repeated once, after that it works perfectly. Any help would be greatly appreciated. Cheers.
Mohammed
Thank you, but it shows all post
anu
i am using colormag free version is it possible to enable infinite code
Tamara Ali
Hello Team,
I created my first new theme for a blog, and I want to have either load more button or infinite scroll, I applied everything in this post but the load more didn’t work and it is not functional, I’ve made few researches and nothing works,
Would you help me please?
Thank you
Regards
WPBeginner Support
Hi Tamara,
Try deactivating all plugins and then add load more button. If it works then turn on plugins one by one to find out which plugin may be causing the compatibility issues.
Admin
Michele
Perfect timing as I needed this feature today! I’ve set everything up per your instructions and they work great until I actually need to click the button on the page. It looks like the load is pending but then doesn’t do anything else. Couldn’t find a similar issue on their support. Any thoughts?