Les commentaires permettent aux utilisateurs/utilisatrices de s’impliquer dans le contenu de votre site. C’est pourquoi nous pensons qu’il est important de styliser votre mise en page et votre formulaire de commentaires, afin qu’ils soient simples/simples d’utilisation. Récemment, un compte nous a demandé comment ajouter des infobulles jQuery au formulaire de commentaires WordPress. Nous avons pensé que d’autres pourraient trouver cela utile également. Dans ce tutoriel, nous allons vous afficher comment ajouter des infobulles jQuery dans le formulaire de commentaires de WordPress.

Pourquoi ajouter des infobulles jQuery ?
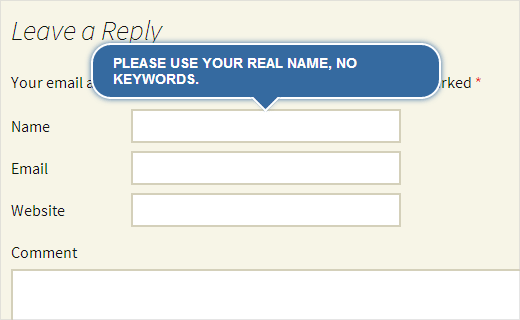
Les infobulles apparaissent lorsque l’utilisateur place sa souris sur un article, et fournissent généralement une description de cet article. Dans ce tutoriel, nous allons ajouter des infobulles jQuery pour afficher des astuces telles que Veuillez utiliser votre vrai nom dans les champs du formulaire de commentaire.
En ajoutant des infobulles jQuery, vous pouvez améliorer le compte de l’utilisateur, et votre site sera plus joli.
Comment ajouter des infobulles jQuery
La première chose à faire est de créer un dossier sur votre ordinateur et de le nommer wpb-comment-tooltips. À l’intérieur de ce dossier, vous devez créer ces trois fichiers :
- wpb-comment-tooltips.PHP
- wpb-tooltip.css
- wpb-tooltip.js
Utilisez un éditeur de texte simple comme le Bloc-notes pour créer ces fichiers. Une fois que vous avez créé les fichiers, vous devez ouvrir wpb-comment-tooltip.PHP dans un éditeur de texte. Copiez et collez ce code dans le fichier :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | <?php/** Plugin Name: WPBeginner's Comment Form Tool TipsDescription: A jQuery powered comment form tool tips plugin based on a tutorial by WPBeginnerVersion: 1.0Author: WPBeginnerAuthor URI: https://www.wpbeginner.comLicense: GPL2*/// Only load our scripts and style when a comment form is displayedadd_action( 'comment_form_before', 'wpb_comment_tooltips' );function wpb_comment_tooltips() { wp_enqueue_script('wpb-tooltip-jquery', plugins_url('/wpb-tooltip.js', __FILE__ ), array('jquery-ui-tooltip'), '', true);wp_enqueue_style('wpb-tooltip-css', plugins_url('/wpb-tooltip.css', __FILE__), false, null);}// Modify comment form fields and add title attribute to form input fields function alter_comment_form_fields($fields){ $fields['email'] = '<p class="comment-form-email"><label for="email">' . __( 'Email', 'twentythirteen' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="email" title="Your email is safe with us, see our privacy policy." name="email" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></p>'; $fields['url'] = '<p class="comment-form-url"><label for="url">' . __( 'Website', 'twentythirteen' ) . '</label>' . '<input id="url" name="url" title="Your website or any social media profile URL" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></p>'; $fields['author'] = '<p class="comment-form-author">' . '<label for="author">' . __( 'Name', 'twentythirteen' ) . '</label> ' . ( $req ? '<span class="required">*</span>' : '' ) . '<input id="author" title="Please use your real name, no keywords." name="author" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></p>'; return $fields;}add_filter('comment_form_default_fields','alter_comment_form_fields');?> |
Dans le code ci-dessus, nous avons d’abord créé un en-tête de plugin, donné à cette extension un nom et une description. Ensuite, nous chargeons notre fichier JavaScript et CSS (voir notre guide sur l ‘ajout de JavaScript et de styles dans WordPress).
Nous nous assurons également que ces fichiers sont uniquement chargés lorsqu’un formulaire de commentaire est affiché. Après cela, nous avons modifié le formulaire de commentaire par défaut et ajouté l’attribut title dans les champs de saisie. Cet attribut title contient le message que nous voulons afficher dans l’infobulle. Par exemple, dans le champ auteur/autrice nous avons utilisé :
title="Veuillez utiliser votre vrai nom, pas de mot-clé."
Maintenant que vous avez créé le fichier de l’extension, il est temps d’ajouter un peu de jQuery. Ouvrez le fichier wpb-tooltip.jS et ajoutez ce code à l’intérieur :
1 2 3 4 5 6 7 8 9 10 11 12 13 | (function($) {$("#commentform" ).infobulle({ position : { my : "center bottom-10", at : "center top", using : function( position, Retour ) { $( this ).css( position ) ; $("<div>" ) .addClass( "arrow" ) .addClass( feedback.vertical ) .addClass( feedback.horizontal ) .appendTo( this ) ; } } }) ;})(jQuery) ; |
Dans ce code, #commentform est le sélecteur où jQuery affichera les infobulles et .tooltip est la partie du contenu où nous avons défini la position des infobulles.
L’étape par étape consiste à ajouter un peu de CSS dans le fichier wpb-tooltip.css. Il suffit de copier et de coller ce code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 | .ui-tooltip, .arrow:after { background: #356aa0; border: 2px solid white; } .ui-tooltip { padding: 10px 20px; color: white; border-radius: 20px; font: bold 14px "Helvetica Neue", Sans-Serif; text-transform: uppercase; box-shadow: 0 0 7px #356aa0; max-width:350px; } .arrow { width: 70px; height: 16px; overflow: hidden; position: absolute; left: 50%; margin-left: -35px; bottom: -16px; } .arrow.top { top: -16px; bottom: auto; } .arrow.left { left: 20%; } .arrow:after { content: ""; position: absolute; left: 20px; top: -20px; width: 25px; height: 25px; box-shadow: 6px 5px 9px -9px #356aa0; -webkit-transform: rotate(45deg); -moz-transform: rotate(45deg); -ms-transform: rotate(45deg); -o-transform: rotate(45deg); tranform: rotate(45deg); } .arrow.top:after { bottom: -20px; top: auto; } |
N’hésitez pas à modifier ce fichier CSS pour qu’il réponde à vos besoins.
C’est tout. Vous avez bien créé une extension qui ajoute des infobulles jQuery dans votre formulaire de commentaire WordPress. Tout ce que vous avez à faire est de téléverser le dossier wpb-comment-tooltips depuis votre ordinateur dans le répertoire /wp-content/plugins/ sur votre serveur web en utilisant un client FTP comme Filezilla. Une fois que vous avez téléversé le plugin, allez sur la page Plugins dans la zone d’administration de WordPress et activez le plugin.
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter des infobulles jQuery dans le formulaire de commentaire de WordPress. Nous vous encourageons à modifier ce code et à essayer d’ajouter des infobulles à d’autres endroits. Par exemple, regardez comment nous avons ajouté des témoignages infobulles sur notre site. Pour les retours et les questions, veuillez laisser un commentaire ci-dessous.





Milan Soni
yeah its working…… nice tuts for beginner….
Huzaima Khan
Everything is done according to the instructions but there is no output, why?
Jitendra
This can be achieved very easily if the theme is built on Boostrap. This article would people who are not using themes built on bootstrap.