Vous souhaitez mettre en valeur vos widgets WordPress ? Bien que les widgets soient parfaits pour ajouter du contenu supplémentaire à votre site, leur style par défaut ne correspond souvent pas à votre marque ou n’attire pas l’attention des internautes.
Prenons par exemple les widgets de notre colonne latérale. Nous avons personnalisé leur apparence pour mettre en évidence les ressources importantes et les intégrer parfaitement à la conception de notre site. C’est l’un des moyens les plus simples d’améliorer l’aspect professionnel de votre site.
Dans ce guide, nous vous afficherons deux méthodes simples pour styliser vos widgets WordPress, que vous soyez à l’aise avec un peu de CSS ou que vous préfériez une solution sans code.

Nous allons vous afficher 2 façons de personnaliser vos widgets WordPress avec des styles personnalisés. Vous pouvez utiliser ces liens rapides pour aller à/au qui vous convient le mieux :
Note : Cet article s’adresse aux utilisateurs/utilisatrices de thèmes classiques. Si vous utilisez un thème sur blocs, alors vous ne verrez pas les pages Widgets ou Outil de personnalisation du thème sur votre admin. Vous devrez utiliser les blocs et l’éditeur de site complet pour personnaliser votre thème.
En savoir plus, consultez notre guide complet sur la modification d’un site WordPress.
Méthode 1 : Styliser les widgets WordPress avec du code CSS
Les widgets WordPress utilisent désormais l’éditeur de blocs pour ajouter un nouveau widget et un bloc aux zones de widgets et aux colonnes latérales. Cela signifie que vous verrez quelques options de style de bloc pour certains des blocs WordPress par défaut.
Par exemple, si vous allez sur la page Apparence ” Widgets et cliquez sur un bloc WordPress par défaut, vous verrez des options permettant de modifier les couleurs et la typographie du bloc.

Cependant, tous les blocs ne sont pas livrés avec ces options de widget, en particulier si ces blocs ne sont pas ceux de WordPress par défaut. Heureusement, l’un des avantages de l’utilisation de l’éditeur de blocs pour les widgets est que vous pouvez facilement ajouter des classes CSS personnalisées à chaque bloc.
Il vous suffit de cliquer sur le widget auquel vous souhaitez ajouter des styles personnalisés.
Ensuite, vous devez défiler vers le bas jusqu’à l’onglet “Avancé” sous le panneau Bloc. À partir de là, vous pouvez ajouter une classe CSS personnalisée.

N’oubliez pas d’enregistrer les réglages de votre widget en cliquant sur le bouton “Mettre à jour”.
Vous pouvez maintenant ajouter une CSS personnalisée à votre thème WordPress en ciblant cette classe CSS particulière.
Il vous suffit de vous rendre sur la page Apparence ” Outil de personnalisation et de personnaliser l’onglet CSS supplémentaire. Vous y verrez une prévisualisation en direct de votre site avec une case pour ajouter vos règles CSS.

Une autre façon d’ajouter du CSS personnalisé est d’utiliser WPCode. Nous vous recommandons de l’utiliser si vous avez déjà beaucoup de code CSS personnalisé dans votre thème et que vous voulez facilement différencier et suivre tous les extraits.
Confirmez, tout d’abord, l’installation de l’extension WPCode. Pour obtenir des instructions étape par étape, vous pouvez lire notre guide sur l’installation d’une extension WordPress.
Ensuite, allez dans Code Snippets “ + Add Snippet et sélectionnez ‘Add Your Custom Code (New Snippet)’ (Ajouter votre code personnalisé (nouvel extrait)). Cliquez ensuite sur le bouton “+ Ajouter un extrait personnalisé”.

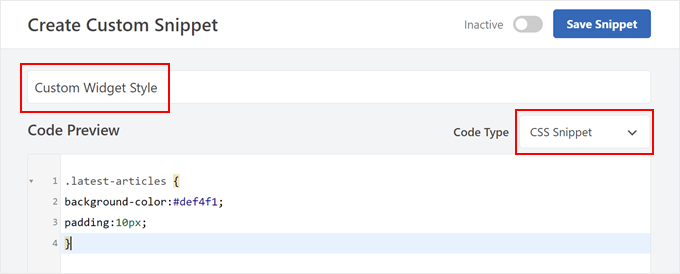
Donnez maintenant un nom à votre nouveau CSS personnalisé. Il peut s’agir de quelque chose de simple comme “Style de widget personnalisé”.
Modifiez ensuite le type de code en “extrait CSS”.

Ensuite, ajoutez votre CSS personnalisé dans le champ.
Voici quelques feuilles de style CSS de base que nous avons utilisées :
1 2 3 4 | .latest-articles { background-color:#def4f1;padding:10px;} |
Une fois cela fait, défilez vers le bas jusqu’à la section Insertion. Confirmez que la méthode d’insertion est définie sur “Insertion automatique” et que l’Emplacement est “En-tête du site”.
Ensuite, faites basculer le bouton en haut à droite jusqu’à ce qu’il indique “Actif” et cliquez sur “Enregistrer l’extrait”.

Après avoir ajouté votre CSS personnalisé, vous pouvez consulter votre site WordPress sur mobile ou ordinateur de bureau pour le voir en action.
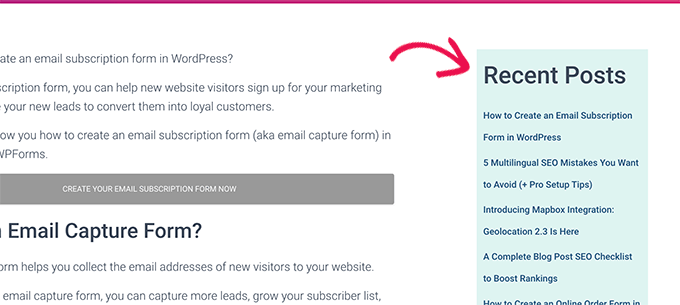
Voici à quoi ressemble le nôtre sur notre site WordPress de démonstration :

Méthode 2 : Styliser les widgets WordPress avec la bannière CSS d’accroche (Aucun code)
L’un des problèmes de la méthode ci-dessus est que vous devez écrire du code CSS. Or, tous les utilisateurs/utilisatrices ne connaissent pas CSS ou ne veulent tout simplement pas écrire du code eux-mêmes.
Dans ce cas, vous pouvez utiliser CSS Hero. Il s’agit d’une extension de personnalisation WordPress qui vous permet d’ajouter des CSS personnalisés à votre thème WordPress sans écrire de code.
Vous pouvez en savoir plus sur cette extension dans notre Avis CSS Hero.
Tout d’abord, vous devez installer et activer la bannière d’accroche CSS Hero. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Dès qu’elle est activée, l’extension ajoute un nouvel élément de menu à votre barre d’outils d’administration WordPress, en haut de la page.
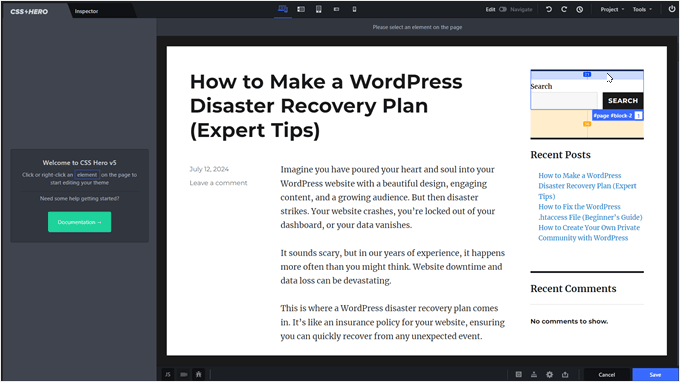
Ensuite, vous devez vous rendre sur la page où se trouve le widget que vous souhaitez styliser et cliquer sur le bouton CSS Hero en haut de la page.

La page s’ouvre alors dans l’interface de l’éditeur/éditrices CSS Hero.
Il s’agit d’un éditeur/éditrices direct où vous pouvez simplement pointer et cliquer sur n’importe quel article de votre site et en modifier le style.

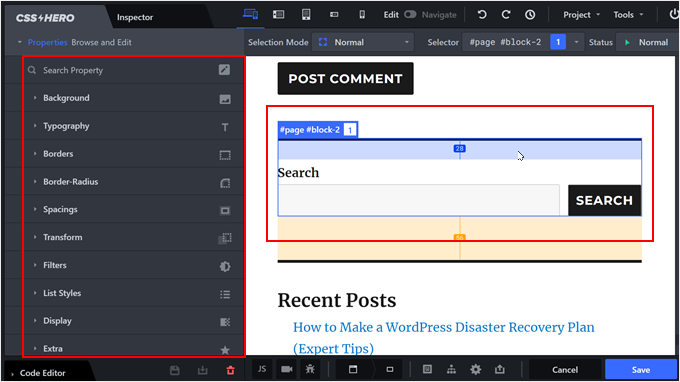
Il vous suffit de placer votre souris sur le widget que vous souhaitez styliser. Cliquez ensuite pour le sélectionner.
Dans cet exemple, nous avons sélectionné notre widget Recherche.

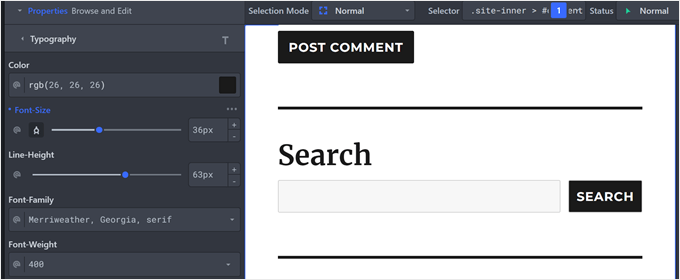
Ensuite, vous pouvez utiliser le menu de gauche pour styliser votre widget comme vous le souhaitez. Cela inclut des options de style avancées comme les dégradés, la typographie, le rembourrage, les marges et les bordures.
Dans l’exemple ci-dessous, nous avons modifié la taille de la police du widget de recherche WordPress afin qu’il ressorte encore plus.

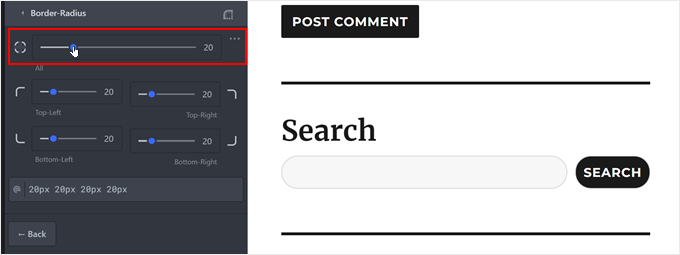
Vous pouvez également modifier des éléments spécifiques du widget si nécessaire.
Par exemple, nous avons décidé de modifier le rayon-radius de la bordure du bouton et des champs de recherche. De cette manière, ils sont plus courbés et plus élégants.

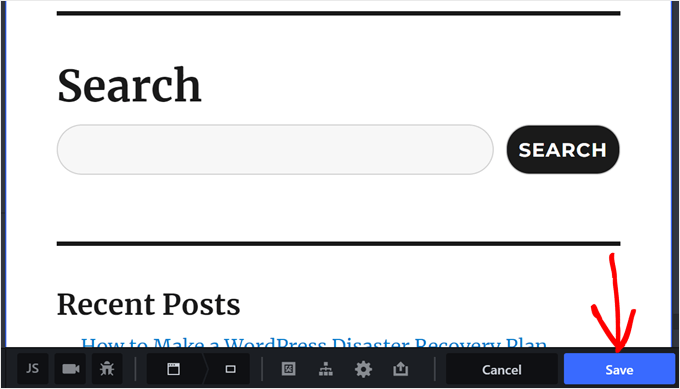
Lorsque vous avez terminé, n’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos réglages.
Ensuite, allez-y et prévisualisez votre site pour voir votre nouvelle conception WordPress en action.

Nous espérons que cet article vous a aidé à apprendre comment ajouter des styles personnalisés aux widgets WordPress. Vous pouvez également consulter notre sélection des meilleurs constructeurs de pages par glisser-déposer pour WordPress et notre comparaison des avantages et inconvénients entre les thèmes WordPress gratuits et premium.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Ankush
The Plugin was really Great but I had a problem…
It doesn’t work when i add custom css….
May be plugin css is overriding my code but.. that really sad…
Hey Wpbeginner.com Team.. Please leave me a reply,]
I You can tell me how to fix it…
Rachael
I love this plugin but every time I activate it, I have trouble with the gallery widget. It works fine with the plugin deactivated, but if I turn on the plugin, the gallery widget won’t save any images. All of the other widgets work fine. Does anyone else have this issue?
Regina
Does how to instructional above also also include the ability to customize the font of the widget titles?
Thanks!
terry
Finally, after failing at trying to decode the jargon I get on inspect, this article told me exactly what I needed.
Thanks
Alex
I don’t have any classes on widgets.
irfan
There is extra white space while creating extra widget area for header. Kindly tell us , how to remove this
Thomas
Hi, I tried to do it manually, inspected the element and its class but it did not work.
I am trying to change the style of a WPform.
Could you help me?
WPBeginner Support
Hey Thomas,
Please take a look at this guide on how to add custom css to WPForms.
Admin
daniel
i have added a widget area to my header using the functions.php and header.php files. i can see the widget ive added on my site but i want to put it next to the menu, any idea how to do this please? i want it to sit to the right hand side of the menu.
WPBeginner Support
Hey Daniel,
You’ll need to use place the widget code before your menu and then add custom CSS to position it.
Admin
Deniz Kumru
It’s my first wordpress theme.I was nervous till found your article.It’s done thank you
ivan
Why does my layout under widget styles only shows the padding option, without the bottom margin, gutter & row layout option.
Rimi
hallo
I can not make any changes because it is inactive
Being processed plugin / css / plugin-front.css (inactive),How can I activate pleas
Grace
Hello, my theme doesn’t have a right sidebar, it came with just a footer widget area, can I use the custom css to add a right sidebar? Please help me, thanks
WPBeginner Support
No, you will first need to define a widget ready area. Your theme may already have an option to use a sidebar layout. If it doesn’t, then we would recommend you to ask the theme author for support. On the other hand, if you feel confident in your coding skills, then go a head.
Admin
Mr.T
I want to change them manually. Am I right that by using widget-number class you actually can’t move them up or down in the widgets area, because their id will change, or it works differently?
Erick
I have the same question
Correen K
I was looking for something like this to add some style to my sidebar and stumbled upon the Flexible Posts Widget plugin. I think it’s always nice to have options
Abhishek Prakash
Will using these many CSS not impact the page speed?
WPBeginner Staff
Not if you do it right.