Lorsque nous créons des sites WordPress pour nos clients, nous ajoutons souvent des widgets personnalisés au tableau de bord. C’est un moyen simple d’afficher des notes, des liens ou des instructions utiles à l’endroit même où l’utilisateur se connecte.
Le Tableau de bord par défaut n’affiche pas toujours les informations dont les utilisateurs ont réellement besoin. C’est pourquoi nous aimons le personnaliser – pour rendre la zone d’administration plus utile et plus personnelle.
Vous souhaitez peut-être afficher un message de bienvenue, indiquer les coordonnées du support ou inclure un tutoriel rapide. Quelle que soit la raison, c’est facile à faire une fois que l’on sait comment s’y prendre.
Dans ce guide, nous allons vous afficher comment ajouter un widget de tableau de bord personnalisé dans WordPress – en utilisant du code ou une extension, selon votre préférence.

Que sont les widgets du Tableau de bord WordPress ?
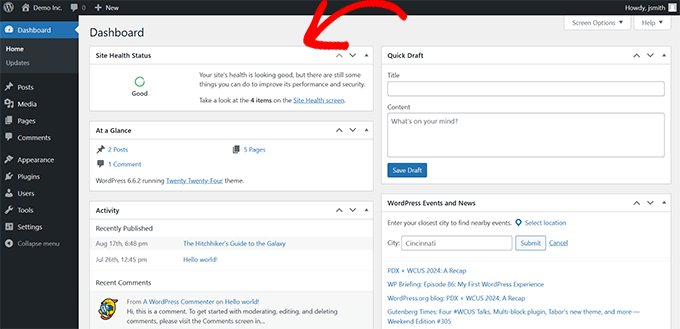
Les widgets du Tableau de bord sont les petites boîtes que vous voyez lorsque vous vous connectez à votre site WordPress. Ils affichent des informations rapides, des liens utiles et des mises à jour concernant votre site.
Par défaut, WordPress vous propose des widgets tels que “Coup d’œil”, “Activité”, “Santé du site” et “Brouillon”. Mais vous pouvez ajouter vos propres widgets avec un contenu personnalisé qui correspond à vos besoins.

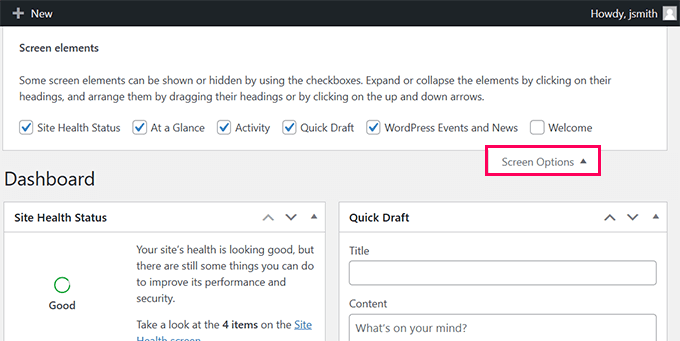
Astuce : Chaque utilisateur/utilisatrice de votre site peut choisir les widgets qu’il/elle souhaite voir. Il peut les afficher, les masquer ou les réorganiser en fonction de son flux de travail.
Pourquoi les widgets du Tableau de bord sont utiles :
- Ils affichent des données utiles dès que vous vous connectez.
- Vous pouvez accéder rapidement aux outils ou au contenu sans avoir à fouiller dans les menus.
- Les widgets personnalisés vous permettent de personnaliser le tableau de bord en fonction de vos besoins spécifiques.
Où les trouver :
Ces widgets apparaissent sur l’écran principal du tableau de bord à l’intérieur de la zone d’administration de WordPress. Vous pouvez les déplacer par glisser-déposer ou les masquer à l’aide de l’onglet Options d’écran situé en haut de l’écran.

Outil de personnalisation du tableau de bord sans écrire de code ? 🎯
Si vous n’êtes pas à l’aise pour ajouter des extraits PHP ou modifier des fonctions, laissez nos experts le faire pour vous. Obtenez notre service de support WordPress à la demande, et nous configurerons une expérience d’administration WordPress propre et utile – personnalisée exactement comme vous le souhaitez.
Pourquoi et comment utiliser des widgets d’administration personnalisés sur WordPress ?
Les widgets personnalisés du tableau de bord sont un excellent moyen de personnaliser l’expérience d’administration de WordPress. Nous les avons utilisés sur de nombreux sites clients pour afficher des aides, des liens vers des outils importants ou pour simplifier le processus d’intégration.
Que vous gériez votre propre site ou que vous en gériez plusieurs pour des clients/clientes, les widgets personnalisés peuvent vous faire gagner du temps et rendre la zone d’administration plus utile.
Cas d’utilisation réels :
- Personnalisation : Ajoutez un message de bienvenue, affichez des statistiques clés ou créez des liens vers les pages que votre équipe utilise souvent.
- Utilisation par les développeurs/développeuses : Les développeurs/développeuses créent souvent des widgets qui guident les clients grâce à des raccourcis vers des tâches courantes telles que les mises à jour ou les sauvegardes.
Comment nous les utilisons sur nos sites :
Nous nous appuyons sur un ensemble d’extensions WordPress incontournables, et nombre d’entre elles intègrent des widgets de tableau de bord.
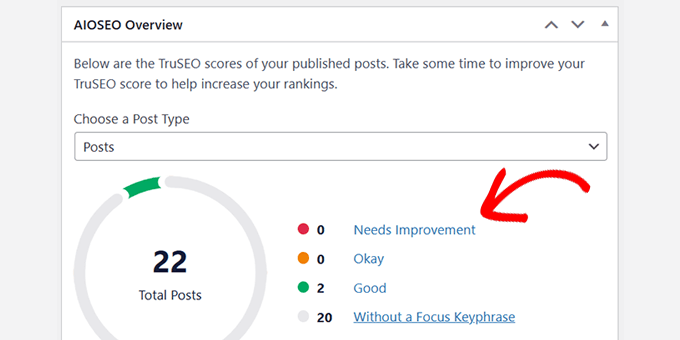
Un widget que nous utilisons souvent est le All in One SEO Overview. Il affiche les scores TruSEO de notre contenu et propose des liens directs pour les améliorer.

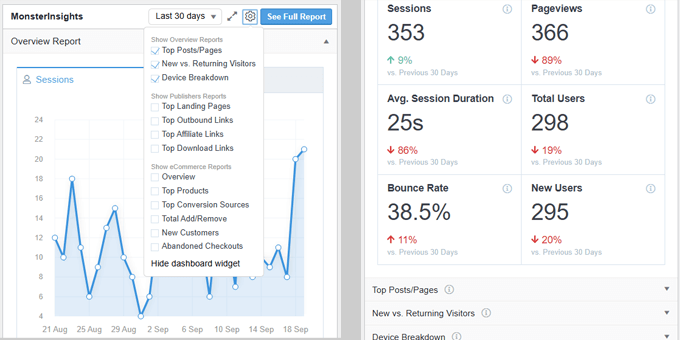
Nous utilisons également le widget MonsterInsights. Il nous donne un aperçu rapide du trafic et des performances de notre site directement depuis le tableau de bord.
Il est également flexible : nous pouvons choisir les données à afficher en fonction de l’utilisateur.

Comme chaque membre de l’équipe a des besoins différents, ils peuvent afficher ou masquer les widgets et réorganiser le tableau de bord comme ils le souhaitent. C’est une petite fonctionnalité qui fait une grande différence en termes de productivité.
Outil de personnalisation des widgets d’administration de WordPress
Il y a deux façons principales de créer des widgets personnalisés pour le tableau de bord WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour passer à la méthode que vous souhaitez utiliser :
Méthode 1 : Créer des widgets de tableau de bord à l’aide d’un code personnalisé (plus personnalisable)
Pour cette méthode, vous devrez ajouter un code personnalisé à votre site WordPress pour créer un widget de tableau de bord. Cette méthode nécessite des connaissances de base en programmation WordPress. Donc, si vous ne voulez pas écrire du code, alors vous pouvez passer à la méthode suivante.
Nous affichons cette méthode en premier car elle est plus flexible et vous laisse la possibilité d’ajouter tout code que vous souhaitez exécuter à l’intérieur de votre widget personnalisé.
Nous vous afficherons le code dont vous avez besoin, puis vous pourrez le personnaliser pour ajouter votre code en utilisant PHP, HTML ou JS.
Lorsqu’il s’agit d’ajouter du code personnalisé à votre site WordPress, de nombreux utilisateurs/utilisatrices pensent au fichier functions.php du thème . Bien que cette méthode fonctionne, nous pensons qu’il y a une meilleure façon, plus sûre, de gérer les extraits de code personnalisés – en utilisant WPCode.

Modifier le fichier functions.phppeut parfois entraîner le plantage de votre site en cas d’erreur dans le code. De plus, vous perdrez votre code personnalisé si vous changez ou mettez à jour le thème sans sauvegarder vos modifications.
WPCode, quant à lui, vous permet d’ajouter du code personnalisé en toute sécurité sans faire planter votre site. Il permet également de gérer facilement les extraits de code et de les activer ou de les désactiver en fonction des besoins.
Note : Une version gratuite appelée WPCode Lite est également disponible, que vous pouvez utiliser pour ce tutoriel. Nous vous recommandons toutefois de passer à une offre payante pour déverrouiller davantage de fonctionnalités.
Tout d’abord, vous devez installer et activer l’extension WPCode. Pour plus de détails, consultez notre article sur l’installation d’une extension WordPress.
Une fois activé, vous devez vous rendre sur la page ” +Ajouter un extrait de code ” et sélectionner ” Ajouter votre code personnalisé (nouvel extrait) ” pour créer un nouvel extrait.

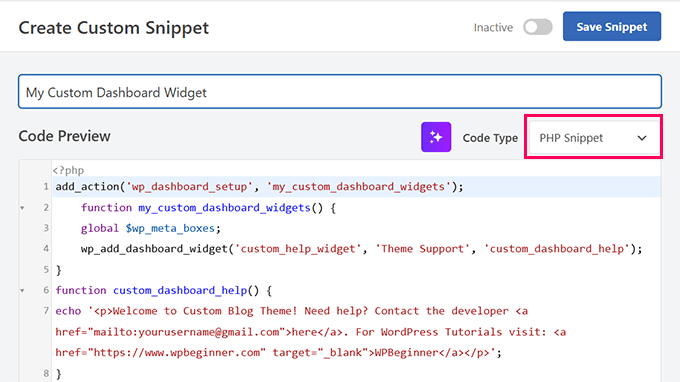
Sur l’écran suivant, vous devez saisir un nom pour votre code personnalisé et choisir “PHP Snippet” comme “Type de code”.
Ensuite, ajoutez le code suivant dans la boîte de Prévisualisation du code :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | //hooks up your code to dashboard setupadd_action('wp_dashboard_setup', 'my_custom_dashboard_widgets'); function my_custom_dashboard_widgets() {global $wp_meta_boxes;// Register your custom WordPress admin dashboard widgetwp_add_dashboard_widget('custom_help_widget', 'Theme Support', 'custom_dashboard_help');} function custom_dashboard_help() {// Replace this with any code you want to show in your custom admin widgetecho '<p>Welcome to Custom Blog Theme! Need help? Contact the developer <a href="mailto:yourusername@gmail.com">here</a>. For WordPress Tutorials visit: <a href="https://www.wpbeginner.com" target="_blank">WPBeginner</a></p>';} |
Voici à quoi cela devrait ressembler dans votre interface WPCode :

Voici une petite explication du code :
La fonction my_custom_dashboard_widgets() inscrit le widget personnalisé à l’aide de la fonction wpb_add_dashboard_widget(). Elle prend trois arguments. Le premier est l’ID du widget personnalisé, le deuxième est le titre du widget et le troisième argument est la fonction de rappel.
La fonction custom_dashboard_help() est notre fonction de rappel, et à l’intérieur de celle-ci, nous avons ajouté le code HTML que nous voulons afficher lorsque le widget est affiché.
Nous avons crocheté notre fonction wmy_custom_dashboard_widgetsavec le hook wp_dashboard_setuphooken utilisant add_action. Ce crochet permet de configurer l’affichage de la page du tableau de bord.
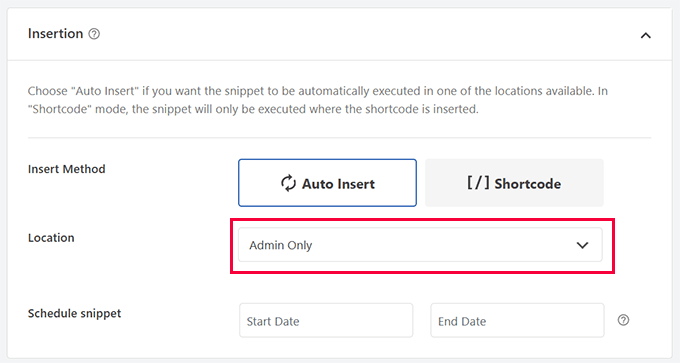
Après avoir ajouté le code personnalisé, vous devez défiler jusqu’à la section “Insertion” et sélectionner “Admin uniquement” dans le menu déroulant Emplacement.

Enfin, cliquez sur le bouton “Enregistrer l’extrait” et faites basculer l’option d’état sur “Actif”.
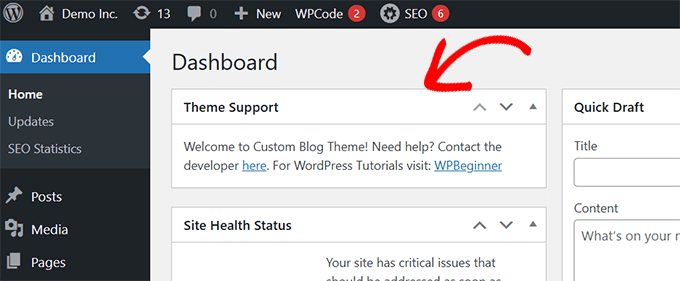
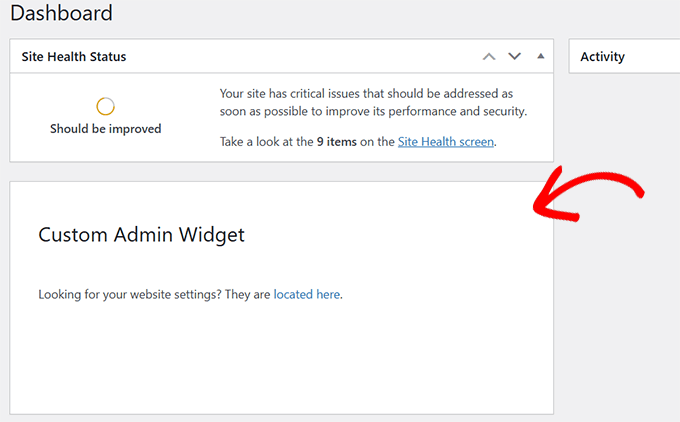
C’est tout. Vous pouvez maintenant visiter la page Tableau de bord pour voir votre widget personnalisé de tableau de bord d’administration WordPress en action.

Méthode 2 : Créer un widget personnalisé pour le tableau de bord à l’aide d’une extension (plus facile)
Cette méthode est plus simple, mais nous l’avons placée en deuxième position car elle est un peu moins souple que l’ajout de code personnalisé.
Pour cette méthode, nous allons utiliser l’extension Tableau de bord Ultimate. C’est l’un des meilleurs plugins de tableau de bord d’administration WordPress et il vous aide à créer facilement des widgets d’administration personnalisés.
Pour plus de détails, consultez notre avis complet sur le Tableau de bord Ultimate.
Tout d’abord, vous devez installer et activer l’extension Tableau de bord Ultimate. Pour plus de détails, consultez notre article sur l’installation d’une extension WordPress.
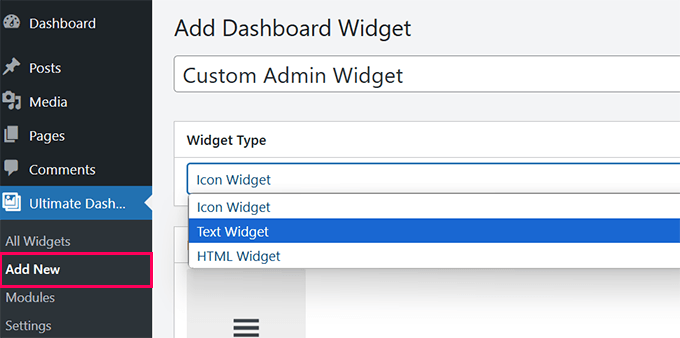
Une fois activé, vous devez visiter la page Ultimate Dash…” Ajouter une nouvelle page. Sélectionné, vous devez d’abord donner un titre à votre widget, puis sélectionner un type de widget.

Vous pouvez créer trois types de widgets :
- Widget Icône – Affichez une grande icône et pointez-la vers n’importe quelle page de votre site.
- Widget texte – Il utilise un éditeur visuel où vous pouvez ajouter n’importe quel texte avec quelques options de formatage de base.
- Widget HTML – Ajoutez du code HTML à votre widget personnalisé.
Examinons chacun d’entre eux.
1. Créer un widget d’icônes personnalisé
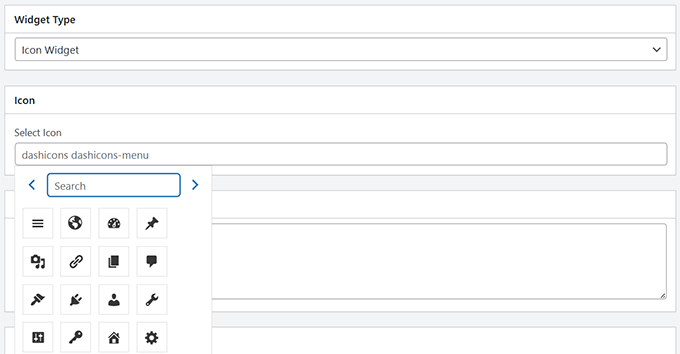
Sélectionnez “Widget Icône” comme “Type de widget”, puis choisissez l’icône que vous souhaitez afficher. Par défaut, un nombre limité d’icônes est proposé.

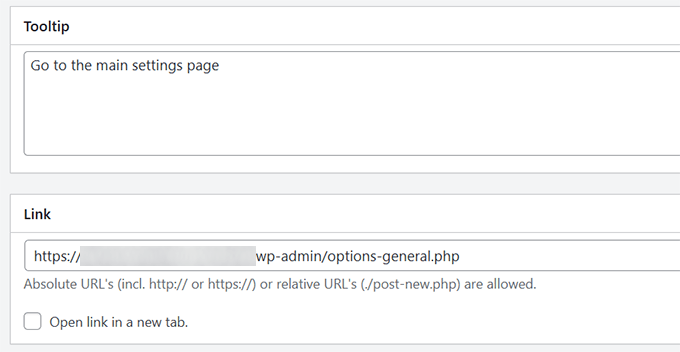
En dessous, vous pouvez ajouter un texte sous “Astuce” pour expliquer aux utilisateurs/utilisatrices ce qui se passe lorsqu’ils cliquent sur l’icône. Par exemple : “Vous amène à la page des Réglages de WordPress”.
Ensuite, ajoutez le lien où vous souhaitez envoyer les utilisateurs/utilisatrices lorsqu’ils cliquent sur l’icône.

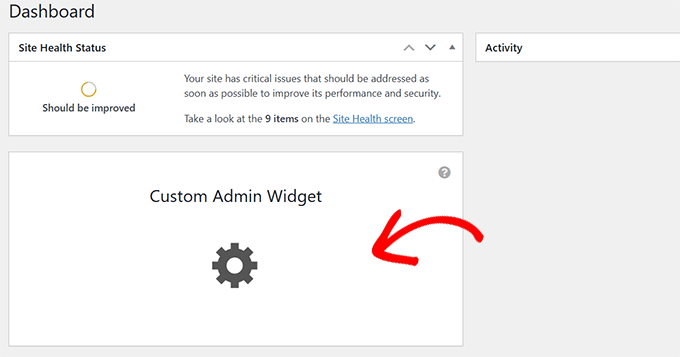
Enfin, cliquez sur “Publier” pour enregistrer vos modifications et visitez le Tableau de bord pour voir le widget en action.
Voici à quoi cela ressemblerait.

2. Créer un widget de texte personnalisé
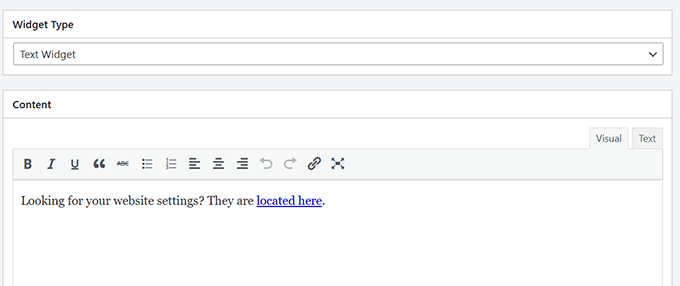
Si vous n’y êtes pas encore, rendez-vous sur la page “Ultimate Dash…”. Ajouter une nouvelle page. Sélectionnez “Text Widget” comme type de widget.
L’extension vous présentera un éditeur de texte visuel (le même que l’ancien éditeur classique) où vous pouvez ajouter n’importe quel texte que vous souhaitez afficher avec un formatage HTML de base.

Lorsque vous avez terminé, cliquez sur “Publier” pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre tableau de bord d’administration pour voir ce widget d’administration personnalisé en action.

3. Créer un widget HTML personnalisé
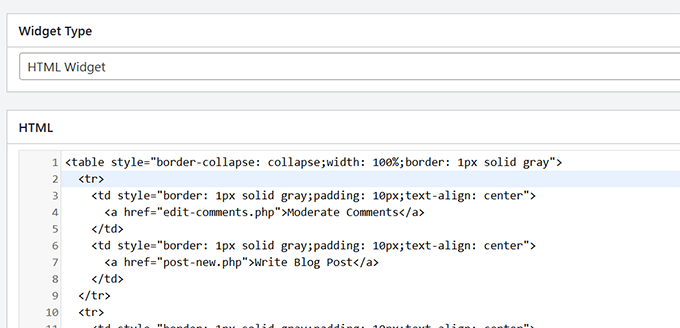
Si vous n’y êtes pas encore, vous devez vous rendre sur la page “Ultimate Dash…”. Ajouter une nouvelle page. Sélectionnez “Widget HTML” comme type de widget.
L’extension affiche un éditeur HTML dans lequel vous pouvez ajouter n’importe quel code HTML avec des CSS en ligne.

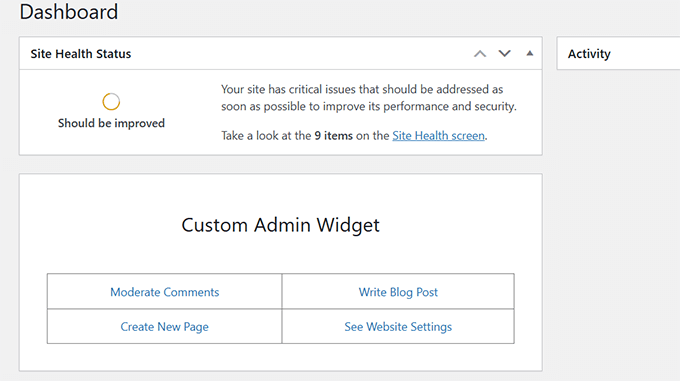
Lorsque vous avez terminé, cliquez sur “Publier” pour enregistrer vos modifications.
Vous pouvez maintenant visiter votre tableau de bord d’administration pour voir ce widget d’administration personnalisé en action.

Avec Tableau de bord Ultimate, vous pouvez créer autant de widgets personnalisés que vous le souhaitez et mélanger différents types de widgets pour créer une expérience de tableau de bord d’administration utile.
Faire passer votre Tableau de bord WordPress à la vitesse supérieure
La zone d’administration de WordPress est l’endroit où la plupart des propriétaires de sites web passent beaucoup de temps à rédiger du contenu, à créer des pages, à gérer les commandes, etc.
Voici quelques ressources supplémentaires pour optimiser le tableau de bord WordPress :
- Outil de personnalisation du Tableau de Bord WordPress
- Comment libérer votre Tableau de bord WordPress en marque blanche
- Comment créer des flux de travail automatisés dans WordPress
- Extensions et astuces pour améliorer la zone d’administration de WordPress
Nous espérons que cet article vous a aidé à ajouter des widgets de tableau de bord personnalisés dans la zone d’administration de WordPress. Vous pouvez également consulter notre guide de sécurité WordPress ou jeter un coup d’œil à ce tutoriel sur la façon de masquer les éléments de menu inutiles de la zone d’administration.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Brandon
Very useful. Thank you.
WPBeginner Support
Glad it was useful!
Admin
Jef Vermeire
Can you add multiple widget of the same type on the wordpress dashboard. For example: can I add the custom ‘custom_help_widget’ twice on my dashboard?
WPBeginner Support
You could if you wanted to, you would want to add an additional line of the wp_add_dashboard_widget if you wanted it twice
Admin
Xavier Barbot
Very useful, thank you, I’ve tried all the plugins but none achieved adding a simple widget for my clients, very slick and easy to replicate by cresting a custom plugin, I give you 5 stars!
WPBeginner Support
Glad our recommendation was helpful
Admin
Syed Ali Ahmed
Thanks for sharing this, This is too awesome I love it.
WPBeginner Support
Glad you found our guide helpful
Admin
Mike
Is it possible to style the widget with custom attributes via HTML or CSS?
WPBeginner Support
You could but that is a bit beyond what we cover in our articles.
Admin
daan van middendorp
How can I use this for with a custom role ?
WPBeginner Support
If your custom role can see dashboard widgets, it should be able to see the custom widget.
Admin
haqem
how to put this custom widget at “Add New Post” area for writing
Ron Sierra
This was asked once but I could not find the reply or answer. How do I create multiple dashboard widgets?
Bjornen
How do I add wp_mail function to this widget?
Meaning; how do I provide the customer with a contact form in that widget?
Vishah
How can I add a button ?
Wade
Used your code and got the white screen of death. WP 4.7.2
Any ideas?
WPBeginner Support
Hey Wade,
You can remove the code using FTP. Also please see our guide on how to fix white screen of death in WordPress
Admin
gobinda das
can i change the heading Flowtown theme to something else
Javier
Hi, I’m trying to create custom widgets on a per user basis. Each user needs to have a widget with different text in it.
Is there any way to achieve this?
David Guerreiro
That is very easy ! With PHP get the current user on the function that you are using for displaying the metabox content and change the HTML depending of the user retreived. Have a look on this :
Lại Đình Cường
Hello Syed Balkhi, how can I add new admin widget with order?
shakun
How to add multiple widget on dashboard
Nishant
i tried to insert a do_shortcode() with shortcode for a contact form to give user a quick access to report any bug of provide feedback but it doesn’t work … any idea how to get CF 7 working with this ?
Thanks
Dustin
This would be great to know. I am also trying to use a shortcode in a dashboard widget.
Mike
This isn’t working for me in 3.5. Are there any updates to get this working? Thanks!
smayzes
Is it possible to do this using OOP?
e.g.:
inside a class:
wp_add_dashboard_widget(‘custom_help_widget’, ‘Help and Support’, array($this, ‘customDashboardHelp’));
function customDashboardHelp() {
echo ‘<p>Welcome to your custom CMS!’;
}
Nick Powers
I know your message is quite old, but for the sake of others who come here and have the same question. Yes, it does work with OOP, just as you have indicated.
luxsub
Is it possible to put a widget with adsense in your dashboard for a multi user site?
y3kgeek
Great idea. What if I want to create a custom dashboard widget that only people with a certain user role, say Contributing Writer, can see?
Editorial Staff
You can do this by using the conditional statement if user_can or even user roles.
Admin
DramaKing
I know it’s been three years, but if others happen to come around here looking for an answer (like me), this is how I did it. I don’t know a lot about coding so it’s probably not clean, but this is how I managed to get it to work:
add_action(‘wp_dashboard_setup’, ‘dashboard_widget_mail’);
function dashboard_widget_mail() {
global $wp_meta_boxes;
if ( current_user_can( ‘delete_users’ ) ) {
wp_add_dashboard_widget(‘custom_mail_widget’, ‘Widgetname to show up on dashboard’, ‘custom_dashboard_mail’);
} return true;
}
function custom_dashboard_mail() {
echo ‘Your custom text here.’;
}
—
You can replace ‘delete_users’ for any capability you like of course.
Martin
Thx for this! It works great.
Just a quick question:
If I want to add 2 or more custom widgets in the functions.php, do I have to change the “action” and “function” name?
Editorial Staff
Yes you would have to add two separate functions and actions…
Admin
ACS04
Sounds good, but should be better to create a simple plugin to do so, in such a way, this widget will be independant from the themes… Don’t you think ?
Editorial Staff
Well you can, but in our case it contains support information that we want our clients to know. This is mostly for custom theme designs, so it is only good to have when our theme is activated.
Admin
Frankie Jarrett
Thanks a lot for the easy example. I was able to get something up and running in just a few seconds
Stéphane
Wow! Never heard about that trick before… Very nice, thanks!
Daniel
Worked like a charm. Using this as a workaround for one of my membership site that locked all dashboard menus; this will point members to the appropriate edit posts links again.
richard
when making two widgets how do you make them side by side instead of one on top one on bottom?
Editorial Staff
Hey Richard, You can make your widget be displayed at the very top using the code in WordPress Codex Dashboard API. We don’t know how to set them side by side without manually going in and saving it for the client. Perhaps sending an email to Jake and asking him would be a good idea.
Although remember, the settings you set in functions.php does not override the normal settings if the user has previously changed the settings. This only works if the user never organized his/her dashboard before.
Admin
Ash Blue
Use display block on the outer most element and float left, make sure to set a width, but that may break it. This is very similar to a gallery layout. This is not suggested and not necessarily how WordPress designed widgets to be used (use at your own risk).
david
wpmu. I have found /wp-includes/functions.php but where should I insert the code? Thanks for your help
Editorial Staff
You actually include this in your themes functions.php file not the core file.
Admin
cho
what do u mean themes function.php?
i cannot find such a file
Editorial Staff
There is a functions.php file located in your theme’s folder.
Ash Blue
Interesting, I did all of that with the line below. Is one better, or are these both just as good?
if ( function_exists('register_sidebar') ) {
register_sidebar(array(
'name'=>'Contact',
));
}
Editorial Staff
Your code is for registering Sidebar Widgets. The code we are sharing in this article is to add custom dashboard widget. When one log in to their wp-admin, they see post stats, and other information. This box will be added there.
Two completely different topics.
Admin
Vivek @ InfoEduTech
thanks for the tutorial.
please don’t take it wrong whenever you are going to post any article post it with the appropriate screen shot so that it will be easy for the newbie.
Jim
This is awesome thank you for sharing.