Vous souhaitez faciliter la navigation sur votre site ? L’ajout d’un effet de défilement vers le haut aide les internautes à revenir rapidement au début de la page – parfait pour les pages longues !
Si vous craignez qu’il soit délicat à définir, nous sommes là pour vous dire que vous n’avez pas besoin de l’être. 🙌
Nous l’avons testé nous-mêmes et avons trouvé que vous pouvez l’ajouter à WordPress en quelques étapes à l’aide de jQuery ou d’une extension gratuite.
Dans ce guide, je vous expliquerai comment ajouter un effet de défilement fluide vers le haut dans WordPress, étape par étape. Plongeons dans l’aventure !

Qu’est-ce que le défilement lisse et quand l’utiliser ?
À moins que le site ne dispose d’un menu en-tête collant, les utilisateurs/utilisatrices qui se rendent au bas d’une longue publication ou d’une page WordPress doivent épingler ou défiler manuellement jusqu’en haut pour naviguer sur le site.
Cela peut être très ennuyeux, et souvent, les utilisateurs/utilisatrices appuient simplement sur le bouton retour et s’en vont. C’est pourquoi vous avez besoin d’un bouton qui renvoie rapidement les utilisateurs/utilisatrices vers le haut de la publication ou de la page.
En règle générale, vous pouvez ajouter cette fonctionnalité sous la forme d’un simple lien textuel sans utiliser jQuery, comme ceci :
1 | <a href="#" title="Back to top">^Top</a> |
Cela enverra les utilisateurs/utilisatrices vers le haut en faisant défiler la page entière en quelques millisecondes. Cela fonctionne, mais l’effet peut être déstabilisant, un peu comme lorsque vous rencontrez un obstacle sur la route.
💡 Un défilement en douceur est à l’opposé de cela. Il fera glisser l’utilisateur vers le haut avec un effet visuellement agréable. L’utilisation d’éléments de ce type peut améliorer drastiquement l’expérience utilisateur sur votre site.
Dans cette optique, nous allons partager avec vous deux méthodes pour ajouter un effet de défilement fluide sur votre site WordPress à l’aide d’une extension et de jQuery. N’hésitez pas à utiliser les liens rapides ci-dessous pour passer à votre méthode préférée :
Sans plus attendre, commençons par la première méthode.
Ajout d’un effet de défilement lisse vers le haut à l’aide d’une extension WordPress
Cette méthode est recommandée aux débutants car elle vous permet d’ajouter un effet de défilement vers le haut à un site WordPress sans toucher à une seule ligne de code.
La première chose à faire est d’installer et d’activer l’extension WPFront Scroll Top. Si vous avez besoin d’aide, veuillez consulter notre guide sur l’installation d’une extension WordPress.
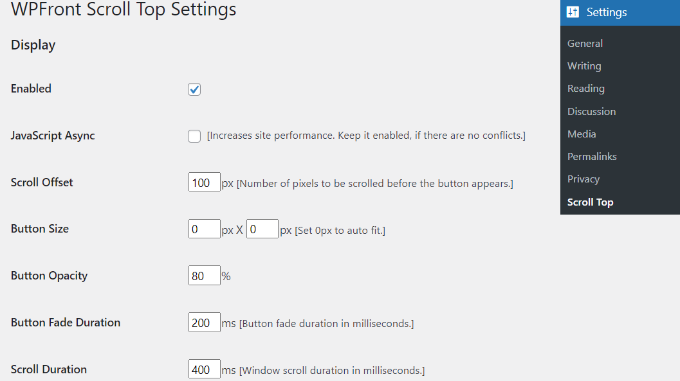
Une fois activé, vous pouvez vous rendre dans Réglages ” Scroll Top depuis votre tableau de bord WordPress. Ici, vous pouvez configurer l’extension et personnaliser l’effet de défilement lisse.
La première chose à faire est de cliquer sur la case “Activé” pour activer le bouton de défilement vers le haut sur votre site. Ensuite, vous verrez des options pour modifier le décalage du défilement, la taille du bouton, l’opacité, la durée du fondu, la durée du défilement, et plus encore.

Si vous défilez vers le bas, vous trouverez d’autres options, telles que la modification du temps de masquage automatique et l’activation de l’option permettant de masquer le bouton sur les petits appareils ou sur l’écran wp-admin.
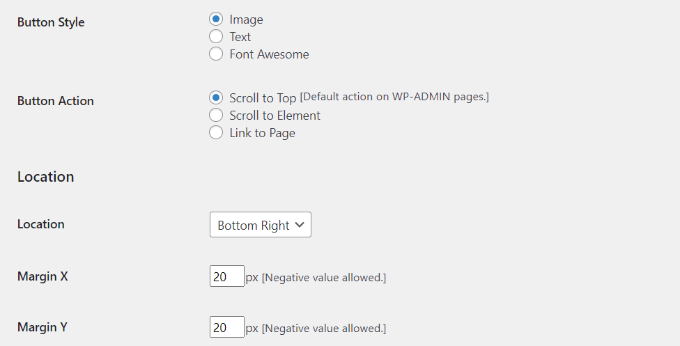
Vous pouvez également modifier l’action du bouton lorsque vous cliquez dessus. Par défaut, il défile vers le haut de la page, mais vous pouvez le modifier pour qu’il défile vers un élément particulier de la publication ou même qu’il crée un lien vers une page.
En outre, vous pouvez ajuster l’Emplacement du bouton. Bien qu’il apparaisse généralement dans le coin inférieur droit de l’écran, vous avez l’option de le déplacer dans n’importe quel autre coin.

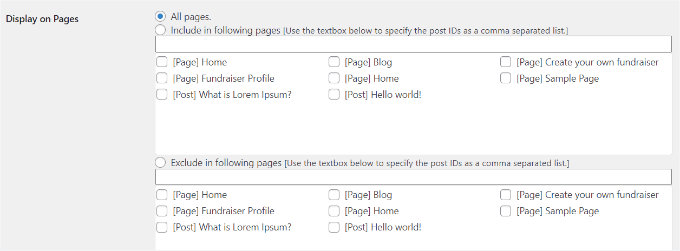
L’extension WPFront Scroll Top propose des filtres permettant d’afficher le bouton de défilement vers le haut uniquement sur les pages sélectionnées.
Normalement, il apparaîtra sur toutes les pages de votre blog WordPress. Cependant, vous pouvez vous rendre dans la section ” Afficher sur les pages ” et choisir où vous souhaitez afficher l’effet de défilement vers le haut.

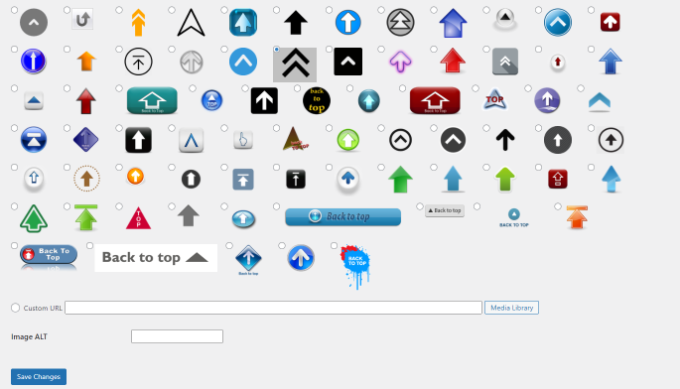
L’extension propose également des modèles de boutons prédéfinis. Vous devriez facilement pouvoir trouver un design qui correspond à votre site.
Si vous ne trouvez pas de bouton image prédéfini qui vous convienne, vous avez la possibilité de téléverser une image personnalisée à partir de la médiathèque de WordPress.

Lorsque vous avez terminé, cliquez simplement sur le bouton “Enregistrer les modifications”.
Vous pouvez maintenant visiter votre site pour voir le bouton “défilement vers le haut” en action.

Ajout d’un effet de défilement en haut de page avec jQuery dans WordPress
Avant de commencer, notez que cette méthode n’est pas recommandée aux débutants. Elle convient aux personnes qui sont à l’aise pour modifier des thèmes, car elle inclut l’ajout de code à votre site.
Pour ajouter l’effet de défilement en douceur, nous utiliserons jQuery, un peu de CSS et une seule ligne de code HTML dans votre thème WordPress.
Tout d’abord, ouvrons un éditeur de texte comme le Bloc-notes et créons un fichier. Enregistrez-le sous le nom de smoothscroll.js.
Ensuite, vous devrez copier et coller ce code dans le fichier :
1 2 3 4 5 6 7 8 9 10 11 12 13 | jQuery(document).ready(function($){ $(window).scroll(function(){ if ($(this).scrollTop() < 200) { $('#smoothup') .fadeOut(); } else { $('#smoothup') .fadeIn(); } }); $('#smoothup').on('click', function(){ $('html, body').animate({scrollTop:0}, 'fast'); return false; });}); |
Ce code est le script jQuery qui ajoutera un effet de défilement fluide à un bouton qui amène les utilisateurs/utilisatrices en haut de la page.
Après cela, vous pouvez enregistrer le fichier et le téléverser dans le dossier /js/ du répertoire de votre thème WordPress.
Pour plus de détails, veuillez consulter notre guide sur l’utilisation du FTP pour téléverser des fichiers sur WordPress.
Si votre thème n’a pas de répertoire /js/, vous pouvez en créer un et y téléverser smoothscroll.js.
Vous pouvez également consulter notre guide sur la structure des fichiers et des répertoires de WordPress pour en savoir plus.
La prochaine chose à faire est de charger le fichier smoothscroll.js dans votre thème.
Pour ce faire, nous allons mettre le script en file d’attente dans WordPress en copiant et collant simplement ce code dans le fichier functions.php de votre thème.
Cependant, nous ne recommandons pas de modifier directement les fichiers du thème car la moindre erreur peut casser votre site. À la place, vous pouvez utiliser une extension comme WPCode et suivre notre tutoriel sur l’ajout d’extraits de code personnalisés dans WordPress:
1 | wp_enqueue_script( 'smoothup', get_template_directory_uri() . '/js/smoothscroll.js', array( 'jquery' ), '', true ); |
💡 Note : Nous utilisons WPCode sur nos sites pour créer et gérer des extraits personnalisés. Confirmez notre avis complet sur WPCode pour découvrir ses fonctionnalités !
Le code ci-dessus indique à WordPress de charger notre script et la bibliothèque jQuery puisque notre extension en dépend.
Maintenant que nous avons ajouté jQuery, ajoutons un lien réel à notre site WordPress qui ramène les utilisateurs/utilisatrices vers le haut de la page.
Pour ce faire, il suffit de coller ce HTML n’importe où dans le fichier footer.php de votre thème à l’aide de WPCode.
1 | <a href="#top" id="smoothup" title="Back to top"></a> |
Si vous avez besoin d’aide, Veuillez consulter notre tutoriel sur l ‘ajout du code de l’en-tête et du pied de page dans WordPress.
Vous avez peut-être remarqué que le code HTML comporte un lien mais pas de texte d’ancrage. C’est parce que nous allons utiliser une icône d’image avec une flèche vers le haut pour afficher un bouton de retour en haut de page.
Dans cet exemple, nous utilisons une icône de 40x40px. Il suffit d’ajouter le CSS personnalisé ci-dessous à la feuille de style de votre thème.
Dans ce code, nous utilisons une icône d’image comme image d’arrière-plan du bouton et nous la définissons dans une position corrigée. Nous avons également ajouté une petite animation CSS, qui fait pivoter le bouton lorsque l’utilisateur survole le bouton avec sa souris :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | #smoothup {height: 40px;width: 40px;position:fixed;bottom:50px;right:100px;text-indent:-9999px;display:none;background: url("https://www.example.com/wp-content/uploads/2013/07/top_icon.png");-webkit-transition-duration: 0.4s;-moz-transition-duration: 0.4s; transition-duration: 0.4s;}#smoothup:hover {-webkit-transform: rotate(360deg) }background: url('') no-repeat;} |
Dans le fichier CSS ci-dessus, veillez à remplacer https://www.example.com/wp-content/uploads/2013/07/top_icon.png par l'URL de l'image que vous souhaitez utiliser.
Vous pouvez télécharger votre propre icône d’image à l’aide de l’outil de téléversement des médias de WordPress, copier l’URL de l’image, puis la coller dans le code.
Et c’est à peu près tout !
🚨 Vous craignez de casser votre site en modifiant votre thème ? Lorsque vous obtenez le service de conception de site WordPress de WPBeginner, notre équipe de professionnels peut transformer en toute sécurité votre site en une expérience visuellement magnifique et conviviale. Ne laissez pas les modifications de thème vous stresser, contactez notre service de conception de site WordPress dès aujourd’hui !
Pour en savoir plus : Plus de ressources autour des thèmes WordPress
Envie de plonger plus profondément dans les thèmes WordPress ? 🎨
Que vous soyez à la recherche des meilleurs thèmes, d’astuces de personnalisation ou d’une meilleure compréhension des cadres de thèmes, ces ressources vous aideront à tirer le meilleur parti de votre site WordPress :
- Les meilleurs thèmes WordPress les plus populaires
- Qu’est-ce qu’un thème WordPress et quels sont les meilleurs thèmes ?
- Outil de personnalisation de votre thème WordPress
- Comment utiliser l’Outil de personnalisation de WordPress comme un pro
- Guide complet du débutant pour modifier un site WordPress dans son intégralité
- Que se passe-t-il lorsque vous changez de thème WordPress ?
Nous espérons que cet article vous a aidé à ajouter un effet de défilement fluide vers le haut sur votre site en utilisant jQuery. Vous pouvez également consulter notre liste d’experts des choses que vous DEVEZ FAIRE avant de modifier les thèmes WordPress et notre guide sur la façon de trouver les fichiers à modifier dans un thème WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Jiří Vaněk
Previously, I didn’t have a ‘back to top’ button on the page, but as my articles became longer and longer, I didn’t want users to spend several seconds scrolling. I started using this exact plugin, and it’s fantastic. It significantly enhances user comfort, even though at first glance it might seem unnecessary. It isn’t.
Asha
Thank you very much! This is very clearly explained. Helpful.
Marco
The Jquery method didn’t work for me using a Twenty-seventeen child theme. Oh well. The hyperlink version did work perfectly, thankfully, and it’s good enough for me.
Marco
One question…could one reason why this is not working for me (the jquery method) be because my WordPress installation is in a subfolder? It’s the only reason I can think of.
Taffeltrast
Would love this, but it break the footer.php. The footer simply does not load.
When i try ad it to footer.php i get “There is a syntax error on line 14. etc etc”, and when i try upload it anyway, the footer does not load.
oliver
thanks a lot, simple and effective.
my two cents, if you allready have a custom.js file in your theme you can simply add the jquery function in this file instead of creating a new file and enqueue again.
Personnally i prefer to have all my small scripts in one file.
Stuart
Child Theme Designed by Blank |
<?php }
add_action('wp_head', 'my_favicon');
What am I doing wrong ? This is my funtions.php new to wp_enqueue_scripts.
Stuart
Twenty Fifteen-Child Theme made a Js folder added all the wp_enqueue_script but no dice not sure what went wrong. I want to use less plugins as possible they seem to slow WordPress sites down. Added A favicon perfect wp_enqueue_script kind of new to me. Any help?
Donald
Hi, does this still work? The icon appears (if I temporarily change the CSS to display:block), the script shows up as loaded in the Firefoxe developers’ toolbox console. However I get the following error message for line 1:
‘SyntaxError: missing ; before statement’
I’ve copied the script as above:
01 jQuery(document).ready(function($){
02 $(window).scroll(function(){
03 if ($(this).scrollTop() < 200) {
04 $('#smoothup') .fadeOut();
05 } else {
06 $('#smoothup') .fadeIn();
07 }
08 });
09 $('#smoothup').on('click', function(){
10 $('html, body').animate({scrollTop:0}, 'fast');
11 return false;
12 });
13 });
Can anyone see what the problem might be?
Donald
Josh Patterson
Is there any way to make this fade out before it gets to the bottom of the page?
jaybob
Hi, its working fine. Thank you for the tutorial but i only have just one problem, the image appears to quick. can i do something to appear later / a little bit down, after scrolling?
Aaron
This is a very clean way to pull this off. By far my favorite I’ve found.
Quick question… I have put it in my footer.php file… How can I get it to stop sticking at a certain point? For example, I have a footer that is 575px tall and I don’t want the icon going into that area. Basically stop the fixed position at say, 600px from the bottom of the page.
Ulv
Would this solution add the smoothscroll.js file to the portion of the html file or…?
emanuele
Hi,
is possible to add smooth scroll in menu for scroll page?…i have create a one page template and i want to scroll it by menu…thank you
StefsterNYC
If I understand you correctly you want to add it to the main menu nav? Correct? Simply use the same selector name but change the css completely. So that the image won’t appear.
Make sense?
Paul
Thanks à lot for this tip ! However I’ve got a problem. When I reduce the size of the screen, my arrow go away while I want it in a specific place.
Is there a way to fix that ?
Thanks
Paul
Paul
I found a solution for my problem. I just had to change my css to :
#smoothup {
top: 572px;
left: auto;
margin-left: -68px;
}
Mushir
Thank you man! works like magic.. you really made my day!
Steven Wolock
Thanks for this! It works great.
Question: Is that closed bracket correct after -webkit-transform: rotate(360deg)?
etech0
I set this up on my site, but I don’t see the icon! How can I find out why it’s not working?
Thanks!
WPBeginner Support
There could be any possible reasons. First make sure you have uploaded the image, then check that the background: url has the correct URL and that it leads to your image. Lastly check that jquery and your .js file is loaded. Lastly, try tweaking CSS values for display, position, and text-indent.
Admin
etech0
I figured it out – I had to change the 40px height and width to conform with my image.
Thanks for a great tutorial!
Alexander Gruzov
Thanks!