Un effet de commutateur de recherche peut donner à votre site WordPress un aspect élégant et moderne, car il remplace un formulaire de recherche encombrant par une simple icône.
En cliquant sur l’icône, le formulaire de recherche s’affiche avec une animation fluide. Nous pensons qu’il s’agit d’un moyen efficace de garder votre site propre et convivial.
Dans ce guide, nous allons vous accompagner dans l’ajout de l’effet de bascule de recherche sur votre site WordPress. Nous utiliserons WPCode, une extension que nous utilisons souvent, car elle requiert des compétences en codage.

Qu’est-ce que l’effet du commutateur de recherche dans WordPress ?
L’effet de commutateur de recherche est une technique de conception web permettant d’améliorer l’expérience de recherche sur un site WordPress.
Au lieu d’afficher un formulaire de recherche, vous afficherez une icône de recherche. Lorsque l’utilisateur clique sur cette icône, le formulaire de recherche s’affiche avec une animation de type diaporama.

Le formulaire de recherche par défaut de WordPress n’est pas très esthétique. De nombreux thèmes WordPress de premier plan remplacent déjà le formulaire par défaut par leur propre style.
Toutefois, si votre thème utilise toujours un formulaire de recherche simple et statique, vous pouvez utiliser ce tutoriel pour le rendre plus convivial.
Dans cette optique, voyons comment ajouter facilement l’effet de commutateur de recherche dans WordPress et rendre votre site plus interactif !
Note : Ce tutoriel convient mieux aux utilisateurs/utilisatrices WordPress de niveau intermédiaire et avancé, car il nécessite des connaissances de base en HTML / CSS.
Ajouté un effet de commutateur de recherche dans WordPress
Pour ajouter un effet de bascule de recherche dans WordPress, vous devrez placer un bloc ou un widget de formulaire de recherche sur votre site, puis ajouter un code CSS personnalisé.
Confirmez d’abord que vous disposez d’un formulaire de recherche sur votre site.
Ajout d’un formulaire de recherche dans un thème en bloc avec édition de site complète
Si vous utilisez un thème sur blocs WordPress avec la fonctionnalité complète de modification du site, c’est ainsi que vous ajouterez le formulaire de recherche à votre site.
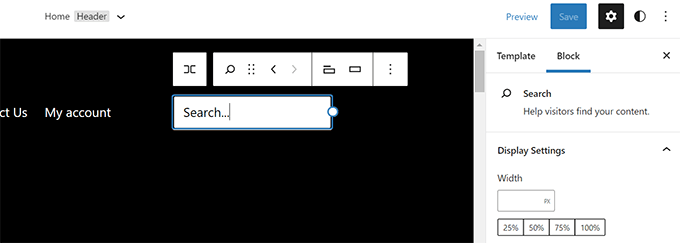
Il vous suffit de vous rendre dans Apparence ” Éditeur à partir de votre Tableau de bord WordPress. Sur l’écran de modification, vous voudrez ajouter le bloc ” Recherche ” où vous souhaitez afficher le formulaire de recherche.

Ensuite, n’oubliez pas de cliquer sur le bouton “Enregistrer” pour stocker vos modifications.
Ajout d’un formulaire de recherche dans d’autres thèmes WordPress
Pour les thèmes WordPress ne disposant pas de la fonctionnalité de modification complète du site, vous pouvez ajouter le bloc ou le widget de recherche à votre colonne latérale ou à toute autre zone prête à recevoir des widgets.
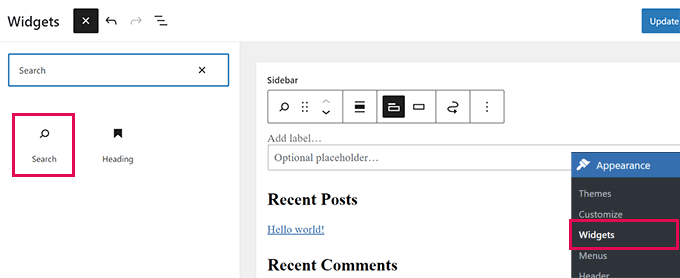
Pour ce faire, vous devez vous rendre dans Apparence ” Widgets dans votre Tableau de bord WordPress. Ensuite, vous pouvez ajouter le bloc/widget ” Recherche ” à la colonne latérale où vous souhaitez afficher le formulaire de recherche.

Ensuite, trouvons une image transparente pour l’icône de recherche.
Pour ce tutoriel, nous utilisons cette image car elle est adaptée aux arrière-plans sombres (n’hésitez pas à l’utiliser sur votre site web).
Si vous devez créer votre propre icône de recherche, il serait préférable de créer une image PNG transparente dont les dimensions ne dépassent pas 50 x 50 pixels.
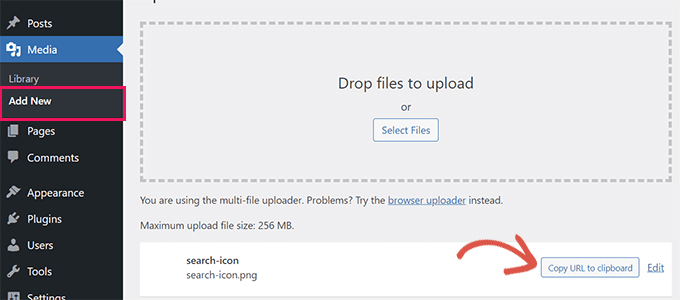
L’étape suivante consiste à téléverser l’icône sur votre site. Il vous suffit d’aller dans la rubrique Média ” Ajouter nouveau et de cliquer sur ” Sélectionné les fichiers ” pour téléverser l’image de l’icône de votre recherche.

Une fois téléversé, cliquez sur le bouton “Copier l’URL dans le presse-papiers” et collez l’URL dans un éditeur de texte brut tel que Notepad ou TextEdit.
Maintenant que tout est en place, vous devrez ajouter quelques CSS personnalisés à votre site WordPress. Nous vous recommandons d’utiliser l’extension WPCode pour enregistrer votre CSS personnalisé.
WPCode vous permet d’ajouter facilement des extraits de code personnalisés dans WordPress. Il est facile à utiliser, et votre code ne sera pas affecté par les mises à jour du thème ou lorsque vous passez à un thème différent.
Installons et activons donc l’extension gratuite WPCode. Si vous avez besoin d’aide, vous pouvez consulter notre guide étape par étape sur l’installation d’une extension WordPress.
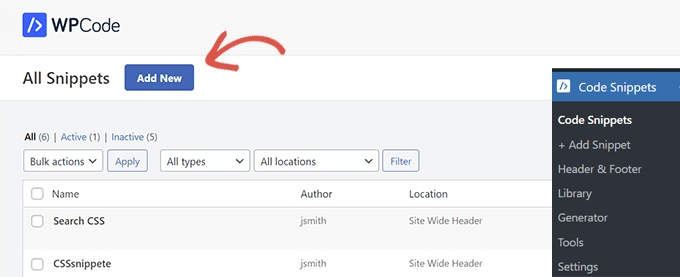
Une fois activé, il vous suffit de vous rendre sur la page des extraits de code dans votre Tableau de bord WordPress. Cliquez ensuite sur le bouton “Ajouter une nouvelle” en haut de la page.

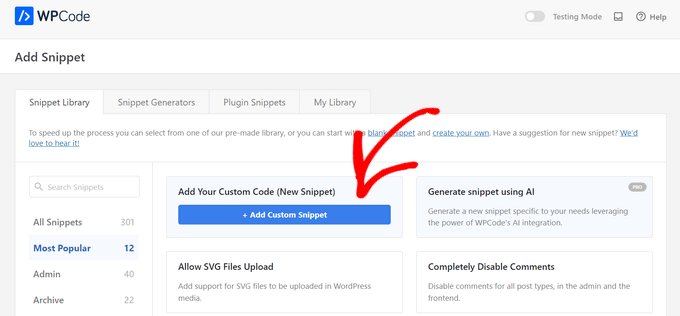
Sur l’écran suivant, vous verrez la bibliothèque de snippets WPCode.
Accédez à l’option “Ajouter votre code personnalisé (nouvel extrait)” dans la bibliothèque et cliquez sur le bouton “Ajouter un extrait personnalisé” situé en dessous.

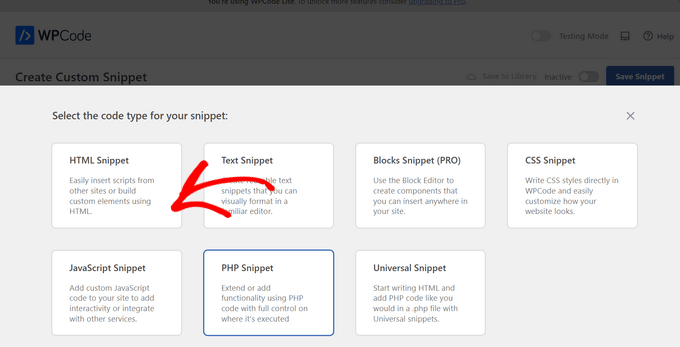
Ensuite, une liste de types de codes apparaît à l’écran. Vous devez sélectionner l’option ‘HTML Snippet’ pour ce tutoriel.
En effet, vous allez charger le CSS personnalisé dans l’en-tête du site à l’aide de HTML.

Vous devez ensuite donner un titre à cet extrait de code. Il peut s’agir de n’importe quel élément permettant d’identifier l’extrait.

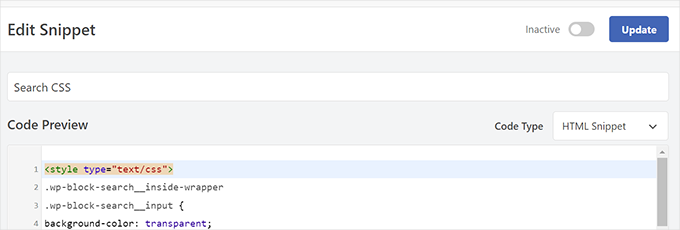
Vous pouvez maintenant coller le code suivant dans la case “Prévisualisation du code” :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | <style type="text/css">.wp-block-search__inside-wrapper .wp-block-search__input {background-color: transparent;background-image: url(/url/to/search-icon.png);background-position: 5px center;background-repeat: no-repeat;background-size: 24px 24px;border: none;cursor: pointer;height: 37px;margin: 3px 0;padding: 0 0 0 34px;position: relative;-webkit-transition: width 400ms ease, background 400ms ease;transition: width 400ms ease, background 400ms ease;width: 0;} .wp-block-search__inside-wrapper .wp-block-search__input:focus {background-color: #fff;border: 2px solid #c3c0ab;cursor: text;outline: 0;width: 230px;}.search-form.search-submit { display:none;}</style> |
Outil d’importation : N’oubliez pas de remplacer /url/to/search-icon.png parl’URL de l’image que vous avez copiée précédemment.
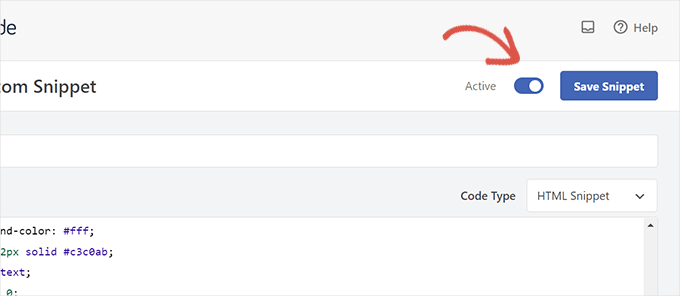
Ensuite, vous devrez faire basculer le commutateur “Inactif” sur “Actif”.
Une fois cela fait, il est temps de cliquer sur le bouton “Enregistrer l’extrait”.

Et c’est tout !
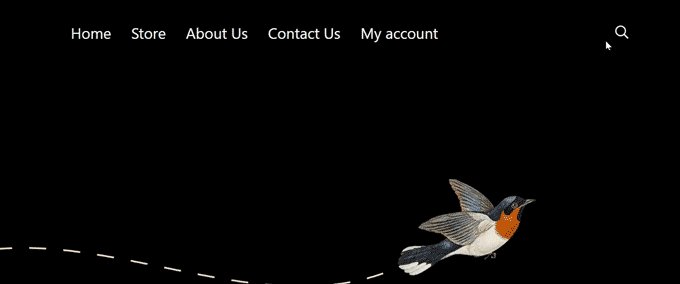
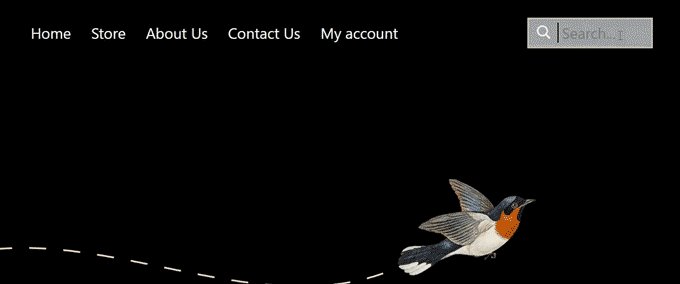
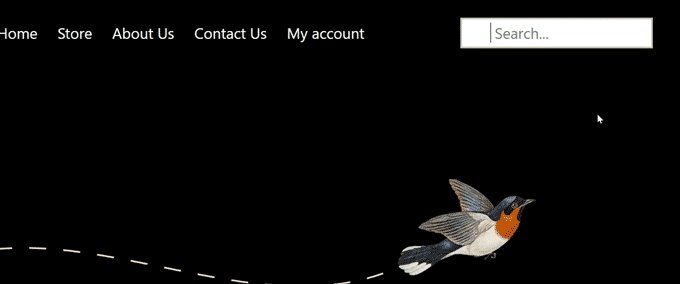
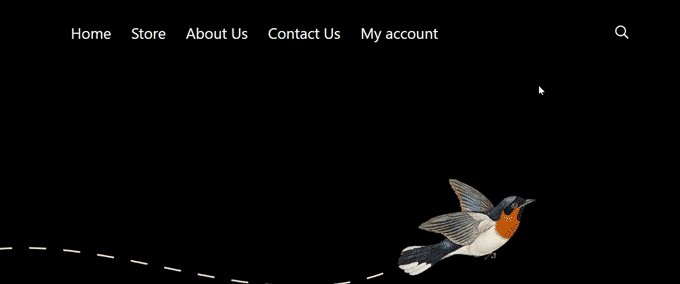
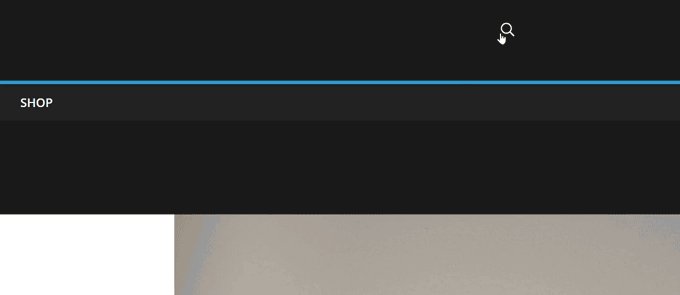
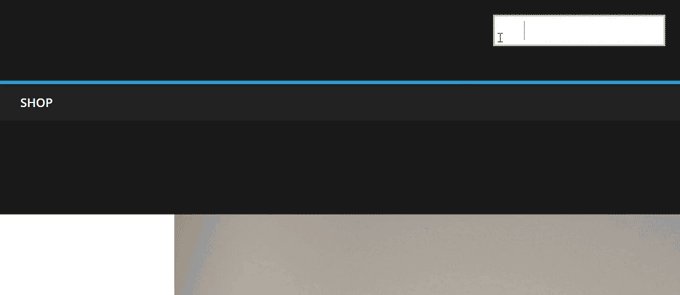
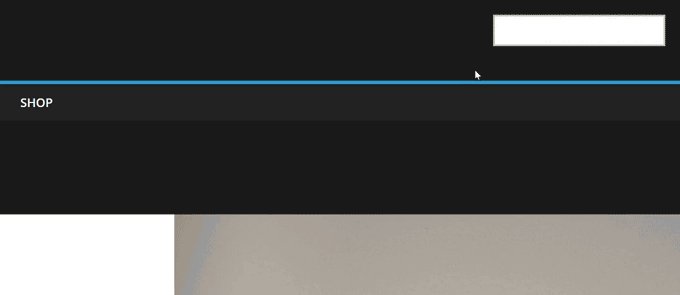
Si vous visitez votre site, vous pouvez voir votre formulaire de recherche avec l’effet commutateur en action.

Dépannage de l’effet commutateur du formulaire de recherche
La méthode ci-dessus fonctionne avec la plupart des thèmes WordPress modernes qui utilisent des blocs de widgets. Cependant, pour certains thèmes, cette méthode peut ne pas fonctionner.
Cela peut se produire si le formulaire de recherche de votre thème WordPress n’a pas les classes wp-block-search__inside-wrapper et wp-block-search__input.
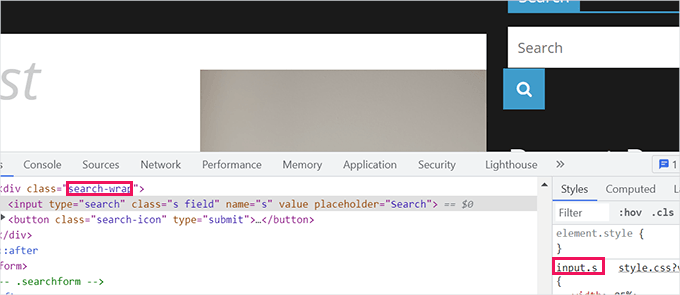
Dans ce cas, vous devrez utiliser l’outil Inspect pour trouver les classes CSS utilisées par votre thème WordPress.
Par exemple, dans la capture d’écran ci-dessous, notre thème de démonstration utilise ces classes CSS pour le formulaire de recherche.

Vous pouvez maintenant modifier le code ci-dessous et utiliser ces classes CSS à la place. Voici un exemple :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | <style type="text/css"> .search-wrap input.s { background-color: transparent; background-image: url(/url/to/search-icon.png); background-position: 5px center; background-repeat: no-repeat; background-size: 24px 24px; border: none; cursor: pointer; height: 37px; margin: 3px 0; padding: 0 0 0 34px; position: relative; -webkit-transition: width 400ms ease, background 400ms ease; transition: width 400ms ease, background 400ms ease; width: 0;} .search-wrap input.s:focus { background-color: #fff; border: 2px solid #c3c0ab; cursor: text; outline: 0; width: 230px;}.search-form.search-submit { display:none;}</style> |
Voici ce que cela donne sur notre site de test :

Astuce bonus : Ajouter une meilleure recherche WordPress pour votre site
L’effet commutateur permet uniquement d’embellir le formulaire de recherche de WordPress. Il n’affecte pas la qualité des résultats de recherche de votre site.
WordPress est livré avec une fonctionnalité de recherche très basique par défaut. Cette fonctionnalité est souvent lente, imprécise et peut afficher des résultats vides.
C’est là que SearchWP intervient.
SearchWP est la meilleure extension de recherche WordPress sur le marché. Il vous permet de remplacer facilement la fonctionnalité de recherche par défaut par un moteur de recherche puissant.

SearchWP remplace automatiquement les formulaires de recherche, de sorte que vous n’avez pas besoin de modifier les fichiers de votre thème. Il recherche des correspondances partout sur votre site et améliore drastiquement la qualité des résultats de recherche.
Il est également livré avec une extension de recherche directe qui affiche instantanément les résultats au fur et à mesure que les utilisateurs/utilisatrices tapent leurs requêtes. De plus, il dispose d’un support e-commerce complet, ce qui vous permet de créer une expérience de recherche WooCommerce intelligente sur votre stock en ligne.
Pour obtenir des instructions étape par étape, n’hésitez pas à consulter notre guide sur l ‘amélioration de la recherche sur WordPress avec SearchWP.
Nous espérons que cet article vous a aidé à apprendre comment ajouter un effet de bascule de recherche dans WordPress. Ensuite, vous pouvez également consulter notre guide sur la façon d’ajouter une permissions de recherche vocale à votre site WordPress et comment exclure des pages des résultats de recherche WordPress.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





James Burns
Thank you so much. Exactly the info I needed, presented in an easy-to-understand format.
WPBeginner Support
You’re welcome, glad you found our content helpful
Admin
Osh
Hi,
I’m using a child theme, should i add those codes to the parent theme’s files?
I tried to do that and it is not working, please help !!!
Thanks
WPBeginner Support
You would want to add the code to your child theme
Admin
Benjamin Rutledge
Is it possible to implement this only on mobile? My theme has a nice animated search function on desktop, but only a toggle to show/hide search box in place of my logo on mobile.
Beth Terry
Hi. Thank you very much for this code. I did have to play around with the positioning to get the search button to appear where I want it, and since I only wanted it to appear in the mobile version, I also added css to the media query for over 800px screens to show the full search field instead of the icon. I got it working great, but I do think it’s a little complicated for folks who just want something to basically plug and play.
You can view the results here:
To everyone who doubts, javascript is definitely not needed.
Beth Terry
Also, I want to add that I am using a Twenty Twelve child theme, which comes with the HTML4 search code. Adding the HTML5 support to the functions.php did not fix it, so I copied and pasted the HTML5 search code that you posted above into my theme header where I wanted to search box to be.
Emily G
Hi there – implementing this on a website and would like to use FontAwesome instead of an image. I cannot get the icon to show yup, however. Do you have any tips? I am adding the font and icon font-family: FontAwesome;
content: “\f002″; to the .search-form input[type=”search”]
Thanks!
Bradley
Try this:
font: normal normal normal 1em/1 FontAwesome;
Steve
I was so hoping this would work for me. I pasted in the code in the Additional CSS area of my theme (twentytwelvechild), added the search-icon.png to my theme folder using FTM and added add_theme_support(‘html5’, array(‘search-form’)); to my theme’s functions.php file. I see no change and wonder what I have missed. I hope someone can offer me a clue. thank you.
Harmandeep Singh
Its not working.
Crowd
Thank you very much, works like a charm.
Do you think there’s a way to make the search field appear from right to left (unlike from left to right like now)?
Marimar
Align the text to the right
text-align: right;
It slides to the other side.
Tony López
Thanks! It work perfectly.
Cato
Yeah… just like I thought, this doesn´t work at all. How is it supossed to work with no JS anyway?
Cato
Hmmm this is kind of old but… no javascript required here really? what kind of dark magic is this?
WPBeginner Support
Instead of JS, this technique uses CSS.
Admin
SiRetu
Thanks for the code… Is this responsive? I mean, I want the search field is fully showed when in mobile. Is it possible?
Panfi
Not working for me and wonder why
Cassy
I got this working on genesis but my search form is in my nav bar, and when the screen width is relatively too small, the search form moves down.
Sohan
It works!
Thank you soooooooooooooo much!
Anur
I dont think this works on Genesis
Cassy
I got it working on Genesis. You have to move the search-icon.png into your genesis child theme images folder. Then, depending on where you put your search form, mine is in the nav bar so it is slightly different, you adjust the css style to your likes. I had to modify the “.genesis-nav-menu .search input” class to get it working.
Laura
Hi Cassy, Can you give a little more info on how you modified the .genesis-nav-menu .search input class? I can’t seem to get it working. Thanks!
Maria
Hi! I’m using Genesis and I can’t get this effect to work. Any tips as to why?
Anur
yea the same problem im on genesis with enteprise pro theme doesnt work.
Anyone who has solution to make this work on genesis..
Roy
this is really great! Is it possible to get the icon to sit static at the right while the form slides out to the left? I can’t seem to figure it out!
Joshua Farr
Greetings – Thank you for this great bit of code. I’ve tried inserting it into a client’s site that I’m working, using the HTML5 version of the code, I placed the extra bit into functions.php and added all of the css. I put in a search icon and got the form to show up how I want on the site – it will even do all of the toggle-ing effect as desired – but when I enter text that I want to search to test it out, I can not submit the search to view search results. We are using a woocommerce theme, “Mystile”, which has a default search form (which works when entered) but I much prefer the looks and functionality of the form as mentioned on this page.
We tried putting the wocommerce search form code side by side with the code you gave above, tried swapping out bits and pieces to “merge” the two…but no luck.
Any reccomendations would be extremely helpful.
Thank you!
-Josh
WPBeginner Support
There could be many things that may cause this, it is not possible for us to help out with theme compatibility issues.
Admin
Rajeesh Nair
Now that’s some interesting stuff there. Though I am a mere beginner and I actually use the search option that has come default with the blog theme which is like a pop-up (not exactly a pop-up though as its CSS and not javascript) and displays search bar.
But what I am exactly looking for is that how to display Google Search along with Blog search as found in popular blogs like ListVerse and others. Please guide me through this!
WPBeginner Support
Take a look at our guide on how to add Google search in WordPress.
Admin
adolf witzeling
Another great tutorial. I will add this to my site-just because it’s cool.
alexisnicholson
Code looks fabulous , I appreciate your efforts , surely gonna try this one for my word press project .
Codingbrains
Shahraar Khan
A demo would be helpful.. Also what does the use of role=”search” attribute in the form tag, what is the attribute “role” used for?
Susan Silver
I have been looking for a simple tutorial on this. Thanks! Have you done one yet on the sliding menus like those on the Facebook mobile app? These menus are becoming very popular, even for desktop apps.
WPBeginner Support
Actually we have, checkout how to add a slide panel menu in WordPress.
Admin