La loi RGPD de l’Union européenne nécessite un consentement explicite avant de stocker les données des utilisateurs, et votre section de commentaires WordPress ne fait pas exception.
De nombreux utilisateurs/utilisatrices de WordPress ont posé des questions sur la mise en conformité de leur section de commentaires avec le RGPD. Heureusement, nous avons mis en place des systèmes de commentaires conformes au RGPD sur de nombreux sites WordPress, et nous allons vous afficher exactement comment le faire.
Dans cet article, nous allons vous afficher comment ajouter une case à cocher de confidentialité des commentaires RGPD à votre site WordPress.

Pourquoi ajouter une case à cocher pour la confidentialité des commentaires dans WordPress ?
Le règlement général sur la protection des données (RGPD) vise à donner aux citoyens de l’UE davantage de contrôle sur leurs données personnelles.
Lorsque cette loi a été introduite, elle a modifié la façon dont de nombreuses organisations abordaient la confidentialité des données. Pour en savoir plus sur ce Sujet, veuillez consulter notre guide ultime sur WordPress et la conformité au RGPD.
Si vous n’êtes pas en conformité avec le RGPD, alors vous pourriez être condamné à une amende ou même à une peine de prison. C’est pourquoi il est important de rendre votre site conforme au RGPD, y compris votre formulaire de commentaires.
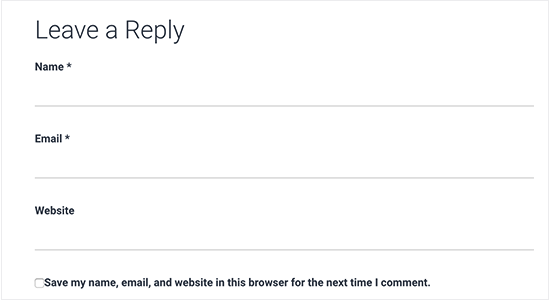
Un formulaire de commentaire recueille des informations personnelles sur les visiteurs, notamment leur nom, leur adresse e-mail et, facultativement, l ‘URL de leur site. WordPress stocke également ces informations dans un cookie du navigateur, afin de pouvoir compléter automatiquement les informations de l’auteur/autrice du commentaire à l’avenir.
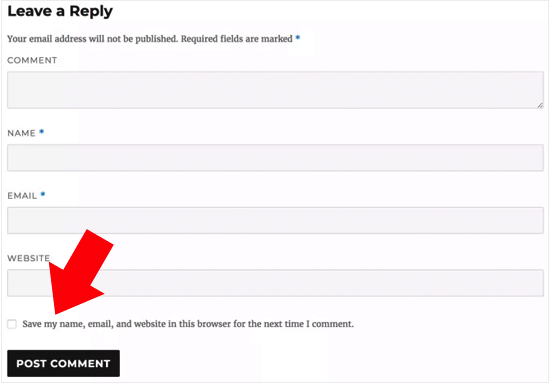
Par défaut, le formulaire de commentaire de WordPress affiche une case à cocher relative à la confidentialité des commentaires.

Toutefois, si vous ne voyez pas cette case à cocher sur votre site, il se peut qu’elle soit désactivée par votre thème WordPress.
Publications similaires : Comment créer des formulaires de contact conformes au RGPD sur WordPress ?
Comment activer la case à cocher “Confidentialité des commentaires” dans WordPress ?
Avant de créer votre propre boîte de confidentialité des commentaires, il est judicieux de vérifier si votre thème intègre déjà cette fonctionnalité.
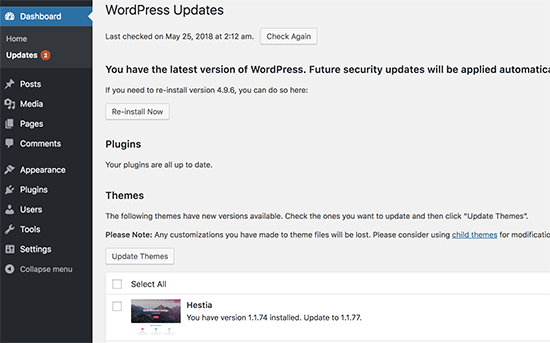
Tout d’abord, vérifions que votre thème et le cœur de WordPress sont à jour en allant dans Tableau de bord ” Mises à jour “.

Si des mises à jour sont disponibles, allez-y et installez-les. Si vous avez besoin d’aide, veuillez consulter notre guide sur la mise à jour de WordPress en toute sécurité.
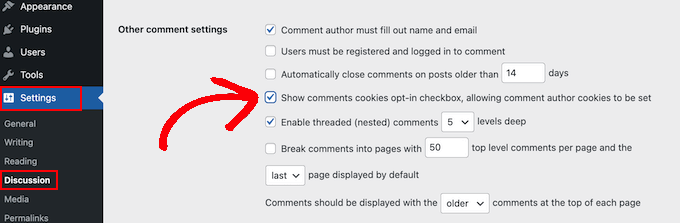
Ensuite, allez dans Réglages ” Discussion et défilez jusqu’à ” Autres paramètres de commentaires “. Ici, cochez la case à côté de ‘Afficher les cookies d’opt-in des commentaires checkbox….’

Une fois cela fait, il suffit de cliquer sur “Enregistrer les modifications” pour stocker vos réglages.
Maintenant, vous pouvez visiter votre site WordPress pour voir si ces modifications ont ajouté la case à cocher manquante pour le consentement aux cookies.

Si vous êtes à jour et que vous ne voyez toujours pas la case à cocher relative à la confidentialité des commentaires, cela signifie que votre thème surcharge le formulaire de commentaire par défaut de WordPress.
Dans cette optique, nous vous recommandons de demander au développeur/développeuse du thème de corriger ce problème en ouvrant un ticket de support. Pour obtenir des conseils, veuillez consulter notre guide sur la façon de demander correctement un support WordPress.
Une autre option consiste à ajouter vous-même la case à cocher de confidentialité des commentaires à votre thème WordPress. Il y a quelques façons différentes de le faire, alors utilisez les liens rapides ci-dessous pour sauter directement à la méthode que vous voulez utiliser :
Méthode 1 : Utiliser le formulaire de commentaires de Thrive Comments (Recommandé)
La façon la plus simple d’ajouter une case à cocher de confidentialité des commentaires est de remplacer votre formulaire de commentaires actuel par celui de Thrive Comments.
Thrive Comments est une extension de commentaires WordPress qui est livré avec toutes sortes de fonctionnalités pour stimuler l’engagement de vos commentaires. En plus d’un formulaire de commentaire personnalisable, l’extension est également livrée avec des fonctionnalités pour :
- Permettre aux utilisateurs/utilisatrices d’aimer ou de ne pas aimer les commentaires
- Mettre en avant ou enterrer les commentaires WordPress
- Rediriger les commentateurs vers une autre publication du blog après qu’ils aient laissé un commentaire
La raison pour laquelle cette méthode est la plus facile est que vous n’avez pas besoin de bricoler le code dans les fichiers de votre thème pour ajouter la case à cocher. Tout ce que vous avez à faire est d’installer l’extension, d’activer la fonctionnalité RGPD, et c’est tout.
Cela dit, il n’y a pas de version gratuite de l’extension, donc il peut se sentir comme un investissement. Vous pouvez en savoir plus sur Thrive Comments dans notre avis sur Thrive Themes.
La première étape consiste à installer Thrive Comments. Pour ce faire, vous pouvez vous rendre sur le site de Thrive Themes et obtenir une offre payante.

Ensuite, il suffit de se connecter pour accéder au tableau de bord du compte.
Sur cette page, cliquez sur ” Télécharger et installer l’extension Thrive Product Manager “.

Il ne vous reste plus qu’à installer l’extension Thrive Product Manager sur votre site WordPress. Pour plus de détails, consultez notre guide sur l’installation d’une extension WordPress.
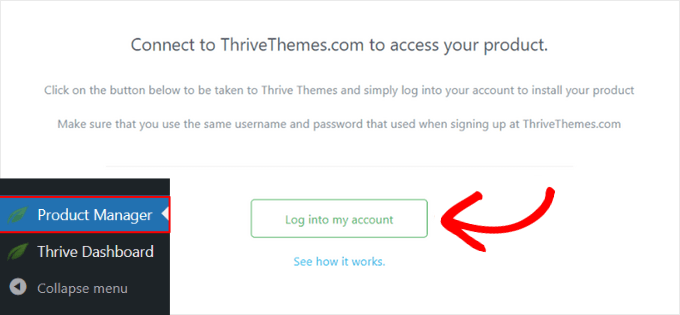
Il vous suffit ensuite de vous rendre sur la page du gestionnaire de produits depuis votre zone d’administration WordPress et de cliquer sur ” Me connecter à mon compte “.

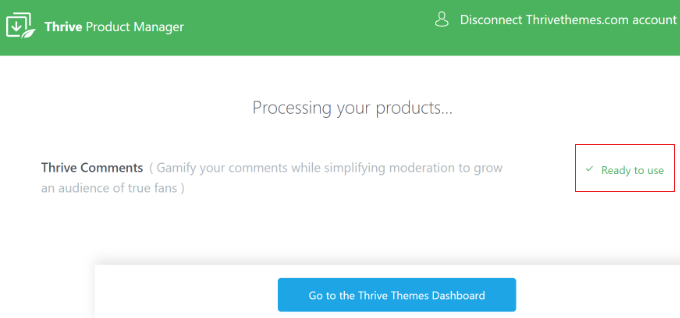
Vous êtes maintenant dans le tableau de bord du gestionnaire de produits Thrive.
À ce stade, allez-y et sélectionnez Thrive Comments. Ensuite, cliquez sur le bouton ” Installer les produits sélectionnés “.

Une fois l’installation terminée, vous verrez apparaître un message indiquant “Prêt à l’emploi”.
Il suffit de cliquer sur le bouton ” Accéder au Tableau de bord de Thrive Themes ” en bas.

Vous verrez maintenant toutes vos extensions installées dans la suite.
Allez-y et cliquez sur le bouton ” Thrive Comments ” pour commencer à utiliser l’extension.

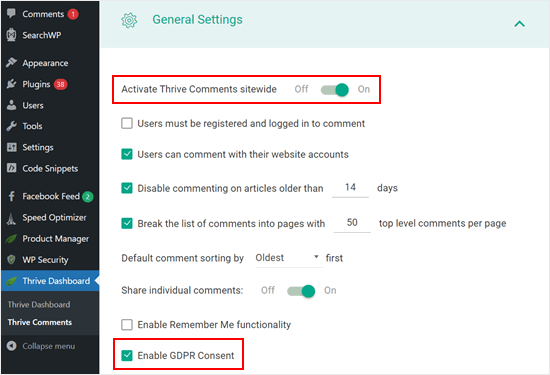
Sur la page suivante, ouvrez le menu “Réglages généraux”.
Ensuite, activez la section Thrive Comments pour l’ensemble de votre site et cochez la case qui indique ” Activer le consentement au RGPD “.

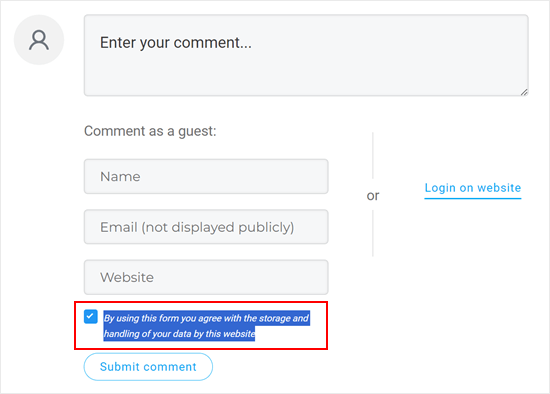
Ceci fait, vous pouvez prévisualiser votre section de commentaires.
Comme vous pouvez le voir, le formulaire de commentaire par défaut a été remplacé et il y a maintenant une case à cocher de consentement qui dit : “En utilisant ce formulaire, vous acceptez le stockage et le traitement de vos données par ce site”.

C’est tout. N’hésitez pas non plus à jouer avec d’autres réglages de Thrive Comments pour améliorer davantage votre section de commentaires.
Par exemple, vous pouvez permettre aux utilisateurs/utilisatrices de s’abonner aux commentaires WordPress et de les avertir des réponses à leurs commentaires.
Nous comprenons que vous ayez l’impression que l’utilisation d’une extension de commentaires payante juste pour ajouter cette case à cocher est exagérée.
Dans ce cas, nous vous recommandons d’essayer les deux méthodes suivantes. Toutes deux nécessitent un codage personnalisé, mais nous allons vous guider tout au long du processus afin que vous puissiez bien ajouter la case à cocher Confidentialité même si vous n’avez aucune expérience en matière de codage.
Note : Avant de suivre les tutoriels ci-dessous, nous vous recommandons vivement de sauvegarder votre site, juste en cas d’erreurs inattendues. Vous pouvez utiliser une extension de sauvegarde comme Duplicator.
Méthode 2 : Ajouter une case à cocher RGPD à votre thème WordPress avec du code
Cette méthode devrait fonctionner pour la plupart des thèmes WordPress. Elle permet également de conserver le style du formulaire et la mise en page de votre thème.
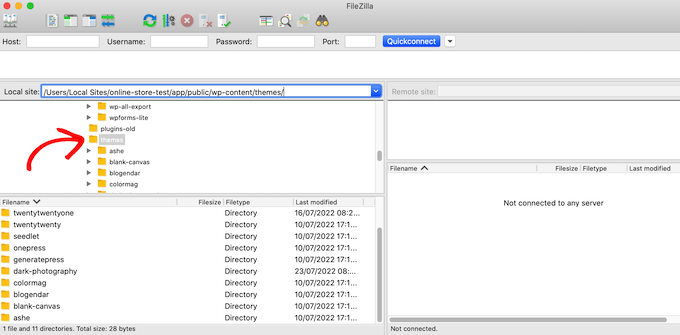
Tout d’abord, vous devez vous connecter à votre site WordPress à l’aide d’un client FTP tel que FileZilla, ou vous pouvez utiliser le gestionnaire de fichiers de votre hébergeur WordPress cPanel. Si vous êtes un client/cliente de SiteGround, vous pouvez utiliser le gestionnaire de fichiers dans le tableau de bord Site Tools.
Si c’est la première fois que vous utilisez le protocole FTP, vous pouvez consulter notre guide complet sur la façon de se connecter à votre site à l’aide du protocole FTP.
Une fois connecté, vous devez vous rendre dans /wp-content/themes/ et ouvrir le dossier de votre thème WordPress actuel.

Vous devez trouver le code qui surcharge le formulaire de commentaire par défaut de WordPress. Normalement, vous le trouverez dans le fichier comments.php ou functions.php dans le dossier de votre thème.
Après avoir ouvert l’un de ces fichiers, recherchez tout code comportant le filtre comment_form_default_fields. Les thèmes utilisent ce filtre pour surcharger le formulaire de commentaire par défaut de WordPress.
Il contiendra des lignes pour tous les champs de votre formulaire de commentaire. Chaque thème est différent, mais voici un exemple du code que vous recherchez :
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | $comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', ) ), ); comment_form($comments_args); ?> |
Dans ce code, vous remarquerez que le filtre comment_form_default_fields est utilisé pour modifier les champs auteur/autrices, e-mail et URL.
Il affiche chaque champ selon le format suivant :
1 2 | 'fieldname' => 'HTML code to display the field','anotherfield' => 'HTML code to display the field', |
Nous allons maintenant ajouter le champ de la case à cocher d’acceptation de la confidentialité des commentaires vers la fin du bloc de code, avant la ligne comment_form($comments_args) ; ?>.
Voici à quoi le code devrait ressembler maintenant, mais vous pouvez simplement copier et coller le code à partir du // Maintenant, nous allons ajouter notre nouveau commentaire opt-in de case à cocher de confidentialité:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | $comments_args = array( // change the title of send button 'label_submit'=> esc_html(__('Post Comments','themename')), // change the title of the reply section 'title_reply'=> esc_html(__('Leave a Comment','themename')), // redefine your own textarea (the comment body) 'comment_field' => ' <div class="form-group"><div class="input-field"><textarea class="materialize-textarea" type="text" rows="10" id="textarea1" name="comment" aria-required="true"></textarea></div></div>', 'fields' => apply_filters( 'comment_form_default_fields', array( 'author' =>'' . '<div><div class="input-field">' . '<input class="validate" id="name" name="author" placeholder="'. esc_attr(__('Name','themename')) .'" type="text" value="' . esc_attr( $commenter['comment_author'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'email' =>'' . '<div><div class="input-field">' . '<input class="validate" id="email" name="email" placeholder="'. esc_attr(__('Email','themename')) .'" type="email" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30"' . $aria_req . ' /></div></div>', 'url' =>'' . '<div class="form-group">'. '<div><div class="input-field"><input class="validate" placeholder="'. esc_attr(__('Website','themename')) .'" id="url" name="url" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" /></div></div>', // Now we will add our new privacy checkbox opt-in 'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' . '<label for="wp-comment-cookies-consent">' . __( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>', ) ), ); comment_form($comments_args); ?> |
Après avoir effectué cette modification, assurez-vous d’enregistrer et de téléverser le fichier sur votre compte d’hébergement WordPress.
Lorsque vous aurez terminé, vous pourrez visiter votre blog WordPress pour voir les modifications en action.
Méthode 3 : Remplacer le formulaire de commentaire de votre thème par le formulaire par défaut de WordPress
Cette méthode remplace simplement le formulaire de commentaire de votre thème par le formulaire de commentaire par défaut de WordPress.
Cette méthode peut modifier l’apparence du formulaire de commentaire, ce n’est donc pas la meilleure méthode si vous souhaitez conserver le style et la mise en page du formulaire. Cependant, après avoir effectué cette modification, vous pouvez toujours styliser votre formulaire de commentaire à l’aide d’une feuille de style CSS personnalisée.
Comme pour la méthode précédente, la première étape consiste à se connecter à votre serveur en utilisant le protocole FTP ou à ouvrir le gestionnaire de fichiers de votre hébergeur.
Ensuite, ouvrez le fichier comments.php et recherchez une ligne contenant la fonction comment_form(). Votre thème aura un argument défini, une fonction ou un Modèle qu’il utilise pour charger le formulaire de commentaire personnalisé de votre thème. La ligne comment_form ressemblera à ceci :
1 | <?php comment_form( custom_comment_form_function() ); ?> |
Vous devrez remplacer cette ligne par la suivante :
1 | <?php comment_form(); ?> |
Une fois que vous avez fait cela, enregistrez vos modifications.
Maintenant, si vous visitez votre site, vous verrez le formulaire de commentaire par défaut de WordPress avec la case à cocher de confidentialité des commentaires.

Astuce bonus : Améliorer la conformité au RGPD avec MonsterInsights et WPConsent.
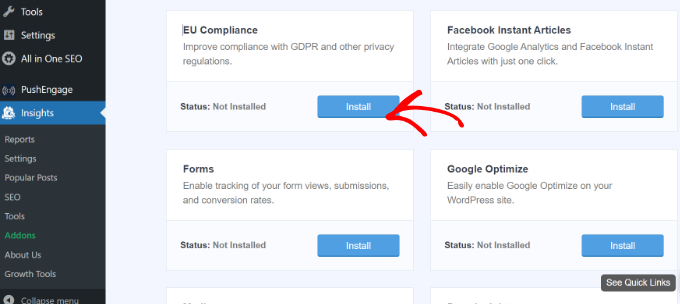
L’activation d’une case à cocher de confidentialité des commentaires est une façon de rendre votre site plus conforme au RGPD. Si vous collectez d’autres données et que vous voulez vous assurer que votre site suit le RGPD, alors nous vous recommandons d’installer MonsterInsights.
MonsterInsights est une extension qui facilite la connexion de votre site avec Google Analytics. Uniquement, il dispose d’un module complémentaire de Conformité avec l’UE pour que votre suivi soit conforme au RGPD.
Ainsi, MonsterInsights attendra le consentement de l’utilisateur pour suivre ses activités au lieu de le faire dès son arrivée sur votre site.

En savoir plus sur MonsterInsights, vous pouvez lire notre Avis MonsterInsights.
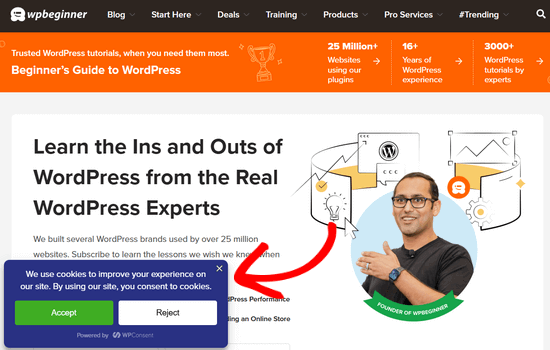
Un autre outil essentiel pour la conformité RGPD est WPConsent, qui s’occupe de la gestion du consentement aux cookies sur l’ensemble de votre site. C’est l’une des meilleures extensions WordPress de conformité au RGPD sur le marché.
Ce plugin scanne automatiquement l’ensemble de votre installation WordPress pour détecter les cookies provenant de scripts tiers, de fonctionnalités cœur de WordPress et d’extensions, et trouve même des cookies masqués dont vous ne soupçonnez peut-être pas l’existence.
Une fois détecté, vous pouvez créer automatiquement une fenêtre surgissante personnalisée de consentement aux cookies qui empêche ces scripts de suivre l’activité des clients/clientes jusqu’à ce qu’ils en aient donné le droit explicite.

L’utilisation de MonsterInsights et de WPConsent aux côtés de votre case à cocher de confidentialité des commentaires crée un système complet de conformité au RGPD qui vous protège, vous et vos utilisateurs/utilisatrices.
Nous espérons que cet article vous a aidé à apprendre comment ajouter la case à cocher de confidentialité des commentaires RGPD dans WordPress. Vous pouvez également consulter notre guide du débutant sur la modération des commentaires WordPress et notre article sur la façon de permettre aux utilisateurs/utilisatrices de signaler des commentaires WordPress inappropriés.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Kris
What I just don’t understand or maybe I am missing something, is how to put the Privacy Policy checkbox as in what you have on your comments. Something like, “by using this form you agree to us collecting and storing data as per our privacy policy. Nobody seems to have this information – just the usual comment checkbox which is straight forward to do.
WPBeginner Support
If I understand what you’re looking to do, you can change the text by editing the text on line 29 in our code above that currently has ‘Save my name, email, and website in this browser for the next time I comment.’ when replacing, ensure you keep the single quotes.
Admin
Stephen Ho
Thank!
mike carpenter
Got this working and checked that the cookie was being created as expected, but when I browse away from the blog page and then return to it, I expected the form values to be pre-populated with the values stored in the cookie, but this doesn’t happen and the fields are left blank! I think I assumed that the line $commenter = wp_get_current_commenter(); and subsequent lines esc_attr( $commenter[‘comment_author_url’] ) etc. would retrieve the stored field values from the cookie. Have I missed something, or am I msundersatding the way the checkbox is supposed to work?
Sefket
Do you have one for contact forms?
WPBeginner Support
Hi Sefket,
Please see our article on how to create GDPR compliant forms in WordPress.
Admin
Tara
I normally find great info on your site, but I have to speak up and say in this case, this is not accurate to be ready for GDPR, you need get consent to save their data for the comment/email/name/ip etc in your website database, whether or not they choose to save their details in a cookie for faster commenting at a later time.
I used css to hide this checkmark and installed a GDPR plugin, unfortunately now that plugin is not prompting people that they have to checkmark to leave their comment, so now we are losing comments. What’s also frustrating is that it appears for all users with no option to show only for EU. Another frustration is that with hiding the wordpress added checkmark, now the users do not see “your comment is awaiting moderation”.
parijatak ayurveda
Thanks for the sharing of information.
Mirko
What if I don’t want the commenters to store a cookie with their personal data at all? Is there a way to deactivate the whole process and to hide this cookie consent for good?
Uphoria
What if the code is there in my theme already? It’s still not showing up, but it has each of the fields there.
Peter
Thx for the guide,
but everything described doesn’t seem to be possible, if it’s a wordpress.com page (free/no plan).
There is no updating and there is nothing in the settings to add an opt-in check box or any other specific code. The only thing in the settings, that implies a possibility to achieve GDPR-compliance is to add a short info, that data will be provided to and stored at automaticc with a link to their privacy disclaimer. Furthermore, plug-ins and access via ftp can not be used.
—
Any suggestions on how to include an opt-in check box for users who only use the free wordpress.com solution?
Or is it not even needed due to the fact that user access to the web space is only possible via the rather limited wordpress configuration page – or due to any other means?
WPBeginner Support
Hi Peter,
Please reach out to WordPress.com support, they will be able to help you better.
Admin
Bryan
Hello, I was able to add this in my theme and it works, but there is one problem. I check consent box. Next time, my name and email are filled in, but I have to check consent box again. In default WP theme, if I check remember name, email fields box once, next time it comes checked by default. Is there problem with my theme or this code can be improved?
Jim
Hey there! Great instruction! I am trying to get some sites GDPR compliant as well.
I was wondering about Genesis websites, I couldn’t find this code in either comments.php OR functions.php so I first tried loading the code from Method 1 in via Simple Hooks after the comment form then I used the code you gave to Mateja in my functions.php. Both gave me a checkbox but… is it supposed to do anything else? Is there somewhere that I can see whether a commenter has checked this box? Thanks in advance for any help.
Jim
Elisa
Unfortunately I cannot apply any of the mentioned solutions as none of the CSS can be found. Contacted the comoany I got my theme from, hope they can help.
Alexander
Hi,
I was not helped by Method 1 and Method 2.
I could not find the code I needed to edit.
I’m using the “publisher” (themeforest) template.
Can you tell me how to configure the “publisher” template?
Thank you
WPBeginner Support
Hi Alexander,
Unfortunately, it is not possible for us to come up with a solution for each theme as they use different methods. It would be best to contact your theme developer for support.
Admin
Samantha
I also got the “Undefined variable: consent” message when I tried to do this, although the checkbox appeared along with the message.
Vicdayo
What if I’m using facebook comment system on my blog?
Mateja
Hi, I disabled the Jetpack comment form and now I can see the checkbox. All good. BUT, I don’t like how the text looks like….save my name, address and so on…..I would like to insert my own text with a link to the privacy policy,,,,,….is that possible? and how I do that? Thank you
WPBeginner Support
Hi Mateja,
You can try this code in your theme’s functions.php file. You’ll be able to change the label text for the consent checkbox.
functionwpb_comments_privacy($arg) {$arg['cookies'] ='<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"'.$consent.' />'.'<label for="wp-comment-cookies-consent">'. __('Save my name, email, and website in this browser for the next time I comment.') .'</label></p>';return$arg;}add_filter('comment_form_default_fields','wpb_comments_privacy');1-click Use in WordPress
Admin
Inayatali
Thank you so much.
WPBeginner Support
You’re welcome
Kamran Khan
Thank you sir. I have applied the 1st method. Its working but after inserting the code some of the code elements also shown with the checkbox and message which I manually removed. Is it OK? Now its working fine but the checkbox is showing above the message and not inline. How I can inline both the checkbox and the message.
WPBeginner Support
Hi Kamran,
No, there is probably something missing in the code. Most likely a quote or a php start or end tag. Carefully review the code to make sure that all quotes are closed and code is properly formatted.
For styling you will need to use custom CSS to adjust the field.
Admin
Carey
Ok, I am ignorant about adding code. I am using the K2 theme, which does not seem to have the updated comments form. I installed Code Snippets, but I don’t understand – does it just know where to put the snippet? I looked at the comments code in the theme files, but it doesn’t look anything like your example here. In fact it has 189 lines of code for comments. Do I just add your “new privacy checkbox optin” code to snippets and click activate and it inserts it in the correct place? So confused…
WPBeginner Support
Hi Carey,
If you find editing theme files difficult, then ask your theme author to release an update.
Admin
Brian Sanderson
Hi! I do not have the above code in your article, as is, but i do have the following code in the comments.php file. The code includes the 4 fields;
Could you please advise how my code could be edited? Thanks in advance.
WPBeginner Support
Hi Brian,
It depends on rest of the code in your theme. Unfortunately, we cannot cover all the possible ways in which a theme may display a comment form. You will need to reach out to your theme author for support.
Admin
Mark Corder
Thanks for this – I know it was quick work on your part too!
Thomas
I tried using this and got the following notice in place of the checkbox:
Undefined variable: consent
So you didn’t define it? How do I do that?
Mark Corder
Huh… It’s working for me. I just need to get the checkbox and label lined-up to match the rest of my form…
Thomas
Just so everyone knows I opened up comments-template.php file from the wp-includes folder and found this:
$consent = empty( $commenter[‘comment_author_email’] ) ? ” : ‘ checked=”checked”‘;
Adding this to the above defines the consent and in doing so will remove the notice if you have debug turned on.
You have to add it before the $comments_args = array. This all depends on how you have your template configured.
Hope it helps.