Voulez-vous ajouter des polices Google Web à votre thème WordPress ?
Les polices Google vous permettent d'utiliser facilement de belles polices Web sur votre site WordPress. Vous pouvez les utiliser pour améliorer la typographie, l'expérience utilisateur et l'esthétique de votre site.
Cet article vous montrera comment ajouter correctement des polices Google Web aux thèmes WordPress.

Voici un bref aperçu des sujets que nous aborderons dans ce guide.
- Trouver les meilleures polices Google pour votre thème WordPress
- Méthode 1. Ajouter des polices Google à votre thème à l'aide d'un plugin
- Méthode 2. Ajouter des polices Google Web à l'en-tête de votre thème
- Méthode 3. Ajouter des polices Google dans la feuille de style du thème
- Méthode 4. Mettre en file d'attente correctement les polices Google dans WordPress
- Section bonus : Comment les polices Web affectent la vitesse de WordPress
Trouver les meilleures polices Google pour votre thème WordPress
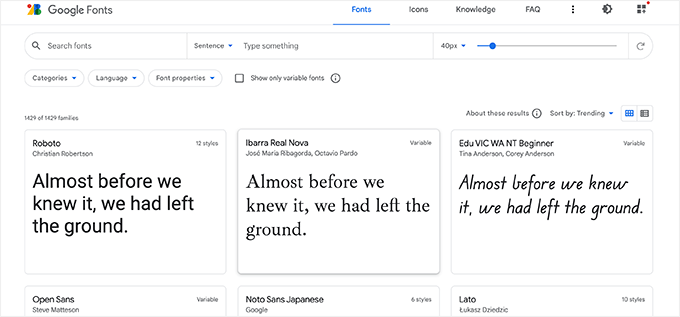
La première chose à faire est de trouver les polices Google que vous aimez. Visitez simplement le site Web Google Fonts et parcourez la bibliothèque.

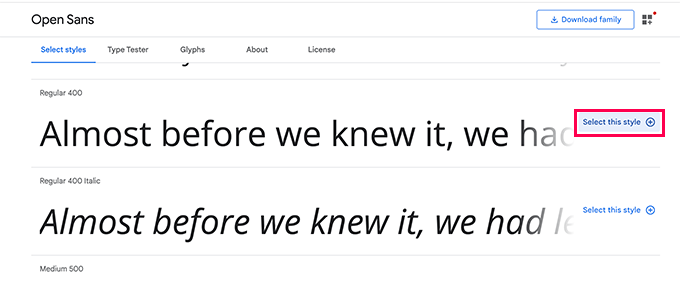
Lorsque vous trouvez une police Web sûre que vous aimez, cliquez dessus pour voir les différents styles disponibles.
Vous pouvez sélectionner les styles que vous souhaitez utiliser sur votre site Web.

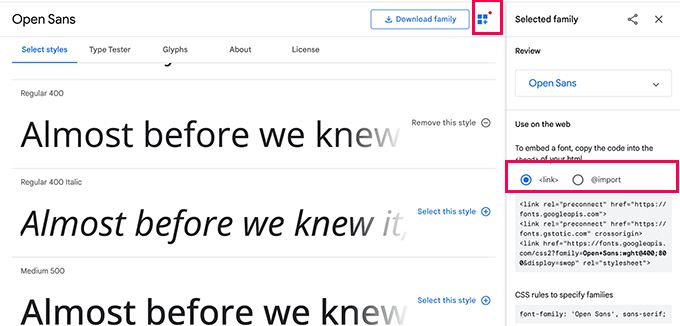
Ensuite, cliquez sur le bouton « Afficher les familles sélectionnées », qui ouvrira une barre latérale.
À partir de là, vous verrez les instructions d'utilisation sous la section « Utiliser sur le Web ».

Vous verrez qu'il existe deux onglets différents pour ajouter la police à votre site
Le premier est la méthode Link, qui est la manière standard recommandée d'ajouter des polices Web.
Le deuxième onglet utilise la méthode CSS @import qui vous permet de charger les polices via votre feuille de style CSS.
Nous vous montrerons comment utiliser chacune de ces méthodes, ainsi que leurs avantages et inconvénients.
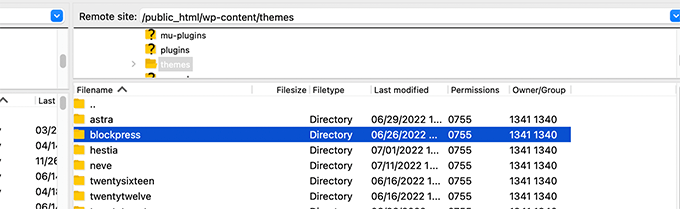
Remarque : Pour certaines de ces méthodes, vous devrez modifier les fichiers de votre thème WordPress. Vous pouvez le faire en vous connectant à votre site web à l'aide d'un client FTP ou de l'application Gestionnaire de fichiers sous votre panneau de contrôle d'hébergement.
Une fois connecté, vous devez accéder au dossier /wp-content/themes/Nom-de-votre-thème/. De là, vous trouverez les fichiers du thème que vous devrez peut-être modifier pour ce tutoriel.

Pour plus de détails, consultez notre tutoriel sur la façon de copier et coller des extraits de code dans WordPress.
Méthode 1. Ajouter des polices Google à votre thème à l'aide d'un plugin
Pour cette méthode, nous utiliserons un plugin WordPress pour charger les polices Google.
Tout d'abord, vous devez installer et activer le plugin Fonts. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
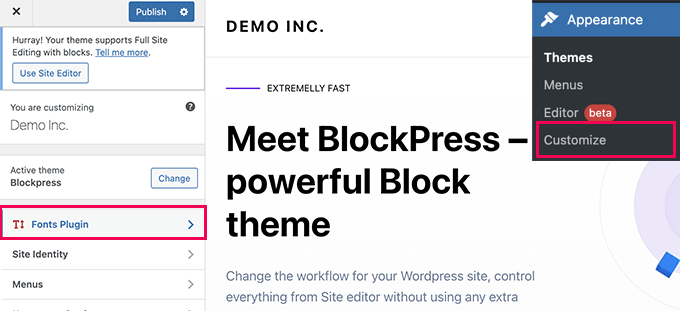
Après l'activation, vous devez visiter la page Apparence » Personnaliser pour lancer le personnaliseur de thème. De là, vous verrez le nouvel onglet du plugin Fonts.

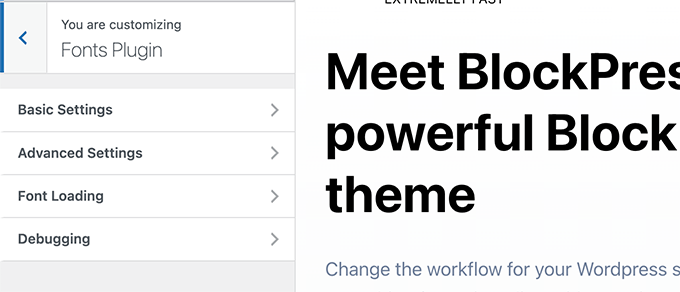
Cliquer dessus vous montrera les options du plugin.
Vous pouvez choisir d'utiliser les polices Google pour différentes zones de votre site web.

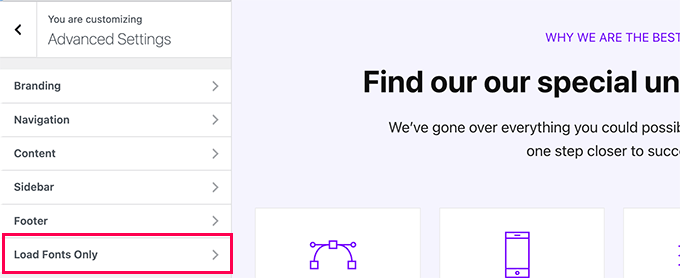
Alternativement, vous pouvez également choisir de charger une police pour votre thème WordPress.
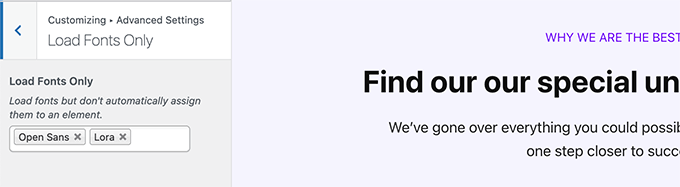
Passez simplement à l'onglet Paramètres avancés » Charger uniquement les polices.

À partir de là, vous pouvez choisir les polices Google que vous souhaitez charger pour votre thème WordPress.
Tapez simplement le nom de la police, puis sélectionnez-la.

Une fois que vous avez terminé, n'oubliez pas de cliquer sur le bouton Publier pour enregistrer vos modifications.
Maintenant, si vous avez utilisé les fonctionnalités avancées du plugin pour attribuer des polices à différentes zones de votre site Web, celles-ci fonctionneront automatiquement.
D'autre part, si vous avez choisi de charger uniquement les polices, vous devrez ajouter des règles CSS personnalisées pour celles-ci. Par exemple, voici comment vous chargeriez une police pour l'élément de paragraphe sur l'ensemble de votre site Web.
p {
font-family: 'Open Sans', sans-serif;
}
Méthode 2. Ajout de polices Web Google à l'en-tête de votre thème
Cette méthode est le moyen le plus simple d'ajouter des polices Google directement à votre thème WordPress.
Modifiez simplement le fichier header.php de votre thème WordPress ou de votre thème enfant. Ensuite, copiez et collez le code de lien avant votre code de lien de feuille de style de thème WordPress.
Voici à quoi cela ressemblerait :
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap" rel="stylesheet">
<link rel="stylesheet" type="text/css" href="YOUR THEME STYLESHEET" media="screen">
L'objectif est essentiellement de placer la demande de police le plus tôt possible. Cela permet au navigateur de l'utilisateur de télécharger les polices avant de rendre la page.
Une fois que vous avez fait cela, vous pouvez utiliser la police dans le fichier CSS de votre thème :
h1 {
font-family: 'Open Sans', sans- serif;
}
Méthode 3. Ajouter des polices Google dans la feuille de style du thème
Pour cette méthode, nous importerons le CSS de la police dans le fichier CSS principal de notre thème WordPress.
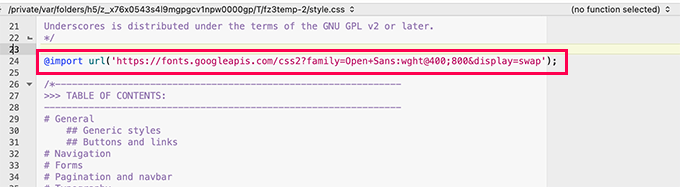
Modifiez simplement le fichier style.css dans le dossier racine de votre thème WordPress et ajoutez le code de l'onglet « @import » en haut du fichier CSS.
@import url('https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;800&display=swap');
Voici à quoi cela ressemblait dans le fichier style.css de notre site de démonstration.

Important : Assurez-vous d'ajouter la ligne @import en haut de votre fichier CSS.
Méthode 4. Mettre en file d'attente correctement les polices Google dans WordPress
Les deux premières méthodes que nous avons mentionnées précédemment vous obligent à ajouter directement des polices en modifiant les fichiers de votre thème WordPress.
Cela fonctionne bien si vous utilisez un thème enfant pour apporter toutes vos modifications.
En revanche, si vous apportez ces modifications au thème principal, vos modifications seront perdues la prochaine fois que vous mettrez à jour le thème.
Une solution plus simple consiste à ajouter par programmation du code qui charge automatiquement les polices Google pour votre thème WordPress.
Pour cela, vous devez ajouter un extrait de code personnalisé à un plugin spécifique au site ou en utilisant un plugin de code personnalisé. Pour plus de détails, consultez notre tutoriel sur comment ajouter du code personnalisé dans WordPress.
Ajoutez simplement l'extrait de code suivant à votre site WordPress.
function wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css?family=Open+Sans:300italic,400italic,700italic,400,700,300', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
Remarque : N'oubliez pas de remplacer l'URL par l'URL des polices Google que vous souhaitez ajouter.
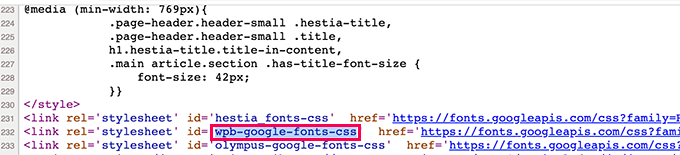
C'est tout, WordPress utilisera désormais la méthode Link pour récupérer automatiquement les polices Google que vous avez ajoutées.
Vous pouvez le confirmer en consultant le code source de votre site web, vous y verrez votre feuille de style de polices Google ajoutée dans la section pied de page de votre site.

Section bonus : Comment les polices Web affectent la vitesse de WordPress
Les polices Google se chargent extrêmement rapidement car elles sont servies via le réseau CDN massif de Google avec des emplacements de serveurs dans le monde entier.
Comme ces polices sont utilisées par des millions de sites web, il y a de fortes chances que les utilisateurs les aient déjà stockées dans le cache de leur navigateur.
Cela réduit leur impact sur la vitesse de votre site web. Vous pouvez réduire davantage cet impact en utilisant une ou deux polices web dans votre design.
Pour plus de conseils, consultez notre guide complet sur la performance et la vitesse de WordPress pour les débutants.
Nous espérons que ce guide vous a aidé à apprendre comment ajouter facilement des polices Google Web à votre thème WordPress. Vous voudrez peut-être aussi consulter notre guide sur la création d'un thème WordPress personnalisé à partir de zéro sans codage et notre liste des meilleurs services d'hébergement de sites Web gratuits.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
C'est formidable que vous ayez fourni des informations sur la façon de charger des polices localement sur un site Web. J'ai longtemps lutté avec la vitesse et j'ai essayé d'optimiser tout. C'était le premier site où quelqu'un m'a conseillé de charger les polices localement, et cela fonctionne vraiment. C'était juste des millisecondes, mais même ainsi, la vitesse du site s'est améliorée. Parfois, ces millisecondes font la différence entre le vert et l'orange dans PageSpeed Insights ou Google Search Console.
Armando
J'ai remarqué que cette vidéo/ces instructions datent de 2015 et que les captures d'écran, etc. sont différentes. Lorsque j'ai essayé d'intégrer le code Google Fonts dans mon fichier header.php comme indiqué, cela a généré une erreur. Je pense donc que ce tutoriel doit être mis à jour ? Je ne suis pas sûr, mais... Merci.
Support WPBeginner
Merci pour votre retour, nous ne manquerons pas d'examiner la mise à jour de cet article dès que possible.
Admin
Wout
Merci pour l'article ! Veuillez remplacer http: dans fonts.googleapis.com/css… par https: dans la fonction pour mettre en file d'attente Google Fonts afin d'activer un lien crypté vers googleapis.com...
Support WPBeginner
Thanks for pointing this out, we will be sure to update the links as soon as we are able
Admin
Sofia
Je suis à peu près sûr que c'est 2017 pourquoi nous devons même apprendre tout ça :"((
charles
Est-ce toujours la bonne façon de faire ?
Renee
J'ai réussi à faire apparaître la police mais je n'arrive pas à la mettre en gras.
Voici un exemple de ce que j'ai fait dans le CSS
font-family: "Open Sans", sans-serif;
font-weight: bold;
dans le lien que j'ai ajouté à mon header.php, j'ai ajouté ceci :
J'ai essayé de remplacer "bold" par 700 mais sans succès...
des idées ?
merci d'avance
Isaac Anderson
Assurez-vous de vérifier les graisses de police souhaitées sur Google Fonts après les avoir sélectionnées dans l'onglet "personnaliser".
Louis
Ça marche parfaitement ! Merci.
josh
Hein ? Qu'est-ce que tout cela signifie ? Comment puis-je faire pour pouvoir simplement ajouter une police Google dans mon article ou ma page ?
Shubham Kumar
Que pensez-vous d'importer les polices Web Google en utilisant JavaScript de manière asynchrone comme mentionné ici :
Merci
Shubham
Jordan
Une question rapide – j'ai cherché la référence du code pour wp_enqueue_style(). Son premier argument est une chaîne qui désigne le nom de la feuille de style. Dans votre exemple, vous utilisez ‘wpb-google-fonts’ pour le premier argument. Comment puis-je savoir quoi mettre ici pour mon site ?
pete rome
où dois-je coller les choses dans l'en-tête exactement ? je vois toujours ça mais les gens n'expliquent jamais exactement où c'est.
Carla DeLauder
Que fait ‘false’ dans cette fonction ? D'autres fonctions enqueued ne l'incluent pas.
Merci.
Kev
c'est l'argument pour l'en-tête ou le pied de page. Puisque la meilleure pratique est de mettre [presque] tous les scripts dans l'en-tête, cela vaut par défaut ‘true’ => pied de page, alors que ‘false’ signifierait PAS dans le pied de page, mais dans l'en-tête à la place.
Malheureusement, les scripts de polices arrêtent tout le reste de se charger, donc les mettre dans l'en-tête est un peu nul, c'est pourquoi cet article parle de s'assurer que vous n'incluez que les polices que vous utiliserez réellement. D'un autre côté, les mettre dans le pied de page peut faire apparaître des polices par défaut comme Arial momentanément sur votre écran pendant que la police web se charge. C'est une mise en garde horrible, mais c'est comme ça.
Une pratique que j'intègre dans mon flux de travail est de charger conditionnellement les polices en fonction de leur utilisation sur le site. Par exemple, peut-être que « gras » n'est utilisé que dans les h2 et h3 des modèles d'articles de blog (single.php), alors j'écrirai un enqueue conditionnel pour que le script gras ne soit enqueued que lorsque je suis sur le modèle single.php.
J'espère que cela vous aide.
Kev
Aussi, à noter.
Par « gras » ci-dessus, je voulais dire une version spécifique en gras d'une famille de polices. <= juste pour information.
Kenneth John Odle
Depuis WordPress 3.3, wp_print_styles est obsolète.
Bram
Oui, vous devriez mettre à jour cet article.
Support WPBeginner
Mis à jour.
Admin
Support WPBeginner
Nous avons mis à jour l'article, il montre maintenant comment ajouter des polices Google en utilisant la fonction
wp_enqueue_styleappropriée et le hook d'action wp_enqueue_scripts.Admin
isak
Comment mettre en file d'attente deux familles de polices via functions.php ?
Avril
J'utilise le plugin Punch Fonts pour ajouter des polices Google, mais je ne suis pas sûr de la manière d'ajouter uniquement la police pour le titre 1. Je n'ai pas besoin de cette police pour les titres 2 à 6, donc je veux seulement utiliser la police Google pour le titre un. Comment écrire cela dans le paramètre ?
Actuellement, j'utilise : Oleo+Script+Swash+Caps:400
Melissa
Eh bien, si quelqu'un est bloqué, il existe également ce plugin appelé Easy Google Fonts. Très utile.
Melissa
Bonjour,
J'ai essayé les trois méthodes, mais aucune d'entre elles n'a pris pleinement effet. Il semble que cela ne s'applique qu'à certains éléments et pas à d'autres que j'ai spécifiés avec cette police dans la feuille de style.
Lorsque j'utilise l'inspecteur d'éléments pour l'élément où ma police Google n'est pas appliquée, voici ce que je vois :
#site-title {
font-family: \’Questrial\’, Helvetica, Arial, sans-serif;
Que signifient ces \\ autour de ma police ? Je veux dire, on dirait que cela indique une erreur, mais je n'arrive pas à comprendre ce que je fais de mal ? Qu'est-ce que cela pourrait être ? Un code qui surcharge le mien, avec une priorité plus élevée ? mais où ? comment ? Arghhhh, ça me rend fou.
Ali Sajjad
Cher Editorial, je veux ajouter toutes les polices web Google sur ce site, puis les utiliser dans mes moyens,
mais je ne veux pas utiliser trop de liens dans le fichier d'en-tête. Y a-t-il une autre façon ?
Support WPBeginner
N'ajoutez que les polices que vous souhaitez utiliser.
Admin
Anurag
J'ai donc un blog ( http://www.goingtechy.com/ ). Le problème que j'ai est que je veux optimiser la livraison CSS de la police Google que mon site utilise déjà. Donc, le site a déjà des polices Google. Comment puis-je l'optimiser ?
Samantha
Merci beaucoup pour cet article ! Pour quelqu'un qui n'a pas de formation formelle en HTML/CSS, j'ai été impressionné par la simplicité de cet article.
Tanisha
So easy and go it to work perfectly. Thanks for this.
Greg
Bonjour,
En utilisant Genesis et le thème Parallax Pro…
Mais un débutant en matière de php etc.
J'ai ajouté ce code au fichier fuctions.php comme vous l'avez indiqué :
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() {
echo ”;
}
Les en-têtes qui utilisent la police ci-dessus restent inchangés.
Questions :
1. Est-ce que je suppose correctement que le code ci-dessus est la seule chose que j'ajoute ?
2. Où exactement le code doit-il être ajouté – au début ou à la fin de fuctions.php ?
2. Y a-t-il quelque chose qui manque dans le code ?
3. Dois-je ajouter quelque chose au fichier style.css ?
J'apprécie votre aide
Cordialement
Greg
Support WPBeginner
Greg, cela nous semble correct. Nous pensons que WordPress a probablement omis la partie de votre code où vous avez affiché le lien de la police. Oui, vous devrez utiliser CSS pour définir les règles de style pour les sélecteurs où vous souhaitez utiliser votre police Google.
Admin
Tony Porto
Rien de tout cela n'est suffisant, nous savons tous que « wp_enqueue_style( ‘google-font’) » est la « manière techniquement correcte d'appeler un script, mais dans ce cas, votre <header finira comme ceci ;
POLICE 1 :
POLICE 2 :
POLICE 3 :
POLICE 4 :
Pas bien, il faut que ce soit comme ça :
Akmal
Où dois-je coller le code ci-dessus ? Je n'ai pas trouvé la dernière ligne de code dans mon fichier header.php ? Pouvez-vous me dire étape par étape ?
Merci.
Support WPBeginner
Dans votre fichier header.php, vous trouverez
</head>, vous pouvez coller ce code n'importe où avant cette balise.Admin
Sarah
J'ai essayé de retaper ce qui suit, et rien ne change encore ;
/* Importation des polices
———————————————————— */
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts () {
echo ‘’;
}
/* Defaults
Ça a marché la première fois. Je suis tellement confus !
Merci pour votre aide.
Sarah
Bonjour,
J'étais tellement fière de moi d'avoir copié le code et changé la police, que je trouvais trop grande pour mon site. Quand j'ai essayé de la changer pour autre chose, j'ai dû mélanger quelque chose, et un seul style de police continue de s'afficher, même quand je joue avec les codes. Je me sens comme une idiote maintenant – je ne parle pas technique. Quelqu'un peut-il m'aider ? Je l'ai fait avec et sans les numéros au cas où ils n'en feraient pas partie. Merci. Voici le dernier que j'ai entré.....
/* Importation des polices
———————————————————— */
1 add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
2
3 function wpb_add_google_fonts() {
4 echo ”;
5 }
/* Valeurs par défaut
———————————————————— */
Support WPBeginner
nous espérons que vous n'avez pas entré les numéros avec le code Ou l'avez-vous fait ?
Admin
Sarah
Pas de numéros, mais il me manque quelque chose cette fois-ci. Voici exactement ce que j'ai dans mon tableau ;
add_action( ‘genesis_meta’, ‘wpb_add_google_fonts’, 5);
function wpb_add_google_fonts() {
echo ”;
}
Sarah
Il semble que le code ait fonctionné... sur un ordinateur. Il n'a pas pris sur deux autres que j'utilise.
Pouvez-vous suggérer pourquoi cela pourrait être le cas ?
Merci beaucoup
Karissa Skirmont
Comment utiliser plusieurs polices Google dans le functions.php ?
J'avais ceci :
//* Enqueue Google fonts add_action( 'wp_enqueue_scripts', 'executive_google_fonts' ); function executive_google_fonts() { wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), CHILD_THEME_VERSION ); wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), CHILD_THEME_VERSION ); }Mais le Dancing Script n'apparaissait pas sur mon deuxième ordinateur, mon iPhone ou ma tablette.
J'ai supprimé Open Sans et cela a commencé à fonctionner.
Support WPBeginner
@Karissa, le premier argument de la fonction wp_enqueue_style est le handle du script de style que vous chargez. Essayez ce code à la place :
//* Enqueue Google fonts add_action( 'wp_enqueue_scripts', 'executive_google_fonts' ); function executive_google_fonts() { wp_enqueue_style( 'google-font', '//fonts.googleapis.com/css?family=Open+Sans:400italic,700italic,400,700', array(), 20131111 ); wp_enqueue_style( 'google-font-2', '//fonts.googleapis.com/css?family=Dancing+Script:400italic,700italic,400,700', array(), 20131111 ); }1-click Use in WordPress
Admin
Karissa Skirmont
Laissez tomber, j'ai compris que je devais utiliser un lien comme celui-ci :
‘//fonts.googleapis.com/css?family=Euphoria+Script|Rouge+Script|Montez|Federo|Great+Vibes|Clicker+Script|Dancing+Script:400,700|Satisfy|Ruthie|Rochester|Open+Sans|Open+Sans+Condensed:300’
Karissa Skirmont
Ah, je vois, j'ai répondu ci-dessus avant de rafraîchir la page et de voir votre réponse.
En utilisant le lien que Google donne lorsque vous avez sélectionné plusieurs polices, cela le produit ainsi et vous pouvez plus facilement essayer différentes polices en direct sur le site.
Chaitanya
Thank you so much!! Whenever I need any WordPress help, I come directly to wpbeginner as I know I would find a best solution here. You guys don’t know how much you have helped beginners like me, Appreciate you support
Long Live WPBeginner…
Santé,
Chaitanya
Jenny
Bof, j'aime utiliser l'importation. Moins de travail pour moi car je suis paresseux~
pete rome
oui, trop de travail sur chaque méthode ici et là, il ne devrait pas y avoir besoin d'ajouter quoi que ce soit à la feuille de style, trouvez un plugin
Jimmy Reynolds
A you mean the nerd way
mzilverberg
Quelque chose que j'ai manqué ici, ce sont les commentaires conditionnels pour faire fonctionner les polices web de Google dans IE8 et versions antérieures si vous demandez plus d'un poids de police. Par exemple :
<link href=”http://fonts.googleapis.com/css?family=Cabin:400,700″ rel=”stylesheet” type=”text/css” />C'est pourquoi j'ai créé une fonction pour charger les polices : https://github.com/mzilverberg/LoadGoogleWebfonts
Mon script place également les URL de secours appropriées dans un commentaire conditionnel.
Avec quelques lignes de code, vous pourriez également faire fonctionner cela dans le fichier functions.php de votre thème Wordpress.
Greg
Qu'en est-il de l'ajout de Google Fonts côté admin ?
Personnel éditorial
Pourquoi voudriez-vous ajouter Google Fonts côté admin ?
Admin
Bruce Smith
Pour maintenir le WYSIWYG dans l'éditeur de contenu admin. Pour que je voie la même police dans l'éditeur admin que sur mon site web.
Dan Merhar
Je me demandais en fait comment faire la même chose (et c'est le premier résultat qui est apparu sur Google).
Je sais que des plugins existent pour ajouter la fonctionnalité Google Webfonts à l'éditeur WYSIWYG, mais ils le ralentissent énormément. Je vais y regarder de plus près et voir s'il existe un moyen simple d'ajouter une ou deux polices.
Marleen
Merci beaucoup pour le partage, j'en suis vraiment satisfait. Je suis un utilisateur de Genesis et j'ai commencé à utiliser @import car c'est déjà fait dans la feuille de style. Je me sens beaucoup mieux à propos de cette solution.
Bonne année 2013 !
jeff
Dans votre code, dois-je remplacer « VOTRE FEUILLE DE STYLE DE THÈME » par quelque chose ??
la mienne est STYLE.CSS, ou faut-il une URL ??
merci,
Jeff
Personnel éditorial
Oui, vous devez y insérer le chemin de la feuille de style.css de votre thème.
Admin
Charles
C'est ce que j'utilise.....
Ajoutez ceci au fichier functions.php de votre thème :
/*----------------------------------*/ /* Load CSS Files /*----------------------------------*/ if(!function_exists('load_theme_styles')) { function load_theme_styles() { if (!is_admin()) { $cssURL = get_template_directory_uri().'/css/'; $fontURL = 'http://fonts.googleapis.com/css?family=Lora|Oswald'; // Registering New Styles wp_register_style('googleFont', $fontURL); wp_register_style('style', $cssURL.'/style.css', 'googleFont', '1.0', 'screen'); wp_register_style('print', $cssURL.'/print.css', 'googleFont', '1.0', 'print'); // Enqueing Styles wp_enqueue_style('googleFont'); wp_enqueue_style('style'); wp_enqueue_style('print'); } } } add_action('wp_enqueue_style', 'load_theme_styles');Qu'en pensez-vous ?
Chris Reynolds
C'est la manière CORRECTE d'ajouter les polices Google. Utilisez toujours wp_register_style/wp_enqueue_style
David
Encore mieux, ajoutez un commentaire conditionnel pour servir les polices séparément pour IE 7 et 8 :
D'ici :
http://www.smashingmagazine.com/2012/07/11/avoiding-faux-weights-styles-google-web-fonts/
Bryan Nickson
Bon tutoriel. Je voulais quelque chose comme ça.. Félicitations !!
Peter
Qu'en est-il de l'option JS, est-ce une option plus rapide ou celle-ci est-elle meilleure ?. Merci
Personnel éditorial
La méthode de celui-ci est de loin la plus recommandée.
Admin
QLStudio
Dans votre réponse, vous n'enfilez pas le CSS – est-ce vraiment la meilleure façon de l'ajouter ?
Chris
Excellent article ! Je pense que ce serait plutôt cool si WordPress incluait les Google Fonts par défaut, mais cela semble assez facile. Merci pour l'explication !
Personnel éditorial
Google Fonts are great, but not everyone uses it (considering the amount of folks who use WordPress). WordPress has a 95% rule. If the feature would not satisfy 95% of the audience, then it is usually falls in the plugins category. However, sometimes exceptions are made. We can assure you that the Core WP team, will not make this into an exception though
Admin
Aaron Crow
Tu déchires, mec ! Exactement ce que je cherchais ! Merci d'avoir publié ce post… J'ai cherché pendant une éternité pour trouver quelque chose sur l'ajout de ceci à mon thème. Heureux d'être tombé sur votre page.
Anderson Curry
Excellent post et même s'il existe un plugin pour faire cela, il est toujours préférable d'apprendre aussi la méthode sans plugin.
Brad
Donc, évidemment, vous n'acceptez pas l'utilisation des différents plugins Google Font. Je vais devoir revoir mes fichiers CSS dans ce cas.
sadhu
Je ne comprends pas la deuxième partie qui consiste à ajouter la police à la chose d'action d'ajout de Genesis... est-ce une autre méthode pour ajouter la police Web Google ?
et je sais que nous n'avons pas à inclure tous les styles de la police, mais la méthode recommandée, qui est http://fonts.googleapis.com/css?family=Lora|Oswald
juste pour l'exemple, que se passe-t-il si je ne veux que le style gras pour Lora et le style léger pour Oswald, comment combiner les styles de police ?
merci
Personnel éditorial
La deuxième partie est réservée aux utilisateurs de Genesis UNIQUEMENT. Si vous n'utilisez pas le Genesis Theme Framework, alors vous n'avez pas besoin de cette partie. Pour combiner les styles comme vous le souhaitez, voici comment faire :
http://fonts.googleapis.com/css?family=Oswald:300|Lora:700
Admin
Anton
Que dois-je faire si je veux utiliser @font-face dans Genesis Framework comme vous l'avez montré ici avec les Google Webfonts, existe-t-il une solution pour cela.
Je cherche depuis toute la journée car mes polices se chargent incroyablement lentement !
Cordialement
Gautam Doddamani
excellent tutoriel… j'utilise en fait le plugin wp google fonts… recommandez-vous ce plugin ou la méthode manuelle comme décrit ci-dessus… laquelle est la plus performante ?
Personnel éditorial
Je n'ai pas essayé ce plugin. Mais nous essayons presque d'éviter les plugins de ce genre car cela peut être fait plus facilement avec les fichiers du thème.
Admin
Gautam Doddamani
sweet…thanks will edit my theme instead of using a plugin
Pippin
Éviter le plugin Google Fonts parce que c'est un plugin n'est pas une bonne raison du tout. L'utilisation du plugin vous offre en fait beaucoup plus de flexibilité que de l'inclure dans votre thème, surtout si vous décidez de changer de thème.
Personnel éditorial
En ce qui me concerne, les polices de caractères sont dans la plupart des cas considérées comme des éléments stylistiques, donc basés sur le thème, et elles changent généralement lorsque vous passez à un thème différent.
Siddanth Adiga
Super article, je cherchais exactement ça. J'essayais avec CSS et fontface. Je vais essayer celui-ci aussi, merci.
Konstantin Kovshenin
The “Right” way would be to use the wp_enqueue_style function Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Here’s some more thoughts: http://kovshenin.com/2012/on-wordpress-theme-frameworks/
Personnel éditorial
Konstantin, je suis totalement d'accord avec vous. La fonction wp_enqueue_style devrait toujours être utilisée. C'est ce que j'ai essayé de faire en premier, comme suggéré par Nathan Rice, dans l'article de StudioPress sur Google Fonts. Sauf que Google indique clairement que les styles de police doivent être chargés avant tout le reste. En utilisant wp_enqueue_style puis en les imprimant avec wp_print_styles, cela imprimait l'élément après le chargement de la feuille de style principale. C'est la raison pour laquelle j'ai dû me connecter au hook genesis_meta(). Quoi qu'il en soit, je suis totalement d'accord avec vos réflexions dans votre article.
Admin
Japh
I’m a little late to this, but I wanted to mention that you could still use
wp_enqueue_style, just set the priority higher so that they are loaded firstBob R
Excellent tutoriel. Une observation cependant : la première image de l'article était censée montrer l'onglet @import, n'est-ce pas ?
Personnel éditorial
Non, ce n'était pas censé montrer ça.
Admin