Vous souhaitez afficher un en-tête, un pied de page ou une colonne latérale différents pour chaque catégorie de votre site WordPress ?
En général, l’en-tête, le pied de page et la colonne latérale sont identiques sur l’ensemble du site. Cependant, il peut arriver que vous souhaitiez afficher des informations, des couleurs ou des widgets différents pour certaines catégories.
Dans cet article, nous allons vous afficher comment ajouter facilement un en-tête, un pied de page ou une colonne latérale personnalisés pour chaque catégorie WordPress.

Pourquoi ajouter un en-tête, un pied de page ou une colonne latérale personnalisés pour chaque catégorie ?
Lorsque vous configurez votre site WordPress, vous personnalisez très probablement l’en-tête, le pied de page et la colonne latérale afin que vos internautes puissent se familiariser avec vous et votre site web et trouver rapidement et facilement le contenu qui les intéresse.
Pour la plupart des thèmes, les modèles d’en-tête, de colonne latérale et de pied de page sont identiques pour toutes les publications, pages, catégories et pages d’archives. Leur Emplacement et leur Apparence dépendent du thème.
Mais il peut arriver que vous souhaitiez afficher un en-tête, un pied de page ou une colonne latérale différents sur votre site. Par exemple, vous pouvez souhaiter afficher une colonne latérale différente pour chaque publication personnalisée et chaque page dans WordPress.
Vous pouvez également modifier l’apparence de votre site pour certaines catégories en affichant un en-tête, un pied de page ou une colonne latérale personnalisés. Par exemple, vous pouvez afficher les publications récentes de cette catégorie spécifique dans une colonne latérale personnalisée.
Ceci étant dit, voyons comment ajouter facilement un en-tête, un pied de page ou une colonne latérale personnalisés pour chaque catégorie de votre blog WordPress. Nous allons aborder trois méthodes :
- Méthode 1 : Ajouter des colonnes latérales personnalisées pour chaque catégorie à l’aide d’une extension
- Méthode 2 : Ajout d’un en-tête ou d’un pied de page personnalisé pour chaque catégorie à l’aide d’un Constructeur de thème
- Méthode 3 : Ajout d’un en-tête, d’un pied de page ou d’une colonne latérale personnalisés pour chaque catégorie à l’aide d’un code
Méthode 1 : Ajouter des colonnes latérales personnalisées pour chaque catégorie à l’aide d’une extension
Cette méthode est la meilleure si vous êtes déjà satisfait de votre conception web et que vous souhaitez uniquement modifier les colonnes latérales du site et rien d’autre. Elle est également facile à mettre en œuvre pour les débutants.
La première chose à faire est d’installer et d’activer le plugin Easy Custom Sidebars. Pour plus de détails, consultez notre guide étape par étape sur l’installation d’une extension WordPress.
Note : Vous remarquerez peut-être que cette extension n’a pas été testée avec les dernières versions de WordPress. Cela dit, nous avons utilisé cette extension nous-mêmes, et elle a bien fonctionné de notre côté.
Pour en savoir plus sur l’utilisation d’extensions obsolètes, vous pouvez lire notre guide sur l ‘opportunité d’installer des extensions non testées avec votre version de WordPress. Si vous trouvez une meilleure alternative mise à jour, faites-le nous savoir dans les commentaires ci-dessous.
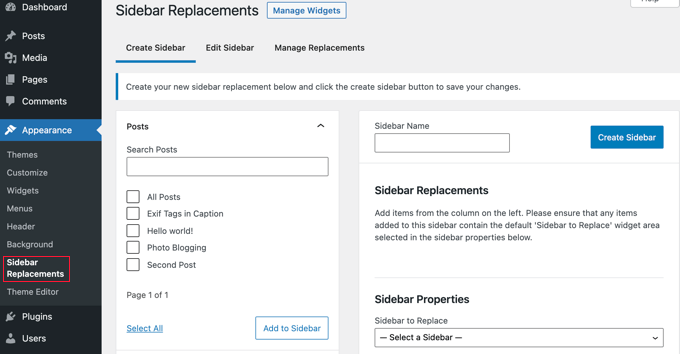
Une fois activé, vous devez vous rendre sur la page Apparence ” Remplacements de la colonne latérale pour créer une colonne latérale personnalisée.

Tout d’abord, vous devez saisir un nom pour la nouvelle colonne latérale. Pour ce tutoriel, nous l’appellerons “Blogging” car nous voulons l’afficher pour la catégorie Blogging.
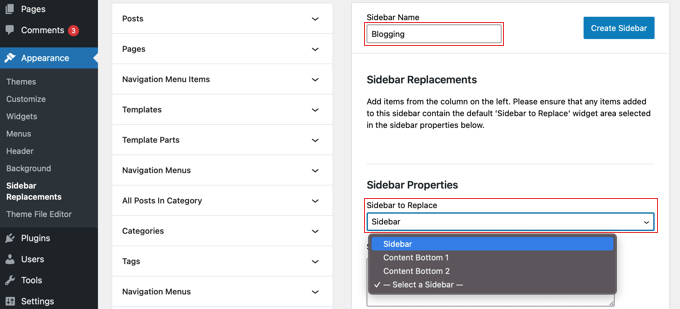
Ensuite, vous devez sélectionner la barre latérale qui sera remplacée par votre colonne latérale personnalisée.

Ensuite, vous devrez sélectionner quand la colonne latérale personnalisée sera affichée. Vous verrez vos différentes pages, publications, catégories et identifications listées dans la colonne de gauche de l’écran.
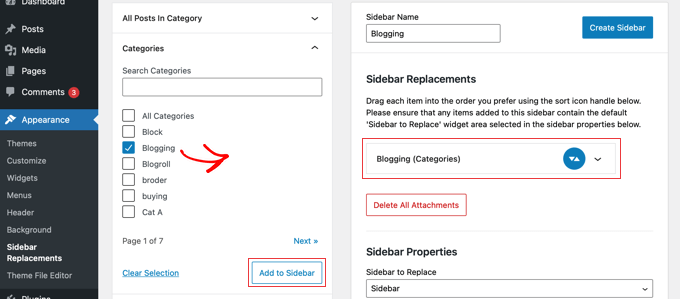
Vous devez cliquer sur la flèche située à côté de Catégories, puis cocher la case correspondant à la catégorie Blogs. Ensuite, vous devez cliquer sur le bouton “Ajouter à la colonne latérale”.

Vous remarquerez que la catégorie Blogging apparaît désormais dans la section Sidebar Replacements, et que la colonne latérale s’affiche désormais avec cette catégorie. Si vous le souhaitez, vous pouvez ajouter plusieurs catégories, et la colonne latérale sera ajoutée à chacune d’entre elles.
Vous devez maintenant cliquer sur le bouton “Créer une colonne latérale” pour créer votre première colonne latérale personnalisée.
Votre prochain travail consistera à ajouter des widgets WordPress dans la zone des widgets de la colonne latérale. Vous pouvez apprendre à le faire en suivant notre guide pour apprendre à ajouter des widgets WordPress dans la colonne latérale.
Easy Custom Sidebar vous permet de créer autant de barres latérales personnalisées que vous le souhaitez et d’assigner chaque barre latérale à différentes pages de catégories sur votre site WordPress.
Méthode 2 : Ajout d’un en-tête ou d’un pied de page personnalisé pour chaque catégorie à l’aide d’un Constructeur de thème
Cette méthode est idéale si vous souhaitez avoir un contrôle total sur vos colonnes latérales, en-têtes et pieds de page sur chaque page afin de donner à votre site un design unique.
Pour ce faire, nous vous recommandons d’utiliser SeedProd.
SeedProd est le meilleur thème WordPress et le plugin de construction de page qui vous autorise à créer facilement un thème WordPress personnalisé sans écrire le moindre code. Cela inclut la création d’en-têtes, de pieds de page et de tout ce qui est nécessaire pour un thème WordPress attrayant.

Vous pouvez apprendre à créer rapidement un thème WordPress en suivant notre guide sur la façon de créer facilement un thème WordPress personnalisé sans aucun code.
Une fois que vous avez fait cela, SeedProd facilite la création d’en-têtes et de pieds de page personnalisés et configure des règles pour qu’ils soient affichés uniquement dans certaines circonstances, par exemple lorsque vous voyez une catégorie spécifique.
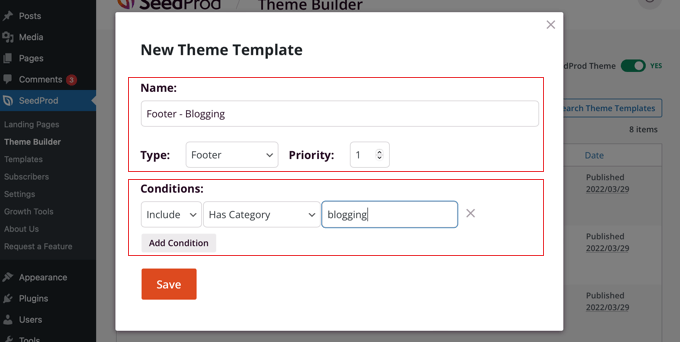
Pour commencer, nous allons créer un pied de page personnalisé. Vous pouvez créer un nouveau pied de page en cliquant sur le bouton orange “Ajouter un nouveau modèle de thème” en haut de la page. Cela fera apparaître un écran dans lequel vous pourrez créer un nouveau modèle de thème, tel qu’un pied de page.
Commencez par donner un nom au Modèle. Pour ce tutoriel, nous l’appellerons ‘Footer – Blogging’. Ensuite, vous devez sélectionner “Pied de page” dans le menu déroulant Type, puis sélectionner une priorité. Cela détermine quel pied de page est affiché si plusieurs pieds de page correspondent à la page actuelle.
Le pied de page ayant la priorité la plus élevée sera affiché. Le pied de page par défaut ayant une priorité de 0, nous allons donner à ce pied de page une priorité de 1 pour nous assurer qu’il sera affiché sur les pages correspondantes.

Ensuite, vous devrez configurer les conditions dans lesquelles le pied de page sera visible. Dans notre cas, nous voulons qu’il soit affiché avec la catégorie Blogs.
Pour ce faire, vous devez vous assurer que le premier Réglage des conditions est “Inclure”, puis sélectionner “A la catégorie” dans le menu déroulant au milieu. Dernier point : tapez “blogging” dans le dernier champ, puis cliquez sur le bouton “Enregistrer” pour stocker vos Réglages.
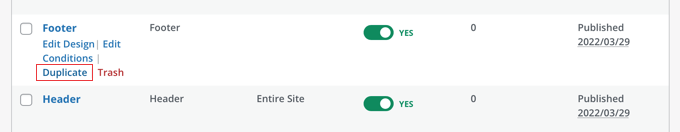
Il existe une autre façon de créer un pied de page personnalisé. Au lieu d’en créer un à partir de zéro, vous pouvez simplement dupliquer le pied de page original en cliquant sur son lien “Duplicator”. C’est ce que nous ferons dans le cadre de ce tutoriel.

Cela créera une copie exacte du pied/cliente de page actuel que vous pourrez personnaliser. Ensuite, vous devrez cliquer sur le lien “Modifier les conditions” sous le nouvel article et choisir un nom et des conditions comme lors de la création d’un nouveau Modèle ci-dessus.
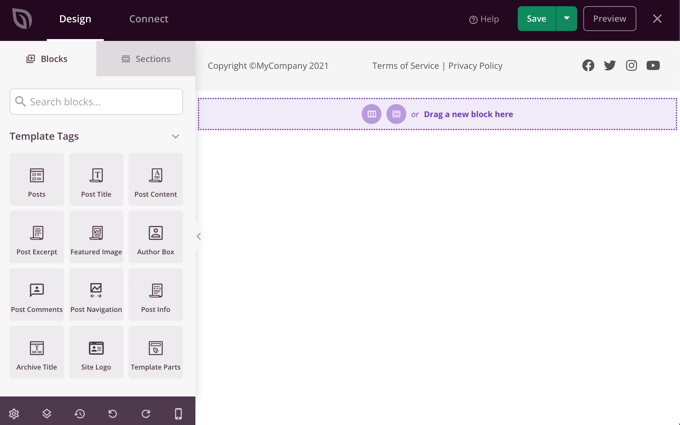
Il est maintenant temps de personnaliser le nouveau pied/cliente de page. Cliquez simplement sur son nom, et il sera ouvert dans l’éditeur drag-and-drop de SeedProd.

SeedProd facilite l’ajout de nouveaux blocs dans votre pied de page. Vous pouvez également cliquer sur un bloc existant pour modifier sa couleur, son texte et d’autres options.
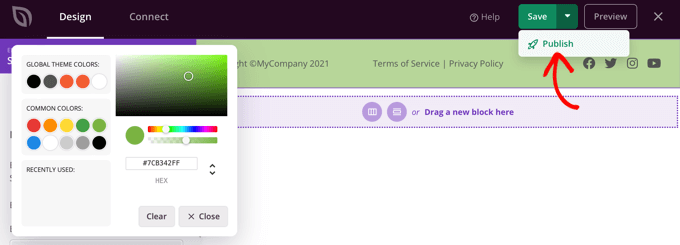
Pour ce tutoriel, nous allons simplement modifier la couleur de l’arrière-plan en vert.

Une fois que vous êtes satisfait de votre pied de page personnalisé, assurez-vous de cliquer sur la flèche vers le bas à côté de “Enregistrer”, puis cliquez sur “Publier”. Vos modifications seront stockées et le pied de page sera mis en ligne.
Félicitations ! Votre nouveau pied de page s’affichera lors de la consultation de la page d’archive de la catégorie Blogs ainsi que lors de la consultation des publications de la catégorie Blogs.
Voici ce que cela donne lors de la vue d’une publication dans la catégorie Blogs.

Maintenant que vous avez créé un pied de page personnalisé, vous pouvez répéter les étapes pour créer un en-tête personnalisé qui s’affiche uniquement pour des catégories spécifiques.
Méthode 3 : Ajout d’un en-tête, d’un pied de page ou d’une colonne latérale personnalisés pour chaque catégorie à l’aide d’un code
Si vous êtes familier avec le code, alors vous pouvez utiliser cette méthode pour afficher un en-tête, un pied de page ou une colonne latérale personnalisés sur certaines pages d’archives de catégories et sur les publications qui appartiennent à une catégorie particulière. Cette méthode ne fait appel qu’à PHP, vous n’aurez donc pas besoin d’utiliser HTML ou CSS.
Pour ce faire, vous devrez ajouter des extraits de code aux fichiers de votre thème. Si vous n’avez jamais fait cela auparavant, consultez notre guide sur la façon de copier et coller du code dans WordPress.
Vous pouvez également consulter notre publication sur la façon d’ajouter du code personnalisé aux en-têtes et pieds de page.
Note : Si vous êtes nouveau dans l’ajout de code, nous vous recommandons vivement de sauvegarder votre site et/ou d’utiliser un environnement staging pour éviter que des erreurs n’affectent votre site en direct.
Ajout d’un en-tête personnalisé pour chaque catégorie à l’aide d’un code
Pour ajouter un en-tête personnalisé aux articles d’une certaine catégorie, telle que “Blogging”, vous devez ouvrir le fichier single.php de votre thème et remplacer le code normal de l’en-tête par celui-ci :
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Ce code indique à WordPress que si quelqu’un voit une publication dans la catégorie “Blogging”, il doit afficher un fichier appelé header-blogging.php s’il existe. S’il n’existe pas, ou si la publication n’est pas dans la catégorie “Blogging”, WordPress affichera le fichier d’en-tête par défaut.
Confirmez que vous avez remplacé “Blogging” sur la ligne 1 par le nom de votre catégorie et “blogging” sur la ligne 2 par le nom de votre en-tête personnalisé.
Si vous souhaitez afficher le pied de page personnalisé sur plusieurs catégories, ou si vous avez plusieurs en-têtes personnalisés, vous pouvez utiliser quelque chose comme ceci :
1 2 3 4 5 6 7 | <?php if (in_category(array('Blogging', 'Photography'))) {get_header('blogging');} elseif (in_category('News'))) {get_header('news');} else {get_header();} ?> |
Ceci affichera l’en-tête personnalisé header-blogging.php sur les publications dans les catégories ‘Blogging’ ou ‘Photographie’. Il affichera également l’en-tête header-news.php pour toutes les publications dans la catégorie ‘News’. Pour toutes les autres publications, il affichera l’en-tête par défaut header.php.
Jusqu’à présent, nous affichons uniquement un en-tête personnalisé lors de la vue des publications dans certaines catégories. Il se peut que vous souhaitiez également afficher l’en-tête personnalisé lorsque vous consultez la page des archives des catégories.
Pour ce faire, vous devrez modifier le fichier category.php de votre thème. Si votre thème ne possède pas ce fichier, vous pouvez créer votre propre modèle de catégorie ou modifier le fichier archive.php ou index.php de votre thème.
Vous devrez ouvrir le fichier et remplacer votre code d’en-tête normal par celui-ci. Notez que la première ligne est légèrement différente du code que nous avons utilisé ci-dessus :
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_header('blogging');} else {get_header();} ?> |
Note : La fonction ‘in_category()’ vérifie si une publication se trouve dans une certaine catégorie. La fonction ‘is_category()’ vérifie si vous consultez une archive d’une certaine catégorie.
Ajout d’un pied de page personnalisé pour chaque catégorie à l’aide d’un code
L’affichage d’un pied de page personnalisé pour certaines catégories est similaire. Pour obtenir un pied de page distinct pour chaque catégorie, vous devez modifier le modèle de page single.php de votre thème et remplacer le code du pied de page par ce qui suit :
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Confirmez-vous que vous modifiez le code pour utiliser le nom de votre catégorie et de votre pied de page personnalisé.
Vous devez également modifier le fichier category.php de votre thème, en remplaçant le code du pied de page par cet extrait. Confirmez une fois de plus que vous incluez les noms de la catégorie et du pied de page personnalisé que vous souhaitez utiliser :
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_footer('blogging');} else {get_footer();} ?> |
Pour plus de détails, reportez-vous à la section “Ajouter un en-tête personnalisé pour chaque catégorie à l’aide d’un code” ci-dessus.
Ajout d’une colonne latérale personnalisée pour chaque catégorie à l’aide d’un code
Vous pouvez également utiliser la même méthode pour afficher une colonne latérale personnalisée pour certaines catégories. Vous devez modifier le Modèle single.php de votre thème et remplacer le code de la colonne latérale par ceci :
1 2 3 4 5 | <?php if (in_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Vous devrez modifier l’extrait de code avec les noms de la catégorie et de la colonne latérale personnalisée que vous souhaitez utiliser.
Vous devrez également modifier le Modèle category.php de votre thème, en remplaçant le code de la colonne latérale par le code suivant :
1 2 3 4 5 | <?php if (is_category('Blogging')) {get_sidebar('blogging');} else {get_sidebar();} ?> |
Si vous avez besoin de plus de détails, jetez un coup d’œil à la section “Ajouter un en-tête personnalisé pour chaque catégorie à l’aide d’un code” ci-dessus.
Guides d’experts pour personnaliser l’en-tête, le pied de page et la colonne latérale de WordPress
Vous souhaitez optimiser votre en-tête, votre pied de page et vos colonnes latérales et les rendre plus utiles pour vos lecteurs ? Si c’est le cas, jetez un coup d’œil à ces tutoriels pratiques :
- Comment ajouter des icônes de réseaux sociaux dans votre colonne latérale WordPress
- Comment créer un widget épinglé et flottant dans la colonne latérale de WordPress ?
- Comment ajouter un bouton dans votre menu d’en-tête WordPress
- Liste de contrôle : Ce qu’il faut ajouter au pied de page de votre site WordPress
- Meilleurs exemples de design de pied de page WordPress (+ Meilleures pratiques)
Nous espérons que ce tutoriel vous a aidé à apprendre comment ajouter facilement un en-tête, un pied de page ou une colonne latérale personnalisés pour chaque catégorie dans WordPress. Vous voudrez peut-être aussi apprendre comment gagner de l’argent en ligne en bloguant avec WordPress ou consulter notre liste des erreurs courantes de WordPress et comment les corriger.
Si vous avez aimé cet article, veuillez alors vous abonner à notre chaîne YouTube pour obtenir des tutoriels vidéo sur WordPress. Vous pouvez également nous trouver sur Twitter et Facebook.





Dave B
I’ve tried to implement a different footer on the static home page with the following code, but it doesn’t work….
Can you help please?
}
Johann
Hi all,
This is a great trick, but one of my client asked if we can can adapt this to WooCommerce?
I tried but unsuccessful…
Can you tell me how would you implement this to WooCommerce archive-product.php template?
Gabrielle
Hi, what can i do if i want to have custom headers, sidebars and footers to be saved in subfolders, like:
sidebar-cars in folder sidebars/sidebar-cars.php
John
But how do I do this for each category?
Ivan Jaquez
Hello and thanks for this great article. What about each category linking to an external url and not just the homepage? For example: Dog training category’s header linked to an external site. Thanks in advanced
Carol Dunlop
You must have been reading my mind! I just spoke with a client who wants a different footer on one certain page and this looks like it is going to work perfectly. Thanks for the awesome info.
Stuart Mackey
Thanks! I use categories for my business Site to denote the major “service categories” of video production I offer to my clients. This should allow me to have an intro describing the type of video and its function; marketing, testimonial, etc.
hamed.oveysi
I want a custom header for several category pages. Your code works with one category. How to do it?
David
what if i just want a different sidebar than the home page, in other words all categories would have the same sidebar but the home page would have a different sidebar, also how would I be able to edit the different sidebars in the widgets panel?
thanks for this post btw easiest one I found so far.
Editorial Staff
If you just want a different sidebar on the homepage, use the conditional tag if is_home or is_frontpage (depending on how you are creating a custom homepage), and then include a different sidebar file.
Admin
Mike
On a related note – you can create a custom sidebar for each individual page or post using the Graceful Sidebar Plugin. To use this you simply edit your post as normal and specify the sidebar widget title and content in the custom edit fields provided by this plugin.
DaveK
WPBeginner does it again! I was looking for ages for a solution to add a different sidebar to different categories, and this worked a treat. Thanks
Ljuboja
Does this trick do the same with pages?
Tnx !
Editorial Staff
For pages, you just use the custom page templates.
Admin
dains
Actually, a custom page template is a great place to implement this solution. A built-in WP function to tell it to use a custom header, sidebar or footer? Sign me up.
Since you’re using conditional tags for this solution (is_category), you should be able to use the ones for pages (http://codex.wordpress.org/Conditional_Tags#A_PAGE_Page) in a custom page template. I am planning a custom front page assigned via the admin section, so I’ll be trying it out with is_front_page instead of is_category.
Great
sven
hi, thanks for a a great tutorial, this is just what i was looking for. i now have a custom sidebar for one of my categories, and as I kept the dynamic sidebar code I thought I would be able to add widgets to it. It however does not show up in the widget editor. how do i get it so I can add widgets to my category specific sidebar?
Editorial Staff
Follow this tutorial.
Admin
shravan
Thank you so much for this post. This really bailed me out of big trouble. I looked for plugins to do this job for me but couldn’t find any. I was so glad to find the solution on this post.
Now I can create different headers for different categories.
Thanks again and keep up the good work.
Delighted Programer
ohhh this is what i have been looking for!!! Have been trying to figure out how to display a section with advertisements related to categories in wordpress and here it is!!!
thank you HEAPS!
Wellwisher007
improve the spelling of programer to programmer
wrerm
I recently purchased a WP Book and designed a wesbsite using WP and this is very useful. Thanks!
Jason Pelker
Is there a way to change the sidebar/header on a single post, depending on the post’s category?
Editorial Staff
Yes it is possible. You will have to use this tutorial about creating custom single post templates in WordPress.
Admin