Voulez-vous afficher un contenu différent dans la barre latérale de votre WordPress pour certains articles et pages ?
Une barre latérale standard, unique pour tous, est souvent une occasion manquée. En personnalisant la barre latérale pour un contenu spécifique, vous pouvez augmenter l'engagement des utilisateurs et les conversions.
Bien que cela semble technique, nous avons constaté par nous-mêmes comment les bons outils facilitent la création et la gestion de différentes barres latérales pour votre site.
Dans ce guide, nous vous montrerons comment afficher différentes barres latérales pour chaque article et page dans WordPress.

💡 Réponse rapide : Comment afficher une barre latérale différente pour certaines pages
Pressé ? Jetez un coup d'œil rapide aux 3 méthodes simples pour ajouter différentes barres latérales et choisissez celle qui convient à vos besoins :
- Pour les nouveaux sites ou une personnalisation complète (recommandé) : La méthode 1 est la meilleure si vous démarrez un nouveau site Web ou si vous souhaitez un contrôle total de la conception. Elle utilise un constructeur de thème pour créer des barres latérales et des modèles personnalisés à partir de zéro.
- Pour les thèmes classiques : Si vous utilisez un thème WordPress traditionnel, la méthode 2 est pour vous. Elle utilise un plugin gratuit pour ajouter plusieurs barres latérales et les attribuer à différentes pages.
- Pour les thèmes de blocs : Si votre site utilise un thème de blocs moderne (comme Twenty Twenty-Four), passez à la méthode 3. Elle vous montre comment utiliser l'éditeur complet de site intégré pour créer et gérer les barres latérales.
Gardez à l'esprit que la méthode que vous choisissez doit dépendre du type de thème que vous utilisez sur votre site Web.
Pourquoi afficher une barre latérale différente pour certaines pages ou certains articles dans WordPress ?
La raison principale d'afficher une barre latérale différente est de fournir une expérience plus pertinente et ciblée à vos visiteurs. Cela permet d'améliorer l'engagement des utilisateurs, d'augmenter les conversions et de rendre votre site plus efficace.
Au lieu d'afficher le même contenu générique partout, vous pouvez adapter la barre latérale pour qu'elle corresponde à la page ou à l'article spécifique qu'un utilisateur consulte.
Par exemple, vous pouvez afficher des widgets spécifiques à une catégorie sur vos articles de blog, afficher des informations relatives aux produits sur vos pages de magasin, ou présenter vos flux de médias sociaux sur votre page À propos.
Les barres latérales personnalisées vous permettent également de créer une expérience plus ciblée en présentant des liens pertinents, des publicités ou des boutons d'appel à l'action.
Cela dit, examinons 3 méthodes pour ajouter différentes barres latérales pour les articles et les pages dans WordPress. Vous pouvez utiliser les liens rapides ci-dessous pour accéder à la méthode qui vous convient le mieux :
- Method 1: Create a Custom Theme With Different Sidebars for Specific Pages or Posts (Recommended)
- Method 2: Show a Different Sidebar on Certain Pages With a Free Plugin (Classic Themes)
- Method 3: Add Different Sidebars to Specific Templates in WordPress Full-Site Editor (Block Themes)
- Questions fréquemment posées sur les barres latérales personnalisées
Méthode 1 : Créer un thème personnalisé avec différentes barres latérales pour des pages ou des articles spécifiques (Recommandé)
Parmi toutes les méthodes que nous avons essayées pour ce tutoriel, nous recommandons le plus la création d'un thème personnalisé. La raison en est qu'elle offre le plus de flexibilité et de contrôle sur la conception de votre site WordPress.
Cela dit, nous ne suggérons de suivre cette méthode que si vous êtes aux premières étapes de la création de votre site ou si vous souhaitez changer correctement de thème WordPress. En effet, le changement de thème peut avoir un impact significatif sur votre contenu et votre mise en page existants.
Si vous ne souhaitez pas changer de thème, vous pouvez passer à la méthode 2 (thèmes classiques) ou à la méthode 3 (thèmes blocs).
Pour cette méthode, vous aurez besoin d'un plugin constructeur de pages WordPress.
D'après notre expérience dans le test de dizaines de constructeurs de thèmes, nous recommandons d'utiliser un outil comme SeedProd ou Thrive Architect. Ils offrent beaucoup plus de contrôle et d'options de personnalisation que les fonctionnalités intégrées de WordPress.
Plusieurs de nos marques partenaires utilisent SeedProd car il est convivial pour les débutants et fiable. Vous pouvez en savoir plus sur l'outil dans notre avis sur SeedProd.
Étape 1 : Installer et activer SeedProd
Tout d'abord, installez le plugin SeedProd sur votre site Web. Si c'est la première fois, consultez notre guide pour débutants sur comment installer un plugin WordPress.
Remarque : Pour ce tutoriel, nous utiliserons la version Pro de SeedProd à des fins de démonstration. Bien qu'il existe une version gratuite, elle n'inclut pas la fonctionnalité de constructeur de thèmes, qui est nécessaire pour créer un thème personnalisé à partir de zéro.
Une fois terminé, insérez votre clé de licence SeedProd dans le champ approprié et cliquez sur « Vérifier la clé ».

Étape 2 : Choisir un kit de modèles de thème
Ensuite, allez dans SeedProd » Constructeur de thèmes.
Cliquez ensuite sur le bouton « Kits de modèles de thèmes ».

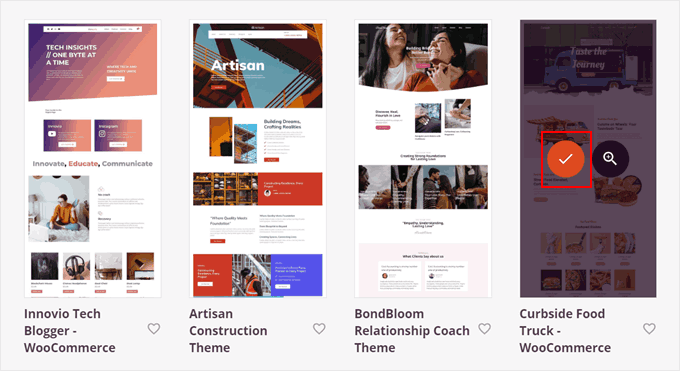
Vous devriez maintenant voir tous les kits de modèles de thèmes disponibles. N'hésitez pas à en utiliser l'un d'eux comme base pour votre thème personnalisé.
Vous pouvez également survoler chaque kit et cliquer sur le bouton loupe pour visualiser le thème de plus près.

Pour ce tutoriel, nous vous recommandons de choisir un kit de thème qui inclut déjà une conception de barre latérale.
Cela vous permet de dupliquer la « partie de modèle de barre latérale » existante et de la personnaliser, ce qui est beaucoup plus rapide que d'en construire une nouvelle à partir de zéro.
Par exemple, le kit de thème Curbside Food Truck possède un modèle de publication unique qui inclut déjà une barre latérale :

Une fois que vous avez choisi un kit, placez simplement votre curseur dessus.
Cliquez ensuite sur l'icône de coche orange lorsqu'elle apparaît.

Maintenant, attendez quelques instants que SeedProd configure votre thème.
Étape 3 : Dupliquer et modifier le modèle de barre latérale
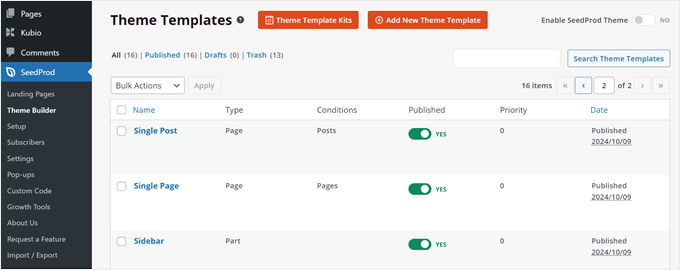
Une fois cela fait, vous devriez être redirigé vers la page des paramètres du « Theme Builder » et voir que SeedProd a créé plusieurs modèles de thème pour votre site WordPress.

Nous pouvons maintenant commencer à modifier votre modèle de thème.
Disons que vous voulez que la barre latérale de votre page d'archives de catégorie de blog archive pages soit différente de celle de vos articles de blog. Dans ce cas, vous devez créer 2 modèles de thème de barre latérale différents.
Tout d'abord, trouvez le modèle de thème « Sidebar » dans votre kit. C'est la barre latérale par défaut que votre thème utilise lorsqu'une page nécessite une barre latérale.
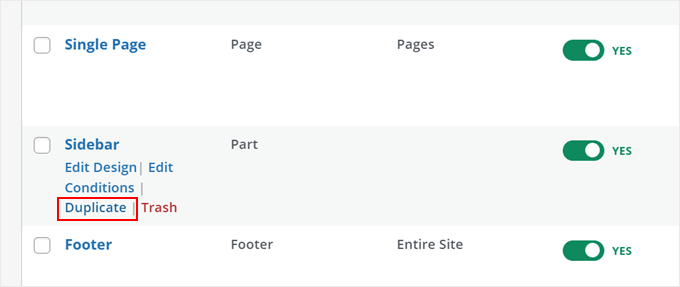
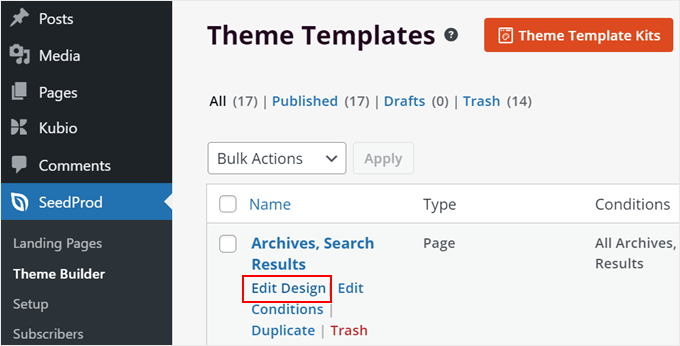
À titre d'illustration, nous allons dupliquer ce modèle, puis le modifier pour le rendre différent de la version originale. Pour ce faire, vous pouvez survoler le modèle et cliquer sur « Dupliquer ».

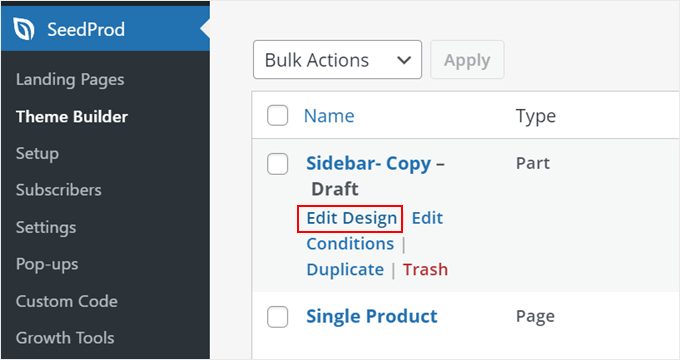
Vous devriez maintenant voir une version copiée de votre modèle de barre latérale.
Ici, cliquez sur « Modifier le design ».

Étape 4 : Personnaliser votre nouvelle barre latérale
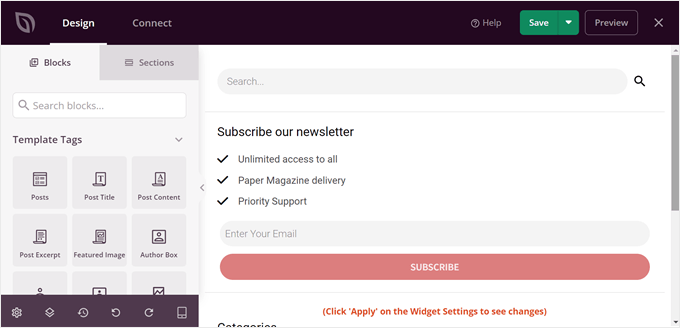
Vous arriverez maintenant dans l'éditeur SeedProd. Si le modèle de barre latérale semble plus large que prévu, ne vous inquiétez pas. La taille s'ajustera lorsque la barre latérale sera ajoutée à une page plus tard.
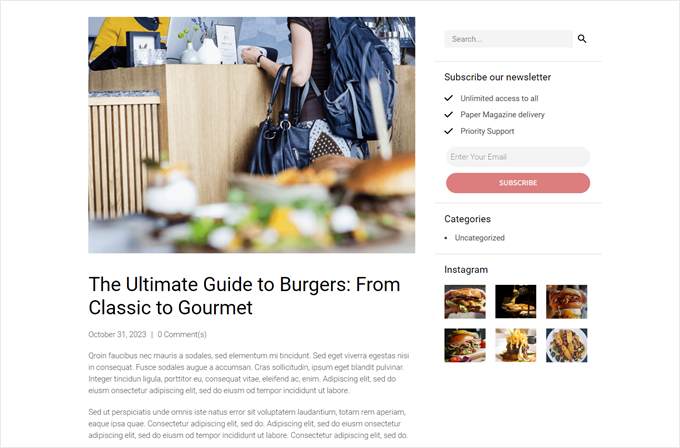
Dans le thème que nous avons choisi, le modèle de barre latérale par défaut affiche une barre de recherche, un appel à l'action pour l'abonnement à la newsletter, des liens vers nos pages d'archives de catégorie de blog, et un aperçu de notre flux Instagram.

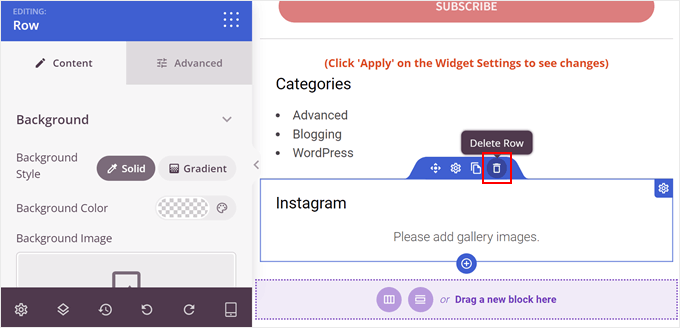
Nous allons remplacer certains de ces éléments. Ces blocs ont été organisés en groupes ou en lignes, nous pouvons donc supprimer plusieurs blocs dans une seule ligne à la fois plutôt que de les supprimer un par un.
Pour ce faire, vous pouvez simplement survoler un élément jusqu'à ce qu'une ligne bleu foncé apparaisse sur un groupe entier de blocs. Ensuite, cliquez sur l'icône de corbeille « Supprimer la ligne » en haut de l'élément.

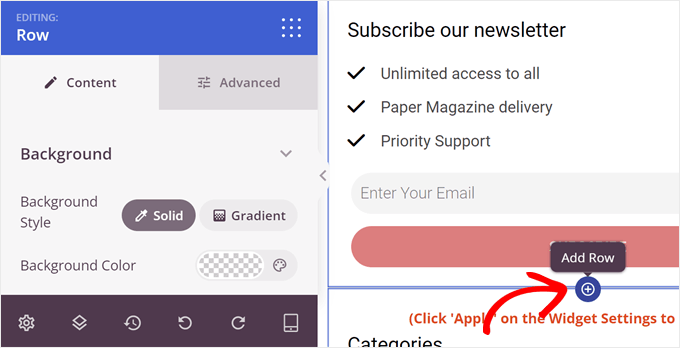
Pour créer une nouvelle ligne, survolez l'élément immédiatement au-dessus de l'endroit où vous souhaitez que la nouvelle ligne apparaisse. Lorsqu'une ligne bleu foncé apparaît, cliquez sur l'icône « + » qui s'affiche en dessous.
Ensuite, vous devez cliquer sur l'icône « + » ci-dessous.

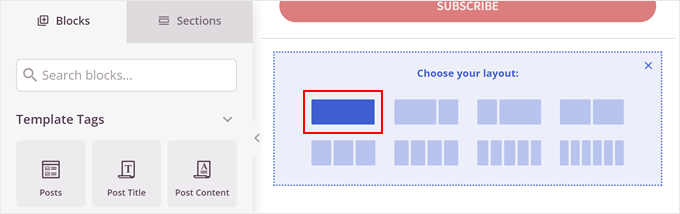
Vous pouvez maintenant choisir une mise en page pour la ligne.
Nous allons choisir la première option car elle est la plus adaptée à nos besoins.

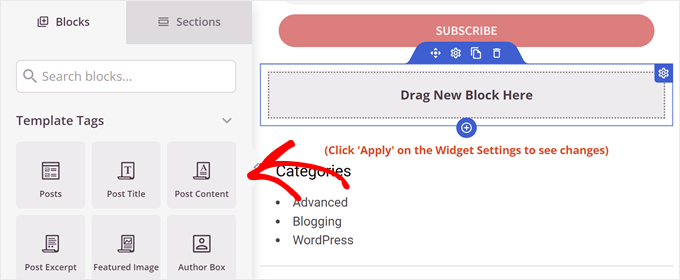
C'est ici que vous pouvez commencer à vous amuser et à ajouter toutes sortes de blocs à votre barre latérale.
SeedProd propose une multitude d'options, d'un compte à rebours et d'un point d'intérêt sur une image à une barre de progression et plus encore. Vous pouvez utiliser la barre de recherche ou faire défiler l'onglet « Blocs » pour trouver le bloc dont vous avez besoin.
Une fois que vous avez trouvé un bloc qui vous plaît, faites-le simplement glisser et déposez-le dans la ligne.

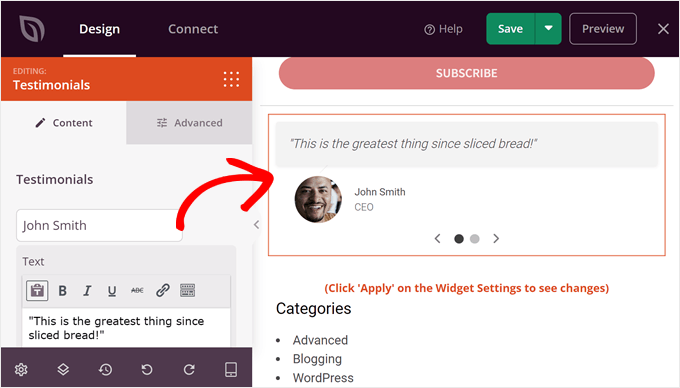
Pour l'exemple, nous avons décidé d'ajouter le bloc « Témoignages ».
Vous pouvez l'utiliser pour afficher un avis positif d'un client comme preuve sociale. Si vous souhaitez apprendre à en ajouter un vous aussi, vous pouvez lire notre guide sur l'ajout de témoignages rotatifs dans WordPress.

N'hésitez pas à ajouter d'autres lignes et blocs à ce stade.
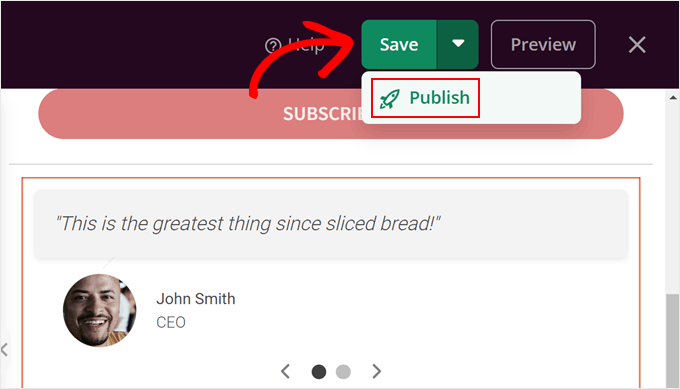
Une fois que vous êtes satisfait de la conception de la barre latérale, cliquez simplement sur l'icône de flèche à côté du bouton « Enregistrer » dans le coin supérieur droit de la page. Ensuite, cliquez sur « Publier ».

Étape 5 : Ajouter la nouvelle barre latérale à un modèle de page
Maintenant, ajoutons cette nouvelle barre latérale à un article ou à un modèle de page. Pour ce faire, retournez à SeedProd » Constructeur de thème sur votre tableau de bord WordPress.
Le kit de thème que nous utilisons a 2 modèles de thème qui comportent une barre latérale : « Article unique » et « Archives, résultats de recherche ». Le premier est pour les articles WordPress, tandis que le second est pour toutes les pages d'archives, y compris les archives de catégories, ainsi que la page des résultats de recherche.
Les deux modèles utilisent actuellement le même modèle de barre latérale.
Dans ce cas, nous voulons que le modèle « Archives, résultats de recherche » utilise la nouvelle barre latérale que nous venons de créer. Localisez donc simplement le modèle que vous souhaitez modifier et cliquez sur « Modifier la conception ».

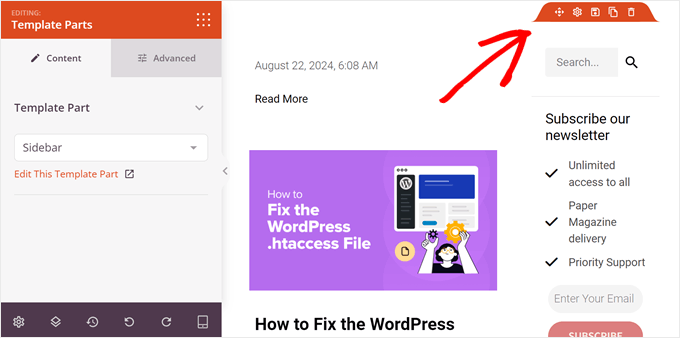
Dans l'éditeur SeedProd, survolez la zone avec la barre latérale, et lorsqu'une barre d'outils orange apparaît au-dessus, cliquez dessus.
Le panneau des paramètres de gauche devrait indiquer « Modification : Parties du modèle ».

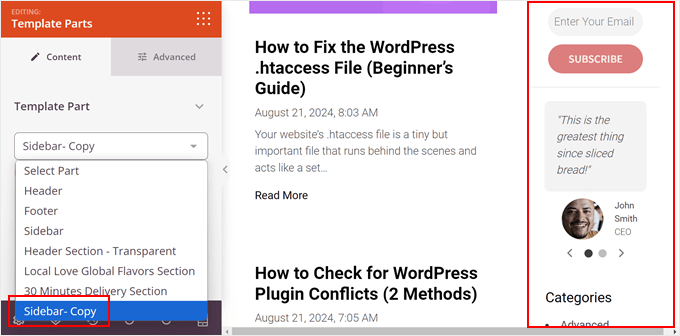
Dans le menu déroulant Partie du modèle, vous devez sélectionner le modèle de barre latérale que vous venez de créer.
Vous devriez maintenant voir que votre nouvelle barre latérale a été ajoutée à votre modèle de page.

Après cela, cliquez simplement sur « Enregistrer » pour publier vos modifications.
Étape 6 : Activer votre thème SeedProd
À ce stade, vous pouvez créer d'autres barres latérales et les ajouter à d'autres pages en répétant les mêmes étapes qu'auparavant.
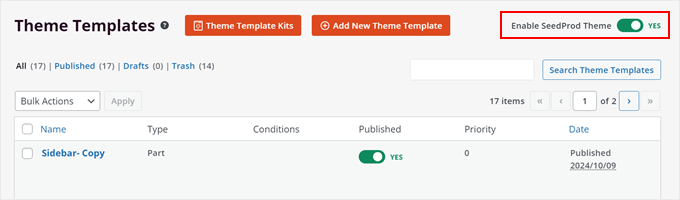
Une fois que vous êtes satisfait, retournez simplement dans SeedProd » Theme Builder , puis activez le paramètre « Activer le thème SeedProd » jusqu’à ce qu’il indique « OUI ». Cela activera votre thème SeedProd sur votre site Web.

Et c’est tout !
Voici à quoi ressemble notre barre latérale personnalisée :

Méthode 2 : Afficher une barre latérale différente sur certaines pages avec un plugin gratuit (Thèmes classiques)
La plupart des thèmes WordPress classiques ont des zones de barre latérale prédéfinies, et elles affichent généralement la même barre latérale sur l'ensemble de votre site.
Bien que cela fonctionne, cela peut sembler limitant si vous souhaitez afficher un contenu unique pour différentes sections.
Heureusement, vous pouvez facilement obtenir plus de contrôle en utilisant un plugin gratuit. Nous recommandons Lightweight Sidebar Manager. Ce plugin vous permet de créer des barres latérales personnalisées illimitées et de les attribuer à des articles, des pages, des catégories spécifiques, et plus encore.
Étape 1 : Installer le plugin Lightweight Sidebar Manager
La première chose à faire est d’installer et d’activer le plugin Lightweight Sidebar Manager. Pour plus de détails, consultez notre guide étape par étape sur comment installer un plugin WordPress.
Étape 2 : Créer une nouvelle barre latérale personnalisée
Après l’activation, vous devez aller dans Apparence » Barres latérales. Pour créer la première barre latérale, cliquez sur le bouton « Ajouter ».

Vous pouvez maintenant taper un titre pour la nouvelle barre latérale WordPress. Ceci est juste pour votre référence, vous pouvez donc utiliser ce que vous voulez.
Une fois cela fait, ouvrez le menu déroulant « Sidebar To Replace ». Ce paramètre vous permet de choisir quelles zones de barre latérale par défaut de votre thème (comme « Main Sidebar » ou « Blog Sidebar ») seront remplacées par votre nouvelle barre latérale personnalisée.
Choisissez l'emplacement où vous souhaitez afficher la barre latérale. Les options que vous voyez peuvent varier en fonction de votre thème WordPress.

Étape 3 : Configurer les règles d'affichage et d'exclusion
Vous pouvez maintenant contrôler où la barre latérale apparaît en créant des règles d'inclusion ou d'exclusion.
Pour créer une règle d'inclusion, ouvrez simplement le menu déroulant « Display On » et choisissez les pages, articles, types d'articles personnalisés ou catégories où vous souhaitez utiliser la barre latérale.
Par exemple, vous pourriez ajouter la barre latérale à une page spécifique, telle que votre page d'erreur 404, l'archive de l'auteur ou la page du blog.

Une autre option consiste à utiliser la barre latérale pour une page, un article ou une catégorie particulière en sélectionnant « Specific Pages/Posts/Taxonomies ».
Cela ajoute une boîte où vous pouvez taper le nom de la page, de l'article ou de la catégorie.

Pour créer plus de règles d'inclusion, cliquez simplement sur le bouton « Ajouter une règle d'affichage ».
Cela ajoute une section où vous pouvez créer la nouvelle règle d'inclusion.

Si vous préférez, vous pouvez créer des règles d'exclusion à la place. Par exemple, vous pourriez vouloir afficher la barre latérale sur toutes les pages sauf la page d'accueil.
Vous pouvez également combiner des règles d'inclusion et d'exclusion pour contrôler exactement où la barre latérale apparaît sur votre blog WordPress.
Pour créer une règle d'exclusion pour l'emplacement de la barre latérale, cliquez simplement sur le bouton « Ajouter une règle d'exclusion ».

Dans la nouvelle section « Ne pas afficher sur », ouvrez le menu déroulant et sélectionnez la page ou l'article qui ne devrait pas utiliser cette barre latérale.
Vous pouvez également exclure la barre latérale des pages WordPress ayant une catégorie spécifique en suivant le même processus décrit ci-dessus.

Étape 4 : Définir la visibilité par rôle utilisateur (facultatif)
Après avoir décidé où la barre latérale apparaîtra, vous pourriez vouloir afficher un contenu différent à différents utilisateurs.
Par exemple, si vous avez un site d'adhésion, vous pourriez vouloir utiliser une barre latérale différente pour les visiteurs que pour les membres connectés.
Pour ce faire, ouvrez le menu déroulant « Utilisateur » et choisissez un rôle dans le menu déroulant. Désormais, seules les personnes ayant ce rôle d'utilisateur spécifique verront la barre latérale.

Enfin, vous pourriez vouloir saisir une description facultative. Celle-ci n'apparaîtra que dans le tableau de bord WordPress, c'est donc un bon moyen de partager des informations avec d'autres administrateurs ou utilisateurs.
Si vous allez créer de nombreuses barres latérales, vous pouvez également utiliser ce champ pour vous laisser des notes et des rappels utiles.

Lorsque vous êtes satisfait des informations que vous avez saisies, cliquez simplement sur « Publier ».
Étape 5 : Ajouter des widgets à votre nouvelle barre latérale
Une fois cela fait, allez dans Apparence » Widgets. Vous verrez maintenant toutes les zones de widgets que votre thème prend en charge par défaut, ainsi que la nouvelle barre latérale que vous avez créée à l'étape précédente.

Vous pouvez maintenant ajouter des widgets à la barre latérale, comme toute autre section de widgets.
Pour des instructions étape par étape, veuillez consulter notre guide sur comment ajouter et utiliser les widgets WordPress.

Lorsque vous êtes satisfait de la configuration de la barre latérale, cliquez sur « Mettre à jour ».
Maintenant, si vous visitez votre blog WordPress, vous verrez la nouvelle barre latérale en direct.

Pour créer plus de barres latérales de thème, répétez simplement ces étapes.
Méthode 3 : Ajouter différentes barres latérales à des modèles spécifiques dans l'éditeur complet de site WordPress (Thèmes blocs)
Si vous utilisez un thème basé sur des blocs, comme le thème Twenty Twenty-Four ou Hestia, vous pouvez utiliser l'éditeur de site complet pour créer des barres latérales personnalisées et les placer où vous le souhaitez.
Nous utiliserons le thème Twenty Twenty-Four pour démontrer cette méthode.
L'avantage des thèmes basés sur des blocs est qu'ils utilisent tous le même outil standard : l'éditeur de site complet. Bien que les modèles spécifiques à l'intérieur de chaque thème puissent être différents, le processus d'édition est cohérent.
Cela signifie que vous n'avez pas besoin d'un plugin de barre latérale spécial pour ajouter une barre latérale différente à vos pages ou publications.
Étape 1 : Ouvrir l'éditeur de site complet
Tout d'abord, allez dans Apparence » Éditeur dans votre administration WordPress.

Ici, vous verrez quelques menus pour personnaliser votre thème de blocs.
Pour créer une nouvelle barre latérale, vous devez sélectionner « Motifs ».

Étape 2 : Dupliquer la partie de modèle de barre latérale
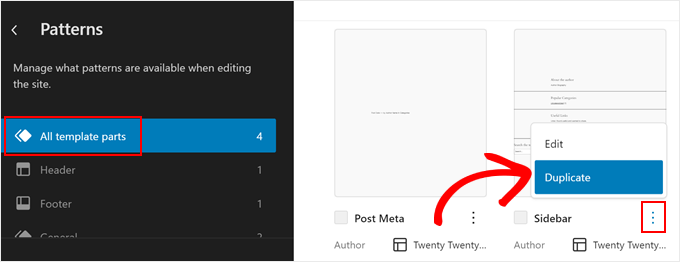
Maintenant, cliquez sur « Toutes les parties de modèle ».
Les parties de modèle sont des blocs de contenu réutilisables, comme un en-tête, un pied de page ou une barre latérale, qui peuvent apparaître sur plusieurs pages de votre site.
Vous devriez voir une partie de modèle appelée « Sidebar ». Cliquez sur le menu à trois points, puis sélectionnez « Duplicate ». Cela créera une copie de la partie de modèle de barre latérale que vous pourrez ensuite personnaliser.

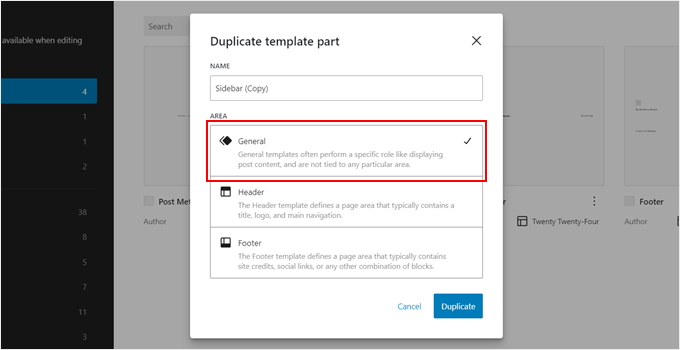
Dans la nouvelle fenêtre contextuelle, donnez un nom à votre nouvelle barre latérale pour l'identifier facilement plus tard.
Dans la section « Zone », sélectionnez « Général ». Une fois terminé, cliquez simplement sur « Dupliquer ».

Étape 3 : Personnaliser la nouvelle barre latérale
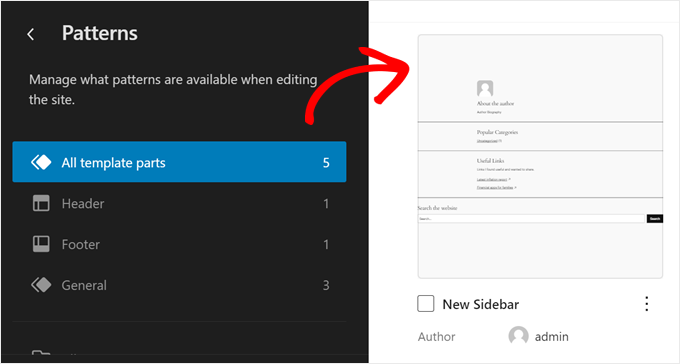
Vous devriez maintenant voir votre barre latérale nouvellement dupliquée dans la liste des parties de modèle.
Cliquez simplement sur la miniature pour ouvrir l'interface d'édition.

Désormais, vous pouvez commencer à personnaliser votre barre latérale, ajouter d'autres blocs ou les configurer pour qu'ils correspondent au design de votre site web. L'éditeur de site complet fonctionne de la même manière que l'éditeur de blocs, en ce sens que vous n'avez qu'à faire glisser et déposer des blocs sur la partie du modèle.
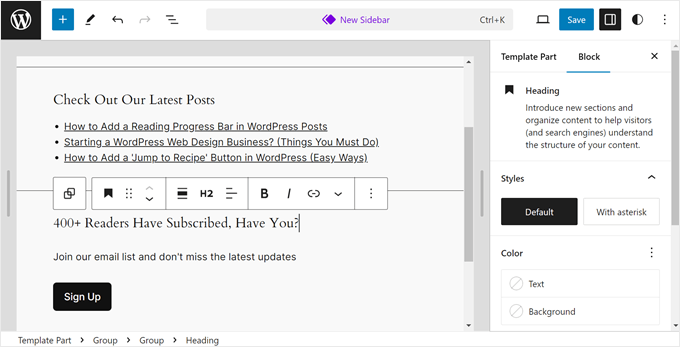
Dans notre cas, nous avons décidé d'afficher nos articles les plus récents, un bouton d'appel à l'action pour s'abonner à notre liste d'e-mails, et un séparateur de forme pour séparer ces éléments.

Une fois que vous êtes satisfait de l'apparence de la barre latérale, cliquez sur le bouton « Enregistrer ».
Étape 4 : Ajouter la nouvelle barre latérale à un modèle de page
Maintenant, nous devons ajouter cette nouvelle barre latérale à un modèle de page.
Tout d'abord, retournez au menu principal de l'éditeur de site complet. Ensuite, cliquez sur « Modèles ».

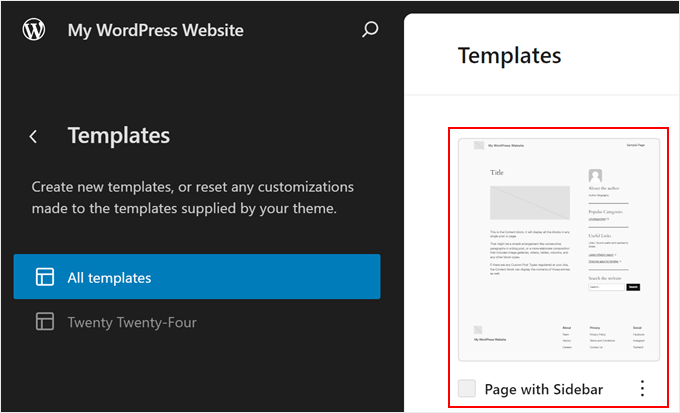
Le modèle Twenty Twenty-Four a plusieurs modèles de page avec une barre latérale, mais ils utilisent tous la même partie de modèle de barre latérale. Changeons l'un d'eux avec notre barre latérale nouvellement créée.
Pour ce faire, sélectionnez un modèle de page avec une barre latérale. Dans notre cas, nous sélectionnerons « Page avec barre latérale » afin que la barre latérale des pages normales soit différente de celle des articles WordPress individuels.

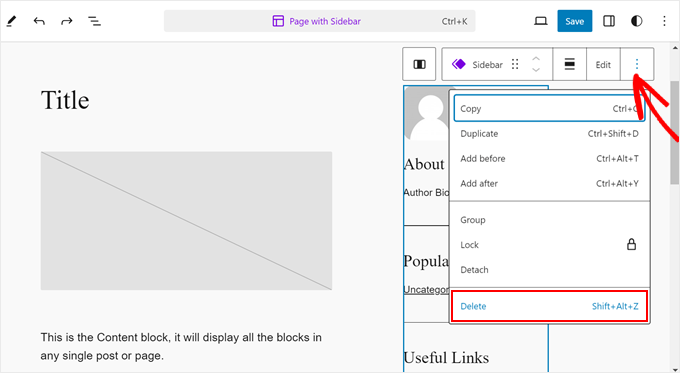
Dans l'interface d'édition, cliquez sur la section « Barre latérale ».
Dans la barre d'outils des blocs, cliquez sur le menu à trois points et sélectionnez « Supprimer » pour supprimer l'ancienne barre latérale.

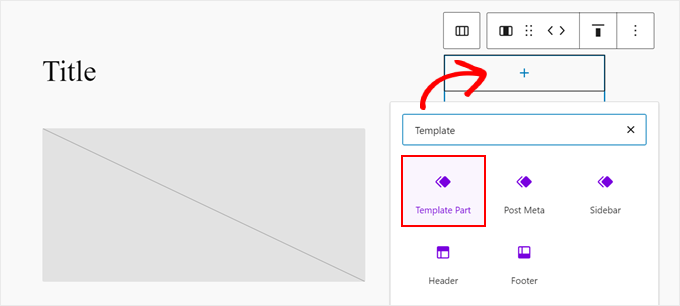
Ensuite, cliquez sur l'icône « + » dans cette même section.
Après cela, localisez et sélectionnez « Partie de modèle ».

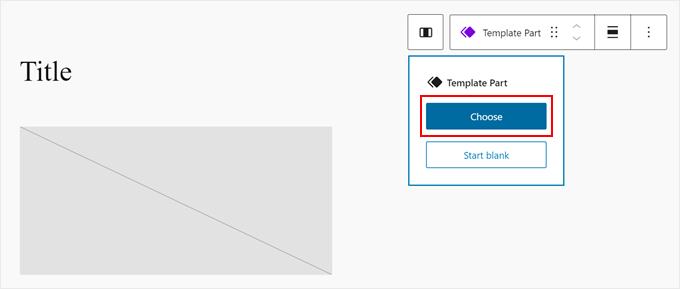
Une fois que vous avez fait cela, cliquez sur « Choisir ».
Cela vous permettra de choisir la barre latérale que vous venez de créer.

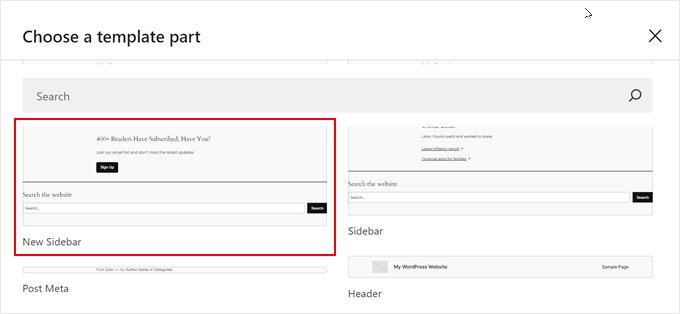
Une nouvelle fenêtre contextuelle apparaîtra, vous montrant les différentes parties de modèle que le thème possède.
Ici, cliquez simplement sur la nouvelle partie de modèle de barre latérale.

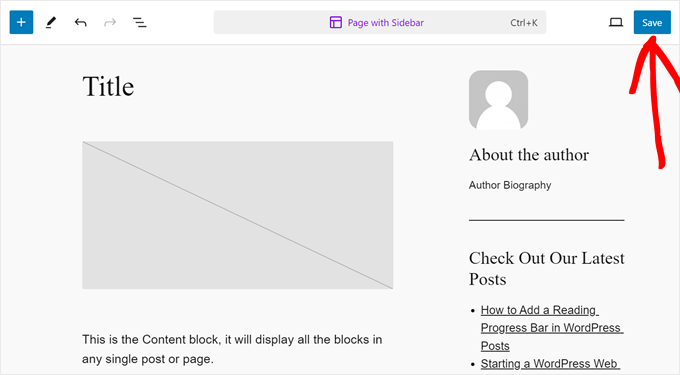
À ce stade, vous pouvez continuer à personnaliser le modèle si nécessaire.
Ensuite, cliquez simplement sur « Enregistrer ».

Vous avez maintenant personnalisé un modèle de page et y avez ajouté une barre latérale personnalisée.
Étape 5 : Assigner le nouveau modèle à une page
Cependant, nous devons nous assurer que ce modèle est effectivement utilisé sur votre site Web. Pour ce faire, retournez au menu principal de l'éditeur de site complet et cliquez sur « Pages ».

Ensuite, choisissez une page à laquelle vous souhaitez ajouter la barre latérale.
À titre d'exemple, nous utiliserons notre page « Politique de confidentialité ».

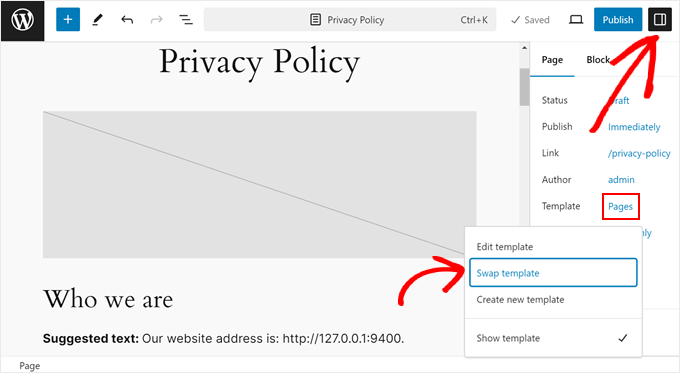
Maintenant, cliquez sur l'icône des paramètres en haut à gauche de la page et cliquez sur « Pages » dans le panneau des paramètres de la page.
Après cela, vous devez sélectionner « Échanger le modèle ».

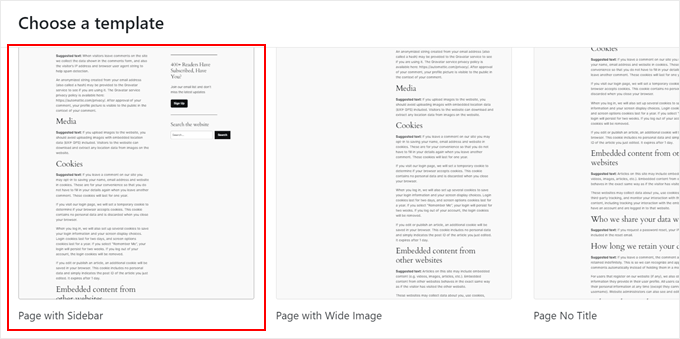
Une fois que vous aurez fait cela, une fenêtre contextuelle apparaîtra.
Ici, sélectionnez simplement le modèle de page avec la nouvelle barre latérale.

Et voilà ! N'hésitez pas à répéter les mêmes étapes pour créer une nouvelle barre latérale personnalisée et l'implémenter sur différentes pages et articles.
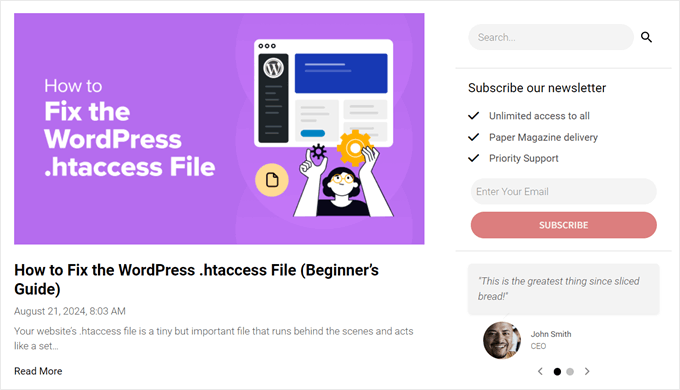
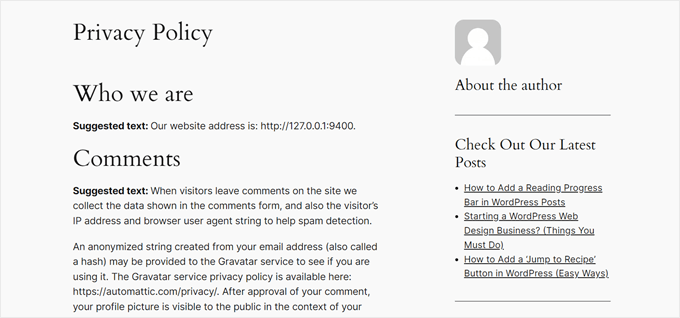
Voici à quoi ressemble notre exemple de page de politique de confidentialité avec la nouvelle barre latérale :

Questions fréquemment posées sur les barres latérales personnalisées
Voici quelques questions fréquemment posées par nos lecteurs concernant l'ajout d'une barre latérale personnalisée à des articles ou des pages spécifiques dans WordPress :
1. Comment puis-je créer une barre latérale unique pour un seul article de blog spécifique ?
Si vous utilisez un plugin comme Lightweight Sidebar Manager, vous pouvez créer une nouvelle barre latérale et définir la règle « Afficher sur » sur « Pages/Articles/Taxonomies spécifiques ». Ensuite, tapez simplement le nom de l'article exact sur lequel vous souhaitez qu'elle apparaisse.
Si vous utilisez un constructeur de thème comme SeedProd, vous pouvez créer un nouveau modèle de page, y assigner votre barre latérale personnalisée, puis appliquer ce modèle à l'article individuel depuis l'éditeur d'article.
2. Avoir de nombreuses barres latérales différentes ralentira-t-il mon site web ?
Généralement, non. Le nombre de barres latérales que vous créez a un impact minimal sur la vitesse du site. Les performances dépendent davantage de ce que vous mettez à l'intérieur.
Une barre latérale remplie de nombreux widgets lourds, comme de grandes images ou des scripts complexes, peut ralentir une page. Cependant, les plugins et outils de gestion de barres latérales eux-mêmes sont légers et optimisés pour les performances.
3. Comment fonctionnent les barres latérales personnalisées sur les appareils mobiles ?
La plupart des thèmes WordPress modernes sont réactifs. Cela signifie que sur les petits écrans, comme les téléphones, le contenu de la barre latérale n’est pas affiché sur le côté. Au lieu de cela, il est « empilé » et déplacé pour apparaître sous le contenu principal de la page.
Vos barres latérales personnalisées seront toujours visibles pour les visiteurs mobiles, mais ils devront faire défiler la page après l'article pour les voir.
4. Puis-je supprimer la barre latérale d'une page spécifique au lieu de la remplacer ?
Oui. La plupart des thèmes WordPress incluent un modèle de page « Pleine largeur » ou « Sans barre latérale ». Vous pouvez sélectionner ce modèle depuis l'éditeur de page pour supprimer la barre latérale de cette page spécifique.
Si votre thème n'a pas cette option, un constructeur de thèmes comme SeedProd (Méthode 1) vous donne un contrôle total pour créer des modèles sans barres latérales.
Nous espérons que cet article vous a aidé à apprendre comment afficher différentes barres latérales sur les pages et les articles dans WordPress. Vous voudrez peut-être aussi consulter notre guide sur comment changer le côté de la barre latérale dans WordPress et nos meilleurs choix d'experts des meilleures alternatives à Canva pour les graphiques de site Web.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Jiří Vaněk
J'ai une section technique sur mon blog, qui est la majorité, et j'écris des articles techniques sur divers sujets. La partie minoritaire est privée, où j'écris mes propres opinions sur tout (politique, vie personnelle, sports). Dans Elementor, j'ai créé un en-tête différent et un pied de page différent pour les deux sections afin qu'elles soient graphiquement séparées. Il me suffisait de terminer un autre menu. J'essaierai vos instructions pour que les sections technique et personnelle aient une structure complètement différente. Merci beaucoup pour les instructions.
Ralph
Wow ! Je ne savais pas que je pouvais avoir différentes barres latérales !
C'est une excellente fonctionnalité pour différentes catégories pour mon utilisation. Merci pour ce guide, je vais certainement l'utiliser à bon escient !
Support WPBeginner
You’re welcome, glad we could share how to set this up
Admin
poonam
merci beaucoup
Support WPBeginner
You’re welcome
Admin
Rashmi
Merci d'avoir partagé un article aussi intéressant
Support WPBeginner
De rien !
Admin
Rajat
merci d'avoir partagé cette information
Support WPBeginner
De rien !
Admin
Folake Taylor
Malheureusement, ce plugin n'a pas fonctionné avec ma version de WP.
Support WPBeginner
Merci de nous en informer. Pour le message non testé, nous vous recommandons de consulter notre guide ci-dessous pour comprendre pourquoi ce n'est pas toujours une source de préoccupation :
https://www.wpbeginner.com/opinion/should-you-install-plugins-not-tested-with-your-wordpress-version/
Admin
Finn G
pouvez-vous utiliser cela pour ajouter des images de barre latérale des deux côtés de la page et avoir des images différentes sur différentes pages ?
merci
Support WPBeginner
Vous pouvez l'utiliser pour avoir une image différente sur différentes pages, mais pour les barres latérales de votre site normalement, cela dépendrait du thème spécifique que vous utilisez pour savoir s'il a une deuxième barre latérale pour l'autre site ou si une devrait être ajoutée avec un constructeur de page ou un code personnalisé.
Admin
Muhammadd Farhan
Wow, vous venez de me sauver la journée ! Je cherchais cette solution et j'ai trouvé exactement ce dont j'avais besoin. Merci pour la publication.
Support WPBeginner
Glad our guide was helpful
Admin
Jim Joshua Oba
Bonjour ! Ma barre latérale a disparu. Elle s'affichait avant de disparaître. Cependant, je n'ai pas changé de thème.
Le message indique « Votre thème a 1 zone de widgets mais cette page particulière ne l'affiche pas ».
Support WPBeginner
Vous devrez contacter le support de votre thème pour afficher correctement les widgets sur cette page.
Admin
Ken Mbesa
C'est exactement ce dont j'avais besoin pour mon site web portfolio.
Merci WP Beginner. Vous êtes les meilleurs, toujours !
J'utilise vos ressources depuis plus de trois ans maintenant, et votre site web est l'un de mes favoris dans tous mes navigateurs (en fait, il est généralement ouvert même quand je ne l'utilise pas à la recherche d'informations sur WP ;-)).
Support WPBeginner
Glad our guides are helpful and continue to be helpful
Admin
Polly
Le mien est un site web très basique mais cela a fonctionné à merveille. Merci
Support WPBeginner
You’re welcome, glad our article was helpful
Admin
M.IFTIKHAR
Salut ! J'ai un problème sur mon site WordPress, la barre latérale de la page boutique ne s'affiche pas, mais quand je personnalise la page boutique elle s'affiche toujours mais pas sur la page boutique par défaut. Pouvez-vous me dire pourquoi cela se produit ?
Support WPBeginner
Vous devriez commencer par contacter le support de votre thème pour voir s'il s'agit d'un problème connu avec votre thème et ils devraient être en mesure de vous aider.
Admin
Peter P.
Nous avons essayé ce plugin mais il n'était pas vraiment utilisable pour de nombreuses barres latérales. Nous avions une centaine de publications où la barre latérale devait contenir plus d'informations sur chaque produit. Déjà après 10 barres latérales, le système est devenu de plus en plus lent, jusqu'à devenir finalement insupportable avec 20 ou 30 barres latérales.
Nous avons ensuite utilisé une solution différente, conçue différemment, qui ne nécessitait pas de barre latérale.
Support WPBeginner
Merci d'avoir partagé votre avis sur le plugin
Admin
Poorya
Que se passe-t-il avec les articles/pages qui ont plusieurs catégories sélectionnées ?! ou avec plusieurs étiquettes ?
Par exemple, je veux une catégorie personnalisée pour la section actualités et une autre pour le tourisme, mais que se passe-t-il lorsqu'un article apparaît dans ces deux catégories ?
Support WPBeginner
Vous devrez vérifier auprès du plugin ce qui se passerait en cas de conflit de ce type. Si vous avez plusieurs articles dans différentes catégories, vous voudrez peut-être examiner la façon dont vos catégories elles-mêmes sont configurées.
Admin
Marco Diversi
Bonjour, j'essaie de trouver une solution pour ajouter du code d'intégration dans la barre latérale d'un article.
Ce que j'aimerais avoir, c'est un plugin qui permet d'ajouter un widget HTML ou TXT sur le côté d'un seul article. J'ai passé du temps à essayer de trouver cela mais je n'y arrive pas ! J'ai un site web où chaque article est un endroit différent et il a besoin d'une carte différente pour chaque article.
Support WPBeginner
Vous devrez peut-être chercher une autre solution à mesure que vos besoins évoluent, mais pour l'instant, vous pourriez jeter un œil à : https://www.wpbeginner.com/plugins/how-to-show-or-hide-widgets-on-specific-wordpress-pages/
Admin
Shivaja
C'est ce que je cherchais ! Merci pour le tutoriel vidéo wpbeginner…
Support WPBeginner
Glad you liked our guide and it was helpful
Admin
BRENDAN
Celui-ci semble mort Syed, le plugin n'a pas été mis à jour depuis 2 ans, il manque donc probablement beaucoup d'intégrations car WordPress a subi des mises à jour majeures au cours des 12 derniers mois. Existe-t-il une solution plus récente pour les barres latérales ?
Support WPBeginner
Merci de nous en informer, nous allons certainement examiner cet article et les alternatives possibles
Admin
Rushikesh
Est-ce possible sans aucun plugin, sur le framework Genesis ? car j'ai acheté le thème NEWS PRO Genesis.
Nick
Excellent article ! Merci
Katy
Merci beaucoup ! Je me rendais folle à essayer de réparer la barre latérale, puis j'ai trouvé votre vidéo ! Merciiii !!
aba charles
Très beau tutoriel détaillé. Mais je ne sais pas pourquoi, après l'avoir suivi, mes barres latérales n'apparaissent toujours pas
Greg Svishchov
Salut, super vidéo ! Qu'en est-il de la création d'une barre latérale séparée pour la PAGE D'ACCUEIL ? Est-ce possible ?
Support WPBeginner
Oui, vous pouvez créer une barre latérale distincte pour la page d'accueil si vous utilisez la page d'accueil statique.
Admin
Soumik Sadman Anwar
Y a-t-il un moyen de ne pas afficher de barre latérale sur une page spécifique ?
N'oubliez pas que les autres pages devront afficher la barre latérale.
becka
Existe-t-il un moyen de modifier la barre latérale sur certaines pages et de la supprimer complètement sur d'autres ? Avant de télécharger et d'activer, j'aimerais savoir si supprimer complètement la barre latérale et rendre la largeur de la page à 100 % est aussi facile que de créer différentes barres latérales pour différentes pages.
Linda
Bonjour – J'ai une barre latérale sur ma page de blog hebdomadaire, mais lorsque je clique sur « Lire la suite », cela m'emmène à la largeur complète de la page et n'affiche pas la barre latérale. J'ai cherché partout pour essayer de faire cela. Quelqu'un peut-il m'aider s'il vous plaît ?
Dr Jill SM
J'ai essayé d'utiliser la barre latérale facile et ça ne marche pas ! Je veux mettre une barre latérale uniquement sur des pages spécifiques et celle-ci la met sur TOUTES.
J'avais appris à utiliser l'apparence d'origine > widgets et j'avais une barre latérale droite sur certaines pages. Je viens d'ajouter une nouvelle page à mon site web et j'ai obtenu la barre latérale que je ne voulais PAS. J'ai essayé d'ajouter une barre latérale gauche UNIQUEMENT à ma nouvelle page et je n'ai pas pu le faire. J'ai donc regardé cette vidéo et j'ai obtenu le plugin easy side bars et il n'ajoute pas de barre latérale gauche UNIQUEMENT à la nouvelle page, ni ne m'aide à supprimer la barre latérale droite [faite via apparence > widgets] de la nouvelle page. Pas très utile.
K.Mr
Bonjour, j'ai besoin d'une petite aide que vous pourriez m'apporter. Je prévois d'acheter WordPress géré chez GoDaddy. J'écris des articles dans deux langues. L'une est prise en charge par Adsense et l'autre non. J'aimerais placer des publicités sur les articles en utilisant ceci uniquement sur les articles dans la langue prise en charge. Puis-je faire cela ? Puis-je utiliser ceci pour placer des publicités ? Pourriez-vous me dire s'il vous plaît ?
Kati K.
Salut ! Puis-je ajouter plus de barres latérales avec ce plugin ? Dois-je remplacer mes barres latérales existantes par ces nouvelles barres latérales ? Par exemple, j'ai maintenant 3 barres latérales optionnelles et j'aimerais en avoir plus. Est-ce possible d'une manière ou d'une autre ? Merci !
Jennifer L
J'ai installé ce plugin et maintenant mon site ne fonctionne plus du tout !! Comment puis-je résoudre ce problème, c'est vraiment important ! S'il vous plaît, conseillez-moi.
Jennifer
Support WPBeginner
Salut Jennifer,
Vous pouvez supprimer manuellement le plugin en utilisant FTP. Connectez-vous à votre site web à l'aide d'un client FTP et allez dans le dossier /wp-content/plugins/ à l'intérieur, vous trouverez le dossier easy-custom-sidebars. Supprimez-le, puis connectez-vous à votre site WordPress. Vous pouvez réinstaller le plugin à nouveau si vous souhaitez retenter.
Admin
Jahbless
Monsieur, mes barres latérales apparaissent en bas de mon blog et non sur le côté, pourquoi ?
Support WPBeginner
Salut Jahblees,
Veuillez vérifier les paramètres du plugin et assurez-vous d'avoir défini votre barre latérale pour remplacer la barre latérale appropriée.
Admin
Ale Goedrich
Bonjour – J'ai le même problème. Les seules options que j'ai sont de remplacer les Widgets de pied de page 1 à 4. Il n'y a pas d'autres options. Des idées ? J'aimerais ajouter une barre latérale à mes produits qui soit différente de ma barre latérale de blog. J'utilise Divi.
Merci, Alex
Jason A.
J'avais besoin d'une solution très rapide, et celle-ci a parfaitement fonctionné. Merci !
Claire C
Utile ! Je veux absolument pouvoir changer ma barre latérale parfois – mon thème propose jusqu'à 8 choix, y compris la pleine largeur (c'est-à-dire aucune) pour mes pages, mais seulement 'activé' ou 'désactivé' pour tous les articles. Ma question est donc, spécifiquement pour chaque article individuel, puis-je choisir 1. d'ajouter une barre latérale de mon choix ou 2. de n'avoir aucune barre latérale (c'est-à-dire pleine largeur) ? Merci
Support WPBeginner
Salut Claire,
Oui, vous pouvez faire ça.
Admin
Iboro
Merci beaucoup. Vos articles ont été vraiment utiles, surtout pour moi qui suis un novice.
Dave DeWitt
Wow ! Cette fonctionnalité est quelque chose que je voulais faire depuis un moment. Comme d'habitude, wpbeginner, rend ça facile et amusant ! Merci !!