WordPress ajoute ses propres classes CSS à différents éléments dans la plupart des thèmes. Ces classes par défaut aident à styliser automatiquement diverses parties de votre site.
Connaître ces classes CSS par défaut peut être très utile. Elles facilitent la personnalisation de l'apparence de votre site sans repartir de zéro.
Par exemple, une fois que nous avons commencé à utiliser du CSS sur nos sites, nous avons trouvé beaucoup plus facile de styliser le contenu de notre blog pour qu'il se démarque.
Dans cet article, vous trouverez une feuille de triche de ces classes CSS générées par défaut par WordPress. Nous vous montrerons également comment trouver d'autres classes CSS et ajouter les vôtres lorsque vous en aurez besoin.

Pourquoi apprendre les classes CSS générées par défaut par WordPress ?
WordPress génère et ajoute automatiquement des classes CSS par défaut à différents éléments de votre site web WordPress.
Les développeurs de thèmes peuvent jouer avec ces classes CSS par défaut pour styliser les zones communes des sites WordPress, telles que les zones de contenu, les barres latérales, les widgets, les menus de navigation, et plus encore.
Ainsi, connaître ces classes CSS est utile si vous apprenez le développement de thèmes WordPress ou si vous essayez simplement de créer un thème enfant pour votre propre site web.
Il vous aide également à styliser rapidement certains éléments de votre thème WordPress en ajoutant du CSS personnalisé sans créer votre propre thème.
Remarque : Vous n’avez pas besoin d’apprendre le CSS pour modifier les styles de votre thème ou créer un thème personnalisé. Si vous préférez ne pas apprendre à coder, vous pouvez utiliser un constructeur par glisser-déposer comme SeedProd. Nous en parlerons plus tard dans l'article.
Dans les sections suivantes, nous partagerons les classes CSS générées par défaut par WordPress. Voici un bref aperçu de tout ce que nous couvrirons dans cet article :
- Styles de classe de corps par défaut
- Classes de style de publication par défaut
- Classes de menu de navigation par défaut
- Classes de widgets WordPress par défaut
- Classes de formulaire de commentaires par défaut
- Trouver les classes de blocs WordPress
- Ajouter vos propres classes CSS personnalisées dans WordPress
- Bonus : Concevez facilement un thème WordPress sans écrire de code CSS
Sans plus tarder, plongeons et apprenons à faire en sorte que votre site WordPress ressemble exactement à ce que vous voulez !
Styles de classe de corps par défaut
En HTML, la balise <body> contient la structure de mise en page de toute page Web, ce qui la rend très importante dans la conception de thèmes WordPress.
WordPress ajoute plusieurs classes CSS à la balise body. Les concepteurs de thèmes peuvent utiliser ces classes pour styliser efficacement le conteneur du corps.
// Added when a website is using a right-to-left language e.g. Arabic, Hebrew
.rtl {}
// Added when home page is being displayed
.home {}
// Added when blog page is being displayed
.blog {}
// Added when an Archive page is being displayed
.archive {}
// Added when a date based archive is displayed
.date {}
// Added on search pages
.search {}
// Added when pagination is enabled
.paged {}
// Added when an attachment page is displayed
.attachment {}
// Added when a 404 error page is displayed
.error404 {}
// Added when a single post is dispayed includes post ID
.single postid-(id) {}
// Added when a single attachment is displayed. Includes attachment ID
.attachmentid-(id) {}
// Added when a single attachment is displayed. Includes attachment mime-type
.attachment-(mime-type) {}
// Added when an author page is displayed
.author {}
// Added when an author page is displayed. Includes author name.
.author-(user_nicename) {}
// Added when a category page is displayed
.category {}
//Added when a category page is displayed. Includes category slug.
.category-(slug) {}
// Added when a tag page is displayed.
.tag {}
// Added when a tag page is displayed. Includes tag slug.
.tag-(slug) {}
// Added when a parent page is displayed.
.page-parent {}
// Added when a child page is displayed. Includes parent page ID.
.page-child parent-pageid-(id) {}
// Added when a page is displayed using page template. Includes page template file name.
.page-template page-template-(template file name) {}
// Added when search results are displayed.
.search-results {}
// Added when search returns no results.
.search-no-results {}
// Added when a logged in user is detected.
.logged-in {}
// Added when a paginated page is displayed. Includes page number.
.paged-(page number) {}
// Added when a paginated single item is displayed. Includes page number.
.single-paged-(page number) {}
// Added when a paged page type is displayed. Includes page number.
.page-paged-(page number) {}
// Added when a paged category page is displayed. Includes page number.
.category-paged-(page number) {}
// Added when a paged tag page is displayed. Includes page number.
.tag-paged-(page number) {}
//Added when a paged date based archive page is displayed. Includes page number.
.date-paged-(page number) {}
// Added when a paged author page is displayed. Includes page number.
.author-paged-(page number) {}
// Added when a paaged search page is displayed. Includes page number.
.search-paged-(page number) {}
Comme vous pouvez le constater, ces classes incluent une grande variété de conditions que vous pouvez cibler dans vos styles CSS.
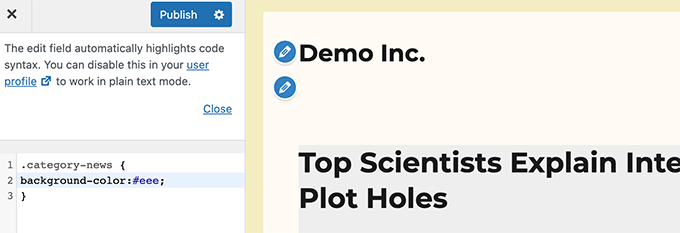
Par exemple, si vous vouliez que la page de la catégorie « Nouvelles » ait une couleur de fond différente, vous pouvez ajouter le CSS personnalisé suivant.
.category-news {
background-color:#f7f7f7;
}
Astuce d'expert : Besoin d'un moyen simple d'ajouter des CSS et des extraits de code dans WordPress ? Essayez le plugin gratuit WPCode pour pérenniser vos extraits de code.
Classes de style de publication par défaut
Tout comme avec l'élément body, WordPress ajoute également des classes dynamiques aux éléments de publication.
Cet élément est généralement la balise <article> dans le modèle de votre thème. Cependant, il peut s'agir de toute autre balise, en fonction de votre thème WordPress. Les classes CSS de publication sont affichées dans votre thème en ajoutant la balise de modèle post_class().
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
Voici une liste de certaines des classes CSS les plus courantes générées par la fonction post_class() :
// Adds a class with ID for single items
.post-(ID) {}
// Generic post claass added for single blog posts.
.post {}
// Generic page class added when a single page is displayed.
.page {}
// Generic attachment class added to attachment pages.
.attachment {}
// Adds a post type class e.g. type-post
.type(post-type){}
// Adds a class for post format if theme supports posts formats. E.g. format-standard
.format-(post-format){}
// Added when an item has a featured image
.has-post-thumbnail{}
// Added when a sticky post is displayed
.sticky {}
// Generic class to display an entry
.hentry {}
// Classes with categories assigned to a post. E.g. category-news category-movies
.category-(slug) {}
// Classes with tags assigned to a post. e.g. tag-photofriday tag-tgif
.tag-(slug) {}
Les classes de publication vous permettent de styliser les articles de blog et les pages correspondant à différentes conditions. Par exemple, vous pouvez styliser différemment les articles de blog classés dans une catégorie spécifique en utilisant le CSS personnalisé suivant :
.category-news {
background-color:#EFEFEF;
}

Si vous ne voyez pas l'éditeur CSS dans votre tableau de bord WordPress, suivez notre tutoriel sur comment corriger le personnaliseur de thème manquant dans WordPress.
Classes de menu de navigation par défaut
WordPress ajoute également des classes CSS aux menus de navigation. Voici les classes par défaut ajoutées aux menus de navigation.
// Class for Current Page
.current_page_item{}
// Class for Current Category
.current-cat{}
// Class for any other current Menu Item
.current-menu-item{}
// Class for a taxonomies
.menu-item-type-(taxonomy){}
// class to distinguish post types.
.menu-item-type-(post_type){}
// Class for any custom item that you added
.menu-item-type-custom{}
// Class for the Home Link
.menu-item-home{}
Votre thème WordPress ajoutera également une classe CSS à chaque emplacement de menu de navigation.
Disons que votre thème attribue la classe de menu principal à un emplacement de menu dans la zone d'en-tête, et vous pouvez ensuite le cibler dans votre CSS en utilisant les classes CSS suivantes.
// container class
#header .primary-menu{}
// container class first unordered list
#header .primary-menu ul {}
//unordered list within an unordered list
#header .primary-menu ul ul {}
// each navigation item
#header .primary-menu li {}
// each navigation item anchor
#header .primary-menu li a {}
// unordered list if there is drop down items
#header .primary-menu li ul {}
// each drop down navigation item
#header .primary-menu li li {}
// each drap down navigation item anchor
#header .primary-menu li li a {}
Pour plus de détails, vous pouvez consulter notre guide sur comment styliser les menus de navigation dans WordPress.
Classes de widgets WordPress par défaut
Les widgets sont un moyen simple d'afficher des blocs de contenu non textuel dans votre thème WordPress. Ils sont généralement affichés dans des zones prêtes pour les widgets ou des barres latérales dédiées.
WordPress ajoute les classes suivantes aux widgets hérités.
.widget {}
#searchform {}
.widget_search {}
.screen-reader-text {}
.widget_meta {}
.widget_meta ul {}
.widget_meta ul li {}
.widget_meta ul li a {}
.widget_links {}
.widget_links ul {}
.widget_links ul li {}
.widget_links ul li a {}
.widget_archive {}
.widget_archive ul {}
.widget_archive ul li {}
.widget_archive ul li a {}
.widget_archive select {}
.widget_archive option {}
.widget_pages {}
.widget_pages ul {}
.widget_pages ul li {}
.widget_pages ul li a {}
.widget_links {}
.widget_links li:after {}
.widget_links li:before {}
.widget_tag_cloud {}
.widget_tag_cloud a {}
.widget_tag_cloud a:after {}
.widget_tag_cloud a:before {}
.widget_calendar {}
#calendar_wrap {}
#calendar_wrap th {}
#calendar_wrap td {}
#wp-calendar tr td {}
#wp-calendar caption {}
#wp-calendar a {}
#wp-calendar #today {}
#wp-calendar #prev {}
#wp-calendar #next {}
#wp-calendar #next a {}
#wp-calendar #prev a {}
.widget_categories {}
.widget_categories ul {}
.widget_categories ul li {}
.widget_categories ul ul.children {}
.widget_categories a {}
.widget_categories select{}
.widget_categories select#cat {}
.widget_categories select.postform {}
.widget_categories option {}
.widget_categories .level-0 {}
.widget_categories .level-1 {}
.widget_categories .level-2 {}
.widget_categories .level-3 {}
.recentcomments {}
#recentcomments {}
#recentcomments li {}
#recentcomments li a {}
.widget_recent_comments {}
.widget_recent_entries {}
.widget_recent_entries ul {}
.widget_recent_entries ul li {}
.widget_recent_entries ul li a {}
.textwidget {}
.widget_text {}
.textwidget p {}
Cependant, comme WordPress évolue vers des zones de widgets basées sur des blocs, vous pouvez maintenant ajouter différents blocs à vos zones de widgets, et chacun génère des classes CSS dynamiquement.
Nous vous montrerons comment trouver ces classes CSS plus loin dans cet article.
Classes de formulaire de commentaires par défaut
Les commentaires sont le centre d'engagement de nombreux sites Web WordPress. Leur stylisation vous aide à offrir aux utilisateurs une expérience plus propre et plus engageante.
WordPress ajoute les classes CSS par défaut suivantes pour aider les développeurs de thèmes à styliser les zones de commentaires.
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Pour plus de détails, consultez notre guide sur comment styliser les commentaires dans WordPress.
Trouver les classes de blocs WordPress
L'éditeur de blocs WordPress génère dynamiquement des classes CSS pour les blocs.
Pour trouver ces classes CSS, vous devrez d'abord ajouter un bloc particulier à un article ou à une page. Ensuite, vous voudrez cliquer sur le bouton « Aperçu » pour voir le bloc en action.
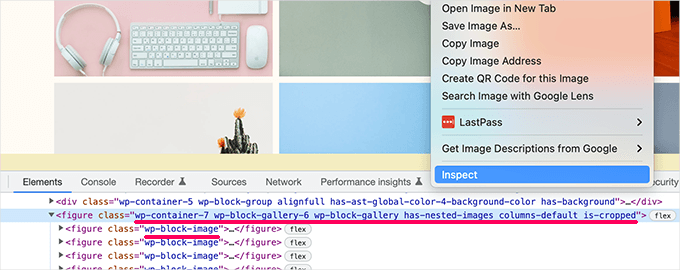
Dans l'onglet d'aperçu, déplacez simplement votre souris sur le bloc que vous venez d'ajouter et faites un clic droit pour sélectionner l'outil Inspecter.

Dans la console du développeur, vous verrez le HTML généré par le bloc et les classes CSS qu'il a ajoutées.
Dans la capture d'écran ci-dessus, nous examinons les classes CSS du bloc Galerie. Vous pouvez ensuite utiliser ces classes CSS pour styliser le bloc galerie dans votre thème WordPress.
Ajouter vos propres classes CSS personnalisées dans WordPress
Maintenant, les classes CSS par défaut de WordPress sont assez complètes. Cependant, leur objectif principal est de fournir aux développeurs de thèmes un cadre standardisé pour construire.
Pour votre site Web, vous pourriez avoir besoin d'ajouter du CSS personnalisé dans les zones où les classes CSS par défaut ne sont pas disponibles.
De même, vous pourriez vouloir apporter de petites modifications à un article ou à une page spécifique sans affecter l'ensemble de votre thème.
Heureusement, WordPress vous offre plusieurs moyens simples d'ajouter des classes CSS à différentes zones. Voici plusieurs méthodes :
Ajouter des classes CSS personnalisées à un bloc dans l'éditeur de blocs
Si vous souhaitez ajouter rapidement une classe CSS personnalisée à un article ou à une page spécifique, la manière la plus simple de le faire est d'utiliser l'éditeur de blocs.
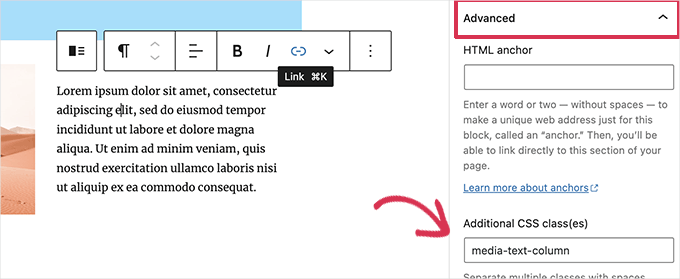
Modifiez simplement l'article ou la page et sélectionnez le bloc auquel vous souhaitez ajouter une classe CSS personnalisée. Sous les paramètres du bloc, cliquez simplement sur le panneau « Avancé » et ajoutez le nom de votre classe CSS.

N'oubliez pas de sauvegarder vos modifications en cliquant sur le bouton « Mettre à jour ».
Vous pouvez maintenant utiliser cette classe pour ajouter du code CSS personnalisé qui n'affectera que ce bloc particulier dans cet article ou cette page particulière.
Dans les menus de navigation WordPress
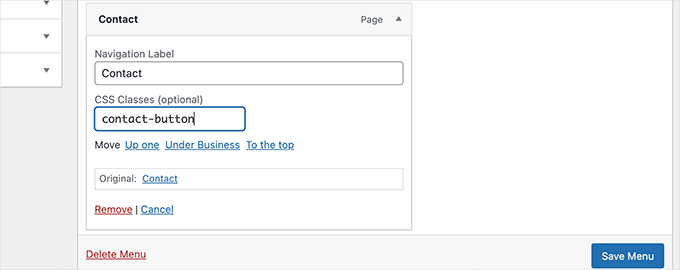
Vous pouvez également ajouter du CSS personnalisé à vos éléments de menu de navigation WordPress. Disons que vous voulez convertir un élément de menu en bouton, alors cette méthode est très utile.
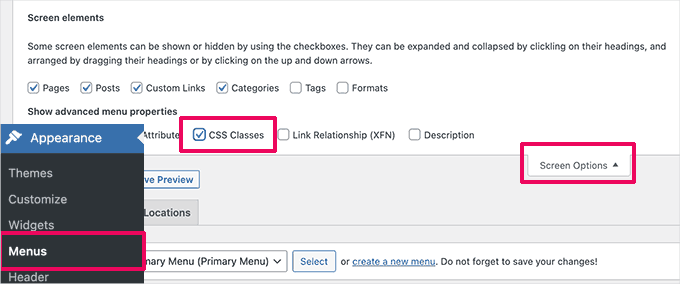
Allez simplement à la page Apparence » Menus et cliquez sur le bouton « Options de l'écran » en haut à droite de l'écran.
À partir d'ici, vous devrez cocher la case à côté de l'option « Classes CSS ».

Ensuite, faisons défiler vers le bas et développons l'élément de menu où vous souhaitez ajouter la classe CSS personnalisée.
Vous remarquerez alors un champ intitulé Classes CSS. Allez-y et ajoutez votre classe CSS personnalisée ici.

N'oubliez pas de cliquer sur le bouton « Enregistrer le menu » pour conserver vos modifications.
Vous pouvez maintenant utiliser cette classe CSS personnalisée pour styliser cet élément de menu particulier différemment.
Bonus : Concevez facilement un thème WordPress sans écrire de code CSS
Apprendre à styliser votre thème WordPress avec du CSS personnalisé est une compétence très utile. Cependant, certains utilisateurs peuvent simplement vouloir une solution pour concevoir leur thème WordPress sans jamais écrire de code CSS.
Pour cela, vous aurez besoin de SeedProd. C'est le meilleur outil de création de pages WordPress du marché pour créer facilement des thèmes personnalisés sans écrire de code.

SeedProd est livré avec des thèmes prêts à l'emploi que vous pouvez utiliser comme point de départ.
Si vous le souhaitez, vous pouvez également créer un thème à partir de zéro.

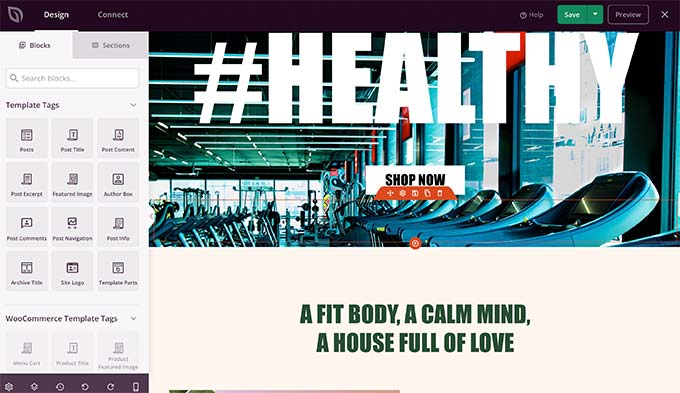
Après avoir choisi un modèle, vous êtes prêt à modifier votre thème personnalisé à l'aide d'un éditeur intuitif par glisser-déposer.
Déposez simplement des blocs dans votre conception pour créer vos propres mises en page.

Vous pouvez également modifier facilement n'importe quel élément d'un simple clic. De plus, vous pouvez utiliser vos propres couleurs, arrière-plan, polices, et plus encore.
Pour plus de détails, consultez notre tutoriel étape par étape sur la façon de créer facilement un thème WordPress personnalisé sans écrire de code.
Nous espérons que cet article vous a aidé à trouver la feuille de triche CSS générée par défaut par WordPress. Ensuite, vous voudrez peut-être aussi consulter notre guide sur comment minifier les fichiers CSS ou JavaScript dans WordPress et comment supprimer le CSS inutilisé dans WordPress.
Si cet article vous a plu, abonnez-vous à notre chaîne YouTube pour des tutoriels vidéo WordPress. Vous pouvez également nous retrouver sur Twitter et Facebook.





Gwyneth Llewelyn
Une référence vraiment, vraiment utile — surtout lorsque vous souhaitez ajouter un style « supplémentaire », et la manière la plus simple de le faire est simplement d'utiliser l'un des styles intégrés (car tous les blocs permettent d'ajouter des classes supplémentaires — mais tous les thèmes ne vous permettent pas d'ajouter du CSS supplémentaire, à moins que vous ne créiez votre propre thème enfant, etc.)
Je me demande si, parmi les « nouvelles » classes CSS, Automattic a fourni quelque chose pour styliser les séparateurs. J'adore les notes de bas de page, et je les utilise beaucoup (même avant qu'elles ne soient « standard » dans WP, à l'époque de la version 6.3 !), mais je n'aime pas le style minimaliste qu'elles ont. WordPress admet pleinement qu'il s'agit d'un « travail en cours » et qu'il y a peu plus que l'on puisse changer que certains attributs de police : https://wordpress.org/documentation/article/footnotes-block/
Donc — le CSS à la rescousse ! J'ai juste besoin d'une classe de base qui vous donne une
width=30%. J'espérais obtenir quelque chose comme ça de votre liste exhaustive, mais je crains que non — du moins pas d'ici l'automne 2025.Merci quand même. Votre liste est néanmoins très utile !
Moinuddin Waheed
Feuille de triche très utile pour ceux qui ont un peu d'expérience en développement et qui ont une expérience pratique avec CSS.
Ceci sera très utile pour apporter des modifications à l'apparence visuelle et la rendre belle.
Merci d'avoir créé cette feuille de triche.
Mrteesurez
Bien joué, vous avez créé des feuilles de triche CSS utiles. Celles-ci faciliteront la gestion correcte du style une fois maîtrisées. Merci d'avoir pris le temps de combiner ces feuilles de triche CSS pour nous.
Rodrigo Vieira Eufrasio da Silva
Vous devez être félicité pour ce merveilleux contenu. Je recommanderais seulement de mettre à jour cet article, et de nous faire savoir quelles classes sont générées par Gutenberg et la dernière version de WordPress car ce post est obsolète. Mais cela m'a beaucoup aidé.
Gros câlins à vous tous.
Support WPBeginner
Thank you for letting us know, we’ll be sure to take a look
Admin
Alison Westall
Existe-t-il une classe CSS pour modifier le padding d'un élément ? Merci !
Support WPBeginner
Une fois que vous avez trouvé l'objet auquel vous souhaitez ajouter un remplissage, vous utiliseriez :
padding, padding-top, padding-right, padding-bottom, padding-left
en fonction du type de remplissage que vous souhaitez ajouter
Admin
Matt Cauley
Merci pour l'info. Je viens de mettre la page en favoris même si elle date de quelques années !
Support WPBeginner
Thank you, while the article is older, it should still be useful
Admin
MS Shohan
Excellent travail, mon frère. Merci d'avoir dressé une liste de toutes les classes WP par défaut
Hannah Steele
Bonjour, j'ai vraiment du mal à formater la page des événements générée automatiquement.
Pouvez-vous m'aider ?
Arunjith RS
Vraiment utile.. Merci.
Shai
Pouvez-vous (si ce n'est pas déjà fait ailleurs) lister les classes du tableau de bord administrateur et des widgets administrateur.
il semble que l'administration utilise un chargeur (wp-admin/load-styles.php) pour inclure ses CSS, mais ces CSS sont compressés et difficiles à lire. il serait agréable de voir une liste des éléments utilisés. par exemple, si vous souhaitez créer votre propre widget avec des onglets ; j'ai inspecté les CSS et je peux voir une longue liste de CSS liés à la classe .nav-tab.
Ari Susanto
et le « entry-content » lui-même !
Ari Susanto
Je veux ajouter celui-ci :
« status-publish »
luroch
Une question : lors de la création d'un thème bootstrap à partir d'underscores, dois-je conserver les classes et les identifiants qui accompagnent ce framework, en ajoutant simplement ceux de Bootstrap, ou puis-je utiliser uniquement les classes et identifiants Bootstrap ?
Ari Susanto
Comment les avez-vous trouvés ? Y a-t-il un moyen automatisé comme l'utilisation d'une fonction php, peut-être ?
Stephen Clark
Article fantastique et très instructif. Je me demande si vous pourriez compléter cet article avec des détails similaires sur le pied de page de WP. J'ai eu du mal à styliser et à formater le pied de page avec le thème que j'utilise, et avec d'autres sites que j'ai créés.
Il serait également utile d'avoir un fichier de feuille de style CSS téléchargeable contenant tous ces styles. Merci !
Kevin Pryce
Lorsque j'inspecte l'élément, je ne vois que mon thème WordPress, je ne vois pas ces styles, en particulier ceux appliqués à la classe body. Faut-il les mettre dans le modèle ?
Joel Bladt
Belle compilation de toutes les classes WordPress standard. Était-ce vraiment toutes les classes ajoutées automatiquement par WordPress ? Si des classes sont obsolètes et ont disparu, ou si de nouvelles sont apparues, j'ai hâte de mettre à jour la liste.
– Blogueur allemand et traduit par Google Translate.
Support WPBeginner
Il est à jour au mieux de nos connaissances, si vous trouvez une classe obsolète, veuillez nous en informer.
Admin
loreto
time saver! now let me mess those styles
Amba Junior
Tutoriel très utile. Tout comme le guide des hooks visuels de Genesis, cela résume très bien Genesis
MalcolmOwen
Savez-vous ce qui serait utile ? Une version PDF imprimable de ce guide…
Pete
http://www.printfriendly.com/print/v2?url=http%3A%2F%2Fwww.wpbeginner.com%2Fwp-themes%2Fdefault-wordpress-generated-css-cheat-sheet-for-beginners%2F#
Adriane
Merci Pete !
wpbeginner
@smashingmag Thank you for retweeting our article really appreciate the love.
really appreciate the love.
favstar50
@smashingmag Félicitations pour votre tweet 50★ ! http://t.co/r78Ao3Sm
bobHankin
@photoassassin Non, je ne l'avais pas. C'est génial ! Pratique aussi !
eugenebicyclist
J'apprends juste à travailler avec WP et c'est vraiment pratique. Merci.